CSS Color 4 offre al web strumenti e funzionalità per i colori a gamma estesa: più colori, funzioni di manipolazione e sfumature migliori.
Da oltre 25 anni, sRGB
(rosso, verde e blu standard) è stato l'unico
spazio di colori per i colori e le sfumature CSS, con offerte di spazi di colori
al suo interno come rgb(), hsl() e esadecimale. È la gamma di colori più comune tra i display; un minimo comune denominatore. Ci siamo abituati a specificare i colori al suo interno.

Man mano che i display diventano più in grado di mostrare una vasta gamma di colori, CSS ha bisogno di un modo per specificare i colori all'interno di queste gamme più ampie. I formati di colore attuali non hanno un linguaggio per gamme di colori ampie.
Se il CSS non fosse mai stato aggiornato, rimarrebbe bloccato nelle gamme di colori degli anni '90 per sempre, senza mai riuscire a eguagliare l'ampia gamma di colori disponibile in immagini e video. Con restrizioni, mostra solo il 30% dei colori visibili all'occhio umano. Grazie a CSS Color Level 4 per averci aiutato a fuggire, scritto principalmente da Lea Verou e Chris Liley.
Chrome supporta le gamme e gli spazi colore CSS Color 4. Ora CSS può supportare i display HD (alta definizione), specificando i colori delle gamme HD e offrendo allo stesso tempo spazi colore con specializzazioni.
Prova
Questa guida è composta da tre parti. Continua a leggere per ricordare dove è stato il colore. Poi, scopri dove sta andando il colore e come gestirlo in futuro eseguendo la migrazione al colore HD.
Panoramica
Nei browser supportati, sono disponibili il 50% in più di colori tra cui scegliere. Se pensavi che 16 milioni di colori fossero molti, aspetta di vedere quanti colori possono mostrare alcuni di questi nuovi spazi. Inoltre, pensa a tutti quei gradienti che presentavano delle bande perché la profondità di bit non era sufficiente. Anche questo problema è stato risolto.
Oltre a un maggior numero di colori, probabilmente i colori più vivaci che il display è in grado di riprodurre, i nuovi spazi di colore offrono strumenti e metodi unici per gestire e creare sistemi di colori. Ad esempio, finora avevamo HSL e il suo canale "luminosità", che era il meglio che gli sviluppatori web avessero a disposizione. Ora in CSS abbiamo la "luminosità percettiva" di LCH.

Inoltre, i gradienti e la miscelazione vengono sottoposti ad alcuni upgrade: supporto dello spazio di colore, opzioni di interpolazione della tonalità e meno banding.
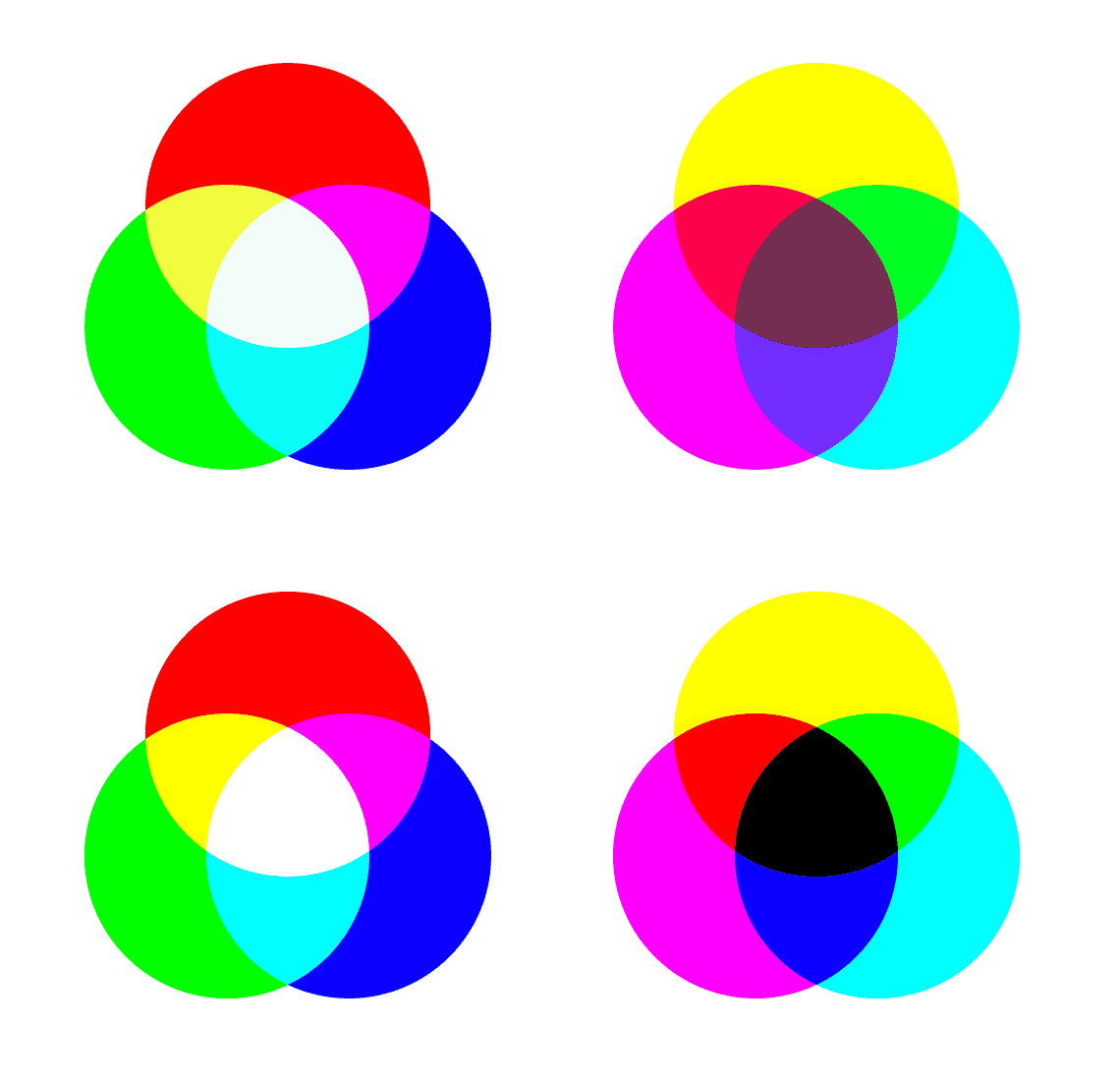
L'immagine seguente mostra alcuni degli upgrade della funzionalità di mixing.

