首次引入 service worker 时,出现了一组常见的缓存策略。缓存策略是一种模式,用于确定服务工作线程在收到提取事件后如何生成响应。
workbox-strategies 提供了最常见的缓存策略,因此您可以轻松地在 Service Worker 中应用这些策略。
除了 Workbox 支持的策略之外,我们不会详细介绍其他内容,但您可以在离线 Cookbook 中了解更多信息。
使用策略
在以下示例中,我们将展示如何将 Workbox 缓存策略与 workbox-routing 搭配使用。您可以为每种策略定义一些选项,这些选项将在本文档的“配置策略”部分中介绍。
在高级用法部分,我们将介绍如何在不使用 workbox-routing 的情况下直接使用缓存策略。
Stale-While-Revalidate

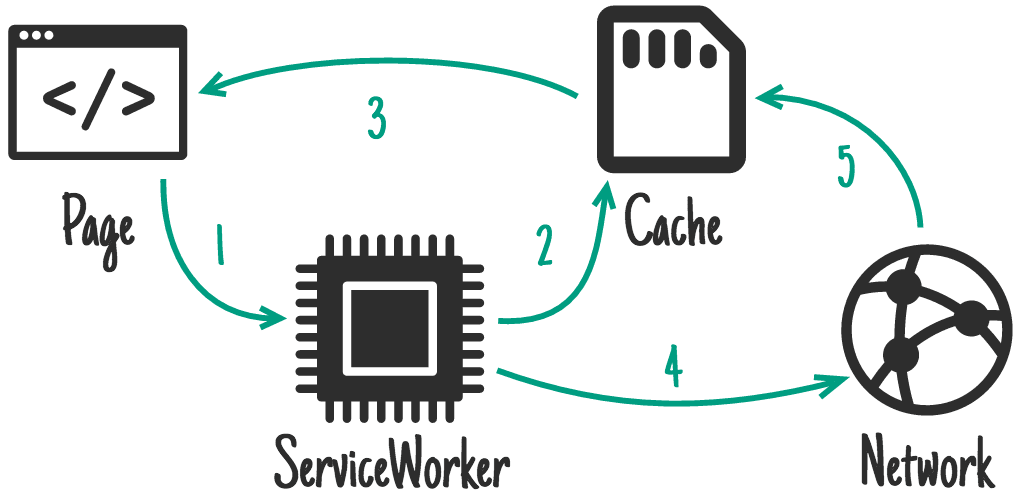
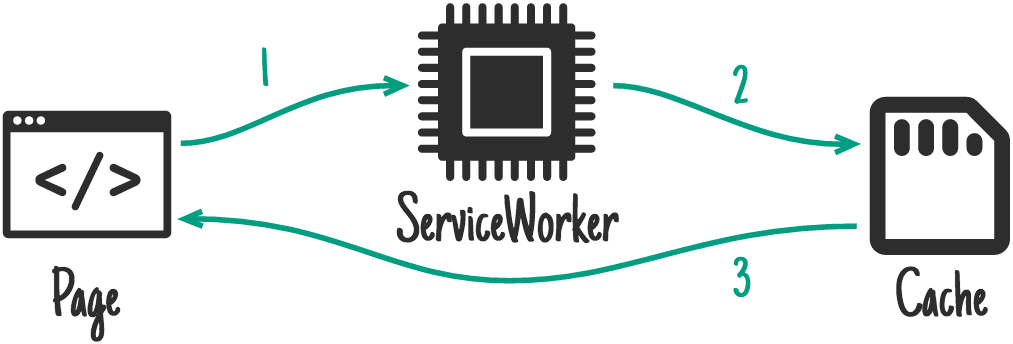
借助 stale-while-revalidate 模式,您可以尽可能快地使用缓存的响应来响应请求(如果可用),如果未缓存,则回退到网络请求。然后,使用网络请求更新缓存。与过时后重新验证的某些实现不同,无论缓存的响应有多旧,此策略始终会发出重新验证请求。
这是一种相当常见的策略,在这种策略中,拥有最新资源对应用而言并非至关重要。
import {registerRoute} from 'workbox-routing';
import {StaleWhileRevalidate} from 'workbox-strategies';
registerRoute(
({url}) => url.pathname.startsWith('/images/avatars/'),
new StaleWhileRevalidate()
);
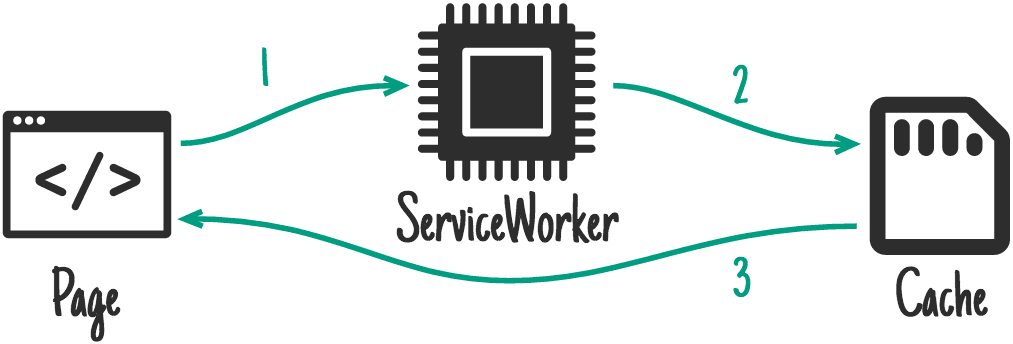
先缓存(缓存回退到网络)

离线 Web 应用将严重依赖缓存,但对于非关键且可以逐步缓存的资源,先缓存是最佳选择。
如果缓存中有响应,系统将使用缓存的响应来满足请求,并且不会使用网络。如果没有缓存的响应,系统将通过网络请求来满足请求,并缓存响应,以便下次请求直接从缓存中提供。
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
registerRoute(({request}) => request.destination === 'style', new CacheFirst());
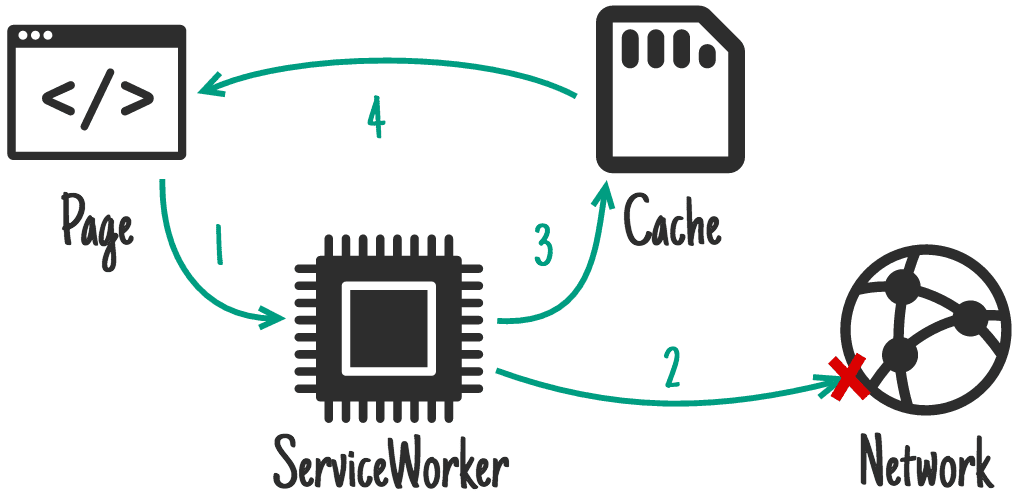
Network First(网络回退到缓存)

对于频繁更新的请求,先使用网络策略是理想的解决方案。默认情况下,它会尝试从网络中提取最新的响应。如果请求成功,则会将响应放入缓存中。如果网络未能返回响应,系统将使用缓存的响应。
import {registerRoute} from 'workbox-routing';
import {NetworkFirst} from 'workbox-strategies';
registerRoute(
({url}) => url.pathname.startsWith('/social-timeline/'),
new NetworkFirst()
);
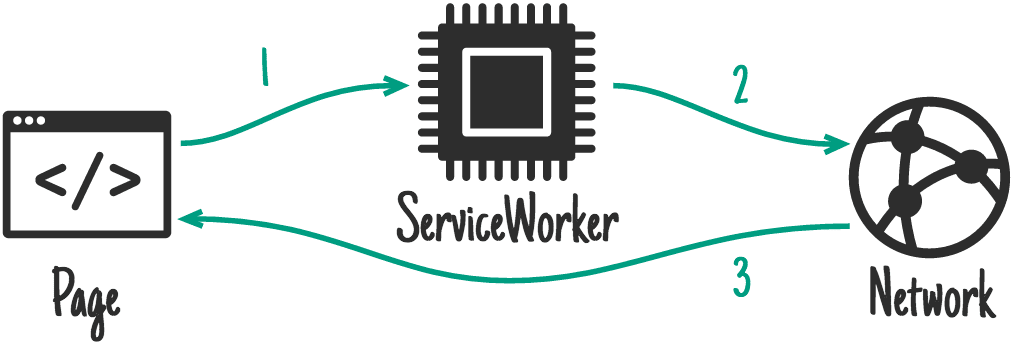
仅限网络

如果您需要通过网络满足特定请求,则应使用仅限网络策略。
import {registerRoute} from 'workbox-routing';
import {NetworkOnly} from 'workbox-strategies';
registerRoute(({url}) => url.pathname.startsWith('/admin/'), new NetworkOnly());
仅限缓存

仅缓存策略可确保从缓存中获取响应。这在 Workbox 中不太常见,但如果您有自己的预缓存步骤,则可能很有用。
import {registerRoute} from 'workbox-routing';
import {CacheOnly} from 'workbox-strategies';
registerRoute(({url}) => url.pathname.startsWith('/app/v2/'), new CacheOnly());
配置策略
所有策略都允许您配置以下内容:
- 要在策略中使用的缓存的名称。
- 要在策略中使用的缓存过期限制。
- 一个插件数组,在提取和缓存请求时,系统会调用这些插件的生命周期方法。
更改策略使用的缓存
您可以通过提供缓存名称来更改所用的缓存策略。如果您想分离出资源以帮助进行调试,此功能会非常有用。
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
registerRoute(
({request}) => request.destination === 'image',
