تاريخ النشر: 11 تشرين الأول (أكتوبر) 2024
في الإصدار 130 من Chrome، تتوفّر
box-decoration-break
خاصية CSS التي تحمل القيمة clone
،
مع إتاحة التجزئة المضمّنة والبلوكية. توضّح هذه المشاركة سبب استخدام هذه الميزة وكيفية استخدامها.
التجزئة المضمّنة
يحدث التقطُّع المضمّن عندما يتم تقسيم عنصر مضمّن، مثل
سلسلة من النصوص، على عدة أسطر. تحتوي العناصر المضمّنة على مربّع،
ولا تحتاج عادةً إلى التفكير فيه، ما لم تحاول إضافة
خلفية أو حدود إلى العنصر. في المثال التالي، تمت إضافة خلفية
مع border-radius إلى عنصر span. ينحني الحد فقط في
بداية السلسلة ونهايتها.
span {
background-color: #002856;
color: #fff;
border-radius: 0.5em;
border: 2px solid black;
}

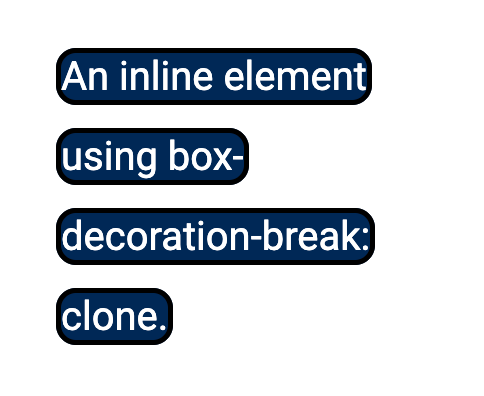
القيمة الأولية لـ box-decoration-break هي slice، ما يعطي هذا التأثير
التقسيمي على المربعات. ومع ذلك، فإنّ الرمز box-decoration-break: clone
المتوافق حديثًا يعني أنّ كل سطر يبدأ وينتهي بالحدود المستديرة.
span {
background-color: #002856;
color: #fff;
border-radius: 0.5em;
border: 2px solid black;
box-decoration-break: clone;
}

تجزئة الكتل
تحدث عملية تقسيم المحتوى إلى أجزاء إذا قسّمت المحتوى إلى أعمدة باستخدام تنسيق مؤلف من عدة أعمدة، أو عند الطباعة وقسمة المحتوى إلى صفحات.
في المثال التالي، يتم تقسيم المحتوى إلى أعمدة، وكل فقرة لها حد. عند استخدام القيمة الأولية slice، يتم تقسيم المربّعات في قاعدة
الأعمدة وأعلاه.
.columns {
column-count: 5;
}
.columns p {
border: 5px solid #34c9eb;
padding: 0.5em;
}

في السمة box-decoration-break: clone، عند تجزئة المربّع، يتم التفاف كل جزء بحدود.
.columns {
column-count: 5;
}
.columns p {
border: 5px solid #34c9eb;
padding: 0.5em;
box-decoration-break: clone;
}

يحدث الشيء نفسه إذا كانت لديك حدود على مربّعات مجزّأة عند طباعة الصفحة. إذا تم تقسيم مربّع على صفحتَين، سيتم إكمال حدود المربّع في الصفحة الأولى ثم فتح مربّع جديد في الصفحة الثانية.


