सर्विस वर्कर, किसी पेज के लिए नेटवर्क अनुरोधों को बीच में रोक सकता है. यह इन सवालों का जवाब दे सकती है: कैश मेमोरी में सेव किया गया कॉन्टेंट, नेटवर्क से मिला कॉन्टेंट या जनरेट किया गया कॉन्टेंट वाला ब्राउज़र का काम कर रहा है.
workbox-routing एक मॉड्यूल है, जिससे "रूट" करना आसान हो जाता है ये अनुरोध
अलग-अलग फ़ंक्शन हैं जो जवाब देते हैं.
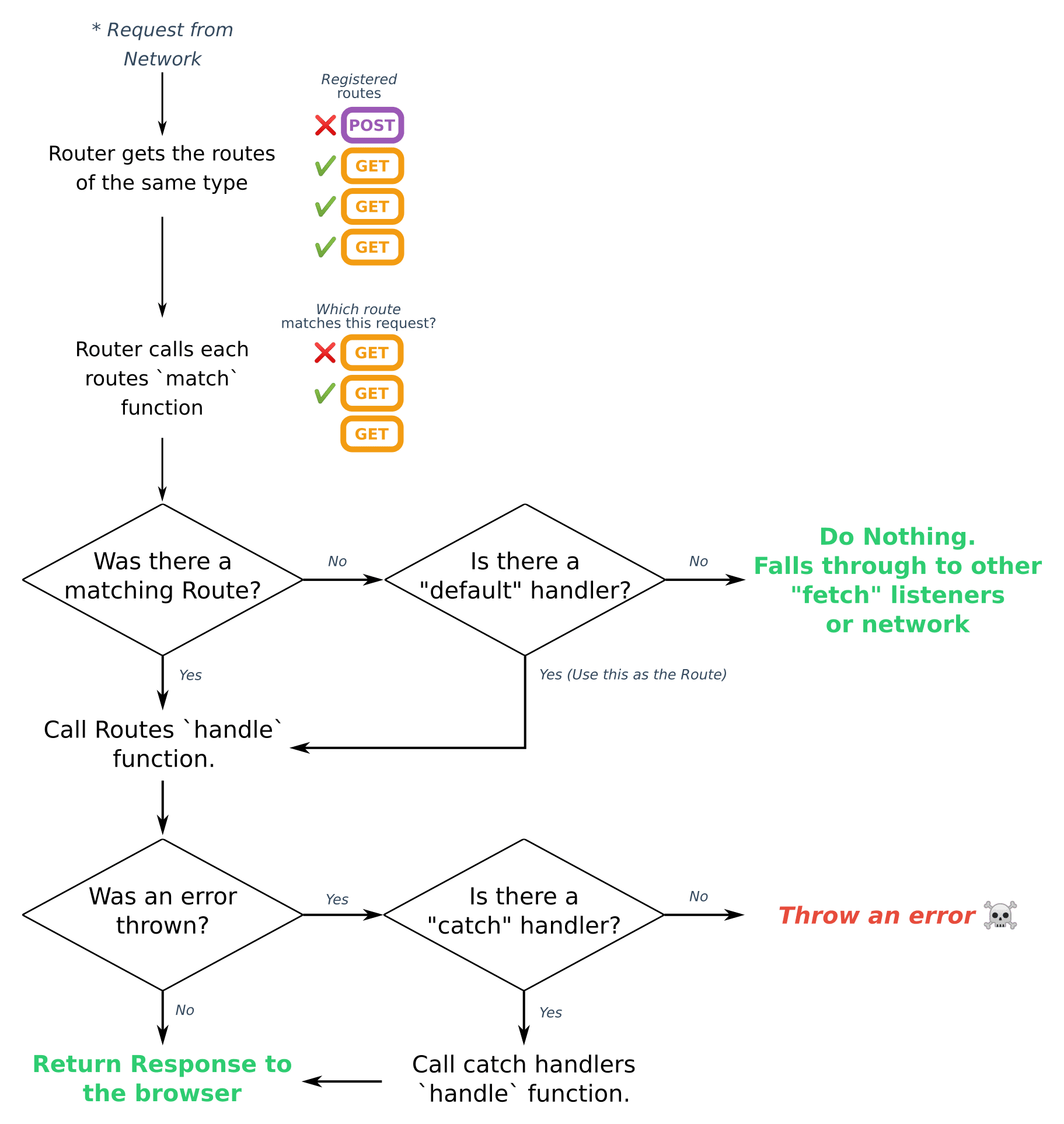
रूटिंग का काम कैसे किया जाता है
जब नेटवर्क के अनुरोध की वजह से सर्विस वर्कर फ़ेच किया जाता है, तो workbox-routing
दिए गए रूट और हैंडलर का इस्तेमाल करके अनुरोध का जवाब देने की कोशिश करेगा.

