Khi các worker dịch vụ được giới thiệu lần đầu tiên, một tập hợp các chiến lược lưu vào bộ nhớ đệm phổ biến đã xuất hiện. Chiến lược lưu vào bộ nhớ đệm là một mẫu xác định cách một worker dịch vụ tạo ra phản hồi sau khi nhận được một sự kiện tìm nạp.
workbox-strategies cung cấp các chiến lược lưu vào bộ nhớ đệm phổ biến nhất để bạn dễ dàng áp dụng chúng trong trình chạy dịch vụ.
Chúng ta sẽ không đi sâu vào chi tiết ngoài các chiến lược mà Workbox hỗ trợ, nhưng bạn có thể tìm hiểu thêm trong Sổ tay ngoại tuyến.
Sử dụng chiến lược
Trong các ví dụ sau, chúng tôi sẽ hướng dẫn bạn cách sử dụng các chiến lược lưu vào bộ nhớ đệm của Workbox với workbox-routing. Bạn có thể xác định một số lựa chọn cho từng chiến lược được đề cập trong phần Định cấu hình chiến lược của tài liệu này.
Trong phần Sử dụng nâng cao, chúng ta sẽ tìm hiểu cách bạn có thể sử dụng trực tiếp các chiến lược lưu vào bộ nhớ đệm mà không cần workbox-routing.
Stale-While-Revalidate

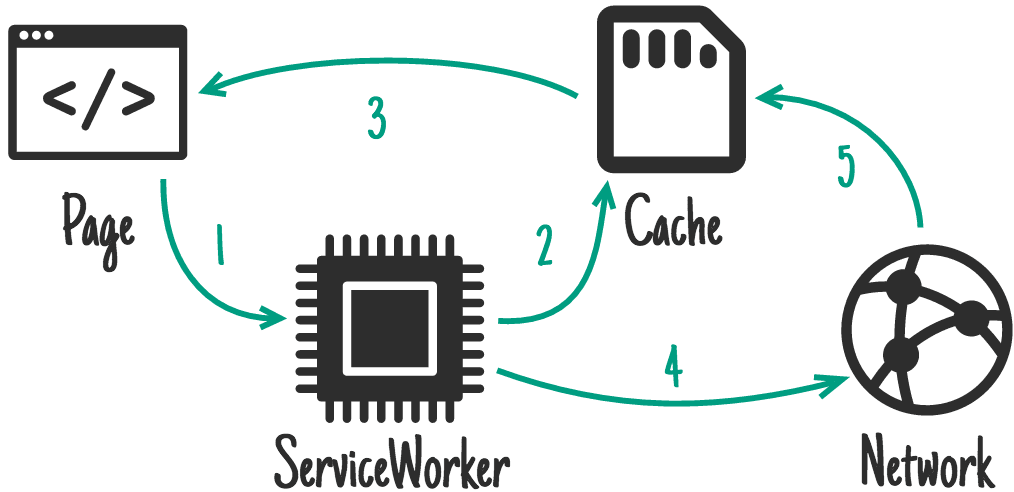
Mẫu stale-while-revalidate cho phép bạn phản hồi yêu cầu nhanh nhất có thể bằng một phản hồi được lưu vào bộ nhớ đệm (nếu có), quay lại yêu cầu mạng nếu yêu cầu đó không được lưu vào bộ nhớ đệm. Sau đó, yêu cầu mạng sẽ được dùng để cập nhật bộ nhớ đệm. Khác với một số cách triển khai stale-while-revalidate, chiến lược này sẽ luôn đưa ra yêu cầu xác thực lại, bất kể tuổi của phản hồi được lưu vào bộ nhớ đệm.
Đây là một chiến lược khá phổ biến, trong đó việc có tài nguyên mới nhất không phải là yếu tố quan trọng đối với ứng dụng.
import {registerRoute} from 'workbox-routing';
import {StaleWhileRevalidate} from 'workbox-strategies';
registerRoute(
({url}) => url.pathname.startsWith('/images/avatars/'),
new StaleWhileRevalidate()
);
Ưu tiên bộ nhớ đệm (Bộ nhớ đệm dự phòng cho mạng)

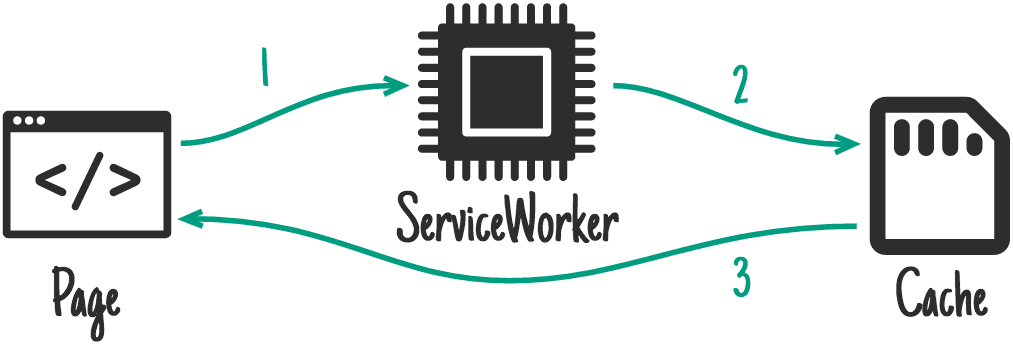
Các ứng dụng web ngoại tuyến sẽ phụ thuộc nhiều vào bộ nhớ đệm, nhưng đối với những thành phần không quan trọng và có thể được lưu vào bộ nhớ đệm dần dần, thì ưu tiên bộ nhớ đệm là lựa chọn tốt nhất.
Nếu có một Response trong bộ nhớ đệm, thì Request sẽ được thực hiện bằng Response trong bộ nhớ đệm và mạng sẽ không được sử dụng. Nếu không có phản hồi được lưu vào bộ nhớ đệm, thì Yêu cầu sẽ được thực hiện bằng một yêu cầu mạng và phản hồi sẽ được lưu vào bộ nhớ đệm để yêu cầu tiếp theo được phân phát trực tiếp từ bộ nhớ đệm.
