Quando os service workers foram introduzidos, um conjunto de estratégias comuns de armazenamento em cache surgiu. Uma estratégia de cache é um padrão que determina como um service worker gera uma resposta depois de receber um evento de busca.
O workbox-strategies oferece as estratégias de cache mais comuns para que seja fácil
aplicá-las no service worker.
Não vamos entrar em muitos detalhes além das estratégias compatíveis com o Workbox, mas você pode saber mais no Offline Cookbook.
Como usar estratégias
Nos exemplos a seguir, vamos mostrar como usar as estratégias de
armazenamento em cache do Workbox com workbox-routing. Há algumas opções que podem ser definidas com cada estratégia e que são abordadas na seção "Configurar estratégias" deste documento.
Na seção "Uso avançado", vamos explicar como usar as estratégias de armazenamento em cache diretamente sem workbox-routing.
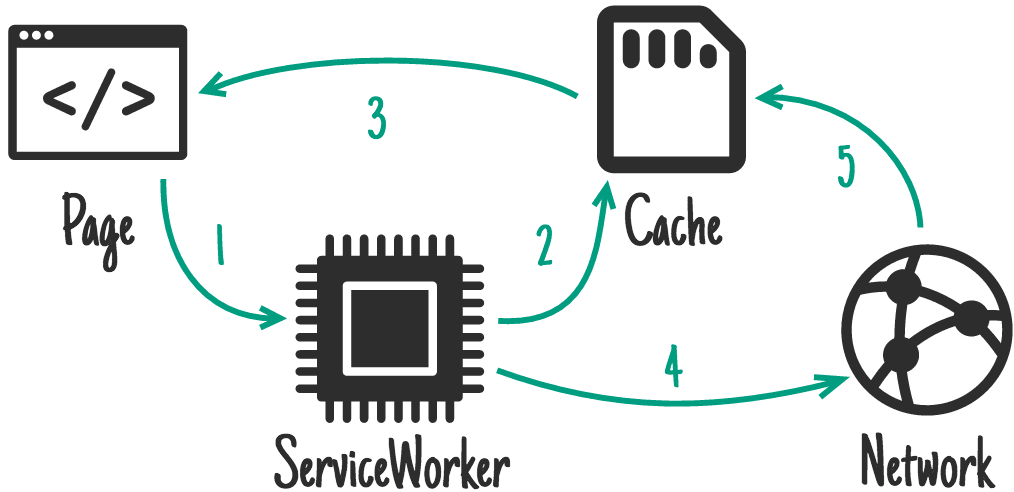
Stale-While-Revalidate

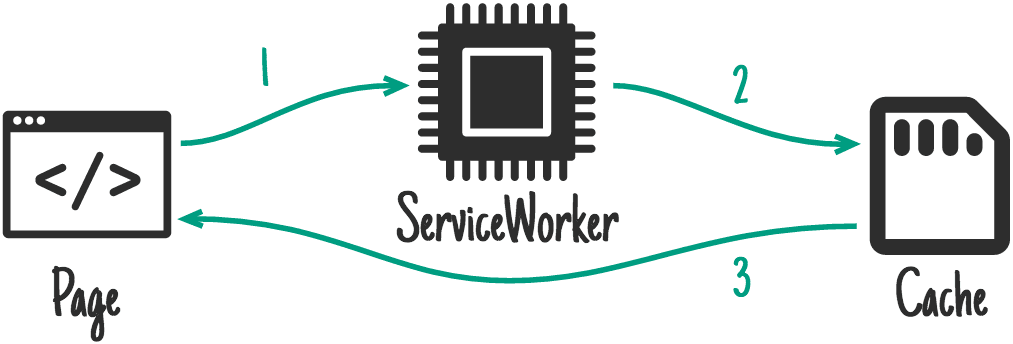
O padrão stale-while-revalidate permite responder à solicitação o mais rápido possível com uma resposta em cache, se disponível, voltando à solicitação de rede se ela não estiver em cache. A solicitação de rede é usada para atualizar o cache. Ao contrário de algumas implementações de stale-while-revalidate, essa estratégia sempre faz uma solicitação de revalidação, independentemente da idade da resposta armazenada em cache.
Essa é uma estratégia bastante comum em que ter o recurso mais atualizado não é vital para o aplicativo.