ऊपर बताई गई मुख्य बातों पर ध्यान देना ज़रूरी है:
अनुरोध करने का तरीका अहम होता है. डिफ़ॉल्ट रूप से, रूट इसके लिए रजिस्टर किए जाते हैं
GETअनुरोध. अगर आपको अन्य तरह के अनुरोधों को रोकना है, तो आपको का इस्तेमाल करें.रूट के रजिस्ट्रेशन का क्रम अहम है. अगर एक से ज़्यादा रास्ते रजिस्टर किया गया है, जो किसी अनुरोध को हैंडल कर सकता है, यानी वह रूट जो पहले रजिस्टर किया गया है का इस्तेमाल आपके अनुरोध का जवाब देने के लिए किया जाएगा.
रूट रजिस्टर करने के कुछ तरीके हैं: आप कॉलबैक का इस्तेमाल कर सकते हैं, सामान्य एक्सप्रेशन या रूट के इंस्टेंस का इस्तेमाल करते हैं.
रास्तों में मिलान और हैंडलिंग
एक "रास्ता" Workbox में दो से ज़्यादा फ़ंक्शन नहीं हैं: "matching" फ़ंक्शन यह तय करने के लिए कि रास्ता किसी अनुरोध और "हैंडलिंग" से मेल खाना चाहिए या नहीं फ़ंक्शन, को अनुरोध को हैंडल करना चाहिए और रिस्पॉन्स के साथ इसका जवाब देना चाहिए.
वर्कबॉक्स कुछ मददगार ऐप्लिकेशन के साथ मिलता है, जो हालांकि, अगर आपको कभी अलग व्यवहार करने की इच्छा होती है, तो कस्टम मैच और हैंडलर फ़ंक्शन सबसे अच्छा विकल्प है.
ऐप्लिकेशन
कॉलबैक फ़ंक्शन मैच करें
पास किया गया है
ExtendableEvent,
Request और
URL ऑब्जेक्ट के तौर पर, आपके पास ये काम किए जा सकते हैं
मैच करने के लिए, सटीक वैल्यू पाने में मदद मिलती है. एक आसान उदाहरण के लिए, आप
यूआरएल के उदाहरण हैं:
const matchCb = ({url, request, event}) => {
return url.pathname === '/special/url';
};
इस्तेमाल के ज़्यादातर उदाहरणों के लिए, url या
request.
ऐप्लिकेशन
हैंडलर कॉलबैक फ़ंक्शन
को समान राशि दी जाएगी
ExtendableEvent,
Request, और
URL ऑब्जेक्ट के साथ-साथ
एक params वैल्यू, जो "match" से मिलने वाली वैल्यू है फ़ंक्शन का इस्तेमाल करना होगा.
const handlerCb = async ({url, request, event, params}) => {
const response = await fetch(request);
const responseBody = await response.text();
return new Response(`${responseBody} <!-- Look Ma. Added Content. -->`, {
headers: response.headers,
});
};
आपके हैंडलर को एक ऐसा प्रॉमिस रिटर्न करना होगा जो Response में बदल जाए. इसमें
उदाहरण के लिए, हम
async और await.
हुड के तहत, रिटर्न Response वैल्यू को प्रॉमिस में रैप किया जाएगा.
