Pekerja layanan dapat mencegat permintaan jaringan untuk halaman. Aplikasi mungkin merespons browser dengan konten yang di-cache, konten dari jaringan, atau konten yang dihasilkan dalam pekerja layanan.
workbox-routing adalah modul yang memudahkan "rute" permintaan-permintaan ini untuk
fungsi berbeda yang
memberikan respons.
Bagaimana {i>Routing<i} Dilakukan
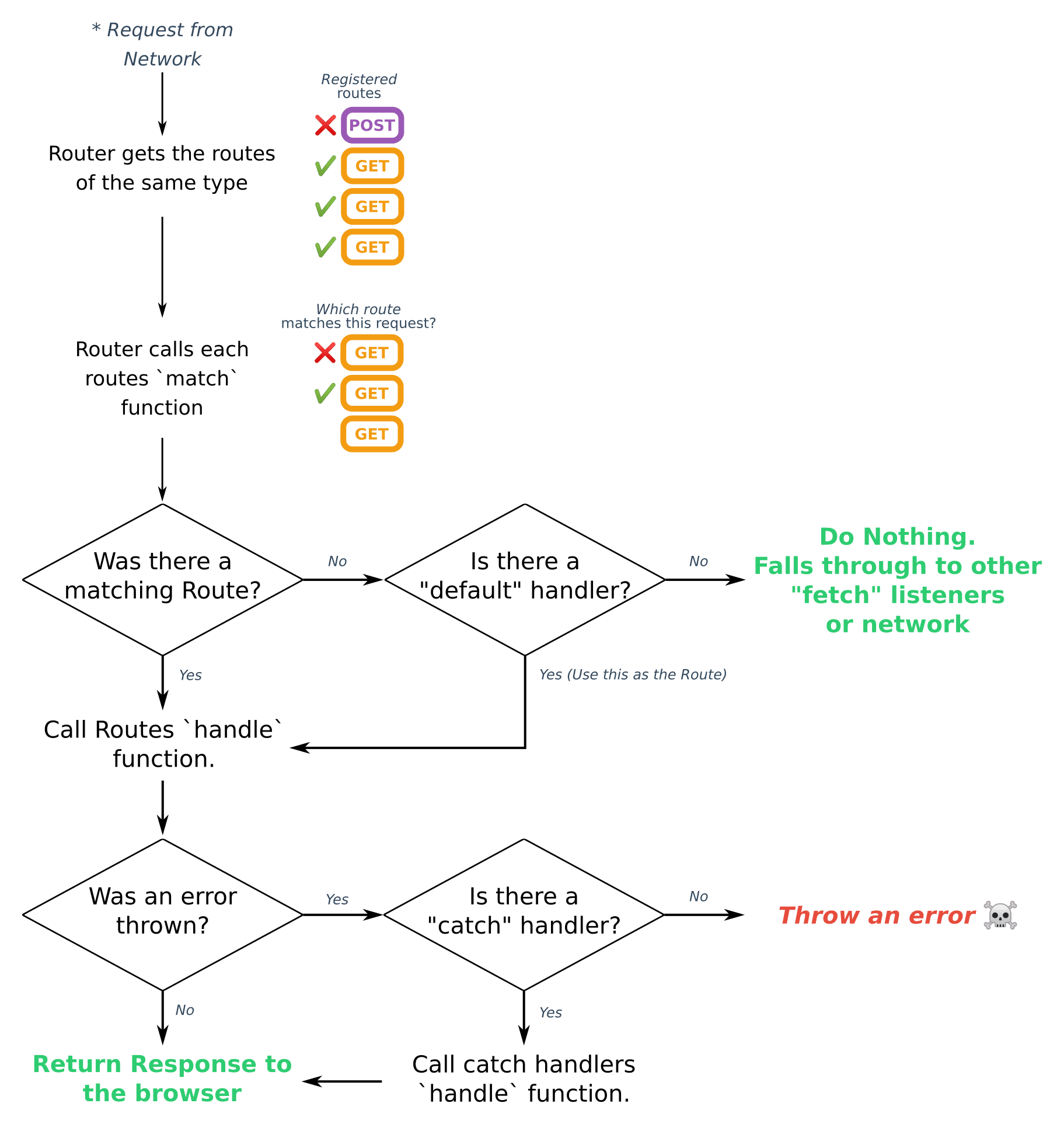
Jika permintaan jaringan menyebabkan peristiwa pengambilan pekerja layanan, workbox-routing
akan mencoba merespons permintaan menggunakan rute dan handler yang disediakan.

