เทคนิคการจัดรูปแบบตัวอักษรแบบคลาสสิกของการแบ่งบรรทัดด้วยตนเองเพื่อให้บล็อกข้อความมีความสมดุลได้เข้ามาอยู่ใน CSS แล้ว
ค่า balance สำหรับ text-wrap เป็นส่วนหนึ่งของ CSS Text Level 4 ดูตัวอย่างในโพสต์นี้เพื่อดูว่า CSS 1 บรรทัดนี้ช่วยปรับปรุงเลย์เอาต์ข้อความได้อย่างมากเพียงใด
หากไม่มี text-wrap: balance นักออกแบบ เอดิเตอร์เนื้อหา และผู้เผยแพร่โฆษณาจะมีเครื่องมือไม่มากนักในการเปลี่ยนวิธีจัดสมดุลบรรทัด ตัวเลือกที่ดีที่สุดคือการใช้ <wbr> หรือ ­ เพื่อช่วยในการกําหนดเลย์เอาต์ข้อความให้ตัดสินใจได้ดีขึ้นว่าจะแบ่งบรรทัดและคําตรงจุดไหน
ในฐานะนักพัฒนาแอป คุณจะไม่ทราบว่าขนาดสุดท้าย ขนาดแบบอักษร หรือแม้แต่ภาษาของบรรทัดแรกหรือย่อหน้าจะเป็นอย่างไร ตัวแปรทั้งหมดที่จำเป็นต่อการจัดการการขึ้นบรรทัดใหม่ของข้อความอย่างมีประสิทธิภาพและสวยงามอยู่ในเบราว์เซอร์ ด้วยเหตุนี้ เราจึงเห็นบรรทัดแรกตัดขึ้นบรรทัดใหม่ดังภาพต่อไปนี้

.unbalanced {
max-inline-size: 50ch;
}
เมื่อใช้ text-wrap: balance จาก CSS Text 4 คุณสามารถขอให้เบราว์เซอร์หาวิธีแบ่งบรรทัดที่สมดุลที่สุดสำหรับข้อความ เบราว์เซอร์ทราบปัจจัยทั้งหมด เช่น ขนาดแบบอักษร ภาษา และพื้นที่ที่กำหนด
ผลลัพธ์ของการขึ้นบรรทัดใหม่ข้อความแบบสมดุลของเบราว์เซอร์ในปัจจุบันมีลักษณะดังนี้

.balanced {
max-inline-size: 50ch;
text-wrap: balance;
}
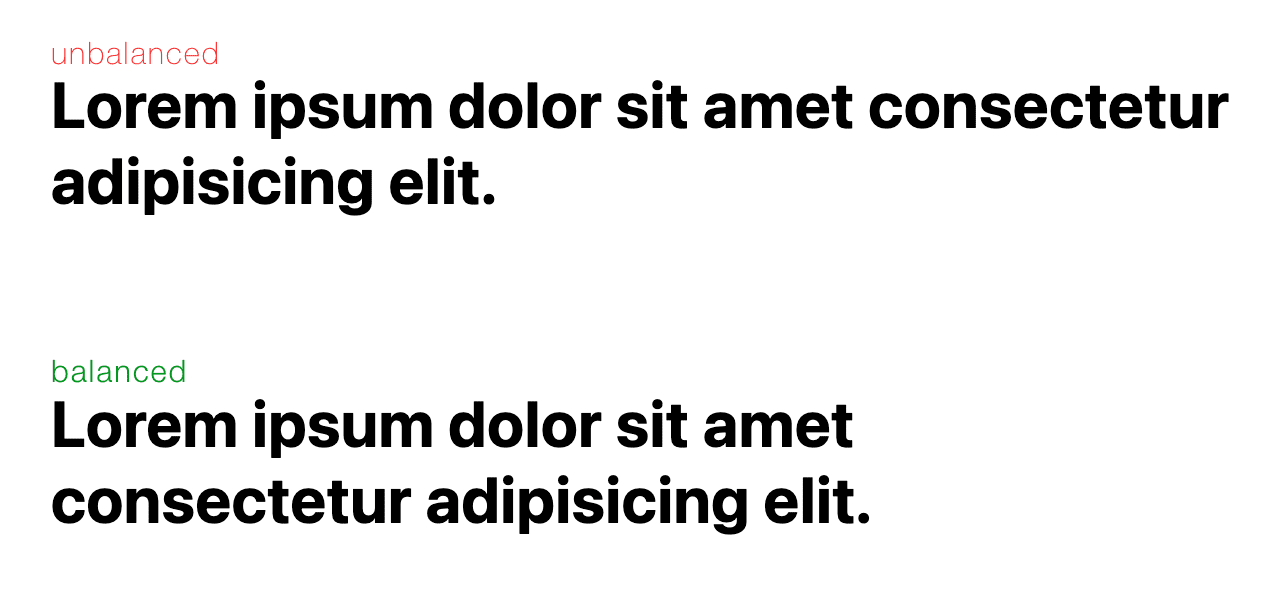
การดูภาพข้างเคียงกันแบบนิ่งๆ และไม่มีข้อมูลการแก้ไขข้อบกพร่องซ้อนทับกันจะมีประโยชน์

