Saat pekerja layanan pertama kali diperkenalkan, serangkaian strategi caching umum muncul. Strategi penyiapan cache adalah pola yang menentukan cara pekerja layanan membuat respons setelah menerima peristiwa pengambilan.
workbox-strategies menyediakan strategi caching yang paling umum sehingga mudah diterapkan di pekerja layanan Anda.
Kami tidak akan membahas terlalu mendetail di luar strategi yang didukung oleh Workbox, tetapi Anda dapat mempelajari lebih lanjut di Offline Cookbook.
Menggunakan Strategi
Dalam contoh berikut, kami akan menunjukkan cara menggunakan strategi
penyimpanan dalam cache Workbox dengan workbox-routing. Ada beberapa opsi yang dapat Anda tentukan dengan
setiap strategi yang dibahas di
bagian Mengonfigurasi Strategi dalam dokumen ini.
Di bagian Penggunaan Lanjutan, kita akan membahas cara menggunakan
strategi penyiapan cache secara langsung tanpa workbox-routing.
Tidak Relevan Saat Divalidasi Ulang

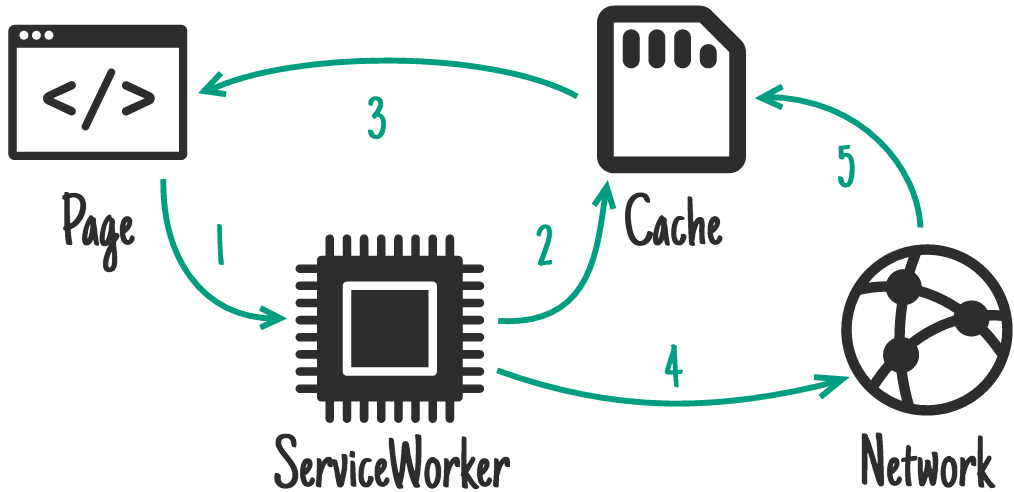
Pola stale-while-revalidate memungkinkan Anda merespons permintaan secepat mungkin dengan respons yang di-cache jika tersedia, dan melakukan penggantian ke permintaan jaringan jika tidak di-cache. Permintaan jaringan kemudian digunakan untuk memperbarui cache. Berbeda dengan beberapa penerapan stale-while-revalidate, strategi ini akan selalu membuat permintaan validasi ulang, terlepas dari usia respons yang di-cache.
Ini adalah strategi yang cukup umum di mana memiliki resource terbaru tidaklah penting bagi aplikasi.
import {registerRoute} from 'workbox-routing';
import {StaleWhileRevalidate} from 'workbox-strategies';
registerRoute(
({url}) => url.pathname.startsWith('/images/avatars/'),
new StaleWhileRevalidate()
);
Cache First (Cache Kembali ke Jaringan)

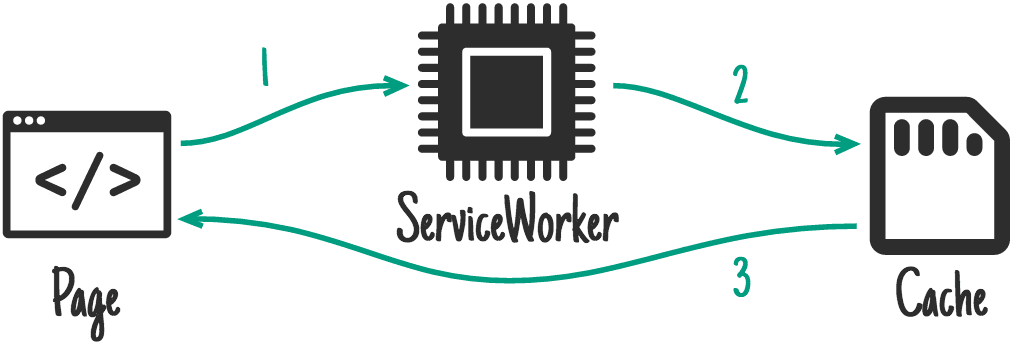
Aplikasi web offline akan sangat bergantung pada cache, tetapi untuk aset yang tidak penting dan dapat di-cache secara bertahap, cache first adalah opsi terbaik.
Jika ada Respons dalam cache, Permintaan akan dipenuhi menggunakan respons yang di-cache dan jaringan tidak akan digunakan sama sekali. Jika tidak ada respons yang di-cache, Permintaan akan dipenuhi oleh permintaan jaringan dan respons akan di-cache sehingga permintaan berikutnya dilayani langsung dari cache.
