اجازه دهید PWA های نصب شده URL ها را برای تجربه یکپارچه تر مدیریت کنند.
PWA به عنوان مدیریت کننده URL چیست؟
تصور کنید در حال چت کردن با یک دوست با استفاده از یک برنامه پیام رسان فوری مانند Messages در macOS هستید و در مورد موسیقی صحبت می کنید. علاوه بر این تصور کنید که هر دوی شما PWA music.example.com را روی دستگاه های خود نصب کرده اید. اگر میخواهید آهنگ مورد علاقهتان را برای دوستتان به اشتراک بگذارید تا از آن لذت ببرد، میتوانید یک پیوند عمیق مانند https://music.example.com/rick-astley/never-gonna-give-you-up برای او ارسال کنید. از آنجایی که این پیوند بسیار طولانی است، توسعه دهندگان music.example.com ممکن است تصمیم گرفته باشند که یک پیوند کوتاه اضافی به هر آهنگ اضافه کنند، مثلاً https://🎵.example.com/ra/nggyu .
PWA as URL Handlers به برنامههایی مانند music.example.com اجازه میدهد تا خود را بهعنوان کنترلکننده URL برای نشانیهای اینترنتی که با الگوهایی مانند https://music.example.com ، https://*.music.example.com ، یا https://🎵.example.com مطابقت دارند، ثبت کنند، به طوری که پیوندهای خارج از PWA، به عنوان مثال، از یک مرورگر برنامه در یک پیامرسان ایمیل نصبشده، از یک برنامه کاربردی در پیامرسان فوری نصبشده باز شود. برگه
PWA به عنوان URL Handler از دو اضافه تشکیل شده است:
- عضو مانیفست برنامه وب
"url_handlers". - قالب فایل
web-app-origin-associationبرای اعتبارسنجی پیوندهای URL درون و خارج از محدوده.
موارد استفاده پیشنهادی برای PWA ها به عنوان مدیریت کننده URL
نمونه هایی از سایت هایی که ممکن است از این API استفاده کنند عبارتند از:
- سایتهای پخش موسیقی یا ویدیو، بنابراین پیوندها یا پیوندهای فهرست پخش را در تجربه پخشکننده برنامه باز میکنند.
- اخبار یا RSSخوانهای سایتهایی که به این ترتیب دنبال میشوند یا مشترک هستند در حالت خواننده برنامه باز میشوند.
نحوه استفاده از PWA به عنوان مدیریت کننده URL
فعال کردن از طریق about://flags
برای آزمایش با PWA بهعنوان مدیریتکننده URL به صورت محلی، بدون نشانه آزمایشی مبدا، پرچم #enable-desktop-pwas-url-handling در about://flags فعال کنید.
عضو مانیفست برنامه وب "url_handlers"
برای مرتبط کردن یک PWA نصب شده با الگوهای URL، این الگوها باید در مانیفست برنامه وب مشخص شوند. این از طریق عضو "url_handlers" اتفاق می افتد. آرایه ای از اشیاء را با ویژگی origin می پذیرد، که یک string مورد نیاز است که الگویی برای تطبیق مبداها است. این الگوها مجاز به داشتن پیشوند عام ( * ) هستند تا چندین زیر دامنه (مانند https://*.example.com ) را شامل شوند. نشانیهای اینترنتی که با این مبدا مطابقت دارند میتوانند توسط این برنامه وب مدیریت شوند. این طرح همیشه https:// فرض می شود، اما باید به صراحت ذکر شود.
گزیده ای از مانیفست برنامه وب در زیر نشان می دهد که چگونه مثال موسیقی PWA از پاراگراف مقدماتی می تواند این را تنظیم کند. ورودی دوم با علامت عام ( "https://*.music.example.com" ) مطمئن می شود که برنامه برای https://www.music.example.com یا نمونه های بالقوه دیگر مانند https://marketing-activity.music.example.com نیز فعال می شود.
