Web Serial API を使用すると、ウェブサイトでシリアル デバイスと通信できます。
Web Serial API とは
シリアルポートは、データを 1 バイトずつ送受信できる双方向通信インターフェースです。
Web Serial API は、ウェブサイトで JavaScript を使用してシリアル デバイスに対する読み取りと書き込みを実行するための手段を提供します。シリアル デバイスは、ユーザーのシステムのシリアルポート、またはシリアルポートをエミュレートする取り外し可能な USB デバイスや Bluetooth デバイスを介して接続されます。
つまり、Web Serial API は、ウェブサイトがマイクロコントローラや 3D プリンタなどのシリアル デバイスと通信できるようにすることで、ウェブと物理世界を結び付けます。
この API は WebUSB との相性も抜群です。オペレーティング システムでは、低レベルの USB API ではなく、高レベルのシリアル API を使用して一部のシリアルポートと通信することがアプリケーションに求められるためです。
おすすめのユースケース
教育、ホビー、産業分野では、ユーザーは周辺機器をパソコンに接続します。これらのデバイスは、カスタム ソフトウェアで使用されるシリアル接続を介して、マイクロコントローラによって制御されることがよくあります。これらのデバイスを制御するカスタム ソフトウェアの一部は、ウェブ テクノロジーで構築されています。
場合によっては、ユーザーが手動でインストールしたエージェント アプリケーションを介して、ウェブサイトがデバイスと通信します。他のアプリでは、Electron などのフレームワークを介して、パッケージ化されたアプリとして配信されます。また、コンパイルされたアプリを USB フラッシュ ドライブ経由でデバイスにコピーするなどの追加の手順をユーザーが行う必要がある場合もあります。
いずれの場合も、ウェブサイトと制御対象のデバイスとの間で直接通信を行うことで、ユーザー エクスペリエンスが向上します。
現在のステータス
| ステップ | ステータス |
|---|---|
| 1. 説明を作成する | 完了 |
| 2. 仕様の最初のドラフトを作成する | 完了 |
| 3. フィードバックを収集してデザインを反復 | 完了 |
| 4. オリジン トライアル | 完了 |
| 5. リリース | 完了 |
Web Serial API の使用
特徴検出
Web Serial API がサポートされているかどうかを確認するには、次のコードを使用します。
if ("serial" in navigator) {
// The Web Serial API is supported.
}
シリアルポートを開く
Web Serial API は、設計上非同期です。これにより、入力待ちの際にウェブサイトの UI がブロックされるのを防ぎます。シリアルデータはいつでも受信できるため、リッスンする方法が必要であり、これは重要です。
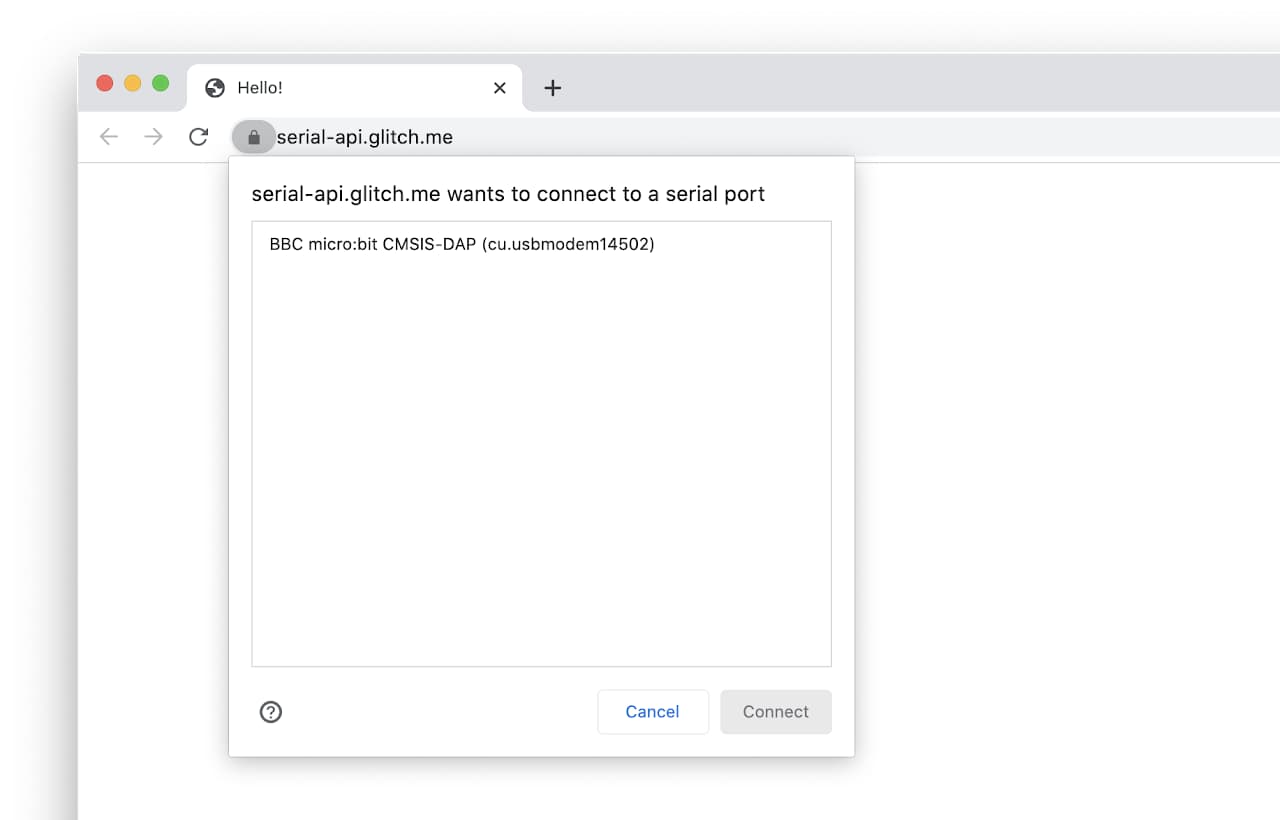
