Hizmet çalışanı, bir sayfaya gelen ağ isteklerine müdahale edebilir. Şu kişilere yanıt verebilir: önbelleğe alınmış içeriğe, ağdaki içeriğe veya oluşturulmuş içeriğe sahip tarayıcı inceleyebilirsiniz.
workbox-routing, "yönlendirmeyi" kolaylaştıran bir modüldür bu taleplerin
yanıt veren farklı işlevler.
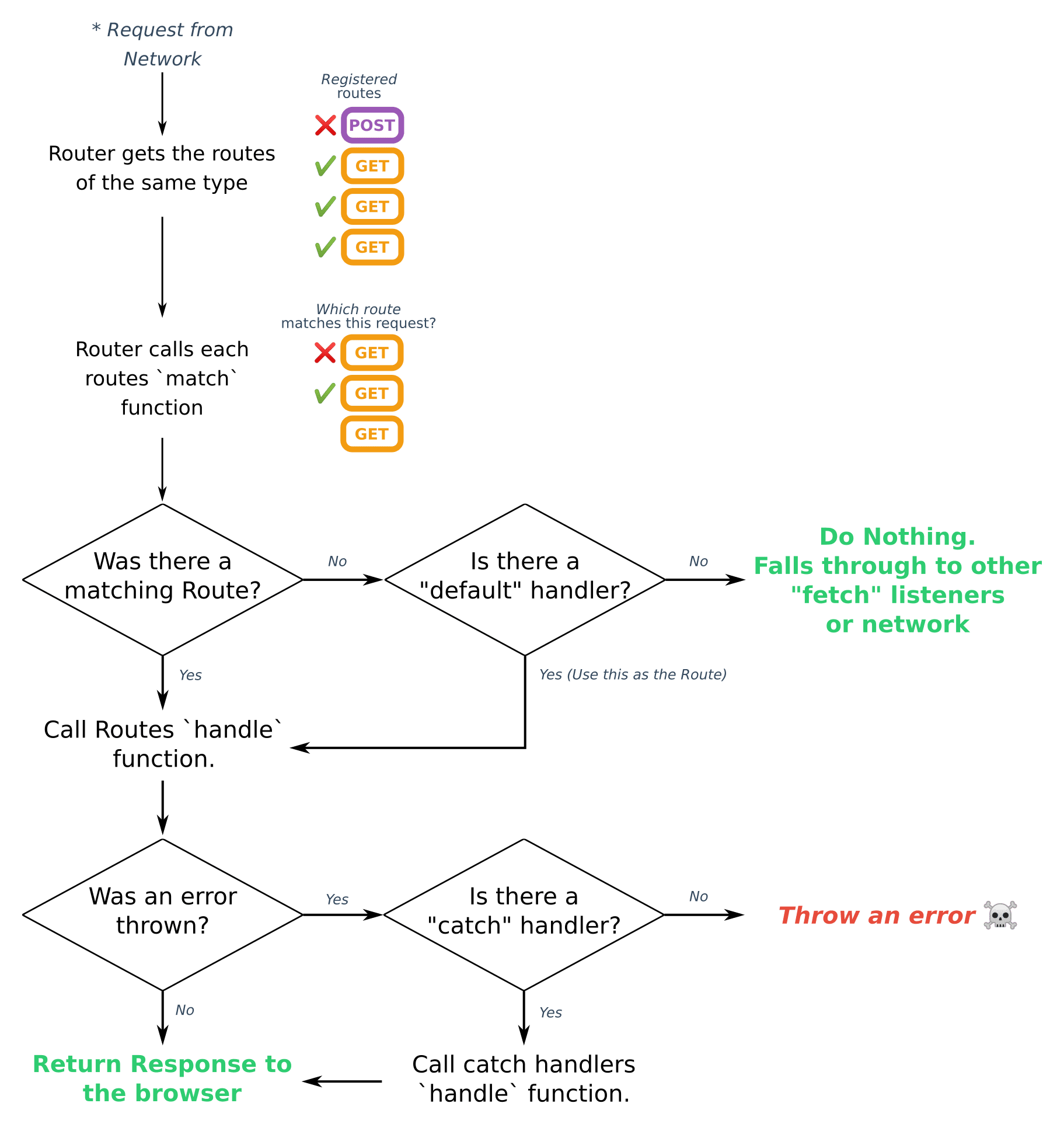
Yönlendirme Nasıl Yapılır?
