O CSS Color 4 traz ferramentas e recursos de cores de ampla gama para a Web: mais cores, funções de manipulação e gradientes melhores.
Por mais de 25 anos, sRGB
(vermelho verde azul padrão) tem sido o único gama de cores para gradientes e cores do CSS, com ofertas de espaço de cor
como rgb(), hsl() e hexadecimal. É o recurso de gama de cores
mais comum entre as telas; um denominador comum. Estamos
acostumados a especificar cores nele.

À medida que as telas ficam mais capazes de mostrar uma ampla variedade de cores, o CSS precisa de uma maneira de especificar cores dentro dessas faixas mais amplas. Os formatos de cores atuais não têm um idioma para intervalos de cores amplos.
Se o CSS nunca fosse atualizado, ele ficaria preso nas faixas de cores dos anos 90 para sempre, forçado a nunca corresponder às ofertas de ampla gama encontradas em imagens e vídeos. Preso, mostrando apenas 30% das cores que o olho humano pode ver. Agradeça ao CSS Color Level 4 por nos ajudar a escapar, escrito principalmente por Lea Verou e Chris Liley.
O Chrome oferece suporte a gamas e espaços de cor do CSS Color 4. O CSS agora pode oferecer suporte a telas HD (alta definição), especificando cores de gamas HD e oferecendo espaços de cores com especializações.
Teste por conta própria
Este guia tem três partes. Continue lendo para lembrar onde a cor foi usada. Em seguida, leia para onde a cor está indo e como gerenciar a cor no futuro, migrando para a cor em HD.
Visão geral
Nos navegadores compatíveis, há 50% mais cores para escolher. Se você achou que 16 milhões de cores pareciam muito, espere para ver quantas cores alguns desses novos espaços podem mostrar. Além disso, pense em todos os gradientes que são divididos em faixas porque não havia profundidade de bits suficiente. Isso também foi resolvido.
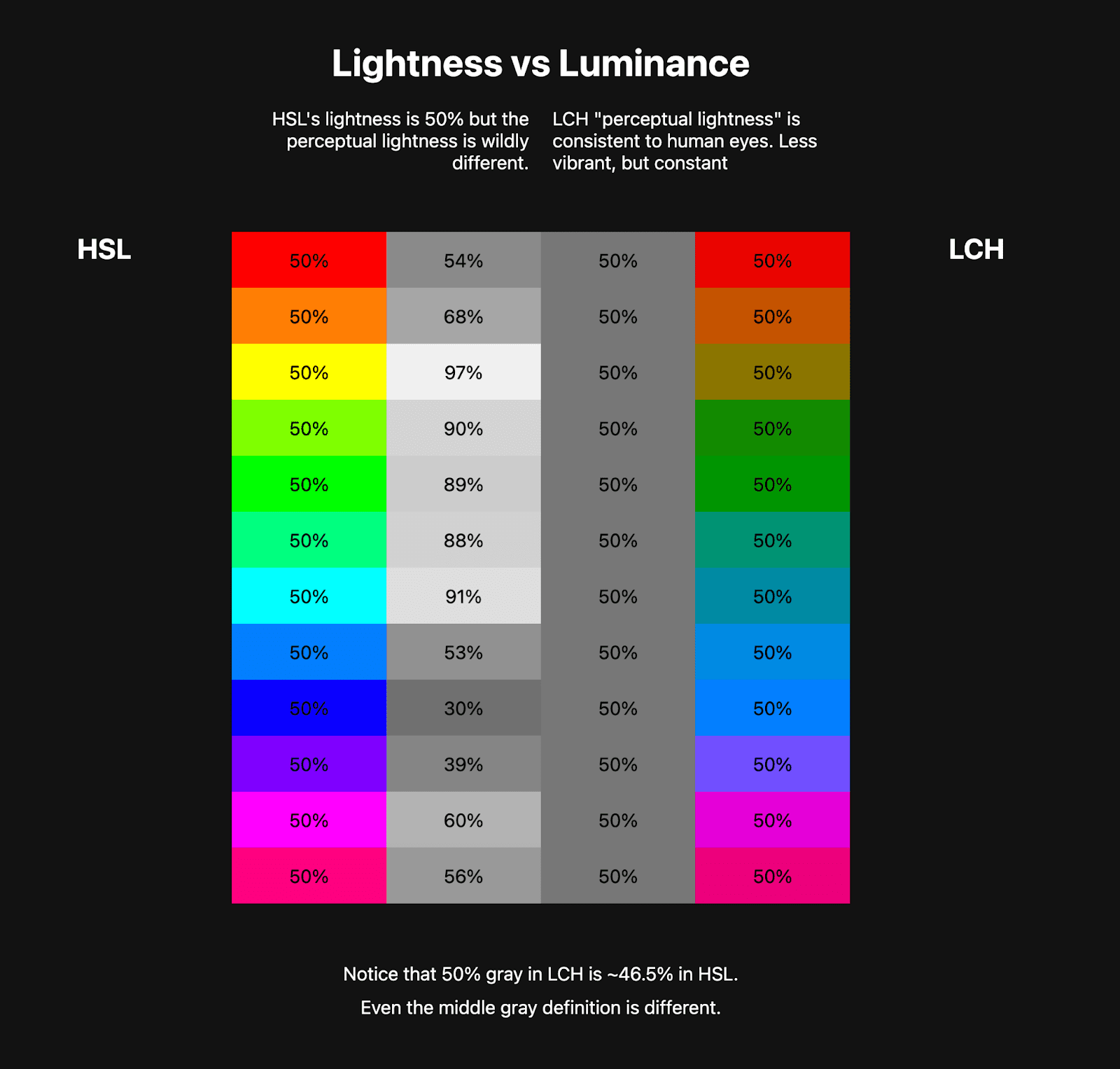
Além de mais cores, provavelmente as cores mais vivas que a tela pode exibir, os novos espaços de cores oferecem ferramentas e métodos exclusivos para gerenciar e criar sistemas de cores. Por exemplo, antes tínhamos HSL e o canal "lightness", que era o melhor que os desenvolvedores da Web tinham. Agora, no CSS, temos a "leveza perceptiva" do LCH.

