Data di pubblicazione: 10 maggio 2024
L'API CSS Anchor Positioning è una svolta nello sviluppo web perché consente di posizionare in modo nativo gli elementi rispetto ad altri elementi, noti come ancore. Questa API semplifica i requisiti di layout complessi per molte funzionalità dell'interfaccia, come menu e sottomenu, descrizioni comando, selezioni, etichette, schede, finestre di dialogo delle impostazioni e molte altre. Grazie al posizionamento degli ancoraggi integrato nel browser, potrai creare interfacce utente a più livelli senza fare affidamento su librerie di terze parti, aprendo un mondo di possibilità creative.
Il posizionamento dell'ancoraggio è disponibile a partire da Chrome 125.
Concetti principali: ancore ed elementi posizionati
Al centro di questa API si trova la relazione tra ancore ed elementi posizionati. Un ancoraggio è un elemento designato come punto di riferimento utilizzando la proprietà anchor-name. Un elemento posizionato è un elemento posizionato rispetto a un ancoraggio utilizzando la proprietà position-anchor o esplicitamente utilizzando anchor-name nella sua logica di posizionamento.

Configurazione degli ancoraggi
Creare un ancoraggio è semplice. Applica la proprietà anchor-name all'elemento selezionato e assegnagli un identificatore univoco. Questo identificatore univoco deve essere preceduto da un doppio trattino, proprio come una variabile CSS.
.anchor-button {
anchor-name: --anchor-el;
}
Una volta assegnato un nome di ancoraggio, .anchor-button funge da ancoraggio, pronto a guidare il posizionamento di altri elementi. Puoi collegare questo ancoraggio ad altri elementi in due modi:
Ancoraggi impliciti
Il primo modo per collegare un ancoraggio a un altro elemento è con un ancoraggio implicito, come nell'esempio di codice seguente. La proprietà position-anchor viene aggiunta all'elemento che vuoi collegare all'ancora e ha come valore il nome dell'ancora (in questo caso --anchor-el).
.positioned-notice {
position-anchor: --anchor-el;
}
Con una relazione di ancoraggio implicita, puoi posizionare gli elementi utilizzando la funzione anchor() senza specificare esplicitamente il nome dell'ancora nel primo argomento.
.positioned-notice {
position-anchor: --anchor-el;
top: anchor(bottom);
}
Ancoraggi espliciti
In alternativa, puoi utilizzare il nome dell'ancora direttamente nella funzione di ancoraggio (ad esempio, top: anchor(--anchor-el bottom). Questa operazione viene chiamata ancoraggio esplicito e può essere utile se vuoi ancorare più elementi (continua a leggere per un esempio).
.positioned-notice {
top: anchor(--anchor-el bottom);
}
Posizionare gli elementi rispetto agli ancoraggi

Il posizionamento dell'ancora si basa sul posizionamento assoluto CSS. Per utilizzare i valori di posizionamento, devi aggiungere position: absolute all'elemento posizionato. Poi, utilizza la funzione anchor() per applicare i valori di posizionamento. Ad esempio, per posizionare un elemento ancorato in alto a sinistra dell'elemento di ancoraggio, utilizza il seguente posizionamento:
.positioned-notice {
position-anchor: --anchor-el;
/* absolutely position the positioned element */
position: absolute;
/* position the right of the positioned element at the right edge of the anchor */
right: anchor(right);
/* position the bottom of the positioned element at the top edge of the anchor */
bottom: anchor(top);
}