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
registerRoute(({request}) => request.destination === 'style', new CacheFirst());
Ưu tiên mạng (Mạng dự phòng cho bộ nhớ đệm)

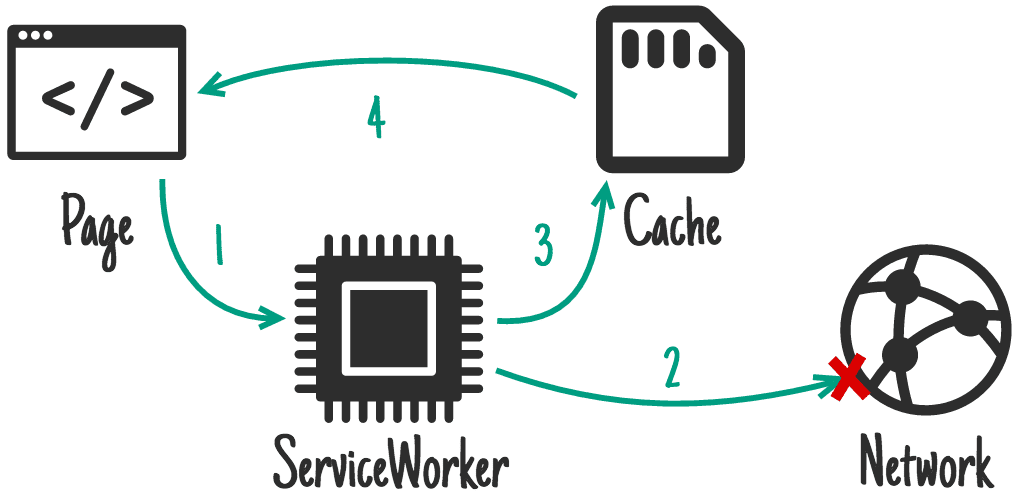
Đối với những yêu cầu thường xuyên được cập nhật, chiến lược ưu tiên mạng là giải pháp lý tưởng. Theo mặc định, nó sẽ cố gắng tìm nạp phản hồi mới nhất từ mạng. Nếu yêu cầu thành công, thì yêu cầu này sẽ đặt phản hồi vào bộ nhớ đệm. Nếu mạng không trả về phản hồi, thì phản hồi được lưu vào bộ nhớ đệm sẽ được dùng.
import {registerRoute} from 'workbox-routing';
import {NetworkFirst} from 'workbox-strategies';
registerRoute(
({url}) => url.pathname.startsWith('/social-timeline/'),
new NetworkFirst()
);
Chỉ có mạng

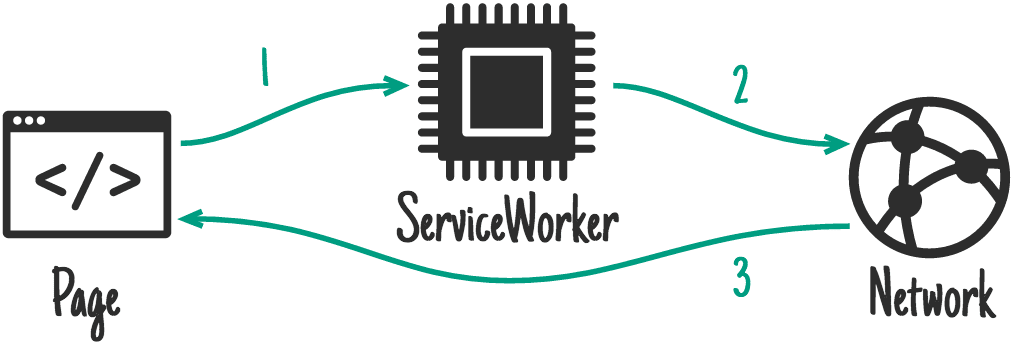
Nếu bạn yêu cầu mạng thực hiện các yêu cầu cụ thể, thì chỉ mạng là chiến lược cần sử dụng.
import {registerRoute} from 'workbox-routing';
import {NetworkOnly} from 'workbox-strategies';
registerRoute(({url}) => url.pathname.startsWith('/admin/'), new NetworkOnly());
Chỉ bộ nhớ đệm

Chiến lược chỉ bộ nhớ đệm đảm bảo rằng các phản hồi được lấy từ bộ nhớ đệm. Điều này ít phổ biến hơn trong workbox, nhưng có thể hữu ích nếu bạn có bước lưu vào bộ nhớ đệm trước của riêng mình.
import {registerRoute} from 'workbox-routing';
import {CacheOnly} from 'workbox-strategies';
registerRoute(({url}) => url.pathname.startsWith('/app/v2/'), new CacheOnly());
Định cấu hình chiến lược
Tất cả các chiến lược này đều cho phép bạn định cấu hình:
- Tên của bộ nhớ đệm cần dùng trong chiến lược.
- Các hạn chế về thời gian hết hạn của bộ nhớ đệm để sử dụng trong chiến lược.
- Một mảng các trình bổ trợ sẽ có các phương thức trong vòng đời được gọi khi tìm nạp và lưu vào bộ nhớ đệm một yêu cầu.
Thay đổi bộ nhớ đệm mà một chiến lược sử dụng
Bạn có thể thay đổi bộ nhớ đệm mà chiến lược sử dụng bằng cách cung cấp tên bộ nhớ đệm. Điều này sẽ hữu ích nếu bạn muốn tách các thành phần để hỗ trợ gỡ lỗi.
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
registerRoute(
({request}) => request.destination === 'image',
new CacheFirst({
cacheName: 'image-cache',
})
);
Sử dụng trình bổ trợ
Workbox đi kèm với một bộ trình bổ trợ có thể dùng với các chiến lược này.
- workbox-background-sync
- workbox-broadcast-update
- workbox-cacheable-response
- workbox-expiration
- workbox-range-requests
Để sử dụng bất kỳ trình bổ trợ nào trong số này (hoặc một trình bổ trợ tuỳ chỉnh), bạn chỉ cần truyền các phiên bản vào lựa chọn plugins.