आप इन कॉलबैक को इस तरह रजिस्टर कर सकते हैं:
import {registerRoute} from 'workbox-routing';
registerRoute(matchCb, handlerCb);
बस एक सीमा यह है कि "मिलते-जुलते वीडियो" कॉलबैक सिंक्रोनस रूप से ज़रूरी है, जो सही जवाब देता है
मान है, तो आप कोई भी एसिंक्रोनस काम नहीं कर सकते. इसकी वजह यह है कि
Router को फ़ेच इवेंट का सिंक्रोनस रूप से जवाब देना चाहिए या गिरने की अनुमति देनी चाहिए
के ज़रिए अन्य फ़ेच किए जा सकते हैं.
आम तौर पर "हैंडलर" कॉलबैक की सुविधा, दी गई किसी एक रणनीति का इस्तेमाल करेगी workbox-strategies के हिसाब से:
import {registerRoute} from 'workbox-routing';
import {StaleWhileRevalidate} from 'workbox-strategies';
registerRoute(matchCb, new StaleWhileRevalidate());
इस पेज में, हम workbox-routing पर फ़ोकस करेंगे. हालांकि, आपके पास ये काम करने का विकल्प है
वर्कबॉक्स की रणनीतियों के बारे में इन रणनीतियों के बारे में ज़्यादा जानें.
रेगुलर एक्सप्रेशन रूट को रजिस्टर करने का तरीका
"मैच" के बजाय रेगुलर एक्सप्रेशन का इस्तेमाल करना एक सामान्य तरीका है कॉलबैक. वर्कबॉक्स इसे लागू करने की प्रक्रिया को आसान बनाता है:
import {registerRoute} from 'workbox-routing';
registerRoute(new RegExp('/styles/.*\\.css'), handlerCb);
इनसे मिलने वाले अनुरोधों के लिए एक ही ऑरिजिन, यह रेगुलर एक्सप्रेशन तब तक मेल खाएगा, जब तक अनुरोध का URL रेगुलर एक्सप्रेशन का इस्तेमाल किया जा सकता है.
- https://example.com/styles/main.css
- https://example.com/styles/nested/file.css
- https://example.com/nested/styles/directory.css
हालांकि, क्रॉस-ऑरिजिन अनुरोधों के लिए, रेगुलर एक्सप्रेशन
यूआरएल के शुरुआती हिस्से से मेल खाना चाहिए. इसकी वजह यह है कि
रेगुलर एक्सप्रेशन new RegExp('/styles/.*\\.css') से इसकी संभावना कम है
जिसका मकसद तीसरे पक्ष की सीएसएस फ़ाइलों से मेल खाना हो.
- https://cdn.third-party-site.com/styles/main.css
- https://cdn.third-party-site.com/styles/nested/file.css
- https://cdn.third-party-site.com/nested/styles/directory.css
अगर आपको ऐसा व्यवहार करना है, तो आपको बस यह पक्का करना होगा कि
एक्सप्रेशन, यूआरएल की शुरुआत से मेल खाता है. यदि हम
https://cdn.third-party-site.com के लिए अनुरोध, हम सामान्य
एक्सप्रेशन new RegExp('https://cdn\\.third-party-site\\.com.*/styles/.*\\.css').
- https://cdn.third-party-site.com/styles/main.css
- https://cdn.third-party-site.com/styles/nested/file.css
- https://cdn.third-party-site.com/nested/styles/directory.css
अगर आपको स्थानीय और तीसरे पक्ष, दोनों का मिलान करना है, तो वाइल्डकार्ड का इस्तेमाल करें से शुरू करनी चाहिए, लेकिन ऐसा सावधानी से किया जाना चाहिए. ताकि यह पक्का किया जा सके कि इससे आपके वेब ऐप्लिकेशन में अनचाहे व्यवहार न हों.
नेविगेशन रूट को रजिस्टर करने का तरीका
अगर आपकी साइट एक पेज वाला ऐप्लिकेशन है, तो
NavigationRoute से
सभी के लिए एक खास जवाब दें
नेविगेशन के अनुरोध.
import {createHandlerBoundToURL} from 'workbox-precaching';
import {NavigationRoute, registerRoute} from 'workbox-routing';
// This assumes /app-shell.html has been precached.
const handler = createHandlerBoundToURL('/app-shell.html');
const navigationRoute = new NavigationRoute(handler);
registerRoute(navigationRoute);
जब कोई उपयोगकर्ता ब्राउज़र में आपकी साइट पर जाता है, तो उस पेज के लिए अनुरोध
नेविगेशन अनुरोध होगा और इसे कैश मेमोरी में सेव किए गए पेज /app-shell.html पर भेजा जाएगा.