import {registerRoute} from 'workbox-routing';
import {StaleWhileRevalidate} from 'workbox-strategies';
registerRoute(
({url}) => url.pathname.startsWith('/images/avatars/'),
new StaleWhileRevalidate()
);
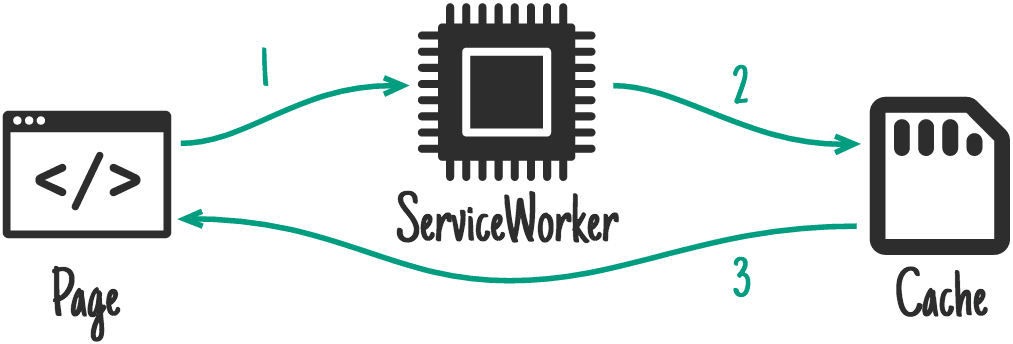
Cache First (Cache Falling Back to Network)

Os web apps off-line dependem muito do cache, mas para recursos que não são críticos e podem ser armazenados em cache gradualmente, a melhor opção é uma estratégia cache first.
Se houver uma resposta no cache, a solicitação será atendida usando a resposta em cache, e a rede não será usada. Se não houver uma resposta em cache, a solicitação será atendida por uma solicitação de rede, e a resposta será armazenada em cache para que a próxima solicitação seja atendida diretamente do cache.
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
registerRoute(({request}) => request.destination === 'style', new CacheFirst());
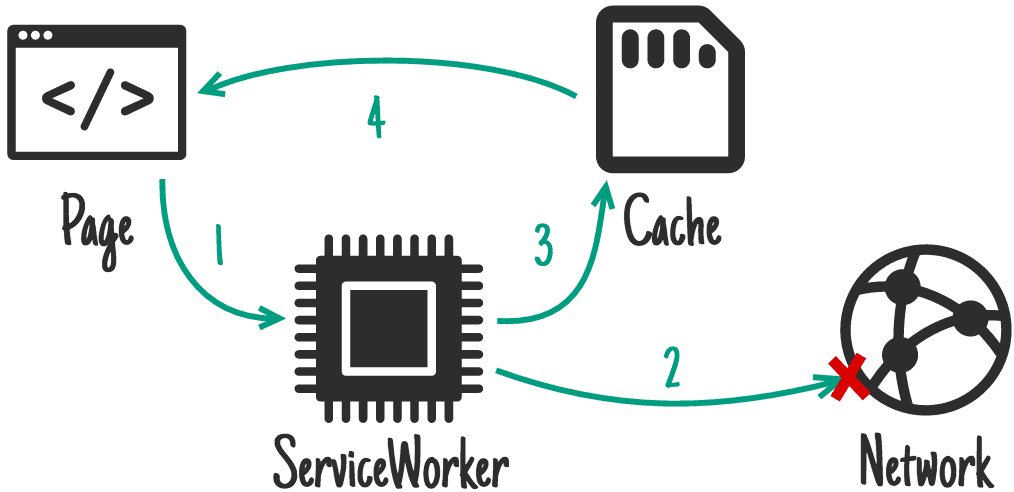
Rede primeiro (a rede volta ao cache)

Para solicitações que são atualizadas com frequência, a estratégia rede primeiro é a solução ideal. Por padrão, ele tenta buscar a resposta mais recente da rede. Se a solicitação for bem-sucedida, a resposta será colocada no cache. Se a rede não retornar uma resposta, a resposta armazenada em cache será usada.
import {registerRoute} from 'workbox-routing';
import {NetworkFirst} from 'workbox-strategies';
registerRoute(
({url}) => url.pathname.startsWith('/social-timeline/'),
new NetworkFirst()
);
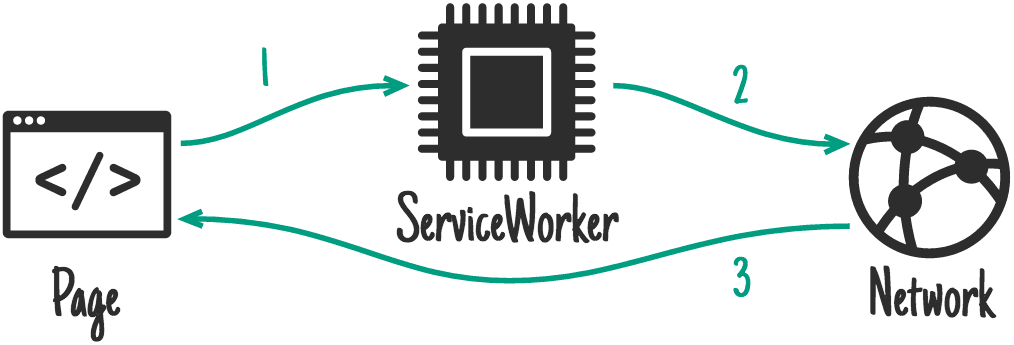
Somente rede

Se você precisar que solicitações específicas sejam atendidas pela rede, use a estratégia somente rede.
import {registerRoute} from 'workbox-routing';
import {NetworkOnly} from 'workbox-strategies';
registerRoute(({url}) => url.pathname.startsWith('/admin/'), new NetworkOnly());
Somente cache

A estratégia somente cache garante que as respostas sejam obtidas de um cache. Isso é menos comum no Workbox, mas pode ser útil se você tiver sua própria etapa de pré-cache.
import {registerRoute} from 'workbox-routing';
import {CacheOnly} from 'workbox-strategies';
registerRoute(({url}) => url.pathname.startsWith('/app/v2/'), new CacheOnly());
Como configurar estratégias
Todas as estratégias permitem configurar:
- O nome do cache a ser usado na estratégia.
