تاريخ النشر: 10 مايو 2024
تُعدّ واجهة برمجة التطبيقات CSS Anchor Positioning API من الأدوات المهمة في تطوير الويب لأنّها تتيح لك تحديد موضع العناصر بشكلٍ أصلي بالنسبة إلى عناصر أخرى، تُعرف باسم عناصر الربط. تسهّل واجهة برمجة التطبيقات هذه متطلبات التصميم المعقّدة للعديد من ميزات واجهة المستخدم، مثل القوائم والقوائم الفرعية وتلميحات الأدوات وعناصر التحديد والتصنيفات والبطاقات ومربّعات حوار الإعدادات وغيرها الكثير. بفضل ميزة تحديد موضع العنصر الثابت المضمّنة في المتصفّح، ستتمكّن من إنشاء واجهات مستخدم متعددة الطبقات بدون الاعتماد على مكتبات تابعة لجهات خارجية، ما يفتح لك عالمًا من الإمكانات الإبداعية.
تتوفّر ميزة تحديد موضع العنصر الثابت في الإصدار 125 من Chrome.
المفاهيم الأساسية: عناصر الربط والعناصر الموضّعة
تستند واجهة برمجة التطبيقات هذه بشكل أساسي إلى العلاقة بين عناصر الربط والعناصر الموضّعة. نقطة الربط هي عنصر تم تحديده كنقطة مرجعية باستخدام السمة anchor-name. العنصر الموضّع هو عنصر يتم وضعه بالنسبة إلى عنصر ارتساء باستخدام السمة position-anchor أو بشكل صريح باستخدام anchor-name في منطق تحديد الموضع.

إعداد علامات الارتساء
يمكنك إنشاء مرساة بكل بساطة. طبِّق السمة anchor-name على العنصر المحدّد، وحدِّد له معرّفًا فريدًا. يجب أن يسبق هذا المعرّف الفريد شرطتان مزدوجتان، تمامًا مثل متغيّر CSS.
.anchor-button {
anchor-name: --anchor-el;
}
بعد تعيين اسم مرجعي، يعمل .anchor-button كمرجع، ويكون جاهزًا لتوجيه موضع العناصر الأخرى. يمكنك ربط عنصر الربط هذا بعناصر أخرى بإحدى الطريقتَين التاليتَين:
علامات الارتساء الضمنية
الطريقة الأولى لربط نقطة ارتساء بعنصر آخر هي استخدام نقطة ارتساء ضمنية كما في مثال الرمز البرمجي التالي. تتم إضافة السمة position-anchor إلى العنصر الذي تريد ربطه بعنصر الربط، وتتضمّن اسم عنصر الربط (--anchor-el في هذه الحالة) كقيمة.
.positioned-notice {
position-anchor: --anchor-el;
}
باستخدام علاقة العنصر الثابت الضمني، يمكنك تحديد موضع العناصر باستخدام الدالة anchor() بدون تحديد اسم العنصر الثابت بشكلٍ صريح في وسيطته الأولى.
.positioned-notice {
position-anchor: --anchor-el;
top: anchor(bottom);
}
الإعلانات الثابتة الصريحة
بدلاً من ذلك، يمكنك استخدام اسم أداة الربط مباشرةً في دالة أداة الربط (على سبيل المثال، top: anchor(--anchor-el bottom). يُطلق على ذلك أداة ربط صريحة، ويمكن أن يكون ذلك مفيدًا إذا كنت تريد الربط بعناصر متعددة (اطّلِع على مثال أدناه).
