Ti presentiamo linear(), una funzione di easing in CSS che esegue l'interpolazione lineare tra i suoi punti, consentendoti di ricreare effetti di rimbalzo e molla.
Appiattimento in CSS
Quando applichi animazioni o transizioni agli elementi in CSS, puoi controllare la velocità con cui un valore cambia con una funzione di easing utilizzando le proprietà animation-timing-function e transition-timing-function.
In CSS sono disponibili diverse parole chiave come preset, ovvero linear, ease, ease-in, ease-out e ease-in-out. Per creare le tue curve di transizione, utilizza la funzione cubic-bezier() oppure adotta un approccio basato su passaggi utilizzando la funzione di transizione steps().
Se utilizzati in modo appropriato, le animazioni con accelerazione e decelerazione conferiscono a un elemento animato un senso di peso, poiché sembra acquisire slancio.
La creazione di curve complesse come gli effetti di rimbalzo o di molla non è possibile in CSS, ma grazie a linear() ora puoi approssimarle in modo sorprendentemente accurato.
Introduzione a linear()
Un nuovo modo per definire un'attenuazione in CSS è con linear(). Questa funzione accetta un numero di fermate, separate da virgole. Ogni fermata è un singolo numero compreso tra 0 e 1. Tra ogni fermata l'interpolazione viene eseguita in modo lineare, spiegando il nome della funzione.
animation-timing-function: linear(0, 0.25, 1);
Per impostazione predefinita, le fermate sono distribuite equidistanti. Nello snippet precedente, significa che il valore di output 0.25 verrà utilizzato al 50%.
Visto graficamente, il grafico di linear(0, 0.25, 1) è il seguente:
Se non vuoi che le fermate siano equidistanti, puoi specificare facoltativamente una lunghezza fermata. Quando passi un valore come durata di interruzione, ne definisci il punto di partenza:
animation-timing-function: linear(0, 0.25 75%, 1);
In questo caso, un valore di output pari a 0.25 non verrà utilizzato al segno 50%, ma a 75%.
Quando specifichi due valori come lunghezza dell'arresto, definisci sia il punto iniziale che quello finale:
animation-timing-function: linear(0, 0.25 25% 75%, 1);
Un valore di output pari a 0,25 verrà utilizzato dal 25% al 75% del tempo.
Creazione di curve complesse con linear()
Sebbene gli esempi precedenti siano molto semplici, puoi utilizzare linear() per ricreare funzioni di transizione complesse in modo molto semplice, con il compromesso di perdere un po' di precisione.
Prendi questa curva di transizione elastica, un tipo di transizione che non può essere espressa direttamente in CSS, definita utilizzando JavaScript:
function easing(pos) {
const t = 7.5625;
const e = 2.75;
return pos < 1 / e
? t * pos * pos
: pos < 2 / e
? t * (pos -= 1.5 / e) * pos + 0.75
: pos < 2.5 / e
? t * (pos -= 2.25 / e) * pos + 0.9375
: t * (pos -= 2.625 / e) * pos + 0.984375;
}
Il codice potrebbe non dirti molto, ma una visualizzazione potrebbe farlo. Ecco l'output, visualizzato come una curva blu:
La curva può essere semplificata aggiungendo un numero di arresti. Qui ogni punto verde indica una fermata:
Se viene passato a linear(), il risultato è una curva che assomiglia a quella originale, ma è un po' più ruvida sui bordi.
Se confronti la casella animata verde con quella blu, puoi notare che non è così fluida.
Tuttavia, se aggiungi un numero sufficiente di punti di interruzione, puoi approssimare la curva originale abbastanza bene. Ecco una versione aggiornata:
Se raddoppi il numero di fermate, ottieni già un risultato uniforme.
Il codice utilizzato per l'animazione è il seguente:
animation-timing-function: linear(
/* Start to 1st bounce */
0, 0.004, 0.016, 0.035, 0.063 9.1%, 0.141, 0.25, 0.391, 0.563, 0.765, 1,
/* 1st to 2nd bounce */
0.891, 0.813 45.5%, 0.785, 0.766, 0.754, 0.75, 0.754, 0.766, 0.785, 0.813 63.6%, 0.891, 1 72.7%,
/* 2nd to 3rd bounce */
0.973, 0.953, 0.941, 0.938, 0.941, 0.953, 0.973, 1,
/* 3rd bounce to end */
0.988, 0.984, 0.988, 1
);
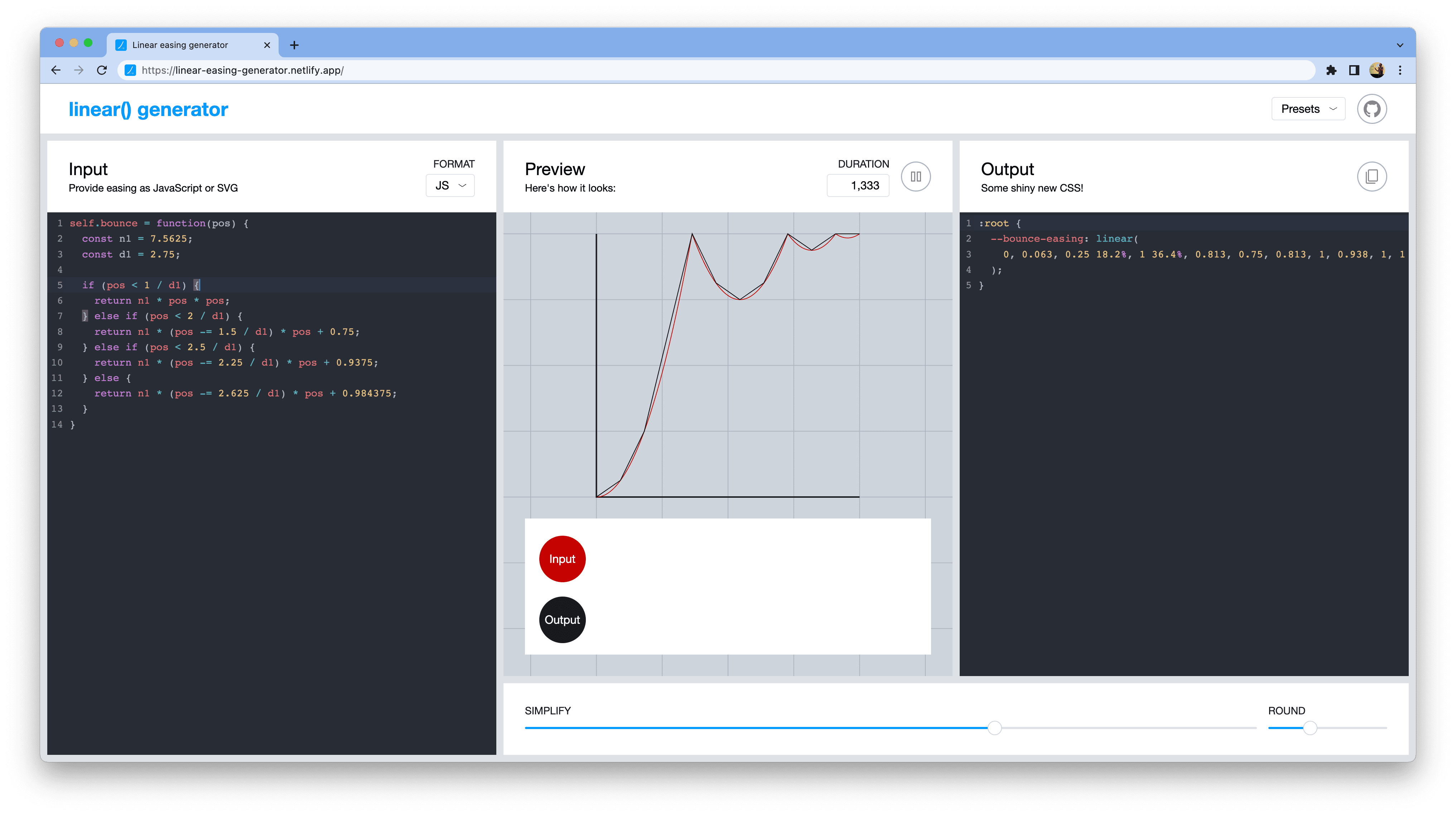
Uno strumento di aiuto
La creazione manuale di questo elenco di fermate sarebbe molto complicata. Per fortuna, Jake e Adam hanno creato uno strumento per aiutarti a convertire una curva di transizione nella sua controparte linear().

