CSS Color 4 предоставляет в Интернет инструменты и возможности широкого цветового охвата: больше цветов, функций манипуляции и улучшенные градиенты.
На протяжении более 25 лет sRGB (стандартный красный, зеленый, синий) был единственной цветовой гаммой для градиентов и цветов CSS с такими цветовыми пространствами, как rgb() , hsl() и hex. Это наиболее распространенная цветовая гамма среди дисплеев; общий знаменатель. Мы привыкли указывать в нем цвета .

Поскольку дисплеи становятся все более способными отображать широкий диапазон цветов, CSS нуждается в способе определения цветов в этих более широких диапазонах. Текущие цветовые форматы не поддерживают широкий цветовой диапазон.
Если бы CSS никогда не обновлялся, он навсегда застрял бы в цветовых диапазонах 90-х годов и никогда бы не соответствовал предложениям широкой гаммы изображений и видео. В ловушке , показывает только 30% цветов, которые может видеть человеческий глаз . Благодарим CSS Color Level 4 за помощь в побеге, написанную в первую очередь Леа Веру и Крисом Лили .
Chrome поддерживает гаммы и цветовые пространства CSS Color 4 . CSS теперь может поддерживать дисплеи HD (высокая четкость) , определяя цвета из гаммы HD, а также предлагая цветовые пространства со специализацией.
Попробуйте сами
Это руководство состоит из трех частей. Читайте дальше, чтобы вспомнить, где был цвет. Затем прочитайте, куда будет развиваться цвет и как управлять цветом в будущем путем перехода на цвет HD .
Обзор
В поддерживаемых браузерах выбор цветов на 50 % больше. Если вам показалось, что 16 миллионов цветов — это много, подождите, пока не увидите, сколько цветов могут отображать некоторые из этих новых пространств. Кроме того, подумайте обо всех тех градиентах, которые полосовались из-за недостаточной битовой глубины, это тоже решено.
В дополнение к большему количеству цветов, возможно, самых ярких цветов, на которые способен дисплей , новые цветовые пространства предоставляют уникальные инструменты и методы для управления и создания цветовых систем. Например, раньше у нас был HSL и его «легкий» канал, который был лучшим у веб-разработчиков. Теперь в CSS у нас есть «легкость восприятия » LCH.

Кроме того, градиенты и смешивание получили некоторые улучшения: поддержка цветового пространства, параметры интерполяции оттенков и меньшее количество полос.
На следующем изображении показаны некоторые улучшения микширования.

https://codepen.io/web-dot-dev/pen/poZgXQb
Проблема с цветом и Интернетом заключается в том, что CSS не поддерживает высокое разрешение, в то время как дисплеи, которые большинство людей имеют в карманах, на коленях или установлены на стенах, поддерживают широкую гамму цветов высокой четкости. Цветовые возможности дисплеев росли быстрее, чем CSS, и теперь CSS догоняет их.
Это гораздо больше, чем просто «больше цветов». К концу этих документов вы сможете указать больше цветов, улучшить градиенты и выбрать лучшие цветовые пространства и цветовые гаммы для каждой задачи.
Что такое цветовая гамма?
Гамма представляет размер чего-либо. Фраза «миллионы цветов» — это комментарий к гамме дисплея или диапазону цветов, из которых он может выбирать. На следующем изображении сравниваются три гаммы: чем больше размер, тем больше цветов он предлагает.