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
import {ExpirationPlugin} from 'workbox-expiration';
registerRoute(
({request}) => request.destination === 'image',
new CacheFirst({
cacheName: 'image-cache',
plugins: [
new ExpirationPlugin({
// Only cache requests for a week
maxAgeSeconds: 7 * 24 * 60 * 60,
// Only cache 10 requests.
maxEntries: 10,
}),
],
})
);
Chiến lược tuỳ chỉnh
Ngoài việc định cấu hình các chiến lược, Workbox còn cho phép bạn tạo các chiến lược tuỳ chỉnh của riêng mình.
Bạn có thể thực hiện việc này bằng cách nhập và mở rộng lớp cơ sở Strategy từ workbox-strategies:
import {Strategy} from 'workbox-strategies';
class NewStrategy extends Strategy {
_handle(request, handler) {
// Define handling logic here
}
}
Trong ví dụ này, handle() được dùng làm chiến lược yêu cầu để xác định logic xử lý cụ thể. Có hai chiến lược yêu cầu mà bạn có thể sử dụng:
handle(): Thực hiện một chiến lược yêu cầu và trả về mộtPromisesẽ phân giải bằng mộtResponse, gọi tất cả lệnh gọi lại trình bổ trợ có liên quan.handleAll(): Tương tự nhưhandle(), nhưng trả về 2 đối tượngPromise. Giá trị đầu tiên tương đương với giá trị màhandle()trả về và giá trị thứ hai sẽ phân giải khi các promise được thêm vàoevent.waitUntil()trong chiến lược đã hoàn tất.
Cả hai chiến lược yêu cầu đều được gọi bằng 2 tham số:
request:Requestmà chiến lược sẽ trả về phản hồi.handler: Một thực thểStrategyHandlerđược tạo tự động cho chiến lược hiện tại.
Tạo chiến lược mới
Sau đây là ví dụ về một chiến lược mới triển khai lại hành vi của NetworkOnly:
class NewNetworkOnlyStrategy extends Strategy {
_handle(request, handler) {
return handler.fetch(request);
}
}
Lưu ý cách handler.fetch() được gọi thay vì phương thức fetch gốc. Lớp StrategyHandler cung cấp một số thao tác tìm nạp và lưu vào bộ nhớ đệm có thể dùng bất cứ khi nào handle() hoặc handleAll() được dùng:
fetch: Tìm nạp một yêu cầu nhất định và gọi các phương thức vòng đời của trình bổ trợrequestWillFetch(),fetchDidSucceed()vàfetchDidFail()cacheMatch: So khớp một yêu cầu từ bộ nhớ đệm và gọi các phương thức vòng đời của trình bổ trợcacheKeyWillBeUsed()vàcachedResponseWillBeUsed()cachePut: Đặt một cặp yêu cầu/phản hồi vào bộ nhớ đệm và gọi các phương thức vòng đời của trình bổ trợcacheKeyWillBeUsed(),cacheWillUpdate()vàcacheDidUpdate()fetchAndCachePut: Gọifetch()và chạycachePut()ở chế độ nền trên phản hồi dofetch()tạo.hasCallback: Nhận một lệnh gọi lại làm đầu vào và trả về giá trị true nếu chiến lược có ít nhất một trình bổ trợ có lệnh gọi lại đã cho.runCallbacks: Chạy tất cả các lệnh gọi lại của trình bổ trợ khớp với một tên nhất định, theo thứ tự, truyền một đối tượng tham số nhất định (được hợp nhất với trạng thái trình bổ trợ hiện tại) làm đối số duy nhất.iterateCallbacks: Chấp nhận một lệnh gọi lại và trả về một đối tượng có thể lặp lại của các lệnh gọi lại trình bổ trợ phù hợp, trong đó mỗi lệnh gọi lại được bao bọc bằng trạng thái trình xử lý hiện tại (tức là khi bạn gọi từng lệnh gọi lại, bất kỳ tham số đối tượng nào bạn truyền vào lệnh gọi lại đó sẽ được hợp nhất với trạng thái hiện tại của trình bổ trợ).waitUntil: Thêm một lời hứa vào các lời hứa kéo dài thời gian tồn tại của sự kiện được liên kết với yêu cầu đang được xử lý (thường làFetchEvent).doneWaiting: Trả về một lời hứa sẽ phân giải sau khi tất cả các lời hứa được truyền đếnwaitUntil()đã được giải quyết.destroy: Dừng chạy chiến lược và giải quyết ngay mọi lời hứawaitUntil()đang chờ xử lý.
Chiến lược tuỳ chỉnh về cuộc đua mạng bộ nhớ đệm
Ví dụ sau đây dựa trên cache-network-race trong Sổ tay ngoại tuyến (Workbox không cung cấp), nhưng tiến thêm một bước và luôn cập nhật bộ nhớ đệm sau khi yêu cầu mạng thành công. Đây là một ví dụ về chiến lược phức tạp hơn sử dụng nhiều hành động.
import {Strategy} from 'workbox-strategies';
class CacheNetworkRace extends Strategy {
_handle(request, handler) {
const fetchAndCachePutDone = handler.fetchAndCachePut(request);
const cacheMatchDone = handler.cacheMatch(request);
return new Promise((resolve, reject) => {
fetchAndCachePutDone.then(resolve);
cacheMatchDone.then(response => response && resolve(response));
// Reject if both network and cache error or find no response.
Promise.allSettled([fetchAndCachePutDone, cacheMatchDone]).then(
results => {
const [fetchAndCachePutResult, cacheMatchResult] = results;
if (
fetchAndCachePutResult.status === 'rejected' &&
!cacheMatchResult.value
) {
reject(fetchAndCachePutResult.reason);
}
}
);
});
}
}
Sử dụng nâng cao
Nếu muốn sử dụng các chiến lược trong logic sự kiện tìm nạp của riêng mình, bạn có thể sử dụng các lớp chiến lược để chạy một yêu cầu thông qua một chiến lược cụ thể.