https://codepen.io/web-dot-dev/pen/poZgXQb
Il problema con i colori e il web è che il CSS non è pronto per l'alta definizione, mentre i display che la maggior parte delle persone ha in tasca, sulle ginocchia o montati sulle pareti sono adatti per l'alta definizione e hanno una gamma cromatica ampia. La capacità di colore dei display è cresciuta più velocemente del CSS, ma ora il CSS è pronto a recuperare il tempo perso.
Non si tratta solo di "più colori". Al termine di questi documenti, potrai specificare più colori, migliorare le sfumature e scegliere gli spazi di colore e le gamme di colori migliori per ogni attività.
Che cos'è una gamma di colori?
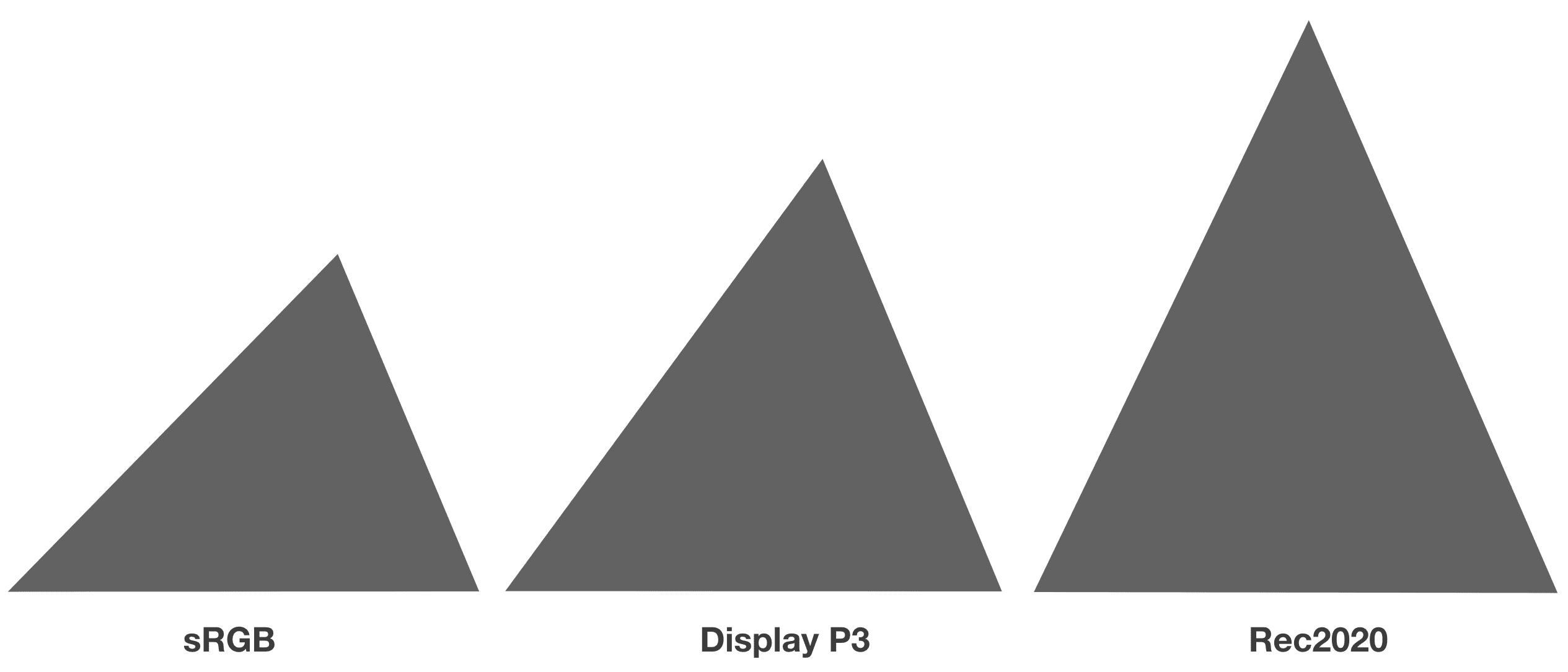
Una gamma rappresenta le dimensioni di qualcosa. L'espressione "milioni di colori" è un commento sulla gamma di un display o sull'intervallo di colori tra cui scegliere. Nell'immagine seguente vengono confrontati tre gamut e più grande è la dimensione, più colori offre.

