這項經典的排版技巧,是指手動為平衡的文字區塊編寫換行符號。
text-wrap 的 balance 值屬於 CSS Text Level 4。請參考本文的範例,瞭解這一行 CSS 如何大幅改善文字版面配置。
沒有 text-wrap: balance,設計師、內容編輯人員和發布者就沒有太多工具可以改變平衡線的顯示方式。最佳做法是使用 <wbr> 或 ­,協助引導文字版面配置,做出更明智的決定,決定在何處換行和分字。
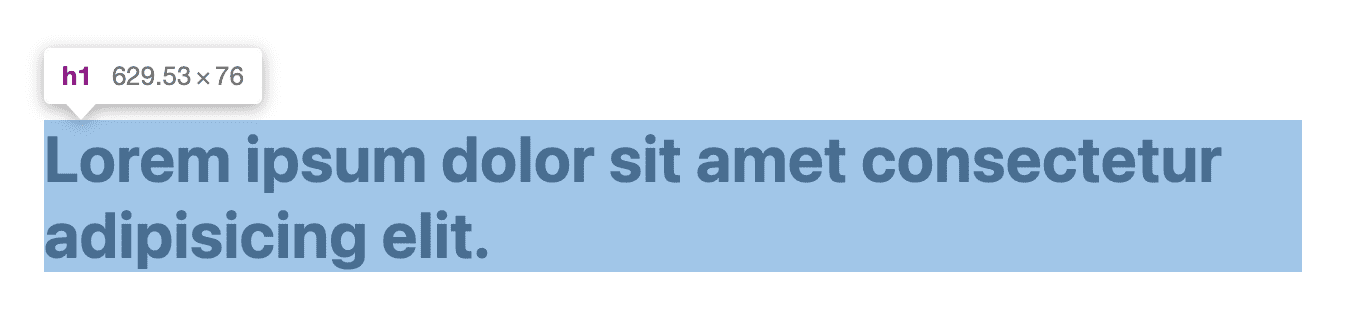
開發人員無法得知標題或段落的最終大小、字型大小,甚至是語言。瀏覽器中包含所有變數,可有效且美觀地處理文字斷行。因此,我們會看到下圖所示的標題捲動效果:

.unbalanced {
max-inline-size: 50ch;
}
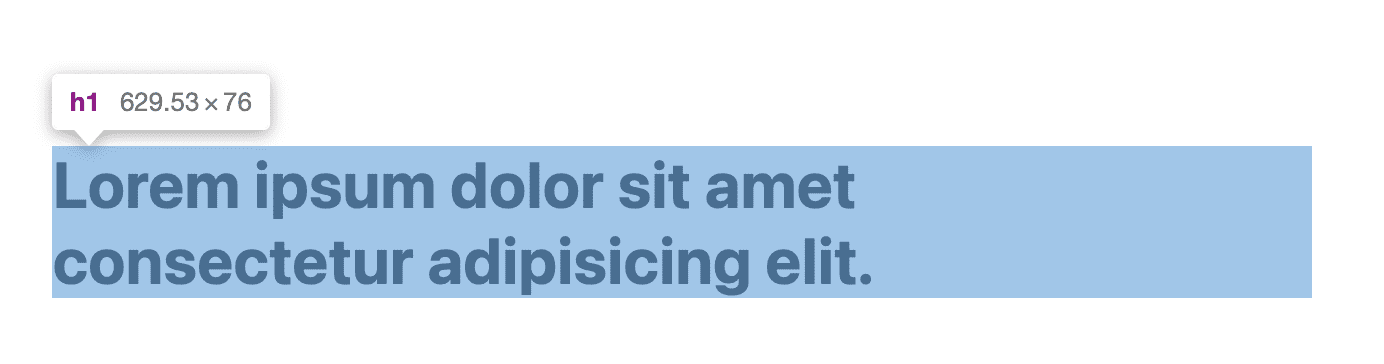
您可以使用 CSS Text 4 的 text-wrap: balance,要求瀏覽器為文字找出最佳的平衡換行解決方案。瀏覽器確實知道所有因素,例如字型大小、語言和分配區域。目前瀏覽器平衡文字斷行結果如下所示:

.balanced {
max-inline-size: 50ch;
text-wrap: balance;
}
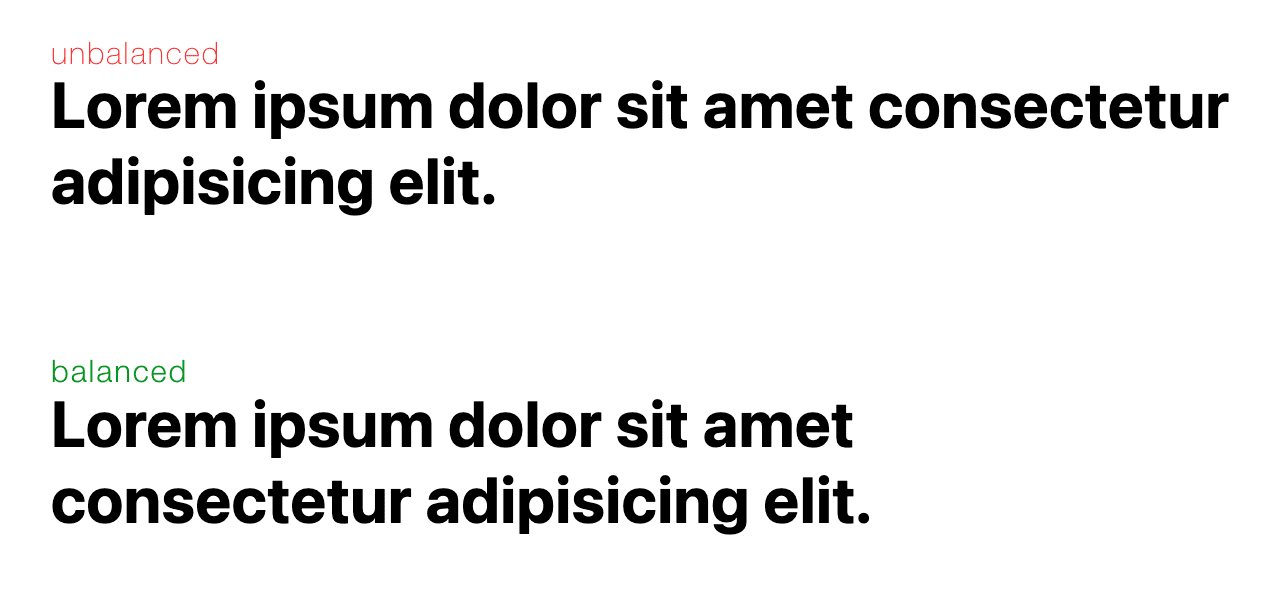
還是建議您並排查看這些圖片,並且不要疊加偵錯資訊。

均衡的文字區塊應該會讓您更滿意。這類字體更能吸引目光,整體來說也更容易閱讀。
取得平衡
讀者最先看到的是標題,因此標題應具備吸引力,且易於閱讀。這有助於吸引使用者注意,並提供品質和保證。良好的排版設計能讓讀者放心,鼓勵他們繼續閱讀。
傳統上,這項工作是手動或以視覺方式完成,因為設計師在平衡文字時,希望能讓文字悅目,而非符合數學。這個主題通常稱為「公制與光學對齊」。對於紐約時報等大型出版機構而言,標題平衡是相當重要的使用者體驗細節。
字體排版中平衡文字的做法可追溯至早期印刷時期,當時印刷業者會手動放置字母。隨著工具和技術的進步,成效也隨之提升。如今,設計師可以使用顏色、粗細、大小等元素,平衡設計中的文字。
不過,在網頁上,由於文件會根據使用者變更大小和顏色,因此可用的控管選項較少。text-wrap: balance 會根據平面設計師的做法和傳統,自動在網頁上平衡文字。
平衡標題
這將會是 text-wrap: balance 的主要用途,也應該是主要用途。繪製眼睛的大小,並使其對稱且易於閱讀。使用下列 CSS 將所有標題設為平衡文字斷行:
h1,h2,h3,h4,h5,h6 {
text-wrap: balance;
}
由於文字需要換行,因此套用這項樣式可能無法提供您預期的結果,因為文字會從某處套用最大行長度。您會在本篇文章的範例中看到 max-inline-size 設定,這類型類似 max-width,但可為任何語言設定一次。
限制
平衡文字的工作並非免費。瀏覽器需要循環處理疊代,才能找出最平衡的包裝解決方案。這項效能成本可透過規則減輕,但只適用於六行以下的包裝文字。
效能注意事項
請勿將文字斷行平衡功能套用至整個設計。由於有六行限制,這會造成浪費要求,並可能影響網頁轉譯速度。
* { text-wrap: balance; }
h1, h2, h3, h4, h5, h6, blockquote { text-wrap: balance; }
這項功能的一大優點,就是您不必等待文字換行與字型載入的時間,也不必像使用 JavaScript 時那樣調整時間。瀏覽器會負責處理!
與 white-space 屬性互動
平衡文字會與 white-space 屬性競爭,因為前者要求不換行,後者要求平衡換行。如要解決這個問題,請取消設定空格屬性,然後再次套用平衡包裝。
.balanced {
white-space: unset;
text-wrap: balance;
}
平衡不會變更元素的內嵌大小
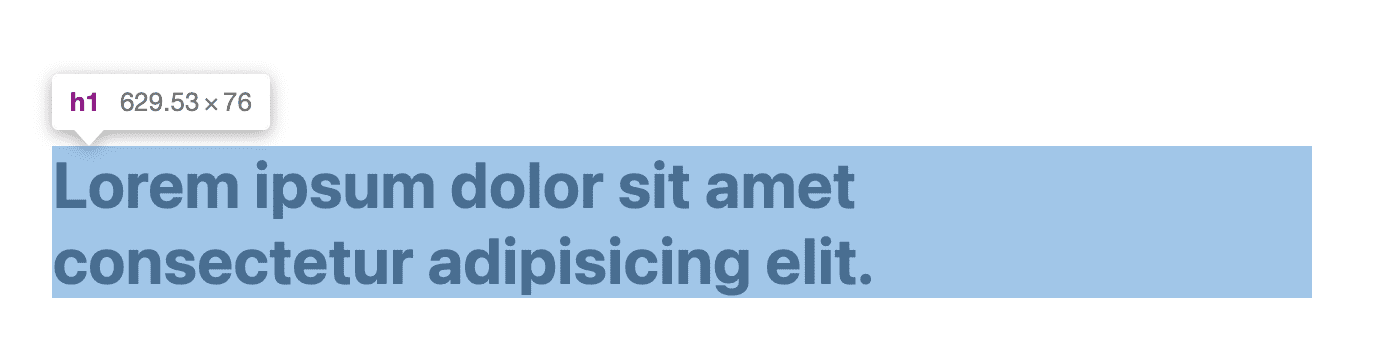
針對平衡文字包裝,某些 JavaScript 解決方案具有優勢,因為這些解決方案會變更包含元素本身的 max-width。這項功能的額外好處是,可以「縮小包裝」平衡區塊。text-wrap:
balance 不會產生這種效果,請參考以下範例:

請注意,DevTools 顯示的寬度在結尾有許多額外的空白。這是因為它只是一種包裝樣式,而非大小變更樣式。因此,在某些情況下,text-wrap: balance 的表現並不理想,至少在我看來是這樣。例如資訊卡內的標題 (或任何具有邊框或陰影的容器)。
平衡的文字斷行會反過來造成包含元素的不平衡。
簡要說明瀏覽器使用的技術
瀏覽器會有效執行二元搜尋,找出不會導致任何額外行數的最小寬度,並在一個 CSS 像素 (而非顯示像素) 處停止。為進一步減少二分搜尋中的步驟,瀏覽器會從平均行寬的 80% 開始。