シリアルポートを開くには、まず SerialPort オブジェクトにアクセスします。これを行うには、タッチやマウスのクリックなどのユーザー ジェスチャーに応答して navigator.serial.requestPort() を呼び出し、単一のシリアルポートを選択するようユーザーに求めるか、navigator.serial.getPorts() から 1 つを選択します。navigator.serial.getPorts() は、ウェブサイトがアクセス権を付与されたシリアルポートのリストを返します。
document.querySelector('button').addEventListener('click', async () => {
// Prompt user to select any serial port.
const port = await navigator.serial.requestPort();
});
// Get all serial ports the user has previously granted the website access to.
const ports = await navigator.serial.getPorts();
navigator.serial.requestPort() 関数は、フィルタを定義する省略可能なオブジェクト リテラルを受け取ります。これらは、USB 経由で接続されたシリアル デバイスを、必須の USB ベンダー(usbVendorId)とオプションの USB 製品識別子(usbProductId)と照合するために使用されます。
// Filter on devices with the Arduino Uno USB Vendor/Product IDs.
const filters = [
{ usbVendorId: 0x2341, usbProductId: 0x0043 },
{ usbVendorId: 0x2341, usbProductId: 0x0001 }
];
// Prompt user to select an Arduino Uno device.
const port = await navigator.serial.requestPort({ filters });
const { usbProductId, usbVendorId } = port.getInfo();

requestPort() を呼び出すと、ユーザーにデバイスの選択を求めるプロンプトが表示され、SerialPort オブジェクトが返されます。SerialPort オブジェクトを取得したら、目的のボーレートで port.open() を呼び出すと、シリアルポートが開きます。baudRate 辞書メンバーは、シリアル回線でデータが送信される速度を指定します。ビット/秒(bps)単位で表されます。この値が正しく指定されていないと、送受信するすべてのデータが意味のないものになるため、デバイスのドキュメントで正しい値を確認してください。シリアルポートをエミュレートする一部の USB デバイスと Bluetooth デバイスでは、エミュレーションによって無視されるため、この値を任意の値に安全に設定できます。
// Prompt user to select any serial port.
const port = await navigator.serial.requestPort();
// Wait for the serial port to open.
await port.open({ baudRate: 9600 });
シリアルポートを開くときに、次のオプションのいずれかを指定することもできます。これらのオプションは省略可能で、便利なデフォルト値が設定されています。
dataBits: フレームあたりのデータビット数(7 または 8)。stopBits: フレームの末尾にあるストップ ビットの数(1 または 2)。parity: パリティ モード("none"、"even"、"odd"のいずれか)。bufferSize: 作成する読み取りバッファと書き込みバッファのサイズ(16 MB 未満にする必要があります)。flowControl: フロー制御モード("none"または"hardware")。
シリアルポートから読み取る
Web Serial API の入力ストリームと出力ストリームは、Streams API によって処理されます。
シリアルポート接続が確立されると、SerialPort オブジェクトの readable プロパティと writable プロパティは ReadableStream と WritableStream を返します。これらは、シリアル デバイスとの間でデータの送受信を行うために使用されます。どちらも、データ転送に Uint8Array インスタンスを使用します。
シリアル デバイスから新しいデータが届くと、port.readable.getReader().read() は value と done ブール値の 2 つのプロパティを非同期で返します。done が true の場合、シリアルポートが閉じられたか、データがこれ以上入ってこないことを示します。port.readable.getReader() を呼び出すと、リーダーが作成され、readable がリーダーにロックされます。readable がロックされている間は、シリアルポートを閉じることができません。
const reader = port.readable.getReader();
// Listen to data coming from the serial device.
while (true) {
const { value, done } = await reader.read();
if (done) {
// Allow the serial port to be closed later.
reader.releaseLock();
break;
}
// value is a Uint8Array.
console.log(value);
}
バッファ オーバーフロー、フレーミング エラー、パリティ エラーなどの条件では、致命的でないシリアルポート読み取りエラーが発生することがあります。これらは例外としてスローされ、port.readable をチェックする別のループを前のループの上に追加することでキャッチできます。これは、エラーが致命的でない限り、新しい ReadableStream が自動的に作成されるためです。シリアル デバイスの削除などの致命的なエラーが発生すると、port.readable は null になります。
while (port.readable) {
const reader = port.readable.getReader();
try {
while (true) {
const { value, done } = await reader.read();
if (done) {
// Allow the serial port to be closed later.
reader.releaseLock();
break;
}
if (value) {
console.log(value);
}
}
} catch (error) {
// TODO: Handle non-fatal read error.
}
}
シリアル デバイスがテキストを返送する場合は、次のように port.readable を TextDecoderStream にパイプできます。TextDecoderStream は、すべての Uint8Array チャンクを取得して文字列に変換する変換ストリームです。
const textDecoder = new TextDecoderStream();
const readableStreamClosed = port.readable.pipeTo(textDecoder.writable);
const reader = textDecoder.readable.getReader();
// Listen to data coming from the serial device.
while (true) {
const { value, done } = await reader.read();
if (done) {
// Allow the serial port to be closed later.
reader.releaseLock();
break;
}
// value is a string.
console.log(value);
}
「Bring Your Own Buffer」リーダーを使用すると、ストリームから読み取る際にメモリの割り当て方法を制御できます。port.readable.getReader({ mode: "byob" }) を呼び出して ReadableStreamBYOBReader インターフェースを取得し、read() を呼び出すときに独自の ArrayBuffer を指定します。なお、Web Serial API は Chrome 106 以降でこの機能をサポートしています。
try {
const reader = port.readable.getReader({ mode: "byob" });
// Call reader.read() to read data into a buffer...
} catch (error) {
if (error instanceof TypeError) {
// BYOB readers are not supported.
// Fallback to port.readable.getReader()...