Bir ağ isteği bir hizmet çalışanı getirme etkinliğine neden olduğunda workbox-routing
, sağlanan rotaları ve işleyicileri kullanarak isteğe yanıt vermeye çalışır.

Yukarıda belirtilen temel noktalar şunlardır:
İsteğin yöntemi önemlidir. Varsayılan olarak, Rotalar
GETistekleri. Diğer istek türlerine müdahale etmek istiyorsanız yöntemini belirtmek için kullanın.Rota kaydının sırası önemlidir. Birden fazla Rota varsa bir isteği işleyebilecek kayıtlı bir rota varsa, isteği yanıtlamak için kullanılacak.
Bir rotayı kaydetmenin birkaç yolu vardır: geri çağırma, normal ifadeleri veya Rota örneklerini içerir.
Rotalarda Eşleştirme ve İşleme
Bir "rota" işlevinden başka bir şey yoktur: "eşleşen" ve işlev rotanın bir istek ve "sevkiyata hazırlık" ile eşleşip eşleşmediğini belirlemek için işlevi, Bu kullanıcı isteği işlemeli ve yanıtlayacaktır.
Workbox, aşağıdakiler için eşleme ve işlemeyi gerçekleştirecek bazı yardımcılar içerir: ama farklı bir davranışa ihtiyaç duyarsanız, e-posta yazarken özel eşleme ve işleyici işlevi en iyi seçenektir.
CEVAP
eşleme geri çağırma işlevi
geçer
ExtendableEvent,
Request ve bir
URL nesne:
bir doğruluk değeri döndürerek eşleşmesini sağlayın. Basit bir örnek vermek gerekirse,
şunun gibi belirli bir URL:
const matchCb = ({url, request, event}) => {
return url.pathname === '/special/url';
};
Çoğu kullanım alanı, url veya
request.
CEVAP
işleyici geri çağırma işlevi
aynı
ExtendableEvent,
Request ve
URL nesne ve
params değeri; bu değer, "eşleşme" işlevini kullanın.
const handlerCb = async ({url, request, event, params}) => {
const response = await fetch(request);
const responseBody = await response.text();
return new Response(`${responseBody} <!-- Look Ma. Added Content. -->`, {
headers: response.headers,
});
};
İşleyiciniz, Response ile sonuçlanan bir söz döndürmelidir. Burada
Örneğin,
async ve await.
Sürecin sonunda, dönüş Response değeri bir taahhütte bulunur.
Bu geri çağırmaları şu şekilde kaydedebilirsiniz:
import {registerRoute} from 'workbox-routing';
registerRoute(matchCb, handlerCb);
Tek sınırlama, "eşleşme"nin geri çağırma eşzamanlı olarak doğruyu döndürmelidir
eşzamansız işler gerçekleştiremezsiniz. Bunun nedeni,
Router, getirme etkinliğine eşzamanlı olarak yanıt vermeli veya düşmeye izin vermelidir
diğer getirme etkinliklerine kadar olan süreci hızlandırabilir.
Normalde "işleyici" geri çağırma için sağlanan stratejilerden birini workbox-stratejilerine göre aşağıdaki gibi:
import {registerRoute} from 'workbox-routing';
import {StaleWhileRevalidate} from 'workbox-strategies';
registerRoute(matchCb, new StaleWhileRevalidate());
Bu sayfada workbox-routing konusuna odaklanacağız, ancak
çalışma kutusu stratejilerindeki bu stratejiler hakkında daha fazla bilgi edinin.