.positioned-notice {
top: anchor(--anchor-el bottom);
}
تحديد موضع العناصر بالنسبة إلى نقاط الارتكاز

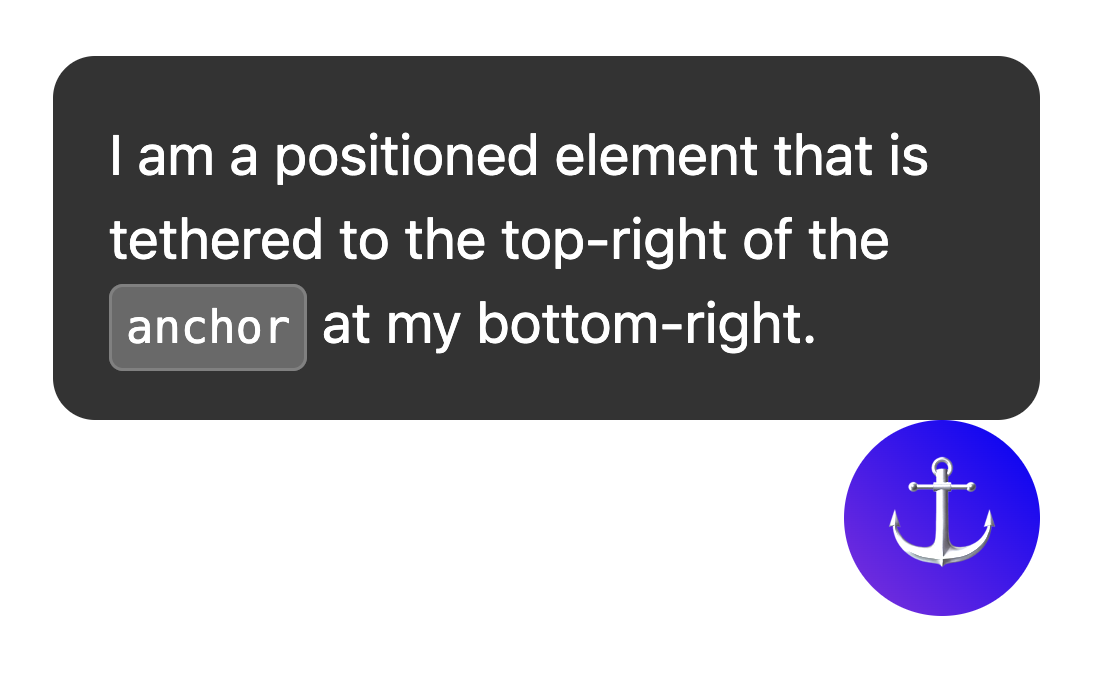
تعتمد ميزة تحديد موضع العناصر الثابتة على ميزة تحديد الموضع المطلق في CSS. لاستخدام قيم تحديد الموضع، عليك إضافة position: absolute إلى العنصر الذي تم تحديد موضعه. بعد ذلك، استخدِم الدالة anchor() لتطبيق قيم تحديد المواقع. على سبيل المثال، لتحديد موضع عنصر ثابت في أعلى يسار العنصر الذي يتم تثبيته عليه، استخدِم الموضع التالي:
.positioned-notice {
position-anchor: --anchor-el;
/* absolutely position the positioned element */
position: absolute;
/* position the right of the positioned element at the right edge of the anchor */
right: anchor(right);
/* position the bottom of the positioned element at the top edge of the anchor */
bottom: anchor(top);
}

أصبح لديك الآن عنصر واحد مرتبط بعنصر آخر، كما هو موضّح في الصورة التالية.

لاستخدام الترتيب المنطقي لهذه القيم، تكون القيم المكافئة كما يلي:
top=inset-block-startleft=inset-inline-startbottom=inset-block-endright=inset-inline-end
توسيط عنصر محدّد الموضع باستخدام anchor-center
لتسهيل توسيط العنصر المثبَّت في موضع ثابت بالنسبة إلى العنصر المثبَّت فيه، تتوفّر قيمة جديدة باسم anchor-center يمكن استخدامها مع الخصائص justify-self وalign-self وjustify-items وalign-items.
