Looker Studio (früher Data Studio) ist ein leistungsstarkes Tool zur Datenvisualisierung, mit dem Sie Dashboards auf Big-Data-Quellen wie dem Chrome UX-Bericht (CrUX) erstellen können. In diesem Leitfaden erfahren Sie, wie Sie ein benutzerdefiniertes CrUX-Dashboard erstellen, um die Nutzerfreundlichkeit einer Quelle im Blick zu behalten.

Das CrUX-Dashboard wurde mit einer Looker Studio-Funktion namens Community Connectors erstellt. Dieser Connector ist eine vordefinierte Verknüpfung zwischen den Roh-CrUX-Daten in BigQuery und den Visualisierungen in Looker Studio. Nutzer des Dashboards müssen keine Abfragen schreiben oder Diagramme generieren. Alles wird für Sie erstellt. Sie müssen lediglich eine Quelle angeben. Daraufhin wird ein benutzerdefiniertes Dashboard für Sie generiert.
Das standardmäßige CrUX-Dashboard
CrUX hat ein Standarddashboard, das vom CrUX-Team verwaltet wird. Neue Messwerte (z. B. INP) werden vom Team hinzugefügt und sind beim nächsten Laden des Dashboards verfügbar.
Benutzerdefiniertes Dashboard erstellen
Einige Nutzer möchten das Dashboard möglicherweise anpassen. In diesem Fall können Sie eine eigene Kopie des Standard-Dashboards erstellen und nach Belieben ändern.
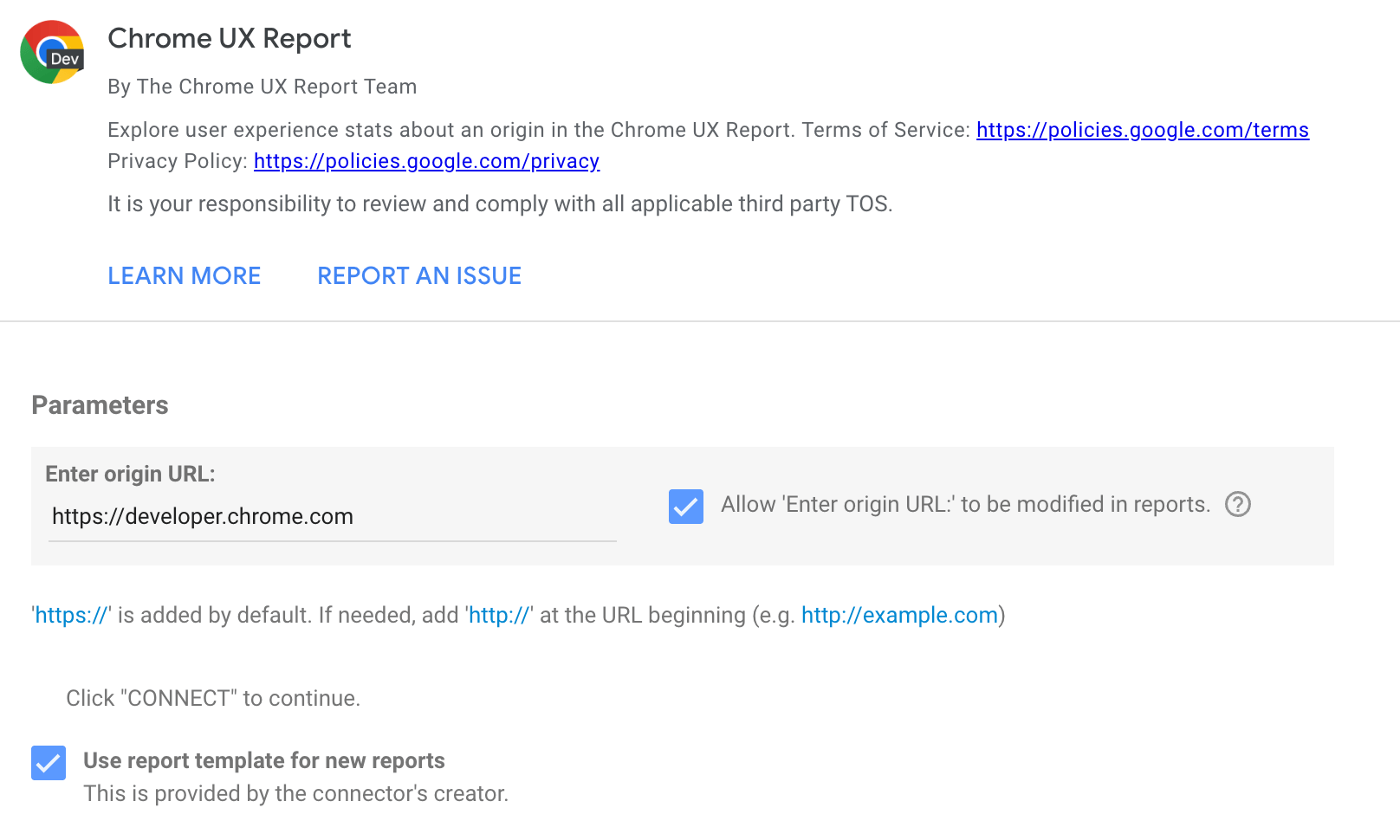
Unter g.co/chromeuxdash können Sie ein benutzerdefiniertes Dashboard erstellen. Daraufhin gelangen Sie zur Seite „CrUX-Community-Connector“, auf der Sie den Ursprung angeben können, für den das Dashboard generiert werden soll. Erstnutzer müssen möglicherweise Berechtigungen oder Marketingeinstellungen festlegen.