}
}
value.buffer からバッファを再利用する方法の例を次に示します。
const bufferSize = 1024; // 1kB
let buffer = new ArrayBuffer(bufferSize);
// Set `bufferSize` on open() to at least the size of the buffer.
await port.open({ baudRate: 9600, bufferSize });
const reader = port.readable.getReader({ mode: "byob" });
while (true) {
const { value, done } = await reader.read(new Uint8Array(buffer));
if (done) {
break;
}
buffer = value.buffer;
// Handle `value`.
}
シリアルポートから特定の量のデータを読み取る方法の別の例を次に示します。
async function readInto(reader, buffer) {
let offset = 0;
while (offset < buffer.byteLength) {
const { value, done } = await reader.read(
new Uint8Array(buffer, offset)
);
if (done) {
break;
}
buffer = value.buffer;
offset += value.byteLength;
}
return buffer;
}
const reader = port.readable.getReader({ mode: "byob" });
let buffer = new ArrayBuffer(512);
// Read the first 512 bytes.
buffer = await readInto(reader, buffer);
// Then read the next 512 bytes.
buffer = await readInto(reader, buffer);
シリアルポートに書き込む
シリアル デバイスにデータを送信するには、port.writable.getWriter().write() にデータを渡します。シリアルポートを後で閉じるには、port.writable.getWriter() で releaseLock() を呼び出す必要があります。
const writer = port.writable.getWriter();
const data = new Uint8Array([104, 101, 108, 108, 111]); // hello
await writer.write(data);
// Allow the serial port to be closed later.
writer.releaseLock();
以下に示すように、TextEncoderStream を port.writable にパイプして、デバイスにテキストを送信します。
const textEncoder = new TextEncoderStream();
const writableStreamClosed = textEncoder.readable.pipeTo(port.writable);
const writer = textEncoder.writable.getWriter();
await writer.write("hello");
シリアルポートを閉じる
port.close() は、readable メンバーと writable メンバーがロック解除されている場合、つまり、それぞれのリーダーとライターに対して releaseLock() が呼び出されている場合に、シリアルポートを閉じます。
await port.close();
ただし、ループを使用してシリアル デバイスからデータを継続的に読み取る場合、port.readable はエラーが発生するまで常にロックされます。この場合、reader.cancel() を呼び出すと、reader.read() は { value: undefined, done: true } で直ちに解決され、ループで reader.releaseLock() を呼び出すことができます。
// Without transform streams.
let keepReading = true;
let reader;
async function readUntilClosed() {
while (port.readable && keepReading) {
reader = port.readable.getReader();
try {
while (true) {
const { value, done } = await reader.read();
if (done) {
// reader.cancel() has been called.
break;
}
// value is a Uint8Array.
console.log(value);
}
} catch (error) {
// Handle error...
} finally {
// Allow the serial port to be closed later.
reader.releaseLock();
}
}
await port.close();
}
const closedPromise = readUntilClosed();
document.querySelector('button').addEventListener('click', async () => {
// User clicked a button to close the serial port.
keepReading = false;
// Force reader.read() to resolve immediately and subsequently
// call reader.releaseLock() in the loop example above.
reader.cancel();
await closedPromise;
});
変換ストリームを使用する場合、シリアルポートを閉じるのはより複雑になります。これまでどおり reader.cancel() を呼び出します。次に、writer.close() と port.close() を呼び出します。これにより、変換ストリームを介してエラーが基盤となるシリアルポートに伝播されます。エラーの伝播はすぐには行われないため、以前に作成した readableStreamClosed と writableStreamClosed の Promise を使用して、port.readable と port.writable がロック解除されたタイミングを検出する必要があります。reader をキャンセルするとストリームが中止されるため、結果として発生するエラーをキャッチして無視する必要があります。
// With transform streams.
const textDecoder = new TextDecoderStream();
const readableStreamClosed = port.readable.pipeTo(textDecoder.writable);
const reader = textDecoder.readable.getReader();
// Listen to data coming from the serial device.
while (true) {
const { value, done } = await reader.read();
if (done) {
reader.releaseLock();
break;
}
// value is a string.
console.log(value);
}
const textEncoder = new TextEncoderStream();
const writableStreamClosed = textEncoder.readable.pipeTo(port.writable);
reader.cancel();
await readableStreamClosed.catch(() => { /* Ignore the error */ });
writer.close();
await writableStreamClosed;
await port.close();
接続と切断をリッスンする
シリアル ポートが USB デバイスによって提供されている場合、そのデバイスはシステムに接続または切断される可能性があります。ウェブサイトにシリアルポートへのアクセス権が付与されたら、connect イベントと disconnect イベントをモニタリングする必要があります。
navigator.serial.addEventListener("connect", (event) => {
// TODO: Automatically open event.target or warn user a port is available.
});
navigator.serial.addEventListener("disconnect", (event) => {
// TODO: Remove |event.target| from the UI.
// If the serial port was opened, a stream error would be observed as well.
});
シグナルを処理する
シリアルポート接続を確立した後、デバイス検出とフロー制御のためにシリアルポートによって公開されたシグナルを明示的にクエリして設定できます。これらのシグナルはブール値として定義されます。たとえば、Arduino などの一部のデバイスでは、データ端末準備完了(DTR)信号が切り替えられると、プログラミング モードに入ります。
出力シグナルの設定と入力シグナルの取得は、それぞれ port.setSignals() と port.getSignals() を呼び出すことで行われます。以下の使用例をご覧ください。
// Turn off Serial Break signal.
await port.setSignals({ break: false });
// Turn on Data Terminal Ready (DTR) signal.
await port.setSignals({ dataTerminalReady: true });
// Turn off Request To Send (RTS) signal.
await port.setSignals({ requestToSend: false });
const signals = await port.getSignals();
console.log(`Clear To Send: ${signals.clearToSend}`);
console.log(`Data Carrier Detect: ${signals.dataCarrierDetect}`);
console.log(`Data Set Ready: ${signals.dataSetReady}`);
console.log(`Ring Indicator: ${signals.ringIndicator}`);
ストリームの変換
シリアル デバイスからデータを受信するときに、すべてのデータを一度に取得できるとは限りません。任意にチャンク化できます。詳細については、Streams API のコンセプトをご覧ください。
この問題を解決するには、TextDecoderStream などの組み込み変換ストリームを使用するか、独自の変換ストリームを作成して、受信ストリームを解析し、解析されたデータを返すことができます。変換ストリームは、シリアル デバイスとストリームを消費する読み取りループの間にあります。データが使用される前に、任意の変換を適用できます。これは、組み立てラインのようなものです。ウィジェットがラインに沿って移動するにつれて、ラインの各ステップでウィジェットが変更され、最終目的地に到達するまでに完全に機能するウィジェットになります。

たとえば、ストリームを消費し、改行に基づいてチャンク化する変換ストリーム クラスを作成する方法について考えてみましょう。その transform() メソッドは、ストリームが新しいデータを受信するたびに呼び出されます。データをキューに入れるか、後で使用するために保存できます。flush() メソッドは、ストリームが閉じられたときに呼び出され、まだ処理されていないデータを処理します。
変換ストリーム クラスを使用するには、入力ストリームをパイプで接続する必要があります。シリアルポートから読み取るの 3 番目のコード例では、元の入力ストリームは TextDecoderStream を介してのみパイプされているため、pipeThrough() を呼び出して新しい LineBreakTransformer を介してパイプする必要があります。
class LineBreakTransformer {
constructor() {
// A container for holding stream data until a new line.
this.chunks = "";
}
transform(chunk, controller) {
// Append new chunks to existing chunks.
this.chunks += chunk;
// For each line breaks in chunks, send the parsed lines out.
const lines = this.chunks.split("\r\n");
this.chunks = lines.pop();
lines.forEach((line) => controller.enqueue(line));
}
flush(controller) {
// When the stream is closed, flush any remaining chunks out.