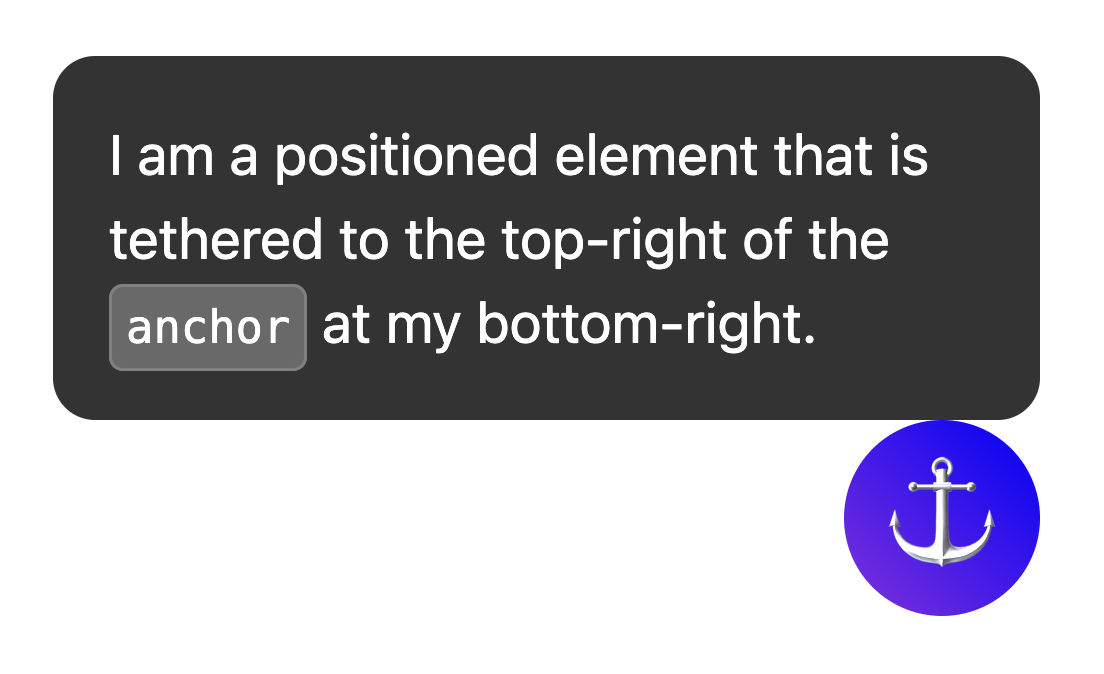
Ora hai un elemento ancorato a un altro, come mostrato nell'immagine seguente.

Per utilizzare il posizionamento logico per questi valori, gli equivalenti sono i seguenti:
top=inset-block-startleft=inset-inline-startbottom=inset-block-endright=inset-inline-end
Centrare un elemento posizionato con anchor-center
Per semplificare il centraggio dell'elemento posizionato rispetto all'ancora, è disponibile un nuovo valore denominato anchor-center, che può essere utilizzato con le proprietà justify-self, align-self, justify-items e align-items.
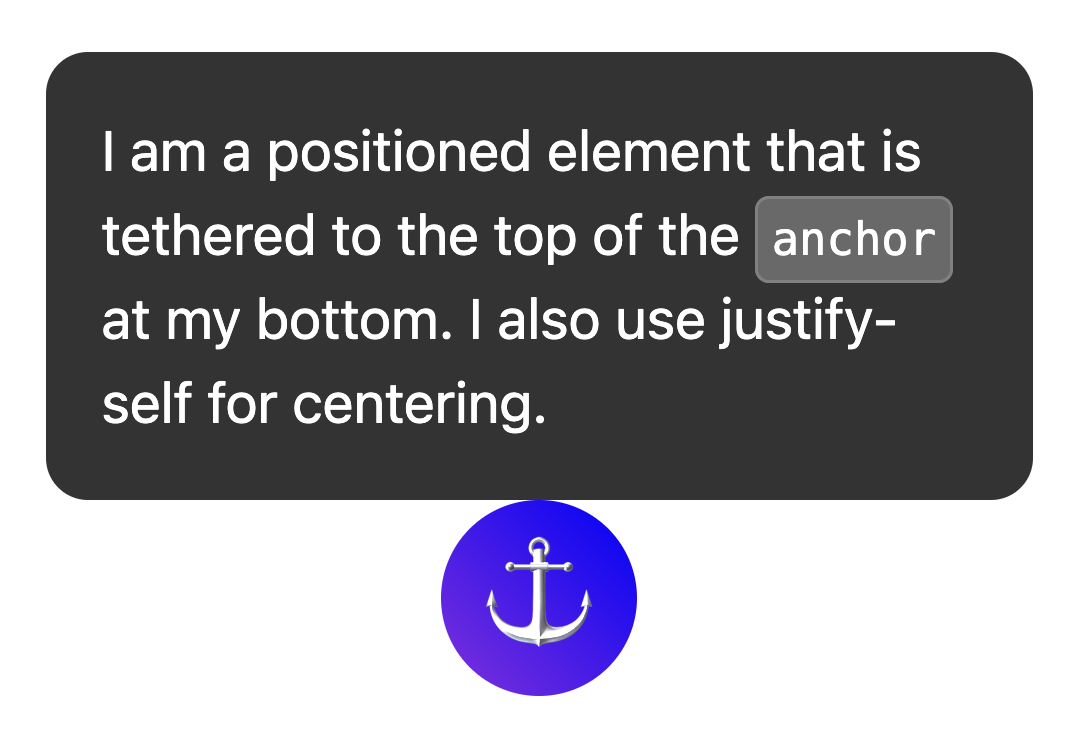
Questo esempio modifica il precedente utilizzando justify-self: anchor-center per centrare l'elemento posizionato sopra l'ancora.
.positioned-notice {
position: absolute;
/* Anchor reference */
position-anchor: --anchor-el;
/* Position bottom of positioned elem at top of anchor */
bottom: anchor(top);
/* Center justification to the anchor */
justify-self: anchor-center;
}

