服務工作站剛推出時,出現了一組常見的快取策略。快取策略是一種模式,可決定服務工作人員在收到擷取事件後如何產生回應。
workbox-strategies 提供最常見的快取策略,方便您在 Service Worker 中套用。
我們不會詳細說明 Workbox 支援的策略以外的內容,但您可以參閱離線食譜瞭解詳情。
使用策略
在下列範例中,我們將說明如何搭配 workbox-routing 使用 Workbox 快取策略。您可以為每項策略定義一些選項,詳情請參閱這份文件的「設定策略」一節。
在進階用法部分,我們將說明如何直接使用快取策略,而不必使用 workbox-routing。
Stale-While-Revalidate

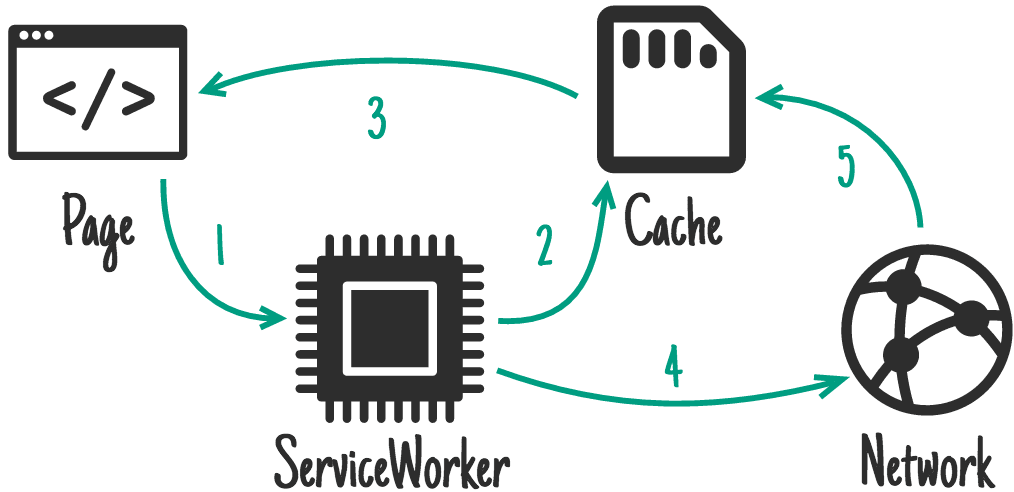
stale-while-revalidate 模式可讓您盡快回應要求,如果快取中有回應,就使用快取回應,如果沒有,則改用網路要求。然後使用網路要求更新快取。與某些實作項目不同,無論快取回應的存留時間長短,這項策略一律會發出重新驗證要求。
這是相當常見的策略,如果應用程式不一定要使用最新資源,就很適合採用這種做法。
import {registerRoute} from 'workbox-routing';
import {StaleWhileRevalidate} from 'workbox-strategies';
registerRoute(
({url}) => url.pathname.startsWith('/images/avatars/'),
new StaleWhileRevalidate()
);
先快取 (快取回溯至網路)

離線網頁應用程式會大量使用快取,但對於非重要且可逐步快取的資產,快取優先是最佳選擇。
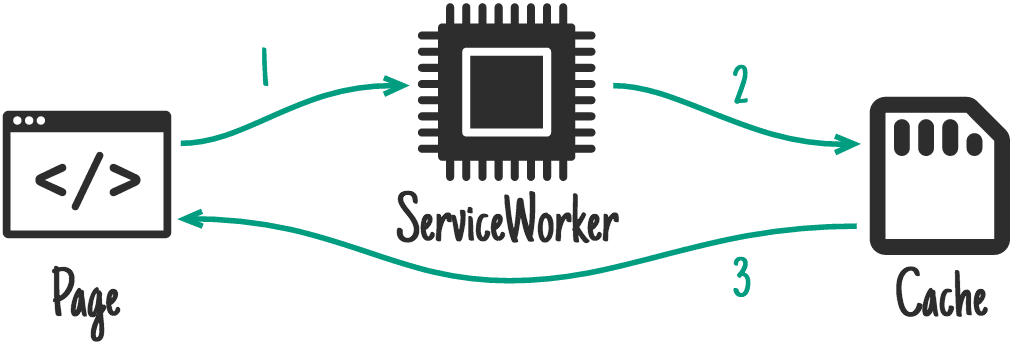
如果快取中有回應,系統會使用快取回應來滿足要求,完全不會使用網路。如果沒有快取回應,系統會透過網路要求滿足要求,並快取回應,以便直接從快取提供下一個要求。
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
registerRoute(({request}) => request.destination === 'style', new CacheFirst());
網路優先 (網路連線失敗時改用快取)

對於經常更新的要求,網路優先策略是理想的解決方案。根據預設,這項功能會嘗試從網路擷取最新回應。如果要求成功,系統會將回應放入快取。如果網路無法傳回回應,系統會使用快取回應。
import {registerRoute} from 'workbox-routing';
import {NetworkFirst} from 'workbox-strategies';
registerRoute(
({url}) => url.pathname.startsWith('/social-timeline/'),
new NetworkFirst()