(ध्यान दें: पेज को workbox-precaching या अपने
इंस्टॉल करने का चरण है.)
डिफ़ॉल्ट रूप से, नेविगेशन के सभी अनुरोधों के लिए यह कार्रवाई की जाएगी. अगर आपको
यूआरएल के किसी सबसेट के हिसाब से काम न करने दें, तो आप allowlist का इस्तेमाल कर सकते हैं
और denylist विकल्पों का इस्तेमाल करके यह तय किया जा सकता है कि इस रूट के लिए कौनसे पेज मिलेंगे.
import {createHandlerBoundToURL} from 'workbox-precaching';
import {NavigationRoute, registerRoute} from 'workbox-routing';
// This assumes /app-shell.html has been precached.
const handler = createHandlerBoundToURL('/app-shell.html');
const navigationRoute = new NavigationRoute(handler, {
allowlist: [new RegExp('/blog/')],
denylist: [new RegExp('/blog/restricted/')],
});
registerRoute(navigationRoute);
सिर्फ़ एक चीज़ ध्यान रखें कि अगर यूआरएल दोनों में है, तो denylist की जीत होगी
allowlist और denylist.
डिफ़ॉल्ट हैंडलर सेट करना
अगर आपको "हैंडलर" उपलब्ध कराना है मेल नहीं खाने वाले अनुरोधों के लिए, आपको डिफ़ॉल्ट हैंडलर सेट कर सकता है.
import {setDefaultHandler} from 'workbox-routing';
setDefaultHandler(({url, event, params}) => {
// ...
});
कैच हैंडलर सेट करें
अगर आपके किसी रास्ते पर गड़बड़ी आ रही है, तो आपके पास वीडियो को कैप्चर करने और कैच हैंडलर सेट करके ग्रेसफ़ुल तरीके से डिग्रेड करने के लिए कहा जाता है.
import {setCatchHandler} from 'workbox-routing';
setCatchHandler(({url, event, params}) => {
...
});
बिना मिले अनुरोधों के लिए रूट तय करना
डिफ़ॉल्ट रूप से, सभी रूट को GET अनुरोधों के लिए माना जाता है.
अगर आपको POST अनुरोध जैसे अन्य अनुरोधों को रूट करना है, तो आपको इनकी ज़रूरत होगी
का इस्तेमाल कैसे करें, जैसे:
import {registerRoute} from 'workbox-routing';
registerRoute(matchCb, handlerCb, 'POST');
registerRoute(new RegExp('/api/.*\\.json'), handlerCb, 'POST');
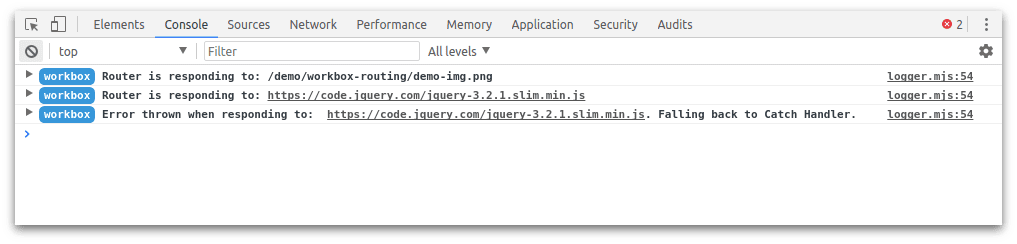
राऊटर को लॉग करने की सुविधा
इससे आपको लॉग का इस्तेमाल करके, यह पता लगाने में मदद मिलेगी कि अनुरोध का फ़्लो क्या है
workbox-routing, जो प्रोसेस किए जा रहे यूआरएल को हाइलाइट करेगा
कर सकते हैं.

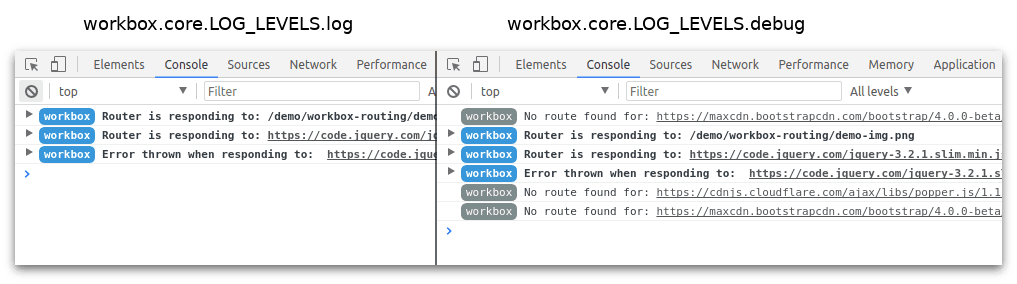
अगर आपको ज़्यादा जानकारी चाहिए, तो लॉग लेवल को debug पर सेट करें, ताकि
उन अनुरोधों के लॉग देखें जिन्हें राऊटर मैनेज नहीं करता. हमारी
इस बारे में ज़्यादा जानकारी के लिए, डीबग करने की गाइड
लॉग लेवल सेट करके.

बेहतर इस्तेमाल के लिए
अगर आपको वर्कबॉक्स राऊटर को दिए जाने पर ज़्यादा कंट्रोल चाहिए, तो
अनुरोध है, तो अपने हिसाब से
Router इंस्टेंस और कॉल
अभी handleRequest() है
.
import {Router} from 'workbox-routing';
const router = new Router();
self.addEventListener('fetch', event => {
const {request} = event;
const responsePromise = router.handleRequest({
event,
request,
});
if (responsePromise) {
// Router found a route to handle the request.
event.respondWith(responsePromise);
} else {
// No route was found to handle the request.
}
});
सीधे Router का इस्तेमाल करते समय, आपको Route क्लास का भी इस्तेमाल करना होगा,
या रूट रजिस्टर करने के लिए एक्सटेंडेट क्लास का इस्तेमाल करें.
import {Route, RegExpRoute, NavigationRoute, Router} from 'workbox-routing';
const router = new Router();
router.registerRoute(new Route(matchCb, handlerCb));
router.registerRoute(new RegExpRoute(new RegExp(...), handlerCb));
router.registerRoute(new NavigationRoute(handlerCb));
टाइप
NavigationRoute
नेविगेशन रूट बनाने की सुविधा का इस्तेमाल करके
workbox-routing.Route, जो ब्राउज़र से मेल खाता है
[नेविगेशन के अनुरोध]https://developers.google.com/web/fundamentals/primers/service-workers/high-performance-loading#first_what_are_navigation_requests.
यह सिर्फ़ आने वाले उन अनुरोधों का मिलान करेगा, जिनके पास
https://fetch.spec.whatwg.org/#concept-request-mode|mode अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
navigate पर सेट है.
आपके पास इस रूट को सिर्फ़ नेविगेशन के अनुरोधों के सबसेट पर लागू करने का विकल्प है
denylist और allowlist पैरामीटर में से किसी एक या दोनों का इस्तेमाल करके.
प्रॉपर्टी
-
अमान्य
अगर
denylistऔरallowlist, दोनों दिए गए हैं, तोdenylistप्राथमिकता लें और अनुरोध इस रूट से मेल नहीं खाएगा.allowlistऔरdenylistमें रेगुलर एक्सप्रेशन सीरीज़ की वैल्यू [pathname]https://developer.mozilla.org/en-US/docs/Web/API/HTMLHyperlinkElementUtils/pathnameऔर [search]https://developer.mozilla.org/en-US/docs/Web/API/HTMLHyperlinkElementUtils/searchअनुरोध किए गए यूआरएल के हिस्से नहीं होने चाहिए.ध्यान दें: इन रेगुलर एक्सप्रेशन का आकलन हर डेस्टिनेशन यूआरएल के लिए किया जा सकता है देखा जा सकता है. इस्तेमाल करने से बचें मुश्किल रेगुलर एक्सप्रेशन, इसके अलावा, उपयोगकर्ताओं को आपकी साइट नेविगेट करने में देरी हो सकती है.
constructorफ़ंक्शन इस तरह दिखता है:(handler: RouteHandler, options?: NavigationRouteMatchOptions) => {...}
-
कॉलबैक फ़ंक्शन जो प्रॉमिस देता है उससे रिस्पॉन्स मिलता है.