Più ancore
Gli elementi possono essere collegati a più di un ancoraggio. Ciò significa che potresti dover impostare valori di posizione relativi a più di un ancoraggio. Per farlo, utilizza la funzione anchor() e indica esplicitamente l'ancora a cui fai riferimento nel primo argomento. Nell'esempio seguente, l'angolo in alto a sinistra di un elemento posizionato è ancorato all'angolo in basso a destra di un ancoraggio, mentre l'angolo in basso a destra dell'elemento posizionato è ancorato all'angolo in alto a sinistra del secondo ancoraggio:
.anchored {
position: absolute;
top: anchor(--one bottom);
left: anchor(--one right);
right: anchor(--two left);
bottom: anchor(--two top);
}

Posizione con inset-area
Oltre al posizionamento direzionale predefinito dal posizionamento assoluto, nell'API di ancoraggio è incluso un nuovo meccanismo di layout chiamato area di rientro.
L'area di rientro consente di posizionare facilmente gli elementi ancorati rispetto ai rispettivi ancoraggi e funziona su una griglia di 9 celle con l'elemento di ancoraggio al centro.
Varie opzioni di posizionamento possibili per l'area di inserimento, mostrate nella griglia a 9 celle
Per utilizzare l'area di inserimento anziché il posizionamento assoluto, utilizza la proprietà inset-area con valori fisici o logici. Ad esempio:
- In alto al centro:
inset-area: topoinset-area: block-start - Centro sinistra:
inset-area: leftoinset-area: inline-start - In basso al centro:
inset-area: bottomoinset-area: block-end - Centro destra:
inset-area: rightoinset-area: inline-end

Dimensionare gli elementi con anchor-size()
La funzione anchor-size(), che fa parte anche dell'API di posizionamento dell'ancoraggio, può essere utilizzata per dimensionare o posizionare un elemento ancorato in base alle dimensioni dell'ancoraggio (larghezza, altezza o dimensioni in linea e a blocchi).
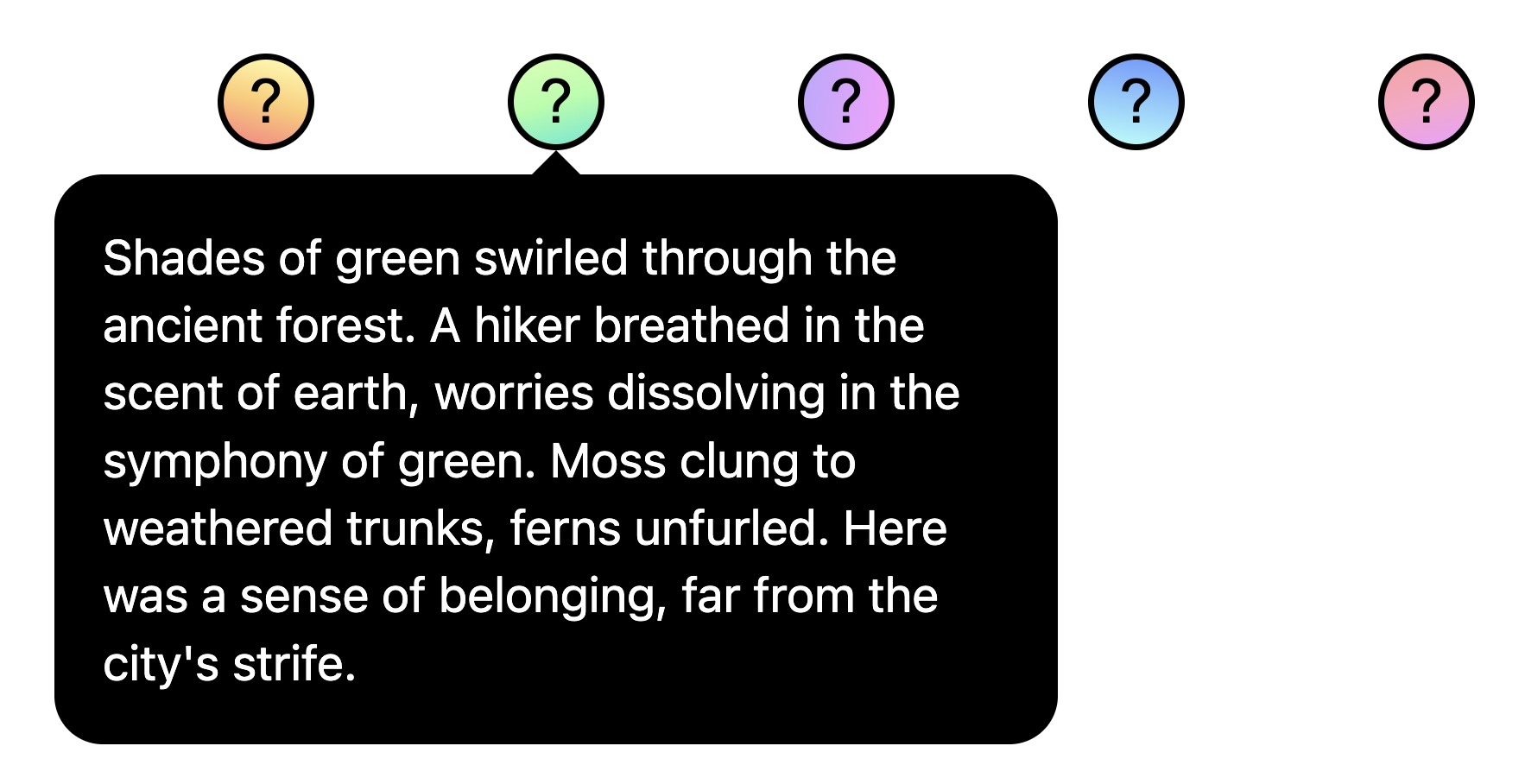
Il seguente CSS mostra un esempio di utilizzo per l'altezza,utilizzando anchor-size(height) all'interno di una funzione calc() per impostare l'altezza massima della descrizione comando in modo che sia il doppio dell'altezza dell'ancora.
.positioned-notice {
position-anchor: --question-mark;
/* set max height of the tooltip to 2x height of the anchor */
max-height: calc(anchor-size(height) * 2);
}