);
僅限網路

import {registerRoute} from 'workbox-routing';
import {NetworkOnly} from 'workbox-strategies';
registerRoute(({url}) => url.pathname.startsWith('/admin/'), new NetworkOnly());
僅限快取

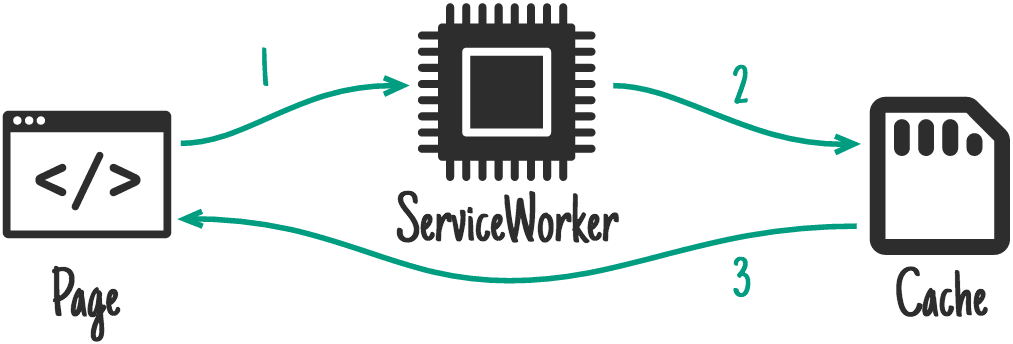
僅限快取策略可確保從快取取得回應。這在 Workbox 中較不常見,但如果您有自己的預先快取步驟,這會很有用。
import {registerRoute} from 'workbox-routing';
import {CacheOnly} from 'workbox-strategies';
registerRoute(({url}) => url.pathname.startsWith('/app/v2/'), new CacheOnly());
設定策略
所有策略都可讓您設定:
- 要在策略中使用的快取名稱。
- 策略中使用的快取到期限制。
- 這個外掛程式陣列會在擷取及快取要求時呼叫生命週期方法。
變更策略使用的快取
您可以提供快取名稱,變更快取策略。如果您想將資產分開,以便進行偵錯,這個做法就十分實用。
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
registerRoute(
({request}) => request.destination === 'image',
new CacheFirst({
cacheName: 'image-cache',
})
);
使用外掛程式
Workbox 隨附一組可搭配這些策略使用的外掛程式。
- workbox-background-sync
- workbox-broadcast-update
- workbox-cacheable-response
- workbox-expiration
- workbox-range-requests
如要使用上述任一外掛程式 (或自訂外掛程式),只要將執行個體傳遞至 plugins 選項即可。
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
import {ExpirationPlugin} from 'workbox-expiration';
registerRoute(
({request}) => request.destination === 'image',
new CacheFirst({
cacheName: 'image-cache',
plugins: [
new ExpirationPlugin({
// Only cache requests for a week
maxAgeSeconds: 7 * 24 * 60 * 60,
// Only cache 10 requests.