-
NavigationRouteMatchOptions ज़रूरी नहीं
-
-
RouteHandlerObject ज़रूरी नहीं
-
HTTPMethod
-
अमान्य
setCatchHandlerफ़ंक्शन इस तरह दिखता है:(handler: RouteHandler) => {...}
-
कॉलबैक वह फ़ंक्शन जो जवाब का रिज़ॉल्व करने वाला प्रॉमिस रिटर्न करता है
-
NavigationRouteMatchOptions
प्रॉपर्टी
-
RegExp[] ज़रूरी नहीं
-
RegExp[] ज़रूरी नहीं
RegExpRoute
RegExpRoute के आधार पर रेगुलर एक्सप्रेशन बनाना आसान हो जाता है
workbox-routing.Route.
एक ही ऑरिजिन वाले अनुरोधों के लिए, RegExp को यूआरएल के सिर्फ़ कुछ हिस्से से मैच करना होगा. इसके लिए अगर आपने तीसरे पक्ष के सर्वर के ख़िलाफ़ अनुरोध किए हैं, तो आपको मेल खाने वाला RegExp तय करना होगा यूआरएल की शुरुआत में रखें.
प्रॉपर्टी
-
कंस्ट्रक्टर
अमान्य
अगर रेगुलर एक्सप्रेशन में यह शामिल है [कैप्चर ग्रुप]
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/RegExp#grouping-back-references, कैप्चर किए गए मानworkbox-routing~handlerCallbackparamsतर्क है.constructorफ़ंक्शन इस तरह दिखता है:(regExp: RegExp, handler: RouteHandler, method?: HTTPMethod) => {...}
-
regExp
RegExp
यूआरएल से मेल खाने वाला रेगुलर एक्सप्रेशन.
-
हैंडलर
कॉलबैक फ़ंक्शन जो प्रॉमिस देता है उससे रिस्पॉन्स मिलता है.
-
तरीका
HTTPMethod ज़रूरी नहीं
-
returns
-
-
catchHandler
RouteHandlerObject ज़रूरी नहीं
-
हैंडलर
-
मिलान
-
तरीका
HTTPMethod
-
setCatchHandler
अमान्य
setCatchHandlerफ़ंक्शन इस तरह दिखता है:(handler: RouteHandler) => {...}
-
हैंडलर
कॉलबैक वह फ़ंक्शन जो जवाब का रिज़ॉल्व करने वाला प्रॉमिस रिटर्न करता है
-
Route
Route में कॉलबैक फ़ंक्शन का एक जोड़ा होता है, "match" और "हैंडलर" शामिल हैं.
"मिलते-जुलते वीडियो" कॉलबैक से यह तय होता है कि रूट का इस्तेमाल "हैंडल" करने के लिए किया जाना चाहिए या नहीं एक
गैर-गलत मान को लौटाकर अनुरोध कर सकते हैं. "हैंडलर" कॉलबैक
मिलान होने पर कॉल किया जाता है और समाधान हो जाने पर एक प्रॉमिस लौटाना चाहिए
Response के लिए.
प्रॉपर्टी
-
कंस्ट्रक्टर
अमान्य
रूट क्लास के लिए कंस्ट्रक्टर.
constructorफ़ंक्शन इस तरह दिखता है:(match: RouteMatchCallback, handler: RouteHandler, method?: HTTPMethod) => {...}
-
मिलान
एक कॉलबैक फ़ंक्शन जो तय करता है कि रूट किसी दिए गए से मेल खाता है या नहीं नॉन-गलत वैल्यू दिखाकर
fetchइवेंट. -
हैंडलर
कॉलबैक फ़ंक्शन जो जवाब का समाधान करने के लिए प्रॉमिस देता है.