Utilizza l'ancora con elementi del livello superiore come i popup e le finestre di dialogo
Il posizionamento dell'ancora funziona molto bene con gli elementi del livello superiore come popover. e <dialog>. Anche se questi elementi vengono inseriti in un livello separato dal resto del sottoalbero DOM, il posizionamento degli ancoraggi consente di collegarli e di scorrere insieme agli elementi non presenti nel livello superiore. Si tratta di un grande successo per le interfacce a livelli.
Nell'esempio seguente, un insieme di popup delle descrizioni comando viene attivato utilizzando un pulsante. Il pulsante è l'ancora e la descrizione comando è l'elemento posizionato. Puoi applicare uno stile all'elemento posizionato come a qualsiasi altro elemento ancorato. Per questo esempio specifico, anchor-name e position-anchor sono stili in linea sul pulsante e sulla descrizione comando. Poiché ogni ancoraggio richiede un nome univoco, l'incorporamento è il modo più semplice per generare contenuti dinamici.

Regolare le posizioni degli ancoraggi con @position-try
Una volta impostata la posizione iniziale dell'ancora, potresti volerla regolare se l'ancora raggiunge i bordi del blocco contenitore. Per creare posizioni di ancoraggio alternative, puoi utilizzare la direttiva @position-try insieme alla proprietà position-try-options.
Nell'esempio seguente, un sottomenu viene visualizzato a destra di un menu. I menu e i sottomenu sono un ottimo utilizzo dell'API di posizionamento dell'ancora insieme all'attributo popover, in quanto questi menu tendono a essere ancorati a un pulsante di attivazione.
Per questo sottomenu, se non c'è spazio sufficiente in orizzontale, puoi spostarlo sotto il menu. Per farlo, configura prima la posizione iniziale:
#submenu {
position: absolute;
position-anchor: --submenu;
/* initial position */
margin-left: var(--padding);
inset-area: right span-bottom;
}
A questo punto, configura le posizioni ancorate di riserva utilizzando @position-try:
/* alternate position */
@position-try --bottom {
margin: var(--padding) 0 0 var(--padding);
inset-area: bottom;
}
Infine, collega i due cavi con position-try-options. Nel complesso, l'aspetto è il seguente:
#submenu {
position: absolute;
position-anchor: --submenu;
/* initial position */
margin-left: var(--padding);
inset-area: right span-bottom;
*/ connect with position-try options */
position-try-options: --bottom;
}
/* alternate position */
@position-try --bottom {
margin: var(--padding) 0 0 var(--padding);
inset-area: bottom;
}
Parole chiave con inversione automatica della posizione dell'ancoraggio
Se hai una regolazione di base, ad esempio il capovolgimento dall'alto verso il basso o da sinistra a destra (o entrambi), puoi anche saltare il passaggio di creazione di dichiarazioni @position-try personalizzate e utilizzare le parole chiave di inversione supportate dal browser, come flip-block e flip-inline. Questi funzionano come sostituti delle dichiarazioni @position-try personalizzate e possono essere utilizzati in combinazione tra loro:
position-try-options: flip-block, flip-inline, flip-block flip-inline;
Le parole chiave invertite possono semplificare notevolmente il codice di ancoraggio. Con poche righe, puoi creare un ancoraggio completamente funzionante con posizioni alternative:
#my-tooltip {
position-anchor: --question-mark;
inset-area: top;
position-try-options: flip-block;
}