maxEntries: 10,
}),
],
})
);
自訂策略
除了設定策略,您也可以使用 Workbox 建立自己的自訂策略。
如要這麼做,請從 workbox-strategies 匯入並擴充 Strategy 基本類別:
import {Strategy} from 'workbox-strategies';
class NewStrategy extends Strategy {
_handle(request, handler) {
// Define handling logic here
}
}
在本範例中,handle() 用於定義特定處理邏輯的要求策略。可用的要求策略有兩種:
handle():執行要求策略並傳回Promise,該要求策略會使用Response解決問題,並叫用所有相關外掛程式回呼。handleAll():與handle()類似,但會傳回兩個Promise物件。第一個等同於handle()傳回的內容,第二個則會在策略中新增至event.waitUntil()的 Promise 完成時解析。
這兩種要求策略都會透過兩個參數叫用:
request:策略會傳回回應的Request。handler:系統為目前策略自動建立的StrategyHandler執行個體。
建立新策略
以下範例說明如何使用新策略重新實作 NetworkOnly 的行為:
class NewNetworkOnlyStrategy extends Strategy {
_handle(request, handler) {
return handler.fetch(request);
}
}
請注意,系統呼叫的是 handler.fetch(),而非原生 fetch 方法。使用 handle() 或 handleAll() 時,可以使用 StrategyHandler 類別提供的多項擷取和快取動作:
fetch:擷取指定要求,並叫用requestWillFetch()、fetchDidSucceed()和fetchDidFail()外掛程式生命週期方法cacheMatch:比對快取中的要求,並叫用cacheKeyWillBeUsed()和cachedResponseWillBeUsed()外掛程式生命週期方法cachePut:將要求/回應配對放入快取,並叫用cacheKeyWillBeUsed()、cacheWillUpdate()和cacheDidUpdate()外掛程式生命週期方法fetchAndCachePut:呼叫fetch(),並在fetch()產生的回應中於背景執行cachePut()。hasCallback:以回呼做為輸入內容,如果策略至少有一個外掛程式具有指定的回呼,則傳回 true。runCallbacks:依序執行所有符合指定名稱的外掛程式回呼,並傳遞指定參數物件 (與目前的外掛程式狀態合併) 做為唯一引數。iterateCallbacks:接受回呼,並傳回相符外掛程式回呼的可疊代項目,其中每個回呼都會以目前的處理常式狀態包裝 (也就是說,當您呼叫每個回呼時,傳遞的任何物件參數都會與外掛程式的目前狀態合併)。waitUntil:將 Promise 新增至與所處理要求相關聯的事件 (通常是FetchEvent) 的延長生命週期 Promise。doneWaiting:傳回 Promise,一旦傳遞至waitUntil()的所有 Promise 均已結算,就會解析該 Promise。destroy:停止執行策略,並立即解決所有待處理的waitUntil()承諾。
自訂快取網路競賽策略
以下範例是以離線 Cookbook 中的 cache-network-race 為基礎 (Workbox 未提供),但更進一步,會在網路要求成功後一律更新快取。以下範例說明如何使用多個動作,制定更複雜的策略。
import {Strategy} from 'workbox-strategies';
class CacheNetworkRace extends Strategy {
_handle(request, handler) {
const fetchAndCachePutDone = handler.fetchAndCachePut(request);
const cacheMatchDone = handler.cacheMatch(request);
return new Promise((resolve, reject) => {
fetchAndCachePutDone.then(resolve);
cacheMatchDone.then(response => response && resolve(response));
// Reject if both network and cache error or find no response.
