서비스 워커는 페이지에 대한 네트워크 요청을 가로챌 수 있습니다. 이 백도어는 캐시된 콘텐츠, 네트워크의 콘텐츠 또는 생성된 콘텐츠가 있는 브라우저 서비스 워커에서 시작됩니다
workbox-routing는 쉽게 '라우팅'할 수 있는 모듈입니다. 이러한 요청을
응답을 제공하는 다양한 함수가 있습니다.
라우팅 수행 방법
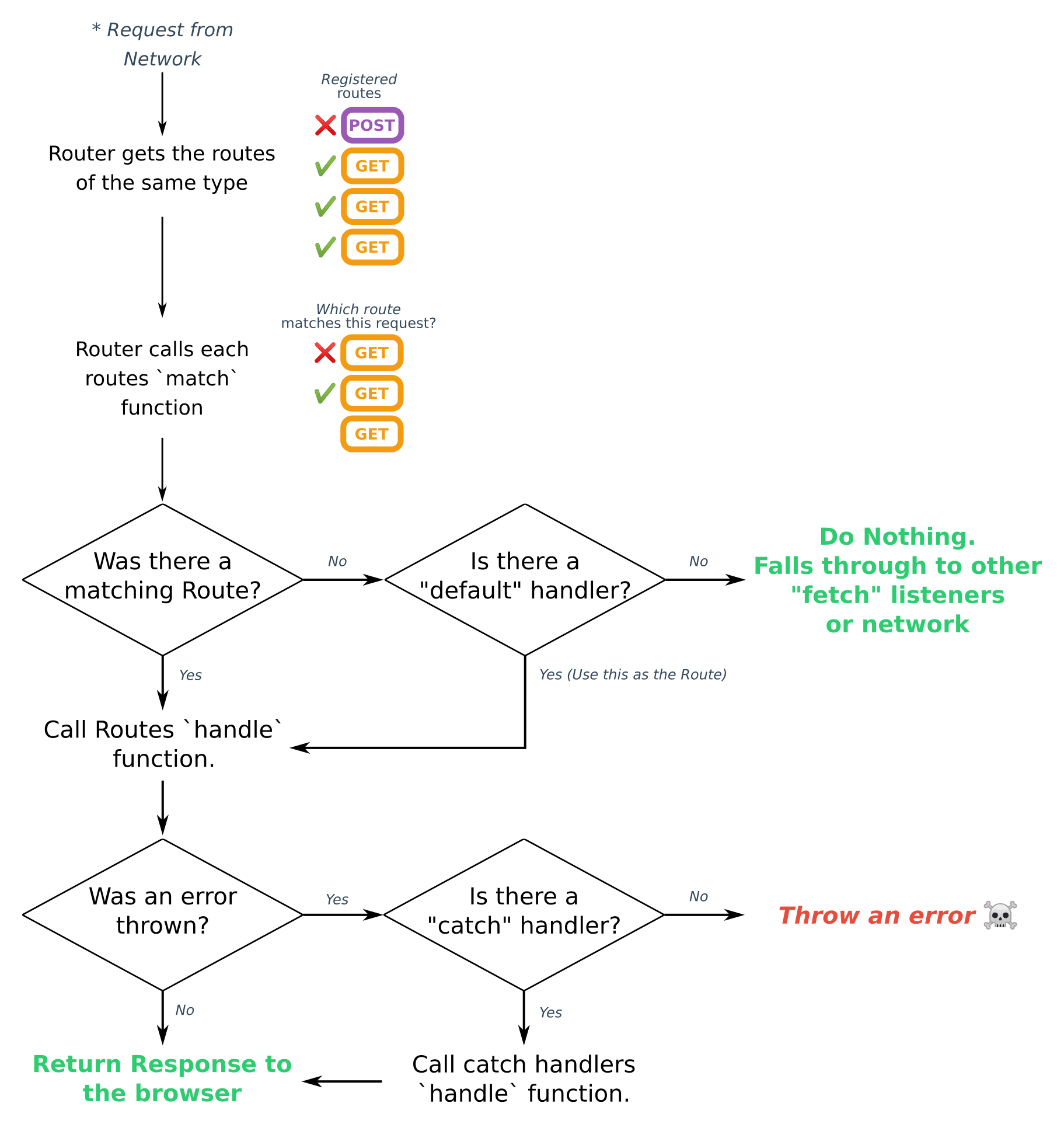
네트워크 요청으로 인해 서비스 워커 가져오기 이벤트가 발생하면 workbox-routing
제공된 경로와 핸들러를 사용하여 요청에 대한 응답을 시도합니다.

