インストールされた PWA に URL の処理を任せて、より統合されたエクスペリエンスを実現できます。
URL ハンドラとしての PWA とは何ですか?
macOS のメッセージ アプリなどのインスタント メッセージ アプリを使用して、友人とチャットしていて、音楽について話しているとします。さらに、両方のデバイスに music.example.com PWA がインストールされているとします。自分のお気に入りのトラックを友人と共有したい場合は、https://music.example.com/rick-astley/never-gonna-give-you-up などのディープリンクを送信します。このリンクはかなり長いため、music.example.com のデベロッパーは、各トラックに短いリンク(https://🎵.example.com/r-a/n-g-g-y-u など)を追加することを決定した可能性があります。
URL ハンドラとしての PWA を使用すると、music.example.com などのアプリを、https://music.example.com、https://*.music.example.com、https://🎵.example.com などのパターンに一致する URL の URL ハンドラとして登録できます。これにより、インスタント メッセンジャー アプリケーションやメール クライアントなど、PWA の外部からのリンクが、ブラウザのタブではなく、インストール済みの PWA で開くようになります。
URL ハンドラとしての PWA には、次の 2 つの追加機能があります。
"url_handlers"ウェブアプリ マニフェスト メンバー。- スコープ内の URL とスコープ外の URL の関連付けを検証するための
web-app-origin-associationファイル形式。
URL ハンドラとしての PWA の推奨ユースケース
この API を使用するサイトの例を次に示します。
- 音楽または動画のストリーミング サイト。トラックリンクまたはプレイリストリンクがアプリのプレーヤー エクスペリエンスで開きます。
- フォローまたは定期購読しているニュース サイトや RSS リーダーは、アプリのリーダーモードで開きます。
PWA を URL ハンドラとして使用する方法
about://flags 経由での有効化
オリジン トライアル トークンなしで、ローカルで URL ハンドラとして PWA をテストするには、about://flags で #enable-desktop-pwas-url-handling フラグを有効にします。
"url_handlers" ウェブアプリ マニフェスト メンバー
インストール済みの PWA を URL パターンに関連付けるには、これらのパターンをウェブアプリ マニフェストで指定する必要があります。これは "url_handlers" メンバーを介して行われます。origin プロパティを持つオブジェクトの配列を受け入れます。これは、出発地を照合するためのパターンである必須の string です。これらのパターンには、複数のサブドメイン(https://*.example.com など)を含めるために、ワイルドカード(*)接頭辞を付けることができます。これらのオリジンに一致する URL は、このウェブアプリで処理できます。スキームは常に https:// と想定されますが、明示的に指定する必要があります。
以下のウェブアプリ マニフェストの抜粋は、導入段落の音楽 PWA の例でこれを設定する方法を示しています。ワイルドカード("https://*.music.example.com")を含む 2 番目のエントリにより、https://www.music.example.com や https://marketing-activity.music.example.com などの他の例でもアプリが有効になります。
{
"url_handlers": [
{
"origin": "https://music.example.com"
},
{
"origin": "https://*.music.example.com"
},
{
"origin": "https://🎵.example.com"
}
]
}
web-app-origin-association ファイル
PWA は、処理する必要がある一部の URL(music.example.comhttps://🎵.example.com)を指定する場合、アプリはこれらの他のオリジンの所有権を検証する必要があります。これは、他の送信元でホストされている web-app-origin-association ファイルで発生します。
このファイルには有効な JSON が含まれている必要があります。最上位の構造はオブジェクトで、"web_apps" という名前のメンバーがあります。このメンバーはオブジェクトの配列で、各オブジェクトは固有のウェブアプリのエントリを表します。各オブジェクトには次のものが含まれます。
| フィールド | 説明 | 型 | デフォルト |
|---|---|---|---|
"manifest" |
(必須)関連付けられた PWA のウェブアプリ マニフェストの URL 文字列 | string |
なし |
"details" |
(省略可)含める URL パターンと除外する URL パターンの配列を含むオブジェクト | object |
なし |
各 "details" オブジェクトには次の要素が含まれます。
| フィールド | 説明 | 型 | デフォルト |
|---|---|---|---|
"paths" |
(省略可)許可されるパス文字列の配列 | string[] |
[] |
"exclude_paths" |
(省略可)クロールが禁止されているパス文字列の配列 | string[] |
[] |
上記の音楽 PWA の例の web-app-origin-association ファイルの例を以下に示します。これは送信元 🎵.example.com でホストされ、ウェブアプリ マニフェスト URL で識別される music.example.com PWA との関連付けを確立します。
{
"web_apps": [
{
"manifest": "https://music.example.com/manifest.json",
"details": {
"paths": ["/*"],
"exclude_paths": ["/internal/*"]
}
}
]
}
URL が一致するのはいつですか?
PWA が処理対象の URL と一致するのは、次の両方の条件が満たされている場合です。
- URL が
"url_handlers"のオリジン文字列のいずれかに一致する。 - ブラウザは、各オリジンがこのアプリにこのような URL の処理を許可することに同意していることを、それぞれの
web-app-origin-associationファイルで検証できます。
web-app-origin-association ファイルの検出について
ブラウザが web-app-origin-association ファイルを検出できるようにするには、web-app-origin-association ファイルをアプリのルートにある /.well-known/ フォルダに配置する必要があります。この機能が動作するには、ファイル名が web-app-origin-association と完全に一致している必要があります。
デモ
PWA を URL ハンドラとしてテストするには、上記の説明に沿ってブラウザ フラグを設定し、https://mandymsft.github.io/pwa/ で PWA をインストールします。ウェブアプリ マニフェストを見ると、https://mandymsft.github.io と https://luhuangmsft.github.io の URL パターンを持つ URL を処理していることがわかります。後者は PWA とは異なるオリジン(luhuangmsft.github.io)にあるため、mandymsft.github.io の PWA は所有権を証明する必要があります。これは、https://luhuangmsft.github.io/.well-known/web-app-origin-association でホストされている web-app-origin-association ファイルを使用して行われます。
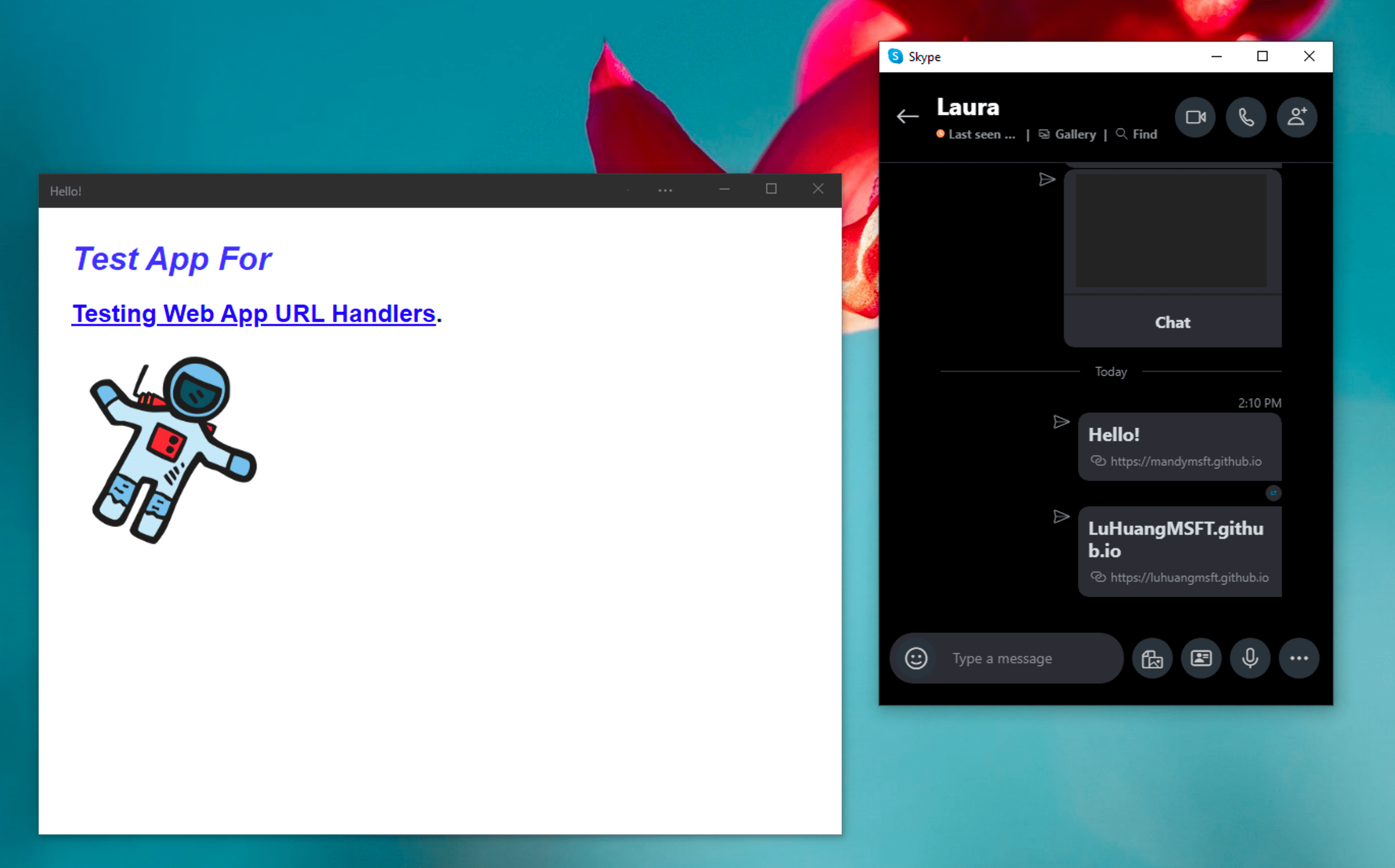
実際に機能することをテストするには、任意のインスタント メッセージ アプリを使用するか、ウェブベースではないメール クライアント(macOS の Mail など)でメールを表示して、自分にテスト メッセージを送信します。メールまたはテキスト メッセージには、https://mandymsft.github.io または https://luhuangmsft.github.io のいずれかのリンクを含める必要があります。どちらも、インストールされている PWA で開きます。

セキュリティと権限
Chromium チームは、強力なウェブ プラットフォーム機能へのアクセスを制御するで定義されているコア プリンシプル(ユーザー コントロール、透明性、人間工学など)を使用して、PWA を URL ハンドラとして設計し、実装しました。
ユーザー コントロール
特定の URL パターンの URL ハンドラとして複数の PWA が登録されている場合、パターンを処理する PWA(存在する場合)を選択するようユーザーに求めるメッセージが表示されます。ブラウザタブで開始されるナビゲーションは、この提案では処理されません。この提案は、ブラウザの外部で開始されるナビゲーションを明示的に対象としています。
透明性