Promise.allSettled([fetchAndCachePutDone, cacheMatchDone]).then(
results => {
const [fetchAndCachePutResult, cacheMatchResult] = results;
if (
fetchAndCachePutResult.status === 'rejected' &&
!cacheMatchResult.value
) {
reject(fetchAndCachePutResult.reason);
}
}
);
});
}
}
進階用法
如要在自己的擷取事件邏輯中使用策略,可以透過策略類別,以特定策略執行要求。
舉例來說,如要使用 stale-while-revalidate 策略,可以執行下列操作:
self.addEventListener('fetch', event => {
const {request} = event;
const url = new URL(request.url);
if (url.origin === location.origin && url.pathname === '/') {
event.respondWith(new StaleWhileRevalidate().handle({event, request}));
}
});
如要查看可用類別的清單,請參閱 workbox-strategies 參考說明文件。
類型
CacheFirst
實作快取優先要求策略。
如果資產經過修訂,例如 /styles/example.a8f5f1.css 等網址,就適合採用「快取優先」策略,因為這些資產可以快取很長一段時間。
如果網路要求失敗,且沒有相符的快取,系統會擲回 WorkboxError 例外狀況。
屬性
-
建構函式
void
建立策略的新執行個體,並將所有記錄的選項屬性設為公開執行個體屬性。
注意:如果自訂策略類別擴充了基本策略類別,且不需要這些屬性以外的屬性,則不需要定義自己的建構函式。
constructor函式如下所示:(options?: StrategyOptions) => {...}
-
選項
-
returns
-
-
cacheName
字串
-
fetchOptions
RequestInit 選填
-
matchOptions
CacheQueryOptions 選用
-
外掛程式
-
_awaitComplete
void
_awaitComplete函式如下所示:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
申請。
要求
-
活動
ExtendableEvent
-
returns
Promise<void>
-
-
__getResponse
void
_getResponse函式如下所示:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
申請。
要求
-
活動
ExtendableEvent
-
returns
Promise<Response>
-
-
帳號
void
執行要求策略並傳回
Promise,該Promise會連同Response一併解析,並叫用所有相關外掛程式回呼。策略執行個體向 Workbox
workbox-routing.Route註冊時,系統會在路徑相符時自動呼叫這個方法。或者,您也可以將這個方法傳遞至
event.respondWith(),在獨立的FetchEvent監聽器中使用。handle函式如下所示:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
選項
FetchEvent | HandlerCallbackOptions
FetchEvent或具有下列屬性的物件。
-
returns
Promise<Response>
-
-
handleAll
void
與
workbox-strategies.Strategy~handle類似,但不會只傳回會解析為Response的Promise,而是會傳回[response, done]Promise 的元組,其中前者 (response) 相當於handle()傳回的內容,後者則是 Promise,會在策略執行期間新增至event.waitUntil()的任何 Promise 完成後解析。您可以等待
done承諾,確保策略執行的任何額外工作 (通常是快取回應) 順利完成。handleAll函式如下所示:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
選項
FetchEvent | HandlerCallbackOptions
FetchEvent或具有下列屬性的物件。
-
returns
[Promise<Response>, Promise<void>]
[response, done] 元組的 Promise,可用於判斷回應何時會解析,以及處理常式何時會完成所有工作。
-
屬性
-
建構函式
void
建立策略的新執行個體,並將所有記錄的選項屬性設為公開執行個體屬性。
注意:如果自訂策略類別擴充了基本策略類別,且不需要這些屬性以外的屬性,則不需要定義自己的建構函式。
constructor函式如下所示:(options?: StrategyOptions) => {...}
-
選項
-
returns
-
-
cacheName
字串
-
fetchOptions
RequestInit 選填
-
matchOptions
CacheQueryOptions 選用
-
外掛程式
-
_awaitComplete
void
_awaitComplete函式如下所示:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
申請。
要求
-
活動
ExtendableEvent
-
returns
Promise<void>
-
-
__getResponse
void