위에서 알아야 할 주요 사항은 다음과 같습니다.
요청 메서드는 중요합니다. 기본적으로 경로는
GET요청 다른 유형의 요청을 가로채려면 메서드를 지정합니다.경로 등록 순서는 중요합니다. 여러 경로가 요청을 처리할 수 있는 등록된 경우 먼저 등록된 경로 요청에 응답하는 데 사용됩니다.
경로를 등록하는 방법에는 콜백, 일반 표현식 또는 경로 인스턴스를 사용할 수 있습니다
경로의 일치 및 처리
'경로' 두 가지 기능인 '일치' 함수 경로가 요청 및 '처리 중'과 일치해야 하는지 확인 함수 요청을 처리하고 응답으로 응답해야 합니다.
Workbox는 이 작업에 대한 일치 및 처리를 수행하는 몇 가지 도우미가 하지만 다른 행동을 원한다면 핸들러 함수를 사용하는 것이 가장 좋습니다.
가
match 콜백 함수
에는
ExtendableEvent님,
Request 및
URL 객체
참 값을 반환하여 매칭을 수행합니다. 간단한 예로,
다음과 같습니다.
const matchCb = ({url, request, event}) => {
return url.pathname === '/special/url';
};
대부분의 사용 사례는 url 또는
request입니다.
가
핸들러 콜백 함수
는
ExtendableEvent님,
Request 및
URL 객체를
'match'에 의해 반환되는 값인 params 값 함수를 사용하세요.
const handlerCb = async ({url, request, event, params}) => {
const response = await fetch(request);
const responseBody = await response.text();
return new Response(`${responseBody} <!-- Look Ma. Added Content. -->`, {
headers: response.headers,
});
};
핸들러는 Response로 확인되는 프로미스를 반환해야 합니다. 이
예를 들어
async 및 await.
내부적으로 반환 Response 값은 프로미스로 래핑됩니다.
이러한 콜백을 다음과 같이 등록할 수 있습니다.
import {registerRoute} from 'workbox-routing';
registerRoute(matchCb, handlerCb);
유일한 제한사항은 콜백은 동기식으로 true를 반환해야 합니다.
비동기 작업을 수행할 수 없습니다. 이렇게 하는 이유는
Router는 가져오기 이벤트에 동기식으로 응답하거나
다른 가져오기 이벤트로 전달됩니다
일반적으로 'handler'는 콜백은 제공된 전략 중 하나를 사용하여 workbox-strategies를 추가합니다.
import {registerRoute} from 'workbox-routing';
import {StaleWhileRevalidate} from 'workbox-strategies';
registerRoute(matchCb, new StaleWhileRevalidate());
이 페이지에서는 workbox-routing를 중점적으로 살펴보겠지만
워크박스 전략에서 이러한 전략 자세히 알아보기
정규 표현식 경로를 등록하는 방법
일반적인 방법은 'match' 대신 정규 표현식을 사용하는 것입니다. 있습니다. Workbox를 사용하면 다음과 같이 이를 쉽게 구현할 수 있습니다.
import {registerRoute} from 'workbox-routing';
registerRoute(new RegExp('/styles/.*\\.css'), handlerCb);
동일한 출처 요청의 URL이 사용할 수 있습니다.
- https://example.com/styles/main.css
- https://example.com/styles/nested/file.css
- https://example.com/nested/styles/directory.css
그러나 교차 출처 요청의 경우
URL의 시작 부분과 일치해야 합니다. 이렇게 하는 이유는
new RegExp('/styles/.*\\.css') 정규 표현식을 사용하면 그럴 가능성이 낮습니다.
제3자 CSS 파일과 일치시키는 것이었습니다.
