workbox-window 패키지는
window 컨텍스트:
웹페이지 내부에서 다른 워크박스를 보완합니다.
실행되는 패키지입니다
workbox-window의 주요 기능/목표는 다음과 같습니다.
- 조직들이 더욱 편하게 개발자가 서비스 워커 수명 주기에서 가장 중요한 순간을 파악하여 이를 쉽게 적절한 타이밍에 반응할 수 있습니다.
- 개발자가 가장 흔한 실수를 하지 않도록 방지하기 위해
- 간편한 커뮤니케이션 지원 서비스 워커에서 실행 중인 코드와 창에서 실행 중인 코드 간의 차이
Workbox-window 가져오기 및 사용
workbox-window 패키지의 기본 진입점은 Workbox 클래스입니다.
Google의 CDN에서 또는 널리 사용되는
JavaScript 번들 도구
CDN 사용
사이트에 Workbox 클래스를 가져오는 가장 쉬운 방법은 CDN을 사용하는 것입니다.
<script type="module">
import {Workbox} from 'https://storage.googleapis.com/workbox-cdn/releases/6.4.1/workbox-window.prod.mjs';
if ('serviceWorker' in navigator) {
const wb = new Workbox('/sw.js');
wb.register();
}
</script>
이 예시에서는 <script type="module"> 및 import 문을 사용하여
Workbox 클래스를 로드합니다. 이 페이지를 트랜스파일링해야 한다고 생각할 수 있지만
이전 브라우저에서 작동하도록 할 수 있지만 실제로는 필요하지 않습니다.
서비스 워커를 지원하는 모든 주요 브라우저는 네이티브 자바스크립트 모듈도 지원하므로 이 코드를 모든 브라우저에 제공할 수 있습니다 (이전 브라우저에서는 무시됨).
JavaScript 번들러로 Workbox 로드
workbox-window를 사용하는 데 도구는 필요하지 않지만
개발 인프라에는 이미 App Engine과 같은
작동하는 webpack 또는 Rollup
npm 종속 항목을 사용하면 이를 사용하여
workbox-window 로드
첫 번째 단계는
설치
workbox-window를 애플리케이션의 종속 항목으로 설정합니다.
npm install workbox-window
그런 다음 애플리케이션의 JavaScript 파일 중 하나에서 import Workbox를 호출합니다.
다음과 같이 workbox-window 패키지 이름을 참조합니다.
import {Workbox} from 'workbox-window';
if ('serviceWorker' in navigator) {
const wb = new Workbox('/sw.js');
wb.register();
}
번들러가 동적 가져오기 문을 통한 코드 분할을 지원하는 경우
또한 workbox-window를 조건부로 로드하여
크기를 지정할 수 있습니다.
workbox-window는 상당히 작지만 그 이유는 없습니다.
사이트의 핵심 애플리케이션 로직(서비스 워커)과 함께 로드해야 합니다.
그 특성상 점진적으로 개선됩니다.
if ('serviceWorker' in navigator) {
const {Workbox} = await import('workbox-window');
const wb = new Workbox('/sw.js');
wb.register();
}
고급 번들 개념
서비스 워커에서 실행되는 Workbox 패키지와 달리 빌드 파일은
workbox-window에서 참조됨
main 및
다음의 module 필드:
package.json는 ES5로 변환 컴파일됩니다. 따라서 기존의
어떤 것은 개발자가
node_module 종속 항목을 사용합니다.
빌드 시스템에서 종속 항목을 트랜스파일할 수 있는 경우 (또는 코드를 트랜스파일할 필요가 없는 경우 특정 소스 파일을 업데이트합니다.
다음은 Workbox를 가져올 수 있는 다양한 방법과
각각이 반환하는 값:
// Imports a UMD version with ES5 syntax
// (pkg.main: "build/workbox-window.prod.umd.js")
const {Workbox} = require('workbox-window');
// Imports the module version with ES5 syntax
// (pkg.module: "build/workbox-window.prod.es5.mjs")
import {Workbox} from 'workbox-window';
// Imports the module source file with ES2015+ syntax
import {Workbox} from 'workbox-window/Workbox.mjs';
예
Workbox 클래스를 가져온 후에는 이를 사용하여 등록하고
서비스 워커와 상호작용할 수 있습니다 예를 들면 다음과 같습니다.