- Restrições de expiração de cache a serem usadas na estratégia.
- Uma matriz de plug-ins que terão os métodos de ciclo de vida chamados ao buscar e armazenar em cache uma solicitação.
Como mudar o cache usado por uma estratégia
É possível mudar o cache usado por uma estratégia fornecendo um nome de cache. Isso é útil se você quiser separar seus recursos para ajudar na depuração.
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
registerRoute(
({request}) => request.destination === 'image',
new CacheFirst({
cacheName: 'image-cache',
})
);
Uso de plug-ins
O Workbox vem com um conjunto de plug-ins que podem ser usados com essas estratégias.
- workbox-background-sync
- workbox-broadcast-update
- workbox-cacheable-response
- workbox-expiration
- workbox-range-requests
Para usar qualquer um desses plug-ins (ou um plug-in personalizado), basta transmitir
instâncias para a opção plugins.
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
import {ExpirationPlugin} from 'workbox-expiration';
registerRoute(
({request}) => request.destination === 'image',
new CacheFirst({
cacheName: 'image-cache',
plugins: [
new ExpirationPlugin({
// Only cache requests for a week
maxAgeSeconds: 7 * 24 * 60 * 60,
// Only cache 10 requests.
maxEntries: 10,
}),
],
})
);
Estratégias personalizadas
Além de configurar estratégias, o Workbox permite criar suas próprias estratégias personalizadas.
Para isso, importe e estenda a classe base Strategy de workbox-strategies:
import {Strategy} from 'workbox-strategies';
class NewStrategy extends Strategy {
_handle(request, handler) {
// Define handling logic here
}
}
Neste exemplo, handle() é usado como uma estratégia de solicitação para definir uma lógica de processamento específica. Há duas estratégias de solicitação que podem ser usadas:
handle(): executa uma estratégia de solicitação e retorna umaPromiseque será resolvida com umaResponse, invocando todos os callbacks relevantes do plug-in.handleAll(): semelhante ahandle(), mas retorna dois objetosPromise. O primeiro é equivalente ao quehandle()retorna, e o segundo será resolvido quando as promessas adicionadas aevent.waitUntil()na estratégia forem concluídas.
As duas estratégias de solicitação são invocadas com dois parâmetros:
request: oRequestpara que a estratégia vai retornar uma resposta.handler: uma instânciaStrategyHandlercriada automaticamente para a estratégia atual.
Como criar uma estratégia
Confira abaixo um exemplo de uma nova estratégia que reimplementa o comportamento de NetworkOnly:
class NewNetworkOnlyStrategy extends Strategy {
_handle(request, handler) {
return handler.fetch(request);
}
}
Observe como handler.fetch() é chamado em vez do método nativo fetch. A classe StrategyHandler
oferece várias ações de busca e cache que podem ser usadas sempre que handle() ou
handleAll() for usado:
fetch: busca uma determinada solicitação e invoca os métodos de ciclo de vida do plug-inrequestWillFetch(),fetchDidSucceed()efetchDidFail().cacheMatch: corresponde a uma solicitação do cache e invoca os métodos de ciclo de vida do plug-incacheKeyWillBeUsed()ecachedResponseWillBeUsed().cachePut: coloca um par solicitação/resposta no cache e invoca os métodos de ciclo de vida do plug-incacheKeyWillBeUsed(),cacheWillUpdate()ecacheDidUpdate().fetchAndCachePut: chamafetch()e executacachePut()em segundo plano na resposta gerada porfetch().hasCallback: usa um callback como entrada e retorna "true" se a estratégia tiver pelo menos um plug-in com o callback especificado.runCallbacks: executa todos os callbacks de plug-in que correspondem a um determinado nome, em ordem, transmitindo um determinado objeto de parâmetro (mesclado com o estado atual do plug-in) como o único argumento.iterateCallbacks: aceita um callback e retorna um iterável de callbacks de plug-in correspondentes, em que cada callback é encapsulado com o estado do manipulador atual. Ou seja, quando você chama cada callback, qualquer parâmetro de objeto transmitido é mesclado com o estado atual do plug-in.waitUntil: adiciona uma promessa às promessas de extensão do ciclo de vida do evento associado à solicitação que está sendo processada (geralmente umFetchEvent).doneWaiting: retorna uma promessa que é resolvida quando todas as promessas transmitidas parawaitUntil()são concluídas.destroy: interrompe a execução da estratégia e resolve imediatamente todas as promessaswaitUntil()pendentes.