Normal İfade Rotası Kaydetme
Yaygın bir uygulama, "eşleşme" yerine normal ifade kullanmaktır geri arama. Workbox, bu işlemi aşağıdaki şekilde kolaylaştırır:
import {registerRoute} from 'workbox-routing';
registerRoute(new RegExp('/styles/.*\\.css'), handlerCb);
aynı kaynağa, bu normal ifade, isteğin URL'si normal ifadeye benzer.
- https://example.com/styles/main.css
- https://example.com/styles/nested/file.css
- https://example.com/nested/styles/directory.css
Ancak kaynaklar arası istekler için normal ifadeler
URL'nin başlangıcıyla eşleşmelidir. Bunun nedeni,
new RegExp('/styles/.*\\.css') normal ifadesiyle
üçüncü taraf CSS dosyalarını eşleştirmek için tasarlandığından emin olun.
- https://cdn.third-party-site.com/styles/main.css
- https://cdn.third-party-site.com/styles/nested/file.css
- https://cdn.third-party-site.com/nested/styles/directory.css
Bu şekilde davranmayı istiyorsanız tek yapmanız gereken, normal
ifadesi URL'nin başlangıcıyla eşleşir. Daha önce belirttiğimiz gibi
https://cdn.third-party-site.com istekleri için normal
new RegExp('https://cdn\\.third-party-site\\.com.*/styles/.*\\.css') ifadesi.
- https://cdn.third-party-site.com/styles/main.css
- https://cdn.third-party-site.com/styles/nested/file.css
- https://cdn.third-party-site.com/nested/styles/directory.css
Hem yerel hem de üçüncü tarafları eşleştirmek istiyorsanız joker karakter kullanabilirsiniz başına ekleyebilirsiniz, ancak bu işlem dikkatli yapılmalıdır. Web uygulamanızda beklenmedik davranışlara neden olmadığından emin olun.
Güzergah Rotası Kaydetme
Siteniz tek sayfalık bir uygulamaysa tek sayfalık bir uygulamaysa
NavigationRoute -
hepsi için belirli bir yanıt döndür
gezinme istekleri.
import {createHandlerBoundToURL} from 'workbox-precaching';
import {NavigationRoute, registerRoute} from 'workbox-routing';
// This assumes /app-shell.html has been precached.
const handler = createHandlerBoundToURL('/app-shell.html');
const navigationRoute = new NavigationRoute(handler);
registerRoute(navigationRoute);
Bir kullanıcı tarayıcıdan sitenize her gittiğinde, sayfa için istek
bir gezinme isteği olur ve önbelleğe alınan /app-shell.html sayfasında sunulur.
(Not: Sayfanın workbox-precaching üzerinden veya
adımına geçelim.)
Varsayılan olarak bu işlem tüm gezinme isteklerine yanıt verir. Şunu istiyorsanız:
yalnızca URL'lerin bir alt kümesine yanıt verecek şekilde kısıtlamak için, allowlist
ve denylist seçeneklerini kullanarak hangi sayfaların bu rotayla eşleşeceğini kısıtlayabilirsiniz.
import {createHandlerBoundToURL} from 'workbox-precaching';
import {NavigationRoute, registerRoute} from 'workbox-routing';
// This assumes /app-shell.html has been precached.
const handler = createHandlerBoundToURL('/app-shell.html');
const navigationRoute = new NavigationRoute(handler, {
allowlist: [new RegExp('/blog/')],
denylist: [new RegExp('/blog/restricted/')],
});
registerRoute(navigationRoute);
Unutulmaması gereken tek şey, bir URL her ikisinde de olduğunda denylist kazanacağıdır.
allowlist ve denylist.
Varsayılan İşleyiciyi Ayarla
Bir "işleyici" sağlamak istiyorsanız bir rotayla eşleşmeyen istekler için bir varsayılan işleyici ayarlayabilirsiniz.
import {setDefaultHandler} from 'workbox-routing';
setDefaultHandler(({url, event, params}) => {
// ...
