ขอแนะนํา linear() ซึ่งเป็นฟังก์ชันการผ่อนปรนใน CSS ที่หาค่าเฉลี่ยเชิงเส้นระหว่างจุดต่างๆ ซึ่งช่วยให้คุณสร้างเอฟเฟกต์การเด้งและสปริงขึ้นมาใหม่ได้
การทำให้นุ่มนวลใน CSS
เมื่อสร้างภาพเคลื่อนไหวหรือเปลี่ยนองค์ประกอบใน CSS คุณจะควบคุมอัตราที่ค่าจะเปลี่ยนแปลงด้วยฟังก์ชันการโจมตีโดยใช้พร็อพเพอร์ตี้ animation-timing-function และ transition-timing-function
คีย์เวิร์ดหลายรายการมีให้ใช้งานเป็นค่าที่กำหนดล่วงหน้าใน CSS ได้แก่ linear, ease, ease-in, ease-out และ ease-in-out หากต้องการสร้างเส้นโค้งการผ่อนปรนของคุณเอง ให้ใช้ฟังก์ชัน cubic-bezier() หรือใช้แนวทางแบบทีละขั้นโดยใช้ฟังก์ชันการผ่อนปรน steps()
เมื่อใช้อย่างเหมาะสม Ease จะทําให้องค์ประกอบภาพเคลื่อนไหวมีความรู้สึกถึงน้ำหนักขณะที่ดูเหมือนจะรวบรวมโมเมนตัม
การสร้างเส้นโค้งที่ซับซ้อน เช่น เอฟเฟกต์การเด้งหรือสปริง นั้นทำไม่ได้ใน CSS แต่ตอนนี้คุณก็สร้างเส้นโค้งดังกล่าวได้อย่างน่าทึ่งด้วย linear()
ข้อมูลเบื้องต้นเกี่ยวกับ linear()
วิธีใหม่ในการกำหนด easing ใน CSS คือการใช้ linear() ฟังก์ชันนี้จะรับจำนวนป้ายจอดรถที่คั่นด้วยคอมมา แต่ละจุดหยุดคือตัวเลขเดียวในช่วง 0 ถึง 1 ในระหว่างแต่ละจุดพัก จะมีการหาค่าเฉลี่ยเชิงเส้นเพื่ออธิบายชื่อของฟังก์ชัน
animation-timing-function: linear(0, 0.25, 1);
โดยค่าเริ่มต้น จุดเหล่านี้จะกระจายอยู่อย่างเท่าๆ กัน ในข้อมูลโค้ดด้านบน หมายความว่าระบบจะใช้ค่าเอาต์พุตของ 0.25 ที่จุด 50%
กราฟของ linear(0, 0.25, 1) ในรูปแบบภาพจะมีลักษณะดังนี้
หากไม่ต้องการให้ป้ายจอดรถอยู่ห่างเท่าๆ กัน คุณก็ส่งความยาวป้ายจอดรถได้ เมื่อส่งค่าเดียวเป็นความยาวของจุดสิ้นสุด คุณจะกําหนดจุดเริ่มต้นได้ดังนี้
animation-timing-function: linear(0, 0.25 75%, 1);
ในกรณีนี้ ระบบจะไม่ใช้ค่าเอาต์พุต 0.25 ที่เครื่องหมาย 50% แต่จะใช้ที่ 75%
เมื่อระบุ 2 ค่าเป็นความยาวของช่วงหยุด คุณจะกําหนดทั้งจุดเริ่มต้นและจุดสิ้นสุดของช่วงหยุด ดังนี้
animation-timing-function: linear(0, 0.25 25% 75%, 1);
ระบบจะใช้ค่าเอาต์พุต 0.25 ตั้งแต่ 25% ถึง 75% ของเวลา
การสร้างเส้นโค้งที่ซับซ้อนด้วย linear()
แม้ว่าตัวอย่างข้างต้นจะเป็น easing ที่เรียบง่ายมาก แต่คุณก็ใช้ linear() เพื่อสร้างฟังก์ชัน easing ที่ซับซ้อนขึ้นมาใหม่ได้ง่ายๆ โดยเสียความแม่นยำไปบ้าง
มาดูเส้นโค้งการโจมตีแบบนุ่มนวลนี้ ซึ่งเป็นการโจมตีแบบนุ่มนวลประเภทหนึ่งที่ไม่สามารถแสดงใน CSS ได้โดยตรง โดยกำหนดโดยใช้ JavaScript
function easing(pos) {
const t = 7.5625;
const e = 2.75;
return pos < 1 / e
? t * pos * pos
: pos < 2 / e
? t * (pos -= 1.5 / e) * pos + 0.75
: pos < 2.5 / e
? t * (pos -= 2.25 / e) * pos + 0.9375
: t * (pos -= 2.625 / e) * pos + 0.984375;
}
แม้ว่าโค้ดอาจบอกข้อมูลได้ไม่มากนัก แต่การแสดงภาพอาจช่วยได้ เอาต์พุตที่แสดงเป็นเส้นโค้งสีน้ำเงินมีดังนี้
คุณทำให้เส้นโค้งเรียบง่ายขึ้นได้โดยการเพิ่มจุดหยุดบนเส้นโค้ง โดยจุดสีเขียวแต่ละจุดแสดงถึงป้ายจอดรถ
เมื่อส่งผ่านไปยัง linear() ผลลัพธ์คือเส้นโค้งที่ดูเหมือนเส้นโค้งเดิม แต่ขอบจะขรุขระกว่าเล็กน้อย
เมื่อเปรียบเทียบกล่องภาพเคลื่อนไหวสีเขียวกับกล่องสีน้ำเงิน คุณจะเห็นว่ากล่องสีเขียวทำงานไม่ราบรื่นเท่า
แต่หากเพิ่มจุดแวะพักมากพอ คุณก็จะประมาณเส้นโค้งเดิมได้ค่อนข้างดี เวอร์ชันที่อัปเดตแล้วมีดังนี้
เพียงเพิ่มจำนวนจุดแวะพักเป็น 2 เท่า คุณก็จะได้รับผลลัพธ์ที่ราบรื่นแล้ว
โค้ดที่ใช้สร้างภาพเคลื่อนไหวมีลักษณะดังนี้
animation-timing-function: linear(
/* Start to 1st bounce */
0, 0.004, 0.016, 0.035, 0.063 9.1%, 0.141, 0.25, 0.391, 0.563, 0.765, 1,
/* 1st to 2nd bounce */
0.891, 0.813 45.5%, 0.785, 0.766, 0.754, 0.75, 0.754, 0.766, 0.785, 0.813 63.6%, 0.891, 1 72.7%,
/* 2nd to 3rd bounce */
0.973, 0.953, 0.941, 0.938, 0.941, 0.953, 0.973, 1,
/* 3rd bounce to end */
0.988, 0.984, 0.988, 1
);
เครื่องมือที่จะช่วยคุณ
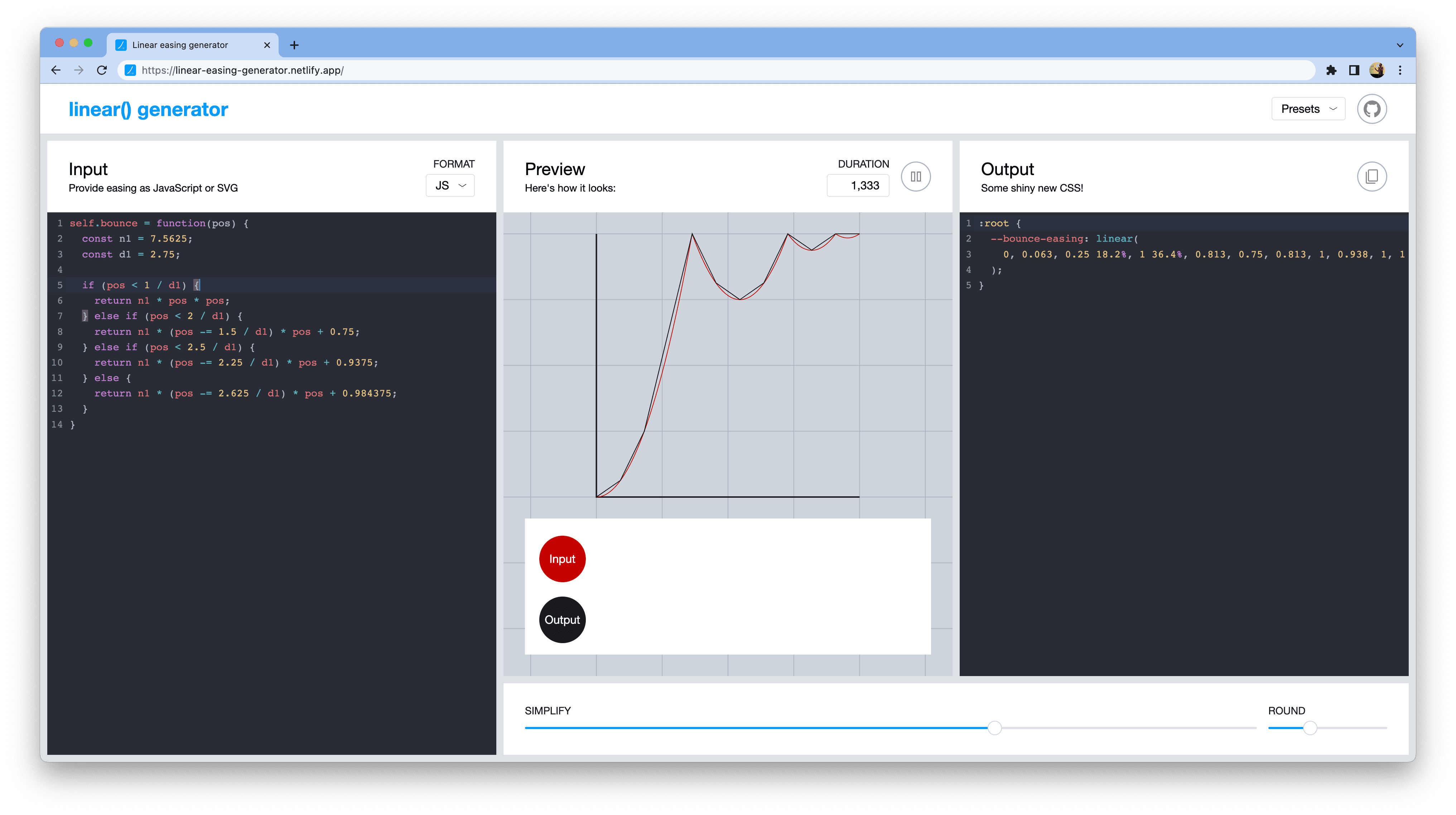
การสร้างรายการป้ายจอดรถนี้ด้วยตนเองจะยุ่งยากมาก โชคดีที่ Jake และ Adam ได้สร้างเครื่องมือที่จะช่วยคุณแปลงเส้นโค้งการผ่อนแรงเป็นlinear()คู่

เครื่องมือนี้ใช้ฟังก์ชันการโจมตีแบบ JavaScript หรือเส้นโค้ง SVG เป็นอินพุต และแสดงผลเส้นโค้งที่เรียบง่ายโดยใช้ linear() ใช้แถบเลื่อนเพื่อควบคุมจำนวนป้ายจอดรถที่ต้องการและความแม่นยำของป้าย
ที่ด้านขวาบน คุณยังเลือกค่าที่กำหนดล่วงหน้าอย่างสปริง ตีกลับ ยืดหยุ่นแบบง่าย หรือการเปลี่ยนรูปแบบที่เน้นของ Material Design ได้ด้วย
การรองรับเครื่องมือสำหรับนักพัฒนาเว็บ
เครื่องมือสำหรับนักพัฒนาเว็บรองรับการแสดงผลภาพและแก้ไขผลลัพธ์ของ linear() คลิกไอคอนเพื่อแสดงเคล็ดลับเครื่องมือแบบอินเทอร์แอกทีฟที่ช่วยให้คุณลากจุดจอดรถได้

ฟีเจอร์นี้ของเครื่องมือสำหรับนักพัฒนาเว็บพร้อมใช้งานในเครื่องมือสำหรับนักพัฒนาเว็บที่มาพร้อมกับ Chrome 114
รูปภาพโดย Howie Mapson ใน Unsplash