Estratégia personalizada de disputa de rede de cache
O exemplo a seguir é baseado em cache-network-race do Offline Cookbook (que o Workbox não oferece), mas vai um pouco mais longe e sempre atualiza o cache após uma solicitação de rede bem-sucedida. Este é um exemplo de uma estratégia mais complexa que usa várias ações.
import {Strategy} from 'workbox-strategies';
class CacheNetworkRace extends Strategy {
_handle(request, handler) {
const fetchAndCachePutDone = handler.fetchAndCachePut(request);
const cacheMatchDone = handler.cacheMatch(request);
return new Promise((resolve, reject) => {
fetchAndCachePutDone.then(resolve);
cacheMatchDone.then(response => response && resolve(response));
// Reject if both network and cache error or find no response.
Promise.allSettled([fetchAndCachePutDone, cacheMatchDone]).then(
results => {
const [fetchAndCachePutResult, cacheMatchResult] = results;
if (
fetchAndCachePutResult.status === 'rejected' &&
!cacheMatchResult.value
) {
reject(fetchAndCachePutResult.reason);
}
}
);
});
}
}
Uso avançado
Se quiser usar as estratégias na sua própria lógica de eventos de busca, use as classes de estratégia para executar uma solicitação por uma estratégia específica.
Por exemplo, para usar a estratégia "stale-while-revalidate", faça o seguinte:
self.addEventListener('fetch', event => {
const {request} = event;
const url = new URL(request.url);
if (url.origin === location.origin && url.pathname === '/') {
event.respondWith(new StaleWhileRevalidate().handle({event, request}));
}
});
Confira a lista de classes disponíveis na documentação de referência do workbox-strategies.
Tipos
CacheFirst
Uma implementação de uma estratégia de solicitação cache-first.
Uma estratégia de cache primeiro é útil para recursos que foram revisados, como URLs como /styles/example.a8f5f1.css, já que eles podem ser armazenados em cache por longos períodos.
Se a solicitação de rede falhar e não houver uma correspondência de cache, isso vai gerar
uma exceção WorkboxError.
Propriedades
-
construtor
void
Cria uma nova instância da estratégia e define todas as propriedades de opção documentadas como propriedades de instância pública.
Observação: se uma classe de estratégia personalizada estender a classe Strategy básica e não precisar de mais do que essas propriedades, ela não precisará definir o próprio construtor.
A função
constructortem esta aparência:(options?: StrategyOptions) => {...}
-
opções
StrategyOptions opcional
-
retorna
-
-
cacheName
string
-
fetchOptions
RequestInit opcional
-
matchOptions
CacheQueryOptions opcional
-
plugins
-
_awaitComplete
void
A função
_awaitCompletetem esta aparência:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
solicitação
Solicitação
-
evento
ExtendableEvent
-
retorna
Promessa<void>
-
-
_getResponse
void
A função
_getResponsetem esta aparência:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
solicitação
Solicitação
-
evento
ExtendableEvent
-
retorna
Promise<Response>
-
-
handle
void
Executa uma estratégia de solicitação e retorna um
Promiseque será resolvido com umResponse, invocando todos os callbacks de plug-in relevantes.Quando uma instância de estratégia é registrada com um
workbox-routing.Routedo Workbox, esse método é chamado automaticamente quando a rota corresponde.Como alternativa, esse método pode ser usado em um listener
FetchEventindependente transmitindo-o paraevent.respondWith().A função
handletem esta aparência:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
opções
FetchEvent | HandlerCallbackOptions
Um
FetchEventou um objeto com as propriedades listadas abaixo.
-
retorna
Promise<Response>
-
-
handleAll
void
Semelhante a
workbox-strategies.Strategy~handle, mas em vez de apenas retornar umPromiseque é resolvido como umResponse, ele retornará uma tupla de promessas[response, done], em que a primeira (response) é equivalente ao quehandle()retorna, e a última é uma promessa que será resolvida quando todas as promessas adicionadas aevent.waitUntil()como parte da execução da estratégia forem concluídas.Você pode aguardar a promessa
donepara garantir que qualquer trabalho extra realizado pela estratégia (geralmente respostas de cache) seja concluído com sucesso.A função
handleAlltem esta aparência:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
opções
FetchEvent | HandlerCallbackOptions
Um
FetchEventou um objeto com as propriedades listadas abaixo.
-
retorna
[Promise<Response>, Promise<void>]
Uma tupla de [response, done] promete que pode ser usada para determinar quando a resposta é resolvida e quando o manipulador concluiu todo o trabalho.
-
CacheOnly
Uma implementação de uma estratégia de solicitação somente de cache.
Essa classe é útil se você quiser aproveitar qualquer plug-in do Workbox.
Se não houver correspondência no cache, isso vai gerar uma exceção WorkboxError.
Propriedades
-
construtor
void
Cria uma nova instância da estratégia e define todas as propriedades de opção documentadas como propriedades de instância pública.
Observação: se uma classe de estratégia personalizada estender a classe Strategy básica e não precisar de mais do que essas propriedades, ela não precisará definir o próprio construtor.