- https://cdn.third-party-site.com/styles/main.css
- https://cdn.third-party-site.com/styles/nested/file.css
- https://cdn.third-party-site.com/nested/styles/directory.css
이 동작을 원한 경우 일반
표현식은 URL의 시작과 일치합니다. 인코더-디코더 아키텍처를
https://cdn.third-party-site.com 요청에 대해 일반
표현식 new RegExp('https://cdn\\.third-party-site\\.com.*/styles/.*\\.css').
- https://cdn.third-party-site.com/styles/main.css
- https://cdn.third-party-site.com/styles/nested/file.css
- https://cdn.third-party-site.com/nested/styles/directory.css
로컬 및 서드 파티를 모두 일치시키려면 와일드 카드를 사용할 수 있습니다. 를 사용하지 않아도 됩니다. 하지만 이 작업은 주의해서 수행해야 합니다. 웹 앱에서 예기치 않은 동작을 유발하지 않도록 합니다.
탐색 경로를 등록하는 방법
사이트가 단일 페이지 앱인 경우
NavigationRoute(으)로
모든 요청에 대해
탐색 요청에 대해 자세히 알아보세요.
import {createHandlerBoundToURL} from 'workbox-precaching';
import {NavigationRoute, registerRoute} from 'workbox-routing';
// This assumes /app-shell.html has been precached.
const handler = createHandlerBoundToURL('/app-shell.html');
const navigationRoute = new NavigationRoute(handler);
registerRoute(navigationRoute);
사용자가 브라우저에서 사이트를 방문할 때마다 페이지에 대한 요청이
탐색 요청이며 캐시된 페이지 /app-shell.html에 제공됩니다.
(참고: workbox-precaching 또는
설치 단계를 안내합니다.)
기본적으로 모든 탐색 요청에 응답합니다. 원하는 경우
URL의 하위 집합에만 응답하도록 제한하려면 allowlist를 사용합니다.
및 denylist 옵션을 사용하여 이 경로와 일치하는 페이지를 제한할 수 있습니다.
import {createHandlerBoundToURL} from 'workbox-precaching';
import {NavigationRoute, registerRoute} from 'workbox-routing';
// This assumes /app-shell.html has been precached.
const handler = createHandlerBoundToURL('/app-shell.html');
const navigationRoute = new NavigationRoute(handler, {
allowlist: [new RegExp('/blog/')],
denylist: [new RegExp('/blog/restricted/')],
});
registerRoute(navigationRoute);
주의할 점은 URL이denylist
allowlist 및 denylist
기본 핸들러 설정
'핸들러' 경로가 일치하지 않는 요청의 경우 기본 핸들러를 설정할 수 있습니다.
import {setDefaultHandler} from 'workbox-routing';
setDefaultHandler(({url, event, params}) => {
// ...
});
Catch 핸들러 설정
경로에서 오류가 발생하는 경우 다음을 캡처하고 catch 핸들러를 설정하여 단계적으로 성능을 저하시킵니다.
import {setCatchHandler} from 'workbox-routing';
setCatchHandler(({url, event, params}) => {
...
});
비 GET 요청의 경로 정의
기본적으로 모든 경로는 GET 요청에 대한 것으로 간주됩니다.
POST 요청과 같은 다른 요청을 라우팅하려면
를 사용하여 경로를 등록할 때 메서드를 정의합니다.
import {registerRoute} from 'workbox-routing';
registerRoute(matchCb, handlerCb, 'POST');
registerRoute(new RegExp('/api/.*\\.json'), handlerCb, 'POST');
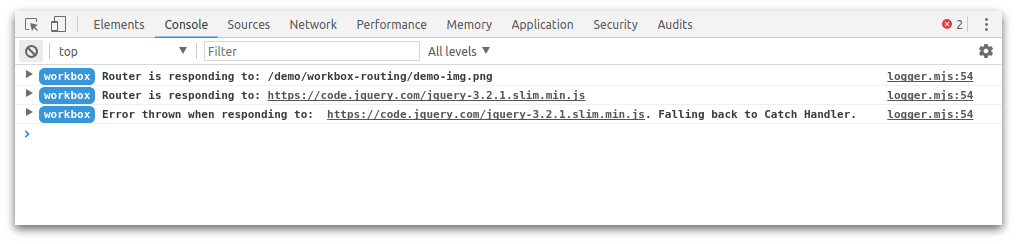
라우터 로깅
요청 흐름은
workbox-routing - 처리 중인 URL을 강조 표시합니다.