Hal-hal utama yang perlu diperhatikan dari penjelasan di atas adalah:
Metode permintaan itu penting. Secara {i>default<i}, Rute didaftarkan untuk
GETpermintaan. Jika ingin mencegat jenis permintaan lain, Anda harus untuk menetapkan metode.Urutan pendaftaran Rute penting. Jika ada beberapa Rute terdaftar yang dapat menangani permintaan, Rute yang didaftarkan terlebih dahulu akan digunakan untuk merespons permintaan.
Ada beberapa cara untuk mendaftarkan rute: Anda bisa menggunakan callback, reguler atau Routes.
Pencocokan dan Penanganan dalam Rute
"Rute" dalam kotak kerja tidak lebih dari dua fungsi: "pencocokan" fungsi untuk menentukan apakah rute harus sesuai dengan permintaan dan "penanganan" fungsi, yang harus menangani permintaan dan merespons dengan respons.
{i>Workbox<i} dilengkapi dengan beberapa {i>helper<i} yang akan melakukan pencocokan dan penanganan untuk tetapi jika Anda mendapati diri Anda menginginkan perilaku yang berbeda, menulis pencocokan kustom dan fungsi pengendali adalah opsi terbaik.
J
fungsi callback yang cocok
diberi akses
ExtendableEvent,
Request, dan
URL objek yang dapat Anda
pencocokan dengan menampilkan nilai yang benar. Untuk contoh sederhana, Anda bisa mencocokkan dengan
URL tertentu seperti berikut:
const matchCb = ({url, request, event}) => {
return url.pathname === '/special/url';
};
Sebagian besar kasus penggunaan dapat dicakup dengan memeriksa / menguji url atau
request.
J
fungsi callback pengendali
akan diberikan
ExtendableEvent,
Request, dan
URL objek beserta
nilai params, yaitu nilai yang dikembalikan oleh "kecocokan" .
const handlerCb = async ({url, request, event, params}) => {
const response = await fetch(request);
const responseBody = await response.text();
return new Response(`${responseBody} <!-- Look Ma. Added Content. -->`, {
headers: response.headers,
});
};
Pengendali Anda harus menampilkan promise yang di-resolve ke Response. Di sini
misalnya, kita menggunakan
async dan await.
Di balik layar, nilai Response yang ditampilkan akan digabungkan dalam promise.
Anda bisa mendaftarkan callback ini seperti:
import {registerRoute} from 'workbox-routing';
registerRoute(matchCb, handlerCb);
Satu-satunya batasan adalah bahwa "kecocokan" callback harus secara sinkron menampilkan kebenaran
nilai, Anda tidak dapat melakukan pekerjaan asinkron apa pun. Alasannya adalah karena
Router harus merespons peristiwa pengambilan secara sinkron atau memungkinkan penurunan
ke peristiwa pengambilan lainnya.
Biasanya "pengendali" akan menggunakan salah satu strategi yang disediakan dengan strategi-workbox seperti itu:
import {registerRoute} from 'workbox-routing';
import {StaleWhileRevalidate} from 'workbox-strategies';
registerRoute(matchCb, new StaleWhileRevalidate());
Di halaman ini, kita akan berfokus pada workbox-routing tetapi Anda dapat
pelajari strategi-strategi workbox ini lebih lanjut.
Cara Mendaftarkan Rute Ekspresi Reguler
Praktik yang umum adalah menggunakan ekspresi reguler alih-alih "kecocokan" . Workbox memudahkan penerapan seperti berikut:
import {registerRoute} from 'workbox-routing';
registerRoute(new RegExp('/styles/.*\\.css'), handlerCb);
Untuk permintaan dari origin yang sama, ekspresi reguler ini akan cocok selama URL permintaan cocok dengan ekspresi reguler.
- https://example.com/styles/main.css
- https://example.com/styles/nested/file.css
- https://example.com/nested/styles/directory.css
Namun, untuk permintaan lintas origin, ekspresi reguler
harus cocok dengan awal URL. Alasannya adalah
kemungkinannya adalah dengan ekspresi reguler new RegExp('/styles/.*\\.css')
yang ingin Anda cocokkan dengan file CSS pihak ketiga.
- https://cdn.third-party-site.com/styles/main.css
- https://cdn.third-party-site.com/styles/nested/file.css
- https://cdn.third-party-site.com/nested/styles/directory.css
Jika Anda memang menginginkan perilaku ini, Anda hanya perlu memastikan bahwa
cocok dengan bagian awal URL. Jika kita ingin mencocokkan
permintaan untuk https://cdn.third-party-site.com, kita dapat menggunakan
ekspresi new RegExp('https://cdn\\.third-party-site\\.com.*/styles/.*\\.css').
- https://cdn.third-party-site.com/styles/main.css
- https://cdn.third-party-site.com/styles/nested/file.css
- https://cdn.third-party-site.com/nested/styles/directory.css
Jika Anda ingin mencocokkan pihak lokal dan ketiga, Anda dapat menggunakan karakter pengganti di awal ekspresi reguler, tetapi ini harus dilakukan dengan hati-hati untuk memastikan hal itu tidak menyebabkan perilaku yang tak terduga di aplikasi web Anda.
Cara Mendaftarkan Rute Navigasi
Jika situs Anda adalah aplikasi web satu halaman, Anda dapat menggunakan
NavigationRoute ke
menampilkan respons spesifik untuk semua
permintaan navigasi.
import {createHandlerBoundToURL} from 'workbox-precaching';
import {NavigationRoute, registerRoute} from 'workbox-routing';
// This assumes /app-shell.html has been precached.
const handler = createHandlerBoundToURL('/app-shell.html');
const navigationRoute = new NavigationRoute(handler);
registerRoute(navigationRoute);
Setiap kali pengguna mengunjungi situs Anda di browser, permintaan untuk halaman tersebut akan
menjadi permintaan navigasi dan akan menayangkan halaman yang di-cache /app-shell.html.
(Catatan: Anda seharusnya memiliki halaman yang di-cache melalui workbox-precaching atau melalui
langkah penginstalan sendiri.)
Secara default, opsi ini akan merespons semua permintaan navigasi. Jika Anda ingin
membatasinya untuk merespons subkumpulan URL, Anda dapat menggunakan allowlist
dan denylist opsi untuk membatasi halaman yang akan cocok dengan rute ini.
import {createHandlerBoundToURL} from 'workbox-precaching';
import {NavigationRoute, registerRoute} from 'workbox-routing';
// This assumes /app-shell.html has been precached.
const handler = createHandlerBoundToURL('/app-shell.html');
const navigationRoute = new NavigationRoute(handler, {
allowlist: [new RegExp('/blog/')],
denylist: [new RegExp('/blog/restricted/')],
});
registerRoute(navigationRoute);
Satu-satunya hal yang perlu diperhatikan adalah denylist akan menang jika URL berada di kedua
allowlist dan denylist.
Menetapkan Pengendali Default
Jika Anda ingin menyediakan "pengendali" untuk permintaan yang tidak cocok dengan rute, Anda dapat menetapkan pengendali default.
import {setDefaultHandler} from 'workbox-routing';
setDefaultHandler(({url, event, params}) => {
// ...
});
Menetapkan Pengendali Penangkap
Jika ada kesalahan pada rute Anda, Anda dapat menangkap dan melakukan degradasi secara halus dengan mengatur pengendali tangkapan.
import {setCatchHandler} from 'workbox-routing';
setCatchHandler(({url, event, params}) => {
...
});
Menentukan Rute untuk Permintaan Non-GET
Semua rute secara default diasumsikan untuk permintaan GET.
Jika ingin mengarahkan permintaan lain, seperti permintaan POST, Anda harus
untuk menentukan metode saat mendaftarkan rute, seperti berikut:
import {registerRoute} from 'workbox-routing';
registerRoute(matchCb, handlerCb, 'POST');
registerRoute(new RegExp('/api/.*\\.json'), handlerCb, 'POST');
Logging Router
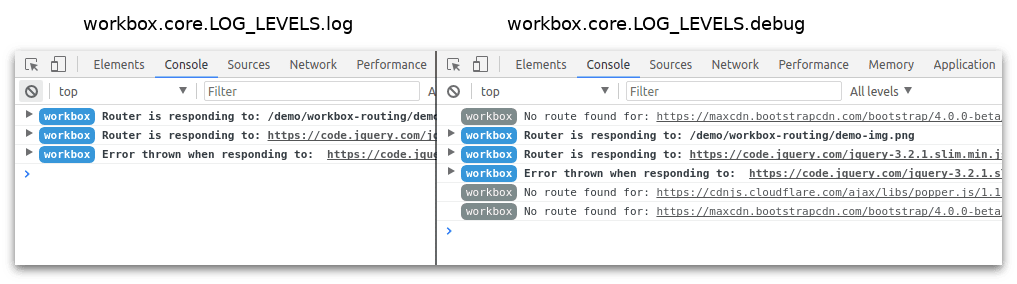
Anda seharusnya dapat menentukan aliran
permintaan menggunakan log dari
workbox-routing yang akan menandai URL mana yang sedang diproses
melalui Workbox.

Jika memerlukan informasi yang lebih panjang, Anda dapat menyetel level log ke debug untuk
melihat log pada permintaan yang tidak ditangani oleh Router. Baca
panduan proses debug untuk info selengkapnya tentang
mengatur level log.

Penggunaan Lanjutan
Jika Anda ingin memiliki kontrol lebih besar saat Router Workbox diberikan
permintaan, Anda dapat membuat
Instance Router dan panggilan
pukul handleRequest()
kapan saja Anda ingin menggunakan {i>router<i}
untuk merespons permintaan.
import {Router} from 'workbox-routing';
const router = new Router();
self.addEventListener('fetch', event => {
const {request} = event;
const responsePromise = router.handleRequest({
event,
request,
});
if (responsePromise) {
// Router found a route to handle the request.
event.respondWith(responsePromise);
} else {
// No route was found to handle the request.
}
});
Saat menggunakan Router secara langsung, Anda juga perlu menggunakan class Route,
atau salah satu class yang diperluas untuk mendaftarkan rute.
import {Route, RegExpRoute, NavigationRoute, Router} from 'workbox-routing';
const router = new Router();
router.registerRoute(new Route(matchCb, handlerCb));
router.registerRoute(new RegExpRoute(new RegExp(...), handlerCb));
router.registerRoute(new NavigationRoute(handlerCb));
Jenis
NavigationRoute
NavigationRoute memudahkan untuk membuat
workbox-routing.Route yang cocok untuk browser
[permintaan navigasi]https://developers.google.com/web/fundamentals/primers/service-workers/high-performance-loading#first_what_are_navigation_requests.
Ini hanya akan cocok dengan Permintaan masuk yang
https://fetch.spec.whatwg.org/#concept-request-mode|mode
disetel ke navigate.
Secara opsional, Anda dapat hanya menerapkan rute ini ke sebagian permintaan navigasi
menggunakan salah satu atau kedua parameter denylist dan allowlist.
Properti
-
void
Jika
denylistdanallowlistdiberikan,denylistakan diutamakan dan permintaan tidak akan cocok dengan rute ini.Ekspresi reguler di
allowlistdandenylistdicocokkan dengan model gabungan [pathname]https://developer.mozilla.org/en-US/docs/Web/API/HTMLHyperlinkElementUtils/pathnamedan [search]https://developer.mozilla.org/en-US/docs/Web/API/HTMLHyperlinkElementUtils/searchbagian dari URL yang diminta.Catatan: RegExp ini dapat dievaluasi terhadap setiap URL tujuan selama navigasi. Hindari penggunaan Ekspresi Reguler kompleks, atau jika tidak, pengguna mungkin melihat penundaan saat menjelajahi situs Anda.
Fungsi
constructorakan terlihat seperti ini:(handler: RouteHandler, options?: NavigationRouteMatchOptions) => {...}
-
Panggilan balik yang menampilkan Promise yang menghasilkan Respons.
-
NavigationRouteMatchOptions opsional
-
-
RouteHandlerObject opsional
-
HTTPMethod
-
void
Fungsi
setCatchHandlerakan terlihat seperti ini:(handler: RouteHandler) => {...}
-
Panggilan balik yang menampilkan Promise yang me-resolve ke sebuah Respons
-
NavigationRouteMatchOptions
Properti
-
RegExp[] opsional
-
RegExp[] opsional
RegExpRoute
RegExpRoute memudahkan pembuatan ekspresi reguler berbasis
workbox-routing.Route
Untuk permintaan origin yang sama, RegExp hanya perlu mencocokkan sebagian URL. Sebagai terhadap server pihak ketiga, Anda harus menentukan RegExp yang cocok bagian awal URL.
Properti
-
konstruktor
void
Jika ekspresi reguler berisi [grup tangkapan]
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/RegExp#grouping-back-references, nilai yang diambil akan diteruskan keparamsworkbox-routing~handlerCallbackargumen.Fungsi
constructorakan terlihat seperti ini:(regExp: RegExp, handler: RouteHandler, method?: HTTPMethod) => {...}
-
regExp
RegExp
Ekspresi reguler yang akan dicocokkan dengan URL.
-
handler
Panggilan balik yang menampilkan Promise yang menghasilkan Respons.
-
method
HTTPMethod opsional
-
akan menampilkan
-
-
catchHandler
RouteHandlerObject opsional
-
handler
-
cocok
-
method
HTTPMethod
-
setCatchHandler
void
Fungsi
setCatchHandlerakan terlihat seperti ini:(handler: RouteHandler) => {...}
-
handler
Panggilan balik yang menampilkan Promise yang me-resolve ke sebuah Respons
-
Route
Route terdiri dari sepasang fungsi callback, "match" dan "pengendali".
"Kecocokan" menentukan apakah sebuah rute harus digunakan untuk "menangani" suatu
dengan menampilkan nilai tidak palsu jika memungkinkan. "Penangan" telepon balik
dipanggil jika ada kecocokan dan akan mengembalikan Promise yang me-resolve
ke Response.
Properti
-
konstruktor
void
Konstruktor untuk class Route.
Fungsi
constructorakan terlihat seperti ini:(match: RouteMatchCallback, handler: RouteHandler, method?: HTTPMethod) => {...}
-
cocok
Fungsi callback yang menentukan apakah rute cocok dengan yang diberikan peristiwa
fetchdengan menampilkan nilai yang tidak salah. -
handler
Panggilan balik yang menampilkan Promise yang me-resolve ke sebuah Respons.
-
method
HTTPMethod opsional
-
akan menampilkan
-
-
catchHandler
RouteHandlerObject opsional
-
handler
-
cocok
-
method
HTTPMethod
-
setCatchHandler
void
Fungsi
setCatchHandlerakan terlihat seperti ini:(handler: RouteHandler) => {...}
-
handler
Panggilan balik yang menampilkan Promise yang me-resolve ke sebuah Respons
-
Router
Router dapat digunakan untuk memproses FetchEvent menggunakan satu atau beberapa
workbox-routing.Route, merespons dengan Response jika
ada rute yang cocok.
Jika tidak ada rute yang cocok dengan permintaan yang diberikan, Router akan menggunakan "default" jika ditentukan.
Jika Rute yang cocok menampilkan error, Router akan menggunakan "catch" jika didefinisikan untuk menangani masalah dengan baik dan Minta.
Jika permintaan cocok dengan beberapa rute, rute terdaftar paling awal akan digunakan untuk merespons permintaan.
Properti
-
konstruktor
void
Melakukan inisialisasi Router baru.
Fungsi
constructorakan terlihat seperti ini:() => {...}-
akan menampilkan
-
-
routes
Map<HTTPMethodRoute[]>
-
addCacheListener
void
Menambahkan pemroses peristiwa pesan untuk URL yang akan di-cache dari jendela. Hal ini berguna untuk meng-cache resource yang dimuat di halaman sebelum saat pekerja layanan mulai mengendalikannya.
Format data pesan yang dikirim dari jendela adalah sebagai berikut. Di mana array
urlsToCachedapat terdiri dari string URL atau array String URL + objekrequestInit(sama seperti yang Anda teruskan kefetch()).{ type: 'CACHE_URLS', payload: { urlsToCache: [ './script1.js', './script2.js', ['./script3.js', {mode: 'no-cors'}], ], }, }Fungsi
addCacheListenerakan terlihat seperti ini:() => {...} -
addFetchListener
void
Menambahkan pemroses peristiwa pengambilan untuk merespons peristiwa saat rute cocok permintaan peristiwa.
Fungsi
addFetchListenerakan terlihat seperti ini:() => {...} -
findMatchingRoute
void
Memeriksa permintaan dan URL (dan secara opsional peristiwa) terhadap daftar yang terdaftar. Jika ada kecocokan, parameter ini akan bersama dengan parameter apa pun yang dihasilkan oleh kecocokan tersebut.
Fungsi
findMatchingRouteakan terlihat seperti ini:(options: RouteMatchCallbackOptions) => {...}
-
akan menampilkan
objek
Objek dengan properti
routedanparams. Kolom ini akan diisi jika ditemukan rute yang cocok atauundefinedsebaliknya.
-
-
handleRequest
void
Terapkan aturan perutean ke objek FetchEvent untuk mendapatkan Respons dari pengendali Rute yang tepat.
Fungsi
handleRequestakan terlihat seperti ini:(options: object) => {...}
-
opsi
objek
-
peristiwa
ExtendableEvent
Peristiwa yang memicu permintaan.
-
minta
Permintaan
Permintaan yang akan ditangani.
-
-
akan menampilkan
Promise<Response>
Promise ditampilkan jika rute yang terdaftar dapat menangani permintaan tersebut. Jika tidak ada yang cocok rute dan tidak ada
defaultHandler,undefinedditampilkan.
-
-
registerRoute
void
Mendaftarkan rute dengan router.
Fungsi
registerRouteakan terlihat seperti ini:(route: Route) => {...}
-
rute
Rute untuk mendaftar.
-
-
setCatchHandler
void
Jika Rute menampilkan error saat menangani permintaan,
handlerini akan dipanggil dan diberi kesempatan untuk memberikan tanggapan.Fungsi
setCatchHandlerakan terlihat seperti ini:(handler: RouteHandler) => {...}
-
handler
Panggilan balik yang menampilkan Promise yang menghasilkan Respons.
-
-
setDefaultHandler
void
Menentukan
handlerdefault yang akan dipanggil jika tidak ada rute secara eksplisit cocok dengan permintaan masuk.Setiap metode HTTP ('GET', 'POST', dll.) mendapatkan pengendali default-nya sendiri.
Tanpa pengendali default, permintaan yang tidak cocok akan bertentangan dengan jaringan seolah-olah tidak ada pekerja layanan.
Fungsi
setDefaultHandlerakan terlihat seperti ini:(handler: RouteHandler, method?: HTTPMethod) => {...}
-
handler
Panggilan balik yang menampilkan Promise yang menghasilkan Respons.
-
method
HTTPMethod opsional
-
-
unregisterRoute
void
Membatalkan pendaftaran rute dengan router.
Fungsi
unregisterRouteakan terlihat seperti ini:(route: Route) => {...}
-
rute
Rute yang akan dibatalkan pendaftarannya.
-
Metode
registerRoute()
workbox-routing.registerRoute(
capture: string | RegExp | RouteMatchCallback | Route,
handler?: RouteHandler,
method?: HTTPMethod,
): Route
Mendaftarkan RegExp, string, atau fungsi dengan mudah ke cache ke instance Router singleton.
Metode ini akan menghasilkan Rute untuk Anda jika diperlukan dan
panggil workbox-routing.Router#registerRoute.
Parameter
-
rekam video
string | RegExp | RouteMatchCallback | Rute
Jika parameter pengambilan adalah
Route, semua argumen lainnya akan diabaikan. -
handler
RouteHandler opsional
-
method
HTTPMethod opsional
Hasil
-
Routeyang dihasilkan.
setCatchHandler()
workbox-routing.setCatchHandler(
handler: RouteHandler,
): void
Jika Rute menampilkan error saat menangani permintaan, handler ini
akan dipanggil dan diberi kesempatan untuk memberikan tanggapan.
Parameter
-
handler
Panggilan balik yang menampilkan Promise yang menghasilkan Respons.
setDefaultHandler()
workbox-routing.setDefaultHandler(
handler: RouteHandler,
): void
Menentukan handler default yang akan dipanggil jika tidak ada rute secara eksplisit
cocok dengan permintaan masuk.
Tanpa pengendali default, permintaan yang tidak cocok akan bertentangan dengan jaringan seolah-olah tidak ada pekerja layanan.
Parameter
-
handler
Panggilan balik yang menampilkan Promise yang menghasilkan Respons.