Ví dụ: để sử dụng chiến lược stale-while-revalidate, bạn có thể làm như sau:
self.addEventListener('fetch', event => {
const {request} = event;
const url = new URL(request.url);
if (url.origin === location.origin && url.pathname === '/') {
event.respondWith(new StaleWhileRevalidate().handle({event, request}));
}
});
Bạn có thể tìm thấy danh sách các lớp hiện có trong tài liệu tham khảo về workbox-strategies.
Loại
CacheFirst
Việc triển khai chiến lược yêu cầu ưu tiên bộ nhớ đệm.
Chiến lược ưu tiên bộ nhớ đệm rất hữu ích cho những tài sản đã được sửa đổi, chẳng hạn như các URL như /styles/example.a8f5f1.css, vì chúng có thể được lưu vào bộ nhớ đệm trong thời gian dài.
Nếu yêu cầu mạng không thành công và không có kết quả khớp nào trong bộ nhớ đệm, thì thao tác này sẽ gửi một ngoại lệ WorkboxError.
Thuộc tính
-
hàm khởi tạo
void
Tạo một phiên bản mới của chiến lược và đặt tất cả các thuộc tính lựa chọn được ghi lại làm thuộc tính phiên bản công khai.
Lưu ý: nếu một lớp chiến lược tuỳ chỉnh mở rộng lớp Chiến lược cơ sở và không cần nhiều hơn những thuộc tính này, thì lớp đó không cần xác định hàm khởi tạo riêng.
Hàm
constructorcó dạng như sau:(options?: StrategyOptions) => {...}
-
tùy chọn
StrategyOptions không bắt buộc
-
returns
-
-
cacheName
chuỗi
-
fetchOptions
RequestInit không bắt buộc
-
matchOptions
CacheQueryOptions không bắt buộc
-
trình bổ trợ
-
_awaitComplete
void
Hàm
_awaitCompletecó dạng như sau:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
trình xử lý
-
request
Yêu cầu
-
event
ExtendableEvent
-
returns
Promise<void>
-
-
_getResponse
void
Hàm
_getResponsecó dạng như sau:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
trình xử lý
-
request
Yêu cầu
-
event
ExtendableEvent
-
returns
Promise<Response>
-
-
handle
void
Thực hiện một chiến lược yêu cầu và trả về một
Promisesẽ phân giải bằng mộtResponse, gọi tất cả các lệnh gọi lại trình bổ trợ có liên quan.Khi một phiên bản chiến lược được đăng ký bằng Workbox
workbox-routing.Route, phương thức này sẽ tự động được gọi khi tuyến đường trùng khớp.Ngoài ra, bạn có thể sử dụng phương thức này trong một trình nghe
FetchEventđộc lập bằng cách truyền phương thức này đếnevent.respondWith().Hàm
handlecó dạng như sau:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
tùy chọn
FetchEvent | HandlerCallbackOptions
FetchEventhoặc một đối tượng có các thuộc tính được liệt kê bên dưới.
-
returns
Promise<Response>
-
-
handleAll
void
Tương tự như
workbox-strategies.Strategy~handle, nhưng thay vì chỉ trả về mộtPromisephân giải thành mộtResponse, nó sẽ trả về một bộ gồm các lời hứa[response, done], trong đóresponsetương đương với những gìhandle()trả về vàevent.waitUntil()là một Lời hứa sẽ phân giải sau khi mọi lời hứa được thêm vàoevent.waitUntil()trong quá trình thực hiện chiến lược đã hoàn tất.Bạn có thể chờ lời hứa
doneđể đảm bảo mọi công việc bổ sung do chiến lược thực hiện (thường là phản hồi lưu vào bộ nhớ đệm) hoàn tất thành công.Hàm
handleAllcó dạng như sau:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
tùy chọn
FetchEvent | HandlerCallbackOptions
FetchEventhoặc một đối tượng có các thuộc tính được liệt kê bên dưới.
-
returns
[Promise<Response>, Promise<void>]
Một bộ gồm các lời hứa [response, done] có thể dùng để xác định thời điểm phản hồi phân giải cũng như thời điểm trình xử lý hoàn tất mọi công việc.
-
CacheOnly
Một cách triển khai chiến lược yêu cầu chỉ bộ nhớ đệm.
Lớp này sẽ hữu ích nếu bạn muốn tận dụng mọi trình bổ trợ Workbox.
Nếu không có kết quả trùng khớp trong bộ nhớ đệm, thì thao tác này sẽ gửi một ngoại lệ WorkboxError.
Thuộc tính
-
hàm khởi tạo
void
Tạo một phiên bản mới của chiến lược và đặt tất cả các thuộc tính lựa chọn được ghi lại làm thuộc tính phiên bản công khai.
Lưu ý: nếu một lớp chiến lược tuỳ chỉnh mở rộng lớp Chiến lược cơ sở và không cần nhiều hơn những thuộc tính này, thì lớp đó không cần xác định hàm khởi tạo riêng.
Hàm
constructorcó dạng như sau:(options?: StrategyOptions) => {...}
-
tùy chọn
StrategyOptions không bắt buộc
-
returns
-
-
cacheName
chuỗi
-
fetchOptions
RequestInit không bắt buộc
-
matchOptions
CacheQueryOptions không bắt buộc
-
trình bổ trợ
-
_awaitComplete
void
Hàm
_awaitCompletecó dạng như sau:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
trình xử lý
-
request
Yêu cầu
-
event
ExtendableEvent
-
returns
Promise<void>
-
-
_getResponse
void
Hàm
_getResponsecó dạng như sau:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
trình xử lý
-
request
Yêu cầu
-
event
ExtendableEvent
-
returns
Promise<Response>
-
-
handle
void
Thực hiện một chiến lược yêu cầu và trả về một
Promisesẽ phân giải bằng mộtResponse, gọi tất cả các lệnh gọi lại trình bổ trợ có liên quan.Khi một phiên bản chiến lược được đăng ký bằng Workbox
workbox-routing.Route, phương thức này sẽ tự động được gọi khi tuyến đường trùng khớp.Ngoài ra, bạn có thể sử dụng phương thức này trong một trình nghe
FetchEventđộc lập bằng cách truyền phương thức này đếnevent.respondWith().Hàm
handlecó dạng như sau:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
tùy chọn
FetchEvent | HandlerCallbackOptions
FetchEventhoặc một đối tượng có các thuộc tính được liệt kê bên dưới.
