Interfejs WebHID API umożliwia witrynom dostęp do alternatywnych klawiatur pomocniczych i nietypowych gamepadów.
Istnieje wiele urządzeń interfejsu (HID), takich jak alternatywne klawiatury czy nietypowe gamepady, które są zbyt nowe, zbyt stare lub zbyt rzadko używane, aby były dostępne dla sterowników urządzeń systemowych. Interfejs WebHID API rozwiązuje ten problem, umożliwiając implementację logiki specyficznej dla urządzenia w JavaScript.
Sugerowane przypadki użycia
Urządzenie HID przyjmuje dane wejściowe od użytkowników lub przekazuje im dane wyjściowe. Przykłady urządzeń to klawiatury, urządzenia wskazujące (myszy, ekrany dotykowe itp.) i gamepady. Protokół HID umożliwia dostęp do tych urządzeń na komputerach stacjonarnych za pomocą sterowników systemu operacyjnego. Platforma internetowa obsługuje urządzenia HID dzięki tym sterownikom.
Brak dostępu do nietypowych urządzeń HID jest szczególnie uciążliwy w przypadku alternatywnych klawiatur pomocniczych (np. Elgato Stream Deck, słuchawek Jabra, X-keys) i obsługi nietypowych gamepadów. Pady do gier przeznaczone na komputery stacjonarne często używają interfejsu HID do przesyłania danych wejściowych (przyciski, joysticki, spusty) i wyjściowych (diody LED, wibracje). Niestety wejścia i wyjścia gamepada nie są dobrze ustandaryzowane, a przeglądarki internetowe często wymagają niestandardowej logiki dla konkretnych urządzeń. Jest to nie do utrzymania i skutkuje słabą obsługą starszych i rzadziej używanych urządzeń. Powoduje to również, że przeglądarka jest zależna od dziwnych zachowań konkretnych urządzeń.
Terminologia
HID obejmuje 2 podstawowe pojęcia: raporty i deskryptory raportów. Raporty to dane wymieniane między urządzeniem a klientem oprogramowania. Deskryptor raportu opisuje format i znaczenie danych obsługiwanych przez urządzenie.
Urządzenie HID (Human Interface Device) to rodzaj urządzenia, które przyjmuje dane wejściowe od ludzi lub dostarcza im dane wyjściowe. Odnosi się też do protokołu HID, czyli standardu dwukierunkowej komunikacji między hostem a urządzeniem, który ma uprościć proces instalacji. Protokół HID został pierwotnie opracowany dla urządzeń USB, ale od tego czasu został wdrożony w wielu innych protokołach, w tym Bluetooth.
Aplikacje i urządzenia HID wymieniają dane binarne za pomocą 3 typów raportów:
| Typ raportu | Opis |
|---|---|
| Raport danych wejściowych | dane wysyłane z urządzenia do aplikacji (np. naciśnięcie przycisku); |
| Raport wyjściowy | Dane wysyłane z aplikacji na urządzenie (np. prośba o włączenie podświetlenia klawiatury). |
| Raport funkcji | Dane, które mogą być wysyłane w obu kierunkach. Format zależy od urządzenia. |
Deskryptor raportu opisuje format binarny raportów obsługiwanych przez urządzenie. Jego struktura jest hierarchiczna i umożliwia grupowanie raportów w postaci odrębnych kolekcji w ramach kolekcji najwyższego poziomu. Format deskryptora jest określony w specyfikacji HID.
Użycie HID to wartość liczbowa odnosząca się do standardowego wejścia lub wyjścia. Wartości użycia umożliwiają urządzeniu opisanie zamierzonego sposobu użycia urządzenia i przeznaczenia każdego pola w raportach. Na przykład jeden jest zdefiniowany dla lewego przycisku myszy. Sposoby użycia są też uporządkowane na stronach użycia, które zawierają informacje o kategorii urządzenia lub raportu na wyższym poziomie.
Korzystanie z interfejsu WebHID API
Wykrywanie cech
Aby sprawdzić, czy interfejs WebHID API jest obsługiwany, użyj tego kodu:
if ("hid" in navigator) {
// The WebHID API is supported.
}
Otwieranie połączenia HID
Interfejs WebHID API jest z założenia asynchroniczny, aby zapobiec blokowaniu interfejsu witryny podczas oczekiwania na dane wejściowe. Jest to ważne, ponieważ dane HID mogą być odbierane w dowolnym momencie, co wymaga sposobu na ich nasłuchiwanie.