new CacheFirst({
cacheName: 'image-cache',
})
);
使用插件
Workbox 随附一组可与这些策略搭配使用的插件。
- workbox-background-sync
- workbox-broadcast-update
- workbox-cacheable-response
- workbox-expiration
- workbox-range-requests
如需使用上述任何插件(或自定义插件),只需将实例传递给 plugins 选项即可。
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
import {ExpirationPlugin} from 'workbox-expiration';
registerRoute(
({request}) => request.destination === 'image',
new CacheFirst({
cacheName: 'image-cache',
plugins: [
new ExpirationPlugin({
// Only cache requests for a week
maxAgeSeconds: 7 * 24 * 60 * 60,
// Only cache 10 requests.
maxEntries: 10,
}),
],
})
);
自定义策略
除了配置策略之外,Workbox 还允许您创建自己的自定义策略。为此,您可以从 workbox-strategies 导入并扩展 Strategy 基类:
import {Strategy} from 'workbox-strategies';
class NewStrategy extends Strategy {
_handle(request, handler) {
// Define handling logic here
}
}
在此示例中,handle() 用作请求策略来定义特定的处理逻辑。您可以使用以下两种请求策略:
handle():执行请求策略并返回一个Promise,该Promise将解析为Response,并调用所有相关的插件回调。handleAll():类似于handle(),但会返回两个Promise对象。第一个等效于handle()返回的内容,第二个将在添加到策略中的event.waitUntil()的 promise 完成时解析。
这两种请求策略都通过两个参数进行调用:
request:策略将返回响应的Request。handler:为当前策略自动创建的StrategyHandler实例。
制定新策略
以下是一个重新实现 NetworkOnly 行为的新策略示例:
class NewNetworkOnlyStrategy extends Strategy {
_handle(request, handler) {
return handler.fetch(request);
}
}
请注意,系统会调用 handler.fetch(),而不是原生 fetch 方法。StrategyHandler 类提供了许多可在使用 handle() 或 handleAll() 时使用的提取和缓存操作:
fetch:提取给定的请求,并调用requestWillFetch()、fetchDidSucceed()和fetchDidFail()插件生命周期方法cacheMatch:匹配来自缓存的请求,并调用cacheKeyWillBeUsed()和cachedResponseWillBeUsed()插件生命周期方法cachePut:将请求/响应对放入缓存中,并调用cacheKeyWillBeUsed()、cacheWillUpdate()和cacheDidUpdate()插件生命周期方法fetchAndCachePut:调用fetch(),并在fetch()生成的响应上在后台运行cachePut()。hasCallback:接受一个回调作为输入,如果策略至少有一个具有指定回调的插件,则返回 true。runCallbacks:按顺序运行与给定名称匹配的所有插件回调,并传递给定的参数对象(与当前插件状态合并)作为唯一实参。iterateCallbacks:接受回调并返回匹配的插件回调的可迭代对象,其中每个回调都封装了当前处理程序状态(即,当您调用每个回调时,您传递给它的任何对象参数都将与插件的当前状态合并)。waitUntil:向与正在处理的请求(通常为FetchEvent)关联的事件的延长生命周期 promise 中添加一个 promise。doneWaiting:返回一个 Promise,该 Promise 在传递给waitUntil()的所有 Promise 都已完成时解析。destroy:停止运行策略,并立即解决所有待处理的waitUntil()promise。
自定义缓存网络竞速策略
以下示例基于离线 Cookbook 中的 cache-network-race(Workbox 未提供),但更进一步,始终在网络请求成功后更新缓存。这是一个使用多种操作的更复杂策略的示例。
import {Strategy} from 'workbox-strategies';