-
returns
Promise<Response>
-
-
handleAll
void
Tương tự như
workbox-strategies.Strategy~handle, nhưng thay vì chỉ trả về mộtPromisephân giải thành mộtResponse, nó sẽ trả về một bộ gồm các lời hứa[response, done], trong đóresponsetương đương với những gìhandle()trả về vàevent.waitUntil()là một Lời hứa sẽ phân giải sau khi mọi lời hứa được thêm vàoevent.waitUntil()trong quá trình thực hiện chiến lược đã hoàn tất.Bạn có thể chờ lời hứa
doneđể đảm bảo mọi công việc bổ sung do chiến lược thực hiện (thường là phản hồi lưu vào bộ nhớ đệm) hoàn tất thành công.Hàm
handleAllcó dạng như sau:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
tùy chọn
FetchEvent | HandlerCallbackOptions
FetchEventhoặc một đối tượng có các thuộc tính được liệt kê bên dưới.
-
returns
[Promise<Response>, Promise<void>]
Một bộ gồm các lời hứa [response, done] có thể dùng để xác định thời điểm phản hồi phân giải cũng như thời điểm trình xử lý hoàn tất mọi công việc.
-
NetworkFirst
Một cách triển khai chiến lược yêu cầu ưu tiên mạng.
Theo mặc định, chiến lược này sẽ lưu vào bộ nhớ đệm các phản hồi có mã trạng thái 200 cũng như các phản hồi không minh bạch. Phản hồi mờ là các yêu cầu nhiều nguồn gốc mà phản hồi không hỗ trợ CORS.
Nếu yêu cầu mạng không thành công và không có kết quả khớp nào trong bộ nhớ đệm, thì thao tác này sẽ gửi một ngoại lệ WorkboxError.
Thuộc tính
-
hàm khởi tạo
void
Hàm
constructorcó dạng như sau:(options?: NetworkFirstOptions) => {...}
-
tùy chọn
NetworkFirstOptions không bắt buộc
-
returns
-
-
cacheName
chuỗi
-
fetchOptions
RequestInit không bắt buộc
-
matchOptions
CacheQueryOptions không bắt buộc
-
trình bổ trợ
-
_awaitComplete
void
Hàm
_awaitCompletecó dạng như sau:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
trình xử lý
-
request
Yêu cầu
-
event
ExtendableEvent
-
returns
Promise<void>
-
-
_getResponse
void
Hàm
_getResponsecó dạng như sau:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
trình xử lý
-
request
Yêu cầu
-
event
ExtendableEvent
-
returns
Promise<Response>
-
-
handle
void
Thực hiện một chiến lược yêu cầu và trả về một
Promisesẽ phân giải bằng mộtResponse, gọi tất cả các lệnh gọi lại trình bổ trợ có liên quan.Khi một phiên bản chiến lược được đăng ký bằng Workbox
workbox-routing.Route, phương thức này sẽ tự động được gọi khi tuyến đường trùng khớp.Ngoài ra, bạn có thể sử dụng phương thức này trong một trình nghe
FetchEventđộc lập bằng cách truyền phương thức này đếnevent.respondWith().Hàm
handlecó dạng như sau:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
tùy chọn
FetchEvent | HandlerCallbackOptions
FetchEventhoặc một đối tượng có các thuộc tính được liệt kê bên dưới.
-
returns
Promise<Response>
-
-
handleAll
void
Tương tự như
workbox-strategies.Strategy~handle, nhưng thay vì chỉ trả về mộtPromisephân giải thành mộtResponse, nó sẽ trả về một bộ gồm các lời hứa[response, done], trong đóresponsetương đương với những gìhandle()trả về vàevent.waitUntil()là một Lời hứa sẽ phân giải sau khi mọi lời hứa được thêm vàoevent.waitUntil()trong quá trình thực hiện chiến lược đã hoàn tất.Bạn có thể chờ lời hứa
doneđể đảm bảo mọi công việc bổ sung do chiến lược thực hiện (thường là phản hồi lưu vào bộ nhớ đệm) hoàn tất thành công.Hàm
handleAllcó dạng như sau:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
tùy chọn
FetchEvent | HandlerCallbackOptions
FetchEventhoặc một đối tượng có các thuộc tính được liệt kê bên dưới.
-
returns
[Promise<Response>, Promise<void>]
Một bộ gồm các lời hứa [response, done] có thể dùng để xác định thời điểm phản hồi phân giải cũng như thời điểm trình xử lý hoàn tất mọi công việc.
-
NetworkFirstOptions
Thuộc tính
-
cacheName
string không bắt buộc
-
fetchOptions
RequestInit không bắt buộc
-
matchOptions
CacheQueryOptions không bắt buộc
-
networkTimeoutSeconds
number không bắt buộc
-
trình bổ trợ
WorkboxPlugin[] không bắt buộc
NetworkOnly
Một cách triển khai chiến lược yêu cầu chỉ mạng.
Lớp này sẽ hữu ích nếu bạn muốn tận dụng mọi trình bổ trợ Workbox.
Nếu yêu cầu mạng không thành công, thao tác này sẽ gửi một ngoại lệ WorkboxError.
Thuộc tính
-
hàm khởi tạo
void
Hàm
constructorcó dạng như sau:(options?: NetworkOnlyOptions) => {...}
-
tùy chọn
NetworkOnlyOptions không bắt buộc
-
returns
-
-
cacheName
chuỗi
-
fetchOptions
RequestInit không bắt buộc
-
matchOptions
CacheQueryOptions không bắt buộc
-
trình bổ trợ
-
_awaitComplete
void
Hàm
_awaitCompletecó dạng như sau:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
trình xử lý
-
request
Yêu cầu
-
event
ExtendableEvent
-
returns
Promise<void>
-
-
_getResponse
void
Hàm
_getResponsecó dạng như sau:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
trình xử lý
-
request
Yêu cầu
-
event
ExtendableEvent
-
returns
Promise<Response>
-
-
handle
void
Thực hiện một chiến lược yêu cầu và trả về một
Promisesẽ phân giải bằng mộtResponse, gọi tất cả các lệnh gọi lại trình bổ trợ có liên quan.Khi một phiên bản chiến lược được đăng ký bằng Workbox
workbox-routing.Route, phương thức này sẽ tự động được gọi khi tuyến đường trùng khớp.Ngoài ra, bạn có thể sử dụng phương thức này trong một trình nghe
FetchEventđộc lập bằng cách truyền phương thức này đếnevent.respondWith().Hàm
handlecó dạng như sau:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
tùy chọn
FetchEvent | HandlerCallbackOptions
FetchEventhoặc một đối tượng có các thuộc tính được liệt kê bên dưới.
