Uma técnica de tipografia clássica de quebras de linha de autoria manual para blocos de texto equilibrados chega ao CSS.
O valor balance para text-wrap faz parte do CSS Text Level 4. Confira os exemplos desta postagem para saber como
essa linha de CSS pode melhorar bastante seus layouts de texto.
Sem text-wrap: balance, designers, editores de conteúdo e editores têm
poucas ferramentas
para mudar a forma como as linhas são equilibradas. As melhores opções disponíveis são usar
<wbr> ou
­ para ajudar
a orientar layouts de texto em decisões mais inteligentes sobre onde dividir linhas e palavras.
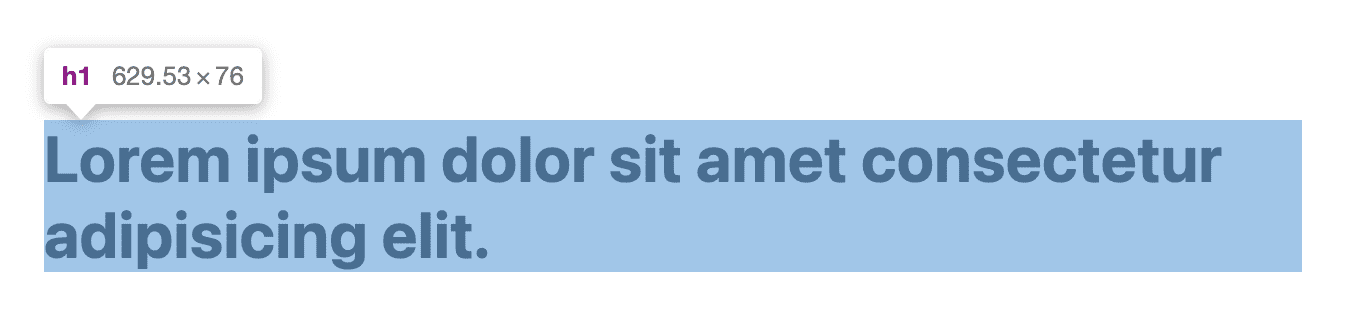
Como desenvolvedor, você não sabe o tamanho final, o tamanho da fonte ou até mesmo o idioma de um título ou parágrafo. Todas as variáveis necessárias para um tratamento eficaz e estético de quebra de texto estão no navegador. É por isso que vemos o título enrolado, como na imagem abaixo:

.unbalanced {
max-inline-size: 50ch;
}
Com text-wrap: balance do CSS Text 4, você pode solicitar que o navegador
encontre a melhor solução de quebra de linha equilibrada para o texto. O navegador
sabe todos os fatores, como tamanho da fonte, idioma e área alocada.
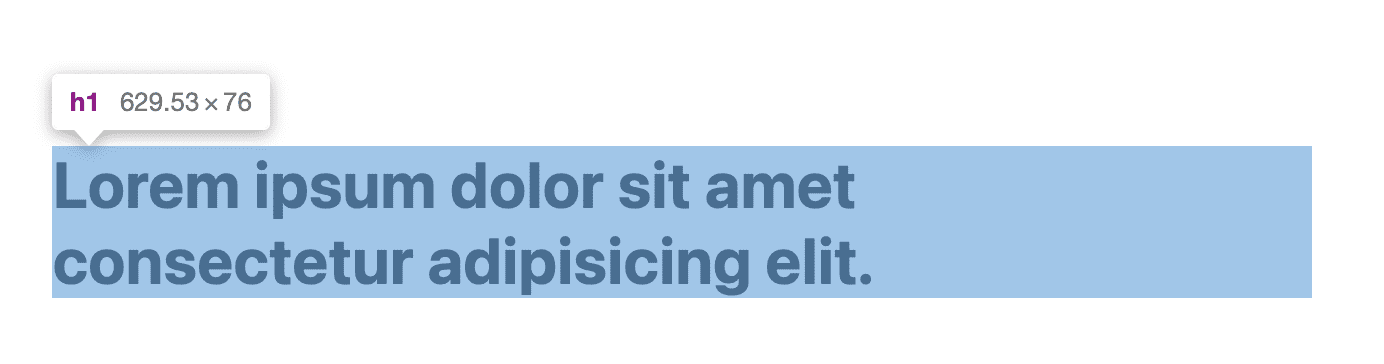
Os resultados do balanceamento de texto do navegador são assim:

.balanced {
max-inline-size: 50ch;
text-wrap: balance;
}
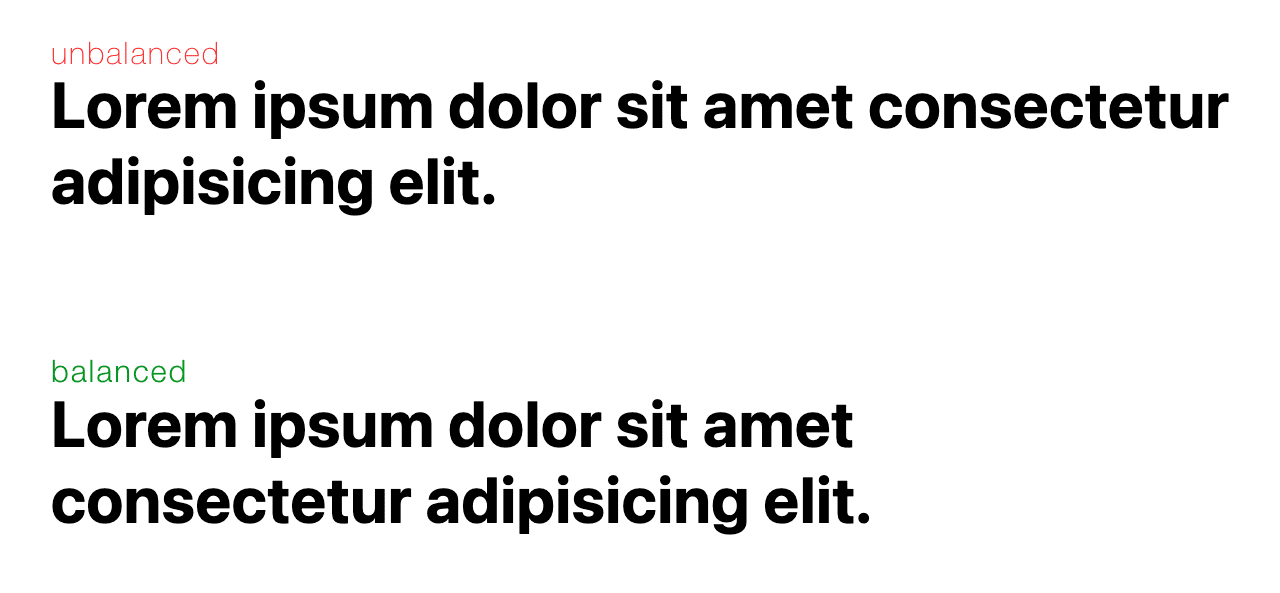