});
Yakalama İşleyicisi Ayarlayın
Rotalarınızdan herhangi birinde hata olması durumunda, devre dışı bıraktığınız rotadaki sorunsuz bir şekilde bozulmasını sağlayabilirsiniz.
import {setCatchHandler} from 'workbox-routing';
setCatchHandler(({url, event, params}) => {
...
});
GET Olmayan İstekler İçin Rota Tanımlama
Varsayılan olarak tüm rotaların GET istekleri için olduğu varsayılır.
POST isteği gibi başka istekleri yönlendirmek isterseniz
yöntemini tanımlamak için aşağıdaki gibi adımları uygulayın:
import {registerRoute} from 'workbox-routing';
registerRoute(matchCb, handlerCb, 'POST');
registerRoute(new RegExp('/api/.*\\.json'), handlerCb, 'POST');
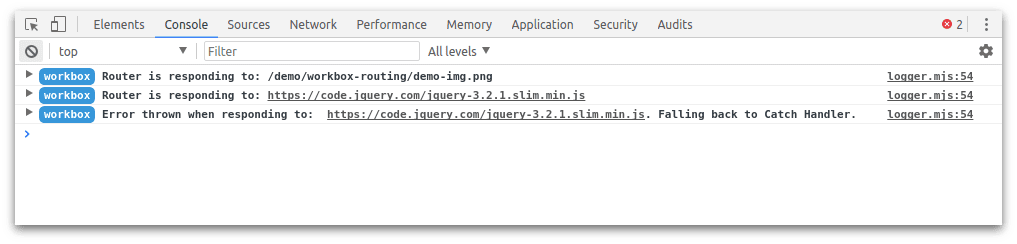
Yönlendirici Günlük Kaydı
Şu günlüklerden gelen günlükleri kullanarak istek akışını belirleyebilmeniz gerekir:
workbox-routing (Hangi URL'lerin işlenmekte olduğunu vurgular)
Workbox üzerinden.

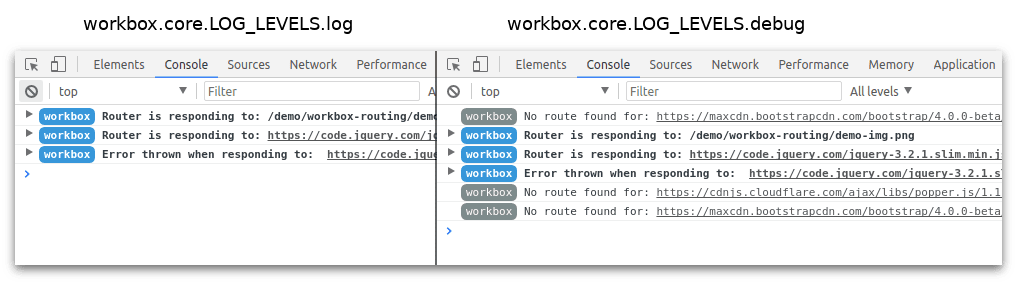
Daha fazla ayrıntılı bilgiye ihtiyacınız varsa günlük düzeyini debug olarak ayarlayabilirsiniz.
Yönlendirici tarafından işlenmeyen isteklerle ilgili günlükleri görüntüleme. Bkz.
hakkında daha fazla bilgi için hata ayıklama rehberi
günlük düzeyinin ayarlanmasıyla ilgilidir.

Gelişmiş Kullanım
Workbox Yönlendiricisi'nin ne zaman verileceği konusunda daha fazla kontrol sahibi olmak istiyorsanız
kendi istek listenizi oluşturabilirsiniz.
Router örneği ve çağrısı
bu handleRequest()
yöntemini çağırın.
import {Router} from 'workbox-routing';
const router = new Router();
self.addEventListener('fetch', event => {
const {request} = event;
const responsePromise = router.handleRequest({
event,
request,
});
if (responsePromise) {
// Router found a route to handle the request.
event.respondWith(responsePromise);
} else {
// No route was found to handle the request.