-
returns
Promise<Response>
-
-
handleAll
void
Tương tự như
workbox-strategies.Strategy~handle, nhưng thay vì chỉ trả về mộtPromisephân giải thành mộtResponse, nó sẽ trả về một bộ gồm các lời hứa[response, done], trong đóresponsetương đương với những gìhandle()trả về vàevent.waitUntil()là một Lời hứa sẽ phân giải sau khi mọi lời hứa được thêm vàoevent.waitUntil()trong quá trình thực hiện chiến lược đã hoàn tất.Bạn có thể chờ lời hứa
doneđể đảm bảo mọi công việc bổ sung do chiến lược thực hiện (thường là phản hồi lưu vào bộ nhớ đệm) hoàn tất thành công.Hàm
handleAllcó dạng như sau:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
tùy chọn
FetchEvent | HandlerCallbackOptions
FetchEventhoặc một đối tượng có các thuộc tính được liệt kê bên dưới.
-
returns
[Promise<Response>, Promise<void>]
Một bộ gồm các lời hứa [response, done] có thể dùng để xác định thời điểm phản hồi phân giải cũng như thời điểm trình xử lý hoàn tất mọi công việc.
-
NetworkOnlyOptions
Thuộc tính
-
fetchOptions
RequestInit không bắt buộc
-
networkTimeoutSeconds
number không bắt buộc
-
trình bổ trợ
WorkboxPlugin[] không bắt buộc
StaleWhileRevalidate
Việc triển khai chiến lược yêu cầu stale-while-revalidate.
Các tài nguyên được yêu cầu từ cả bộ nhớ đệm và mạng song song. Chiến lược này sẽ phản hồi bằng phiên bản được lưu vào bộ nhớ đệm (nếu có), nếu không, chiến lược này sẽ đợi phản hồi của mạng. Bộ nhớ đệm được cập nhật bằng phản hồi mạng với mỗi yêu cầu thành công.
Theo mặc định, chiến lược này sẽ lưu vào bộ nhớ đệm các phản hồi có mã trạng thái 200 cũng như các phản hồi không minh bạch. Phản hồi mờ là các yêu cầu nhiều nguồn gốc mà phản hồi không hỗ trợ CORS.
Nếu yêu cầu mạng không thành công và không có kết quả khớp nào trong bộ nhớ đệm, thì thao tác này sẽ gửi một ngoại lệ WorkboxError.
Thuộc tính
-
hàm khởi tạo
void
Hàm
constructorcó dạng như sau:(options?: StrategyOptions) => {...}
-
tùy chọn
StrategyOptions không bắt buộc
-
returns
-
-
cacheName
chuỗi
-
fetchOptions
RequestInit không bắt buộc
-
matchOptions
CacheQueryOptions không bắt buộc
-
trình bổ trợ
-
_awaitComplete
void
Hàm
_awaitCompletecó dạng như sau:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
trình xử lý
-
request
Yêu cầu
-
event
ExtendableEvent
-
returns
Promise<void>
-
-
_getResponse
void
Hàm
_getResponsecó dạng như sau:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
trình xử lý
-
request
Yêu cầu
-
event
ExtendableEvent
-
returns
Promise<Response>
-
-
handle
void
Thực hiện một chiến lược yêu cầu và trả về một
Promisesẽ phân giải bằng mộtResponse, gọi tất cả các lệnh gọi lại trình bổ trợ có liên quan.Khi một phiên bản chiến lược được đăng ký bằng Workbox
workbox-routing.Route, phương thức này sẽ tự động được gọi khi tuyến đường trùng khớp.Ngoài ra, bạn có thể sử dụng phương thức này trong một trình nghe
FetchEventđộc lập bằng cách truyền phương thức này đếnevent.respondWith().Hàm
handlecó dạng như sau:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
tùy chọn
FetchEvent | HandlerCallbackOptions
FetchEventhoặc một đối tượng có các thuộc tính được liệt kê bên dưới.
-
returns
Promise<Response>
-
-
handleAll
void
Tương tự như
workbox-strategies.Strategy~handle, nhưng thay vì chỉ trả về mộtPromisephân giải thành mộtResponse, nó sẽ trả về một bộ gồm các lời hứa[response, done], trong đóresponsetương đương với những gìhandle()trả về vàevent.waitUntil()là một Lời hứa sẽ phân giải sau khi mọi lời hứa được thêm vàoevent.waitUntil()trong quá trình thực hiện chiến lược đã hoàn tất.Bạn có thể chờ lời hứa
doneđể đảm bảo mọi công việc bổ sung do chiến lược thực hiện (thường là phản hồi lưu vào bộ nhớ đệm) hoàn tất thành công.Hàm
handleAllcó dạng như sau:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
tùy chọn
FetchEvent | HandlerCallbackOptions
FetchEventhoặc một đối tượng có các thuộc tính được liệt kê bên dưới.
-
returns
[Promise<Response>, Promise<void>]
Một bộ gồm các lời hứa [response, done] có thể dùng để xác định thời điểm phản hồi phân giải cũng như thời điểm trình xử lý hoàn tất mọi công việc.
-
Strategy
Một lớp cơ sở trừu tượng mà tất cả các lớp chiến lược khác phải mở rộng từ:
Thuộc tính
-
hàm khởi tạo
void
Tạo một phiên bản mới của chiến lược và đặt tất cả các thuộc tính lựa chọn được ghi lại làm thuộc tính phiên bản công khai.