Цветовая гамма также может иметь имя. Это как баскетбольный мяч против бейсбольного мяча или чашка кофе Vente против гранде; название размера может помочь людям общаться. Изучение этих названий цветовой гаммы поможет вам общаться и быстро понимать диапазон цветов.
В этой статье рассматриваются предыдущие цветовые гаммы. Вы можете прочитать о семи новых гаммах в разделе «Доступ к большему количеству цветов и новым пространствам» .
Визуальная гамма человека
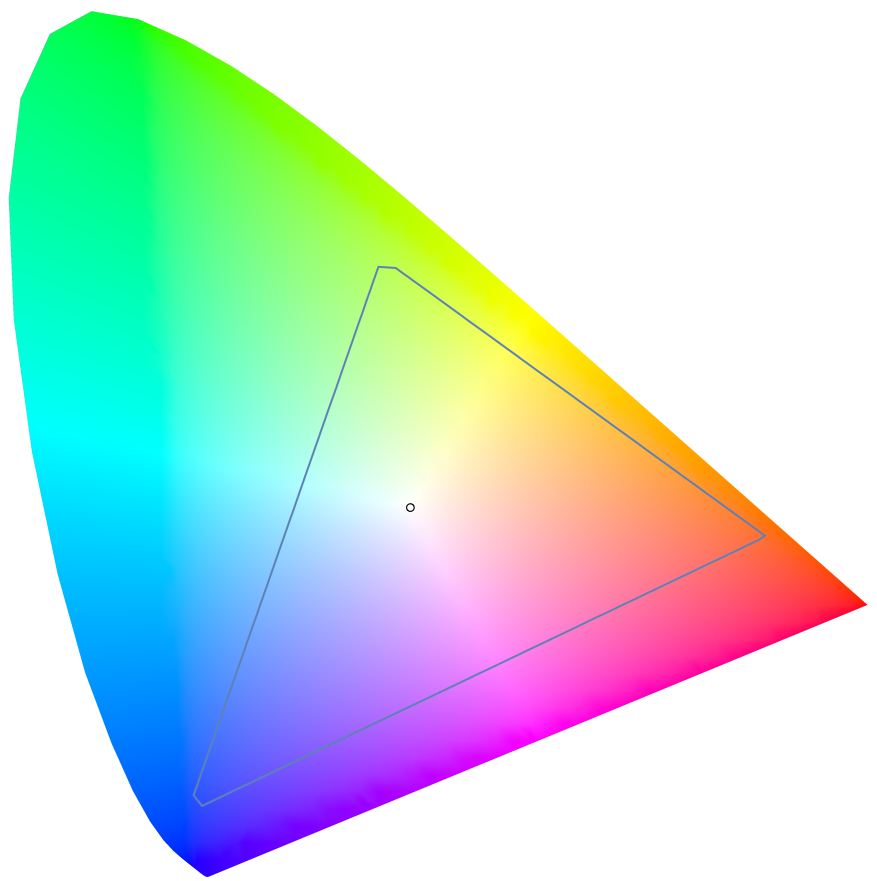
Цветовую гамму часто сравнивают с визуальной гаммой человека ; весь цвет, который, по нашему мнению, может видеть человеческий глаз. HVS часто изображают с помощью диаграммы цветности , вот так:

Самая внешняя форма — это то, что мы можем видеть как люди, а внутренний треугольник — это диапазон функций rgb() , то есть цветовое пространство sRGB.
Как вы видели треугольники выше при сравнении размеров гаммы, так и ниже вы увидите треугольники. Это отраслевой способ информирования о цветовых гаммах и их сравнения.
Что такое цветовое пространство?
Цветовые пространства — это расположение гаммы, определяющее форму и метод доступа к цветам. Многие из них представляют собой простые трехмерные формы, такие как кубы или цилиндры. Такое цветовое расположение определяет, какие цвета располагаются рядом друг с другом, а также как будет работать доступ к цветам и их интерполяция.
RGB похож на прямоугольное цветовое пространство, где доступ к цветам осуществляется путем указания координат по трем осям. HSL — это цилиндрическое цветовое пространство , в котором доступ к цветам осуществляется с помощью угла оттенка и координат по двум осям.

Спецификация уровня 4 вводит 12 новых цветовых пространств для поиска цветов. Это в дополнение к 4 ранее доступным цветовым пространствам:
Краткое описание цветовой гаммы и цветового пространства
Цветовое пространство — это отображение цветов, где цветовая гамма — это диапазон цветов. Рассмотрим цветовую гамму как совокупность частиц, а цветовое пространство — как бутылку, предназначенную для хранения этого диапазона частиц.
Вот интерактивный визуал Алексея Ардова , демонстрирующий цветовые пространства. Наведите, перетащите и масштабируйте эту демонстрацию. Измените цветовое пространство, чтобы увидеть визуализацию других пространств.
- Используйте цветовые гаммы , чтобы говорить о диапазоне цветов, например, низкий диапазон или узкая гамма в сравнении с высоким диапазоном или широкой гаммой.
- Используйте цветовые пространства , чтобы поговорить о расположении цвета, синтаксисе, используемом для определения цвета, манипулировании цветом и интерполяции цвета.