}
});
Router öğesini doğrudan kullanırken Route sınıfını da kullanmanız gerekir.
veya genişleten sınıflardan herhangi birini kullanabilirsiniz.
import {Route, RegExpRoute, NavigationRoute, Router} from 'workbox-routing';
const router = new Router();
router.registerRoute(new Route(matchCb, handlerCb));
router.registerRoute(new RegExpRoute(new RegExp(...), handlerCb));
router.registerRoute(new NavigationRoute(handlerCb));
Türler
NavigationRoute
NavigationRoute, bir dosya oluşturmayı ve
Tarayıcıyla eşleşen workbox-routing.Route
[navigasyon istekleri]https://developers.google.com/web/fundamentals/primers/service-workers/high-performance-loading#first_what_are_navigation_requests.
Yalnızca
https://fetch.spec.whatwg.org/#concept-request-mode|mode.
navigate olarak ayarlandı.
İsteğe bağlı olarak bu rotayı yalnızca gezinme isteklerinin bir alt kümesine uygulayabilirsiniz
denylist ve allowlist parametrelerinin birini veya ikisini birden kullanarak düzenleyebilirsiniz.
Özellikler
-
geçersiz
Hem
denylisthem deallowlistsağlanırsadenylistöncelikli olur ve istek bu yolla eşleşmez.allowlistvedenylistiçindeki normal ifadeler birleştirilmiş müşteri kimliğiyle eşleştirildiğinde [pathname]https://developer.mozilla.org/en-US/docs/Web/API/HTMLHyperlinkElementUtils/pathnameve [search]https://developer.mozilla.org/en-US/docs/Web/API/HTMLHyperlinkElementUtils/searchbölümleri için kullanılabilir.Not: Bu RegExp'ler, tarama süresince her hedef URL'ye bir gezinme. Şunlardan kaçının: karmaşık RegExp'ler, Aksi takdirde kullanıcılarınız sitenizde gezinirken gecikmelerle karşılaşabilir.
constructorişlevi aşağıdaki gibi görünür:(handler: RouteHandler, options?: NavigationRouteMatchOptions) => {...}
-
Geri arama Promise değeri döndüren ve yanıt veren bir işleve sahiptir.
-
NavigationRouteMatchOptions isteğe bağlı
-
-
RouteHandlerObject isteğe bağlı
-
HTTPMethod
-
geçersiz
setCatchHandlerişlevi aşağıdaki gibi görünür:(handler: RouteHandler) => {...}
-
Geri arama Yanıta çözümleme sözü döndüren işlev
-
NavigationRouteMatchOptions
Özellikler
-
RegExp[] isteğe bağlı
-
RegExp[] isteğe bağlı
RegExpRoute
RegExpRoute, temel alınan bir normal ifade
workbox-routing.Route.
Aynı kaynaktan gelen istekler için RegExp'in yalnızca URL'nin bir kısmıyla eşleşmesi gerekir. Örneğin, üçüncü taraf sunuculara yönelik isteklerde bulunuyorsa eşleşen bir RegExp URL'nin başında.
Özellikler
-
oluşturucu
geçersiz
Normal ifade [yakalama grupları]
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/RegExp#grouping-back-references, yakalanan değerlerparamsworkbox-routing~handlerCallbackbağımsız değişkeninin önüne geçer.constructorişlevi aşağıdaki gibi görünür:(regExp: RegExp, handler: RouteHandler, method?: HTTPMethod) => {...}
-
regExp
RegExp
URL'lerle eşleşecek normal ifade.
-
handler
Geri arama Promise değeri döndüren ve yanıt veren bir işleve sahiptir.
-
method
HTTPMethod isteğe bağlı
-
returns
-
-
catchHandler
RouteHandlerObject isteğe bağlı
-
handler
-
eşleşme
-
method
HTTPMethod
-
setCatchHandler
geçersiz
setCatchHandlerişlevi aşağıdaki gibi görünür:(handler: RouteHandler) => {...}
-
handler
Geri arama Yanıta çözümleme sözü döndüren işlev
-
Route
Route, bir çift geri çağırma işlevinden oluşur: "match" "işleyici" olarak da adlandırılır.
