Una tecnica di tipografia classica di creazione manuale di a capo per blocchi di testo bilanciati è disponibile in CSS.
Il valore balance per text-wrap fa parte del livello 4 del testo CSS. Dai un'occhiata agli esempi in questo post per scoprire come questa singola riga di CSS può migliorare notevolmente i layout di testo.
Senza text-wrap: balance, i designer, gli editor dei contenuti e gli editori hanno
pochi strumenti
per modificare il modo in cui le linee sono bilanciate. Le opzioni migliori disponibili sono l'utilizzo di <wbr> o ­ per aiutare a guidare i layout di testo verso decisioni più intelligenti su dove spezzare righe e parole.
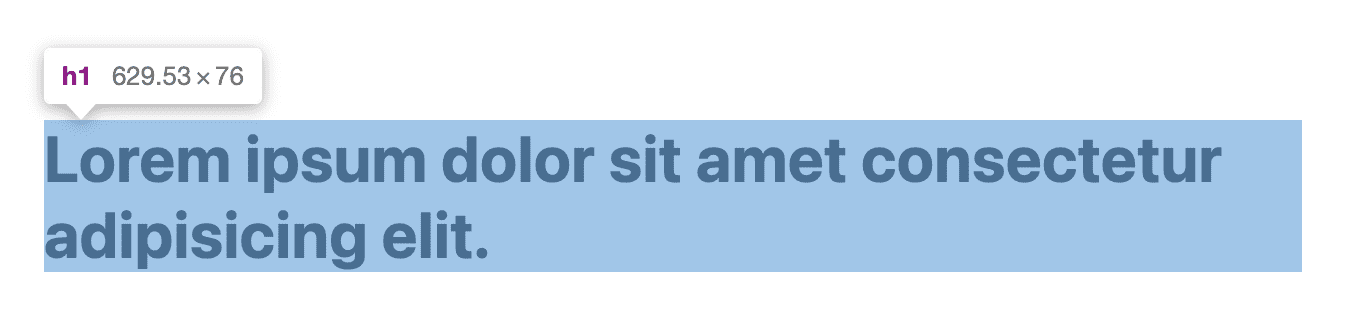
In qualità di sviluppatore, non conosci le dimensioni finali, le dimensioni dei caratteri o persino la lingua di un titolo o un paragrafo. Tutte le variabili necessarie per un trattamento efficace ed estetico del rientro del testo si trovano nel browser. Ecco perché vediamo il wrapping del titolo come nell'immagine seguente:

.unbalanced {
max-inline-size: 50ch;
}
Con text-wrap: balance di CSS Text 4, puoi chiedere al browser di trovare la soluzione di a capo più equilibrata per il testo. Il browser
conosce tutti i fattori, come le dimensioni dei caratteri, la lingua e l'area allocata.
Attualmente, i risultati dell'a capo del testo bilanciato del browser hanno il seguente aspetto:

.balanced {
max-inline-size: 50ch;
text-wrap: balance;
}
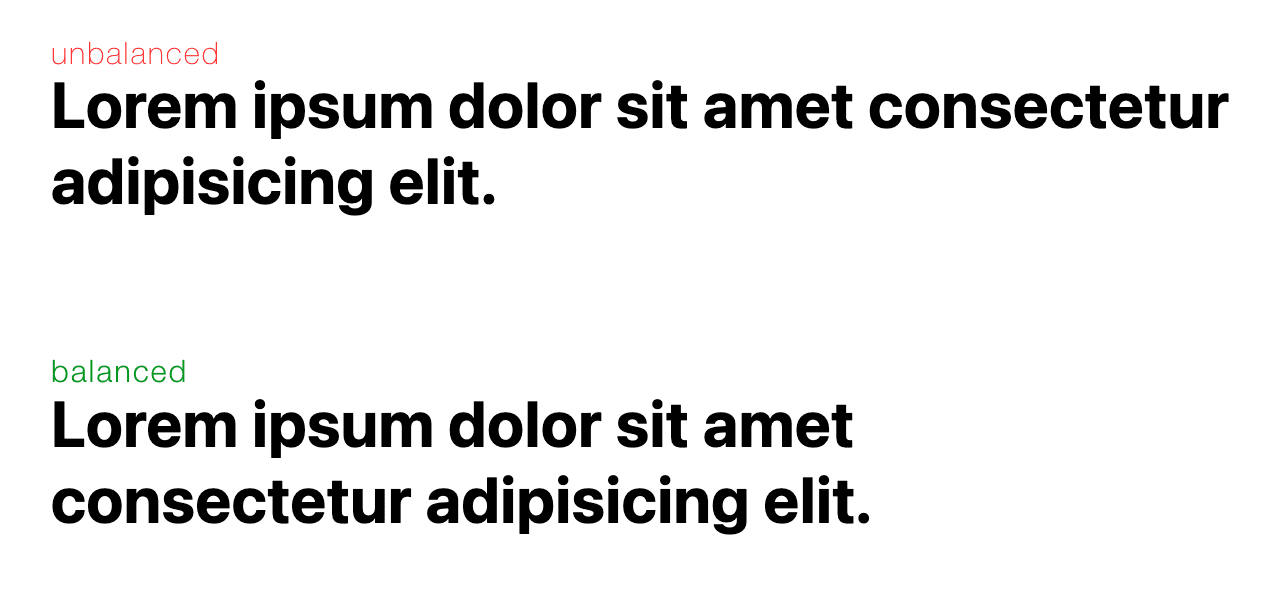
È utile visualizzarli affiancati, in modo fisso e senza informazioni di debug sovrapposte.

Il blocco di testo bilanciato dovrebbe essere molto più piacevole per l'occhio. Attirano meglio l'attenzione ed è più facile leggerli.
Trovare il giusto equilibrio
I titoli sono la prima cosa che vedono i lettori; devono essere accattivanti e facili da leggere. Ciò attira l'attenzione degli utenti e offre un senso di qualità e sicurezza. Una buona tipografia infonde fiducia nei lettori, incoraggiandoli a continuare a leggere.