class CacheNetworkRace extends Strategy {
_handle(request, handler) {
const fetchAndCachePutDone = handler.fetchAndCachePut(request);
const cacheMatchDone = handler.cacheMatch(request);
return new Promise((resolve, reject) => {
fetchAndCachePutDone.then(resolve);
cacheMatchDone.then(response => response && resolve(response));
// Reject if both network and cache error or find no response.
Promise.allSettled([fetchAndCachePutDone, cacheMatchDone]).then(
results => {
const [fetchAndCachePutResult, cacheMatchResult] = results;
if (
fetchAndCachePutResult.status === 'rejected' &&
!cacheMatchResult.value
) {
reject(fetchAndCachePutResult.reason);
}
}
);
});
}
}
高级用法
如果您想在自己的提取事件逻辑中使用这些策略,可以使用策略类通过特定策略运行请求。
例如,如需使用 stale-while-revalidate 策略,您可以执行以下操作:
self.addEventListener('fetch', event => {
const {request} = event;
const url = new URL(request.url);
if (url.origin === location.origin && url.pathname === '/') {
event.respondWith(new StaleWhileRevalidate().handle({event, request}));
}
});
您可以在 workbox-strategies 参考文档中找到可用类的列表。
类型
CacheFirst
缓存优先请求策略的实现。
对于已修订的资源(例如 /styles/example.a8f5f1.css 等网址),缓存优先策略非常有用,因为这些资源可以缓存很长时间。
如果网络请求失败,并且没有匹配的缓存,则会抛出 WorkboxError 异常。
属性
-
构造函数
void
创建策略的新实例,并将所有已记录的选项属性设置为公共实例属性。
注意:如果自定义策略类扩展了基本 Strategy 类,并且不需要除这些属性之外的更多属性,则无需定义自己的构造函数。
constructor函数如下所示:(options?: StrategyOptions) => {...}
-
选项
-
-
cacheName
字符串
-
fetchOptions
RequestInit 可选
-
matchOptions
CacheQueryOptions 可选
-
插件
-
_awaitComplete
void
_awaitComplete函数如下所示:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
request
请求
-
事件
ExtendableEvent
-
返回
Promise<void>
-
-
_getResponse
void
_getResponse函数如下所示:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
request
请求
-
事件
ExtendableEvent
-
返回
Promise<Response>
-
-
句柄
void
执行请求策略并返回一个
Promise,该Promise将通过Response进行解析,并调用所有相关的插件回调。当策略实例注册到 Workbox
workbox-routing.Route时,如果路由匹配,系统会自动调用此方法。或者,也可以通过将此方法传递给
event.respondWith(),在独立的FetchEvent监听器中使用此方法。handle函数如下所示:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
选项
FetchEvent | HandlerCallbackOptions
FetchEvent或具有下列属性的对象。
-
返回
Promise<Response>
-
-
handleAll
void
与
workbox-strategies.Strategy~handle类似,但它不会只返回一个解析为Response的Promise,而是会返回一个[response, done]promise 元组,其中前者 (response) 等同于handle()返回的内容,后者是一个 promise,它会在添加到event.waitUntil()的任何 promise(作为执行策略的一部分)完成时解析。您可以等待