{
"url_handlers": [
{
"origin": "https://music.example.com"
},
{
"origin": "https://*.music.example.com"
},
{
"origin": "https://🎵.example.com"
}
]
}
فایل web-app-origin-association
از آنجایی که PWA در مبدأ متفاوتی ( music.example.com ) نسبت به برخی از نشانیهای اینترنتی مورد نیاز (مانند https://🎵.example.com ) زندگی میکند، برنامه باید مالکیت این مبداهای دیگر را تأیید کند. این در یک فایل web-app-origin-association میزبانی شده در مبداهای دیگر اتفاق می افتد.
این فایل باید دارای JSON معتبر باشد. ساختار سطح بالا یک شی با عضوی به نام "web_apps" است. این عضو آرایه ای از اشیاء است و هر شی نشان دهنده ورودی یک برنامه وب منحصر به فرد است. هر شی شامل موارد زیر است:
| میدان | توضیحات | تایپ کنید | پیش فرض |
|---|---|---|---|
"manifest" | (الزامی) رشته URL مانیفست برنامه وب مربوط به PWA | string | N/A |
"details" | (اختیاری) یک شی که حاوی آرایه هایی از الگوهای URL شامل و حذف شده است | object | N/A |
هر شی "details" شامل:
| میدان | توضیحات | تایپ کنید | پیش فرض |
|---|---|---|---|
"paths" | (اختیاری) آرایه ای از رشته های مسیر مجاز | string[] | [] |
"exclude_paths" | (اختیاری) آرایه ای از رشته های مسیر غیر مجاز | string[] | [] |
نمونه فایل web-app-origin-association برای مثال موسیقی PWA از بالا در زیر آورده شده است. در مبدا 🎵.example.com میزبانی میشود و ارتباطی را با music.example.com PWA برقرار میکند، که با URL مانیفست برنامه وب آن شناسایی میشود.
{
"web_apps": [
{
"manifest": "https://music.example.com/manifest.json",
"details": {
"paths": ["/*"],
"exclude_paths": ["/internal/*"]
}
}
]
}
چه زمانی یک URL مطابقت دارد؟
در صورتی که هر دو شرایط زیر برآورده شوند، یک PWA با یک URL برای مدیریت مطابقت دارد:
- URL با یکی از رشته های اصلی در