A função
constructortem esta aparência:(options?: StrategyOptions) => {...}
-
opções
StrategyOptions opcional
-
retorna
-
-
cacheName
string
-
fetchOptions
RequestInit opcional
-
matchOptions
CacheQueryOptions opcional
-
plugins
-
_awaitComplete
void
A função
_awaitCompletetem esta aparência:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
solicitação
Solicitação
-
evento
ExtendableEvent
-
retorna
Promessa<void>
-
-
_getResponse
void
A função
_getResponsetem esta aparência:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
solicitação
Solicitação
-
evento
ExtendableEvent
-
retorna
Promise<Response>
-
-
handle
void
Executa uma estratégia de solicitação e retorna um
Promiseque será resolvido com umResponse, invocando todos os callbacks de plug-in relevantes.Quando uma instância de estratégia é registrada com um
workbox-routing.Routedo Workbox, esse método é chamado automaticamente quando a rota corresponde.Como alternativa, esse método pode ser usado em um listener
FetchEventindependente transmitindo-o paraevent.respondWith().A função
handletem esta aparência:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
opções
FetchEvent | HandlerCallbackOptions
Um
FetchEventou um objeto com as propriedades listadas abaixo.
-
retorna
Promise<Response>
-
-
handleAll
void
Semelhante a
workbox-strategies.Strategy~handle, mas em vez de apenas retornar umPromiseque é resolvido como umResponse, ele retornará uma tupla de promessas[response, done], em que a primeira (response) é equivalente ao quehandle()retorna, e a última é uma promessa que será resolvida quando todas as promessas adicionadas aevent.waitUntil()como parte da execução da estratégia forem concluídas.Você pode aguardar a promessa
donepara garantir que qualquer trabalho extra realizado pela estratégia (geralmente respostas de cache) seja concluído com sucesso.A função
handleAlltem esta aparência:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
opções
FetchEvent | HandlerCallbackOptions
Um
FetchEventou um objeto com as propriedades listadas abaixo.
-
retorna
[Promise<Response>, Promise<void>]
Uma tupla de [response, done] promete que pode ser usada para determinar quando a resposta é resolvida e quando o manipulador concluiu todo o trabalho.
-
NetworkFirst
Uma implementação de uma estratégia de solicitação prioriza a rede.
Por padrão, essa estratégia armazena em cache respostas com um código de status 200 e respostas opacas. As respostas opacas são solicitações de origem cruzada em que a resposta não aceita CORS.
Se a solicitação de rede falhar e não houver uma correspondência de cache, isso vai gerar
uma exceção WorkboxError.
Propriedades
-
construtor
void
A função
constructortem esta aparência:(options?: NetworkFirstOptions) => {...}
-
opções
NetworkFirstOptions opcional
-
retorna
-
-
cacheName
string
-
fetchOptions
RequestInit opcional
-
matchOptions
CacheQueryOptions opcional
-
plugins
-
_awaitComplete
void
A função
_awaitCompletetem esta aparência:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
solicitação
Solicitação
-
evento
ExtendableEvent
-
retorna
Promessa<void>
-
-
_getResponse
void
A função
_getResponsetem esta aparência:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
solicitação
Solicitação
-
evento
ExtendableEvent
-
retorna
Promise<Response>
-
-
handle
void
Executa uma estratégia de solicitação e retorna um
Promiseque será resolvido com umResponse, invocando todos os callbacks de plug-in relevantes.Quando uma instância de estratégia é registrada com um
workbox-routing.Routedo Workbox, esse método é chamado automaticamente quando a rota corresponde.Como alternativa, esse método pode ser usado em um listener
FetchEventindependente transmitindo-o paraevent.respondWith().A função
handletem esta aparência:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
opções
FetchEvent | HandlerCallbackOptions
Um
FetchEventou um objeto com as propriedades listadas abaixo.
-
retorna
Promise<Response>
-
-
handleAll
void
Semelhante a
workbox-strategies.Strategy~handle, mas em vez de apenas retornar umPromiseque é resolvido como umResponse, ele retornará uma tupla de promessas[response, done], em que a primeira (response) é equivalente ao quehandle()retorna, e a última é uma promessa que será resolvida quando todas as promessas adicionadas aevent.waitUntil()como parte da execução da estratégia forem concluídas.Você pode aguardar a promessa
donepara garantir que qualquer trabalho extra realizado pela estratégia (geralmente respostas de cache) seja concluído com sucesso.A função
handleAlltem esta aparência:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
opções
FetchEvent | HandlerCallbackOptions
Um
FetchEventou um objeto com as propriedades listadas abaixo.
-
retorna
[Promise<Response>, Promise<void>]
Uma tupla de [response, done] promete que pode ser usada para determinar quando a resposta é resolvida e quando o manipulador concluiu todo o trabalho.
-
NetworkFirstOptions
Propriedades
-
cacheName
string opcional
-
fetchOptions
RequestInit opcional
-
matchOptions
CacheQueryOptions opcional
-
networkTimeoutSeconds
número optional
-
plugins
WorkboxPlugin[] opcional
NetworkOnly
Uma implementação de uma estratégia de solicitação somente de rede.
Essa classe é útil se você quiser aproveitar qualquer plug-in do Workbox.
Se a solicitação de rede falhar, uma exceção WorkboxError será gerada.