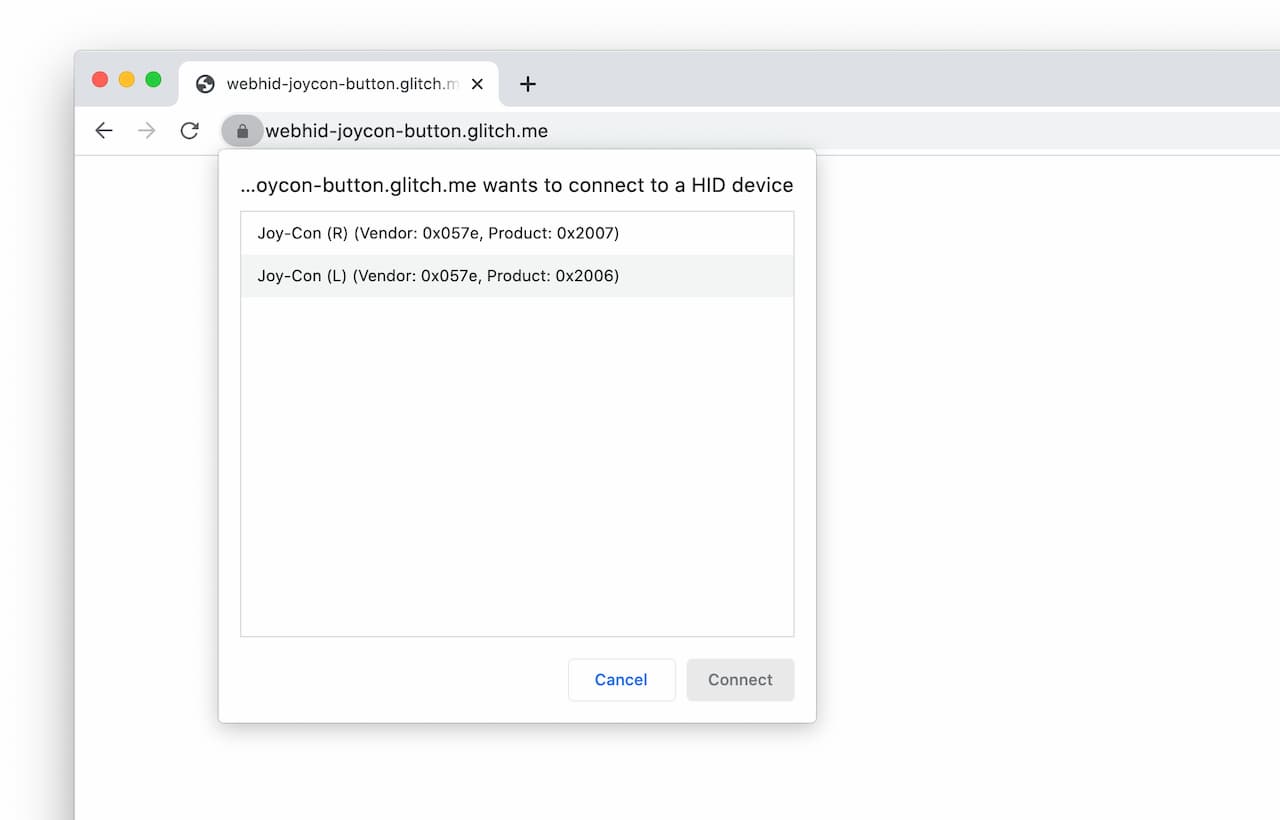
Aby otworzyć połączenie HID, najpierw uzyskaj dostęp do obiektu HIDDevice. W tym celu możesz poprosić użytkownika o wybranie urządzenia, wywołując funkcję navigator.hid.requestDevice(), lub wybrać urządzenie z listy navigator.hid.getDevices(), która zawiera listę urządzeń, do których witryna uzyskała wcześniej dostęp.
Funkcja navigator.hid.requestDevice() przyjmuje obowiązkowy obiekt, który definiuje filtry. Służą one do dopasowywania dowolnego urządzenia podłączonego za pomocą identyfikatora producenta USB (vendorId), identyfikatora produktu USB (productId), wartości strony wykorzystania (usagePage) i wartości wykorzystania (usage). Możesz je uzyskać z repozytorium identyfikatorów USB i dokumentu z tabelami wykorzystania HID.