-
तरीका
HTTPMethod ज़रूरी नहीं
-
returns
-
-
catchHandler
RouteHandlerObject ज़रूरी नहीं
-
हैंडलर
-
मिलान
-
तरीका
HTTPMethod
-
setCatchHandler
अमान्य
setCatchHandlerफ़ंक्शन इस तरह दिखता है:(handler: RouteHandler) => {...}
-
हैंडलर
कॉलबैक वह फ़ंक्शन जो जवाब का रिज़ॉल्व करने वाला प्रॉमिस रिटर्न करता है
-
Router
राऊटर को एक या एक से ज़्यादा तरीकों से FetchEvent प्रोसेस करने के लिए इस्तेमाल किया जा सकता है
workbox-routing.Route, Response के साथ जवाब दे रहा है, अगर
मेल खाने वाला रास्ता मौजूद है.
अगर किसी अनुरोध से कोई भी रास्ता मेल नहीं खाता है, तो राऊटर "डिफ़ॉल्ट" का इस्तेमाल करेगा हैंडलर जोड़ा गया है.
अगर मेल खाने वाले रूट से कोई गड़बड़ी मिलती है, तो राऊटर "कैच" का इस्तेमाल करेगा हैंडलर अनुरोध करें.
अगर कोई अनुरोध एक से ज़्यादा रास्तों से मेल खाता है, तो सबसे पहले रजिस्टर किया गया रूट इसकी मदद से, आपके अनुरोध का जवाब दिया जाता है.
प्रॉपर्टी
-
कंस्ट्रक्टर
अमान्य
नए राऊटर को शुरू करता है.
constructorफ़ंक्शन इस तरह दिखता है:() => {...}-
returns
-
-
रूट
Map<HTTPMethodRoute[]>
-
addCacheListener
अमान्य
यूआरएल को विंडो से कैश करने के लिए, मैसेज इवेंट लिसनर जोड़ता है. यह पेज पर लोड किए गए रिसॉर्स को कैश मेमोरी में सेव करने के लिए काम का है, सर्विस वर्कर ने इसे कंट्रोल करना शुरू कर दिया.
विंडो से भेजे गए मैसेज के डेटा का फ़ॉर्मैट, इस तरह होना चाहिए. जहां
urlsToCacheकलेक्शन में यूआरएल स्ट्रिंग या यूआरएल स्ट्रिंग +requestInitऑब्जेक्ट (ठीक वैसा ही जैसा आपनेfetch()को पास किया था).{ type: 'CACHE_URLS', payload: { urlsToCache: [ './script1.js', './script2.js', ['./script3.js', {mode: 'no-cors'}], ], }, }addCacheListenerफ़ंक्शन इस तरह दिखता है:() => {...} -
addFetchListener
अमान्य
रूट के मेल खाने पर इवेंट का जवाब देने के लिए, फ़ेच इवेंट लिसनर जोड़ता है इवेंट के अनुरोध पर कार्रवाई करता है.
addFetchListenerफ़ंक्शन इस तरह दिखता है:() => {...} -
findMatchingRoute
अमान्य
इस सूची के सामने, अनुरोध और यूआरएल (और वैकल्पिक रूप से किसी इवेंट) की जांच करता है दर्ज किए गए रूट दिखाए जाते हैं और अगर कोई मिलान होता है, तो रूट के साथ-साथ रूट का उपयोग करने के लिए किया जा सकता है.
findMatchingRouteफ़ंक्शन इस तरह दिखता है:(options: RouteMatchCallbackOptions) => {...}
-
विकल्प
-
returns
ऑब्जेक्ट
routeऔरparamsप्रॉपर्टी वाला एक ऑब्जेक्ट. अगर कोई मिलता-जुलता रास्ता मिलता है याundefinedपर, अपने-आप जानकारी भरी जाती है नहीं तो.
-
-
handleRequest
अमान्य
किसी सही रूट का हैंडलर.
handleRequestफ़ंक्शन इस तरह दिखता है:(options: object) => {...}
-
विकल्प
ऑब्जेक्ट
-
इवेंट
ExtendableEvent
वह इवेंट जिसने ट्रिगर को ट्रिगर किया अनुरोध.
-
CANNOT TRANSLATE
अनुरोध
हैंडल करने का अनुरोध.
-
-
returns
Promise<Response>
प्रॉमिस तब रिटर्न होता है, जब रजिस्टर किया गया रूट, अनुरोध को हैंडल कर सकता है. अगर कोई मेल खाता नहीं है इस रूट में है और कोई
defaultHandlerनहीं है,undefinedलौटाया गया है.