Propriedades
-
construtor
void
A função
constructortem esta aparência:(options?: NetworkOnlyOptions) => {...}
-
opções
NetworkOnlyOptions opcional
-
retorna
-
-
cacheName
string
-
fetchOptions
RequestInit opcional
-
matchOptions
CacheQueryOptions opcional
-
plugins
-
_awaitComplete
void
A função
_awaitCompletetem esta aparência:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
solicitação
Solicitação
-
evento
ExtendableEvent
-
retorna
Promessa<void>
-
-
_getResponse
void
A função
_getResponsetem esta aparência:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
solicitação
Solicitação
-
evento
ExtendableEvent
-
retorna
Promise<Response>
-
-
handle
void
Executa uma estratégia de solicitação e retorna um
Promiseque será resolvido com umResponse, invocando todos os callbacks de plug-in relevantes.Quando uma instância de estratégia é registrada com um
workbox-routing.Routedo Workbox, esse método é chamado automaticamente quando a rota corresponde.Como alternativa, esse método pode ser usado em um listener
FetchEventindependente transmitindo-o paraevent.respondWith().A função
handletem esta aparência:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
opções
FetchEvent | HandlerCallbackOptions
Um
FetchEventou um objeto com as propriedades listadas abaixo.
-
retorna
Promise<Response>
-
-
handleAll
void
Semelhante a
workbox-strategies.Strategy~handle, mas em vez de apenas retornar umPromiseque é resolvido como umResponse, ele retornará uma tupla de promessas[response, done], em que a primeira (response) é equivalente ao quehandle()retorna, e a última é uma promessa que será resolvida quando todas as promessas adicionadas aevent.waitUntil()como parte da execução da estratégia forem concluídas.Você pode aguardar a promessa
donepara garantir que qualquer trabalho extra realizado pela estratégia (geralmente respostas de cache) seja concluído com sucesso.A função
handleAlltem esta aparência:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
opções
FetchEvent | HandlerCallbackOptions
Um
FetchEventou um objeto com as propriedades listadas abaixo.
-
retorna
[Promise<Response>, Promise<void>]
Uma tupla de [response, done] promete que pode ser usada para determinar quando a resposta é resolvida e quando o manipulador concluiu todo o trabalho.
-
NetworkOnlyOptions
Propriedades
-
fetchOptions
RequestInit opcional
-
networkTimeoutSeconds
número optional
-
plugins
WorkboxPlugin[] opcional
StaleWhileRevalidate
Uma implementação de uma estratégia de solicitação stale-while-revalidate.
Os recursos são solicitados do cache e da rede em paralelo. A estratégia vai responder com a versão em cache, se disponível. Caso contrário, ela vai aguardar a resposta da rede. O cache é atualizado com a resposta da rede a cada solicitação bem-sucedida.
Por padrão, essa estratégia armazena em cache respostas com um código de status 200 e respostas opacas. As respostas opacas são solicitações de origem cruzada em que a resposta não aceita CORS.
Se a solicitação de rede falhar e não houver uma correspondência de cache, isso vai gerar
uma exceção WorkboxError.
Propriedades
-
construtor
void
A função
constructortem esta aparência:(options?: StrategyOptions) => {...}
-
opções
StrategyOptions opcional
-
retorna
-
-
cacheName
string
-
fetchOptions
RequestInit opcional
-
matchOptions
CacheQueryOptions opcional
-
plugins
-
_awaitComplete
void
A função
_awaitCompletetem esta aparência:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
solicitação
Solicitação
-
evento
ExtendableEvent
-
retorna
Promessa<void>
-
-
_getResponse
void
A função
_getResponsetem esta aparência:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
solicitação
Solicitação
-
evento
ExtendableEvent
-
retorna
Promise<Response>
-
-
handle
void
Executa uma estratégia de solicitação e retorna um
Promiseque será resolvido com umResponse, invocando todos os callbacks de plug-in relevantes.Quando uma instância de estratégia é registrada com um
workbox-routing.Routedo Workbox, esse método é chamado automaticamente quando a rota corresponde.Como alternativa, esse método pode ser usado em um listener
FetchEventindependente transmitindo-o paraevent.respondWith().A função
handletem esta aparência:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
opções
FetchEvent | HandlerCallbackOptions
Um
FetchEventou um objeto com as propriedades listadas abaixo.
-
retorna
Promise<Response>
-
-
handleAll
void
Semelhante a
workbox-strategies.Strategy~handle, mas em vez de apenas retornar umPromiseque é resolvido como umResponse, ele retornará uma tupla de promessas[response, done], em que a primeira (response) é equivalente ao quehandle()retorna, e a última é uma promessa que será resolvida quando todas as promessas adicionadas aevent.waitUntil()como parte da execução da estratégia forem concluídas.Você pode aguardar a promessa
donepara garantir que qualquer trabalho extra realizado pela estratégia (geralmente respostas de cache) seja concluído com sucesso.A função
handleAlltem esta aparência:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
opções
FetchEvent | HandlerCallbackOptions
Um
FetchEventou um objeto com as propriedades listadas abaixo.