Tradizionalmente questa attività veniva eseguita a mano o in modo ottico, poiché il designer che bilancia il testo vuole accontentare l'occhio, non la matematica. Spesso questo argomento viene definito allineamento metrico rispetto a quello ottico. Per le grandi pubblicazioni come il New York Times, il bilanciamento dei titoli è un dettaglio molto importante dell'esperienza utente.
L'equilibrio del testo nella tipografia risale ai primi giorni della stampa, quando gli stampatori collocavano le lettere a mano. Con l'evoluzione degli strumenti e delle tecniche, sono migliorati anche i risultati. Oggi i designer hanno a disposizione colore, spessore, dimensioni e altro ancora per bilanciare il testo nei loro design.
Sul web, invece, il controllo è meno disponibile perché il documento cambia dimensioni e colori in base agli utenti. text-wrap: balance porta l'arte di bilanciare il testo sul web in modo automatico, basandosi sul lavoro e sulle tradizioni dei designer del settore della stampa.
Titoli equilibrati
Questo sarà e deve essere il caso d'uso principale per text-wrap: balance. Disegna
l'occhio con le dimensioni e rendilo simmetrico e leggibile. Imposta
su tutti i titoli il rientro del testo bilanciato con il seguente CSS:
h1,h2,h3,h4,h5,h6 {
text-wrap: balance;
}
L'applicazione di questo stile potrebbe non fornire i risultati previsti, in quanto il testo deve essere a capo e quindi deve avere una lunghezza massima della riga applicata da qualche parte. Vedrai un valore max-inline-size impostato negli esempi di questo post. Questo stile è simile a max-width, ma può essere impostato una sola volta per qualsiasi lingua.
Limitazioni
L'attività di bilanciamento del testo non è senza costi. Il browser deve eseguire un ciclo su più iterazioni per trovare la soluzione di a capo più equilibrata. Questo costo in termini di prestazioni è mitigato da una regola, che funziona solo per sei righe con a capo e meno.