Im Textfeld können nur Ursprünge, keine vollständigen URLs eingegeben werden. Beispiel:
https://developer.chrome.com
https://developer.chrome.com/docs/crux/guides/looker-studio-dashboard
Wenn Sie das Protokoll weglassen, wird HTTPS vorausgesetzt. Subdomains sind wichtig. https://developers.google.com und https://www.google.com werden beispielsweise als unterschiedliche Ursprünge betrachtet.
Zu den häufigsten Problemen mit Ursprüngen gehören das falsche Protokoll, z. B. http:// anstelle von https://, und das Auslassen der Subdomain bei Bedarf. Einige Websites enthalten Weiterleitungen. Wenn http://example.com also auf https://www.example.com weiterleitet, sollten Sie Letzteres verwenden, da es sich dabei um die kanonische Version der Quelle handelt. Als Faustregel gilt: Verwenden Sie den Ursprung, den Nutzer in der Adressleiste sehen.
Wenn Sie das Kästchen anklicken, wird die Quelle in die Dashboard-URL aufgenommen. So kann dasselbe Dashboard für verschiedene Quellen verwendet werden, indem dieser URL-Parameter in Zukunft geändert wird. Wir empfehlen daher, das Kästchen anzuklicken.
Klicken Sie auf Verbinden. Wenn Sie das Kästchen angeklickt haben, werden Sie aufgefordert, dies zu bestätigen.
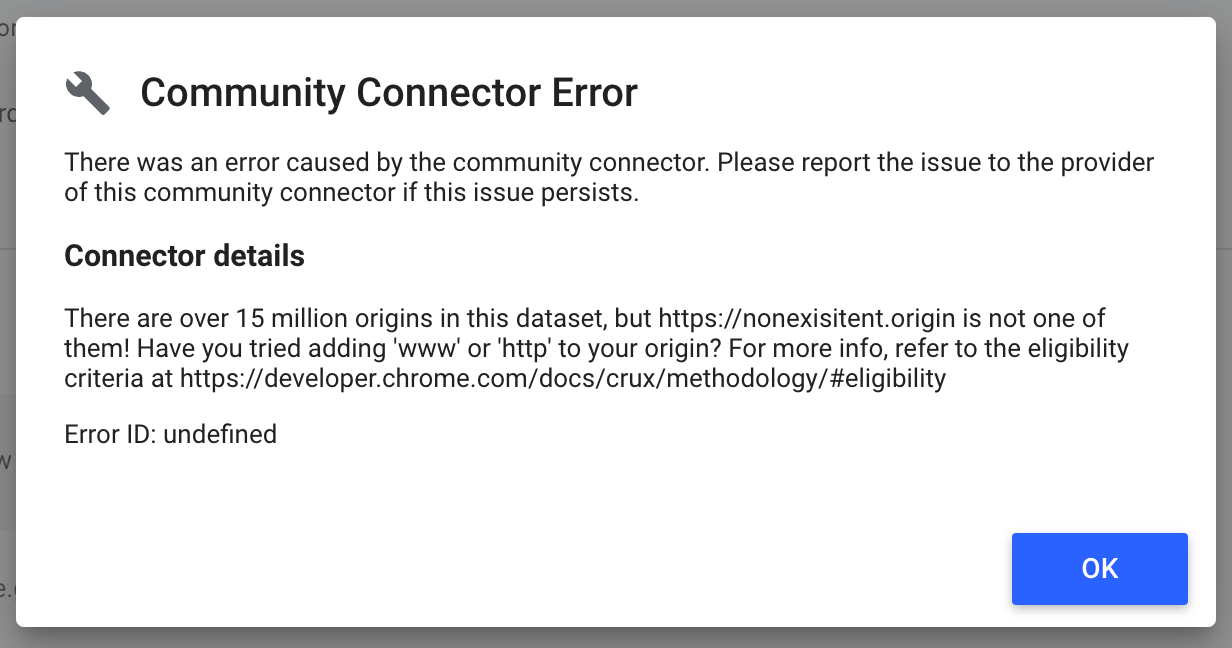
Wenn Ihre Quelle nicht im CrUX-Dataset enthalten ist, wird möglicherweise eine Fehlermeldung wie die im nächsten Diagramm gezeigte angezeigt. Der Datensatz enthält über 15 Millionen Quellen, aber für die gewünschte Quelle sind möglicherweise nicht genügend Daten vorhanden, um sie aufzunehmen.