Wiele obiektów HIDDevice zwracanych przez tę funkcję reprezentuje wiele interfejsów HID na tym samym urządzeniu fizycznym.
// Filter on devices with the Nintendo Switch Joy-Con USB Vendor/Product IDs.
const filters = [
{
vendorId: 0x057e, // Nintendo Co., Ltd
productId: 0x2006 // Joy-Con Left
},
{
vendorId: 0x057e, // Nintendo Co., Ltd
productId: 0x2007 // Joy-Con Right
}
];
// Prompt user to select a Joy-Con device.
const [device] = await navigator.hid.requestDevice({ filters });
// Get all devices the user has previously granted the website access to.
const devices = await navigator.hid.getDevices();

Możesz też użyć opcjonalnego klucza exclusionFilters w navigator.hid.requestDevice(), aby wykluczyć z wybierania przeglądarki niektóre urządzenia, które na przykład nie działają prawidłowo.
// Request access to a device with vendor ID 0xABCD. The device must also have
// a collection with usage page Consumer (0x000C) and usage ID Consumer
// Control (0x0001). The device with product ID 0x1234 is malfunctioning.
const [device] = await navigator.hid.requestDevice({
filters: [{ vendorId: 0xabcd, usagePage: 0x000c, usage: 0x0001 }],
exclusionFilters: [{ vendorId: 0xabcd, productId: 0x1234 }],
});
Obiekt HIDDevice zawiera identyfikatory dostawcy i produktu USB służące do identyfikacji urządzenia. Jego atrybut collections jest inicjowany za pomocą hierarchicznego opisu formatów raportów urządzenia.
for (let collection of device.collections) {
// An HID collection includes usage, usage page, reports, and subcollections.
console.log(`Usage: ${collection.usage}`);
console.log(`Usage page: ${collection.usagePage}`);
for (let inputReport of collection.inputReports) {
console.log(`Input report: ${inputReport.reportId}`);
// Loop through inputReport.items
}
for (let outputReport of collection.outputReports) {
console.log(`Output report: ${outputReport.reportId}`);
// Loop through outputReport.items
}
for (let featureReport of collection.featureReports) {
console.log(`Feature report: ${featureReport.reportId}`);
// Loop through featureReport.items
}
// Loop through subcollections with collection.children
}
Urządzenia HIDDevice są domyślnie zwracane w stanie „zamkniętym” i muszą zostać otwarte przez połączenie z numerem open(), zanim będzie można wysyłać lub odbierać dane.
// Wait for the HID connection to open before sending/receiving data.
await device.open();
Otrzymywanie raportów o danych wejściowych
Po nawiązaniu połączenia HID możesz obsługiwać przychodzące raporty wejściowe, nasłuchując zdarzeń "inputreport" z urządzenia. Te zdarzenia zawierają dane HID jako obiekt DataView (data), urządzenie HID, do którego należą (device), oraz 8-bitowy identyfikator raportu powiązany z raportem wejściowym (reportId).

W poniższym kodzie, który jest kontynuacją poprzedniego przykładu, pokazujemy, jak wykryć, który przycisk na urządzeniu Joy-Con Right został naciśnięty przez użytkownika. Możesz wypróbować to w domu.
device.addEventListener("inputreport", event => {
const { data, device, reportId } = event;
// Handle only the Joy-Con Right device and a specific report ID.
if (device.productId !== 0x2007 && reportId !== 0x3f) return;
const value = data.getUint8(0);
if (value === 0) return;
const someButtons = { 1: "A", 2: "X", 4: "B", 8: "Y" };
console.log(`User pressed button ${someButtons[value]}.`);
});
Zobacz wersję demonstracyjną Pen webhid-joycon-button.
Wysyłanie raportów wyjściowych
Aby wysłać raport wyjściowy do urządzenia HID, przekaż 8-bitowy identyfikator raportu powiązany z raportem wyjściowym (reportId) i bajty jako BufferSource (data) do device.sendReport(). Zwrócona obietnica zostanie spełniona po wysłaniu raportu. Jeśli urządzenie HID nie używa identyfikatorów raportów, ustaw wartość reportId na 0.
Poniższy przykład dotyczy urządzenia Joy-Con i pokazuje, jak wywołać wibracje za pomocą raportów wyjściowych.