position-visibility per gli ancoraggi nei subscroller
In alcuni casi, potresti voler ancorare un elemento all'interno di un subscroller della pagina. In questi casi, puoi controllare la visibilità dell'ancora utilizzando position-visibility. Quando l'ancora rimane in visualizzazione? Quando scompare? Con questa funzionalità hai il controllo di queste opzioni. Utilizzi position-visibility: anchors-visible quando vuoi che l'elemento posizionato rimanga in visualizzazione finché l'ancora non è più visibile:
#tooltip {
position: fixed;
position-anchor: --anchor-top-anchor;
position-visibility: anchors-visible;
bottom: anchor(top);
}
In alternativa, puoi utilizzare position-visibility: no-overflow per impedire all'ancora di superare i limiti del contenitore.
#tooltip {
position: absolute;
position-anchor: --anchor-top-anchor;
position-visibility: no-overflow;
bottom: anchor(top);
}
Rilevamento delle funzionalità e polyfill
Poiché il supporto del browser è limitato al momento, è consigliabile utilizzare questa API con alcune precauzioni. Innanzitutto, puoi verificare il supporto direttamente in CSS utilizzando la query per le funzionalità @supports. Per farlo, racchiudi gli stili di ancoraggio nel seguente codice:
@supports (anchor-name: --myanchor) {
/* Anchor styles here */
}
Inoltre, puoi eseguire il polyfill della funzionalità di posizionamento dell'ancora con il polyfill di posizionamento dell'ancora CSS di Oddbird, che funziona da Firefox 54, Chrome 51, Edge 79 e Safari 10. Questo polyfill supporta la maggior parte delle funzionalità di base di posizionamento dell'ancora, anche se l'implementazione attuale non è completa e contiene una sintassi obsoleta. Puoi utilizzare il link unpkg o importarlo direttamente in un gestore di pacchetti.
Una nota sull'accessibilità
Sebbene l'API di posizionamento dell'ancora consenta di posizionare un elemento rispetto ad altri, non crea intrinsecamente alcuna relazione semantica significativa tra loro. Se esiste effettivamente una relazione semantica tra l'elemento di ancoraggio e l'elemento posizionato (ad esempio, l'elemento posizionato è un commento nella barra laterale sul testo di ancoraggio), un modo per farlo è utilizzare aria-details per puntare dall'elemento di ancoraggio all'elemento o agli elementi posizionati. Il software screen reader sta ancora imparando a gestire aria-details, ma il supporto sta migliorando.
<div class="anchor" aria-details="sidebar-comment">Main content</div>
<div class="positioned" id="sidebar-comment">Sidebar content</div>
.anchor {
anchor-name: --anchor;
}
.positioned {
position: fixed;
position-anchor: --anchor;
}
Se utilizzi il posizionamento dell'ancora con l'attributo popover o con un elemento <dialog>, il browser gestirà le correzioni della navigazione con la messa a fuoco per garantire l'accessibilità, quindi non è necessario che i popup o le finestre di dialogo siano in ordine DOM. Scopri di più nella nota sull'accessibilità nelle specifiche.
Conclusione
Si tratta di una funzionalità completamente nuova e non vediamo l'ora di scoprire cosa realizzerai con il suo aiuto. Finora abbiamo visto alcuni casi d'uso davvero interessanti della community, come etichette dinamiche nei grafici, linee di connessione, note a piè di pagina e riferimenti incrociati visivi. Mentre provi il posizionamento degli ancoraggi, ci piacerebbe ricevere il tuo feedback e, se trovi dei bug, comunicalo.