"Eşleşme" geri çağırma, bir rotanın "işleme" için kullanılıp kullanılmayacağını belirler CANNOT TRANSLATE
isteği hatalı olmayan bir değer döndürerek ekleyebilirsiniz. "İşleyici" geri arama
bir eşleşme olduğunda çağrılır ve
Response olarak ekleyebilirsiniz.
Özellikler
-
oluşturucu
geçersiz
Rota sınıfı için oluşturucu.
constructorişlevi aşağıdaki gibi görünür:(match: RouteMatchCallback, handler: RouteHandler, method?: HTTPMethod) => {...}
-
eşleşme
Rotanın belirli bir URL ile eşleşip eşleşmediğini belirleyen bir geri çağırma işlevi
fetchetkinliğini artırır. -
handler
Geri arama işlevi (bir Cevap'a çözümleme Taahhüdü) döndürür.
-
method
HTTPMethod isteğe bağlı
-
returns
-
-
catchHandler
RouteHandlerObject isteğe bağlı
-
handler
-
eşleşme
-
method
HTTPMethod
-
setCatchHandler
geçersiz
setCatchHandlerişlevi aşağıdaki gibi görünür:(handler: RouteHandler) => {...}
-
handler
Geri arama Yanıta çözümleme sözü döndüren işlev
-
Router
Yönlendirici, bir FetchEvent cihazını bir veya daha fazla cihaz ile işlemek için kullanılabilir
workbox-routing.Route, şu durumda Response ile yanıt veriyor:
eşleşen bir rota var.
Belirli bir istekle eşleşen rota yoksa Yönlendirici "varsayılan" kullanır işleyiciyi seçin.
Eşleşen Rota hata verirse Yönlendirici bir "yakalama" kullanır. sorunlarla incelikle başa çıkması ve hızlı bir şekilde harekete geçmesi İste.
Bir istek birden fazla rotayla eşleşirse en erken kayıtlı rota isteği yanıtlamak için kullanılır.
Özellikler
-
oluşturucu
geçersiz
Yeni bir Yönlendiriciyi başlatır.
constructorişlevi aşağıdaki gibi görünür:() => {...}-
returns
-
-
routes
Map<HTTPMethodRoute[]>
-
addCacheListener
geçersiz
Pencereden önbelleğe alınacak URL'ler için bir mesaj etkinliği işleyicisi ekler. Bu işlem, sayfa yürütülmeden önce sayfada yüklenen kaynakları hizmet çalışanı tarafından kontrol edilmeye başlandı.
Pencereden gönderilen mesaj verilerinin biçimi aşağıdaki gibi olmalıdır.
urlsToCachedizisi, URL dizeleri veya URL dizesi +requestInitnesnesi (fetch()öğesine ilettiğinizle aynıdır).{ type: 'CACHE_URLS', payload: { urlsToCache: [ './script1.js', './script2.js', ['./script3.js', {mode: 'no-cors'}], ], }, }addCacheListenerişlevi aşağıdaki gibi görünür:() => {...} -
addFetchListener
geçersiz
Bir rota eşleştiğinde etkinliklere yanıt vermek için bir getirme etkinliği işleyici ekler ve etkinliğin isteği.
addFetchListenerişlevi aşağıdaki gibi görünür:() => {...} -
findMatchingRoute
geçersiz
İsteği, URL'yi (ve isteğe bağlı olarak bir etkinliği) kayıtlı rotaları belirtir ve eşleşme varsa, rotayla birlikte eşleşme tarafından oluşturulan parametrelerle birlikte gösterilir.
findMatchingRouteişlevi aşağıdaki gibi görünür:(options: RouteMatchCallbackOptions) => {...}
-
seçenekler
-
returns
nesne
routeveparamsözelliklerine sahip bir nesne. Eşleşen bir rota bulunursa veyaundefinedbulunursa doldurulur aksi takdirde.