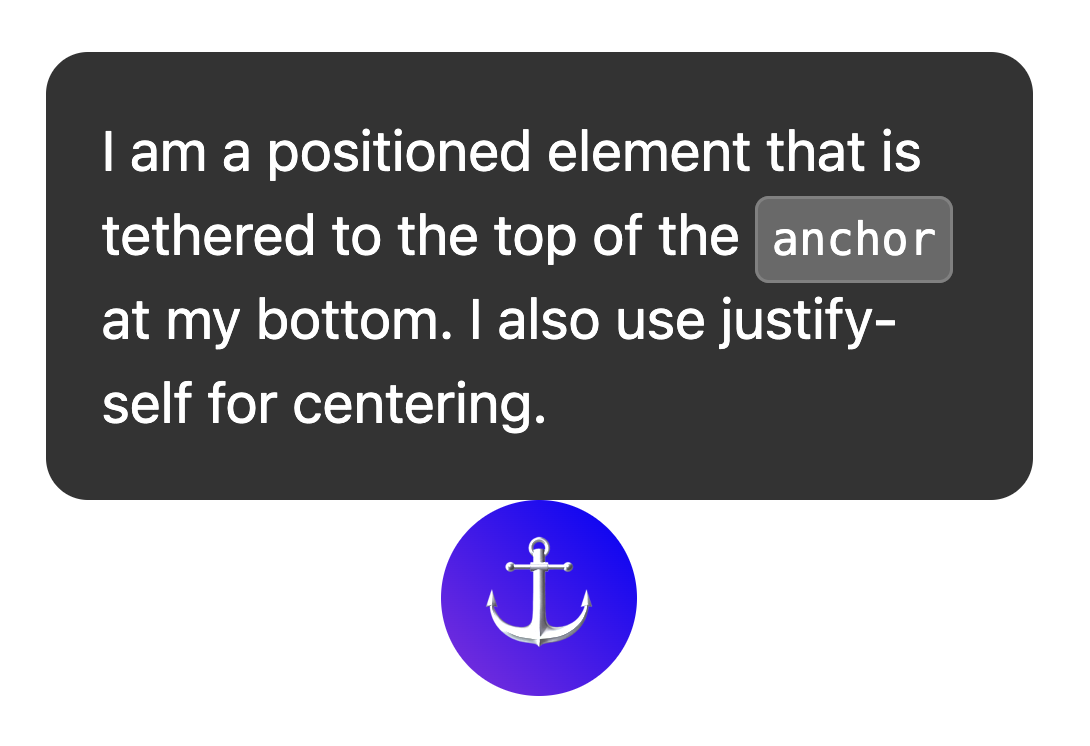
يعدّل هذا المثال المثال السابق باستخدام justify-self: anchor-center لتوسيط العنصر الذي تمّ تحديد موضعه فوق العنصر الأساسي.
.positioned-notice {
position: absolute;
/* Anchor reference */
position-anchor: --anchor-el;
/* Position bottom of positioned elem at top of anchor */
bottom: anchor(top);
/* Center justification to the anchor */
justify-self: anchor-center;
}

نقاط ربط متعددة
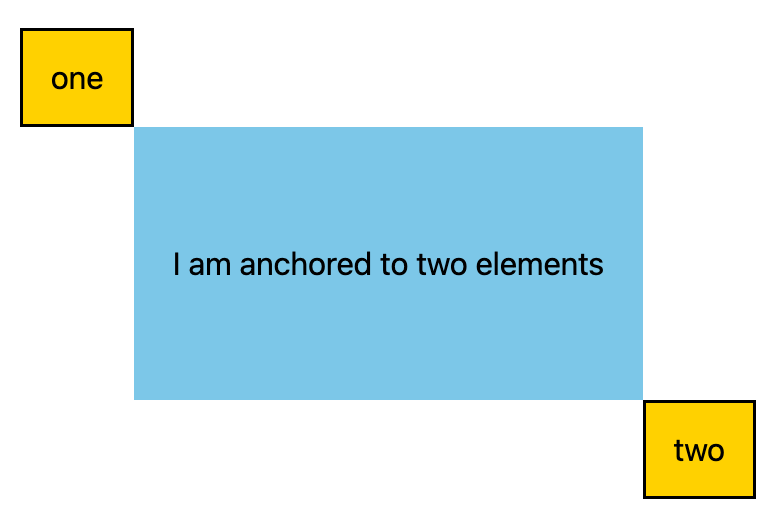
يمكن ربط العناصر بأكثر من نقطة ربط واحدة. وهذا يعني أنّه قد تحتاج إلى ضبط قيم المواضع التي يتم تحديد موضعها بالنسبة إلى أكثر من عنصر ارتساء واحد. يمكنك إجراء ذلك باستخدام الدالة anchor() وتحديد العنصر المرجعي الذي تشير إليه في الوسيطة الأولى. في المثال التالي، يتم تثبيت أعلى يسار عنصر ذي موضع محدّد في أسفل يمين نقطة تثبيت واحدة، ويتم تثبيت أسفل يمين العنصر ذي الموضع المحدّد في أعلى يسار نقطة التثبيت الثانية:
.anchored {
position: absolute;
top: anchor(--one bottom);
left: anchor(--one right);
right: anchor(--two left);
bottom: anchor(--two top);
}

الموضع مع inset-area
بالإضافة إلى تحديد الموضع الاتجاهي التلقائي من تحديد الموضع المطلق، هناك آلية تخطيط جديدة مضمَّنة في واجهة برمجة التطبيقات الخاصة بالتثبيت تُعرف باسم "منطقة الإدراج".