// First, send a command to enable vibration.
// Magical bytes come from https://github.com/mzyy94/joycon-toolweb
const enableVibrationData = [1, 0, 1, 64, 64, 0, 1, 64, 64, 0x48, 0x01];
await device.sendReport(0x01, new Uint8Array(enableVibrationData));
// Then, send a command to make the Joy-Con device rumble.
// Actual bytes are available in the sample below.
const rumbleData = [ /* ... */ ];
await device.sendReport(0x10, new Uint8Array(rumbleData));
Zobacz wersję demonstracyjną Pen webhid-joycon-rumble.
Wysyłanie i odbieranie raportów o funkcjach
Raporty funkcji to jedyny typ raportów danych HID, które mogą być przesyłane w obu kierunkach. Umożliwiają one urządzeniom i aplikacjom HID wymianę niestandardowych danych HID. W przeciwieństwie do raportów wejściowych i wyjściowych raporty o funkcjach nie są regularnie odbierane ani wysyłane przez aplikację.

Aby wysłać raport o funkcji do urządzenia HID, przekaż 8-bitowy identyfikator raportu powiązany z raportem o funkcji (reportId) i bajty jako BufferSource (data) do device.sendFeatureReport(). Zwrócona obietnica zostanie spełniona po wysłaniu raportu. Jeśli urządzenie HID nie używa identyfikatorów raportów, ustaw wartość reportId na 0.
Przykład poniżej pokazuje, jak korzystać z raportów o funkcjach. Dowiesz się z niego, jak wysłać żądanie podświetlenia klawiatury Apple, otworzyć je i sprawić, by zaczęło migać.
const waitFor = duration => new Promise(r => setTimeout(r, duration));
// Prompt user to select an Apple Keyboard Backlight device.
const [device] = await navigator.hid.requestDevice({
filters: [{ vendorId: 0x05ac, usage: 0x0f, usagePage: 0xff00 }]
});
// Wait for the HID connection to open.
await device.open();
// Blink!
const reportId = 1;
for (let i = 0; i < 10; i++) {
// Turn off
await device.sendFeatureReport(reportId, Uint32Array.from([0, 0]));
await waitFor(100);
// Turn on
await device.sendFeatureReport(reportId, Uint32Array.from([512, 0]));
await waitFor(100);
}
Zobacz prezentację Pen webhid-apple-keyboard-backlight.
Aby otrzymać raport o funkcji z urządzenia HID, przekaż 8-bitowy identyfikator raportu
powiązany z raportem o funkcji (reportId) do
device.receiveFeatureReport(). Zwrócony obiekt Promise jest rozwiązywany za pomocą obiektu DataView, który zawiera treść raportu o funkcjach. Jeśli urządzenie HID nie używa identyfikatorów raportów, ustaw wartość reportId na 0.
// Request feature report.
const dataView = await device.receiveFeatureReport(/* reportId= */ 1);
// Read feature report contents with dataView.getInt8(), getUint8(), etc...
Słuchanie połączeń i rozłączeń
Gdy witryna uzyska uprawnienia dostępu do urządzenia HID, może aktywnie odbierać zdarzenia połączenia i rozłączenia, nasłuchując zdarzeń "connect" i "disconnect".
navigator.hid.addEventListener("connect", event => {
// Automatically open event.device or warn user a device is available.
});
navigator.hid.addEventListener("disconnect", event => {
// Remove |event.device| from the UI.
});
Cofanie dostępu do urządzenia HID
Witryna może usunąć uprawnienia dostępu do urządzenia HID, które nie jest już dla niej istotne, wywołując funkcję forget() w instancji HIDDevice. Na przykład w przypadku edukacyjnej aplikacji internetowej używanej na współdzielonym komputerze z wieloma urządzeniami duża liczba zgromadzonych uprawnień wygenerowanych przez użytkowników pogarsza komfort korzystania z niej.
Wywołanie funkcji forget() w jednej instancji HIDDevice spowoduje unieważnienie dostępu do wszystkich interfejsów HID na tym samym urządzeniu fizycznym.
// Voluntarily revoke access to this HID device.
await device.forget();
forget() jest dostępny w Chrome 100 lub nowszym, więc sprawdź, czy ta funkcja jest obsługiwana:
if ("hid" in navigator && "forget" in HIDDevice.prototype) {
// forget() is supported.
}
Wskazówki dla programistów
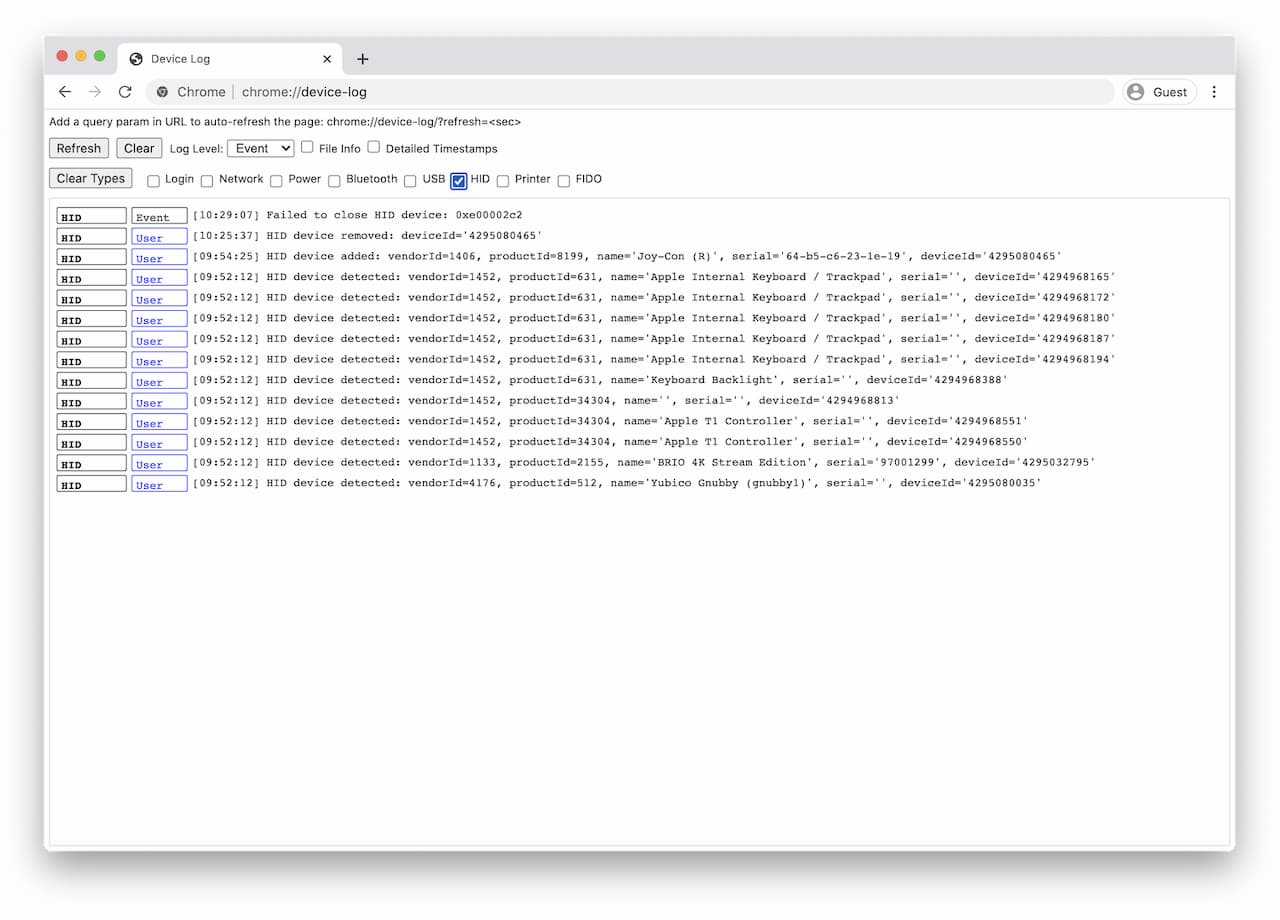
Debugowanie urządzeń HID w Chrome jest łatwe dzięki stronie wewnętrznej about://device-log, na której możesz zobaczyć wszystkie zdarzenia związane z urządzeniami HID i USB w jednym miejscu.

Aby wyeksportować informacje o urządzeniu HID do formatu czytelnego dla człowieka, skorzystaj z eksploratora HID. Mapuje wartości użycia na nazwy dla każdego użycia HID.
