Modul workbox-sw memberikan cara yang sangat mudah untuk mulai digunakan
dengan modul Workbox, menyederhanakan
pemuatan modul Workbox, dan
menawarkan beberapa metode
pembantu yang sederhana.
Anda dapat menggunakan workbox-sw melalui CDN kami atau menggunakannya dengan serangkaian file workbox
di server Anda sendiri.
Menggunakan Workbox SW melalui CDN
Cara termudah untuk mulai menggunakan modul ini adalah melalui CDN. Anda hanya perlu tambahkan kode berikut ke pekerja layanan Anda:
importScripts(
'https://storage.googleapis.com/workbox-cdn/releases/6.4.1/workbox-sw.js'
);
Dengan ini, Anda akan memiliki namespace workbox di pekerja layanan yang akan
menyediakan akses ke
semua modul Workbox.
workbox.precaching.*
workbox.routing.*
etc
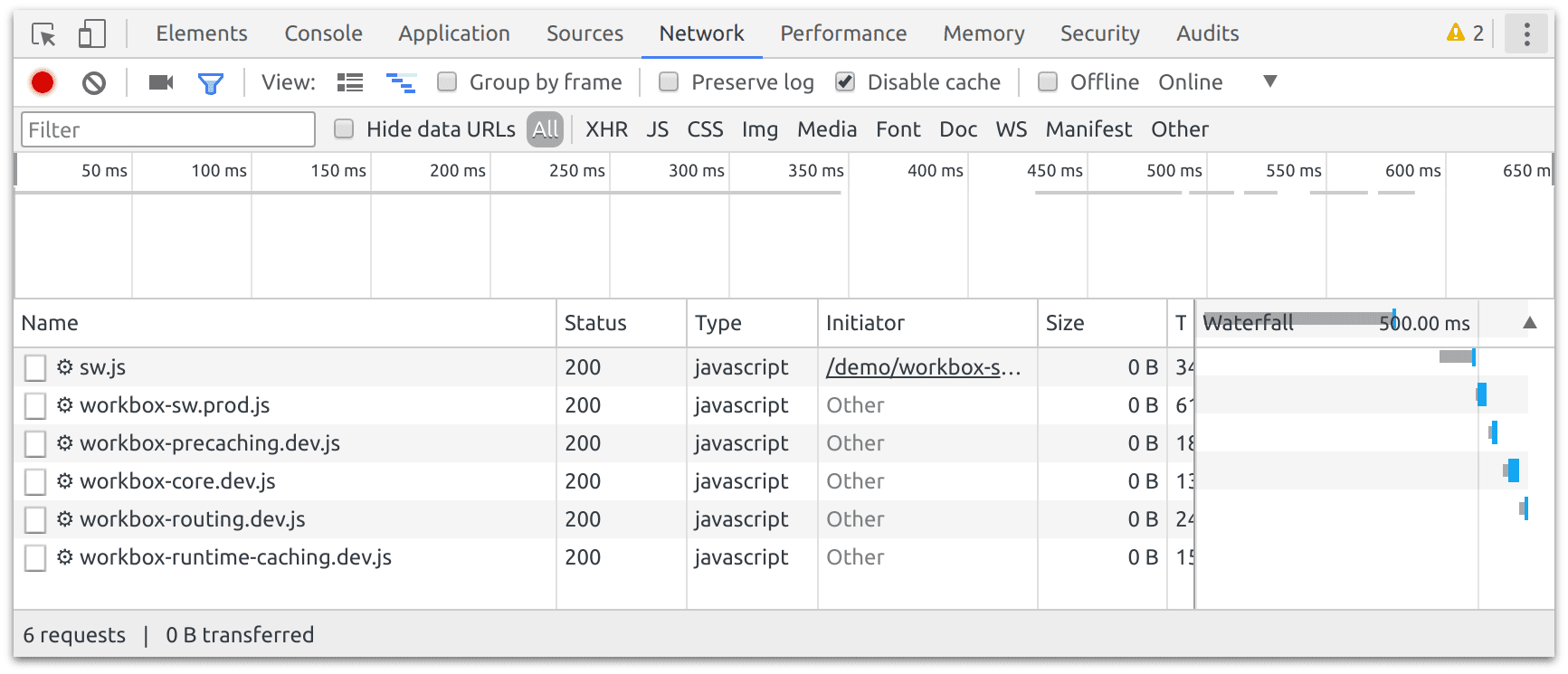
Ada beberapa keajaiban yang terjadi saat Anda mulai menggunakan modul tambahan.
Ketika Anda mereferensikan modul untuk pertama kalinya, workbox-sw akan mendeteksinya
dan memuat modul sebelum menyediakannya. Anda dapat melihat hal ini terjadi di
tab jaringan di DevTools.

File ini akan di-cache oleh browser sehingga tersedia untuk masa mendatang penggunaan offline.
Menggunakan File Kotak Kerja Lokal, Bukan CDN
Jika tidak ingin menggunakan CDN, Anda cukup mudah untuk beralih ke file Workbox yang dihosting di domain Anda sendiri.
Pendekatan yang paling sederhana adalah mendapatkan file melalui perintah copyLibraries workbox-cli, lalu memberi tahu
workbox-sw tempat menemukan file ini melalui opsi konfigurasi modulePathPrefix.
Jika Anda menempatkan file di bawah /third_party/workbox-vX.Y.Z/, Anda akan menggunakannya seperti ini:
importScripts('/third_party/workbox-vX.Y.Z/workbox-sw.js');
workbox.setConfig({
modulePathPrefix: '/third_party/workbox-vX.Y.Z/',
});
Menghindari Impor Asinkron
Di balik layar, memuat modul baru untuk pertama kalinya memerlukan pemanggilan
importScripts()
dengan jalur ke file JavaScript yang sesuai (baik yang dihosting di CDN, atau melalui URL lokal).
Dalam kedua kasus tersebut, pembatasan penting akan berlaku: panggilan implisit ke importScripts() hanya dapat
terjadi di dalam pengendali install pekerja layanan atau selama proses
eksekusi awal skrip pekerja layanan.
Untuk menghindari pelanggaran pembatasan ini, praktik terbaik adalah merujuk ke berbagai
Namespace workbox.* di luar pengendali peristiwa atau fungsi asinkron apa pun.
Misalnya, kode pekerja layanan tingkat teratas berikut sudah cukup:
importScripts(
'https://storage.googleapis.com/workbox-cdn/releases/6.4.1/workbox-sw.js'
);
// This will work!
workbox.routing.registerRoute(
({request}) => request.destination === 'image',
new workbox.strategies.CacheFirst()
);
Tetapi kode di bawah ini dapat menjadi masalah jika Anda tidak mereferensikan workbox.strategies di tempat lain dalam
pekerja layanan:
importScripts(
'https://storage.googleapis.com/workbox-cdn/releases/6.4.1/workbox-sw.js'
);
self.addEventListener('fetch', event => {
if (event.request.url.endsWith('.png')) {
// Oops! This causes workbox-strategies.js to be imported inside a fetch handler,
// outside of the initial, synchronous service worker execution.
const cacheFirst = new workbox.strategies.CacheFirst();
event.respondWith(cacheFirst.handle({request: event.request}));
}
});
Jika Anda perlu menulis kode yang seharusnya tidak melanggar pembatasan ini, Anda dapat
memicu panggilan importScripts() di luar pengendali peristiwa dengan menggunakan
Metode workbox.loadModule():
importScripts(
'https://storage.googleapis.com/workbox-cdn/releases/6.4.1/workbox-sw.js'
);
// This will trigger the importScripts() for workbox.strategies and its dependencies:
workbox.loadModule('workbox-strategies');
self.addEventListener('fetch', event => {
if (event.request.url.endsWith('.png')) {
// Referencing workbox.strategies will now work as expected.
const cacheFirst = new workbox.strategies.CacheFirst();
event.respondWith(cacheFirst.handle({request: event.request}));
}
});
Atau, Anda dapat membuat referensi ke namespace yang relevan di luar pengendali peristiwa Anda, lalu menggunakan referensi tersebut di lain waktu:
importScripts(
'https://storage.googleapis.com/workbox-cdn/releases/6.4.1/workbox-sw.js'
);
// This will trigger the importScripts() for workbox.strategies and its dependencies:
const {strategies} = workbox;
self.addEventListener('fetch', event => {
if (event.request.url.endsWith('.png')) {
// Using the previously-initialized strategies will work as expected.
const cacheFirst = new strategies.CacheFirst();
event.respondWith(cacheFirst.handle({request: event.request}));
}
});
Memaksa Penggunaan Build Produksi atau Debug
Semua modul Workbox dilengkapi dengan dua build, build debug yang berisi {i>logging<i} dan pemeriksaan jenis tambahan dan versi produksi yang menghilangkan {i>logging<i} dan pemeriksaan jenis.
Secara default, workbox-sw akan menggunakan build debug untuk situs di localhost,
tetapi untuk origin lain, instance akan menggunakan build produksi.
Jika ingin memaksa build debug atau produksi, Anda dapat menetapkan konfigurasi debug
opsi:
workbox.setConfig({
debug: true,
});
Mengonversi kode menggunakan pernyataan impor untuk menggunakan workbox-sw
Saat memuat Workbox menggunakan workbox-sw, semua paket Workbox diakses melalui
namespace workbox.* global.
Jika Anda memiliki contoh kode yang menggunakan pernyataan import yang ingin Anda konversi
untuk menggunakan workbox-sw, Anda hanya perlu memuat workbox-sw dan mengganti semua pernyataan import dengan variabel lokal yang mereferensikan
modul-modul tersebut di namespace global.
Ini berfungsi karena setiap paket pekerja layanan Workbox yang dipublikasikan ke npm juga
yang tersedia di namespace workbox global melalui
Versi nama camelCase (mis.
semua modul yang diekspor dari paket npm workbox-precaching dapat ditemukan di
workbox.precaching.*. Dan semua modul yang diekspor dari
Paket npm workbox-background-sync dapat ditemukan di
workbox.backgroundSync.*).
Sebagai contoh, berikut adalah beberapa kode yang menggunakan pernyataan import yang merujuk
Modul workbox:
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
import {CacheableResponse} from 'workbox-cacheable-response';
registerRoute(
({request}) => request.destination === 'image',
new CacheFirst({
plugins: [new CacheableResponsePlugin({statuses: [0, 200]})],
})
);
Dan berikut ini adalah kode yang sama yang ditulis ulang untuk menggunakan workbox-sw (perhatikan bahwa hanya
pernyataan impor telah berubah—logika belum diubah):
importScripts(
'https://storage.googleapis.com/workbox-cdn/releases/6.4.1/workbox-sw.js'
);
const {registerRoute} = workbox.routing;
const {CacheFirst} = workbox.strategies;
const {CacheableResponse} = workbox.cacheableResponse;
registerRoute(
({request}) => request.destination === 'image',
new CacheFirst({
plugins: [new CacheableResponsePlugin({statuses: [0, 200]})],
})
);