تسهّل منطقة الإدراج وضع العناصر الثابتة بالنسبة إلى عناصر الارتساء الخاصة بها، وتعمل على شبكة من 9 خلايا مع عنصر الارتساء في المنتصف.
خيارات مختلفة ممكنة لتحديد موضع منطقة الصورة المضمّنة، معروضة على شبكة من 9 خلايا
لاستخدام منطقة الإدراج بدلاً من تحديد الموضع المطلق، استخدِم السمة inset-area مع قيم فعلية أو منطقية. على سبيل المثال:
- أعلى الوسط:
inset-area: topأوinset-area: block-start - الوسط الأيسر:
inset-area: leftأوinset-area: inline-start - أسفل الوسط:
inset-area: bottomأوinset-area: block-end - الوسط الأيمن:
inset-area: rightأوinset-area: inline-end

عناصر المقاس التي تتضمّن anchor-size()
يمكن استخدام الدالة anchor-size()، وهي أيضًا جزء من واجهة برمجة التطبيقات لتحديد موضع العنصر الثابت، لتحديد حجم عنصر ثابت أو موضع عنصر ثابت استنادًا إلى حجم العنصر الثابت (العرض أو الارتفاع أو الأحجام المضمّنة وأحجام الحظر).
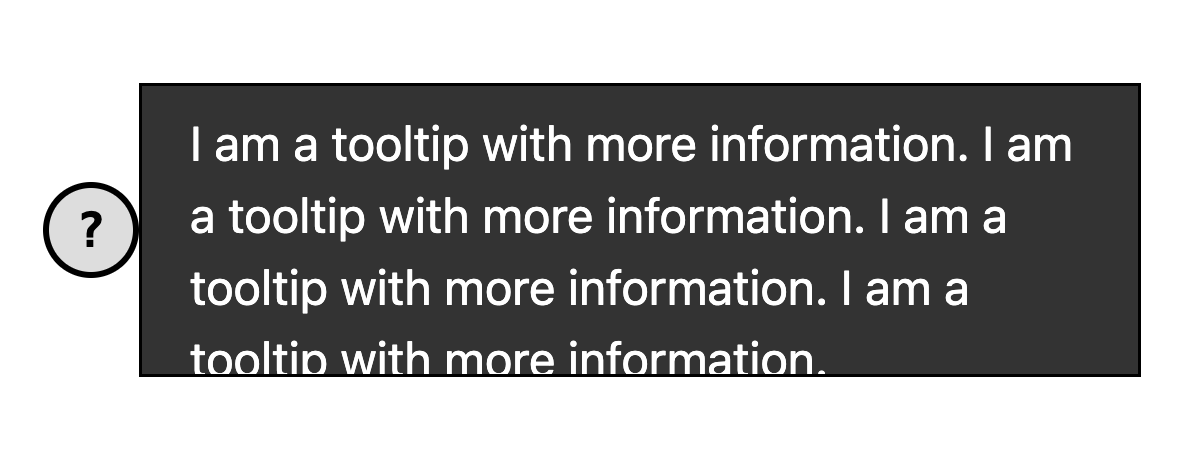
تعرض ورقة الأنماط المتتالية (CSS) التالية مثالاً على استخدام ذلك للارتفاع، وذلك باستخدام anchor-size(height) ضمن الدالة calc() لضبط الحد الأقصى لارتفاع تلميح الأدوات ليكون ضعف ارتفاع عنصر الربط.