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
registerRoute(({request}) => request.destination === 'style', new CacheFirst());
Network First (Network Falling Back to Cache)

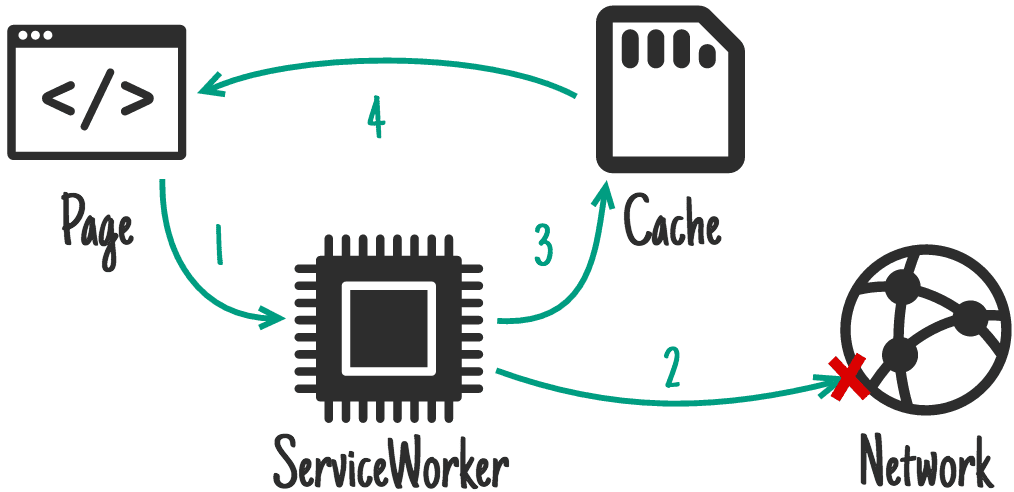
Untuk permintaan yang sering diperbarui, strategi jaringan lebih dulu adalah solusi yang ideal. Secara default, perintah ini akan mencoba mengambil respons terbaru dari jaringan. Jika permintaan berhasil, respons akan dimasukkan ke dalam cache. Jika jaringan gagal menampilkan respons, respons yang di-cache akan digunakan.
import {registerRoute} from 'workbox-routing';
import {NetworkFirst} from 'workbox-strategies';
registerRoute(
({url}) => url.pathname.startsWith('/social-timeline/'),
new NetworkFirst()
);
Khusus Jaringan

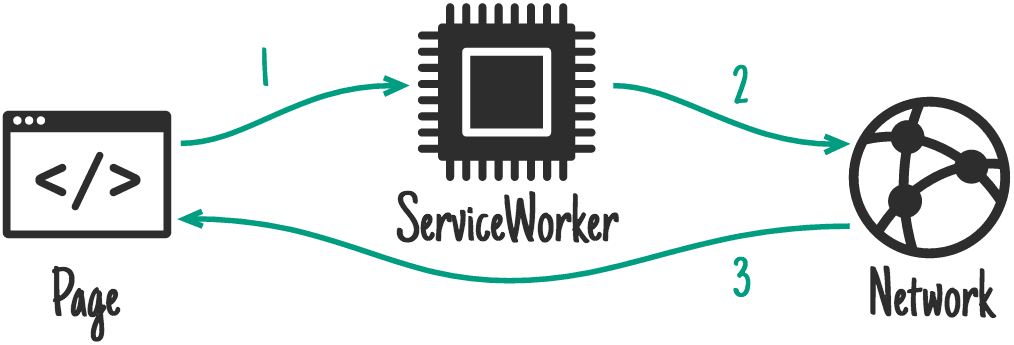
Jika Anda memerlukan permintaan tertentu untuk dipenuhi dari jaringan, khusus jaringan adalah strategi yang harus digunakan.
import {registerRoute} from 'workbox-routing';
import {NetworkOnly} from 'workbox-strategies';
registerRoute(({url}) => url.pathname.startsWith('/admin/'), new NetworkOnly());
Hanya Cache

Strategi cache saja memastikan bahwa respons diperoleh dari cache. Hal ini kurang umum di workbox, tetapi dapat berguna jika Anda memiliki langkah pra-peng-cache-an sendiri.
import {registerRoute} from 'workbox-routing';
import {CacheOnly} from 'workbox-strategies';
registerRoute(({url}) => url.pathname.startsWith('/app/v2/'), new CacheOnly());
Mengonfigurasi Strategi
Semua strategi memungkinkan Anda mengonfigurasi:
- Nama cache yang akan digunakan dalam strategi.
- Batasan masa berlaku cache yang akan digunakan dalam strategi.
- Array plugin yang metode siklus prosesnya akan dipanggil saat mengambil dan meng-cache permintaan.
Mengubah Cache yang Digunakan oleh Strategi
Anda dapat mengubah strategi cache yang digunakan dengan memberikan nama cache. Hal ini berguna jika Anda ingin memisahkan aset untuk membantu proses penelusuran bug.
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
registerRoute(
({request}) => request.destination === 'image',
new CacheFirst({
cacheName: 'image-cache',
})
);
Menggunakan Plugin
Workbox dilengkapi dengan serangkaian plugin yang dapat digunakan dengan strategi ini.