"url_handlers"مطابقت دارد. - مرورگر میتواند از طریق فایل
web-app-origin-associationمربوطه تأیید کند که هر مبدأ موافقت میکند که به این برنامه اجازه دهد چنین URL را مدیریت کند.
در مورد کشف فایل web-app-origin-association
برای اینکه مرورگر فایل web-app-origin-association را پیدا کند، توسعه دهندگان باید فایل web-app-origin-association را در پوشه /.well-known/ در ریشه برنامه قرار دهند. برای این کار، نام فایل باید دقیقاً web-app-origin-association باشد.
نسخه ی نمایشی
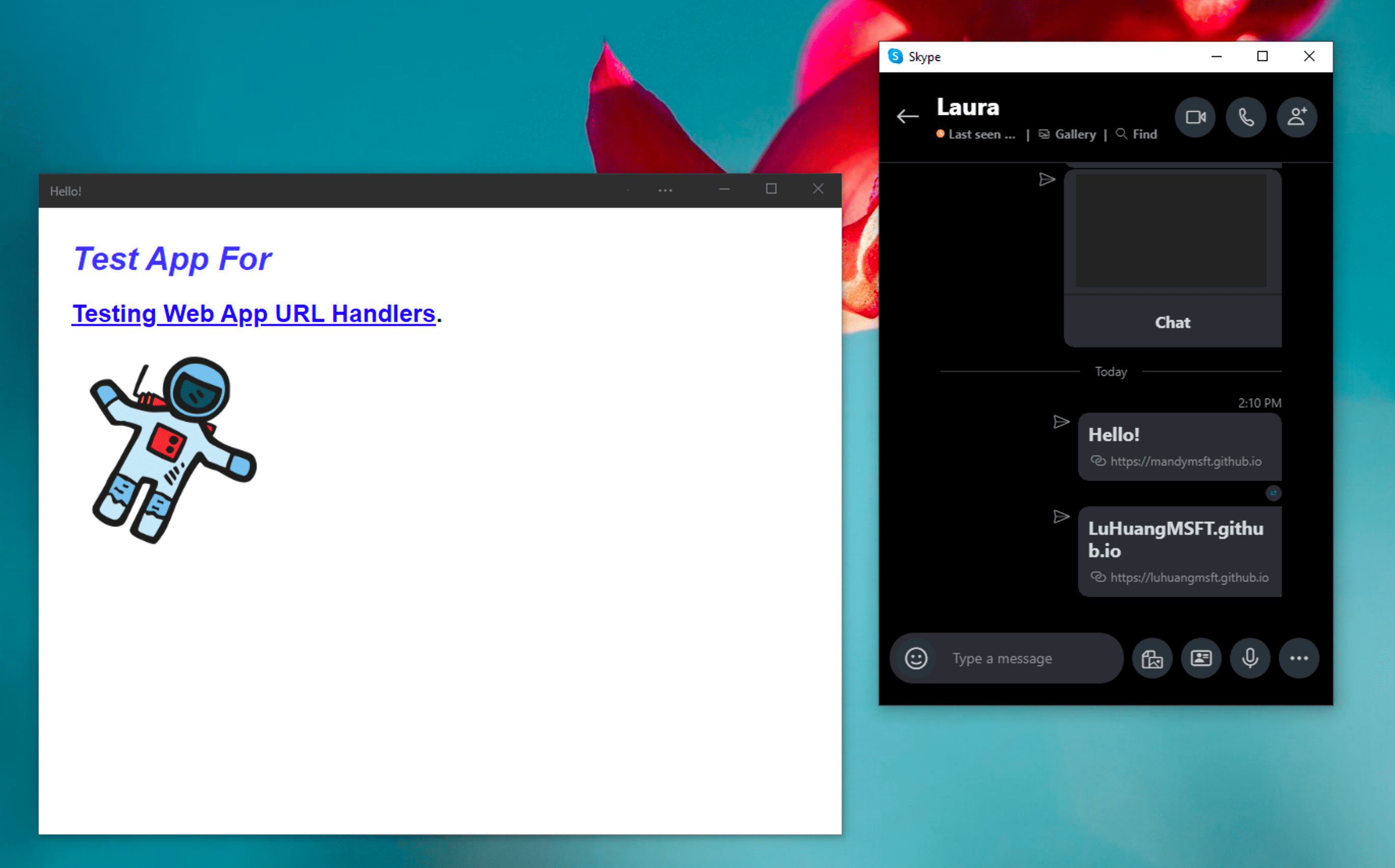
برای آزمایش PWA به عنوان مدیریت کننده URL، حتماً پرچم مرورگر را همانطور که در بالا ذکر شد تنظیم کنید و سپس PWA را در https://mandymsft.github.io/pwa/ نصب کنید. با نگاهی به مانیفست برنامه وب آن، میتوانید ببینید که نشانیهای اینترنتی با الگوهای URL زیر را مدیریت میکند: https://mandymsft.github.io و https://luhuangmsft.github.io . از آنجایی که مورد دوم در مبدأ متفاوتی از PWA است ( luhuangmsft.github.io )، PWA در mandymsft.github.io باید مالکیت خود را اثبات کند، که از طریق فایل web-app-origin-association میزبانی شده در https://luhuangmsft.github.io/.well-known/web-app-origin-asation اتفاق می افتد.
برای آزمایش اینکه واقعاً کار میکند، با استفاده از یک برنامه پیامرسانی فوری دلخواه خود یا ایمیلی که در یک کلاینت ایمیلی که مبتنی بر وب نیست مانند Mail در macOS مشاهده شده است، یک پیام آزمایشی برای خود ارسال کنید. ایمیل یا پیام متنی باید حاوی یکی از پیوندهای https://mandymsft.github.io یا https://luhuangmsft.github.io باشد. هر دو باید در PWA نصب شده باز شوند.

امنیت و مجوزها
تیم Chromium با استفاده از اصول اصلی تعریف شده در کنترل دسترسی به ویژگیهای قدرتمند پلتفرم وب ، از جمله کنترل کاربر، شفافیت و ارگونومی، PWAها را بهعنوان مدیریتکننده URL طراحی و پیادهسازی کرد.