Considerazioni sulle prestazioni
Non è una buona idea applicare il bilanciamento del rientro del testo all'intero design. Si tratta di una richiesta inutile, a causa del limite di sei righe, e potrebbe influire sulla velocità di rendering della pagina.
* { text-wrap: balance; }
h1, h2, h3, h4, h5, h6, blockquote { text-wrap: balance; }
Un grande vantaggio di questa funzionalità è che non devi attendere e cronometrare il bilanciamento del rientro del testo con il caricamento dei caratteri, come potresti fare oggi con JavaScript. Il browser si occupa di tutto.
Interazioni con la proprietà white-space
Il bilanciamento del testo è in concorrenza con la proprietà
white-space
perché una richiede l'assenza di a capo e l'altra richiede un text wrapping bilanciato. Per risolvere il problema, annulla l'impostazione della proprietà spazi bianchi, quindi potrai applicare di nuovo il rientro bilanciato.
.balanced {
white-space: unset;
text-wrap: balance;
}
Il bilanciamento non modifica le dimensioni in linea dell'elemento
Alcune soluzioni JavaScript per il wrapping del testo bilanciato hanno un vantaggio, in quanto modificano il max-width dell'elemento contenitore stesso. Questo
ha il vantaggio aggiuntivo di essere "avvolto in una pellicola termoretraibile" al blocco bilanciato. text-wrap:
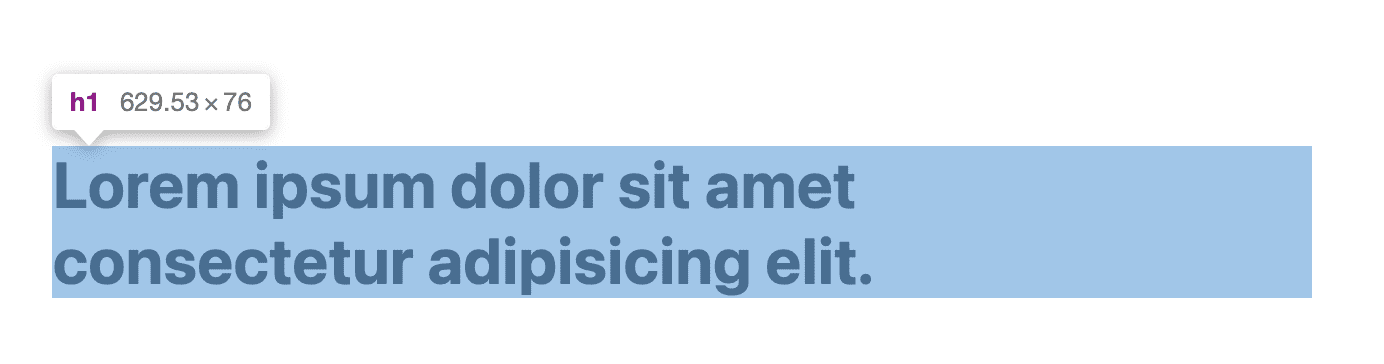
balance non ha questo effetto e può essere visto in questo esempio:

Hai notato che la larghezza mostrata da DevTools ha molto spazio extra alla fine?
Questo perché si tratta solo di uno stile di a capo, non di modifica delle dimensioni. Per questo motivo, in alcuni casi text-wrap: balance non è così utile, almeno a mio parere. Ad esempio, le intestazioni all'interno di una scheda (o di qualsiasi contenitore con bordi o ombre).
Il rientro del testo bilanciato crea ironicamente uno squilibrio nell'elemento contenuto.
Una breve spiegazione della tecnica utilizzata dal browser
Il browser esegue efficacemente una ricerca binaria per la larghezza minima che non genera linee aggiuntive, fermandosi a un pixel CSS (non pixel di display). Per ridurre ulteriormente i passaggi nella ricerca binaria, il browser inizia con l'80% della larghezza media della riga.