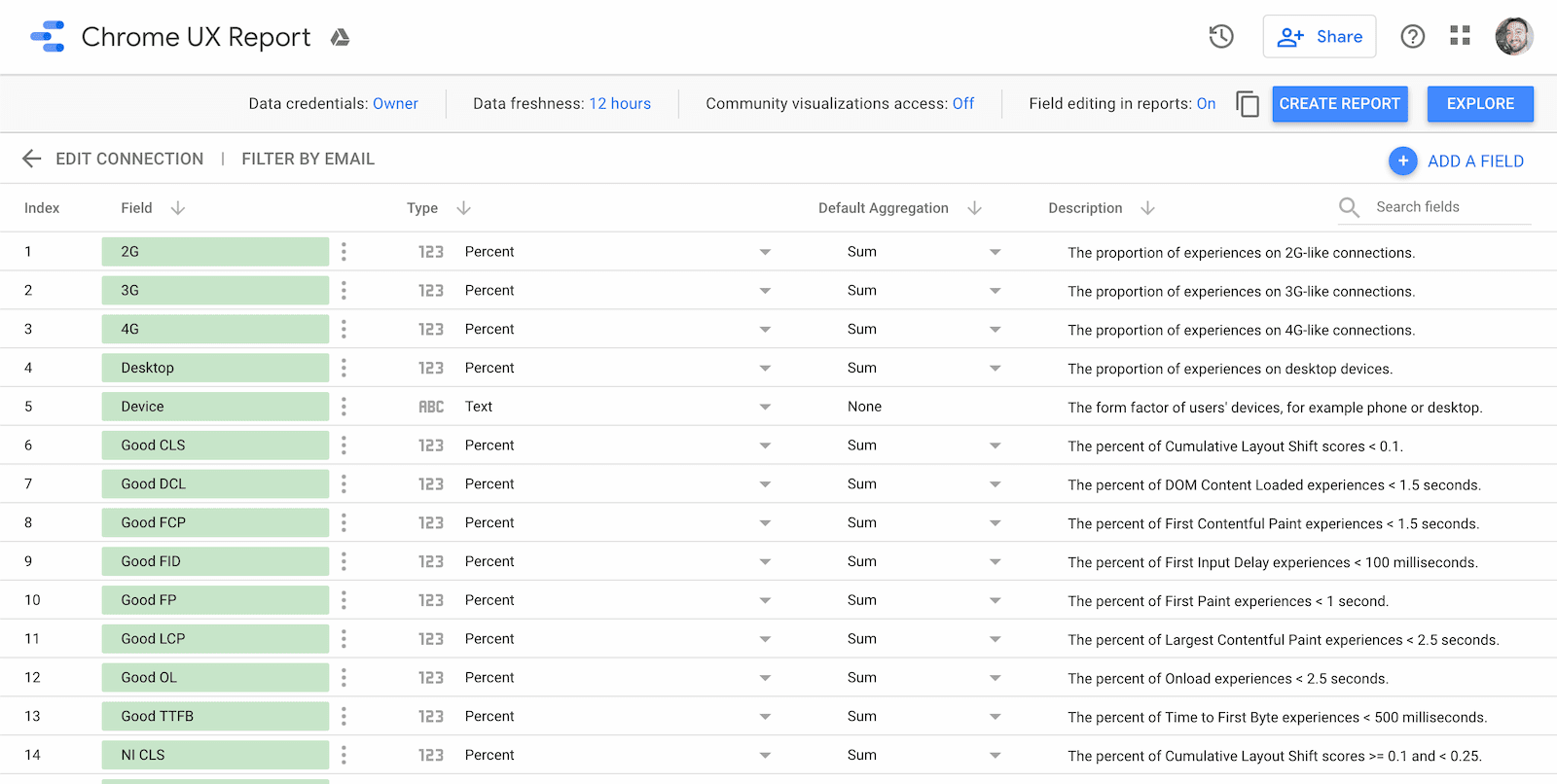
Wenn der Ursprung vorhanden ist, werden Sie zur Schemaseite des Dashboards weitergeleitet. Hier sehen Sie alle enthaltenen Felder: jeden effektiven Verbindungstyp, jeden Formfaktor, den Monat der Datensatzveröffentlichung, die Verteilung der Leistung für jeden Messwert und natürlich den Namen der Quelle. Sie müssen auf dieser Seite nichts tun oder ändern. Klicken Sie einfach auf Bericht erstellen, um fortzufahren.

Dashboard verwenden
Jedes Dashboard enthält drei Arten von Seiten:
- Core Web Vitals – Übersicht
- Messwertleistung
- Demografische Merkmale der Nutzer
Jede Seite enthält ein Diagramm, das die Verteilungen im Zeitverlauf für jeden verfügbaren Monatsrelease zeigt. Sobald neue Datensätze veröffentlicht werden, können Sie das Dashboard aktualisieren, um die neuesten Daten zu erhalten.
Die monatlichen Datensätze werden am zweiten Dienstag jedes Monats veröffentlicht. Beispiel: Der Datensatz mit Daten zur Nutzererfahrung aus dem Monat Mai wird am zweiten Dienstag im Juni veröffentlicht.