- workbox-background-sync
- workbox-broadcast-update
- workbox-cacheable-response
- workbox-expiration
- workbox-range-requests
Untuk menggunakan salah satu plugin ini (atau plugin kustom), Anda hanya perlu meneruskan instance ke opsi plugins.
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
import {ExpirationPlugin} from 'workbox-expiration';
registerRoute(
({request}) => request.destination === 'image',
new CacheFirst({
cacheName: 'image-cache',
plugins: [
new ExpirationPlugin({
// Only cache requests for a week
maxAgeSeconds: 7 * 24 * 60 * 60,
// Only cache 10 requests.
maxEntries: 10,
}),
],
})
);
Strategi Kustom
Selain mengonfigurasi strategi, Workbox memungkinkan Anda membuat strategi kustom sendiri.
Hal ini dapat dilakukan dengan mengimpor dan memperluas class dasar Strategy dari workbox-strategies:
import {Strategy} from 'workbox-strategies';
class NewStrategy extends Strategy {
_handle(request, handler) {
// Define handling logic here
}
}
Dalam contoh ini, handle() digunakan sebagai strategi permintaan untuk menentukan logika penanganan tertentu. Ada dua strategi permintaan yang dapat digunakan:
handle(): Lakukan strategi permintaan dan tampilkanPromiseyang akan diselesaikan denganResponse, memanggil semua callback plugin yang relevan.handleAll(): Mirip denganhandle(), tetapi menampilkan dua objekPromise. Yang pertama setara dengan yang ditampilkanhandle()dan yang kedua akan diselesaikan saat janji yang ditambahkan keevent.waitUntil()dalam strategi telah selesai.
Kedua strategi permintaan dipanggil dengan dua parameter:
request:Requestyang akan menampilkan respons untuk strategi.handler: InstanceStrategyHandleryang dibuat secara otomatis untuk strategi saat ini.
Membuat Strategi Baru
Berikut adalah contoh strategi baru yang menerapkan kembali perilaku NetworkOnly:
class NewNetworkOnlyStrategy extends Strategy {
_handle(request, handler) {
return handler.fetch(request);
}
}
Perhatikan cara handler.fetch() dipanggil, bukan metode fetch bawaan. Class StrategyHandler
menyediakan sejumlah tindakan pengambilan dan cache yang dapat digunakan setiap kali handle() atau
handleAll() digunakan:
fetch: Mengambil permintaan tertentu, dan memanggil metode siklus proses pluginrequestWillFetch(),fetchDidSucceed(), danfetchDidFail()cacheMatch: Mencocokkan permintaan dari cache, dan memanggil metode siklus proses plugincacheKeyWillBeUsed()dancachedResponseWillBeUsed()cachePut: Menempatkan pasangan permintaan/respons dalam cache, dan memanggil metode siklus proses plugincacheKeyWillBeUsed(),cacheWillUpdate(), dancacheDidUpdate()fetchAndCachePut: Memanggilfetch()dan menjalankancachePut()di latar belakang pada respons yang dihasilkan olehfetch().hasCallback: Mengambil callback sebagai input dan menampilkan nilai benar jika strategi memiliki setidaknya satu plugin dengan callback yang diberikan.runCallbacks: Menjalankan semua callback plugin yang cocok dengan nama tertentu, secara berurutan, meneruskan objek param tertentu (digabungkan dengan status plugin saat ini) sebagai satu-satunya argumen.iterateCallbacks: Menerima callback dan menampilkan iterable callback plugin yang cocok, dengan setiap callback di-wrap dengan status handler saat ini (yaitu, saat Anda memanggil setiap callback, parameter objek apa pun yang Anda teruskan akan digabungkan dengan status plugin saat ini).waitUntil: Menambahkan janji ke janji masa aktif yang diperpanjang dari peristiwa yang terkait dengan permintaan yang sedang ditangani (biasanyaFetchEvent).doneWaiting: Menampilkan promise yang diselesaikan setelah semua promise yang diteruskan kewaitUntil()telah diselesaikan.destroy: Berhenti menjalankan strategi dan segera menyelesaikan semua janjiwaitUntil()yang tertunda.
Strategi Balap Jaringan Cache Kustom
Contoh berikut didasarkan pada cache-network-race dari Offline Cookbook (yang tidak disediakan Workbox), tetapi selangkah lebih maju dan selalu memperbarui cache setelah permintaan jaringan berhasil. Berikut adalah contoh strategi yang lebih kompleks yang menggunakan beberapa tindakan.
import {Strategy} from 'workbox-strategies';
class CacheNetworkRace extends Strategy {
_handle(request, handler) {
const fetchAndCachePutDone = handler.fetchAndCachePut(request);
const cacheMatchDone = handler.cacheMatch(request);
return new Promise((resolve, reject) => {
fetchAndCachePutDone.then(resolve);
cacheMatchDone.then(response => response && resolve(response));
// Reject if both network and cache error or find no response.
Promise.allSettled([fetchAndCachePutDone, cacheMatchDone]).then(
results => {
const [fetchAndCachePutResult, cacheMatchResult] = results;
if (
fetchAndCachePutResult.status === 'rejected' &&
!cacheMatchResult.value
) {
reject(fetchAndCachePutResult.reason);
}
}
);
});
}
}
Penggunaan Lanjutan
Jika ingin menggunakan strategi dalam logika peristiwa pengambilan data Anda sendiri, Anda dapat menggunakan class strategi untuk menjalankan permintaan melalui strategi tertentu.
