אנחנו גאים להציג את linear(), פונקציית הרגעה ב-CSS שמבצעת אינטרפולציה ליניארית בין הנקודות שלה, ומאפשרת ליצור מחדש אפקטים של קפיצה וקפיצה עם חזרה למצב ההתחלתי.
תנועה חלקה ב-CSS
כשאתם יוצרים אנימציה או מעבירים אלמנטים ב-CSS, אתם שולטים בקצב שבו הערך משתנה באמצעות פונקציית השתנות הדרגתית באמצעות המאפיינים animation-timing-function ו-transition-timing-function.
יש כמה מילות מפתח שזמינות כערכים מוגדרים מראש ב-CSS, כלומר linear, ease, ease-in, ease-out ו-ease-in-out. כדי ליצור עקומות עידוד משלכם, השתמשו בפונקציה cubic-bezier(). לחלופין, תוכלו להשתמש בפונקציית העידוד steps() כדי ליצור עקומות עידוד מבוססות-שלבים.
כשמשתמשים בהם בצורה נכונה, תנועות האטימה מעניקות לרכיב האנימציה תחושה של משקל, כי נראה שהוא צובר תאוצה.
אי אפשר ליצור עקומות מורכבות כמו אפקטים של קפיצה או קפיץ ב-CSS, אבל עכשיו אפשר להתקרב אליהן בצורה מדהימה בזכות linear().
מבוא ל-linear()
דרך חדשה להגדיר עקומת העברה ב-CSS היא באמצעות linear(). הפונקציה הזו מקבלת מספר תחנות, מופרדות בפסיקים. כל עצירה היא מספר יחיד בטווח שבין 0 ל-1. בין כל עצירה, הביניים מתבצעים באופן לינארי, ומכאן שם הפונקציה.
animation-timing-function: linear(0, 0.25, 1);
כברירת מחדל, התחנות האלה מפוזרות במרחק שווה. בקטע הקוד הקודם, המשמעות היא שנעשה שימוש בערך הפלט של 0.25 בנקודת ה-50%.
התרשים של linear(0, 0.25, 1) נראה כך:
אם אתם לא רוצים שהעצירות יהיו מפוזרות במרווחים שווים, תוכלו להעביר אורך עצירה. כשמזינים ערך אחד כאורך עצירה, מגדירים את נקודת ההתחלה שלו:
animation-timing-function: linear(0, 0.25 75%, 1);
במקרה הזה, ערך הפלט 0.25 לא ישמש בסמן 50% אלא בסמן 75%.
כשמציינים שני ערכים כאורך עצירה, מגדירים גם את נקודת ההתחלה וגם את נקודת הסיום שלה:
animation-timing-function: linear(0, 0.25 25% 75%, 1);
נעשה שימוש בערך פלט של 0.25 מ-25% עד 75% מהזמן.
יצירת עקומות מורכבות באמצעות הפונקציה linear()
הדוגמאות שלמעלה הן פונקציות פשוטות מאוד של עקומת העברה, אבל אפשר להשתמש ב-linear() כדי ליצור פונקציות עקומת העברה מורכבות בצורה פשוטה מאוד, עם פשרה של אובדן דיוק מסוים.
ניקח את עקומת ה-easing של התנודות, סוג של easing שלא ניתן לבטא ישירות ב-CSS, שמוגדר באמצעות JavaScript:
function easing(pos) {
const t = 7.5625;
const e = 2.75;
return pos < 1 / e
? t * pos * pos
: pos < 2 / e
? t * (pos -= 1.5 / e) * pos + 0.75
: pos < 2.5 / e
? t * (pos -= 2.25 / e) * pos + 0.9375
: t * (pos -= 2.625 / e) * pos + 0.984375;
}
יכול להיות שהקוד לא יספק לכם מידע רב, אבל כן יכול להיות שתרוויחו מידע רב מהתצוגה החזותית. זהו הפלט, שמוצג כעקומה כחולה:
אפשר לפשט את העקומה על ידי הוספת מספר עצירות אליה. כאן, כל נקודה ירוקה מציינת עצירה:
כשהפונקציה מועברת ל-linear(), התוצאה היא עקומה שנראית דומה לעקומה המקורית, אבל יש לה קצוות מעט מחוספסים יותר.
בהשוואה לתיבה הירוקה עם האנימציה, התיבה הכחולה לא נראית חלקה.