Una gamma di colori può anche avere un nome. Ad esempio, una palla da basket rispetto a una da baseball o una tazza di caffè vente rispetto a una grande. Un nome per la taglia può aiutare le persone a comunicare. Imparare questi nomi di gamma di colori ti aiuta a comunicare e comprendere rapidamente una gamma di colori.
Questo articolo esamina le gamme di colori precedenti. Puoi scoprire di più sulle sette nuove gamme in Accedere a più colori e nuovi spazi.
Gamma di colori visibile dall'uomo
Le gamme di colori vengono spesso confrontate con la gamma di colori visibile dall'occhio umano, ovvero l'insieme di tutti i colori che riteniamo possa vedere l'occhio umano. L'HSV viene spesso rappresentato con un diagramma di crominanza, come questo:

La forma più esterna è ciò che possiamo vedere come esseri umani e il triangolo interno è
rgb() intervallo di funzioni, noto anche come spazio colore sRGB.
Come hai visto i triangoli sopra, confrontando le dimensioni della gamma, troverai i triangoli di seguito. Questo è il modo in cui il settore comunica e confronta le gamme di colori.
Che cos'è uno spazio di colore?
Gli spazi di colore sono arrangiamenti di una gamma, che stabiliscono una forma e un metodo per accedere ai colori. Molte sono semplici forme 3D come cubi o cilindri. Questa disposizione dei colori determina quali colori sono vicini e come funzionano l'accesso ai colori e la loro interpolazione.
RGB è come uno spazio colore rettangolare, in cui si accede ai colori specificando coordinate su tre assi. HSL è uno spazio di colore cilindrico, dove si accede ai colori con un angolo di tonalità e coordinate su 2 assi

La specifica di livello 4 introduce 12 nuovi spazi colore per la ricerca dei colori. Questi si aggiungono ai 4 spazi di colore disponibili in precedenza:
Riepilogo della gamma di colori e dello spazio colore
Uno spazio di colore è una mappatura di colori in cui una gamma di colori è un intervallo di colori. Considera una gamma di colori come un totale di particelle e uno spazio di colore come una bottiglia realizzata per contenere quell'intervallo di particelle.
Ecco un'immagine interattiva di Alexey Ardov che mostra gli spazi di colore. In questa demo puoi eseguire il puntamento, la trascinnazione e lo zoom. Modifica lo spazio di colore per visualizzare una visualizzazione di altri spazi.
- Utilizza le gamme di colori per indicare una gamma di colori, ad esempio gamma bassa o ristretta rispetto a gamma alta o ampia.
- Utilizza gli spazi di colore per parlare di arrangiamenti di colore, sintassi utilizzata per specificare un colore, manipolare il colore e eseguire l'interpolazione tramite il colore.