애플리케이션의 Workbox:
서비스 워커를 등록하고 서비스 워커가 활성 상태일 때 사용자에게 알림
앱이 작동하도록 자산을 사전 캐시하는 많은 웹 애플리케이션 사용자 서비스 워커 다음 페이지가 로드될 때 오프라인 상태가 될 수 있습니다. 경우에 따라서는 사용자에게 앱을 이제 오프라인에서 사용할 수 있음을 알립니다.
const wb = new Workbox('/sw.js');
wb.addEventListener('activated', event => {
// `event.isUpdate` will be true if another version of the service
// worker was controlling the page when this version was registered.
if (!event.isUpdate) {
console.log('Service worker activated for the first time!');
// If your service worker is configured to precache assets, those
// assets should all be available now.
}
});
// Register the service worker after event listeners have been added.
wb.register();
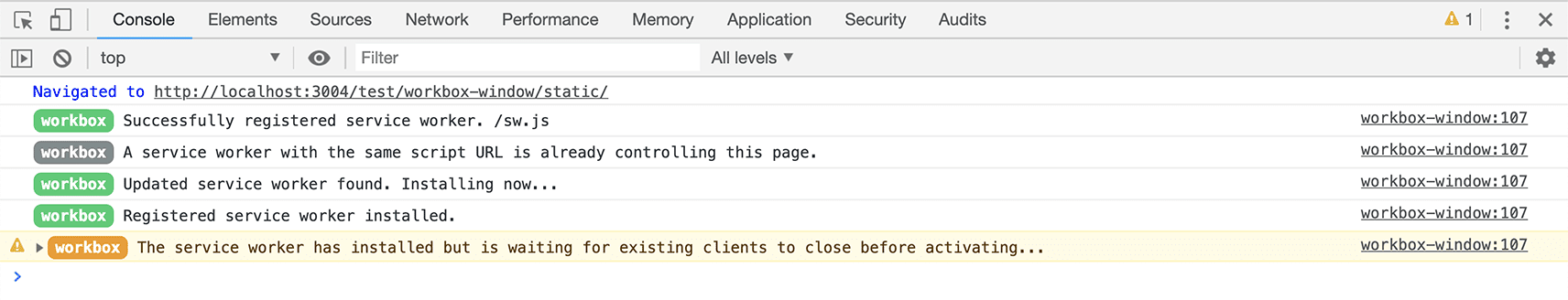
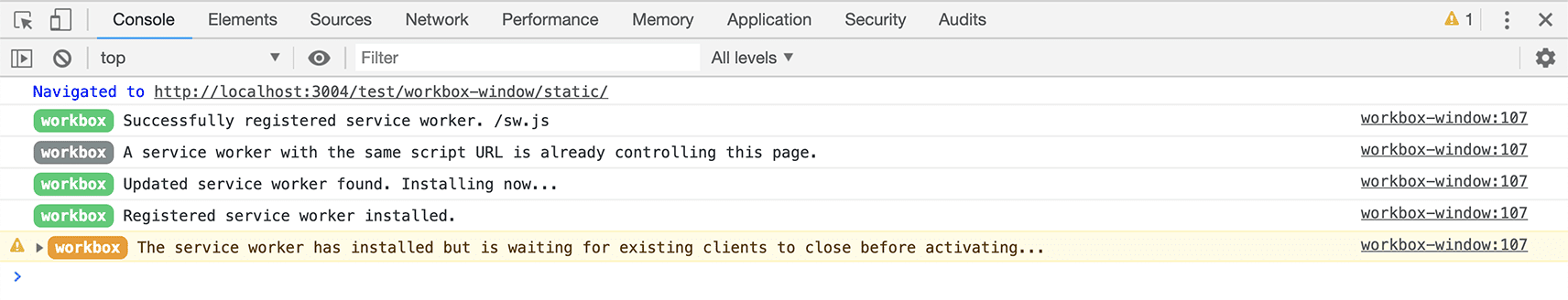
서비스 워커를 설치했지만 활성화 대기 중에 멈춘 경우 사용자에게 알림
기존 서비스 워커가 제어하는 페이지가 새 서비스를 등록할 때 기본적으로 해당 서비스 워커는 모든 클라이언트가 활성화될 때까지 활성화되지 않음 완전히 언로드된 상태입니다.
이는 특히 개발자가 현재 페이지를 새로고침해도 새 서비스 워커가 활성화되지 않음에 대해 자세히 알아보세요.