Lưu ý: nếu một lớp chiến lược tuỳ chỉnh mở rộng lớp Chiến lược cơ sở và không cần nhiều hơn những thuộc tính này, thì lớp đó không cần xác định hàm khởi tạo riêng.
Hàm
constructorcó dạng như sau:(options?: StrategyOptions) => {...}
-
tùy chọn
StrategyOptions không bắt buộc
-
returns
-
-
cacheName
chuỗi
-
fetchOptions
RequestInit không bắt buộc
-
matchOptions
CacheQueryOptions không bắt buộc
-
trình bổ trợ
-
_awaitComplete
void
Hàm
_awaitCompletecó dạng như sau:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
trình xử lý
-
request
Yêu cầu
-
event
ExtendableEvent
-
returns
Promise<void>
-
-
_getResponse
void
Hàm
_getResponsecó dạng như sau:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
trình xử lý
-
request
Yêu cầu
-
event
ExtendableEvent
-
returns
Promise<Response>
-
-
_handle
void
Hàm
_handlecó dạng như sau:(request: Request, handler: StrategyHandler) => {...}
-
request
Yêu cầu
-
trình xử lý
-
returns
Promise<Response>
-
-
handle
void
Thực hiện một chiến lược yêu cầu và trả về một
Promisesẽ phân giải bằng mộtResponse, gọi tất cả các lệnh gọi lại trình bổ trợ có liên quan.Khi một phiên bản chiến lược được đăng ký bằng Workbox
workbox-routing.Route, phương thức này sẽ tự động được gọi khi tuyến đường trùng khớp.Ngoài ra, bạn có thể sử dụng phương thức này trong một trình nghe
FetchEventđộc lập bằng cách truyền phương thức này đếnevent.respondWith().Hàm
handlecó dạng như sau:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
tùy chọn
FetchEvent | HandlerCallbackOptions
FetchEventhoặc một đối tượng có các thuộc tính được liệt kê bên dưới.
-
returns
Promise<Response>
-
-
handleAll
void
Tương tự như
workbox-strategies.Strategy~handle, nhưng thay vì chỉ trả về mộtPromisephân giải thành mộtResponse, nó sẽ trả về một bộ gồm các lời hứa[response, done], trong đóresponsetương đương với những gìhandle()trả về vàevent.waitUntil()là một Lời hứa sẽ phân giải sau khi mọi lời hứa được thêm vàoevent.waitUntil()trong quá trình thực hiện chiến lược đã hoàn tất.Bạn có thể chờ lời hứa
doneđể đảm bảo mọi công việc bổ sung do chiến lược thực hiện (thường là phản hồi lưu vào bộ nhớ đệm) hoàn tất thành công.Hàm
handleAllcó dạng như sau:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
tùy chọn
FetchEvent | HandlerCallbackOptions
FetchEventhoặc một đối tượng có các thuộc tính được liệt kê bên dưới.
-
returns
[Promise<Response>, Promise<void>]
Một bộ gồm các lời hứa [response, done] có thể dùng để xác định thời điểm phản hồi phân giải cũng như thời điểm trình xử lý hoàn tất mọi công việc.
-
StrategyHandler
Một lớp được tạo mỗi khi một thực thể Chiến lược gọi workbox-strategies.Strategy~handle hoặc workbox-strategies.Strategy~handleAll bao bọc tất cả các hành động tìm nạp và lưu vào bộ nhớ đệm xung quanh các lệnh gọi lại của trình bổ trợ và theo dõi thời điểm chiến lược "hoàn tất" (tức là tất cả các lời hứa event.waitUntil() đã thêm đều được giải quyết).
Thuộc tính
-
hàm khởi tạo
void
Tạo một phiên bản mới được liên kết với chiến lược và sự kiện đã truyền, đang xử lý yêu cầu.
Hàm khởi tạo cũng khởi tạo trạng thái sẽ được truyền đến từng trình bổ trợ xử lý yêu cầu này.
Hàm
constructorcó dạng như sau:(strategy: Strategy, options: HandlerCallbackOptions) => {...}
-
chiến lược
-
tùy chọn
-
returns
-
-
event
ExtendableEvent
-
params
bất kỳ không bắt buộc
-
request
Yêu cầu
-
url
URL không bắt buộc
-
cacheMatch
void
So khớp một yêu cầu từ bộ nhớ đệm (và gọi mọi phương thức gọi lại trình bổ trợ có thể áp dụng) bằng cách sử dụng
cacheName,matchOptionsvàpluginsđược xác định trên đối tượng chiến lược.Các phương thức vòng đời trình bổ trợ sau đây sẽ được gọi khi sử dụng phương thức này:
- cacheKeyWillBeUsed()
- cachedResponseWillBeUsed()
Hàm
cacheMatchcó dạng như sau:(key: RequestInfo) => {...}
-
phím
RequestInfo
Yêu cầu hoặc URL dùng làm khoá bộ nhớ đệm.
-
returns
Promise<Response>
Một câu trả lời phù hợp (nếu có).
-
cachePut
void
Đặt một cặp yêu cầu/phản hồi vào bộ nhớ đệm (và gọi mọi phương thức gọi lại trình bổ trợ có thể áp dụng) bằng cách sử dụng
cacheNamevàpluginsđược xác định trên đối tượng chiến lược.Các phương thức vòng đời trình bổ trợ sau đây sẽ được gọi khi sử dụng phương thức này:
- cacheKeyWillBeUsed()
- cacheWillUpdate()
- cacheDidUpdate()
Hàm
cachePutcó dạng như sau:(key: RequestInfo, response: Response) => {...}
-
phím
RequestInfo
Yêu cầu hoặc URL dùng làm khoá bộ nhớ đệm.
-
phản hồi
Phản hồi
Phản hồi đối với bộ nhớ đệm.
-
returns
Promise<boolean>
falsenếu cacheWillUpdate khiến phản hồi không được lưu vào bộ nhớ đệm vàtruenếu không.