Core Web Vitals – Übersicht
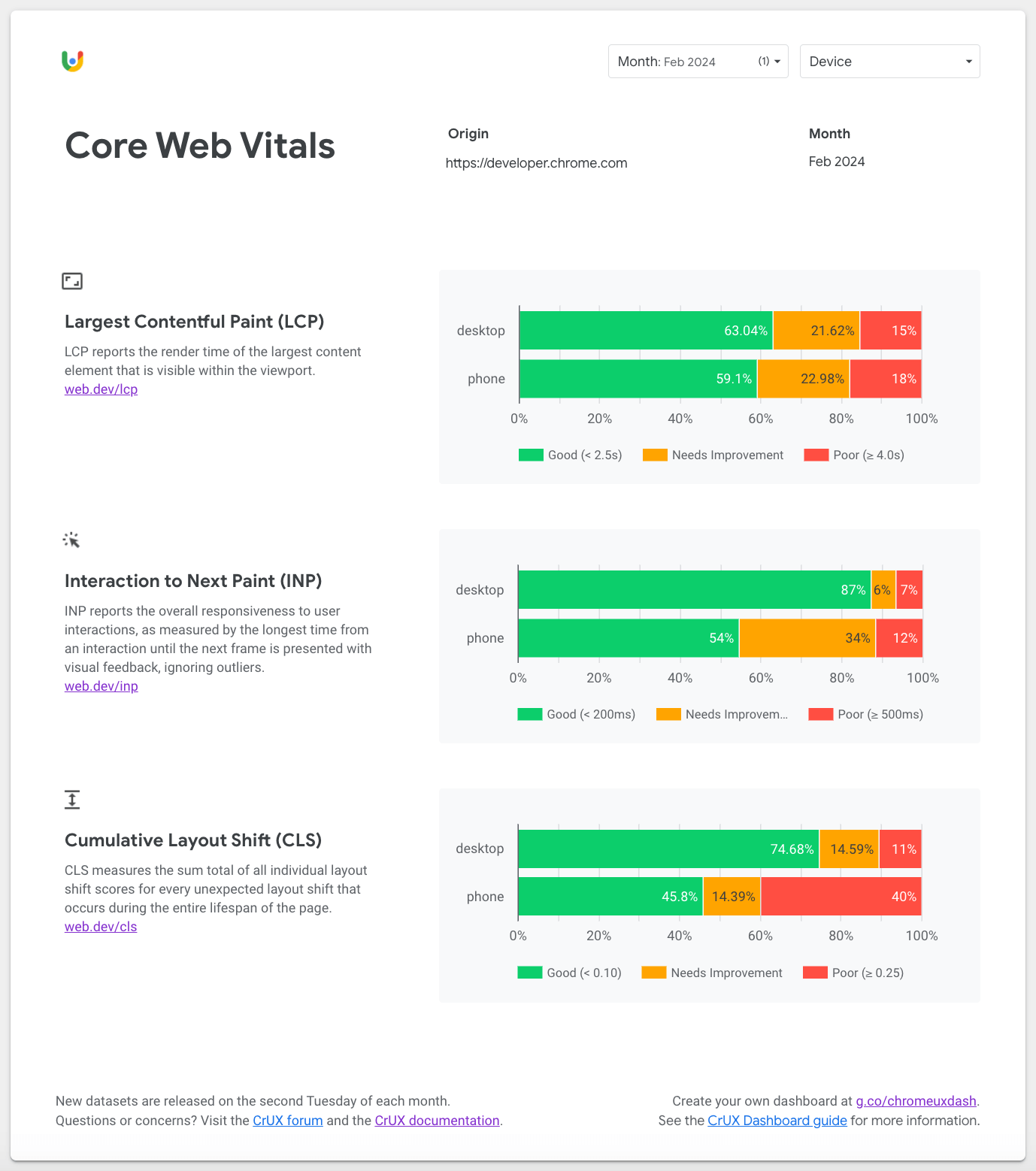
Auf der ersten Seite finden Sie einen Überblick über die monatliche Core Web Vitals-Leistung des Ursprungs. Dies sind die wichtigsten UX-Messwerte, auf die sich Google konzentriert.

Auf der Seite „Core Web Vitals“ sehen Sie, wie die Website auf Computern und Smartphones wahrgenommen wird. Standardmäßig ist der Monat ausgewählt, in dem Sie das Dashboard erstellt haben. Wenn Sie zwischen älteren und neueren monatlichen Releases wechseln möchten, verwenden Sie den Filter Monat oben auf der Seite.