なんらかの理由で PWA のインストール中に必要な関連付けの検証が正常に完了しなかった場合、ブラウザは影響を受ける URL のアクティブな URL ハンドラとしてアプリを登録しません。URL ハンドラが不適切に実装されていると、ウェブサイトのトラフィックの不正使用に使用される可能性があります。そのため、アプリの関連付けメカニズムはスキームの重要な部分です。
プラットフォーム固有のアプリは、すでにオペレーティング システム API を使用して、ユーザーのシステムにインストールされているアプリを列挙できます。たとえば、Windows 上のアプリケーションは FindAppUriHandlersAsync API を使用して URL ハンドラを列挙できます。Windows で PWA が OS レベルの URL ハンドラとして登録されている場合、その存在は他のアプリに表示されます。
権限の保持
オリジンは、PWA との関連付けをいつでも変更できます。ブラウザは、インストールされているウェブアプリの関連付けを定期的に再検証しようとします。関連付けデータが変更されたか、利用できなくなったために URL ハンドラの登録が再検証されなかった場合、ブラウザは登録を削除します。
フィードバック
Chromium チームは、URL ハンドラとしての PWA の使用感について、皆様のご意見をお聞かせいただきたいと考えています。
API 設計について
API が想定どおりに動作しない点はありますか?または、アイデアを実装するために必要なメソッドやプロパティが不足している場合はどうすればよいですか?セキュリティ モデルについてご質問やご意見がございましたら、対応する GitHub リポジトリで仕様に関する問題を報告するか、既存の問題にコメントを追加します。
実装に関する問題を報告する
Chromium の実装にバグが見つかりましたか?それとも、実装が仕様と異なるのでしょうか?new.crbug.com でバグを報告します。できるだけ詳細な情報を含め、再現手順を簡単に説明してください。[コンポーネント] ボックスに UI>Browser>WebAppInstalls を入力します。
API のサポートを表示する
PWA を URL ハンドラとして使用する予定ですか?公開されているサポートは、Chromium チームが機能を優先順位付けする際に役立ち、他のブラウザ ベンダーに、その機能をサポートすることがいかに重要であるかを示します。
ハッシュタグ #URLHandlers を使用して @ChromiumDev にツイートを送信し、どこでどのように使用しているかをお知らせください。
関連情報
- 一般向けの説明
- デモ | デモソース
- Chromium トラッキング バグ
- ChromeStatus.com のエントリ
- 点滅コンポーネント:
UI>Browser>WebAppInstalls - TAG の審査
- Microsoft のドキュメント
謝辞
URL ハンドラとしての PWA は、Microsoft Edge チームの Lu Huang と Mandy Chen によって仕様が定義され、実装されました。この記事は Joe Medley さんが確認しました。Bryson Hammer による Unsplash のヒーロー画像。