W większości systemów Linux urządzenia HID są domyślnie mapowane z uprawnieniami tylko do odczytu. Aby zezwolić Chrome na otwieranie urządzenia HID, musisz dodać nową regułę udev. Utwórz plik w lokalizacji /etc/udev/rules.d/50-yourdevicename.rules z tą treścią:
KERNEL=="hidraw*", ATTRS{idVendor}=="[yourdevicevendor]", MODE="0664", GROUP="plugdev"
W wierszu powyżej [yourdevicevendor] to 057e, jeśli urządzeniem jest np. Nintendo Switch Joy-Con. ATTRS{idProduct} można też dodać w przypadku bardziej szczegółowej reguły. Upewnij się, że user jest członkiem grupy plugdev. Następnie ponownie podłącz urządzenie.
Obsługa przeglądarek
Interfejs WebHID API jest dostępny na wszystkich platformach komputerowych (ChromeOS, Linux, macOS i Windows) w Chrome 89.
Przykłady
Przykłady niektórych demonstracji WebHID znajdziesz na stronie web.dev/hid-examples. Sprawdź to!
Bezpieczeństwo i prywatność
Autorzy specyfikacji zaprojektowali i wdrożyli interfejs WebHID API zgodnie z podstawowymi zasadami określonymi w artykule Controlling Access to Powerful Web Platform Features, w tym z zasadami kontroli użytkownika, przejrzystości i ergonomii. Możliwość korzystania z tego interfejsu API jest przede wszystkim ograniczona przez model uprawnień, który przyznaje dostęp tylko do jednego urządzenia HID naraz. W odpowiedzi na prośbę użytkownika musi on aktywnie wybrać konkretne urządzenie HID.
Aby poznać kompromisy związane z bezpieczeństwem, zapoznaj się z sekcją Security and Privacy Considerations (Względy związane z bezpieczeństwem i prywatnością) w specyfikacji WebHID.
Dodatkowo Chrome sprawdza wykorzystanie każdej kolekcji najwyższego poziomu.Jeśli kolekcja najwyższego poziomu ma chronione zastosowanie (np. klawiatura ogólnego przeznaczenia, mysz), witryna nie będzie mogła wysyłać ani odbierać żadnych raportów zdefiniowanych w tej kolekcji. Pełna lista chronionych zastosowań jest publicznie dostępna.
Pamiętaj, że w Chrome blokowane są też urządzenia HID, które są istotne z punktu widzenia bezpieczeństwa (np. urządzenia HID zgodne z FIDO używane do silniejszego uwierzytelniania). Zobacz pliki USB blocklist i HID blocklist.
Prześlij opinię
Zespół Chrome chętnie pozna Twoje opinie i wrażenia związane z interfejsem WebHID API.
Opisz projekt interfejsu API
Czy w API jest coś, co nie działa zgodnie z oczekiwaniami? Czy brakuje metod lub właściwości, które są Ci potrzebne do realizacji pomysłu?
Zgłoś problem ze specyfikacją w repozytorium GitHub interfejsu WebHID API lub dodaj swoje uwagi do istniejącego problemu.
Zgłaszanie problemu z implementacją
Czy w implementacji Chrome występuje błąd? Czy implementacja różni się od specyfikacji?
Przeczytaj artykuł Jak zgłaszać błędy WebHID. Podaj jak najwięcej szczegółów, proste instrukcje odtworzenia błędu i ustaw Komponenty na Blink>HID.
Okaż wsparcie
Czy planujesz używać interfejsu WebHID API? Twoje publiczne wsparcie pomaga zespołowi Chrome ustalać priorytety funkcji i pokazuje innym dostawcom przeglądarek, jak ważne jest ich obsługiwanie.
Wyślij tweeta do @ChromiumDev z hasztagiem #WebHID i napisz, gdzie i jak korzystasz z tej funkcji.
Przydatne linki
- Specyfikacja
- Błąd śledzenia
- Wpis na ChromeStatus.com
- Komponent Blink:
Blink>HID
Podziękowania
Dziękujemy Mattowi Reynoldsowi i Joe Medleyowi za sprawdzenie tego artykułu. Zdjęcie czerwono-niebieskiego Nintendo Switch: Sara Kurfeß. Zdjęcie czarno-srebrnego laptopa: Athul Cyriac Ajay. Obie fotografie pochodzą z Unsplash.