controller.enqueue(this.chunks);
}
}
const textDecoder = new TextDecoderStream();
const readableStreamClosed = port.readable.pipeTo(textDecoder.writable);
const reader = textDecoder.readable
.pipeThrough(new TransformStream(new LineBreakTransformer()))
.getReader();
シリアル デバイスの通信に関する問題をデバッグするには、port.readable の tee() メソッドを使用して、シリアル デバイスとの間で送受信されるストリームを分割します。作成された 2 つのストリームは個別に使用できます。これにより、1 つをコンソールに出力して検査できます。
const [appReadable, devReadable] = port.readable.tee();
// You may want to update UI with incoming data from appReadable
// and log incoming data in JS console for inspection from devReadable.
シリアルポートへのアクセス権を取り消す
ウェブサイトは、SerialPort インスタンスで forget() を呼び出すことで、保持する必要がなくなったシリアルポートへのアクセス権限をクリーンアップできます。たとえば、多くのデバイスが接続された共有コンピュータで使用される教育用ウェブ アプリケーションの場合、ユーザーが生成した権限が大量に蓄積されると、ユーザー エクスペリエンスが低下します。
// Voluntarily revoke access to this serial port.
await port.forget();
forget() は Chrome 103 以降で利用できるため、次の方法でこの機能がサポートされているかどうかを確認します。
if ("serial" in navigator && "forget" in SerialPort.prototype) {
// forget() is supported.
}
開発のヒント
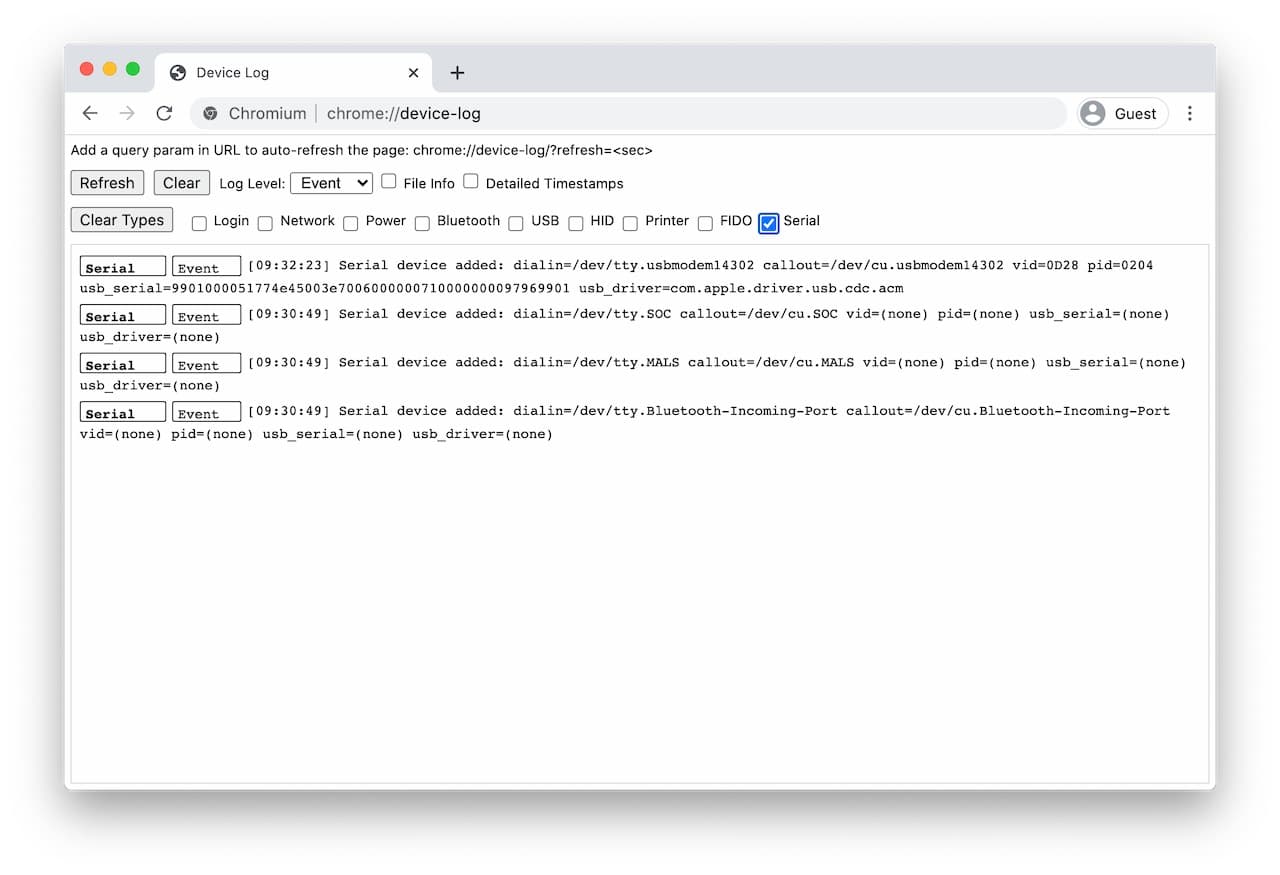
Chrome で Web Serial API をデバッグするには、内部ページ about://device-log を使用すると簡単です。このページでは、シリアル デバイス関連のすべてのイベントを 1 か所で確認できます。

Codelab
Google デベロッパーの Codelab では、Web Serial API を使用して BBC micro:bit ボードとやり取りし、5x5 LED マトリックスに画像を表示します。