Além disso, os gradientes e a mistura receberam algumas melhorias: suporte a espaço de cores, opções de interpolação de matiz e menos faixas.
A imagem a seguir mostra alguns dos upgrades de mixagem.

https://codepen.io/web-dot-dev/pen/poZgXQb
O problema com a cor e a Web é que o CSS não está pronto para alta definição, enquanto as telas que a maioria das pessoas tem nos bolsos, nas pernas ou montadas nas paredes são de gama ampla e prontas para cores de alta definição. A capacidade de cores das telas cresceu mais rápido que o CSS, e agora o CSS está aqui para acompanhar.
Há muito mais do que apenas "mais cores". Ao final desses documentos, você vai poder especificar mais cores, melhorar gradientes e escolher os melhores espaços e gamas de cores para cada tarefa.
O que é uma gama de cores?
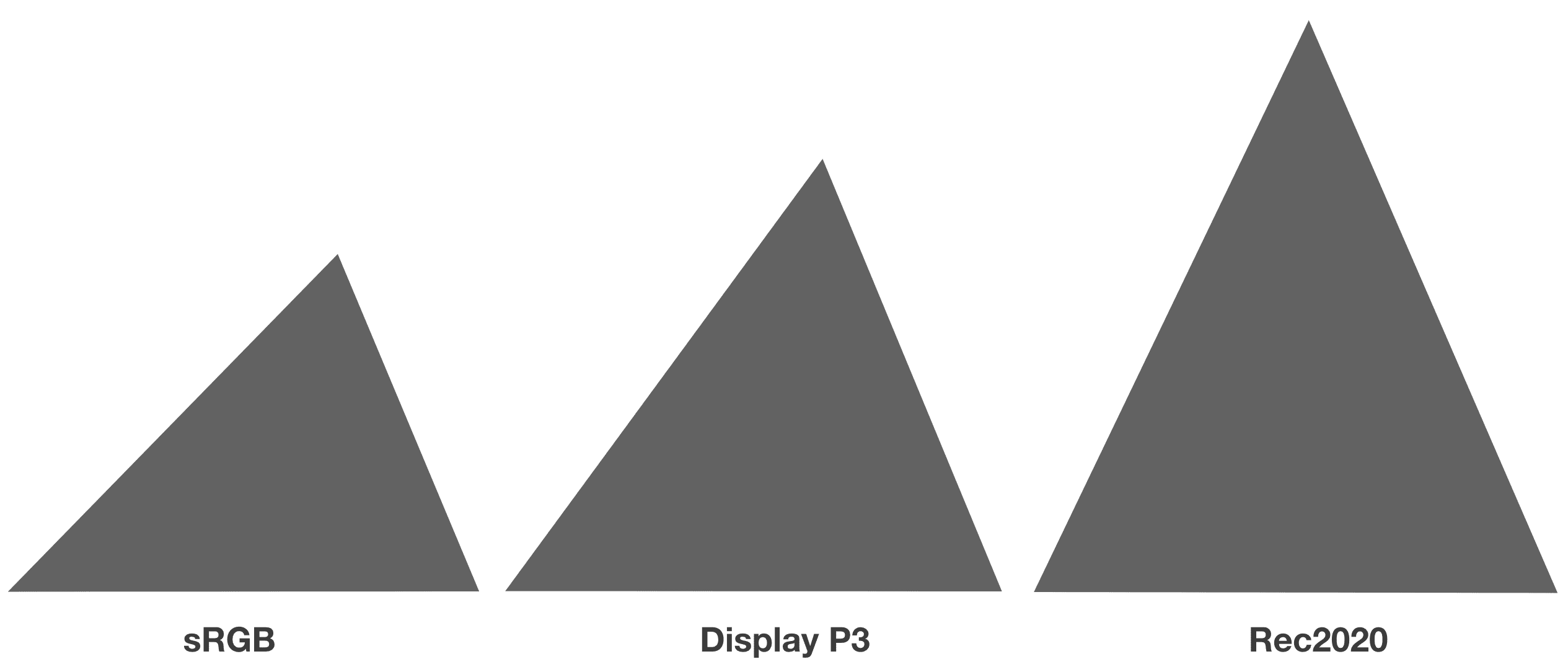
Uma gama representa o tamanho de algo. A frase "milhões de cores" é um comentário sobre a gama de uma tela ou o intervalo de cores disponíveis. Na imagem a seguir, três gamas são comparadas, e quanto maior o tamanho, maior o número de cores.