עם זאת, אם מוסיפים מספיק תחנות, אפשר להתקרב מאוד לעקומה המקורית. הנה הגרסה המעודכנת:
כבר כשמוסיפים עצירות כפולות, התוצאה חלקה.
הקוד שמשמש ליצירת אנימציה נראה כך:
animation-timing-function: linear(
/* Start to 1st bounce */
0, 0.004, 0.016, 0.035, 0.063 9.1%, 0.141, 0.25, 0.391, 0.563, 0.765, 1,
/* 1st to 2nd bounce */
0.891, 0.813 45.5%, 0.785, 0.766, 0.754, 0.75, 0.754, 0.766, 0.785, 0.813 63.6%, 0.891, 1 72.7%,
/* 2nd to 3rd bounce */
0.973, 0.953, 0.941, 0.938, 0.941, 0.953, 0.973, 1,
/* 3rd bounce to end */
0.988, 0.984, 0.988, 1
);
כלי שיעזור לכם
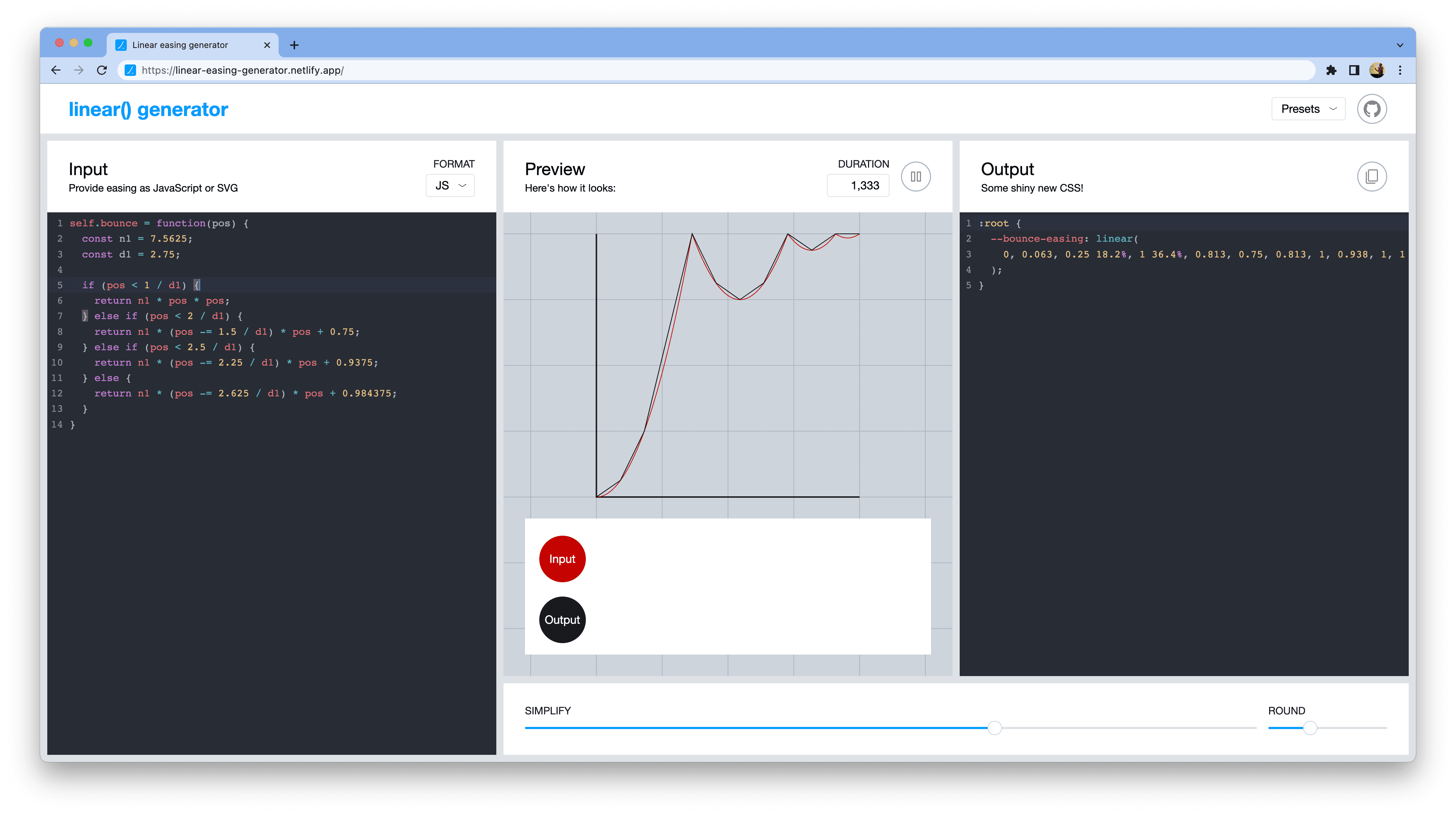
יצירת רשימת התחנות הזו באופן ידני תהיה מאוד מסורבלת. למזלכם, Jake ו-Adam יצרו כלי שעוזר להמיר עקומת האטה לעקומת linear() המקבילה.

הכלי מקבל פונקציית הקטנת מהירות ב-JavaScript או עקומת SVG כקלט, ומפיק את העקומה הפשוטה באמצעות linear(). משתמשים במחוונים כדי לקבוע את מספר העצירות הרצוי ואת הדיוק שלהן.
בפינה השמאלית העליונה, אפשר גם לבחור באחת מההגדרות הקבועות מראש: Spring, Bounce, Simple elastic או Material Design emphasized easing.
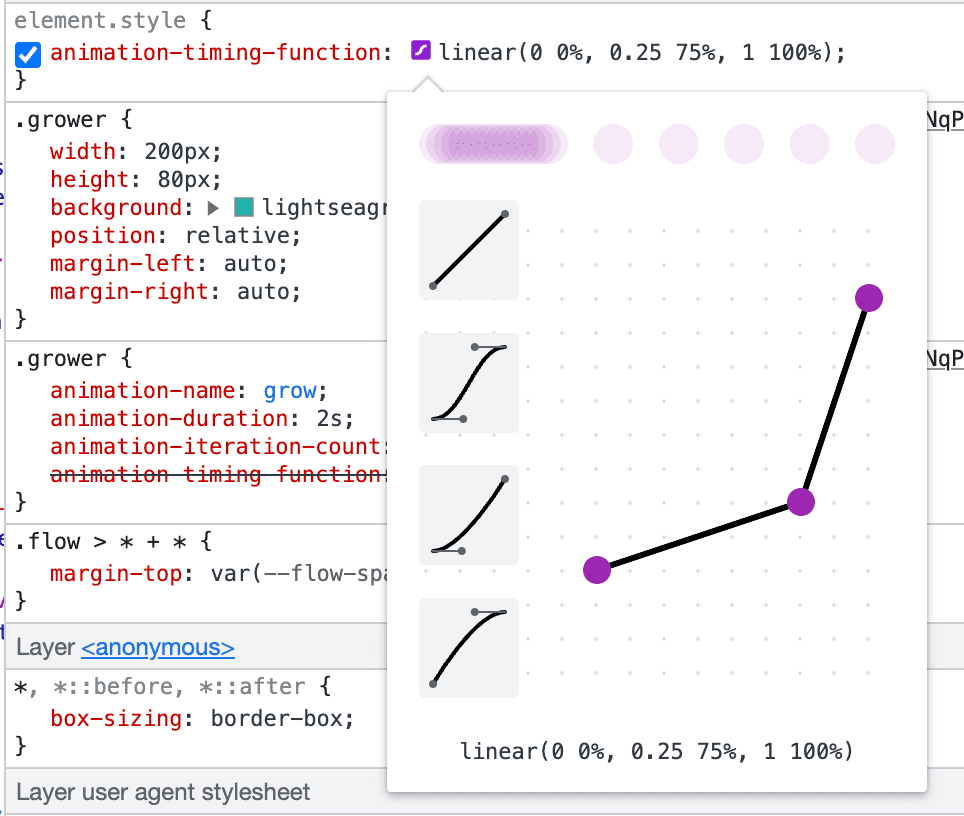
תמיכה ב-DevTools
כלי הפיתוח תומכים בהצגה חזותית של התוצאה של linear() ובעריכה שלה. לוחצים על הסמל כדי להציג הסבר קצר אינטראקטיבי שמאפשר לגרור את תחנות האוטובוס.

התכונה הזו של DevTools זמינה ב-DevTools שכלולים ב-Chrome 114.
תמונה של Howie Mapson ב-Unsplash