donepromise,以确保策略执行的任何额外工作(通常是缓存响应)成功完成。handleAll函数如下所示:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
选项
FetchEvent | HandlerCallbackOptions
FetchEvent或具有下列属性的对象。
-
返回
[Promise<Response>, Promise<void>]
一个 [response, done] 元组,其中包含可用于确定响应何时解析以及处理程序何时完成所有工作的 promise。
-
属性
-
构造函数
void
创建策略的新实例,并将所有已记录的选项属性设置为公共实例属性。
注意:如果自定义策略类扩展了基本 Strategy 类,并且不需要除这些属性之外的更多属性,则无需定义自己的构造函数。
constructor函数如下所示:(options?: StrategyOptions) => {...}
-
选项
-
-
cacheName
字符串
-
fetchOptions
RequestInit 可选
-
matchOptions
CacheQueryOptions 可选
-
插件
-
_awaitComplete
void
_awaitComplete函数如下所示:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
request
请求
-
事件
ExtendableEvent
-
返回
Promise<void>
-
-
_getResponse
void
_getResponse函数如下所示:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
request
请求
-
事件
ExtendableEvent
-
返回
Promise<Response>
-
-
句柄
void
执行请求策略并返回一个
Promise,该Promise将通过Response进行解析,并调用所有相关的插件回调。当策略实例注册到 Workbox
workbox-routing.Route时,如果路由匹配,系统会自动调用此方法。或者,也可以通过将此方法传递给
event.respondWith(),在独立的FetchEvent监听器中使用此方法。handle函数如下所示:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
选项
FetchEvent | HandlerCallbackOptions
FetchEvent或具有下列属性的对象。
-
返回
Promise<Response>
-
-
handleAll
void
与
workbox-strategies.Strategy~handle类似,但它不会只返回一个解析为Response的Promise,而是会返回一个[response, done]promise 元组,其中前者 (response) 等同于handle()返回的内容,后者是一个 promise,它会在添加到event.waitUntil()的任何 promise(作为执行策略的一部分)完成时解析。您可以等待
donepromise,以确保策略执行的任何额外工作(通常是缓存响应)成功完成。handleAll函数如下所示:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
选项
FetchEvent | HandlerCallbackOptions
FetchEvent或具有下列属性的对象。
-
返回
[Promise<Response>, Promise<void>]
一个 [response, done] 元组,其中包含可用于确定响应何时解析以及处理程序何时完成所有工作的 promise。
-
NetworkFirst
网络优先请求策略的实现。
默认情况下,此策略会缓存状态代码为 200 的响应以及不透明的响应。不透明响应是指响应不支持 CORS 的跨源请求。
如果网络请求失败,并且没有匹配的缓存,则会抛出 WorkboxError 异常。
属性
-
构造函数
void
constructor函数如下所示:(options?: NetworkFirstOptions) => {...}
-
选项
-
-
cacheName
字符串
-
fetchOptions
RequestInit 可选
-
matchOptions
CacheQueryOptions 可选
-
插件
-
_awaitComplete
void
_awaitComplete函数如下所示:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
request
请求
-
事件
ExtendableEvent
-
返回
Promise<void>
-
-
_getResponse
void
_getResponse函数如下所示:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
request
请求
-
事件
ExtendableEvent
-
返回
Promise<Response>
-
-
句柄
void
执行请求策略并返回一个
Promise,该Promise将通过Response进行解析,并调用所有相关的插件回调。当策略实例注册到 Workbox
workbox-routing.Route时,如果路由匹配,系统会自动调用此方法。或者,也可以通过将此方法传递给
event.respondWith(),在独立的FetchEvent监听器中使用此方法。handle函数如下所示:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
选项
FetchEvent | HandlerCallbackOptions
FetchEvent或具有下列属性的对象。
-
返回
Promise<Response>
-
-
handleAll
void
与
workbox-strategies.Strategy~handle类似,但它不会只返回一个解析为Response的Promise,而是会返回一个[response, done]promise 元组,其中前者 (response) 等同于handle()返回的内容,后者是一个 promise,它会在添加到event.waitUntil()的任何 promise(作为执行策略的一部分)完成时解析。您可以等待
donepromise,以确保策略执行的任何额外工作(通常是缓存响应)成功完成。handleAll函数如下所示:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
选项
FetchEvent | HandlerCallbackOptions
FetchEvent或具有下列属性的对象。
-
返回
[Promise<Response>, Promise<void>]
一个 [response, done] 元组,其中包含可用于确定响应何时解析以及处理程序何时完成所有工作的 promise。
-
NetworkFirstOptions
属性
-
cacheName
字符串 可选
-
fetchOptions
RequestInit 可选
-
matchOptions
CacheQueryOptions 可选
-
networkTimeoutSeconds
number 可选
-
插件
WorkboxPlugin[] 可选
属性
-
构造函数
void
constructor函数如下所示:(options?: NetworkOnlyOptions) => {...}
-
选项
-
-
cacheName
字符串
-
fetchOptions
RequestInit 可选
-
matchOptions
CacheQueryOptions 可选
-
插件
-
_awaitComplete
void
_awaitComplete函数如下所示:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
request
请求
-
事件
ExtendableEvent
-
返回
Promise<void>
-
-
_getResponse
void
_getResponse函数如下所示:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
request
请求
-
事件
ExtendableEvent
-
返回
Promise<Response>
-
-
句柄
void
执行请求策略并返回一个
Promise,该Promise将通过Response进行解析,并调用所有相关的插件回调。当策略实例注册到 Workbox
workbox-routing.Route时,如果路由匹配,系统会自动调用此方法。或者,也可以通过将此方法传递给
event.respondWith(),在独立的FetchEvent监听器中使用此方法。handle函数如下所示:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
选项
FetchEvent | HandlerCallbackOptions
FetchEvent或具有下列属性的对象。
-
返回
Promise<Response>
-
-
handleAll
void
与
workbox-strategies.Strategy~handle类似,但它不会只返回一个解析为Response的Promise,而是会返回一个[response, done]promise 元组,其中前者 (response) 等同于handle()返回的内容,后者是一个 promise,它会在添加到event.waitUntil()的任何 promise(作为执行策略的一部分)完成时解析。您可以等待
donepromise,以确保策略执行的任何额外工作(通常是缓存响应)成功完成。handleAll函数如下所示:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
选项
FetchEvent | HandlerCallbackOptions
FetchEvent或具有下列属性的对象。
-
返回
[Promise<Response>, Promise<void>]
一个 [response, done] 元组,其中包含可用于确定响应何时解析以及处理程序何时完成所有工作的 promise。
-
NetworkOnlyOptions
属性
-
fetchOptions
RequestInit 可选
-
networkTimeoutSeconds
number 可选
-
插件
WorkboxPlugin[] 可选
StaleWhileRevalidate
过时重验证请求策略的实现。
同时从缓存和网络请求资源。如果存在缓存版本,该策略将使用缓存版本进行响应,否则将等待网络响应。每次成功请求后,系统都会使用网络响应更新缓存。
默认情况下,此策略会缓存状态代码为 200 的响应以及不透明的响应。不透明响应是指不支持 CORS 的跨源请求。
如果网络请求失败,并且没有匹配的缓存,则会抛出 WorkboxError 异常。
属性
-
构造函数
void
constructor函数如下所示:(options?: StrategyOptions) => {...}
-
选项
-
-
cacheName
字符串
-
fetchOptions
RequestInit 可选
-
matchOptions
CacheQueryOptions 可选
-
插件
-
_awaitComplete
void
_awaitComplete函数如下所示:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
request
请求
-
事件
ExtendableEvent
-
返回
Promise<void>
-
-
_getResponse
void
_getResponse函数如下所示:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
request
请求
-
事件
ExtendableEvent
-
返回
Promise<Response>
-
-
句柄
void
执行请求策略并返回一个
Promise,该Promise将通过Response进行解析,并调用所有相关的插件回调。当策略实例注册到 Workbox
workbox-routing.Route时,如果路由匹配,系统会自动调用此方法。或者,也可以通过将此方法传递给
event.respondWith(),在独立的FetchEvent监听器中使用此方法。handle函数如下所示:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
选项
FetchEvent | HandlerCallbackOptions
FetchEvent或具有下列属性的对象。
-
返回
Promise<Response>
-
-
handleAll
void
与
workbox-strategies.Strategy~handle类似,但它不会只返回一个解析为Response的Promise,而是会返回一个[response, done]promise 元组,其中前者 (response) 等同于handle()返回的内容,后者是一个 promise,它会在添加到event.waitUntil()的任何 promise(作为执行策略的一部分)完成时解析。您可以等待
donepromise,以确保策略执行的任何额外工作(通常是缓存响应)成功完成。handleAll函数如下所示:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
选项
FetchEvent | HandlerCallbackOptions
FetchEvent或具有下列属性的对象。
-
返回
[Promise<Response>, Promise<void>]
一个 [response, done] 元组,其中包含可用于确定响应何时解析以及处理程序何时完成所有工作的 promise。
-
Strategy
所有其他策略类都必须扩展的抽象基类:
属性
-
构造函数
void
创建策略的新实例,并将所有已记录的选项属性设置为公共实例属性。
注意:如果自定义策略类扩展了基本 Strategy 类,并且不需要除这些属性之外的更多属性,则无需定义自己的构造函数。
constructor函数如下所示:(options?: StrategyOptions) => {...}
-
选项
-
返回
-
-
cacheName
字符串
-
fetchOptions
RequestInit 可选
-
matchOptions
CacheQueryOptions 可选
-
插件
-
_awaitComplete
void
_awaitComplete函数如下所示:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
request
请求
-
事件
ExtendableEvent
-
返回
Promise<void>
-
-
_getResponse
void
_getResponse函数如下所示:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
request
请求
-
事件
ExtendableEvent
-
返回
Promise<Response>
-
-
_handle
void
_handle函数如下所示:(request: Request, handler: StrategyHandler) => {...}
-
request
请求
-
handler
-
返回
Promise<Response>
-
-
句柄
void
执行请求策略并返回一个
Promise,该Promise将通过Response进行解析,并调用所有相关的插件回调。当策略实例注册到 Workbox
workbox-routing.Route时,如果路由匹配,系统会自动调用此方法。或者,也可以通过将此方法传递给
event.respondWith(),在独立的FetchEvent监听器中使用此方法。handle函数如下所示:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
选项
FetchEvent | HandlerCallbackOptions
FetchEvent或具有下列属性的对象。
-
返回
Promise<Response>
-
-
handleAll
void
与
workbox-strategies.Strategy~handle类似,但它不会只返回一个解析为Response的Promise,而是会返回一个[response, done]promise 元组,其中前者 (response) 等同于handle()返回的内容,后者是一个 promise,它会在添加到event.waitUntil()的任何 promise(作为执行策略的一部分)完成时解析。您可以等待
donepromise,以确保策略执行的任何额外工作(通常是缓存响应)成功完成。handleAll函数如下所示:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
选项
FetchEvent | HandlerCallbackOptions
FetchEvent或具有下列属性的对象。
-
返回
[Promise<Response>, Promise<void>]
一个 [response, done] 元组,其中包含可用于确定响应何时解析以及处理程序何时完成所有工作的 promise。
-
StrategyHandler
每次策略实例调用 workbox-strategies.Strategy~handle 或 workbox-strategies.Strategy~handleAll 时都会创建的类,用于将所有提取和缓存操作封装在插件回调周围,并跟踪策略何时“完成”(即所有添加的 event.waitUntil() promise 都已解析)。
属性
-
构造函数
void
创建一个与传递的策略和处理请求的事件相关联的新实例。
构造函数还会初始化将传递给处理此请求的每个插件的状态。
constructor函数如下所示:(strategy: Strategy, options: HandlerCallbackOptions) => {...}
-
策略
-
-
事件
ExtendableEvent
-
params
任意(可选)
-
request
请求
-
网址
网址(可选)
-
cacheMatch
void
使用策略对象上定义的
cacheName、matchOptions和plugins从缓存中匹配请求(并调用任何适用的插件回调方法)。使用此方法时,系统会调用以下插件生命周期方法:
- cacheKeyWillBeUsed()
- cachedResponseWillBeUsed()
cacheMatch函数如下所示:(key: RequestInfo) => {...}
-
键
RequestInfo
用作缓存键的请求或网址。
-
返回
Promise<Response>
匹配的回答(如果找到)。
-
cachePut
void
使用策略对象上定义的
cacheName和plugins将请求/响应对放入缓存中(并调用任何适用的插件回调方法)。使用此方法时,系统会调用以下插件生命周期方法:
- cacheKeyWillBeUsed()
- cacheWillUpdate()
- cacheDidUpdate()
cachePut函数如下所示:(key: RequestInfo, response: Response) => {...}
-
键
RequestInfo
要用作缓存键的请求或网址。
-
Response
响应
要缓存的响应。
-
返回
Promise<boolean>
如果 cacheWillUpdate 导致响应未被缓存,则为
false;否则为true。
-
销毁
void
停止运行策略并立即解析所有待处理的
waitUntil()promise。destroy函数如下所示:() => {...} -
doneWaiting
void