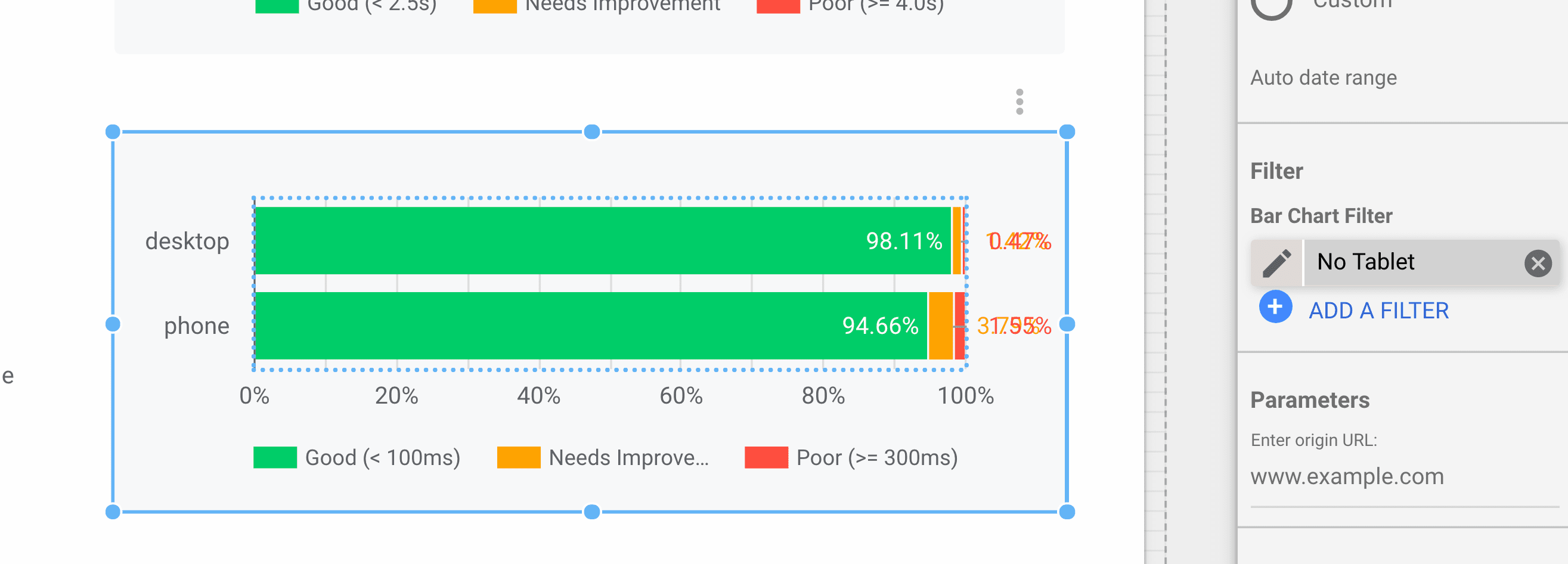
Standardmäßig werden Tablets aus diesen Diagrammen ausgeschlossen. Bei Bedarf können Sie den Filter Kein Tablet in der Balkendiagrammkonfiguration entfernen:

Messwertleistung
Nach der Seite „Core Web Vitals“ finden Sie eigenständige Seiten für alle Messwerte im CrUX-Datensatz.

Oben auf jeder Seite befindet sich der Filter Gerät, mit dem Sie die in den Nutzungsdaten enthaltenen Formfaktoren einschränken können. Sie können beispielsweise eine Aufschlüsselung nach Smartphone-Nutzung vornehmen. Diese Einstellung gilt für alle Seiten.