-
hủy bỏ
void
Dừng chạy chiến lược và giải quyết ngay mọi lời hứa
waitUntil()đang chờ xử lý.Hàm
destroycó dạng như sau:() => {...} -
doneWaiting
void
Trả về một promise sẽ phân giải sau khi tất cả các promise được truyền đến
workbox-strategies.StrategyHandler~waitUntilđã được giải quyết.Lưu ý: mọi thao tác được thực hiện sau khi
doneWaiting()giải quyết đều phải được truyền theo cách thủ công đến phương thứcwaitUntil()của một sự kiện (không phải phương thứcwaitUntil()của trình xử lý này), nếu không, luồng trình chạy dịch vụ có thể bị huỷ trước khi bạn hoàn tất thao tác.Hàm
doneWaitingcó dạng như sau:() => {...}-
returns
Promise<void>
-
-
tìm nạp
void
Tìm nạp một yêu cầu nhất định (và gọi mọi phương thức gọi lại trình bổ trợ có thể áp dụng) bằng cách sử dụng
fetchOptions(đối với các yêu cầu không điều hướng) vàpluginsđược xác định trên đối tượngStrategy.Các phương thức vòng đời trình bổ trợ sau đây sẽ được gọi khi sử dụng phương thức này:
requestWillFetch()fetchDidSucceed()fetchDidFail()
Hàm
fetchcó dạng như sau:(input: RequestInfo) => {...}
-
input
RequestInfo
URL hoặc yêu cầu tìm nạp.
-
returns
Promise<Response>
-
fetchAndCachePut
void
Gọi
this.fetch()và (ở chế độ nền) chạythis.cachePut()trên phản hồi dothis.fetch()tạo.Lệnh gọi đến
this.cachePut()sẽ tự động gọithis.waitUntil(), nên bạn không phải gọiwaitUntil()theo cách thủ công trên sự kiện.Hàm
fetchAndCachePutcó dạng như sau:(input: RequestInfo) => {...}
-
input
RequestInfo
Yêu cầu hoặc URL để tìm nạp và lưu vào bộ nhớ đệm.
-
returns
Promise<Response>
-
-
getCacheKey
void
Kiểm tra danh sách plugin cho lệnh gọi lại
cacheKeyWillBeUsedvà thực thi bất kỳ lệnh gọi lại nào trong số đó theo trình tự. Đối tượngRequestcuối cùng do trình bổ trợ cuối cùng trả về được coi là khoá bộ nhớ đệm để đọc và/hoặc ghi bộ nhớ đệm. Nếu chưa có lệnh gọi lại nào của trình bổ trợcacheKeyWillBeUsedđược đăng ký, thì yêu cầu đã truyền sẽ được trả về mà không có thay đổiHàm
getCacheKeycó dạng như sau:(request: Request, mode: "read"
| "write"
) => {...}-
request
Yêu cầu
-
chế độ
"read"
| "write"
-
returns
Promise<Request>
-
-
hasCallback
void
Trả về true nếu chiến lược có ít nhất một trình bổ trợ có lệnh gọi lại đã cho.
Hàm
hasCallbackcó dạng như sau:(name: C) => {...}
-
tên
C
Tên của lệnh gọi lại cần kiểm tra.
-
returns
boolean
-
-
iterateCallbacks
void
Chấp nhận một lệnh gọi lại và trả về một đối tượng có thể lặp lại của các lệnh gọi lại trình bổ trợ phù hợp, trong đó mỗi lệnh gọi lại được bao bọc bằng trạng thái trình xử lý hiện tại (tức là khi bạn gọi mỗi lệnh gọi lại, bất kỳ tham số đối tượng nào bạn truyền cho lệnh gọi lại đó sẽ được hợp nhất với trạng thái hiện tại của trình bổ trợ).
Hàm
iterateCallbackscó dạng như sau:(name: C) => {...}
-
tên
C
Tên của lệnh gọi lại cần chạy
-
returns
Generator<NonNullable<indexedAccess>anyunknown>
-
-
runCallbacks
void
Chạy tất cả các lệnh gọi lại của trình bổ trợ khớp với tên đã cho, theo thứ tự, truyền đối tượng tham số đã cho (được hợp nhất với trạng thái trình bổ trợ hiện tại) làm đối số duy nhất.
Lưu ý: vì phương thức này chạy tất cả các trình bổ trợ, nên phương thức này không phù hợp với những trường hợp cần áp dụng giá trị trả về của một lệnh gọi lại trước khi gọi lệnh gọi lại tiếp theo. Hãy xem phần
workbox-strategies.StrategyHandler#iterateCallbacksbên dưới để biết cách xử lý trường hợp đó.Hàm
runCallbackscó dạng như sau:(name: C, param: Omit<indexedAccess"state"
>) => {...}-
tên
C
Tên của lệnh gọi lại sẽ chạy trong mỗi trình bổ trợ.
-
param
Omit<indexedAccess"state"
>Đối tượng cần truyền dưới dạng tham số đầu tiên (và duy nhất) khi thực thi từng lệnh gọi lại. Đối tượng này sẽ được hợp nhất với trạng thái hiện tại của trình bổ trợ trước khi thực thi lệnh gọi lại.
-
returns
Promise<void>
-
-
waitUntil
void
Thêm một lời hứa vào [extend lifetime promises]
https://w3c.github.io/ServiceWorker/#extendableevent-extend-lifetime-promisescủa sự kiện liên quan đến yêu cầu đang được xử lý (thường làFetchEvent).Lưu ý: bạn có thể chờ
workbox-strategies.StrategyHandler~doneWaitingđể biết thời điểm tất cả các promise đã thêm được thực hiện.Hàm
waitUntilcó dạng như sau:(promise: Promise<T>) => {...}
-
lời hứa
Promise<T>
Một lời hứa sẽ được thêm vào lời hứa kéo dài thời gian tồn tại của sự kiện đã kích hoạt yêu cầu.
-
returns
Promise<T>
-
StrategyOptions
Thuộc tính
-
cacheName
string không bắt buộc
-
fetchOptions
RequestInit không bắt buộc
-
matchOptions
CacheQueryOptions không bắt buộc
-
trình bổ trợ
WorkboxPlugin[] không bắt buộc