Uma gama de cores também pode ter um nome. Como uma bola de basquete em comparação com uma bola de beisebol ou uma xícara de café Venti em comparação com uma Grande. Um nome para o tamanho pode ajudar as pessoas a se comunicar. Aprender esses nomes de gama de cores ajuda você a se comunicar e entender rapidamente uma variedade de cores.
Este artigo analisa as gamas de cores anteriores. Leia sobre as sete novas gamas em Acessar mais cores e novos espaços.
Gama visual humana
As gamas de cores costumam ser comparadas com a gama de cores humana, ou seja, o conjunto de cores que o olho humano consegue perceber. O HVS é frequentemente representado com um diagrama de cromaticidade, como este:

A forma mais externa é o que podemos ver como humanos, e o triângulo interno é o
intervalo de funções rgb(), também conhecido como espaço de cores sRGB.
Como você viu os triângulos acima, comparando os tamanhos de gama, você também vai encontrar triângulos abaixo. Essa é a maneira do setor de se comunicar sobre as gamas de cores e compará-las.
O que é um espaço de cores?
Os espaços de cor são arranjos de uma gama, estabelecendo uma forma e um método de acesso às cores. Muitas são formas simples em 3D, como cubos ou cilindros. Esse arranjo determina quais cores ficam umas ao lado das outras e como o acesso e a interpolação de cores vão funcionar.
O RGB é como um espaço de cores retangular, em que as cores são acessadas especificando coordenadas em três eixos. O HSL é um espaço de cores cilíndrico, em que as cores são acessadas com um ângulo de matiz e coordenadas em dois eixos.

A especificação de nível 4 apresenta 12 novos espaços de cores para pesquisar cores. Além dos quatro espaços de cor disponíveis anteriormente:
Resumo da gama de cores e do espaço de cores
Um espaço de cor é um mapeamento de cores em que uma gama de cores é um intervalo de cores. Considere uma gama de cores como um total de partículas e um espaço de cores como um frasco feito para conter essa faixa de partículas.
Aqui está um visual interativo de Alexey Ardov que demonstra espaços de cores. Nesta demonstração, você vai apontar, arrastar e aplicar zoom. Mude o espaço de cor para conferir uma visualização de outros espaços.
- Use gamas de cores para falar sobre uma variedade de cores, como gama baixa ou estreita em comparação com gama alta ou ampla.
- Use espaços de cores para falar sobre arranjos de cores, sintaxe usada para especificar uma cor, manipular cores e interpolar por cores.

Uma revisão dos espaços de cores clássicos {#classic-color-spaces}
O CSS Color 4 descreve vários novos recursos e ferramentas para CSS e cores. Primeiro, uma recapitulação de como era a cor antes desses novos recursos.
Desde a década de 2000, é possível usar o seguinte para qualquer propriedade CSS
que aceite uma cor como valor: hexadecimal (números hexadecimais), rgb(), rgba(), por
nome como hotpink ou com palavras-chave como
currentColor.
Por volta de 2010, dependendo do navegador, o CSS podia usar
cores hsl(). Em 2017,
hexadecimal com alfa apareceu. Por fim, apenas
recentemente, o hwb() começou a receber
suporte nos navegadores.
Todos esses espaços de cores clássicas fazem referência a cores na mesma gama, sRGB.
HEX
O espaço de cores hexadecimal especifica R, G, B e A com números hexadecimais. Os exemplos de código a seguir mostram todas as maneiras de especificar vermelho, verde e azul, além da opacidade.
.valid-css-hex-colors {
/* classic */
--3-digits: #49b;
--6-digits: #4499bb;
/* hex with opacity */
--4-digits-opaque: #f9bf;
--8-digits-opaque: #ff99bbff;
--4-digits-with-opacity: #49b8;
--8-digits-with-opacity: #4499bb88;
}
RGB
O espaço de cores RGB tem acesso direto aos canais vermelho, verde e azul. Ele permite especificar um valor entre 0 e 255 ou como uma porcentagem de 0 a 100. Essa sintaxe existia antes de algumas normalizações de sintaxe serem incluídas nas especificações. Por isso, você vai encontrar sintaxe com e sem vírgula. De agora em diante, as vírgulas não são mais necessárias.
.valid-css-rgb-colors {
--classic: rgb(64, 149, 191);
--modern: rgb(64 149 191);
--percents: rgb(25% 58% 75%);
--classic-with-opacity-percent: rgba(64, 149, 191, 50%);
--classic-with-opacity-decimal: rgba(64, 149, 191, .5);
--modern-with-opacity-percent: rgb(64 149 191 / 50%);
--modern-with-opacity-decimal: rgb(64 149 191 / .5);
--percents-with-opacity-percent: rgb(25% 58% 75% / 50%);
--percents-with-opacity-decimal: rgb(25% 58% 75% / .5);
--empty-channels: rgb(none none none);
}
HSL
Um dos primeiros espaços de cores a se orientar para a linguagem humana e a comunicação, o HSL (matiz, saturação e luminosidade) oferece todas as cores na gama sRGB sem exigir que seu cérebro saiba como o vermelho, o verde e o azul interagem. Assim como o RGB, ele também tinha vírgulas na sintaxe, mas, em frente, as vírgulas não são mais necessárias.
.valid-css-hsl-colors {
--classic: hsl(200deg, 50%, 50%);
--modern: hsl(200 50% 50%);
--classic-with-opacity-percent: hsla(200deg, 50%, 50%, 50%);
--classic-with-opacity-decimal: hsla(200deg, 50%, 50%, .5);
--modern-with-opacity-percent: hsl(200 50% 50% / 50%);
--modern-with-opacity-decimal: hsl(200 50% 50% / .5);
/* hueless and no saturation */
--empty-channels-white: hsl(none none 100%);
--empty-channels-black: hsl(none none 0%);
}
HWB
Outro espaço de cores de gama sRGB orientado para a forma como os humanos descrevem cores é HWB (matiz, brancura, escuridão). Os autores podem escolher uma matiz e misturar com branco ou preto para encontrar a cor desejada.
.valid-css-hwb-colors {
--modern: hwb(200deg 25% 25%);
--modern2: hwb(200 25% 25%);
--modern-with-opacity-percent: hwb(200 25% 25% / 50%);
--modern-with-opacity-decimal: hwb(200 25% 25% / .5);
/* hueless and no saturation */
--empty-channels-white: hwb(none 100% none);
--empty-channels-black: hwb(none none 100%);
}
Próximas etapas
Leia sobre os novos espaços de cores, sintaxes e ferramentas e aprenda a migrar para cores em alta definição.
Os espaços de cores não-sRGB na Web ainda estão no início, mas vamos notar um aumento no uso por designers e desenvolvedores ao longo do tempo. Saber em qual espaço de cores criar um sistema de design, por exemplo, é uma ferramenta poderosa para criadores de conteúdo. Cada espaço de cor oferece recursos exclusivos e uma razão para ter sido adicionado à especificação do CSS. Não há problema em começar aos poucos e adicionar conforme necessário.
Recursos
Leia mais artigos sobre o nível 5 de cores.
Você também pode encontrar outros textos na Web:
- Módulo de cor CSS nível 4 do W3C
Módulo de cor CSS nível 5 do W3C
Okhsv e Okhsl: dois novos espaços de cores para seleção de cores
Color Spaces, de Bartosz Ciechanowski (em inglês)
E ferramentas:


