Toen service workers voor het eerst werden geïntroduceerd, ontstond een reeks veelgebruikte cachingstrategieën. Een cachingstrategie is een patroon dat bepaalt hoe een service worker een respons genereert na het ontvangen van een fetch-event.
workbox-strategies biedt de meestgebruikte cachestrategieën, zodat u deze eenvoudig in uw service worker kunt toepassen.
We gaan niet te diep in op de strategieën die Workbox ondersteunt, maar u kunt er meer over leren in het Offline Kookboek .
Strategieën gebruiken
In de volgende voorbeelden laten we zien hoe u de Workbox-cachestrategieën kunt gebruiken met workbox-routing . Er zijn een aantal opties die u met elke strategie kunt definiëren. Deze worden behandeld in het gedeelte 'Strategieën configureren' van dit document .
In het gedeelte Geavanceerd gebruik leggen we uit hoe u de cachestrategieën rechtstreeks kunt gebruiken zonder workbox-routing .
Verouderd-terwijl-hervalideren

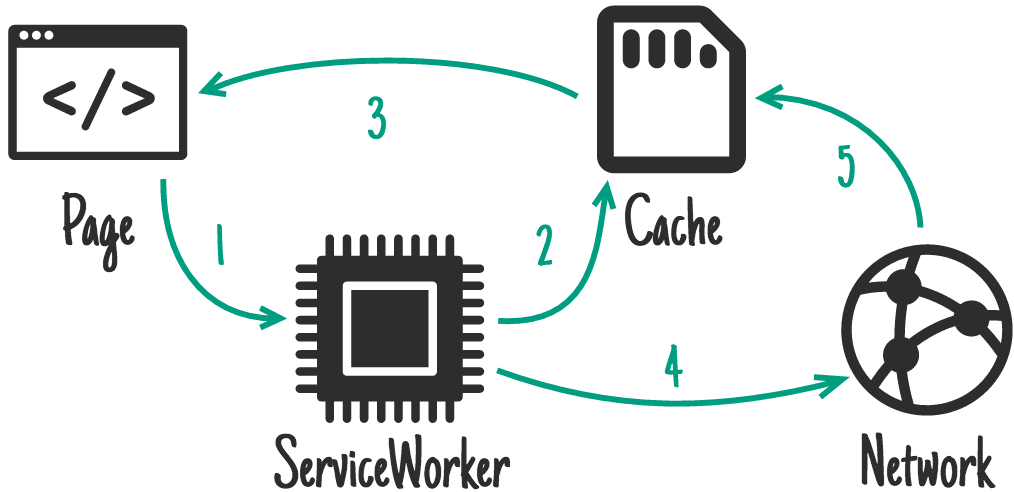
Met het stale-while-revalidate- patroon kunt u zo snel mogelijk op de aanvraag reageren met een gecacht antwoord (indien beschikbaar), en terugvallen op het netwerkverzoek als dit niet in de cache is opgeslagen. Het netwerkverzoek wordt vervolgens gebruikt om de cache bij te werken. In tegenstelling tot sommige implementaties van stale-while-revalidate, zal deze strategie altijd een hervalidatieverzoek indienen, ongeacht de leeftijd van het gecachte antwoord.
Dit is een veelvoorkomende strategie waarbij het voor de toepassing niet van belang is dat de meest recente bron beschikbaar is.
import {registerRoute} from 'workbox-routing';
import {StaleWhileRevalidate} from 'workbox-strategies';
registerRoute(
({url}) => url.pathname.startsWith('/images/avatars/'),
new StaleWhileRevalidate()
);
Eerst cachen (cache terugvallen op netwerk)

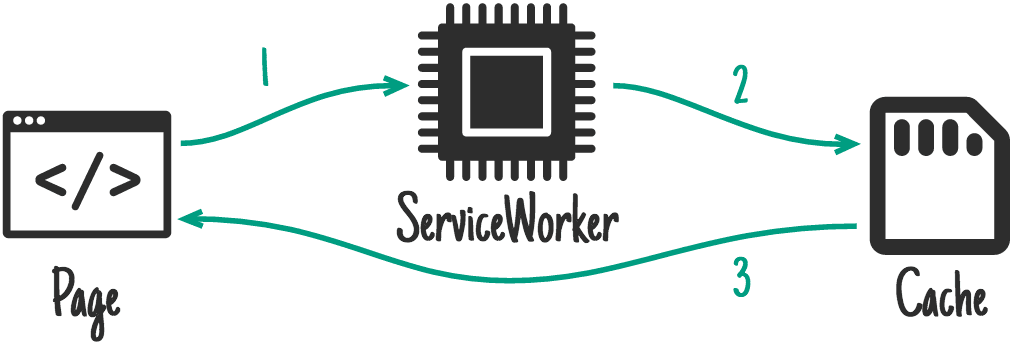
Offline web-apps zijn sterk afhankelijk van de cache, maar voor niet-kritieke assets die geleidelijk in de cache kunnen worden opgeslagen, is eerst cachen de beste optie.
Als er een antwoord in de cache staat, wordt de aanvraag verwerkt met behulp van het gecachte antwoord en wordt het netwerk helemaal niet gebruikt. Als er geen gecacht antwoord is, wordt de aanvraag verwerkt met een netwerkverzoek en wordt het antwoord gecacht, zodat het volgende verzoek rechtstreeks vanuit de cache wordt verwerkt.
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
registerRoute(({request}) => request.destination === 'style', new CacheFirst());
Eerst netwerk (terugvallen op cache)

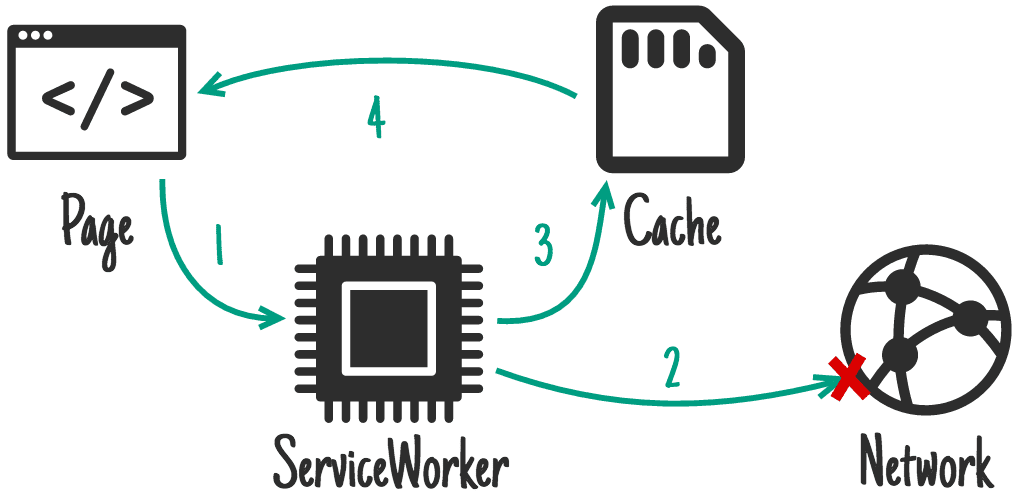
Voor verzoeken die regelmatig worden bijgewerkt, is de netwerk-eerststrategie de ideale oplossing. Standaard wordt geprobeerd het meest recente antwoord van het netwerk op te halen. Als het verzoek succesvol is, wordt het antwoord in de cache geplaatst. Als het netwerk geen antwoord retourneert, wordt het gecachte antwoord gebruikt.
import {registerRoute} from 'workbox-routing';
import {NetworkFirst} from 'workbox-strategies';
registerRoute(
({url}) => url.pathname.startsWith('/social-timeline/'),
new NetworkFirst()
);
Alleen netwerk

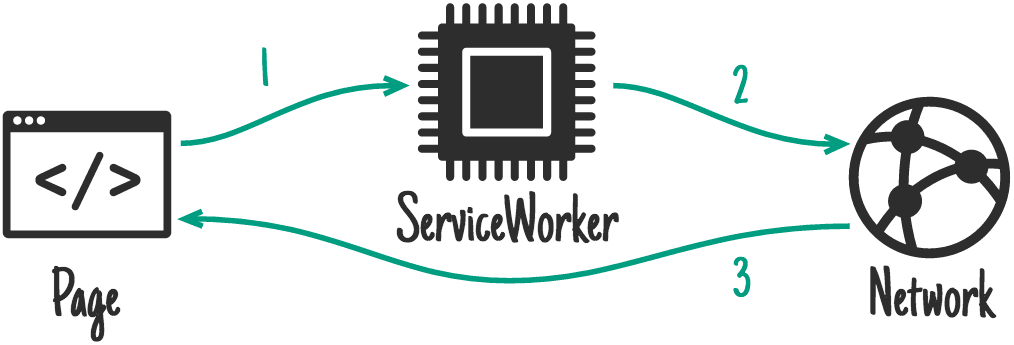
Als u wilt dat er aan specifieke verzoeken vanuit het netwerk wordt voldaan, is het netwerk de enige strategie die u kunt gebruiken.
import {registerRoute} from 'workbox-routing';
import {NetworkOnly} from 'workbox-strategies';
registerRoute(({url}) => url.pathname.startsWith('/admin/'), new NetworkOnly());
Alleen cache

De 'alleen cache' -strategie zorgt ervoor dat reacties uit een cache worden gehaald. Dit komt minder vaak voor in Workbox, maar kan nuttig zijn als u een eigen precaching-stap hebt.
import {registerRoute} from 'workbox-routing';
import {CacheOnly} from 'workbox-strategies';
registerRoute(({url}) => url.pathname.startsWith('/app/v2/'), new CacheOnly());
Strategieën configureren
Met alle strategieën kunt u het volgende configureren:
- De naam van de cache die in de strategie moet worden gebruikt.
- Beperkingen voor het verlopen van de cache die in de strategie moeten worden gebruikt.
- Een reeks plug-ins waarvan de levenscyclusmethoden worden aangeroepen wanneer een aanvraag wordt opgehaald en gecached.
De cache wijzigen die door een strategie wordt gebruikt
U kunt de gebruikte cachestrategie wijzigen door een cachenaam op te geven. Dit is handig als u uw assets wilt scheiden om debuggen te vergemakkelijken.
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
registerRoute(
({request}) => request.destination === 'image',
new CacheFirst({
cacheName: 'image-cache',
})
);
Plugins gebruiken
Workbox wordt geleverd met een set plug-ins die u met deze strategieën kunt gebruiken.
- werkbox-achtergrondsynchronisatie
- werkbox-uitzending-update
- werkbox-cachebare-respons
- werkbox-vervaldatum
- werkbox-bereik-aanvragen
Om een van deze plug-ins (of een aangepaste plug-in) te gebruiken, hoeft u alleen maar instanties aan de plugins inoptie door te geven.