สายตาของคุณน่าจะพอใจกับบล็อกข้อความที่สมดุลมากขึ้น เนื่องจากดึงดูดความสนใจได้ดีกว่าและอ่านได้ง่ายขึ้นโดยรวม
ค้นหาจุดสมดุล
บรรทัดแรกคือสิ่งแรกที่ผู้อ่านเห็น จึงควรดึงดูดสายตาและอ่านง่าย วิธีนี้ดึงดูดความสนใจของผู้ใช้และสร้างความเชื่อมั่นในคุณภาพ การจัดรูปแบบตัวอักษรที่ดีสร้างความมั่นใจให้ผู้อ่านและกระตุ้นให้อ่านต่อ
เดิมทีงานนี้ทำด้วยมือหรือด้วยสายตา เนื่องจากนักออกแบบต้องปรับสมดุลข้อความให้ดูดี ไม่ใช่ใช้คณิตศาสตร์ หัวข้อนี้มักเรียกว่าการวัดผลเทียบกับการจัดแนวด้วยเลนส์ สําหรับสำนักพิมพ์ขนาดใหญ่อย่าง New York Times การถ่วงสมดุลบรรทัดแรกเป็นรายละเอียดประสบการณ์ของผู้ใช้ที่สําคัญมาก
การปรับสมดุลข้อความในการจัดรูปแบบตัวอักษรมีมาตั้งแต่ยุคแรกๆ ของการพิมพ์ เมื่อเครื่องพิมพ์จะวางตัวอักษรด้วยมือ เครื่องมือและเทคนิคที่พัฒนาขึ้นก็ส่งผลให้ผลลัพธ์ดีขึ้นด้วย ทุกวันนี้ นักออกแบบมีสี น้ำหนัก ขนาด และอื่นๆ เพื่อใช้ปรับสมดุลข้อความในการออกแบบ
อย่างไรก็ตาม ในเว็บ คุณจะควบคุมได้น้อยลงเนื่องจากเอกสารจะเปลี่ยนขนาดและสีตามผู้ใช้ text-wrap: balance นำศิลปะการจัดวางข้อความมาสู่เว็บในลักษณะอัตโนมัติ โดยอิงตามงานและธรรมเนียมของดีไซเนอร์จากอุตสาหกรรมสิ่งพิมพ์
ปรับสมดุลพาดหัว
กรณีการใช้งานนี้จะเป็นและควรเป็นกรณีการใช้งานหลักสําหรับ text-wrap: balance วาดตาให้มีขนาดสมมาตรและอ่านออกได้ ตั้งค่าบรรทัดแรกทั้งหมดให้ตัดข้อความให้พอดีโดยใช้ CSS ต่อไปนี้