کنترل کاربر
اگر بیش از یک PWA بهعنوان کنترلکننده URL برای یک الگوی URL معین ثبت شود، از کاربر خواسته میشود انتخاب کند که با کدام PWA میخواهد الگو را مدیریت کند – در صورت وجود. پیمایشهایی که در یک برگه مرورگر شروع میشوند توسط این پیشنهاد انجام نمیشوند، این پیشنهاد به صراحت ناوبریهایی است که خارج از مرورگر شروع میشوند.
شفافیت
اگر به هر دلیلی نتوان در حین نصب PWA اعتبار سنجی لازم را با موفقیت تکمیل کرد، مرورگر برنامه را به عنوان یک کنترل کننده URL فعال برای URL های آسیب دیده ثبت نمی کند. کنترلکنندههای URL، اگر به درستی اجرا شوند، میتوانند برای ربودن ترافیک وبسایتها استفاده شوند. به همین دلیل است که مکانیسم ارتباط برنامه بخش مهمی از این طرح است.
برنامه های کاربردی پلتفرم خاص می توانند از API های سیستم عامل برای شمارش برنامه های نصب شده در سیستم کاربر استفاده کنند. برای مثال، برنامههای کاربردی در ویندوز میتوانند از FindAppUriHandlersAsync API برای شمارش کنترلکنندههای URL استفاده کنند. اگر PWA ها به عنوان کنترل کننده URL در سطح سیستم عامل در ویندوز ثبت شوند، حضور آنها برای سایر برنامه ها قابل مشاهده است.
تداوم مجوز
یک مبدا می تواند در هر زمانی ارتباط خود را با PWA ها تغییر دهد. مرورگرها مرتباً تلاش میکنند تا ارتباط برنامههای وب نصبشده را مجدداً تأیید کنند. اگر به دلیل تغییر دادههای مرتبط یا در دسترس نبودن، ثبت نام کنترلکننده URL تأیید مجدد نگردد، مرورگر ثبتها را حذف میکند.
بازخورد
تیم Chromium میخواهد در مورد تجربیات شما با PWA بهعنوان مدیریتکننده URL بشنود.
در مورد طراحی API به ما بگویید
آیا چیزی در مورد API وجود دارد که آنطور که انتظار داشتید کار نمی کند؟ یا آیا روش ها یا ویژگی هایی وجود دارد که برای اجرای ایده خود به آنها نیاز دارید؟ سوال یا نظری در مورد مدل امنیتی دارید؟ یک مشکل مشخصات را در مخزن GitHub مربوطه ثبت کنید یا افکار خود را به یک مشکل موجود اضافه کنید.
گزارش مشکل در اجرا
آیا با اجرای Chromium اشکالی پیدا کردید؟ یا اجرا با مشخصات متفاوت است؟ یک اشکال را در new.crbug.com ثبت کنید. اطمینان حاصل کنید که تا جایی که می توانید جزئیات، دستورالعمل های ساده برای بازتولید را وارد کنید و UI>Browser>WebAppInstalls در کادر Components وارد کنید.
پشتیبانی از API را نشان دهید
آیا قصد دارید از PWA به عنوان مدیریت کننده URL استفاده کنید؟ پشتیبانی عمومی شما به تیم Chromium کمک میکند ویژگیها را اولویتبندی کند و به سایر فروشندگان مرورگر نشان میدهد که چقدر حمایت از آنها ضروری است.
با استفاده از هشتگ #URLHandlers یک توییت به ChromiumDev@ ارسال کنید و به ما اطلاع دهید که کجا و چگونه از آن استفاده میکنید.
لینک های مفید
- توضیح دهنده عمومی
- نسخه ی نمایشی | منبع نسخه ی نمایشی
- اشکال ردیابی کروم
- ورودی ChromeStatus.com
- مولفه چشمک زدن:
UI>Browser>WebAppInstalls - بررسی تگ
- مستندات مایکروسافت
قدردانی ها
PWA به عنوان مدیریت کننده URL توسط لو هوانگ و مندی چن از تیم مایکروسافت اج مشخص و پیاده سازی شد. این مقاله توسط جو مدلی بررسی شده است. تصویر قهرمان توسط برایسون همر در Unsplash .