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
import {ExpirationPlugin} from 'workbox-expiration';
registerRoute(
({request}) => request.destination === 'image',
new CacheFirst({
cacheName: 'image-cache',
plugins: [
new ExpirationPlugin({
// Only cache requests for a week
maxAgeSeconds: 7 * 24 * 60 * 60,
// Only cache 10 requests.
maxEntries: 10,
}),
],
})
);
Aangepaste strategieën
Naast het configureren van strategieën kunt u met Workbox uw eigen strategieën creëren. Dit kan door de basisklasse Strategy van workbox-strategies te importeren en uit te breiden:
import {Strategy} from 'workbox-strategies';
class NewStrategy extends Strategy {
_handle(request, handler) {
// Define handling logic here
}
}
In dit voorbeeld wordt handle() gebruikt als aanvraagstrategie om specifieke verwerkingslogica te definiëren. Er zijn twee aanvraagstrategieën die kunnen worden gebruikt:
-
handle(): Voer een aanvraagstrategie uit en retourneer eenPromisedie wordt omgezet in eenResponse, waarbij alle relevante plugin-callbacks worden aangeroepen. -
handleAll(): Vergelijkbaar methandle(), maar retourneert tweePromiseobjecten. De eerste is equivalent aan wathandle()retourneert en de tweede wordt verwerkt wanneer de promises die aanevent.waitUntil()binnen de strategie zijn toegevoegd, zijn voltooid.
Beide aanvraagstrategieën worden aangeroepen met twee parameters:
-
request: DeRequestwaarvoor de strategie een antwoord retourneert. -
handler: EenStrategyHandlerexemplaar dat automatisch wordt gemaakt voor de huidige strategie.
Een nieuwe strategie creëren
Hieronder ziet u een voorbeeld van een nieuwe strategie die het gedrag van NetworkOnly opnieuw implementeert:
class NewNetworkOnlyStrategy extends Strategy {
_handle(request, handler) {
return handler.fetch(request);
}
}
Merk op hoe handler.fetch() wordt aangeroepen in plaats van de oorspronkelijke fetch methode. De klasse StrategyHandler biedt een aantal fetch- en cache-acties die kunnen worden gebruikt wanneer handle() of handleAll() wordt gebruikt:
-
fetch: Haalt een gegeven verzoek op en roept de levenscyclusmethodenrequestWillFetch(),fetchDidSucceed()enfetchDidFail()van de plugin aan -
cacheMatch: komt overeen met een verzoek uit de cache en roept de levenscyclusmethodencacheKeyWillBeUsed()encachedResponseWillBeUsed()van de plugin aan. -
cachePut: plaatst een aanvraag-/antwoordpaar in de cache en roept de levenscyclusmethodencacheKeyWillBeUsed(),cacheWillUpdate()encacheDidUpdate()van de plugin aan. -
fetchAndCachePut: roeptfetch()aan en voertcachePut()op de achtergrond uit op het antwoord dat doorfetch()wordt gegenereerd. -
hasCallback: neemt een callback als invoer en retourneert true als de strategie ten minste één plugin heeft met de opgegeven callback. -
runCallbacks: Voert alle plugin-callbacks uit die overeenkomen met een bepaalde naam, in volgorde, waarbij een bepaald param-object (samengevoegd met de huidige plugin-status) als enige argument wordt doorgegeven. -
iterateCallbacks: accepteert een callback en retourneert een itereerbare reeks overeenkomende plugin-callbacks, waarbij elke callback wordt verpakt in de huidige handlerstatus (dat wil zeggen dat wanneer u elke callback aanroept, de objectparameter die u doorgeeft, wordt samengevoegd met de huidige status van de plugin). -
waitUntil: Voegt een belofte toe aan de uitgebreide levensduurbeloftes van de gebeurtenis die is gekoppeld aan de aanvraag die wordt verwerkt (meestal eenFetchEvent). -
doneWaiting: Retourneert een belofte die wordt opgelost zodra alle beloftes die aanwaitUntil()zijn doorgegeven, zijn afgehandeld. -
destroy: Stopt de uitvoering van de strategie en lost onmiddellijk alle in behandeling zijndewaitUntil()beloftes op.
Aangepaste cachenetwerkracestrategie
Het volgende voorbeeld is gebaseerd op cache-network-race uit het Offline Cookbook (dat Workbox niet aanbiedt), maar gaat een stap verder en werkt de cache altijd bij na een succesvolle netwerkaanvraag. Dit is een voorbeeld van een complexere strategie die meerdere acties gebruikt.
import {Strategy} from 'workbox-strategies';
class CacheNetworkRace extends Strategy {
_handle(request, handler) {
const fetchAndCachePutDone = handler.fetchAndCachePut(request);
const cacheMatchDone = handler.cacheMatch(request);
return new Promise((resolve, reject) => {
fetchAndCachePutDone.then(resolve);
cacheMatchDone.then(response => response && resolve(response));
// Reject if both network and cache error or find no response.
Promise.allSettled([fetchAndCachePutDone, cacheMatchDone]).then(
results => {
const [fetchAndCachePutResult, cacheMatchResult] = results;
if (
fetchAndCachePutResult.status === 'rejected' &&
!cacheMatchResult.value
) {
reject(fetchAndCachePutResult.reason);
}
}
);
});
}
}
Geavanceerd gebruik
Als u de strategieën in uw eigen ophaalgebeurtenislogica wilt gebruiken, kunt u de strategieklassen gebruiken om een aanvraag via een specifieke strategie uit te voeren.
Om bijvoorbeeld de stale-while-revalidate-strategie te gebruiken, kunt u het volgende doen:
self.addEventListener('fetch', event => {
const {request} = event;
const url = new URL(request.url);
if (url.origin === location.origin && url.pathname === '/') {
event.respondWith(new StaleWhileRevalidate().handle({event, request}));
}
});
De lijst met beschikbare klassen vindt u in de workbox-strategies-referentiedocumentatie .
Typen
CacheFirst
Een implementatie van een cache-first- aanvraagstrategie.
Een cache-first-strategie is handig voor assets die zijn herzien, zoals URL's als /styles/example.a8f5f1.css , omdat deze gedurende langere tijd in de cache kunnen worden opgeslagen.
Als het netwerkverzoek mislukt en er geen cachematch is, wordt er een WorkboxError uitzondering gegenereerd.
Eigenschappen
- constructeur
leegte
Maakt een nieuw exemplaar van de strategie en stelt alle gedocumenteerde optie-eigenschappen in als openbare exemplaar-eigenschappen.
Let op: als een aangepaste strategieklasse de basisstrategieklasse uitbreidt en niet meer dan deze eigenschappen nodig heeft, hoeft deze geen eigen constructor te definiëren.
De
constructorziet er als volgt uit:(options?: StrategyOptions) => {...}
- opties
StrategyOptions optioneel
- retouren
- cachenaam
snaar
- fetchOptions
RequestInit optioneel
- matchOptions
CacheQueryOptions optioneel
- plug-ins
- _wacht op Compleet
leegte
De functie
_awaitCompleteziet er als volgt uit:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
- reactieKlaar
Belofte<Reactie>
- afhandelaar
- verzoek
Verzoek
- evenement
UitbreidbaarEvent
- retouren
Belofte<leegte>
- _getResponse
leegte
De functie
_getResponseziet er als volgt uit:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
- afhandelaar
- verzoek
Verzoek
- evenement
UitbreidbaarEvent
- retouren
Belofte<Reactie>
- hendel
leegte
Voer een aanvraagstrategie uit en retourneert een
Promisedie wordt omgezet in eenResponse, waarbij alle relevante plugin-callbacks worden aangeroepen.Wanneer een strategie-instantie is geregistreerd bij een Workbox
workbox-routing.Route, wordt deze methode automatisch aangeroepen wanneer de route overeenkomt.Als alternatief kan deze methode worden gebruikt in een zelfstandige
FetchEventlistener door deze door te geven aanevent.respondWith().De
handleziet er als volgt uit:(options: FetchEvent | HandlerCallbackOptions) => {...}
- opties
FetchEvent | HandlerCallbackOptions
Een
FetchEventof een object met de hieronder vermelde eigenschappen.
- retouren
Belofte<Reactie>
- Alles afhandelen
leegte
Vergelijkbaar met
workbox-strategies.Strategy~handle, maar in plaats van alleen eenPromisete retourneren die resulteert in eenResponse, wordt een tuple met[response, done]promises geretourneerd. De eerste (response) is equivalent aan wathandle()retourneert, en de laatste is een Promise die wordt omgezet zodra alle promises die aanevent.waitUntil()zijn toegevoegd als onderdeel van de uitvoering van de strategie, zijn voltooid.U kunt wachten op de
donebelofte om ervoor te zorgen dat eventuele extra taken die door de strategie worden uitgevoerd (meestal het cachen van reacties), succesvol worden voltooid.De
handleAllfunctie ziet er als volgt uit:(options: FetchEvent | HandlerCallbackOptions) => {...}
- opties
FetchEvent | HandlerCallbackOptions
Een
FetchEventof een object met de hieronder vermelde eigenschappen.
- retouren
[Promise<Response>, Promise<void>]
Een tuple van [response, done] belooft dat deze kan worden gebruikt om te bepalen wanneer het antwoord is opgelost en wanneer de handler al zijn werk heeft voltooid.
CacheOnly
Een implementatie van een cache-only aanvraagstrategie.
Deze klasse is handig als u gebruik wilt maken van Workbox-plug-ins .
Als er geen cache-match is, wordt er een WorkboxError uitzondering gegenereerd.
Eigenschappen
- constructeur
leegte
Maakt een nieuw exemplaar van de strategie en stelt alle gedocumenteerde optie-eigenschappen in als openbare exemplaar-eigenschappen.
Let op: als een aangepaste strategieklasse de basisstrategieklasse uitbreidt en niet meer dan deze eigenschappen nodig heeft, hoeft deze geen eigen constructor te definiëren.
De
constructorziet er als volgt uit:(options?: StrategyOptions) => {...}
- opties
StrategyOptions optioneel
- retouren
- cachenaam
snaar
- fetchOptions
RequestInit optioneel
- matchOptions
CacheQueryOptions optioneel
- plug-ins
- _wacht op Compleet
leegte
De functie
_awaitCompleteziet er als volgt uit:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
- reactieKlaar
Belofte<Reactie>
- afhandelaar
- verzoek
Verzoek
- evenement
UitbreidbaarEvent
- retouren
Belofte<leegte>
- _getResponse
leegte
De functie
_getResponseziet er als volgt uit:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
- afhandelaar
- verzoek
Verzoek
- evenement
UitbreidbaarEvent
- retouren
Belofte<Reactie>
- hendel
leegte
Voer een aanvraagstrategie uit en retourneert een
Promisedie wordt omgezet in eenResponse, waarbij alle relevante plugin-callbacks worden aangeroepen.Wanneer een strategie-instantie is geregistreerd bij een Workbox
workbox-routing.Route, wordt deze methode automatisch aangeroepen wanneer de route overeenkomt.Als alternatief kan deze methode worden gebruikt in een zelfstandige
FetchEventlistener door deze door te geven aanevent.respondWith().De
handleziet er als volgt uit:(options: FetchEvent | HandlerCallbackOptions) => {...}
- opties
FetchEvent | HandlerCallbackOptions
Een
FetchEventof een object met de hieronder vermelde eigenschappen.
- retouren
Belofte<Reactie>
- Alles afhandelen
leegte
Vergelijkbaar met
workbox-strategies.Strategy~handle, maar in plaats van alleen eenPromisete retourneren die resulteert in eenResponse, wordt een tuple met[response, done]promises geretourneerd. De eerste (response) is equivalent aan wathandle()retourneert, en de laatste is een Promise die wordt omgezet zodra alle promises die aanevent.waitUntil()zijn toegevoegd als onderdeel van de uitvoering van de strategie, zijn voltooid.U kunt wachten op de
donebelofte om ervoor te zorgen dat eventuele extra taken die door de strategie worden uitgevoerd (meestal het cachen van reacties), succesvol worden voltooid.De
handleAllfunctie ziet er als volgt uit:(options: FetchEvent | HandlerCallbackOptions) => {...}
- opties
FetchEvent | HandlerCallbackOptions
Een
FetchEventof een object met de hieronder vermelde eigenschappen.
- retouren
[Promise<Response>, Promise<void>]
Een tuple van [response, done] belooft dat deze kan worden gebruikt om te bepalen wanneer het antwoord is opgelost en wanneer de handler al zijn werk heeft voltooid.
NetworkFirst
Een implementatie van een netwerk-eerst- aanvraagstrategie.
Standaard cachet deze strategie reacties met een 200-statuscode, evenals ondoorzichtige reacties . Ondoorzichtige reacties zijn cross-origin-verzoeken waarbij de reactie geen CORS ondersteunt.
Als het netwerkverzoek mislukt en er geen cachematch is, wordt er een WorkboxError uitzondering gegenereerd.
Eigenschappen
- constructeur
leegte
De
constructorziet er als volgt uit:(options?: NetworkFirstOptions) => {...}
- opties
NetworkFirstOptions optioneel
- retouren
- cachenaam
snaar
- fetchOptions
RequestInit optioneel
- matchOptions
CacheQueryOptions optioneel
- plug-ins
- _wacht op Compleet
leegte
De functie
_awaitCompleteziet er als volgt uit:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
- reactieKlaar
Belofte<Reactie>
- afhandelaar
- verzoek
Verzoek
- evenement
UitbreidbaarEvent
- retouren
Belofte<leegte>
- _getResponse
leegte
De functie
_getResponseziet er als volgt uit:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
- afhandelaar
- verzoek
Verzoek
- evenement
UitbreidbaarEvent
- retouren
Belofte<Reactie>
- hendel
leegte
Voer een aanvraagstrategie uit en retourneert een
Promisedie wordt omgezet in eenResponse, waarbij alle relevante plugin-callbacks worden aangeroepen.Wanneer een strategie-instantie is geregistreerd bij een Workbox
workbox-routing.Route, wordt deze methode automatisch aangeroepen wanneer de route overeenkomt.Als alternatief kan deze methode worden gebruikt in een zelfstandige
FetchEventlistener door deze door te geven aanevent.respondWith().De
handleziet er als volgt uit:(options: FetchEvent | HandlerCallbackOptions) => {...}
- opties
FetchEvent | HandlerCallbackOptions
Een
FetchEventof een object met de hieronder vermelde eigenschappen.
- retouren
Belofte<Reactie>
- Alles afhandelen
leegte
Vergelijkbaar met
workbox-strategies.Strategy~handle, maar in plaats van alleen eenPromisete retourneren die resulteert in eenResponse, wordt een tuple met[response, done]promises geretourneerd. De eerste (response) is equivalent aan wathandle()retourneert, en de laatste is een Promise die wordt omgezet zodra alle promises die aanevent.waitUntil()zijn toegevoegd als onderdeel van de uitvoering van de strategie, zijn voltooid.U kunt wachten op de
donebelofte om ervoor te zorgen dat eventuele extra taken die door de strategie worden uitgevoerd (meestal het cachen van reacties), succesvol worden voltooid.De
handleAllfunctie ziet er als volgt uit:(options: FetchEvent | HandlerCallbackOptions) => {...}
- opties
FetchEvent | HandlerCallbackOptions
Een
FetchEventof een object met de hieronder vermelde eigenschappen.
- retouren
[Promise<Response>, Promise<void>]
Een tuple van [response, done] belooft dat deze kan worden gebruikt om te bepalen wanneer het antwoord is opgelost en wanneer de handler al zijn werk heeft voltooid.
NetworkFirstOptions
Eigenschappen
- cachenaam
string optioneel
- fetchOptions
RequestInit optioneel
- matchOptions
CacheQueryOptions optioneel
- netwerkTimeoutSeconden
nummer optioneel
- plug-ins
WorkboxPlugin [] optioneel
NetworkOnly
Een implementatie van een netwerk-enkel- verzoekstrategie.
Deze klasse is handig als u gebruik wilt maken van Workbox-plug-ins .
Als het netwerkverzoek mislukt, wordt er een WorkboxError uitzondering gegenereerd.
Eigenschappen
- constructeur
leegte
De
constructorziet er als volgt uit:(options?: NetworkOnlyOptions) => {...}
- opties
NetworkOnlyOptions optioneel
- retouren
- cachenaam
snaar
- fetchOptions
RequestInit optioneel
- matchOptions
CacheQueryOptions optioneel
- plug-ins
- _wacht op Compleet
leegte
De functie
_awaitCompleteziet er als volgt uit:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
- reactieKlaar
Belofte<Reactie>
- afhandelaar
- verzoek
Verzoek
- evenement
UitbreidbaarEvent
- retouren
Belofte<leegte>
- _getResponse
leegte
De functie
_getResponseziet er als volgt uit:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
- afhandelaar
- verzoek
Verzoek
- evenement
UitbreidbaarEvent
- retouren
Belofte<Reactie>
- hendel
leegte
Voer een aanvraagstrategie uit en retourneert een
Promisedie wordt omgezet in eenResponse, waarbij alle relevante plugin-callbacks worden aangeroepen.Wanneer een strategie-instantie is geregistreerd bij een Workbox
workbox-routing.Route, wordt deze methode automatisch aangeroepen wanneer de route overeenkomt.Als alternatief kan deze methode worden gebruikt in een zelfstandige
FetchEventlistener door deze door te geven aanevent.respondWith().De
handleziet er als volgt uit:(options: FetchEvent | HandlerCallbackOptions) => {...}
- opties
FetchEvent | HandlerCallbackOptions
Een
FetchEventof een object met de hieronder vermelde eigenschappen.
- retouren
Belofte<Reactie>
- Alles afhandelen
leegte
Vergelijkbaar met
workbox-strategies.Strategy~handle, maar in plaats van alleen eenPromisete retourneren die resulteert in eenResponse, wordt een tuple met[response, done]promises geretourneerd. De eerste (response) is equivalent aan wathandle()retourneert, en de laatste is een Promise die wordt omgezet zodra alle promises die aanevent.waitUntil()zijn toegevoegd als onderdeel van de uitvoering van de strategie, zijn voltooid.U kunt wachten op de
donebelofte om ervoor te zorgen dat eventuele extra taken die door de strategie worden uitgevoerd (meestal het cachen van reacties), succesvol worden voltooid.De
handleAllfunctie ziet er als volgt uit:(options: FetchEvent | HandlerCallbackOptions) => {...}
- opties
FetchEvent | HandlerCallbackOptions
Een
FetchEventof een object met de hieronder vermelde eigenschappen.
- retouren
[Promise<Response>, Promise<void>]
Een tuple van [response, done] belooft dat deze kan worden gebruikt om te bepalen wanneer het antwoord is opgelost en wanneer de handler al zijn werk heeft voltooid.
NetworkOnlyOptions
Eigenschappen
- fetchOptions
RequestInit optioneel
- netwerkTimeoutSeconden
nummer optioneel
- plug-ins
WorkboxPlugin [] optioneel
StaleWhileRevalidate
Een implementatie van een stale-while-revalidate- aanvraagstrategie.
Er worden parallel bronnen opgevraagd vanuit zowel de cache als het netwerk. De strategie reageert met de gecachte versie (indien beschikbaar), anders wacht u op de netwerkrespons. De cache wordt bij elke succesvolle aanvraag bijgewerkt met de netwerkrespons.
Standaard cachet deze strategie reacties met een 200-statuscode, evenals ondoorzichtige reacties . Ondoorzichtige reacties zijn cross-origin-verzoeken waarbij de reactie geen CORS ondersteunt.
Als het netwerkverzoek mislukt en er geen cachematch is, wordt er een WorkboxError uitzondering gegenereerd.
Eigenschappen
- constructeur
leegte
De
constructorziet er als volgt uit:(options?: StrategyOptions) => {...}
- opties
StrategyOptions optioneel
- retouren
- cachenaam
snaar
- fetchOptions
RequestInit optioneel
- matchOptions
CacheQueryOptions optioneel
- plug-ins
- _wacht op Compleet
leegte
De functie
_awaitCompleteziet er als volgt uit:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
- reactieKlaar
Belofte<Reactie>
- afhandelaar
- verzoek
Verzoek
- evenement
UitbreidbaarEvent
- retouren
Belofte<leegte>
- _getResponse
leegte
De functie
_getResponseziet er als volgt uit:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
- afhandelaar
- verzoek
Verzoek
- evenement
UitbreidbaarEvent
- retouren
Belofte<Reactie>
- hendel
leegte
Voer een aanvraagstrategie uit en retourneert een
Promisedie wordt omgezet in eenResponse, waarbij alle relevante plugin-callbacks worden aangeroepen.Wanneer een strategie-instantie is geregistreerd bij een Workbox
workbox-routing.Route, wordt deze methode automatisch aangeroepen wanneer de route overeenkomt.Als alternatief kan deze methode worden gebruikt in een zelfstandige
FetchEventlistener door deze door te geven aanevent.respondWith().De
handleziet er als volgt uit:(options: FetchEvent | HandlerCallbackOptions) => {...}
- opties
FetchEvent | HandlerCallbackOptions
Een
FetchEventof een object met de hieronder vermelde eigenschappen.
- retouren
Belofte<Reactie>
- Alles afhandelen
leegte
Vergelijkbaar met
workbox-strategies.Strategy~handle, maar in plaats van alleen eenPromisete retourneren die resulteert in eenResponse, wordt een tuple met[response, done]promises geretourneerd. De eerste (response) is equivalent aan wathandle()retourneert, en de laatste is een Promise die wordt omgezet zodra alle promises die aanevent.waitUntil()zijn toegevoegd als onderdeel van de uitvoering van de strategie, zijn voltooid.U kunt wachten op de
donebelofte om ervoor te zorgen dat eventuele extra taken die door de strategie worden uitgevoerd (meestal het cachen van reacties), succesvol worden voltooid.De
handleAllfunctie ziet er als volgt uit:(options: FetchEvent | HandlerCallbackOptions) => {...}
- opties
FetchEvent | HandlerCallbackOptions
Een
FetchEventof een object met de hieronder vermelde eigenschappen.
- retouren
[Promise<Response>, Promise<void>]
Een tuple van [response, done] belooft dat deze kan worden gebruikt om te bepalen wanneer het antwoord is opgelost en wanneer de handler al zijn werk heeft voltooid.
Strategy
Een abstracte basisklasse waaruit alle andere strategieklassen zich moeten uitbreiden:
Eigenschappen
- constructeur
leegte
Maakt een nieuw exemplaar van de strategie en stelt alle gedocumenteerde optie-eigenschappen in als openbare exemplaar-eigenschappen.
Let op: als een aangepaste strategieklasse de basisstrategieklasse uitbreidt en niet meer dan deze eigenschappen nodig heeft, hoeft deze geen eigen constructor te definiëren.
De
constructorziet er als volgt uit:(options?: StrategyOptions) => {...}
- opties
StrategyOptions optioneel
- retouren
- cachenaam
snaar
- fetchOptions
RequestInit optioneel
- matchOptions
CacheQueryOptions optioneel
- plug-ins
- _wacht op Compleet
leegte
De functie
_awaitCompleteziet er als volgt uit:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
- reactieKlaar
Belofte<Reactie>
- afhandelaar
- verzoek
Verzoek
- evenement
UitbreidbaarEvent
- retouren
Belofte<leegte>
- _getResponse
leegte
De functie
_getResponseziet er als volgt uit:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
- afhandelaar
- verzoek
Verzoek
- evenement
UitbreidbaarEvent
- retouren
Belofte<Reactie>
- _hendel
leegte
De
_handlefunctie ziet er als volgt uit:(request: Request, handler: StrategyHandler) => {...}
- verzoek
Verzoek
- afhandelaar
- retouren
Belofte<Reactie>
- hendel
leegte
Voer een aanvraagstrategie uit en retourneert een
Promisedie wordt omgezet in eenResponse, waarbij alle relevante plugin-callbacks worden aangeroepen.Wanneer een strategie-instantie is geregistreerd bij een Workbox
workbox-routing.Route, wordt deze methode automatisch aangeroepen wanneer de route overeenkomt.Als alternatief kan deze methode worden gebruikt in een zelfstandige
FetchEventlistener door deze door te geven aanevent.respondWith().De
handleziet er als volgt uit:(options: FetchEvent | HandlerCallbackOptions) => {...}
- opties
FetchEvent | HandlerCallbackOptions
Een
FetchEventof een object met de hieronder vermelde eigenschappen.
- retouren
Belofte<Reactie>
- Alles afhandelen
leegte
Vergelijkbaar met
workbox-strategies.Strategy~handle, maar in plaats van alleen eenPromisete retourneren die resulteert in eenResponse, wordt een tuple met[response, done]promises geretourneerd. De eerste (response) is equivalent aan wathandle()retourneert, en de laatste is een Promise die wordt omgezet zodra alle promises die aanevent.waitUntil()zijn toegevoegd als onderdeel van de uitvoering van de strategie, zijn voltooid.U kunt wachten op de
donebelofte om ervoor te zorgen dat eventuele extra taken die door de strategie worden uitgevoerd (meestal het cachen van reacties), succesvol worden voltooid.De
handleAllfunctie ziet er als volgt uit:(options: FetchEvent | HandlerCallbackOptions) => {...}
- opties
FetchEvent | HandlerCallbackOptions
Een
FetchEventof een object met de hieronder vermelde eigenschappen.
- retouren
[Promise<Response>, Promise<void>]
Een tuple van [response, done] belooft dat deze kan worden gebruikt om te bepalen wanneer het antwoord is opgelost en wanneer de handler al zijn werk heeft voltooid.
StrategyHandler
Een klasse die elke keer wordt gemaakt wanneer een Strategy-instantie workbox-strategies.Strategy~handle of workbox-strategies.Strategy~handleAll , die alle ophaal- en cache-acties rond plugin-callbacks verpakt en bijhoudt wanneer de strategie 'klaar' is (dat wil zeggen dat alle toegevoegde event.waitUntil() -beloftes zijn opgelost).
Eigenschappen
- constructeur
leegte
Maakt een nieuw exemplaar dat is gekoppeld aan de doorgegeven strategie en gebeurtenis die de aanvraag verwerkt.
De constructor initialiseert ook de status die wordt doorgegeven aan elk van de plug-ins die deze aanvraag verwerken.
De
constructorziet er als volgt uit:(strategy: Strategy, options: HandlerCallbackOptions) => {...}
- strategie
- opties
- retouren
- evenement
UitbreidbaarEvent
- parameters
elke optionele
- verzoek
Verzoek
- url
URL optioneel
- cacheMatch
leegte
Komt overeen met een verzoek uit de cache (en roept alle toepasselijke plugin-callbackmethoden aan) met behulp van
cacheName,matchOptionsenpluginsdie zijn gedefinieerd in het strategy -object.Bij gebruik van deze methode worden de volgende plug-in-levenscyclusmethoden aangeroepen:
- cacheKeyZalWordenGebruikt()
- gecachedResponseWillBeUsed()
De
cacheMatchfunctie ziet er als volgt uit:(key: RequestInfo) => {...}
- sleutel
Aanvraaginfo
De aanvraag of URL die als cachesleutel moet worden gebruikt.
- retouren
Belofte<Reactie>
Een overeenkomstig antwoord, indien gevonden.
- cachePut
leegte
Plaatst een aanvraag-/antwoordpaar in de cache (en roept alle toepasselijke plugin-callbackmethoden aan) met behulp van de
cacheNameenpluginsdie zijn gedefinieerd in het strategieobject.Bij gebruik van deze methode worden de volgende plug-in-levenscyclusmethoden aangeroepen:
- cacheKeyZalWordenGebruikt()
- cacheWillUpdate()
- cacheDidUpdate()
De
cachePutfunctie ziet er als volgt uit:(key: RequestInfo, response: Response) => {...}
- sleutel
Aanvraaginfo
Het verzoek of de URL die als cachesleutel moet worden gebruikt.
- antwoord
Antwoord
Het antwoord op cache.
- retouren
Belofte<boolean>
falseals een cacheWillUpdate ervoor zorgt dat het antwoord niet in de cache wordt opgeslagen, entrueals dit niet het geval is.
- vernietigen
leegte
Stopt de uitvoering van de strategie en lost onmiddellijk alle in behandeling zijnde
waitUntil()beloftes op.De
destroyziet er als volgt uit:() => {...} - klaarWachten
leegte
Retourneert een belofte die wordt opgelost zodra alle beloftes die aan
workbox-strategies.StrategyHandler~waitUntilzijn doorgegeven, zijn afgehandeld.Let op: alle werkzaamheden die worden uitgevoerd nadat
doneWaiting()afgehandeld, moeten handmatig worden doorgegeven aan dewaitUntil()-methode van een gebeurtenis (niet aan dewaitUntil()-methode van deze handler). Anders kan de service worker-thread worden beëindigd voordat uw werkzaamheden zijn voltooid.De
doneWaitingfunctie ziet er als volgt uit:() => {...}- retouren
Belofte<leegte>
- ophalen
leegte
Haalt een opgegeven aanvraag op (en roept alle toepasselijke plugin-callbackmethoden aan) met behulp van
fetchOptions(voor niet-navigatieaanvragen) enpluginsdie zijn gedefinieerd in hetStrategyobject.Bij gebruik van deze methode worden de volgende plug-in-levenscyclusmethoden aangeroepen:
-
requestWillFetch() -
fetchDidSucceed() -
fetchDidFail()
De
fetchfunctie ziet er als volgt uit:(input: RequestInfo) => {...}
- invoer
Aanvraaginfo
De URL of het op te halen verzoek.
- retouren
Belofte<Reactie>
-
- ophalen en cachen
leegte
Roept
this.fetch()aan en voert (op de achtergrond)this.cachePut()uit op het antwoord dat doorthis.fetch()wordt gegenereerd.De aanroep van
this.cachePut()roept automatischthis.waitUntil()aan, dus u hoeftwaitUntil()niet handmatig aan te roepen bij de gebeurtenis.De
fetchAndCachePut-functie ziet er als volgt uit:(input: RequestInfo) => {...}
- invoer
Aanvraaginfo
Het verzoek of de URL om op te halen en te cachen.
- retouren
Belofte<Reactie>
- getCacheKey
leegte
Controleert de lijst met plugins op de
cacheKeyWillBeUsedcallback en voert alle gevonden callbacks in volgorde uit. Het laatsteRequestobject dat door de laatste plugin wordt geretourneerd, wordt behandeld als de cachesleutel voor cache-lees- en/of schrijfbewerkingen. Als er geencacheKeyWillBeUsedplugin-callbacks zijn geregistreerd, wordt de doorgegeven aanvraag ongewijzigd geretourneerd.De
getCacheKey-functie ziet er als volgt uit:(request: Request, mode: "read"
| "write"
) => {...}- verzoek
Verzoek
- modus
"lezen"
| "schrijven"
- retouren
Belofte<Aanvraag>
- heeftCallback
leegte
Retourneert true als de strategie ten minste één plugin heeft met de opgegeven callback.
De
hasCallbackfunctie ziet er als volgt uit:(name: C) => {...}
- naam
C
De naam van de callback waarop gecontroleerd moet worden.
- retouren
Booleaanse
- itererenCallbacks
leegte
Accepteert een callback en retourneert een iterable van overeenkomende plugin-callbacks, waarbij elke callback wordt verpakt in de huidige handlerstatus (dat wil zeggen dat wanneer u elke callback aanroept, de objectparameter die u doorgeeft, wordt samengevoegd met de huidige status van de plugin).
De functie
iterateCallbacksziet er als volgt uit:(name: C) => {...}
- naam
C
De naam van de callback die moet worden uitgevoerd
- retouren
Generator<NonNullable<indexedAccess>anyunknown>
- runCallbacks
leegte
Voert alle plugin-callbacks uit die overeenkomen met de opgegeven naam, in volgorde, waarbij het opgegeven param-object (samengevoegd met de huidige plugin-status) als enige argument wordt doorgegeven.
Let op: aangezien deze methode alle plugins uitvoert, is deze niet geschikt voor gevallen waarin de retourwaarde van een callback moet worden toegepast voordat de volgende callback wordt aangeroepen. Zie
workbox-strategies.StrategyHandler#iterateCallbackshieronder voor meer informatie over hoe u dit geval kunt afhandelen.De functie
runCallbacksziet er als volgt uit:(name: C, param: Omit<indexedAccess"state"
>) => {...}- naam
C
De naam van de callback die binnen elke plugin moet worden uitgevoerd.
- parameter
Omit<indexedAccess "status"
>Het object dat als eerste (en enige) parameter wordt doorgegeven bij het uitvoeren van elke callback. Dit object wordt samengevoegd met de huidige pluginstatus voordat de callback wordt uitgevoerd.
- retouren
Belofte<leegte>
- wachtenTot
leegte
Voegt een belofte toe aan de [extend lifetime promises]
https://w3c.github.io/ServiceWorker/#extendableevent-extend-lifetime-promisesvan de gebeurtenis die is gekoppeld aan de aanvraag die wordt verwerkt (meestal eenFetchEvent).Let op: u kunt wachten op
workbox-strategies.StrategyHandler~doneWaitingom te weten wanneer alle toegevoegde beloftes zijn afgehandeld.De
waitUntilfunctie ziet er als volgt uit:(promise: Promise<T>) => {...}
- belofte
Belofte<T>
Een belofte om de levensduur van de gebeurtenis die het verzoek heeft geactiveerd, te verlengen.
- retouren
Belofte<T>
StrategyOptions
Eigenschappen
- cachenaam
string optioneel
- fetchOptions
RequestInit optioneel
- matchOptions
CacheQueryOptions optioneel
- plug-ins
WorkboxPlugin [] optioneel