h1,h2,h3,h4,h5,h6 {
text-wrap: balance;
}
การใช้รูปแบบนี้เพียงอย่างเดียวอาจไม่ได้ให้ผลลัพธ์ตามที่คาดไว้ เนื่องจากข้อความต้องตัดขึ้นบรรทัดใหม่ จึงต้องมีความยาวบรรทัดสูงสุดจากที่ใดที่หนึ่ง คุณจะเห็นตัวอย่างmax-inline-size ที่กําหนดไว้ในโพสต์นี้ รูปแบบนี้คล้ายกับ max-width แต่กําหนดได้เพียงครั้งเดียวสําหรับทุกภาษา
ข้อจำกัด
การปรับสมดุลข้อความไม่ใช่บริการที่ไม่มีค่าใช้จ่าย เบราว์เซอร์ต้องวนซ้ำการวนซ้ำเพื่อค้นหาโซลูชันการตัดบรรทัดที่สมดุลที่สุด กฎจะช่วยลดความสูญเสียด้านประสิทธิภาพนี้ ซึ่งใช้ได้กับบรรทัดที่มีการตัดขึ้นบรรทัดใหม่ไม่เกิน 6 บรรทัดเท่านั้น
ข้อพิจารณาด้านประสิทธิภาพ
เราไม่แนะนำให้ใช้การปรับสมดุลการขึ้นบรรทัดใหม่ของข้อความกับการออกแบบทั้งหมด เพราะเป็นคําขอที่สูญเปล่าเนื่องจากมีขีดจํากัด 6 บรรทัด และอาจส่งผลต่อความเร็วในการแสดงผลของหน้าเว็บ
* { text-wrap: balance; }
h1, h2, h3, h4, h5, h6, blockquote { text-wrap: balance; }
ประโยชน์ที่โดดเด่นของฟีเจอร์นี้คือคุณไม่จําเป็นต้องรอและปรับเวลาการตัดข้อความให้พอดีกับการโหลดแบบอักษรอย่างที่เคยทำกับ JavaScript เบราว์เซอร์จะจัดการให้
การโต้ตอบกับพร็อพเพอร์ตี้ white-space
การจัดข้อความให้สมดุลจะแข่งขันกับพร็อพเพอร์ตี้ white-space เนื่องจากแอตทริบิวต์หนึ่งกำหนดให้ไม่มีการตัดขึ้นบรรทัดใหม่ ส่วนอีกแอตทริบิวต์หนึ่งกำหนดให้ตัดขึ้นบรรทัดใหม่อย่างสมดุล แก้ปัญหานี้โดยการยกเลิกการตั้งค่าพร็อพเพอร์ตี้พื้นที่ว่าง จากนั้นจึงใช้การตัดข้อความให้พอดีกับหน้าอีกครั้ง