-
retorna
[Promise<Response>, Promise<void>]
Uma tupla de [response, done] promete que pode ser usada para determinar quando a resposta é resolvida e quando o manipulador concluiu todo o trabalho.
-
Strategy
Uma classe base abstrata que todas as outras classes de estratégia precisam estender:
Propriedades
-
construtor
void
Cria uma nova instância da estratégia e define todas as propriedades de opção documentadas como propriedades de instância pública.
Observação: se uma classe de estratégia personalizada estender a classe Strategy básica e não precisar de mais do que essas propriedades, ela não precisará definir o próprio construtor.
A função
constructortem esta aparência:(options?: StrategyOptions) => {...}
-
opções
StrategyOptions opcional
-
retorna
-
-
cacheName
string
-
fetchOptions
RequestInit opcional
-
matchOptions
CacheQueryOptions opcional
-
plugins
-
_awaitComplete
void
A função
_awaitCompletetem esta aparência:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
solicitação
Solicitação
-
evento
ExtendableEvent
-
retorna
Promessa<void>
-
-
_getResponse
void
A função
_getResponsetem esta aparência:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
solicitação
Solicitação
-
evento
ExtendableEvent
-
retorna
Promise<Response>
-
-
_handle
void
A função
_handletem esta aparência:(request: Request, handler: StrategyHandler) => {...}
-
solicitação
Solicitação
-
handler
-
retorna
Promise<Response>
-
-
handle
void
Executa uma estratégia de solicitação e retorna um
Promiseque será resolvido com umResponse, invocando todos os callbacks de plug-in relevantes.Quando uma instância de estratégia é registrada com um
workbox-routing.Routedo Workbox, esse método é chamado automaticamente quando a rota corresponde.Como alternativa, esse método pode ser usado em um listener
FetchEventindependente transmitindo-o paraevent.respondWith().A função
handletem esta aparência:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
opções
FetchEvent | HandlerCallbackOptions
Um
FetchEventou um objeto com as propriedades listadas abaixo.
-
retorna
Promise<Response>
-
-
handleAll
void
Semelhante a
workbox-strategies.Strategy~handle, mas em vez de apenas retornar umPromiseque é resolvido como umResponse, ele retornará uma tupla de promessas[response, done], em que a primeira (response) é equivalente ao quehandle()retorna, e a última é uma promessa que será resolvida quando todas as promessas adicionadas aevent.waitUntil()como parte da execução da estratégia forem concluídas.Você pode aguardar a promessa
donepara garantir que qualquer trabalho extra realizado pela estratégia (geralmente respostas de cache) seja concluído com sucesso.A função
handleAlltem esta aparência:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
opções
FetchEvent | HandlerCallbackOptions
Um
FetchEventou um objeto com as propriedades listadas abaixo.
-
retorna
[Promise<Response>, Promise<void>]
Uma tupla de [response, done] promete que pode ser usada para determinar quando a resposta é resolvida e quando o manipulador concluiu todo o trabalho.
-
StrategyHandler
Uma classe criada sempre que uma instância de estratégia chama
workbox-strategies.Strategy~handle ou
workbox-strategies.Strategy~handleAll, que encapsula todas as ações de busca e
cache em torno de callbacks de plug-in e acompanha quando a estratégia
é "concluída" (ou seja, todas as promessas event.waitUntil() adicionadas foram resolvidas).
Propriedades
-
construtor
void
Cria uma nova instância associada à estratégia e ao evento transmitidos que estão processando a solicitação.
O construtor também inicializa o estado que será transmitido a cada um dos plug-ins que processam essa solicitação.
A função
constructortem esta aparência:(strategy: Strategy, options: HandlerCallbackOptions) => {...}
-
focada na IA
-
opções
-
retorna
-
-
evento
ExtendableEvent
-
params
qualquer opcional
-
solicitação
Solicitação
-
url
URL opcional
-
cacheMatch
void
Faz a correspondência de uma solicitação do cache (e invoca todos os métodos de callback de plug-in aplicáveis) usando
cacheName,matchOptionsepluginsdefinidos no objeto de estratégia.Os seguintes métodos de ciclo de vida do plug-in são invocados ao usar esse método:
- cacheKeyWillBeUsed()
- cachedResponseWillBeUsed()
A função
cacheMatchtem esta aparência:(key: RequestInfo) => {...}
-
chave
RequestInfo
A solicitação ou o URL a ser usado como chave de cache.
-
retorna
Promise<Response>
Uma resposta correspondente, se encontrada.
-
cachePut
void
Coloca um par solicitação/resposta no cache (e invoca todos os métodos de callback de plug-in aplicáveis) usando
cacheNameepluginsdefinidos no objeto de estratégia.Os seguintes métodos de ciclo de vida do plug-in são invocados ao usar esse método:
- cacheKeyWillBeUsed()
- cacheWillUpdate()
- cacheDidUpdate()
A função
cachePuttem esta aparência:(key: RequestInfo, response: Response) => {...}
-
chave
RequestInfo
A solicitação ou o URL a ser usado como chave de cache.
-
resposta
Resposta
A resposta a ser armazenada em cache.