É útil vê-los lado a lado, estáticos e sem informações de depuração sobrepostas.

O bloco de texto equilibrado deve ser muito mais agradável aos olhos. Ele chama mais a atenção e é mais fácil de ler.
Encontrar o equilíbrio
Os títulos são a primeira coisa que os leitores veem. Eles precisam ser visualmente atraentes e fáceis de ler. Isso chama a atenção do usuário e oferece uma sensação de qualidade e segurança. Uma boa tipografia dá confiança aos leitores, incentivando-os a continuar lendo.
Tradicionalmente, essa tarefa era feita à mão ou visualmente, já que o designer que equilibra o texto quer agradar o olho, não a matemática. Esse tópico é muitas vezes chamado de alinhamento métrico e óptico. Para grandes publicações como o New York Times, o equilíbrio de manchetes é um detalhe muito importante da experiência do usuário.
O equilíbrio do texto na tipografia remonta aos primeiros dias da impressão, quando as impressoras colocavam as letras à mão. À medida que as ferramentas e técnicas evoluíram, os resultados também melhoraram. Atualmente, os designers têm cor, peso, tamanho e muito mais para equilibrar o texto nos designs.
No entanto, na Web, há menos controle disponível porque o documento muda
tamanhos e cores com base nos usuários. O text-wrap: balance traz a arte de
balancear o texto para a Web de maneira automatizada, com base no trabalho e
nas tradições de designers do setor de impressão.