Misalnya, untuk menggunakan strategi basi saat divalidasi ulang, Anda dapat melakukan hal berikut:
self.addEventListener('fetch', event => {
const {request} = event;
const url = new URL(request.url);
if (url.origin === location.origin && url.pathname === '/') {
event.respondWith(new StaleWhileRevalidate().handle({event, request}));
}
});
Anda dapat menemukan daftar class yang tersedia di dokumen referensi workbox-strategies.
Jenis
CacheFirst
Penerapan strategi permintaan cache-first.
Strategi cache terlebih dahulu berguna untuk aset yang telah direvisi, seperti URL /styles/example.a8f5f1.css, karena dapat di-cache dalam jangka waktu yang lama.
Jika permintaan jaringan gagal, dan tidak ada kecocokan cache, pengecualian WorkboxError akan ditampilkan.
Properti
-
konstruktor
void
Membuat instance baru strategi dan menetapkan semua properti opsi yang didokumentasikan sebagai properti instance publik.
Catatan: jika class strategi kustom memperluas class Strategi dasar dan tidak memerlukan lebih dari properti ini, class tersebut tidak perlu menentukan konstruktornya sendiri.
Fungsi
constructorterlihat seperti:(options?: StrategyOptions) => {...}
-
opsi
StrategyOptions opsional
-
return
-
-
cacheName
string
-
fetchOptions
RequestInit opsional
-
matchOptions
CacheQueryOptions opsional
-
plugin
-
_awaitComplete
void
Fungsi
_awaitCompleteterlihat seperti:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
minta
Permintaan
-
peristiwa
ExtendableEvent
-
return
Promise<void>
-
-
_getResponse
void
Fungsi
_getResponseterlihat seperti:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
minta
Permintaan
-
peristiwa
ExtendableEvent
-
return
Promise<Response>
-
-
handle
void
Melakukan strategi permintaan dan menampilkan
Promiseyang akan diselesaikan denganResponse, memanggil semua callback plugin yang relevan.Saat instance strategi didaftarkan dengan Workbox
workbox-routing.Route, metode ini akan otomatis dipanggil saat rute cocok.Atau, metode ini dapat digunakan dalam pemroses
FetchEventmandiri dengan meneruskannya keevent.respondWith().Fungsi
handleterlihat seperti:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
opsi
FetchEvent | HandlerCallbackOptions
FetchEventatau objek dengan properti yang tercantum di bawah.
-
return
Promise<Response>
-
-
handleAll
void
Mirip dengan
workbox-strategies.Strategy~handle, tetapi alih-alih hanya menampilkanPromiseyang diuraikan keResponse,workbox-strategies.Strategy~handleakan menampilkan tuple dari[response, done]promise, denganresponse(response) setara dengan yang ditampilkanhandle(), danworkbox-strategies.Strategy~handleadalah Promise yang akan diuraikan setelah promise yang ditambahkan keevent.waitUntil()sebagai bagian dari menjalankan strategi selesai.Anda dapat menunggu
donepromise untuk memastikan semua pekerjaan tambahan yang dilakukan oleh strategi (biasanya respons caching) berhasil diselesaikan.Fungsi
handleAllterlihat seperti:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
opsi
FetchEvent | HandlerCallbackOptions
FetchEventatau objek dengan properti yang tercantum di bawah.
-
return
[Promise<Response>, Promise<void>]
Tuple [respons, selesai] berjanji bahwa tuple tersebut dapat digunakan untuk menentukan kapan respons diselesaikan serta kapan handler telah menyelesaikan semua tugasnya.
-
CacheOnly
Penerapan strategi permintaan khusus cache.
Class ini berguna jika Anda ingin memanfaatkan plugin Workbox.
Jika tidak ada kecocokan cache, pengecualian WorkboxError akan ditampilkan.
Properti
-
konstruktor
void
Membuat instance baru strategi dan menetapkan semua properti opsi yang didokumentasikan sebagai properti instance publik.
Catatan: jika class strategi kustom memperluas class Strategi dasar dan tidak memerlukan lebih dari properti ini, class tersebut tidak perlu menentukan konstruktornya sendiri.
Fungsi
constructorterlihat seperti:(options?: StrategyOptions) => {...}
-
opsi
StrategyOptions opsional
-
return
-
-
cacheName
string
-
fetchOptions
RequestInit opsional
-
matchOptions
CacheQueryOptions opsional
-
plugin
-
_awaitComplete
void
Fungsi
_awaitCompleteterlihat seperti:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
minta
Permintaan
-
peristiwa
ExtendableEvent
-
return
Promise<void>
-
-
_getResponse
void
Fungsi
_getResponseterlihat seperti:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
minta
Permintaan
-
peristiwa
ExtendableEvent
-
return
Promise<Response>
-
-
handle
void
Melakukan strategi permintaan dan menampilkan
Promiseyang akan diselesaikan denganResponse, memanggil semua callback plugin yang relevan.Saat instance strategi didaftarkan dengan Workbox
workbox-routing.Route, metode ini akan otomatis dipanggil saat rute cocok.Atau, metode ini dapat digunakan dalam pemroses
FetchEventmandiri dengan meneruskannya keevent.respondWith().Fungsi
handleterlihat seperti:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
opsi
FetchEvent | HandlerCallbackOptions
FetchEventatau objek dengan properti yang tercantum di bawah.
-
return
Promise<Response>
-
-
handleAll
void
Mirip dengan
workbox-strategies.Strategy~handle, tetapi alih-alih hanya menampilkanPromiseyang diuraikan keResponse,workbox-strategies.Strategy~handleakan menampilkan tuple dari[response, done]promise, denganresponse(response) setara dengan yang ditampilkanhandle(), danworkbox-strategies.Strategy~handleadalah Promise yang akan diuraikan setelah promise yang ditambahkan keevent.waitUntil()sebagai bagian dari menjalankan strategi selesai.Anda dapat menunggu
donepromise untuk memastikan semua pekerjaan tambahan yang dilakukan oleh strategi (biasanya respons caching) berhasil diselesaikan.Fungsi
handleAllterlihat seperti:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
opsi
FetchEvent | HandlerCallbackOptions
FetchEventatau objek dengan properti yang tercantum di bawah.
-
return
[Promise<Response>, Promise<void>]
Tuple [respons, selesai] berjanji bahwa tuple tersebut dapat digunakan untuk menentukan kapan respons diselesaikan serta kapan handler telah menyelesaikan semua tugasnya.
-
NetworkFirst
Penerapan strategi permintaan jaringan lebih dulu.
Secara default, strategi ini akan menyimpan respons dengan kode status 200 dalam cache serta respons buram. Respons buram adalah permintaan lintas asal (cross-origin) yang responsnya tidak mendukung CORS.
Jika permintaan jaringan gagal, dan tidak ada kecocokan cache, pengecualian WorkboxError akan ditampilkan.
Properti
-
konstruktor
void
Fungsi
constructorterlihat seperti:(options?: NetworkFirstOptions) => {...}
-
opsi
NetworkFirstOptions opsional
-
return
-
-
cacheName
string
-
fetchOptions
RequestInit opsional
-
matchOptions
CacheQueryOptions opsional
-
plugin
-
_awaitComplete
void
Fungsi
_awaitCompleteterlihat seperti:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
minta
Permintaan
-
peristiwa
ExtendableEvent
-
return
Promise<void>
-
-
_getResponse
void
Fungsi
_getResponseterlihat seperti:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
minta
Permintaan
-
peristiwa
ExtendableEvent
-
return
Promise<Response>
-
-
handle
void
Melakukan strategi permintaan dan menampilkan
Promiseyang akan diselesaikan denganResponse, memanggil semua callback plugin yang relevan.Saat instance strategi didaftarkan dengan Workbox
workbox-routing.Route, metode ini akan otomatis dipanggil saat rute cocok.Atau, metode ini dapat digunakan dalam pemroses
FetchEventmandiri dengan meneruskannya keevent.respondWith().Fungsi
handleterlihat seperti:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
opsi
FetchEvent | HandlerCallbackOptions
FetchEventatau objek dengan properti yang tercantum di bawah.
-
return
Promise<Response>
-
-
handleAll
void
Mirip dengan
workbox-strategies.Strategy~handle, tetapi alih-alih hanya menampilkanPromiseyang diuraikan keResponse,workbox-strategies.Strategy~handleakan menampilkan tuple dari[response, done]promise, denganresponse(response) setara dengan yang ditampilkanhandle(), danworkbox-strategies.Strategy~handleadalah Promise yang akan diuraikan setelah promise yang ditambahkan keevent.waitUntil()sebagai bagian dari menjalankan strategi selesai.Anda dapat menunggu
donepromise untuk memastikan semua pekerjaan tambahan yang dilakukan oleh strategi (biasanya respons caching) berhasil diselesaikan.Fungsi
handleAllterlihat seperti:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
opsi
FetchEvent | HandlerCallbackOptions
FetchEventatau objek dengan properti yang tercantum di bawah.
-
return
[Promise<Response>, Promise<void>]
Tuple [respons, selesai] berjanji bahwa tuple tersebut dapat digunakan untuk menentukan kapan respons diselesaikan serta kapan handler telah menyelesaikan semua tugasnya.
-
NetworkFirstOptions
Properti
-
cacheName
string opsional
-
fetchOptions
RequestInit opsional
-
matchOptions
CacheQueryOptions opsional
-
networkTimeoutSeconds
nomor opsional
-
plugin
WorkboxPlugin[] opsional
NetworkOnly
Penerapan strategi permintaan khusus jaringan.
Class ini berguna jika Anda ingin memanfaatkan plugin Workbox.
Jika permintaan jaringan gagal, pengecualian WorkboxError akan ditampilkan.
Properti
-
konstruktor
void
Fungsi
constructorterlihat seperti:(options?: NetworkOnlyOptions) => {...}
-
opsi
NetworkOnlyOptions opsional
-
return
-
-
cacheName
string
-
fetchOptions
RequestInit opsional
-
matchOptions
CacheQueryOptions opsional
-
plugin
-
_awaitComplete
void
Fungsi
_awaitCompleteterlihat seperti:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
minta
Permintaan
-
peristiwa
ExtendableEvent
-
return
Promise<void>
-
-
_getResponse
void
Fungsi
_getResponseterlihat seperti:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
minta
Permintaan
-
peristiwa
ExtendableEvent
-
return
Promise<Response>
-
-
handle
void
Melakukan strategi permintaan dan menampilkan
Promiseyang akan diselesaikan denganResponse, memanggil semua callback plugin yang relevan.Saat instance strategi didaftarkan dengan Workbox
workbox-routing.Route, metode ini akan otomatis dipanggil saat rute cocok.Atau, metode ini dapat digunakan dalam pemroses
FetchEventmandiri dengan meneruskannya keevent.respondWith().Fungsi
handleterlihat seperti:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
opsi
FetchEvent | HandlerCallbackOptions
FetchEventatau objek dengan properti yang tercantum di bawah.
-
return
Promise<Response>
-
-
handleAll
void
Mirip dengan
workbox-strategies.Strategy~handle, tetapi alih-alih hanya menampilkanPromiseyang diuraikan keResponse,workbox-strategies.Strategy~handleakan menampilkan tuple dari[response, done]promise, denganresponse(response) setara dengan yang ditampilkanhandle(), danworkbox-strategies.Strategy~handleadalah Promise yang akan diuraikan setelah promise yang ditambahkan keevent.waitUntil()sebagai bagian dari menjalankan strategi selesai.Anda dapat menunggu
donepromise untuk memastikan semua pekerjaan tambahan yang dilakukan oleh strategi (biasanya respons caching) berhasil diselesaikan.Fungsi
handleAllterlihat seperti:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
opsi
FetchEvent | HandlerCallbackOptions
FetchEventatau objek dengan properti yang tercantum di bawah.
-
return
[Promise<Response>, Promise<void>]
Tuple [respons, selesai] berjanji bahwa tuple tersebut dapat digunakan untuk menentukan kapan respons diselesaikan serta kapan handler telah menyelesaikan semua tugasnya.
-
NetworkOnlyOptions
Properti
-
fetchOptions
RequestInit opsional
-
networkTimeoutSeconds
nomor opsional
-
plugin
WorkboxPlugin[] opsional
StaleWhileRevalidate
Penerapan strategi permintaan stale-while-revalidate.
Resource diminta dari cache dan jaringan secara paralel. Strategi ini akan merespons dengan versi yang di-cache jika tersedia, atau menunggu respons jaringan. Cache diperbarui dengan respons jaringan dengan setiap permintaan yang berhasil.
Secara default, strategi ini akan menyimpan respons dengan kode status 200 serta respons buram dalam cache. Respons buram adalah permintaan lintas asal (cross-origin) yang responsnya tidak mendukung CORS.
Jika permintaan jaringan gagal, dan tidak ada kecocokan cache, pengecualian WorkboxError akan ditampilkan.
Properti
-
konstruktor
void
Fungsi
constructorterlihat seperti:(options?: StrategyOptions) => {...}
-
opsi
StrategyOptions opsional
-
return
-
-
cacheName
string
-
fetchOptions
RequestInit opsional
-
matchOptions
CacheQueryOptions opsional
-
plugin
-
_awaitComplete
void
Fungsi
_awaitCompleteterlihat seperti:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
minta
Permintaan
-
peristiwa
ExtendableEvent
-
return
Promise<void>
-
-
_getResponse
void
Fungsi
_getResponseterlihat seperti:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
minta
Permintaan
-
peristiwa
ExtendableEvent
-
return
Promise<Response>
-
-
handle
void
Melakukan strategi permintaan dan menampilkan
Promiseyang akan diselesaikan denganResponse, memanggil semua callback plugin yang relevan.Saat instance strategi didaftarkan dengan Workbox
workbox-routing.Route, metode ini akan otomatis dipanggil saat rute cocok.Atau, metode ini dapat digunakan dalam pemroses
FetchEventmandiri dengan meneruskannya keevent.respondWith().Fungsi
handleterlihat seperti:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
opsi
FetchEvent | HandlerCallbackOptions
FetchEventatau objek dengan properti yang tercantum di bawah.
-
return
Promise<Response>
-
-
handleAll
void
Mirip dengan
workbox-strategies.Strategy~handle, tetapi alih-alih hanya menampilkanPromiseyang diuraikan keResponse,workbox-strategies.Strategy~handleakan menampilkan tuple dari[response, done]promise, denganresponse(response) setara dengan yang ditampilkanhandle(), danworkbox-strategies.Strategy~handleadalah Promise yang akan diuraikan setelah promise yang ditambahkan keevent.waitUntil()sebagai bagian dari menjalankan strategi selesai.Anda dapat menunggu
donepromise untuk memastikan semua pekerjaan tambahan yang dilakukan oleh strategi (biasanya respons caching) berhasil diselesaikan.Fungsi
handleAllterlihat seperti:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
opsi
FetchEvent | HandlerCallbackOptions
FetchEventatau objek dengan properti yang tercantum di bawah.
-
return
[Promise<Response>, Promise<void>]
Tuple [respons, selesai] berjanji bahwa tuple tersebut dapat digunakan untuk menentukan kapan respons diselesaikan serta kapan handler telah menyelesaikan semua tugasnya.
-
Strategy
Class dasar abstrak yang harus diperluas oleh semua class strategi lainnya:
Properti
-
konstruktor
void
Membuat instance baru strategi dan menetapkan semua properti opsi yang didokumentasikan sebagai properti instance publik.
Catatan: jika class strategi kustom memperluas class Strategi dasar dan tidak memerlukan lebih dari properti ini, class tersebut tidak perlu menentukan konstruktornya sendiri.
Fungsi
constructorterlihat seperti:(options?: StrategyOptions) => {...}
-
opsi
StrategyOptions opsional
-
return
-
-
cacheName
string
-
fetchOptions
RequestInit opsional
-
matchOptions
CacheQueryOptions opsional
-
plugin
-
_awaitComplete
void
Fungsi
_awaitCompleteterlihat seperti:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
minta
Permintaan
-
peristiwa
ExtendableEvent
-
return
Promise<void>
-
-
_getResponse
void
Fungsi
_getResponseterlihat seperti:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
minta
Permintaan
-
peristiwa
ExtendableEvent
-
return
Promise<Response>
-
-
_handle
void
Fungsi
_handleterlihat seperti:(request: Request, handler: StrategyHandler) => {...}
-
minta
Permintaan
-
handler
-
return
Promise<Response>
-
-
handle
void
Melakukan strategi permintaan dan menampilkan
Promiseyang akan diselesaikan denganResponse, memanggil semua callback plugin yang relevan.Saat instance strategi didaftarkan dengan Workbox
workbox-routing.Route, metode ini akan otomatis dipanggil saat rute cocok.Atau, metode ini dapat digunakan dalam pemroses
FetchEventmandiri dengan meneruskannya keevent.respondWith().Fungsi
handleterlihat seperti:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
opsi
FetchEvent | HandlerCallbackOptions
FetchEventatau objek dengan properti yang tercantum di bawah.
-
return
Promise<Response>
-
-
handleAll
void
Mirip dengan
workbox-strategies.Strategy~handle, tetapi alih-alih hanya menampilkanPromiseyang diuraikan keResponse,workbox-strategies.Strategy~handleakan menampilkan tuple dari[response, done]promise, denganresponse(response) setara dengan yang ditampilkanhandle(), danworkbox-strategies.Strategy~handleadalah Promise yang akan diuraikan setelah promise yang ditambahkan keevent.waitUntil()sebagai bagian dari menjalankan strategi selesai.Anda dapat menunggu
donepromise untuk memastikan semua pekerjaan tambahan yang dilakukan oleh strategi (biasanya respons caching) berhasil diselesaikan.Fungsi
handleAllterlihat seperti:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
opsi
FetchEvent | HandlerCallbackOptions
FetchEventatau objek dengan properti yang tercantum di bawah.
-
return
[Promise<Response>, Promise<void>]
Tuple [respons, selesai] berjanji bahwa tuple tersebut dapat digunakan untuk menentukan kapan respons diselesaikan serta kapan handler telah menyelesaikan semua tugasnya.
-
StrategyHandler
Class dibuat setiap kali instance Strategy memanggil
workbox-strategies.Strategy~handle atau
workbox-strategies.Strategy~handleAll yang membungkus semua tindakan pengambilan dan
penyimpanan cache di sekitar callback plugin dan melacak kapan strategi "selesai" (yaitu semua promise event.waitUntil() yang ditambahkan telah diselesaikan).
Properti
-
konstruktor
void
Membuat instance baru yang terkait dengan strategi dan peristiwa yang meneruskan permintaan.
Konstruktor juga menginisialisasi status yang akan diteruskan ke setiap plugin yang menangani permintaan ini.
Fungsi
constructorterlihat seperti:(strategy: Strategy, options: HandlerCallbackOptions) => {...}
-
strategi
-
return
-
-
peristiwa
ExtendableEvent
-
params
opsional
-
minta
Permintaan
-
url
URL opsional
-
cacheMatch
void
Mencocokkan permintaan dari cache (dan memanggil metode callback plugin yang berlaku) menggunakan
cacheName,matchOptions, danpluginsyang ditentukan pada objek strategi.Metode siklus proses plugin berikut dipanggil saat menggunakan metode ini:
- cacheKeyWillBeUsed()
- cachedResponseWillBeUsed()
Fungsi
cacheMatchterlihat seperti:(key: RequestInfo) => {...}
-
kunci
RequestInfo
Permintaan atau URL yang akan digunakan sebagai kunci cache.
-
return
Promise<Response>
Respons yang cocok, jika ditemukan.
-
cachePut
void
Menempatkan pasangan permintaan/respons dalam cache (dan memanggil metode callback plugin yang berlaku) menggunakan
cacheNamedanpluginsyang ditentukan pada objek strategi.Metode siklus proses plugin berikut dipanggil saat menggunakan metode ini:
- cacheKeyWillBeUsed()
- cacheWillUpdate()
- cacheDidUpdate()
Fungsi
cachePutterlihat seperti:(key: RequestInfo, response: Response) => {...}
-
kunci
RequestInfo
Permintaan atau URL yang akan digunakan sebagai kunci cache.
-
respons
Respons
Respons yang akan di-cache.
-
return
Promise<boolean>
falsejika cacheWillUpdate menyebabkan respons tidak di-cache, dantruejika tidak.