혼란을 최소화하고 이러한 상황이 발생할 때 명확히 알리기 위해
Workbox 클래스는 수신 대기할 수 있는 waiting 이벤트를 제공합니다.
const wb = new Workbox('/sw.js');
wb.addEventListener('waiting', event => {
console.log(
`A new service worker has installed, but it can't activate` +
`until all tabs running the current version have fully unloaded.`
);
});
// Register the service worker after event listeners have been added.
wb.register();
사용자에게 workbox-broadcast-update 패키지의 캐시 업데이트를 알립니다.
workbox-broadcast-update 패키지는 빠른 전송을 위해 캐시에서 콘텐츠를 제공할 수 있는 좋은 방법이며
(
재유효성 재검증 전략).
창에서 이러한 업데이트를 받으려면 message 이벤트를 수신 대기하면 됩니다.
CACHE_UPDATED 유형:
const wb = new Workbox('/sw.js');
wb.addEventListener('message', event => {
if (event.data.type === 'CACHE_UPDATED') {
const {updatedURL} = event.data.payload;
console.log(`A newer version of ${updatedURL} is available!`);
}
});
// Register the service worker after event listeners have been added.
wb.register();
서비스 워커에 캐시할 URL 목록 전송
일부 애플리케이션의 경우 어떤 애플리케이션은 빌드 시간에 사전 캐시되지만, 일부 애플리케이션은 사용자가 처음 방문하는 URL을 기반으로 합니다.
후자 카테고리에 해당하는 앱의 경우 애셋만 캐시하는 것이 합리적일 수 있습니다.
사용자가 그들이 방문한 특정 페이지에
필요한 정보를 얻을 수 있습니다
workbox-routing 패키지가 있는 경우
라우터에 캐시할 URL 목록을 보내면
라우터 자체에 정의된 규칙으로 전달됩니다.
이 예에서는 페이지가 로드한 URL의 목록을 라우터로 보냅니다. 새 서비스 워커가 활성화됩니다. 다음 이유로 인해 모든 URL을 전송해도 괜찮습니다. 서비스 워커에 정의된 경로와 일치하는 URL이 캐시됩니다.
const wb = new Workbox('/sw.js');
wb.addEventListener('activated', event => {
// Get the current page URL + all resources the page loaded.
const urlsToCache = [
location.href,
...performance.getEntriesByType('resource').map(r => r.name),
];
// Send that list of URLs to your router in the service worker.
wb.messageSW({
type: 'CACHE_URLS',
payload: {urlsToCache},
});
});
// Register the service worker after event listeners have been added.
wb.register();
서비스 워커 수명 주기의 중요한 순간
서비스 워커 수명 주기 복잡하며 완전히 이해하기 어려울 수 있습니다. 그 이유 중 하나는 너무 복잡하기 때문에 데이터의 가능한 모든 용도에 대한 모든 극단적인 사례를 처리해야 합니다. 서비스 워커 (예: 둘 이상의 서비스 워커를 등록하고, 다른 프레임에서 서로 다른 서비스 워커를 등록하여 서비스 워커를 다른 이름 등).
하지만 서비스 워커를 구현하는 대부분의 개발자는 이러한 모든 특이 사례의 경우 사용법이 매우 간단하기 때문입니다. 대부분의 개발자 페이지 로드당 하나의 서비스 워커만 등록하고 서비스 워커의 이름을 변경하지 않음 배포할 수 있습니다
Workbox 클래스는 서비스 워커 수명 주기를 위해 이 더 간단한 뷰를 수용합니다.
모든 서비스 워커 등록을 인스턴스의
외부 서비스 워커로 구성됩니다.
- 등록된 서비스 워커:
register()를 호출하는Workbox인스턴스의 결과 또는 이미 활성 상태인 결과register()를 호출해도 등록에서updatefound이벤트가 트리거되지 않은 경우 서비스 워커 - 외부 서비스 워커: 설치를 시작한 서비스 워커
register()를 호출하는Workbox인스턴스와 관계없이 일반적으로 사용자가 다른 탭에서 사이트의 새 버전을 열 때 발생합니다. 사용자가 이벤트가 외부 서비스 워커에서 시작됨, 이벤트의isExternal속성이true로 설정됩니다.
이 두 가지 유형의 서비스 워커를 염두에 두고 중요한 서비스 워커 수명 주기 순간과 개발자 권장사항 다음을 참조하세요.
서비스 워커를 처음 설치할 때
서비스 워커를 처음 설치할 때 다르게 처리할 수 있습니다.
workbox-window에서는 먼저 버전을 구분할 수 있습니다.