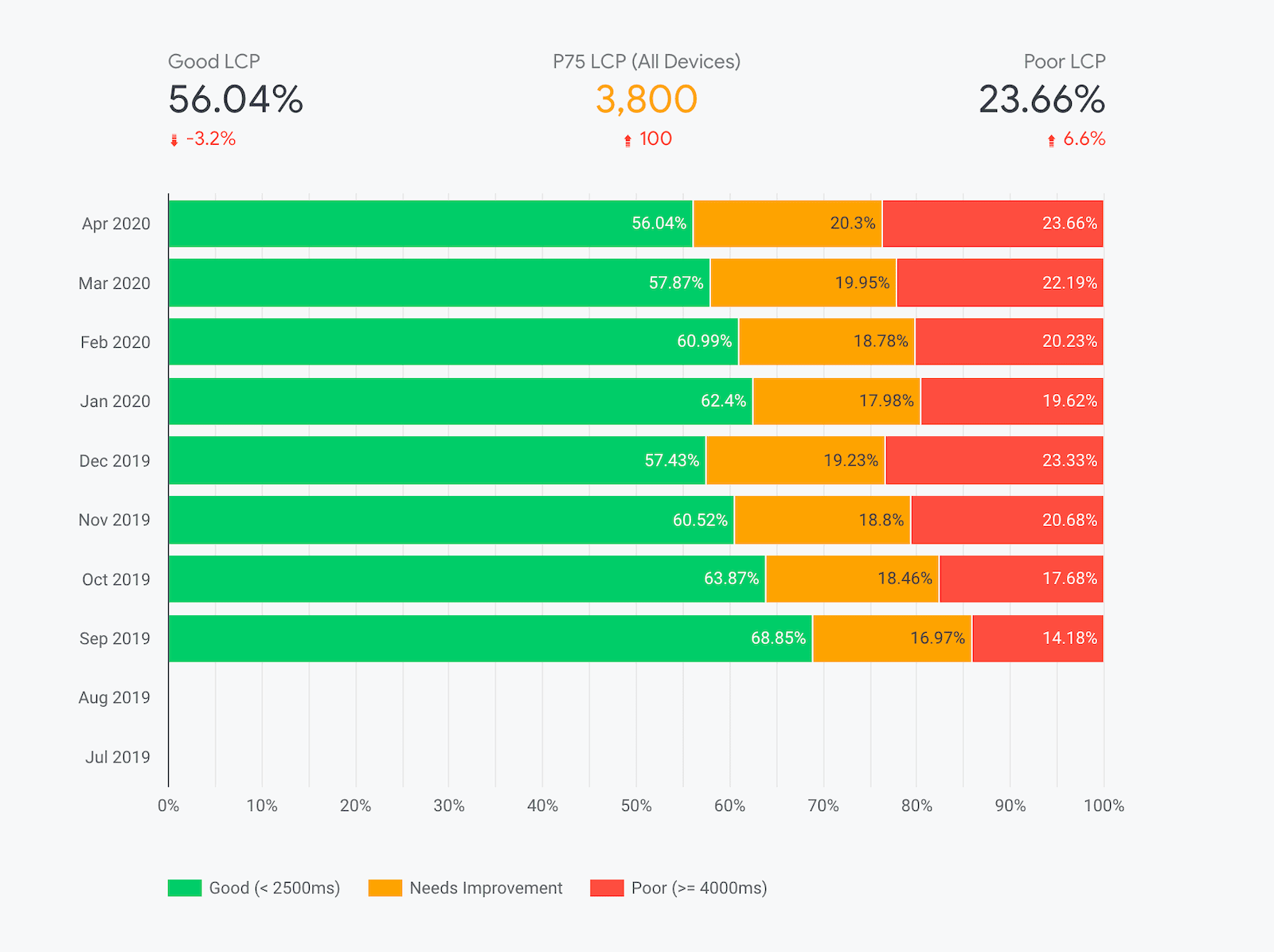
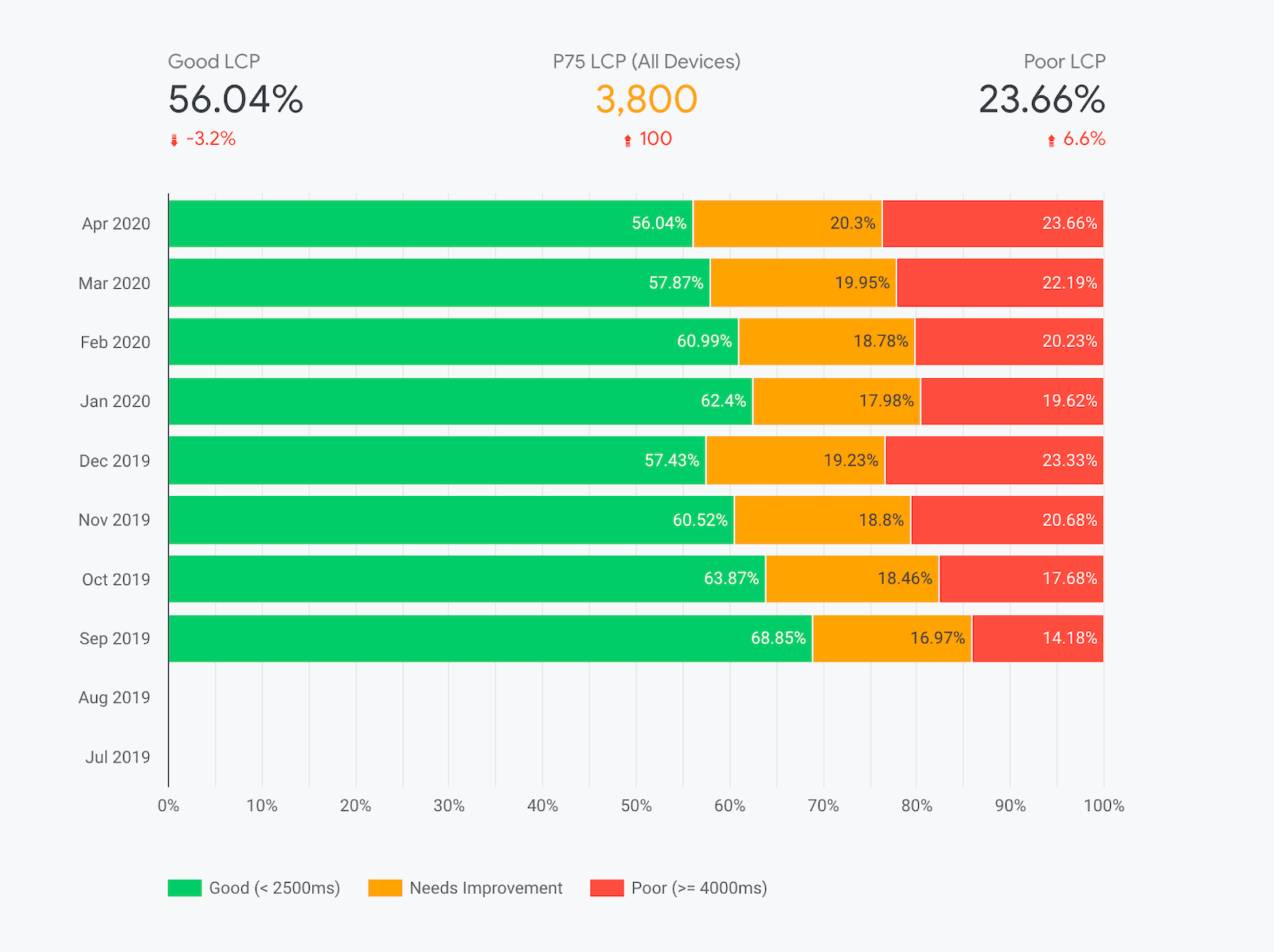
Die wichtigsten Visualisierungen auf diesen Seiten sind die monatlichen Verteilungen der Nutzerfreundlichkeit, die in die Kategorien „Gut“, „Optimierung erforderlich“ und „Schlecht“ unterteilt sind. Die farbcodierte Legende unter dem Diagramm gibt Aufschluss über die Vielfalt der in der Kategorie enthaltenen Erlebnisse. Im vorherigen Screenshot sehen Sie beispielsweise, dass der Prozentsatz der „guten“ Largest Contentful Paint-Werte (LCP) schwankt und in den letzten Monaten leicht schlechter wurde.
Die Prozentsätze für „gut“ und „schlecht“ des letzten Monats werden über dem Diagramm zusammen mit einem Indikator für die prozentuale Differenz zum Vormonat angezeigt. Bei dieser Herkunft sank der Anteil der Seiten mit „guter“ LCP im Vergleich zum Vormonat um 3,2% auf 56,04 %.
Bei Messwerten wie LCP und anderen Core Web Vitals, für die explizite Prozentsatzempfehlungen vorliegen, finden Sie den Messwert „P75“ zwischen den Prozentsätzen „gut“ und „schlecht“. Dieser Wert entspricht dem 75. Perzentil der Nutzererfahrungen des Ursprungs. Mit anderen Worten: 75% der Nutzer sind mit der Leistung zufriedener als mit diesem Wert. Hinweis: Dies gilt für die Gesamtverteilung auf allen Geräten am Ursprung. Wenn Sie bestimmte Geräte mit dem Filter Gerät aus- und wieder einblenden, wird der Prozentsatz nicht neu berechnet.
Technische Hinweise zu Perzentilen
Die Prozentrang-Messwerte basieren auf den Histogrammdaten aus BigQuery.Die Auflösung ist daher grob: 100 ms für LCP, 25 ms für INP und 0,05 für CLS. Mit anderen Worten: Ein LCP des P75 von 3.800 ms bedeutet, dass der tatsächliche 75. Perzentilwert zwischen 3.800 ms und 3.900 ms liegt.
Außerdem wird im BigQuery-Dataset die Methode „Bin-Spreading“ verwendet, bei der die Dichte der Nutzererfahrungen in sehr grobe Bins mit abnehmender Detaillierung gruppiert wird. So können wir auch geringe Dichten im Schwanz der Verteilung berücksichtigen, ohne die Genauigkeit auf mehr als vier Ziffern erhöhen zu müssen. LCP-Werte unter 3 Sekunden werden beispielsweise in Bins mit einer Breite von 200 Millisekunden gruppiert. Bei einer Dauer von 3 bis 10 Sekunden sind die Intervalle 500 ms breit. Nach 10 Sekunden sind die Intervalle 5.000 ms breit… Anstatt Bins mit unterschiedlicher Breite zu verwenden, sorgt die Bin-Breite dafür, dass alle Bins eine konstante Breite von 100 ms haben (der größte gemeinsame Teiler). Die Verteilung wird dann über alle Bins linear interpoliert.
Entsprechende P75-Werte in Tools wie PageSpeed Insights basieren nicht auf dem öffentlichen BigQuery-Dataset und können Werte mit einer Genauigkeit von Millisekunden liefern.
Demografische Merkmale der Nutzer
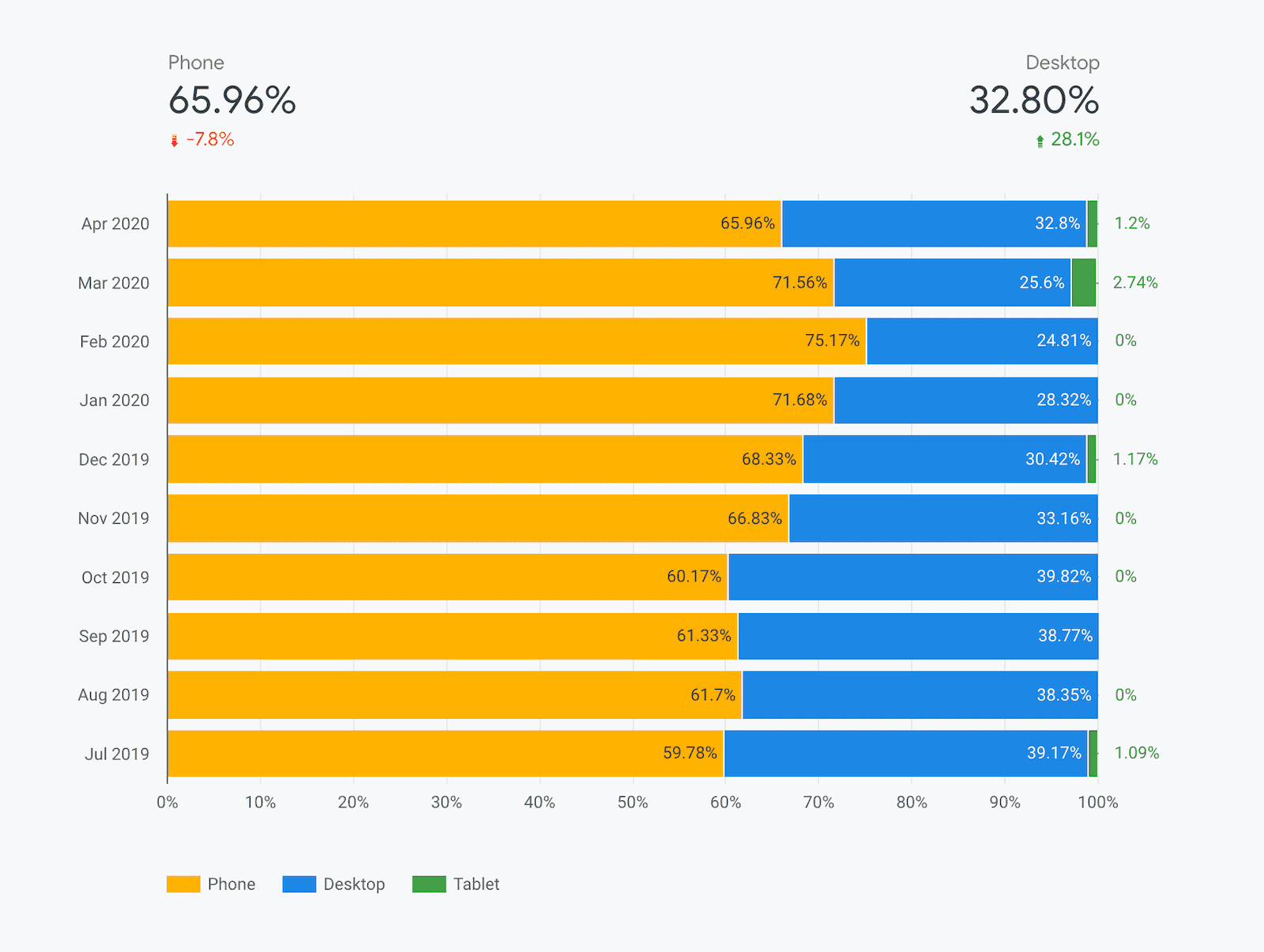
Auf den Seiten mit demografischen Nutzerdaten sind zwei Dimensionen enthalten: Geräte und effektive Verbindungstypen. Auf diesen Seiten sehen Sie die Verteilung der Seitenaufrufe nach Herkunft für Nutzer in den einzelnen demografischen Gruppen.
Auf der Seite „Geräteverteilung“ sehen Sie die Aufschlüsselung der Nutzer von Smartphones, Computern und Tablets im Zeitverlauf. Viele Quellen haben in der Regel nur wenige oder gar keine Tablet-Daten. Daher sehen Sie häufig „0 %“ am Rand des Diagramms.

Auf der Seite „ECT-Verteilung“ sehen Sie eine Aufschlüsselung nach 4G, 3G, 2G, langsamem 2G und Offlinenutzung.
Die Verteilungen für diese Dimensionen werden anhand von Segmenten der Histogrammdaten für First Contentful Paint (FCP) berechnet.
FAQ
Im Folgenden finden Sie einige häufig gestellte Fragen zum Erstellen von CrUX-Dashboards in Looker Studio:
Wann sollte ich das CrUX-Dashboard anstelle anderer Tools verwenden?
Das CrUX-Dashboard basiert auf denselben zugrunde liegenden Daten, die auch in BigQuery verfügbar sind. Sie müssen jedoch keine einzige SQL-Zeile schreiben, um die Daten zu extrahieren, und Sie müssen sich keine Sorgen machen, dass Sie die kostenlosen Kontingente überschreiten. Das Einrichten eines Dashboards ist schneller und einfacher als das Aufrufen der zugrunde liegenden Daten. Alle Visualisierungen werden für Sie generiert und Sie können sie mit beliebigen Personen teilen.
Gibt es Einschränkungen bei der Verwendung des CrUX-Dashboards?
Da das CrUX-Dashboard auf BigQuery basiert, gelten für es auch alle Einschränkungen von BigQuery. Sie sind auf Daten auf Quellebene mit monatlicher Granularität beschränkt.
Das CrUX-Dashboard ist außerdem einfacher und praktischer, aber nicht so vielseitig wie die Rohdaten in BigQuery. So werden Messwertverteilungen beispielsweise nur als „gut“, „verbesserungswürdig“ und „schlecht“ angegeben, im Gegensatz zu den vollständigen Histogrammen. Das CrUX-Dashboard bietet auch Daten auf globaler Ebene, während Sie mit dem BigQuery-Dataset bestimmte Länder heranzoomen können.
Wo erhalte ich weitere Informationen zu Looker Studio?
Weitere Informationen finden Sie auf der Seite mit den Looker Studio-Funktionen.