Lo strumento accetta come input una funzione di attenuazione JavaScript o una curva SVG e restituisce la curva semplificata utilizzando linear(). Utilizza i cursori per controllare il numero di fermate che vuoi e la loro precisione.
In alto a destra, puoi anche scegliere una delle preimpostazioni: sono inclusi Spring, Bounce, Elastico semplice o Appesantimento in stile Material Design.
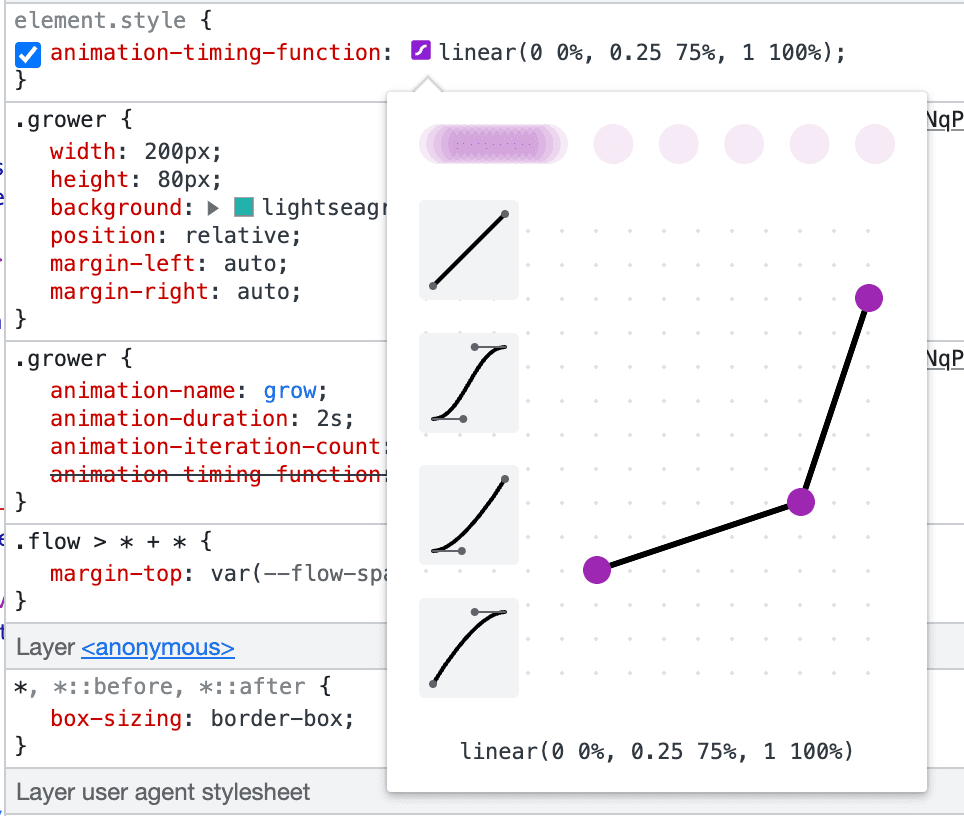
Assistenza di DevTools
In DevTools è disponibile il supporto per visualizzare e modificare il risultato di linear(). Fai clic sull'icona per visualizzare una descrizione comando interattiva che ti consente di trascinare le fermate.

Questa funzionalità di DevTools è disponibile in DevTools inclusa in Chrome 114.
Foto di Howie Mapson su Unsplash