Una panoramica degli spazi colore classici {#classic-color-spaces}
CSS Color 4 illustra una serie di nuove funzionalità e strumenti per CSS e colori. Innanzitutto, un riepilogo della situazione precedente all'introduzione di queste nuove funzionalità.
Dagli anni 2000, puoi utilizzare quanto segue per qualsiasi proprietà CSS
che accetta un colore come valore: esadecimale (numeri esadecimali), rgb(), rgba(), per
nome come hotpink o con parole chiave come
currentColor.
Intorno al 2010, a seconda del browser, il CSS poteva utilizzare colori hsl(). Poi, nel 2017, è apparso il esagono con alpha. Infine, solo
di recente, hwb() ha iniziato a ricevere
supporto nei browser.
Tutti questi spazi colore classici fanno riferimento al colore all'interno della stessa gamma, sRGB.
HEX
Lo spazio di colore esadecimale specifica R, G, B e A con numeri esadecimali. I seguenti esempi di codice mostrano tutti i modi in cui questa sintassi può specificare rosso, verde e blu, oltre all'opacità.
.valid-css-hex-colors {
/* classic */
--3-digits: #49b;
--6-digits: #4499bb;
/* hex with opacity */
--4-digits-opaque: #f9bf;
--8-digits-opaque: #ff99bbff;
--4-digits-with-opacity: #49b8;
--8-digits-with-opacity: #4499bb88;
}
RGB
Lo spazio colore RGB offre accesso diretto ai canali rosso, verde e blu. Consente di specificare un valore compreso tra 0 e 255 o come percentuale da 0 a 100. Questa sintassi era disponibile prima che alcune normalizzazioni della sintassi fossero incluse nelle specifiche, pertanto in giro troverete sintassi con e senza virgola. In futuro, le virgole non saranno più necessarie.
.valid-css-rgb-colors {
--classic: rgb(64, 149, 191);
--modern: rgb(64 149 191);
--percents: rgb(25% 58% 75%);
--classic-with-opacity-percent: rgba(64, 149, 191, 50%);
--classic-with-opacity-decimal: rgba(64, 149, 191, .5);
--modern-with-opacity-percent: rgb(64 149 191 / 50%);
--modern-with-opacity-decimal: rgb(64 149 191 / .5);
--percents-with-opacity-percent: rgb(25% 58% 75% / 50%);
--percents-with-opacity-decimal: rgb(25% 58% 75% / .5);
--empty-channels: rgb(none none none);
}
HSL
Uno dei primi spazi di colore ad orientarsi verso il linguaggio e la comunicazione umani, HSL (saturazione tonalità e luminosità) offre tutti i colori della gamma sRGB senza richiedere al cervello di conoscere l'interazione tra rosso, verde e blu. Come RGB, anche in origine aveva virgole nella sintassi, ma in futuro le virgole non saranno più necessarie.
.valid-css-hsl-colors {
--classic: hsl(200deg, 50%, 50%);
--modern: hsl(200 50% 50%);
--classic-with-opacity-percent: hsla(200deg, 50%, 50%, 50%);
--classic-with-opacity-decimal: hsla(200deg, 50%, 50%, .5);
--modern-with-opacity-percent: hsl(200 50% 50% / 50%);
--modern-with-opacity-decimal: hsl(200 50% 50% / .5);
/* hueless and no saturation */
--empty-channels-white: hsl(none none 100%);
--empty-channels-black: hsl(none none 0%);
}
HWB
Un altro spazio colore della gamma sRGB orientato al modo in cui gli esseri umani descrivono il colore è HWB (tinta, bianco, nero). Gli autori possono scegliere una tonalità e aggiungere bianco o nero per trovare il colore che preferiscono.
.valid-css-hwb-colors {
--modern: hwb(200deg 25% 25%);
--modern2: hwb(200 25% 25%);
--modern-with-opacity-percent: hwb(200 25% 25% / 50%);
--modern-with-opacity-decimal: hwb(200 25% 25% / .5);
/* hueless and no saturation */
--empty-channels-white: hwb(none 100% none);
--empty-channels-black: hwb(none none 100%);
}
Passaggi successivi
Scopri i nuovi spazi di colore, le sintassi e gli strumenti, poi scopri come eseguire la migrazione al colore HD.
Gli spazi di colore non sRGB sul web sono ancora agli inizi, ma nel tempo vedremo un aumento dell'utilizzo da parte di designer e sviluppatori. Sapere su quale spazio di colore creare un sistema di design, ad esempio, è un ottimo strumento da avere nella cassetta degli attrezzi di un creator. Ogni spazio di colore offre funzionalità uniche e un motivo per cui è stato aggiunto alla specifica CSS. È possibile iniziare con pochi colori e aggiungerne altri in base alle esigenze.
Risorse
Leggi altri articoli sul livello di colore 5.
Puoi anche trovare altre letture sul web:
- Modulo Colore CSS di Livello 4 del W3C
Modulo Colore CSS di Livello 5 del W3C
Okhsv e Okhsl: due nuovi spazi di colore per la scelta del colore
E gli strumenti:


