Fecha de publicación: 11 de octubre de 2024
En Chrome 130, está disponible la propiedad CSS box-decoration-break con un valor de clone, con compatibilidad para la fragmentación intercalada y de bloques. En esta publicación, se explica por qué y cómo usarla.
Fragmentación intercalada
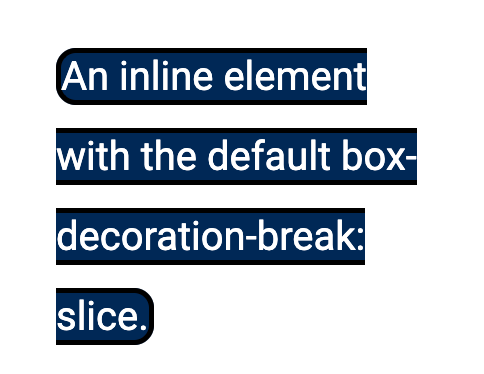
La fragmentación intercalada ocurre cuando un elemento intercalado, por ejemplo, una cadena de texto, se divide en varias líneas. Los elementos intercalados tienen un cuadro, que por lo general no debes tener en cuenta, a menos que intentes agregar un fondo o un borde al elemento. En el siguiente ejemplo, se agrega un fondo con un border-radius a un intervalo. El borde solo se curva al principio y al final de la cadena.
span {
background-color: #002856;
color: #fff;
border-radius: 0.5em;
border: 2px solid black;
}

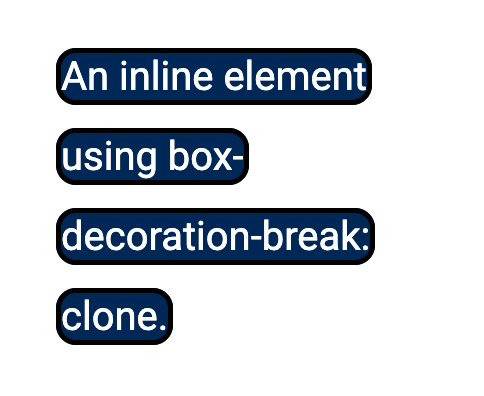
El valor inicial de box-decoration-break es slice, que da este efecto cortado en los cuadros. Sin embargo, el box-decoration-break: clone que se admite recientemente significa que cada línea comienza y termina con el borde redondeado.
span {
background-color: #002856;
color: #fff;
border-radius: 0.5em;
border: 2px solid black;
box-decoration-break: clone;
}

Fragmentación de bloques
La fragmentación de bloques ocurre si divides el contenido en columnas con diseño de varias columnas o cuando imprimes y el contenido se divide en páginas.
En el siguiente ejemplo, el contenido se divide en columnas y cada párrafo tiene un borde. Con el valor inicial de slice, los cuadros se cortan en la parte inferior y superior de las columnas.
.columns {
column-count: 5;
}
.columns p {
border: 5px solid #34c9eb;
padding: 0.5em;
}

Con box-decoration-break: clone, cuando un cuadro se fragmenta, cada fragmento se une con el borde.
.columns {
column-count: 5;
}
.columns p {
border: 5px solid #34c9eb;
padding: 0.5em;
box-decoration-break: clone;
}

Lo mismo sucede si tienes bordes en cuadros que se fragmentan cuando se imprime la página. Si un cuadro se divide en dos páginas, el borde del cuadro se completará en la primera página y, luego, se abrirá un cuadro nuevo en la segunda página.