Workbox를 통해 전송합니다.

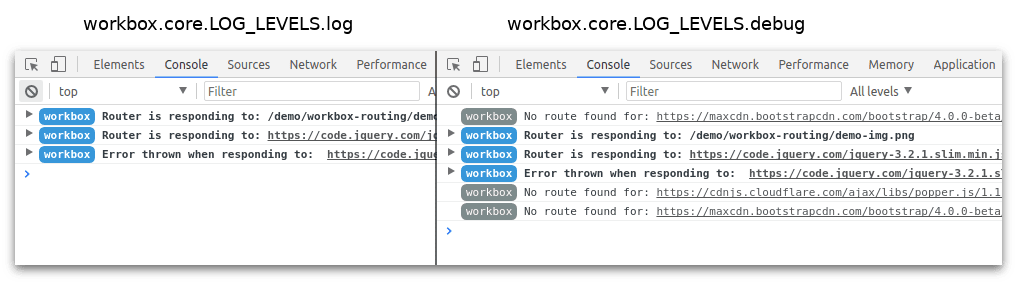
더 자세한 정보가 필요한 경우 로그 수준을 debug로 설정하면 됩니다.
라우터에서 처리하지 않는 요청에 대한 로그를 봅니다. 자세한 내용은
디버깅 가이드에서
로그 수준을 설정합니다

고급 사용
Workbox Router가 제공되는 시기를 더 세밀하게 제어하려는 경우
자체 포드를 만들 수 있는
Router 인스턴스 및 호출
handleRequest()입니다.
메서드를 사용할 수 있어야 합니다.
import {Router} from 'workbox-routing';
const router = new Router();
self.addEventListener('fetch', event => {
const {request} = event;
const responsePromise = router.handleRequest({
event,
request,
});
if (responsePromise) {
// Router found a route to handle the request.
event.respondWith(responsePromise);
} else {
// No route was found to handle the request.
}
});
Router를 직접 사용할 때는 Route 클래스도 사용해야 합니다.
또는 확장 클래스를 사용하여 경로를 등록할 수 있습니다.
import {Route, RegExpRoute, NavigationRoute, Router} from 'workbox-routing';
const router = new Router();
router.registerRoute(new Route(matchCb, handlerCb));
router.registerRoute(new RegExpRoute(new RegExp(...), handlerCb));
router.registerRoute(new NavigationRoute(handlerCb));
유형
NavigationRoute
NavigationRoute를 사용하면
브라우저와 일치하는 workbox-routing.Route
[내비게이션 요청]https://developers.google.com/web/fundamentals/primers/service-workers/high-performance-loading#first_what_are_navigation_requests.
일치되는 수신 요청과
https://fetch.spec.whatwg.org/#concept-request-mode|mode
navigate로 설정됩니다.
필요한 경우 탐색 요청의 하위 집합에만 이 경로를 적용할 수 있습니다.
denylist 및 allowlist 매개변수 중 하나 또는 둘 다를 사용하여 이 작업을 수행할 수 있습니다.
속성
-
void
denylist와allowlist가 모두 제공되는 경우denylist는 가 우선하며 요청은 이 경로와 일치하지 않습니다.allowlist및denylist의 정규 표현식 연결된 단어와 일치하는 [pathname]https://developer.mozilla.org/en-US/docs/Web/API/HTMLHyperlinkElementUtils/pathname및 [search]https://developer.mozilla.org/en-US/docs/Web/API/HTMLHyperlinkElementUtils/search부분에만 게재됩니다.참고: 이러한 정규식은 탐색이 있습니다. 복합 정규식 그렇지 않으면 사용자가 사이트를 탐색할 때 지연이 발생할 수 있습니다.
constructor함수는 다음과 같습니다.(handler: RouteHandler, options?: NavigationRouteMatchOptions) => {...}
-
콜백 함수가 반환되어 응답을 반환하게 되는 프로미스를 반환합니다.
-
-
RouteHandlerObject 선택사항
-
HTTPMethod
-
void
setCatchHandler함수는 다음과 같습니다.(handler: RouteHandler) => {...}
-
콜백 응답으로 확인되는 프로미스를 반환하는 함수
-
NavigationRouteMatchOptions
속성
-
RegExp[] 선택사항
-
RegExp[] 선택사항
RegExpRoute
RegExpRoute를 사용하면
workbox-routing.Route
동일한 출처 요청의 경우 RegExp는 URL의 일부만 일치하면 됩니다. 대상 요청을 하는 경우 URL의 시작입니다.
속성
-
생성자
void
정규 표현식에 [캡처 그룹]
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/RegExp#grouping-back-references, 캡처된 값이workbox-routing~handlerCallbackparams인수입니다.constructor함수는 다음과 같습니다.(regExp: RegExp, handler: RouteHandler, method?: HTTPMethod) => {...}
-
regExp
RegExp
URL과 비교할 정규 표현식입니다.
-
handler
콜백 함수가 반환되어 응답을 반환하게 되는 프로미스를 반환합니다.
-
method
HTTPMethod 선택사항
-
returns
-
-
catchHandler
RouteHandlerObject 선택사항
-
handler
-
method
HTTPMethod
-
setCatchHandler
void
setCatchHandler함수는 다음과 같습니다.(handler: RouteHandler) => {...}
-
handler
콜백 응답으로 확인되는 프로미스를 반환하는 함수
-
Route
Route는 콜백 함수 'match'의 쌍으로 구성됩니다. 'handler'가 포함됩니다.
'match' 경로를 '처리'하는 데 사용해야 하는지 여부를 결정하는 콜백 a
거짓이 아닌 값을 반환하여 요청을 보낼 수 있습니다. 'handler' 콜백
일치 항목이 있을 때 호출되며
Response로 변환합니다.
속성
-
생성자
void
Route 클래스의 생성자입니다.
constructor함수는 다음과 같습니다.(match: RouteMatchCallback, handler: RouteHandler, method?: HTTPMethod) => {...}
-
경로가 지정된 경로와 일치하는지 여부를 결정하는 콜백 함수
fetch이벤트를 처리하세요. -
handler
콜백 이 함수는 응답으로 확인되는 프로미스를 반환하는 함수입니다.
-
method
HTTPMethod 선택사항
-
returns
-
-
catchHandler
RouteHandlerObject 선택사항
-
handler
-
method
HTTPMethod
-
setCatchHandler
void
setCatchHandler함수는 다음과 같습니다.(handler: RouteHandler) => {...}
-
handler
콜백 응답으로 확인되는 프로미스를 반환하는 함수
-
Router
라우터는 하나 이상의 도구를 사용하여 FetchEvent을 처리하는 데 사용될 수 있습니다.
workbox-routing.Route, 다음 경우 Response로 응답
일치하는 경로가 있습니다.
지정된 요청과 일치하는 경로가 없으면 라우터는 '기본값'을 사용합니다. 핸들러에 전달되어야 합니다.
일치하는 경로에서 오류가 발생하는 경우 라우터는 'catch'를 사용합니다. 적절하게 문제를 처리하고 요청.
요청이 여러 경로와 일치하는 경우 가장 먼저 등록된 경로가 요청에 응답하는 데 사용될 수 있습니다.
속성
-
생성자
void
새 라우터를 초기화합니다.
constructor함수는 다음과 같습니다.() => {...}-
returns
-
-
경로
Map<HTTPMethodRoute[]>
-
addCacheListener
void
창에서 캐시할 URL에 대한 메시지 이벤트 리스너를 추가합니다. 이는 리소스가 다시 로드되기 전에 페이지에 로드된 리소스를 서비스 워커가 이를 제어하기 시작했습니다.
창에서 보내는 메시지 데이터의 형식은 다음과 같아야 합니다. 여기서
urlsToCache배열은 URL 문자열 또는 URL 문자열 +requestInit객체입니다 (fetch()에 전달하는 것과 동일).{ type: 'CACHE_URLS', payload: { urlsToCache: [ './script1.js', './script2.js', ['./script3.js', {mode: 'no-cors'}], ], }, }addCacheListener함수는 다음과 같습니다.() => {...} -
addFetchListener
void
경로가 일치할 때 이벤트에 응답하는 가져오기 이벤트 리스너를 추가합니다. 이벤트를 처리합니다.
addFetchListener함수는 다음과 같습니다.() => {...} -
findMatchingRoute
void
요청 및 URL (및 선택적으로 이벤트)을 일치하는 항목이 있는 경우 해당하는 일치에 의해 생성된 모든 매개변수와 함께 경로를 지정합니다.
findMatchingRoute함수는 다음과 같습니다.(options: RouteMatchCallbackOptions) => {...}
-
returns
객체
route및params속성이 있는 객체입니다. 일치하는 경로가 있거나undefined인 경우 채워집니다. 없습니다.
-
-
handleRequest
void
FetchEvent 객체에 라우팅 규칙을 적용하여 적절한 Route의 핸들러를 정의합니다.
handleRequest함수는 다음과 같습니다.(options: object) => {...}
-
옵션
객체
-
event
ExtendableEvent
이벤트를 트리거한 이벤트입니다. 합니다.
-
요청
요청
처리할 요청입니다.
-
-
returns
Promise<Response>
다음 경우에 프라미스가 반환됩니다. 요청을 처리할 수 있습니다. 일치하는 항목이 없는 경우 경로에 있고
defaultHandler가 없으면undefined이 반환됩니다.
-
-
registerRoute
void
경로를 라우터에 등록합니다.
registerRoute함수는 다음과 같습니다.(route: Route) => {...}
-
경로
등록할 경로입니다.
-
-
setCatchHandler
void
요청을 처리하는 동안 경로에서 오류가 발생하면 이
handler는 호출되고 응답을 제공할 기회가 주어집니다.setCatchHandler함수는 다음과 같습니다.(handler: RouteHandler) => {...}
-
handler
콜백 함수가 반환되어 응답을 반환하게 되는 프로미스를 반환합니다.
-
-
setDefaultHandler
void
명시적으로 경로가 없을 때 호출되는 기본
handler를 정의합니다. 들어오는 요청과 일치하는지 확인합니다.각 HTTP 메서드('GET', 'POST' 등)는 고유한 기본 핸들러를 가져옵니다.
기본 핸들러가 없으면 일치하지 않는 요청은 마치 서비스 워커가 없는 것처럼 보였습니다.
setDefaultHandler함수는 다음과 같습니다.(handler: RouteHandler, method?: HTTPMethod) => {...}
-
handler
콜백 함수가 반환되어 응답을 반환하게 되는 프로미스를 반환합니다.
-
method
HTTPMethod 선택사항
-
-
unregisterRoute
void
라우터에서 경로를 등록 취소합니다.
unregisterRoute함수는 다음과 같습니다.(route: Route) => {...}
-
경로
등록 취소할 경로입니다.
-
메서드
registerRoute()
workbox-routing.registerRoute(
capture: string | RegExp | RouteMatchCallback | Route,
handler?: RouteHandler,
method?: HTTPMethod,
): Route
캐싱을 사용하여 RegExp, 문자열, 함수를 쉽게 등록 전략입니다.
이 메서드는 필요한 경우 경로를 생성하고
workbox-routing.Router#registerRoute를 호출합니다.
매개변수
-
capture
string | 정규 표현식 | RouteMatchCallback | 경로
캡처 매개변수가
Route이면 다른 모든 인수는 무시됩니다. -
handler
RouteHandler 선택사항
-
method
HTTPMethod 선택사항
반환 값
-
생성된
Route입니다.
setCatchHandler()
workbox-routing.setCatchHandler(
handler: RouteHandler,
): void
요청을 처리하는 동안 경로에서 오류가 발생하면 이 handler는
호출되고 응답을 제공할 기회가 주어집니다.
매개변수
-
handler
콜백 함수가 반환되어 응답을 반환하게 되는 프로미스를 반환합니다.
setDefaultHandler()
workbox-routing.setDefaultHandler(
handler: RouteHandler,
): void
명시적으로 경로가 없을 때 호출되는 기본 handler를 정의합니다.
들어오는 요청과 일치하는지 확인합니다.
기본 핸들러가 없으면 일치하지 않는 요청은 마치 서비스 워커가 없는 것처럼 보였습니다.
매개변수
-
handler
콜백 함수가 반환되어 응답을 반환하게 되는 프로미스를 반환합니다.