_getResponse函式如下所示:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
申請。
要求
-
活動
ExtendableEvent
-
returns
Promise<Response>
-
-
帳號
void
執行要求策略並傳回
Promise,該Promise會連同Response一併解析,並叫用所有相關外掛程式回呼。策略執行個體向 Workbox
workbox-routing.Route註冊時,系統會在路徑相符時自動呼叫這個方法。或者,您也可以將這個方法傳遞至
event.respondWith(),在獨立的FetchEvent監聽器中使用。handle函式如下所示:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
選項
FetchEvent | HandlerCallbackOptions
FetchEvent或具有下列屬性的物件。
-
returns
Promise<Response>
-
-
handleAll
void
與
workbox-strategies.Strategy~handle類似,但不會只傳回會解析為Response的Promise,而是會傳回[response, done]Promise 的元組,其中前者 (response) 相當於handle()傳回的內容,後者則是 Promise,會在策略執行期間新增至event.waitUntil()的任何 Promise 完成後解析。您可以等待
done承諾,確保策略執行的任何額外工作 (通常是快取回應) 順利完成。handleAll函式如下所示:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
選項
FetchEvent | HandlerCallbackOptions
FetchEvent或具有下列屬性的物件。
-
returns
[Promise<Response>, Promise<void>]
[response, done] 元組的 Promise,可用於判斷回應何時會解析,以及處理常式何時會完成所有工作。
-
NetworkFirst
根據預設,這項策略會快取狀態碼為 200 的回應,以及不透明回應。 不透明回應是指回應不支援 CORS 的跨源要求。
如果網路要求失敗,且沒有相符的快取,系統會擲回 WorkboxError 例外狀況。
屬性
-
建構函式
void
constructor函式如下所示:(options?: NetworkFirstOptions) => {...}
-
選項
-
returns
-
-
cacheName
字串
-
fetchOptions
RequestInit 選填
-
matchOptions
CacheQueryOptions 選用
-
外掛程式
-
_awaitComplete
void
_awaitComplete函式如下所示:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
申請。
要求
-
活動
ExtendableEvent
-
returns
Promise<void>
-
-
__getResponse
void
_getResponse函式如下所示:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
申請。
要求
-
活動
ExtendableEvent
-
returns
Promise<Response>
-
-
帳號
void
執行要求策略並傳回
Promise,該Promise會連同Response一併解析,並叫用所有相關外掛程式回呼。策略執行個體向 Workbox
workbox-routing.Route註冊時,系統會在路徑相符時自動呼叫這個方法。或者,您也可以將這個方法傳遞至
event.respondWith(),在獨立的FetchEvent監聽器中使用。handle函式如下所示:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
選項
FetchEvent | HandlerCallbackOptions
FetchEvent或具有下列屬性的物件。
-
returns
Promise<Response>
-
-
handleAll
void
與
workbox-strategies.Strategy~handle類似,但不會只傳回會解析為Response的Promise,而是會傳回[response, done]Promise 的元組,其中前者 (response) 相當於handle()傳回的內容,後者則是 Promise,會在策略執行期間新增至event.waitUntil()的任何 Promise 完成後解析。您可以等待
done承諾,確保策略執行的任何額外工作 (通常是快取回應) 順利完成。handleAll函式如下所示:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
選項
FetchEvent | HandlerCallbackOptions
FetchEvent或具有下列屬性的物件。
-
returns
[Promise<Response>, Promise<void>]
[response, done] 元組的 Promise,可用於判斷回應何時會解析,以及處理常式何時會完成所有工作。
-
NetworkFirstOptions
屬性
-
cacheName
字串 選填
-
fetchOptions
RequestInit 選填
-
matchOptions
CacheQueryOptions 選用
-
networkTimeoutSeconds
數字 選填
-
外掛程式
WorkboxPlugin[] 選填
屬性
-
建構函式
void
constructor函式如下所示:(options?: NetworkOnlyOptions) => {...}
-
選項
NetworkOnlyOptions optional
-
returns
-
-
cacheName
字串
-
fetchOptions
RequestInit 選填
-
matchOptions
CacheQueryOptions 選用
-
外掛程式
-
_awaitComplete
void
_awaitComplete函式如下所示:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
申請。
要求
-
活動
ExtendableEvent
-
returns
Promise<void>
-
-
__getResponse
void
_getResponse函式如下所示:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
申請。
要求
-
活動
ExtendableEvent
-
returns
Promise<Response>
-
-
帳號
void
執行要求策略並傳回
Promise,該Promise會連同Response一併解析,並叫用所有相關外掛程式回呼。策略執行個體向 Workbox
workbox-routing.Route註冊時,系統會在路徑相符時自動呼叫這個方法。或者,您也可以將這個方法傳遞至
event.respondWith(),在獨立的FetchEvent監聽器中使用。handle函式如下所示:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
選項
FetchEvent | HandlerCallbackOptions
FetchEvent或具有下列屬性的物件。
-
returns
Promise<Response>
-
-
handleAll
void
與
workbox-strategies.Strategy~handle類似,但不會只傳回會解析為Response的Promise,而是會傳回[response, done]Promise 的元組,其中前者 (response) 相當於handle()傳回的內容,後者則是 Promise,會在策略執行期間新增至event.waitUntil()的任何 Promise 完成後解析。您可以等待
done承諾,確保策略執行的任何額外工作 (通常是快取回應) 順利完成。handleAll函式如下所示:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
選項
FetchEvent | HandlerCallbackOptions
FetchEvent或具有下列屬性的物件。
-
returns
[Promise<Response>, Promise<void>]
[response, done] 元組的 Promise,可用於判斷回應何時會解析,以及處理常式何時會完成所有工作。
-
NetworkOnlyOptions
屬性
-
fetchOptions
RequestInit 選填
-
networkTimeoutSeconds
數字 選填
-
外掛程式
WorkboxPlugin[] 選填
StaleWhileRevalidate
實作過時重驗要求策略。
系統會同時從快取和網路要求資源。 如果策略有快取版本,就會傳回該版本,否則會等待網路回應。每次要求成功時,快取都會更新網路回應。
根據預設,這項策略會快取狀態碼為 200 的回應,以及不透明回應。 不透明回應是指回應不支援 CORS 的跨源要求。
如果網路要求失敗,且沒有相符的快取,系統會擲回 WorkboxError 例外狀況。
屬性
-
建構函式
void
constructor函式如下所示:(options?: StrategyOptions) => {...}
-
選項
-
returns
-
-
cacheName
字串
-
fetchOptions
RequestInit 選填
-
matchOptions
CacheQueryOptions 選用
-
外掛程式
-
_awaitComplete
void
_awaitComplete函式如下所示:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
申請。
要求
-
活動
ExtendableEvent
-
returns
Promise<void>
-
-
__getResponse
void
_getResponse函式如下所示:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
申請。
要求
-
活動
ExtendableEvent
-
returns
Promise<Response>
-
-
帳號
void
執行要求策略並傳回
Promise,該Promise會連同Response一併解析,並叫用所有相關外掛程式回呼。策略執行個體向 Workbox
workbox-routing.Route註冊時,系統會在路徑相符時自動呼叫這個方法。或者,您也可以將這個方法傳遞至
event.respondWith(),在獨立的FetchEvent監聽器中使用。handle函式如下所示:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
選項
FetchEvent | HandlerCallbackOptions
FetchEvent或具有下列屬性的物件。
-
returns
Promise<Response>
-
-
handleAll
void
與
workbox-strategies.Strategy~handle類似,但不會只傳回會解析為Response的Promise,而是會傳回[response, done]Promise 的元組,其中前者 (response) 相當於handle()傳回的內容,後者則是 Promise,會在策略執行期間新增至event.waitUntil()的任何 Promise 完成後解析。您可以等待