설치 및 향후 업데이트를 위해 다음 중 하나에서 isUpdate 속성을 확인하여
발생할 수 있습니다. 최초 설치의 경우 isUpdate는 다음과 같습니다.
false입니다.
const wb = new Workbox('/sw.js');
wb.addEventListener('installed', event => {
if (!event.isUpdate) {
// First-installed code goes here...
}
});
wb.register();
업데이트된 버전의 서비스 워커를 찾은 경우
새 서비스 워커가 설치를 시작하지만 기존 버전이 현재 설치되어 있는 경우
페이지를 제어하면 다음 모든 이벤트의 isUpdate 속성이
true이어야 합니다.
이 상황에서 당신이 반응하는 방식은 일반적으로 첫 번째 상황의 반응과 사용자가 이 업데이트를 받는 시기와 방법을 관리해야 하기 때문입니다.
예상치 못한 버전의 서비스 워커가 발견된 경우
사용자가 사이트를 백그라운드 탭에 오랫동안 열어두는 경우가 있습니다. 있습니다. 심지어 새 탭을 열고 알지 못하는 사이에 사이트로 이동할 수도 있습니다. 이미 사이트를 배경 탭에 열어두었습니다. 이러한 경우 두 가지 버전의 사이트를 동시에 실행할 수 있습니다. 개발자에게 몇 가지 흥미로운 문제를 제시할 수 있습니다.
사이트 v1과 탭 B가 각각 실행되는 상황을 생각해 보겠습니다. 있습니다 탭 B가 로드되면 서비스 버전으로 제어됩니다. 작업자가 v1과 함께 제공되었지만 서버에서 반환한 페이지( 네트워크 중심 캐싱 전략 에는 모든 v2 애셋이 포함됩니다.
하지만 탭 B에서는 일반적으로 문제가 되지 않습니다. 왜냐하면 v2 여러분은 v1 코드가 어떻게 작동하는지 알고 있었습니다. 하지만 문제가 있을 수도 있습니다. v2 코드에서 발생할 수 있는 변경사항에 대해 알아보겠습니다.
이러한 상황을 처리하기 위해 workbox-window는 수명 주기도 전달합니다.
'외부'에서 업데이트를 감지할 때 서비스 워커의 경우
외부는 현재 Workbox 버전이 아닌 모든 버전을 의미합니다.
인스턴스가 등록됩니다
Workbox v6 이상부터 이러한 이벤트는 문서화된 이벤트와 동일합니다.
각 이벤트에 설정된 isExternal: true 속성이 추가됨
객체를 지정합니다. 웹 애플리케이션이
'외부' 이벤트 핸들러에서 해당 속성을 확인할 수 있습니다.
흔히 발생하는 실수 방지
Workbox가 제공하는 가장 유용한 기능 중 하나는 개발자 로깅입니다. 또한
workbox-window의 경우 특히 그렇습니다.
서비스 워커를 사용한 개발이 종종 혼란스러울 수 있으며 그 이유를 알기 어려울 수 있습니다.
예를 들어, 서비스 워커를 변경하고 페이지를 새로 고치면 브라우저에 이 변경사항이 표시되지 않을 수 있습니다. 이렇게 하는 가장 큰 이유는 서비스 워커가 아직 활성화를 기다리고 있다는 것입니다.
그러나 Workbox 클래스에 서비스 워커를 등록하면
개발자 콘솔의 모든 수명 주기 상태 변경에 대해
알려줍니다
디버깅에 도움을 받을 수 있습니다.

또한 서비스 워커를 처음 사용할 때 개발자가 흔히 범하는 실수는 로컬 컴퓨터에 서비스 워커를 잘못된 범위
이러한 상황을 방지하기 위해 Workbox 클래스에서
서비스 워커를 등록하는 페이지는 해당 서비스 워커의 범위에 속하지 않습니다. 그것은
서비스 워커가 활성 상태이지만 아직 활성 상태가 아닌 경우에도
페이지를 제어하는 방법:

서비스 워커로의 통신
대부분의 고급 서비스 워커를 사용하려면
서비스 워커와 창. Workbox 클래스는 다음을 통해 이 작업에도 도움이 됩니다.
messageSW() 메서드를 제공하여 postMessage() 인스턴스의
응답을 대기하는 데 사용될 수 있습니다.
서비스 워커에 어떤 형식으로든 데이터를 보낼 수 있지만, 공유된 형식은 모든 Workbox 패키지는 3개의 속성 (나머지 두 개)을 가진 선택사항).
messageSW() 메서드를 통해 전송된 메시지는 MessageChannel를 사용하므로 수신자가
응답할 수 있습니다. 메시지에 응답하려면 다음 번호로 전화하세요.
event.ports[0].postMessage(response)를 설정해야 합니다. 이
messageSW() 메서드는 무엇이든 response로 확인되는 프로미스를 반환합니다.