Обзор классических цветовых пространств {#classic-color-spaces}
CSS Color 4 содержит множество новых функций и инструментов для CSS и цвета. Во-первых, краткий обзор того, каким был цвет до появления этих новых функций.
С 2000-х годов вы можете использовать следующие свойства для любых свойств CSS, которые принимают цвет в качестве значения: шестнадцатеричные (шестнадцатеричные числа), rgb() , rgba() , по имени, например hotpink , или с такими ключевыми словами, как currentColor .
Примерно в 2010 году, в зависимости от вашего браузера, CSS мог использовать цвета hsl() . Затем в 2017 году появился хекс с альфой . Наконец, совсем недавно hwb() начал поддерживаться в браузерах.
Все эти классические цветовые пространства относятся к цветам одной и той же гаммы sRGB.
шестигранник
Шестнадцатеричное цветовое пространство определяет R, G, B и A с шестнадцатеричными числами. В следующих примерах кода показаны все способы, которыми этот синтаксис может указывать красный, зеленый и синий, а также непрозрачность.
.valid-css-hex-colors {
/* classic */
--3-digits: #49b;
--6-digits: #4499bb;
/* hex with opacity */
--4-digits-opaque: #f9bf;
--8-digits-opaque: #ff99bbff;
--4-digits-with-opacity: #49b8;
--8-digits-with-opacity: #4499bb88;
}
RGB
Цветовое пространство RGB обеспечивает прямой доступ к красному, зеленому и синему каналам. Он позволяет указать сумму от 0 до 255 или в процентах от 0 до 100. Этот синтаксис существовал до того, как в спецификациях появилась некоторая нормализация синтаксиса, поэтому вы увидите синтаксисы с запятыми и без запятых. В дальнейшем запятые больше не нужны.
.valid-css-rgb-colors {
--classic: rgb(64, 149, 191);
--modern: rgb(64 149 191);
--percents: rgb(25% 58% 75%);
--classic-with-opacity-percent: rgba(64, 149, 191, 50%);
--classic-with-opacity-decimal: rgba(64, 149, 191, .5);
--modern-with-opacity-percent: rgb(64 149 191 / 50%);
--modern-with-opacity-decimal: rgb(64 149 191 / .5);
--percents-with-opacity-percent: rgb(25% 58% 75% / 50%);
--percents-with-opacity-decimal: rgb(25% 58% 75% / .5);
--empty-channels: rgb(none none none);
}
ХСЛ
HSL (насыщенность и яркость оттенков), одно из первых цветовых пространств, ориентированных на человеческий язык и общение, предлагает все цвета гаммы sRGB, не требуя при этом от вашего мозга понимания того, как взаимодействуют красный, зеленый и синий. Как и в случае с RGB, изначально в синтаксисе были запятые, но в дальнейшем запятые больше не требуются.
.valid-css-hsl-colors {
--classic: hsl(200deg, 50%, 50%);
--modern: hsl(200 50% 50%);
--classic-with-opacity-percent: hsla(200deg, 50%, 50%, 50%);
--classic-with-opacity-decimal: hsla(200deg, 50%, 50%, .5);
--modern-with-opacity-percent: hsl(200 50% 50% / 50%);
--modern-with-opacity-decimal: hsl(200 50% 50% / .5);
/* hueless and no saturation */
--empty-channels-white: hsl(none none 100%);
--empty-channels-black: hsl(none none 0%);
}
HWB
Еще одно цветовое пространство sRGB, ориентированное на то, как люди описывают цвет, — это HWB (оттенок, белизна, чернота). Авторы могут выбрать оттенок и смешать белый или черный цвет, чтобы найти желаемый цвет.
.valid-css-hwb-colors {
--modern: hwb(200deg 25% 25%);
--modern2: hwb(200 25% 25%);
--modern-with-opacity-percent: hwb(200 25% 25% / 50%);
--modern-with-opacity-decimal: hwb(200 25% 25% / .5);
/* hueless and no saturation */
--empty-channels-white: hwb(none 100% none);
--empty-channels-black: hwb(none none 100%);
}
Следующие шаги
Прочтите о новых цветовых пространствах, синтаксисе и инструментах , а затем узнайте, как перейти на цвет HD .
Цветовые пространства, отличные от sRGB, в Интернете находятся на заре своего развития, но со временем мы увидим рост их использования дизайнерами и разработчиками. Например, знание того, на каком цветовом пространстве следует строить систему дизайна, является сильным инструментом в арсенале создателей. Каждое цветовое пространство предлагает уникальные функции и причину, по которой оно было добавлено в спецификацию CSS, и можно начать с малого и добавлять их по мере необходимости.
Ресурсы
Прочтите больше наших статей о цвете 5-го уровня.
Кроме того, вы можете найти дополнительную информацию в Интернете:
- Модуль цвета CSS уровня 4 от W3C
Модуль цвета CSS уровня 5 от W3C
Охсв и Охсл: два новых цветовых пространства для выбора цвета
И инструменты:


