Antarmuka baris perintah {i>Workbox<i} (terdapat dalam
workbox-cli) terdiri dari program Node.js yang disebut workbox yang
dapat dijalankan dari Windows, macOS, baris perintah yang kompatibel dengan UNIX
lingkungan fleksibel App Engine. Di balik layar, {i>workbox-cli<i} menggabungkan
modul {i>workbox-build<i},
dan menyediakan cara mudah untuk mengintegrasikan
Workbox ke dalam build command line
berbasis data, dengan konfigurasi yang fleksibel.
Menginstal CLI
Untuk menginstal CLI dengan Node, jalankan perintah berikut di terminal Anda:
npm install workbox-cli --global
Mode CLI
CLI memiliki empat mode berbeda:
wizard: Panduan langkah demi langkah untuk menyiapkan Workbox pada project Anda.generateSW: Menghasilkan pekerja layanan lengkap untuk Anda.injectManifest: Memasukkan aset untuk melakukan pra-cache ke project Anda.copyLibraries: Salin library Workbox ke direktori.
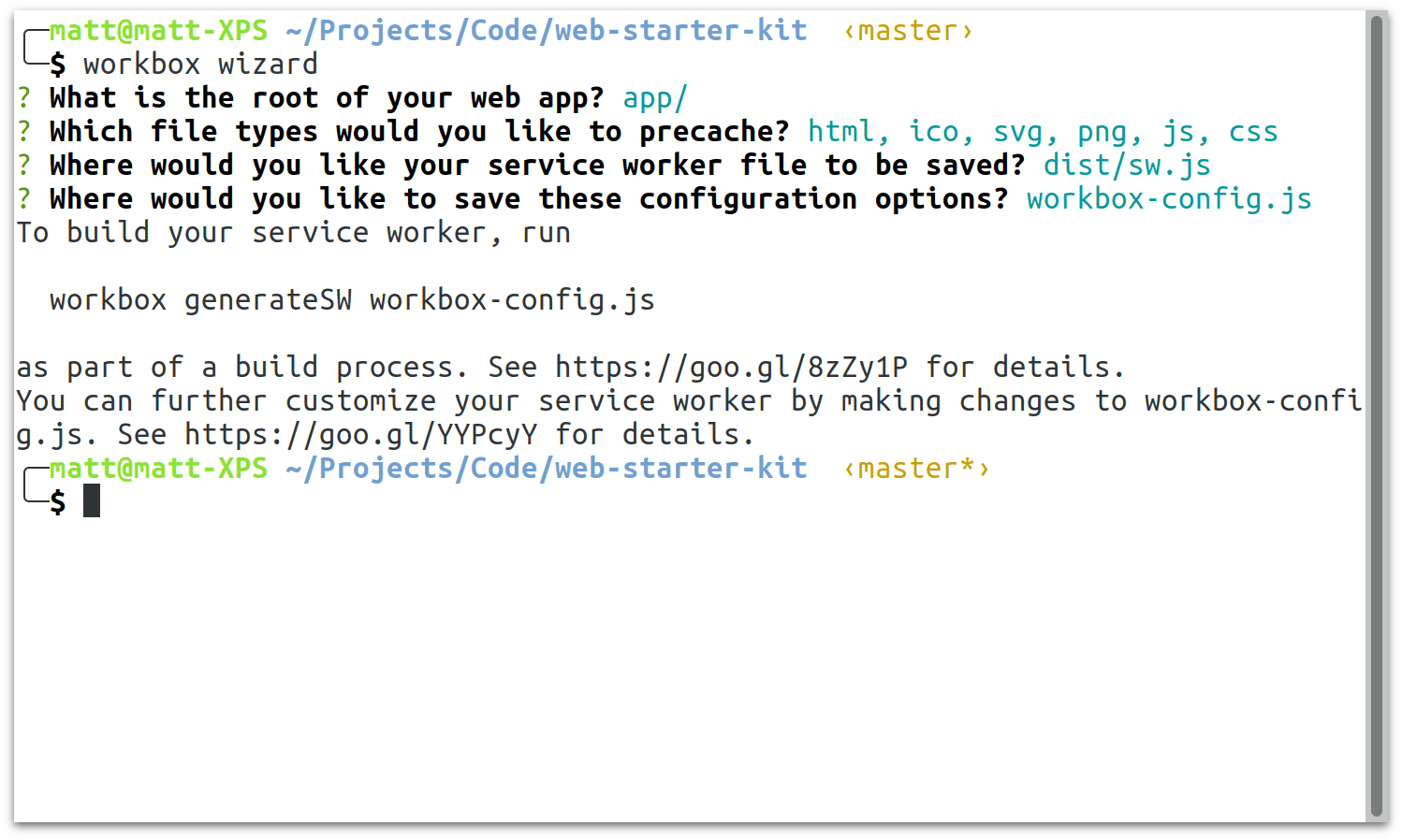
wizard
Wizard Workbox mengajukan serangkaian pertanyaan tentang direktori lokal Anda
dan file mana yang ingin
Anda pra-{i>precache<i}. Jawaban Anda digunakan untuk
menghasilkan file konfigurasi yang kemudian
dapat digunakan saat menjalankan
Mode generateSW.
Sebagian besar pengembang hanya perlu menjalankan wizard kotak kerja satu kali, dan Anda punya untuk menyesuaikan secara manual file konfigurasi awal yang dihasilkan, menggunakan salah satu opsi konfigurasi build yang didukung.
Untuk memulai wizard, jalankan:
npx workbox-cli wizard

generateSW
Anda dapat menggunakan Workbox CLI untuk menghasilkan pekerja layanan lengkap menggunakan file konfigurasi (seperti file yang dibuat oleh wizard.)
Cukup jalankan perintah berikut:
npx workbox-cli generateSW path/to/config.js
Developer yang puas dengan precaching runtime dan caching runtime bawaan Workbox
kemampuannya, dan tidak perlu menyesuaikan perilaku pekerja layanannya.
direkomendasikan untuk menggunakan mode generateSW.
Kapan menggunakan generateSW
- Anda ingin melakukan pra-cache file.
- Anda memiliki kebutuhan caching runtime yang sederhana.
Kapan TIDAK menggunakan generateSW
- Anda ingin menggunakan fitur Service Worker lainnya (yaitu Web Push).
- Anda ingin mengimpor skrip tambahan, atau menambahkan logika tambahan untuk strategi penyimpanan dalam cache kustom.
injectManifest
Untuk developer yang menginginkan kontrol lebih besar atas file pekerja layanan akhir mereka
dapat menggunakan mode injectManifest. Mode ini mengasumsikan bahwa Anda memiliki
file pekerja layanan yang ada (lokasinya ditentukan dalam config.js).
Saat dijalankan, workbox injectManifest akan mencari string tertentu
(precacheAndRoute(self.__WB_MANIFEST) secara default) di sumber Anda
file pekerja layanan. Fungsi ini mengganti {i>array<i} kosong dengan daftar
URL untuk melakukan precache dan menulis file pekerja layanan ke
lokasi tujuan, berdasarkan opsi konfigurasi di config.js.
Kode lainnya dalam pekerja layanan sumber tidak akan disentuh.
Anda dapat menggunakan Workbox dalam mode ini seperti berikut:
npx workbox-cli injectManifest path/to/config.js
Kapan menggunakan injectManifest
- Anda ingin memiliki lebih banyak kontrol atas pekerja layanan Anda.
- Anda ingin melakukan pra-cache file.
- Anda perlu menyesuaikan pemilihan rute dan strategi.
- Anda ingin menggunakan pekerja layanan bersama fitur platform lainnya (misalnya Web Push).
Kapan TIDAK menggunakan injectManifest
- Anda menginginkan jalur termudah untuk menambahkan pekerja layanan ke situs Anda.
copyLibraries
Mode ini berguna jika Anda ingin menggunakan injectManifest dan
lebih suka menggunakan file pustaka Workbox
yang dihosting di asal Anda sendiri,
dari penggunaan CDN.
Anda hanya perlu menjalankannya dengan jalur untuk menulis file:
npx workbox-cli copyLibraries third_party/workbox/
Integrasi Proses Build
Mengapa Workbox perlu Terintegrasi dengan Proses Build Saya?
Proyek {i>Workbox<i} berisi sejumlah pustaka yang bekerja sama untuk memberdayakan aplikasi web Anda pekerja layanan. Untuk menggunakan pustaka tersebut secara efektif, Workbox perlu diintegrasikan ke dalam proses build aplikasi web Anda. Hal ini memastikan bahwa pekerja layanan dapat meng-cache semua konten penting aplikasi web Anda dengan efisien, dan dan memperbarui konten.
Apakah workbox-cli adalah Pilihan yang Tepat untuk Proses Build Saya?
Jika Anda sudah memiliki proses build yang sepenuhnya didasarkan pada
skrip npm,
maka workbox-cli adalah
pilihan yang baik.
Jika saat ini Anda menggunakan webpack sebagai build lalu gunakan workbox-webback-plugin adalah pilihan yang lebih baik.
Jika saat ini Anda menggunakan Gulp, Grunt, atau alat build berbasis Node.js lainnya, lalu mengintegrasikan workbox-build ke dalam skrip build adalah pilihan yang lebih baik.
Jika Anda tidak memiliki proses build sama sekali, maka Anda harus membuat sebelum menggunakan Workbox untuk melakukan precache pada aset mana pun. Mencoba mengingat bahwa menjalankan {i>workbox-cli<i} secara manual bisa menjadi rentan terhadap {i>error<i}, dan melupakan untuk menjalankannya dapat menyebabkan konten usang yang ditayangkan kepada pengunjung yang kembali.
Penyiapan dan Konfigurasi
Setelah menginstal workbox-cli sebagai pengembangan
untuk project lokal, Anda dapat menambahkan panggilan ke workbox di
akhir skrip npm proses build Anda yang ada:
Dari package.json:
{
"scripts": {
"build": "my-build-script && workbox <mode> <path/to/config.js>"
}
}
Ganti <mode> dengan generateSW atau injectManifest (bergantung pada opsi
pada kasus penggunaan Anda) dan <path/to/config.js> dengan jalur ke
opsi konfigurasi Anda. Konfigurasi Anda mungkin telah dibuat
secara otomatis oleh workbox wizard atau
diubah secara manual.
Konfigurasi
Opsi yang digunakan oleh generateSW
Kumpulan opsi konfigurasi lengkap dapat ditemukan dalam dokumentasi referensi.
Opsi yang digunakan oleh injectManifest
Kumpulan opsi konfigurasi lengkap dapat ditemukan dalam dokumentasi referensi.