返回一个 promise,该 promise 在传递给
workbox-strategies.StrategyHandler~waitUntil的所有 promise 均已完成时解析。注意:在
doneWaiting()结算后完成的任何工作都应手动传递给事件的waitUntil()方法(而不是此处理程序的waitUntil()方法),否则服务工作线程可能会在您的工作完成之前被终止。doneWaiting函数如下所示:() => {...}-
返回
Promise<void>
-
-
提取
void
使用
Strategy对象上定义的fetchOptions(对于非导航请求)和plugins来提取给定请求(并调用任何适用的插件回调方法)。使用此方法时,系统会调用以下插件生命周期方法:
requestWillFetch()fetchDidSucceed()fetchDidFail()
fetch函数如下所示:(input: RequestInfo) => {...}
-
输入
RequestInfo
要提取的网址或请求。
-
返回
Promise<Response>
-
fetchAndCachePut
void
调用
this.fetch(),并在后台对this.fetch()生成的响应运行this.cachePut()。对
this.cachePut()的调用会自动调用this.waitUntil(),因此您无需手动对事件调用waitUntil()。fetchAndCachePut函数如下所示:(input: RequestInfo) => {...}
-
输入
RequestInfo
要提取并缓存的请求或网址。
-
返回
Promise<Response>
-
-
getCacheKey
void
检查插件列表中的
cacheKeyWillBeUsed回调,并按顺序执行找到的任何此类回调。最后一个插件返回的最终Request对象会被视为缓存读取和/或写入的缓存键。如果没有注册cacheKeyWillBeUsed插件回调,则返回传递的未修改的请求getCacheKey函数如下所示:(request: Request, mode: "read"
| "write"
) => {...}-
request
请求
-
模式
“read”
| “write”
-
返回
Promise<Request>
-
-
hasCallback
void
如果策略至少有一个具有指定回调的插件,则返回 true。
hasCallback函数如下所示:(name: C) => {...}
-
name
C
要检查的回调的名称。
-
返回
布尔值
-
-
iterateCallbacks
void
接受回调并返回匹配的插件回调的可迭代对象,其中每个回调都封装了当前处理程序状态(即,当您调用每个回调时,无论您传递给它的对象形参是什么,都会与插件的当前状态合并)。
iterateCallbacks函数如下所示:(name: C) => {...}
-
name
C
要运行的回调的名称
-
返回
生成器<NonNullable<indexedAccess>anyunknown>
-
-
runCallbacks
void
按顺序运行与给定名称匹配的所有插件回调,并将给定的参数对象(与当前插件状态合并)作为唯一实参传递。
注意:由于此方法会运行所有插件,因此不适合以下情况:需要在调用下一个回调之前应用回调的返回值。如需了解如何处理这种情况,请参阅下文中的
workbox-strategies.StrategyHandler#iterateCallbacks。runCallbacks函数如下所示:(name: C, param: Omit<indexedAccess"state"
>) => {...}-
name
C
要在每个插件中运行的回调的名称。
-
param
Omit<indexedAccess"state"
>在执行每个回调时要作为第一个(也是唯一一个)参数传递的对象。此对象将在执行回调之前与当前插件状态合并。
-
返回
Promise<void>
-
-
waitUntil
void
将 promise 添加到与正在处理的请求(通常是
FetchEvent)关联的事件的 [extend lifetime promises]https://w3c.github.io/ServiceWorker/#extendableevent-extend-lifetime-promises中。注意:您可以等待
workbox-strategies.StrategyHandler~doneWaiting,以了解何时所有已添加的 promise 都已完成。waitUntil函数如下所示:(promise: Promise<T>) => {...}
-
promise
Promise<T>
一个承诺,用于添加到触发请求的事件的延长生命周期承诺中。
-
返回
Promise<T>
-
StrategyOptions
属性
-
cacheName
字符串 可选
-
fetchOptions
RequestInit 可选
-
matchOptions
CacheQueryOptions 可选
-
插件
WorkboxPlugin[] 可选