Equilibrar manchetes
Esse será o caso de uso principal da text-wrap: balance. Desenhe
o olho com tamanho e faça-o simétrico e legível para leitura. Defina
todos os títulos para o balanceamento de texto com o seguinte CSS:
h1,h2,h3,h4,h5,h6 {
text-wrap: balance;
}
A simples aplicação desse estilo pode não fornecer os resultados esperados, já que o
texto precisa ser quebrado e, portanto, ter um comprimento máximo de linha aplicado
em algum lugar. Você vai encontrar um
max-inline-size
definido nos exemplos desta postagem. Esse estilo é semelhante ao max-width, mas pode ser definido
uma vez para qualquer idioma.
Limitações
A tarefa de balancear o texto não é sem custo financeiro. O navegador precisa fazer um loop sobre as iterações para descobrir a melhor solução de agrupamento equilibrada. Esse custo de performance é mitigado por uma regra, funciona apenas para seis linhas agrupadas e menos.
Considerações sobre desempenho
Não é recomendável aplicar o balanceamento de texto em todo o design. É uma solicitação desperdiçada, devido ao limite de seis linhas, e pode afetar a velocidade de renderização da página.
* { text-wrap: balance; }
h1, h2, h3, h4, h5, h6, blockquote { text-wrap: balance; }
Uma grande vantagem desse recurso é que você não precisa esperar e equilibrar o balanceamento de texto com o carregamento de fontes, como faz com o JavaScript hoje. O navegador cuida disso.
Interações com a propriedade white-space
O balanceamento de texto compete com a propriedade
white-space
porque uma pede que não haja quebra de linha e a outra pede que haja
quebra de linha equilibrada. Para resolver isso, desative a propriedade de espaço em branco. Depois,
a formatação balanceada pode ser aplicada novamente.
.balanced {
white-space: unset;
text-wrap: balance;
}
O balanceamento não muda o tamanho inline do elemento.
Algumas das soluções do JavaScript para quebra de texto
equilibrada têm uma vantagem, porque mudam o max-width do próprio elemento que contém. Isso
tem o bônus de ser "enrolado" no bloco equilibrado. text-wrap:
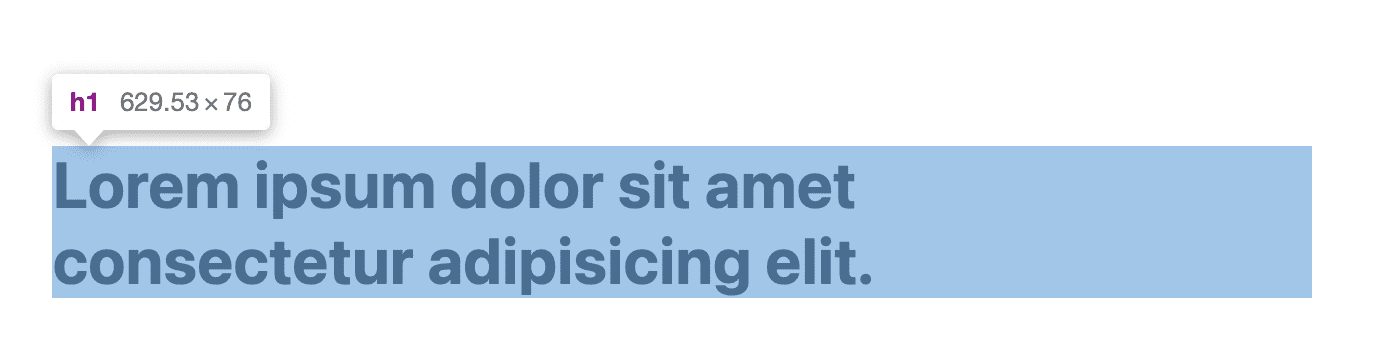
balance não tem esse efeito e pode ser visto neste exemplo:

Percebeu como a largura mostrada nas Ferramentas do desenvolvedor tem muito espaço extra no final?
Isso ocorre porque é apenas um estilo de união, não um estilo de mudança de tamanho. Por causa
disso, há alguns cenários em que text-wrap: balance não é tão bom, pelo
menos na minha opinião. Por exemplo, títulos dentro de um card (ou qualquer contêiner
com bordas ou sombras).
O balanceamento do texto quebrado cria um desequilíbrio no elemento contido.
Uma breve explicação da técnica que o navegador está usando
O navegador realiza uma pesquisa binária para a largura mais estreita, o que não causa linhas adicionais, parando em um pixel CSS (não de exibição). Para minimizar ainda mais as etapas na pesquisa binária, o navegador começa com 80% da largura média da linha.