ブラウザ サポート
Web Serial API は、Chrome 89 のすべてのデスクトップ プラットフォーム(ChromeOS、Linux、macOS、Windows)で利用できます。
ポリフィル
Android では、WebUSB API と Serial API polyfill を使用して、USB ベースのシリアルポートをサポートできます。このポリフィルは、組み込みのデバイス ドライバによって要求されていないため、WebUSB API 経由でデバイスにアクセスできるハードウェアとプラットフォームに限定されます。
セキュリティとプライバシー
仕様の作成者は、強力なウェブ プラットフォーム機能へのアクセスの制御で定義されているユーザー制御、透明性、人間工学などの基本原則を使用して、Web Serial API を設計、実装しました。この API を使用できるかどうかは、主に一度に 1 つのシリアル デバイスにのみアクセスを許可する権限モデルによって制御されます。ユーザー プロンプトに応じて、ユーザーは特定シリアル デバイスを選択する手順を能動的に行う必要があります。
セキュリティ上のトレードオフについては、Web Serial API Explainer のセキュリティとプライバシーのセクションをご覧ください。
フィードバック
Chrome チームは、Web Serial API についてのご意見やご感想をお待ちしております。
API 設計について教えてください
API が想定どおりに動作しない点はありますか?それとも、アイデアを実装するために必要なメソッドやプロパティが不足していますか?
Web Serial API GitHub リポジトリで仕様に関する問題を報告するか、既存の問題に意見を追加します。
実装に関する問題を報告する
Chrome の実装にバグが見つかりましたか?それとも、実装が仕様と異なるのでしょうか?
https://new.crbug.com でバグを報告します。できるだけ詳細な情報を記載し、バグを再現するための簡単な手順を記載し、[コンポーネント] を Blink>Serial に設定してください。
サポートを表示
Web Serial API を使用する予定はありますか?公開サポートは、Chrome チームが機能の優先順位を決定するのに役立ち、他のブラウザ ベンダーにサポートの重要性を示すことができます。
ハッシュタグ #SerialAPI を使用して @ChromiumDev にツイートし、どこでどのように使用しているかをお知らせください。
関連情報
- の仕様
- トラッキング バグ
- ChromeStatus.com のエントリ
- 点滅コンポーネント:
Blink>Serial
デモ
謝辞
この記事のレビューにご協力いただいた Reilly Grant 氏と Joe Medley 氏に感謝いたします。飛行機工場の写真は、バーミンガム博物館トラストが Unsplash に投稿したものです。