-
-
handleRequest
geçersiz
Bir doğru bir Rota'nın işleyicisi olmalıdır.
handleRequestişlevi aşağıdaki gibi görünür:(options: object) => {...}
-
seçenekler
nesne
-
etkinlik
ExtendableEvent
isteğinde bulunabilirsiniz.
-
istek
İstek
İşlenecek istek.
-
-
returns
Promise<Response>
Bir vaat, kaydedilen rota bu isteği işleyebilir. Eşleşen rota ve
defaultHandleryok;undefineddöndürülür.
-
-
registerRoute
geçersiz
Rotayı yönlendiriciye kaydeder.
registerRouteişlevi aşağıdaki gibi görünür:(route: Route) => {...}
-
rota
Kaydolma rotası.
-
-
setCatchHandler
geçersiz
Bir rota, isteği işlerken hata bildirirse bu
handlertelefon edilecek ve size yanıt verme fırsatı tanınacaktır.setCatchHandlerişlevi aşağıdaki gibi görünür:(handler: RouteHandler) => {...}
-
handler
Geri arama Promise değeri döndüren ve yanıt veren bir işleve sahiptir.
-
-
setDefaultHandler
geçersiz
Açıkça hiçbir rota olmadığında çağrılan varsayılan bir
handlertanımlayın eşleşmesini sağlar.Her HTTP yönteminin ("GET", "POST" vb.) kendi varsayılan işleyicisi vardır.
Varsayılan işleyici olmadan, eşleşmeyen istekler mevcut bir hizmet çalışanı yokmuş gibi ağa bağlamalısınız.
setDefaultHandlerişlevi aşağıdaki gibi görünür:(handler: RouteHandler, method?: HTTPMethod) => {...}
-
handler
Geri arama Promise değeri döndüren ve yanıt veren bir işleve sahiptir.
-
method
HTTPMethod isteğe bağlı
-
-
unregisterRoute
geçersiz
Yönlendiricideki bir rotanın kaydını siler.
unregisterRouteişlevi aşağıdaki gibi görünür:(route: Route) => {...}
-
rota
Kaydı iptal etme rotası.
-
Yöntemler
registerRoute()
workbox-routing.registerRoute(
capture: string | RegExp | RouteMatchCallback | Route,
handler?: RouteHandler,
method?: HTTPMethod,
): Route
Önbelleğe alma ile bir RegExp, dize veya işlevi kolayca kaydedin tekli Yönlendirici örneğine dönüştürülebilir.
Bu yöntem, gerekirse sizin için bir Rota oluşturur
workbox-routing.Router#registerRoute numaralı telefonu arayın.
Parametreler
-
yakalama
string | Normal İfade | RouteMatchCallback | Rota
Yakalama parametresi
Routeise diğer tüm bağımsız değişkenler yoksayılır. -
handler
RouteHandler isteğe bağlı
-
method
HTTPMethod isteğe bağlı
İadeler
-
Oluşturulan
Route.
setCatchHandler()
workbox-routing.setCatchHandler(
handler: RouteHandler,
): void
Bir rota, isteği işlerken hata bildirirse bu handler
telefon edilecek ve size yanıt verme fırsatı tanınacaktır.
Parametreler
-
handler
Geri arama Promise değeri döndüren ve yanıt veren bir işleve sahiptir.
setDefaultHandler()
workbox-routing.setDefaultHandler(
handler: RouteHandler,
): void
Açıkça hiçbir rota olmadığında çağrılan varsayılan bir handler tanımlayın
eşleşmesini sağlar.
Varsayılan işleyici olmadan, eşleşmeyen istekler mevcut bir hizmet çalışanı yokmuş gibi ağa bağlamalısınız.
Parametreler
-
handler
Geri arama Promise değeri döndüren ve yanıt veren bir işleve sahiptir.