-
-
registerRoute
अमान्य
राऊटर के साथ रूट को रजिस्टर करता है.
registerRouteफ़ंक्शन इस तरह दिखता है:(route: Route) => {...}
-
रास्ता
रजिस्टर करने का तरीका.
-
-
setCatchHandler
अमान्य
अगर अनुरोध को हैंडल करते समय रूट में कोई गड़बड़ी होती है, तो यह
handlerको कॉल किया जाएगा और जवाब देने का मौका दिया जाएगा.setCatchHandlerफ़ंक्शन इस तरह दिखता है:(handler: RouteHandler) => {...}
-
हैंडलर
कॉलबैक फ़ंक्शन जो प्रॉमिस देता है उससे रिस्पॉन्स मिलता है.
-
-
setDefaultHandler
अमान्य
एक डिफ़ॉल्ट
handlerतय करें, जिसे तब कॉल किया जाए, जब कोई रूट न बताया गया हो का मिलान किया जा सकता है.हर एचटीटीपी तरीके ('GET', 'POST' वगैरह) को उसका अपना डिफ़ॉल्ट हैंडलर मिलता है.
किसी डिफ़ॉल्ट हैंडलर के बिना, मेल न खाने वाले अनुरोध नेटवर्क मानो कोई सर्विस वर्कर मौजूद न हो.
setDefaultHandlerफ़ंक्शन इस तरह दिखता है:(handler: RouteHandler, method?: HTTPMethod) => {...}
-
हैंडलर
कॉलबैक फ़ंक्शन जो प्रॉमिस देता है उससे रिस्पॉन्स मिलता है.
-
तरीका
HTTPMethod ज़रूरी नहीं
-
-
unregisterRoute
अमान्य
राऊटर से रूट का रजिस्ट्रेशन रद्द करता है.
unregisterRouteफ़ंक्शन इस तरह दिखता है:(route: Route) => {...}
-
रास्ता
रजिस्ट्रेशन रद्द करने का तरीका.
-
तरीके
registerRoute()
workbox-routing.registerRoute(
capture: string | RegExp | RouteMatchCallback | Route,
handler?: RouteHandler,
method?: HTTPMethod,
): Route
कैश मेमोरी का इस्तेमाल करके, RegExp, स्ट्रिंग या फ़ंक्शन को आसानी से रजिस्टर करें रणनीति को सिंगलटन राऊटर इंस्टेंस पर सेट करना चाहिए.
यह तरीका ज़रूरत पड़ने पर आपके लिए एक रूट जनरेट करेगा और
workbox-routing.Router#registerRoute को कॉल करें.
पैरामीटर
-
फ़ोटो लेना
string | रेगुलर एक्सप्रेशन | RouteMatchCallback | रास्ता
अगर कैप्चर पैरामीटर
Routeहै, तो दूसरे सभी आर्ग्युमेंट को अनदेखा कर दिया जाएगा. -
हैंडलर
RouteHandler ज़रूरी नहीं
-
तरीका
HTTPMethod ज़रूरी नहीं
रिटर्न
-
जनरेट किया गया
Route.
setCatchHandler()
workbox-routing.setCatchHandler(
handler: RouteHandler,
): void
अगर अनुरोध को हैंडल करते समय रूट में कोई गड़बड़ी होती है, तो यह handler
को कॉल किया जाएगा और जवाब देने का मौका दिया जाएगा.
पैरामीटर
-
हैंडलर
कॉलबैक फ़ंक्शन जो प्रॉमिस देता है उससे रिस्पॉन्स मिलता है.
setDefaultHandler()
workbox-routing.setDefaultHandler(
handler: RouteHandler,
): void
एक डिफ़ॉल्ट handler तय करें, जिसे तब कॉल किया जाए, जब कोई रूट न बताया गया हो
का मिलान किया जा सकता है.
किसी डिफ़ॉल्ट हैंडलर के बिना, मेल न खाने वाले अनुरोध नेटवर्क मानो कोई सर्विस वर्कर मौजूद न हो.
पैरामीटर
-
हैंडलर
कॉलबैक फ़ंक्शन जो प्रॉमिस देता है उससे रिस्पॉन्स मिलता है.