.positioned-notice {
position-anchor: --question-mark;
/* set max height of the tooltip to 2x height of the anchor */
max-height: calc(anchor-size(height) * 2);
}

استخدام عنصر ربط مع عناصر الطبقة العلوية، مثل النافذة المنبثقة ومربع الحوار
تعمل ميزة تحديد موضع عنصر التثبيت بشكل جيد للغاية مع عناصر الطبقة العليا، مثل popover. و<dialog>. على الرغم من أنّ هذه العناصر موضوعة في طبقة منفصلة عن بقية شجرة DOM الفرعية، يتيح لك تحديد موضع العنصر ربطها مرة أخرى بعناصر ليست في الطبقة العلوية والتمرير معها. هذا إنجاز كبير للواجهات ذات الطبقات.
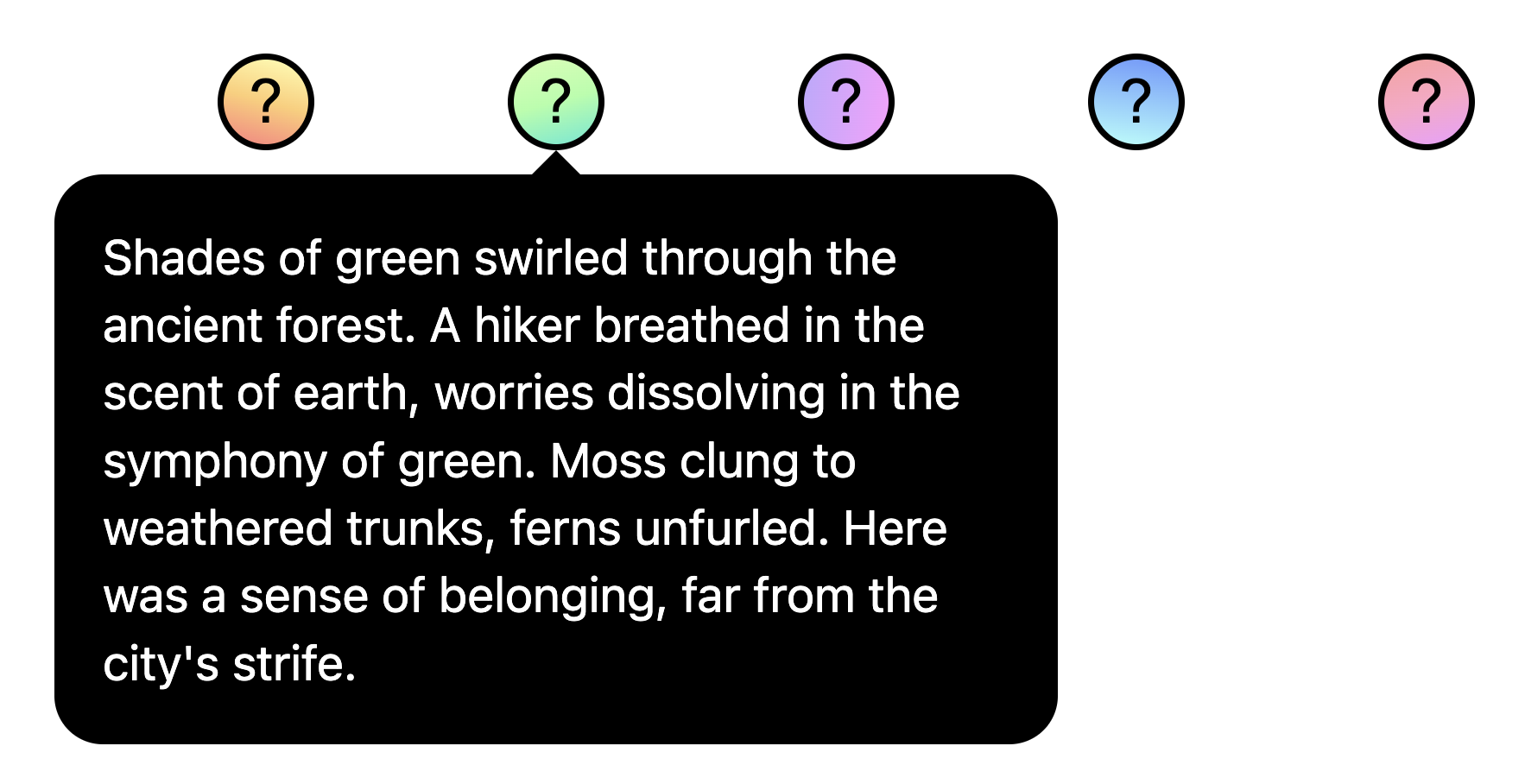
في المثال التالي، يتم فتح مجموعة من النوافذ المنبثقة الخاصة بالتلميحات باستخدام زر. الزر هو العنصر الثابت، بينما الأداة المنبثقة هي العنصر الذي تم ضبط موضعه. يمكنك تصميم العنصر الذي تم تحديد موضعه تمامًا مثل أي عنصر آخر تم تثبيته. في هذا المثال تحديدًا، anchor-name وposition-anchor هما أنماط مضمّنة في الزر وتلميح الأدوات. بما أنّ كل رابط يتطلّب اسمًا فريدًا، فإنّ التضمين المباشر هو أسهل طريقة لتنفيذ ذلك عند إنشاء محتوى ديناميكي.

تعديل مواضع نقاط الارتكاز باستخدام @position-try
بعد تحديد موضع التثبيت الأولي، قد تحتاج إلى تعديل الموضع إذا وصل عنصر التثبيت إلى حواف الحاوية. لإنشاء مواضع بديلة لروابط الصفحة الثابتة، يمكنك استخدام التوجيه @position-try مع السمة position-try-options.
في المثال التالي، تظهر قائمة فرعية على يسار القائمة. تُعد القوائم والقوائم الفرعية من الاستخدامات الرائعة لواجهة برمجة التطبيقات الخاصة بتحديد موضع العنصر الثابت إلى جانب سمة popover، لأنّ هذه القوائم تكون عادةً ثابتة في زر مشغّل.
بالنسبة إلى هذه القائمة الفرعية، إذا لم تتوفّر مساحة كافية أفقيًا، يمكنك نقلها إلى أسفل القائمة بدلاً من ذلك. لإجراء ذلك، عليك أولاً ضبط الموضع الأولي:
#submenu {
position: absolute;
position-anchor: --submenu;
/* initial position */
margin-left: var(--padding);
inset-area: right span-bottom;
}
بعد ذلك، اضبط مواضع الإعلانات الاحتياطية الثابتة باستخدام @position-try:
/* alternate position */
@position-try --bottom {
margin: var(--padding) 0 0 var(--padding);
inset-area: bottom;
}
أخيرًا، اربط بينهما باستخدام position-try-options. في ما يلي الشكل الذي تظهر به جميعًا:
#submenu {
position: absolute;
position-anchor: --submenu;
/* initial position */
margin-left: var(--padding);
inset-area: right span-bottom;
*/ connect with position-try options */
position-try-options: --bottom;
}
/* alternate position */
@position-try --bottom {
margin: var(--padding) 0 0 var(--padding);
inset-area: bottom;
}
الكلمات الرئيسية التي يتم قلب موضعها تلقائيًا
إذا كان لديك تعديل أساسي، مثل التبديل من الأعلى إلى الأسفل أو من اليمين إلى اليسار (أو كليهما)، يمكنك حتى تخطّي خطوة إنشاء تصريحات @position-try مخصّصة واستخدام الكلمات الرئيسية المدمجة المتوافقة مع المتصفّح، مثل flip-block وflip-inline. تعمل هذه الخيارات كبديل عن إعدادات @position-try المخصّصة، ويمكن استخدامها معًا:
position-try-options: flip-block, flip-inline, flip-block flip-inline;
يمكن أن تؤدي الكلمات الرئيسية المعكوسة إلى تبسيط رمز الرابط بشكل كبير. باستخدام بضعة أسطر فقط، يمكنك إنشاء عنصر ثابت يعمل بكامل طاقته مع مواضع بديلة:
#my-tooltip {
position-anchor: --question-mark;
inset-area: top;
position-try-options: flip-block;
}
position-visibility للمثبِّتات في أشرطة التمرير الفرعية
هناك بعض الحالات التي قد تحتاج فيها إلى تثبيت عنصر داخل أداة تمرير فرعية في الصفحة. في هذه الحالات، يمكنك التحكّم في مستوى ظهور أداة الربط باستخدام position-visibility. متى يبقى العنصر المثبَّت في العرض؟ متى تختفي؟ يمكنك التحكّم في هذه الخيارات باستخدام هذه الميزة. يمكنك استخدام position-visibility: anchors-visible عندما تريد أن يظل العنصر الذي تم وضعه في العرض إلى أن يخرج العنصر الأساسي من العرض:
#tooltip {
position: fixed;
position-anchor: --anchor-top-anchor;
position-visibility: anchors-visible;
bottom: anchor(top);
}
بدلاً من ذلك، يمكنك استخدام position-visibility: no-overflow لمنع العنصر الثابت من تجاوز الحاوية.
#tooltip {
position: absolute;
position-anchor: --anchor-top-anchor;
position-visibility: no-overflow;
bottom: anchor(top);
}
رصد الميزات وتوفير بدائل لها
بما أنّ التوافق مع المتصفّحات محدود في الوقت الحالي، من المحتمل أنّك تريد استخدام واجهة برمجة التطبيقات هذه مع اتّخاذ بعض الاحتياطات. أولاً، يمكنك التحقّق من التوافق مباشرةً في CSS باستخدام طلب البحث عن الميزة @supports. يمكنك إجراء ذلك من خلال تضمين أنماط الروابط الثابتة في ما يلي:
@supports (anchor-name: --myanchor) {
/* Anchor styles here */
}
بالإضافة إلى ذلك، يمكنك استخدام ميزة "التعبئة المتعدّدة" لموضع العنصر الثابت باستخدام ميزة "التعبئة المتعدّدة" لموضع العنصر الثابت في CSS من Oddbird، والتي تعمل على الإصدار 54 من Firefox والإصدار 51 من Chrome والإصدار 79 من Edge والإصدار 10 من Safari. يتوافق هذا الرمز البرمجي مع معظم الميزات الأساسية لموضع العنصر الثابت، على الرغم من أنّ التنفيذ الحالي غير مكتمل ويتضمّن بعض البنية القديمة. يمكنك استخدام رابط unpkg أو استيراده مباشرةً في أداة إدارة الحِزم.
ملاحظة حول تسهيل الاستخدام
على الرغم من أنّ واجهة برمجة التطبيقات لتحديد موضع عنصر ثابت تتيح تحديد موضع عنصر بالنسبة إلى عناصر أخرى، إلا أنّها لا تنشئ بشكل أساسي أي علاقة دلالية ذات مغزى بينها. إذا كانت هناك علاقة دلالية بين عنصر الرابط وعنصر تحديد الموضع (على سبيل المثال، إذا كان عنصر تحديد الموضع عبارة عن تعليق على الشريط الجانبي حول نص الرابط)، يمكنك استخدام aria-details للإشارة من عنصر الرابط إلى عناصر تحديد الموضع. لا يزال برنامج قراءة الشاشة يتعلّم كيفية التعامل مع aria-details، ولكنّ التوافق يتحسّن.
<div class="anchor" aria-details="sidebar-comment">Main content</div>
<div class="positioned" id="sidebar-comment">Sidebar content</div>
.anchor {
anchor-name: --anchor;
}
.positioned {
position: fixed;
position-anchor: --anchor;
}
إذا كنت تستخدم تحديد موضع العنصر الثابت مع السمة popover أو مع العنصر <dialog>، سيتولّى المتصفّح معالجة تصحيحات التنقّل باستخدام التركيز لتوفير إمكانية وصول مناسبة، لذا لن تحتاج إلى ترتيب النوافذ المنبثقة أو مربّعات الحوار حسب ترتيب DOM. يمكنك الاطّلاع على مزيد من المعلومات في الملاحظة حول تسهيل الاستخدام في المواصفات.
الخاتمة
هذه ميزة جديدة تمامًا ونحن متحمّسون لرؤية ما ستنشئه باستخدامها. لقد رأينا حتى الآن بعض حالات الاستخدام الرائعة من المنتدى، مثل التصنيفات الديناميكية في المخططات وخطوط الموصلات والحواشي السفلية والمراجع التبادلية المرئية. أثناء تجربة تحديد موضع الإعلانات الثابتة، يسعدنا تلقّي ملاحظاتك وإبلاغنا إذا رصدت أي أخطاء.