.balanced {
white-space: unset;
text-wrap: balance;
}
การปรับสมดุลจะไม่เปลี่ยนขนาดขององค์ประกอบในบรรทัด
โซลูชัน JavaScript บางรายการสำหรับการตัดข้อความให้พอดีกับหน้าเว็บมีข้อดีตรงที่เปลี่ยน max-width ขององค์ประกอบที่บรรจุ ซึ่งมีข้อดีเพิ่มเติมอีกอย่างคือ "ห่อหุ้ม" ไว้ในบล็อกที่สมดุล text-wrap:
balance ไม่มีผลนี้และสามารถดูได้ในตัวอย่างนี้

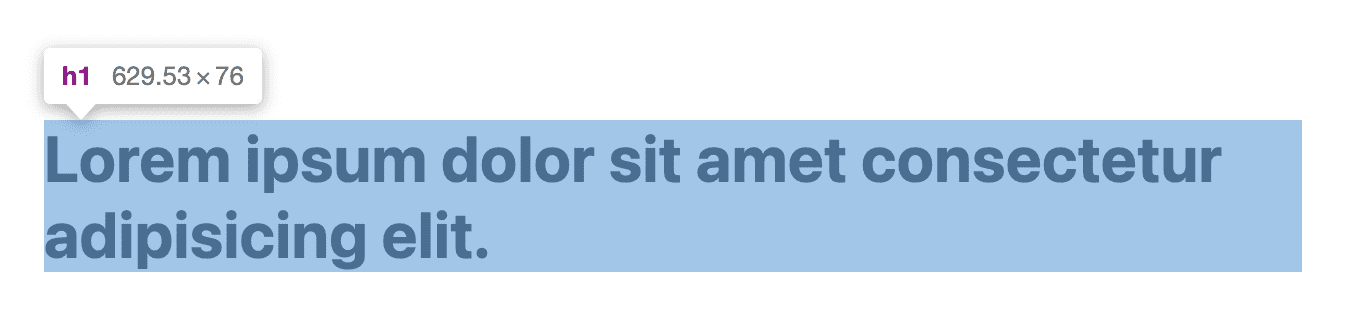
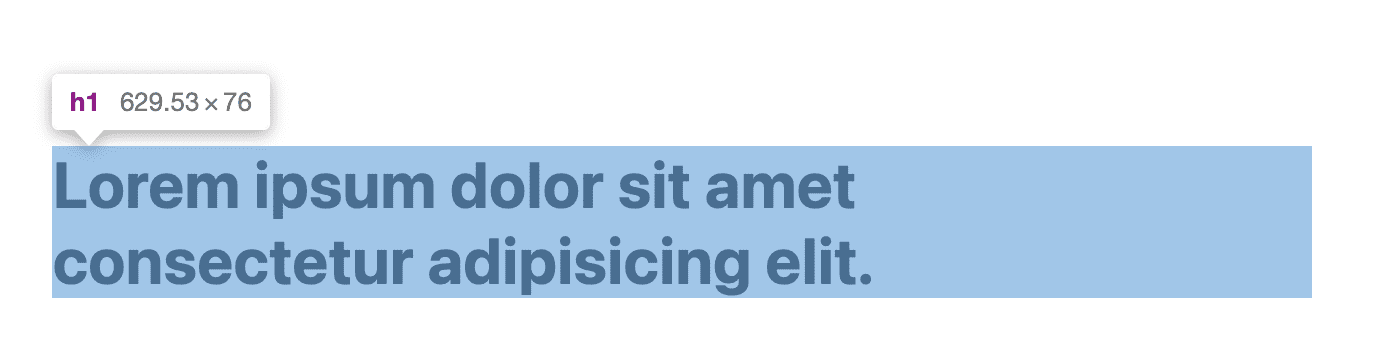
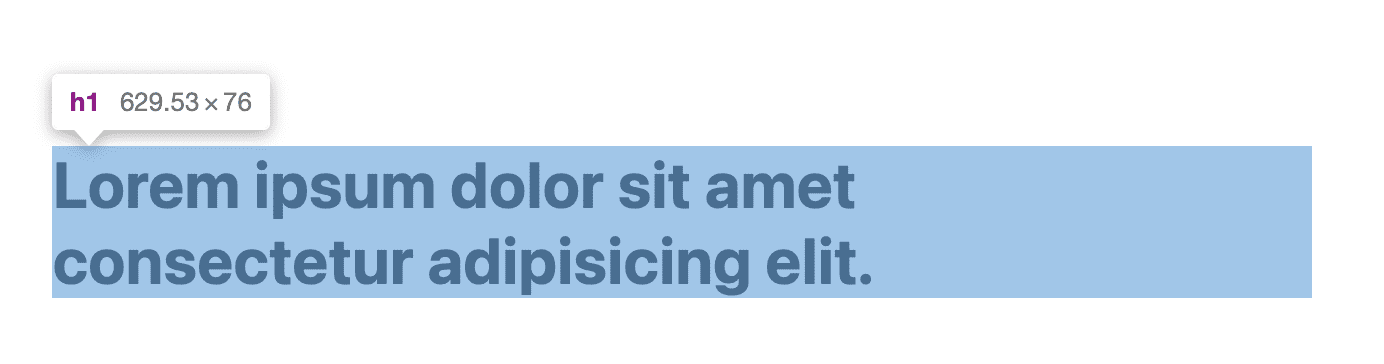
สังเกตไหมว่าความกว้างที่แสดงจากเครื่องมือสำหรับนักพัฒนาเว็บมีเว้นวรรคส่วนเกินอยู่ท้ายบรรทัด
นั่นเป็นเพราะรูปแบบดังกล่าวเป็นรูปแบบการตัดขึ้นบรรทัดใหม่เท่านั้น ไม่ใช่รูปแบบการเปลี่ยนขนาด ด้วยเหตุนี้ text-wrap: balance จึงอาจไม่เหมาะสําหรับบางสถานการณ์ ในความคิดของฉัน เช่น หัวเรื่องภายในการ์ด (หรือคอนเทนเนอร์ที่มีเส้นขอบหรือเงา)
การขึ้นบรรทัดใหม่ของข้อความอย่างสมดุลกลับทำให้องค์ประกอบที่บรรจุอยู่ไม่สมดุล
คำอธิบายสั้นๆ เกี่ยวกับเทคนิคที่เบราว์เซอร์ใช้
เบราว์เซอร์จะทำการค้นหาแบบไบนารีอย่างมีประสิทธิภาพเพื่อหาความกว้างที่เล็กที่สุดซึ่งจะไม่ทำให้เกิดบรรทัดเพิ่มเติม โดยหยุดที่พิกเซล CSS 1 พิกเซล (ไม่ใช่พิกเซลการแสดงผล) เพื่อลดขั้นตอนในการค้นหาแบบไบนารีให้น้อยลง เบราว์เซอร์จะเริ่มต้นด้วย 80% ของขนาดบรรทัดเฉลี่ย