-
hancurkan
void
Menghentikan strategi dan segera menyelesaikan semua
waitUntil()promise yang tertunda.Fungsi
destroyterlihat seperti:() => {...} -
doneWaiting
void
Menampilkan promise yang di-resolve setelah semua promise yang diteruskan ke
workbox-strategies.StrategyHandler~waitUntiltelah diselesaikan.Catatan: semua pekerjaan yang dilakukan setelah
doneWaiting()diselesaikan harus diteruskan secara manual ke metodewaitUntil()peristiwa (bukan metodewaitUntil()handler ini), jika tidak, thread pekerja layanan dapat dihentikan sebelum pekerjaan Anda selesai.Fungsi
doneWaitingterlihat seperti:() => {...}-
return
Promise<void>
-
-
ambil
void
Mengambil permintaan tertentu (dan memanggil metode callback plugin yang berlaku) menggunakan
fetchOptions(untuk permintaan non-navigasi) danpluginsyang ditentukan pada objekStrategy.Metode siklus proses plugin berikut dipanggil saat menggunakan metode ini:
requestWillFetch()fetchDidSucceed()fetchDidFail()
Fungsi
fetchterlihat seperti:(input: RequestInfo) => {...}
-
input
RequestInfo
URL atau permintaan yang akan diambil.
-
return
Promise<Response>
-
fetchAndCachePut
void
Memanggil
this.fetch()dan (di latar belakang) menjalankanthis.cachePut()pada respons yang dihasilkan olehthis.fetch().Panggilan ke
this.cachePut()akan otomatis memanggilthis.waitUntil(), sehingga Anda tidak perlu memanggilwaitUntil()secara manual pada peristiwa.Fungsi
fetchAndCachePutterlihat seperti:(input: RequestInfo) => {...}
-
input
RequestInfo
Permintaan atau URL yang akan diambil dan di-cache.
-
return
Promise<Response>
-
-
getCacheKey
void
Memeriksa daftar plugin untuk callback
cacheKeyWillBeUsed, dan mengeksekusi callback yang ditemukan secara berurutan. ObjekRequestakhir yang ditampilkan oleh plugin terakhir diperlakukan sebagai kunci cache untuk pembacaan dan/atau penulisan cache. Jika tidak ada callback plugincacheKeyWillBeUsedyang telah didaftarkan, permintaan yang diteruskan akan ditampilkan tanpa diubahFungsi
getCacheKeyterlihat seperti:(request: Request, mode: "read"
| "write"
) => {...}-
minta
Permintaan
-
mode
"read"
| "write"
-
return
Promise<Request>
-
-
hasCallback
void
Menampilkan nilai benar jika strategi memiliki setidaknya satu plugin dengan callback yang diberikan.
Fungsi
hasCallbackterlihat seperti:(name: C) => {...}
-
nama
C
Nama callback yang akan diperiksa.
-
return
boolean
-
-
iterateCallbacks
void
Menerima callback dan menampilkan iterable callback plugin yang cocok, dengan setiap callback di-wrap dengan status handler saat ini (yaitu saat Anda memanggil setiap callback, parameter objek apa pun yang Anda teruskan akan digabungkan dengan status plugin saat ini).
Fungsi
iterateCallbacksterlihat seperti:(name: C) => {...}
-
nama
C
Nama callback yang akan dijalankan
-
return
Generator<NonNullable<indexedAccess>anyunknown>
-
-
runCallbacks
void
Menjalankan semua callback plugin yang cocok dengan nama yang diberikan, secara berurutan, dengan meneruskan objek param yang diberikan (digabungkan dengan status plugin saat ini) sebagai satu-satunya argumen.
Catatan: karena metode ini menjalankan semua plugin, metode ini tidak cocok untuk kasus di mana nilai yang ditampilkan dari callback perlu diterapkan sebelum memanggil callback berikutnya. Lihat
workbox-strategies.StrategyHandler#iterateCallbacksdi bawah untuk mengetahui cara menangani kasus tersebut.Fungsi
runCallbacksterlihat seperti:(name: C, param: Omit<indexedAccess"state"
>) => {...}-
nama
C
Nama callback yang akan dijalankan dalam setiap plugin.
-
param
Omit<indexedAccess"state"
>Objek yang akan diteruskan sebagai parameter pertama (dan satu-satunya) saat menjalankan setiap callback. Objek ini akan digabungkan dengan status plugin saat ini sebelum eksekusi callback.
-
return
Promise<void>
-
-
waitUntil
void
Menambahkan janji ke [janji perpanjangan masa aktif]
https://w3c.github.io/ServiceWorker/#extendableevent-extend-lifetime-promisesdari peristiwa yang terkait dengan permintaan yang sedang ditangani (biasanyaFetchEvent).Catatan: Anda dapat menunggu
workbox-strategies.StrategyHandler~doneWaitinguntuk mengetahui kapan semua promise yang ditambahkan telah diselesaikan.Fungsi
waitUntilterlihat seperti:(promise: Promise<T>) => {...}
-
janji
Promise<T>
Janji untuk ditambahkan ke janji perpanjangan masa aktif peristiwa yang memicu permintaan.
-
return
Promise<T>
-
StrategyOptions
Properti
-
cacheName
string opsional
-
fetchOptions
RequestInit opsional
-
matchOptions
CacheQueryOptions opsional
-
plugin
WorkboxPlugin[] opsional