있습니다.
다음은 창에서 서비스 워커로 메시지를 보내고
응답을 받을 수 있습니다. 첫 번째 코드 블록은
서비스 워커를 사용하고 두 번째 블록은 Workbox 클래스를 사용하여
메시지를 보내고 응답을 기다립니다.
sw.js 코드:
const SW_VERSION = '1.0.0';
addEventListener('message', event => {
if (event.data.type === 'GET_VERSION') {
event.ports[0].postMessage(SW_VERSION);
}
});
main.js의 코드 (창에서 실행):
const wb = new Workbox('/sw.js');
wb.register();
const swVersion = await wb.messageSW({type: 'GET_VERSION'});
console.log('Service Worker version:', swVersion);
버전 비호환성 관리
위의 예는 서비스 워커 검사를 구현하는 방법을 보여줍니다. 다운로드할 수 있습니다 이 예는 윈도우와 서비스 워커 사이를 오가는 메시지를 수신하기 때문에 서비스 워커가 동일한 버전의 이 문제를 해결하기 위한 해결책은 무엇인지, 네트워크를 우선으로 하여 페이지를 게재하는지에 따라 달라질 수 있습니다 캐시 우선이라고 할 수 있습니다
네트워크 우선
페이지 네트워크에 먼저 광고를 게재할 때 사용자는 항상 최신 버전의 HTML을 요청합니다. 하지만 사용자가 (업데이트를 배포한 후) 사이트를 다시 방문할 때 받는 HTML이 해당 브라우저에서 실행 중인 서비스 워커는 이전에 설치된 버전 (많은 이전 버전)
JavaScript가 메시지를 이전 버전의 해당 버전이 어떻게 응답해야 할지 모를 수 있습니다 (또는 호환되지 않는 형식).
따라서 항상 서비스 워커의 버전을 관리하고 버전 관리의 이점을 누릴 수 있습니다.
예를 들어, 위의 코드에서 해당
messageSW() 호출이 예상 버전보다 오래되었습니다. 기다리는 것이 좋습니다.
업데이트를 찾을 때까지 (register()를 호출할 때 발생해야 함) 위치
이 시점에서 사용자 또는 업데이트를 알리거나
대기 단계 건너뛰기
새 서비스 워커를 즉시 활성화할 수 있습니다
캐시 우선
페이지를 네트워크 우선으로 게재할 때와 반대로, 페이지 캐시를 게재할 때는
첫째, 페이지가 처음에는 항상
(서비스 워커를 제공했기 때문입니다) 그 결과,
messageSW() 앱을 즉시 사용하세요.
그러나 업데이트된 버전의 서비스 워커가 발견되고 활성화되면
페이지에서 register()를 호출할 때 (즉, 의도적으로 대기 단계를 건너뛰는 경우)
메시지를 보내는 것이 더 이상 안전하지 않을 수 있습니다.
이러한 가능성을 관리하기 위한 한 가지 전략은 브레이킹 체인지와 그렇지 않은 업데이트를 구별할 수 있습니다. 브레이킹 체인지는 업데이트의 경우 서비스 워커를 지원합니다 대신 오래된 버전의 애플리케이션을 실행 중이라고 새로고침하고 업데이트를 받도록 제안하세요.
대기 도우미 건너뛰기
윈도우에서 서비스 워커로의 메시징에 대한 일반적인 사용 규칙은
{type: 'SKIP_WAITING'} 메시지를 사용하여
대기 단계 건너뛰기
활성화해야 합니다.
Workbox v6부터 messageSkipWaiting() 메서드를 사용하여
{type: 'SKIP_WAITING'} 메시지를
현재 서비스 워커 등록을 선택합니다. 이 함수는 더 이상 아무 것도 하지 않아도
서비스 워커를 사용할 수 있습니다.
유형
Workbox
서비스 워커 등록, 업데이트 및 서비스 워커 수명 주기 이벤트에 대한 응답입니다.
속성
-
생성자
void
스크립트 URL 및 서비스 워커로 새 Workbox 인스턴스를 만듭니다. 있습니다. 스크립트 URL과 옵션은 navigator.serviceWorker.register(scriptURL, options)를 호출하여
constructor함수는 다음과 같습니다.(scriptURL: string | TrustedScriptURL, registerOptions?: object) => {...}
-
scriptURL
string | TrustedScriptURL
서비스 워커 스크립트 확인할 수 있습니다
TrustedScriptURL만 지원됩니다. -
registerOptions
객체(선택사항)
-
returns
-
-
운영중
Promise<ServiceWorker>
-
대조군
Promise<ServiceWorker>
-
getSW
void
스크립트 URL과 일치하는 서비스 워커에 대한 참조로 해결합니다. 즉시 사용할 수 있습니다
등록 시 이미 활성 상태이거나 대기 중인 서비스가 있는 경우 작업자가 서비스 워커가 활성 서비스 워커보다 우선 적용됩니다. 대기 중인 서비스 워커가 더 많이 등록되었을 것이기 때문에 참고). 등록 시 일치하는 활성 또는 대기 중인 서비스 워커가 없는 경우 업데이트를 찾아 업데이트가 시작될 때까지 프로미스가 결정되지 않습니다. 이 시점에서 설치 서비스 워커가 사용됩니다.
getSW함수는 다음과 같습니다.() => {...}-
returns
Promise<ServiceWorker>
-
-
messageSW
void
전달된 데이터 객체를 이 객체에 등록된 서비스 워커로 보냅니다. 인스턴스 (
workbox-window.Workbox#getSW를 통해)되고 응답을 보냅니다 (있는 경우).응답은 다음과 같이 서비스 워커의 메시지 핸들러에서 설정할 수 있습니다.
event.ports[0].postMessage(...)를 호출하여 프로미스를 해결합니다.messageSW()에서 반환함 응답을 설정하지 않으면 프라미스가 절대 해결할 수 있습니다.messageSW함수는 다음과 같습니다.(data: object) => {...}
-
데이터
객체
서비스 워커에 전송할 객체
-
returns
약속<any>
-
-
messageSkipWaiting
void
{type: 'SKIP_WAITING'}메시지를 현재 등록과 관련된waiting상태입니다.현재 등록이 없거나
waiting인 서비스 워커가 없는 경우, 호출해도 효과가 없습니다.messageSkipWaiting함수는 다음과 같습니다.() => {...} -
register
void
이 인스턴스 스크립트 URL 및 서비스의 서비스 워커를 등록합니다. 작업자 옵션을 제공합니다 기본적으로 이 메서드는 다음 날짜까지 등록을 연기합니다. 창이 로드됩니다.
register함수는 다음과 같습니다.(options?: object) => {...}
-
옵션
객체(선택사항)
-
즉시 필요
불리언 선택사항
-
-
returns
Promise<ServiceWorkerRegistration>
-
-
update
void
등록된 서비스 워커의 업데이트를 확인합니다.
update함수는 다음과 같습니다.() => {...}-
returns
프로미스<void>
-
WorkboxEventMap
속성
-
활성화 중
WorkboxLifecycleEvent
속성
-
isExternal
불리언 선택사항
-
isUpdate
불리언 선택사항
-
originalEvent
이벤트 선택사항
-
sw
ServiceWorker 선택사항
-
target
WorkboxEventTarget 선택사항
-
유형
typeOperator
WorkboxLifecycleEventMap
속성
-
활성화 중
WorkboxLifecycleWaitingEvent
속성
-
isExternal
불리언 선택사항
-
isUpdate
불리언 선택사항
-
originalEvent
이벤트 선택사항
-
sw
ServiceWorker 선택사항
-
target
WorkboxEventTarget 선택사항
-
유형
typeOperator
-
wasWaitingBeforeRegister
불리언 선택사항
WorkboxMessageEvent
속성
-
데이터
모두
-
isExternal
불리언 선택사항
-
originalEvent
이벤트
-
ports
typeOperator
-
sw
ServiceWorker 선택사항
-
target
WorkboxEventTarget 선택사항
-
유형
"메시지"
메서드
messageSW()
workbox-window.messageSW(
sw: ServiceWorker,
data: object,
): Promise<any>
postMessage를 통해 데이터 객체를 서비스 워커로 전송하고
응답을 반환합니다 (있는 경우).
응답은 다음과 같이 서비스 워커의 메시지 핸들러에서 설정할 수 있습니다.
event.ports[0].postMessage(...)를 호출하여 프로미스를 해결합니다.
messageSW()에서 반환함 응답을 설정하지 않으면 프라미스가
해결할 수 있습니다.
매개변수
-
sw
ServiceWorker
메시지를 보낼 서비스 워커입니다.
-
데이터
객체
서비스 워커에 전송할 객체입니다.
반환 값
-
약속<any>