-
retorna
Promise<boolean>
falsese um cacheWillUpdate fez com que a resposta não fosse armazenada em cache etruecaso contrário.
-
destruir
void
Interrompe a execução da estratégia e resolve imediatamente todas as promessas
waitUntil()pendentes.A função
destroytem esta aparência:() => {...} -
doneWaiting
void
Retorna uma promessa que é resolvida quando todas as promessas transmitidas para
workbox-strategies.StrategyHandler~waitUntilsão concluídas.Observação: qualquer trabalho feito depois que
doneWaiting()for concluído precisa ser transmitido manualmente para o métodowaitUntil()de um evento (não o métodowaitUntil()deste manipulador). Caso contrário, a linha de execução do service worker poderá ser encerrada antes da conclusão do trabalho.A função
doneWaitingtem esta aparência:() => {...}-
retorna
Promessa<void>
-
-
fetch
void
Busca uma determinada solicitação (e invoca todos os métodos de callback de plug-in aplicáveis) usando
fetchOptions(para solicitações que não são de navegação) epluginsdefinidos no objetoStrategy.Os seguintes métodos de ciclo de vida do plug-in são invocados ao usar esse método:
requestWillFetch()fetchDidSucceed()fetchDidFail()
A função
fetchtem esta aparência:(input: RequestInfo) => {...}
-
entrada
RequestInfo
O URL ou a solicitação a ser buscada.
-
retorna
Promise<Response>
-
fetchAndCachePut
void
Chama
this.fetch()e (em segundo plano) executathis.cachePut()na resposta gerada porthis.fetch().A chamada para
this.cachePut()invoca automaticamentethis.waitUntil(), portanto, não é necessário chamarwaitUntil()manualmente no evento.A função
fetchAndCachePuttem esta aparência:(input: RequestInfo) => {...}
-
entrada
RequestInfo
A solicitação ou o URL a ser buscado e armazenado em cache.
-
retorna
Promise<Response>
-
-
getCacheKey
void
Verifica a lista de plug-ins para o callback
cacheKeyWillBeUsede executa qualquer um desses callbacks encontrados em sequência. O objetoRequestfinal retornado pelo último plug-in é tratado como a chave de cache para leituras e/ou gravações de cache. Se nenhum callback de plugincacheKeyWillBeUsedtiver sido registrado, a solicitação transmitida será retornada sem modificações.A função
getCacheKeytem esta aparência:(request: Request, mode: "read"
| "write"
) => {...}-
solicitação
Solicitação
-
modo
"read"
| "write"
-
retorna
Promise<Request>
-
-
hasCallback
void
Retorna "true" se a estratégia tiver pelo menos um plug-in com o callback especificado.
A função
hasCallbacktem esta aparência:(name: C) => {...}
-
nome
C
O nome do callback a ser verificado.
-
retorna
booleano
-
-
iterateCallbacks
void
Aceita um callback e retorna um iterável de callbacks de plug-in correspondentes, em que cada callback é encapsulado com o estado do manipulador atual (ou seja, quando você chama cada callback, qualquer parâmetro de objeto transmitido a ele será mesclado com o estado atual do plug-in).
A função
iterateCallbackstem esta aparência:(name: C) => {...}
-
nome
C
O nome do callback a ser executado.
-
retorna
Generator<NonNullable<indexedAccess>anyunknown>
-
-
runCallbacks
void
Executa todos os callbacks de plug-in que correspondem ao nome especificado, em ordem, transmitindo o objeto de parâmetro especificado (mesclado com o estado atual do plug-in) como o único argumento.
Observação: como esse método executa todos os plug-ins, ele não é adequado para casos em que o valor de retorno de um callback precisa ser aplicado antes de chamar o próximo callback. Consulte
workbox-strategies.StrategyHandler#iterateCallbacksabaixo para saber como lidar com esse caso.A função
runCallbackstem esta aparência:(name: C, param: Omit<indexedAccess"state"
>) => {...}-
nome
C
O nome do callback a ser executado em cada plug-in.
-
param
Omit<indexedAccess"state"
>O objeto a ser transmitido como o primeiro (e único) parâmetro ao executar cada callback. Esse objeto será mesclado com o estado atual do plug-in antes da execução do callback.
-
retorna
Promessa<void>
-
-
waitUntil
void
Adiciona uma promessa às [promessas de extensão de vida útil]
https://w3c.github.io/ServiceWorker/#extendableevent-extend-lifetime-promisesdo evento associado à solicitação que está sendo processada (geralmente umFetchEvent).Observação: você pode aguardar
workbox-strategies.StrategyHandler~doneWaitingpara saber quando todas as promessas adicionadas foram concluídas.A função
waitUntiltem esta aparência:(promise: Promise<T>) => {...}
-
promessa
Promise<T>
Uma promessa a ser adicionada às promessas de extensão de vida útil do evento que acionou a solicitação.
-
retorna
Promise<T>
-
StrategyOptions
Propriedades
-
cacheName
string opcional
-
fetchOptions
RequestInit opcional
-
matchOptions
CacheQueryOptions opcional
-
plugins
WorkboxPlugin[] opcional