done承諾,確保策略執行的任何額外工作 (通常是快取回應) 順利完成。handleAll函式如下所示:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
選項
FetchEvent | HandlerCallbackOptions
FetchEvent或具有下列屬性的物件。
-
returns
[Promise<Response>, Promise<void>]
[response, done] 元組的 Promise,可用於判斷回應何時會解析,以及處理常式何時會完成所有工作。
-
Strategy
所有其他策略類別都必須擴充的抽象基本類別:
屬性
-
建構函式
void
建立策略的新執行個體,並將所有記錄的選項屬性設為公開執行個體屬性。
注意:如果自訂策略類別擴充了基本策略類別,且不需要這些屬性以外的屬性,則不需要定義自己的建構函式。
constructor函式如下所示:(options?: StrategyOptions) => {...}
-
選項
-
returns
-
-
cacheName
字串
-
fetchOptions
RequestInit 選填
-
matchOptions
CacheQueryOptions 選用
-
外掛程式
-
_awaitComplete
void
_awaitComplete函式如下所示:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
申請。
要求
-
活動
ExtendableEvent
-
returns
Promise<void>
-
-
__getResponse
void
_getResponse函式如下所示:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
申請。
要求
-
活動
ExtendableEvent
-
returns
Promise<Response>
-
-
_handle
void
_handle函式如下所示:(request: Request, handler: StrategyHandler) => {...}
-
申請。
要求
-
handler
-
returns
Promise<Response>
-
-
帳號
void
執行要求策略並傳回
Promise,該Promise會連同Response一併解析,並叫用所有相關外掛程式回呼。策略執行個體向 Workbox
workbox-routing.Route註冊時,系統會在路徑相符時自動呼叫這個方法。或者,您也可以將這個方法傳遞至
event.respondWith(),在獨立的FetchEvent監聽器中使用。handle函式如下所示:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
選項
FetchEvent | HandlerCallbackOptions
FetchEvent或具有下列屬性的物件。
-
returns
Promise<Response>
-
-
handleAll
void
與
workbox-strategies.Strategy~handle類似,但不會只傳回會解析為Response的Promise,而是會傳回[response, done]Promise 的元組,其中前者 (response) 相當於handle()傳回的內容,後者則是 Promise,會在策略執行期間新增至event.waitUntil()的任何 Promise 完成後解析。您可以等待
done承諾,確保策略執行的任何額外工作 (通常是快取回應) 順利完成。handleAll函式如下所示:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
選項
FetchEvent | HandlerCallbackOptions
FetchEvent或具有下列屬性的物件。
-
returns
[Promise<Response>, Promise<void>]
[response, done] 元組的 Promise,可用於判斷回應何時會解析,以及處理常式何時會完成所有工作。
-
StrategyHandler
每次 Strategy 執行個體呼叫 workbox-strategies.Strategy~handle 或 workbox-strategies.Strategy~handleAll 時,都會建立一個類別,將所有擷取和快取動作包裝在外掛程式回呼周圍,並追蹤策略「完成」的時間 (即所有新增的 event.waitUntil() Promise 都已解決)。
屬性
-
建構函式
void
建立與傳遞的策略和事件相關聯的新執行個體,以處理要求。
建構函式也會初始化狀態,並傳遞至處理這項要求的每個外掛程式。
constructor函式如下所示:(strategy: Strategy, options: HandlerCallbackOptions) => {...}
-
策略
-
returns
-
-
活動
ExtendableEvent
-
params
不限 選填
-
申請。
要求
-
網址
網址 選填
-
cacheMatch
void
使用策略物件上定義的
cacheName、matchOptions和plugins,比對快取中的要求 (並叫用任何適用的外掛程式回呼方法)。使用這個方法時,系統會呼叫下列外掛程式生命週期方法:
- cacheKeyWillBeUsed()
- cachedResponseWillBeUsed()
cacheMatch函式如下所示:(key: RequestInfo) => {...}
-
金鑰
RequestInfo
要當做快取鍵使用的要求或網址。
-
returns
Promise<Response>
如果找到相符的回覆,則會傳回該回覆。
-
cachePut
void
使用策略物件上定義的
cacheName和plugins,將要求/回應組合放入快取 (並叫用任何適用的外掛程式回呼方法)。使用這個方法時,系統會呼叫下列外掛程式生命週期方法:
- cacheKeyWillBeUsed()
- cacheWillUpdate()
- cacheDidUpdate()
cachePut函式如下所示:(key: RequestInfo, response: Response) => {...}
-
金鑰
RequestInfo
要當做快取鍵的要求或網址。
-
回應
回應
要快取的回應。
-
returns
Promise<boolean>
如果 cacheWillUpdate 導致回應未快取,則為
false,否則為true。
-
destroy
void
停止執行策略,並立即解決任何待處理的
waitUntil()Promise。destroy函式如下所示:() => {...} -
doneWaiting
void
傳回 Promise,一旦傳遞至
workbox-strategies.StrategyHandler~waitUntil的所有 Promise 均已結算,就會解析該 Promise。注意:
doneWaiting()結算後完成的任何工作,都應手動傳遞至事件的waitUntil()方法 (而非這個處理常式的waitUntil()方法),否則服務工作人員執行緒可能會在工作完成前終止。doneWaiting函式如下所示:() => {...}-
returns
Promise<void>
-
-
擷取
void
使用
fetchOptions(適用於非導覽要求) 和Strategy物件上定義的plugins,擷取指定要求 (並叫用任何適用的外掛程式回呼方法)。使用這個方法時,系統會呼叫下列外掛程式生命週期方法:
requestWillFetch()fetchDidSucceed()fetchDidFail()
fetch函式如下所示:(input: RequestInfo) => {...}
-
輸入
RequestInfo
要擷取的網址或要求。
-
returns
Promise<Response>
-
fetchAndCachePut
void
呼叫
this.fetch(),並 (在背景) 對this.fetch()生成的回應執行this.cachePut()。呼叫
this.cachePut()會自動叫用this.waitUntil(),因此您不必在事件中手動呼叫waitUntil()。fetchAndCachePut函式如下所示:(input: RequestInfo) => {...}
-
輸入
RequestInfo
要擷取及快取的請求或網址。
-
returns
Promise<Response>
-
-
getCacheKey
void
檢查外掛程式清單中的
cacheKeyWillBeUsed回呼,並依序執行找到的任何回呼。最後一個外掛程式傳回的最終Request物件,會視為快取讀取和/或寫入的快取鍵。如果沒有註冊任何cacheKeyWillBeUsed外掛程式回呼,系統會傳回未修改的傳遞要求getCacheKey函式如下所示:(request: Request, mode: "read"
| "write"
) => {...}-
申請。
要求
-
模式
「read」
| 「write」
-
returns
Promise<Request>
-
-
hasCallback
void
如果策略至少有一個外掛程式具有指定的回呼,則傳回 true。
hasCallback函式如下所示:(name: C) => {...}
-
名稱
C
要檢查的回呼名稱。
-
returns
布林值
-
-
iterateCallbacks
void
接受回呼並傳回相符外掛程式回呼的可疊代項目,其中每個回呼都會以目前的處理常式狀態包裝 (也就是說,當您呼叫每個回呼時,傳遞給回呼的任何物件參數都會與外掛程式的目前狀態合併)。
iterateCallbacks函式如下所示:(name: C) => {...}
-
名稱
C
要執行的回呼名稱
-
returns
Generator<NonNullable<indexedAccess>anyunknown>
-
-
runCallbacks
void
依序執行所有符合指定名稱的外掛程式回呼,並將指定參數物件 (與目前外掛程式狀態合併) 做為唯一引數傳遞。
注意:由於這個方法會執行所有外掛程式,因此不適合在呼叫下一個回呼之前,需要套用回呼回傳值的情況。請參閱下文,瞭解如何處理這類案件。
workbox-strategies.StrategyHandler#iterateCallbacksrunCallbacks函式如下所示:(name: C, param: Omit<indexedAccess"state"
>) => {...}-
名稱
C
要在每個外掛程式中執行的回呼名稱。
-
param
Omit<indexedAccess"state"
>執行每個回呼時,要當做第一個 (也是唯一) 參數傳遞的物件。這個物件會在回呼執行前,與目前的外掛程式狀態合併。
-
returns
Promise<void>
-
-
waitUntil
void
將 Promise 新增至與正在處理的要求相關聯的事件 (通常是
FetchEvent) 的 [extend lifetime promises]https://w3c.github.io/ServiceWorker/#extendableevent-extend-lifetime-promises。注意:您可以等待
workbox-strategies.StrategyHandler~doneWaiting,瞭解何時所有新增的 Promise 都已結算。waitUntil函式如下所示:(promise: Promise<T>) => {...}
-
promise
Promise<T>
承諾加入延長生命週期承諾,以觸發要求的事件。
-
returns
Promise<T>
-
StrategyOptions
屬性
-
cacheName
字串 選填
-
fetchOptions
RequestInit 選填
-
matchOptions
CacheQueryOptions 選用
-
外掛程式
WorkboxPlugin[] 選填
