您必須提供下列幾種圖片,才能在 Chrome 線上應用程式商店中使用:
您只需要提供擴充功能圖示、小型宣傳圖片和螢幕截圖。不過,如果您同時提供必要和自選圖片的主動版本,就更有可能注意到擴充功能。舉例來說,您必須提供跑馬燈宣傳圖片,才能讓您的額外資訊顯示在跑馬燈中。
如要改善商品在 Chrome 線上應用程式商店中的效能,請遵循圖片和其他商店資訊資訊的最佳做法。如要進一步瞭解這些最佳做法,請參閱建立引人注目的商店資訊頁面。
擴充功能圖示
您必須在擴充功能的 ZIP 檔案中提供 128x128 像素的擴充功能圖示圖片。圖片相關規定:
- 實際圖示大小應為 96x96 (如果是正方形圖示),每邊增加 16 個像素的透明邊框間距,兩者的總大小不得超過 128x128。詳情請參閱「圖示大小」。
- 圖片必須採用 PNG 格式。
- 圖片在淺色和深色背景上都應有良好的顯示效果。
設計圖示時,請注意以下建議:
- 請勿在 128x128 圖片周圍放置邊緣,因為使用者介面可能會加上邊緣。
- 如果圖示大多是深色,不妨考慮加入些微的白色外光,這樣在深色背景下也能呈現良好效果。
- 避免使用大型投射陰影;使用者介面可能會加上陰影。不過,您可以使用小型陰影來取得對比。
- 如果圖示底部有斜角,建議您採用 4 像素的深度。
- 讓圖示面向檢視器,而非內建視角。詳情請參閱觀點。
以下列舉一些符合這些規範的圖示。
|
|
|
|
圖示尺寸
所有擴充功能圖示的視覺粗細應相同,佔據大致相同區域。如下圖所示,當您調整圖示大小以填滿可用區域時,正方形和圓形圖示會比其他形狀的圖示還要大上許多。
![]()
將圖示大小正規化,如上圖所示,即可讓圖示大致面積和視覺權重。
![]()
您可以使用下列範本圖片來判斷圖片的尺寸。範本顯示正方形和圓形的正確大小,但這些只是輔助線;有點點的圖示可能會在這些區域外呈現。如果形狀不規則的圖示佔用極小的區域,且空間大多為負數,則可接受使用整個 128 x 128 的區域。
|
|
|
|
你可以遵守一些縮圖大小規則。如果是正方形圖示,請將圖片設為 96x96 像素。針對其他畫質的圖示,請將圖片寬度與圖片總寬度的 75% 至 80%。圓形圖示的直徑約為 112 像素,或是圖片寬度的 85% 到 90%。含不規則形狀的圖示應有類似的粗細。
下圖顯示正方形和圓形圖示,並與範本比較。
|
|
|
|
|
|
|
|
以下是不規則形狀的圖示範例。在此情況下,圖示不遵循正方形的圓形指南,但會與兩者相近。
|
|
|
|
視角
為求靈活性和一致性,擴充功能圖示應置於前方。稍微調整視角,營造出實質的氛圍或許是正常的,但請避免過度微調。
| 良好圖示 (正面) | 圖示錯誤 (過度透視) |
|---|---|
|
|
|
|
|
|
宣傳圖片
您必須提供一個 440x280 像素的小型宣傳圖片。您也可以提供其他圖片,讓商店用來宣傳您的擴充功能。
注意:如果您的圖片提及 Google 品牌,請遵守品牌宣傳指南。
雖然您只需要少量的宣傳圖片,但如果您希望擴充功能在 Chrome 線上應用程式商店中更加顯眼,還是可以提供較大的宣傳圖片。您可以提供下列其中一項資訊:
- 小:440x280 像素 (必要)
- 跑馬燈:1400x560 像素
宣傳圖片是吸引使用者的目光,吸引他們的更多資訊。不要只使用螢幕截圖;您的圖片主要是傳達品牌訊息。以下是設計圖片的一些經驗法則:
- 避免使用文字:
- 確保圖片即使縮小到一半也能正確顯示。
- 假設圖片將顯示在淺灰色背景。
- 盡可能使用飽和度較高的顏色,這類顏色通常能順利運作。
- 避免使用大量的白色和淺灰色。
- 填滿整個區域。
- 確認邊緣定義正確。
以下是擴充功能宣傳圖片的範例:


以下是審查狀態的說明:
- 待審核狀態:圖片尚未經過審查,也不會在商店中顯示。提交後,圖片應會在一週內接受審查。
- 沒有狀態:圖片已獲核准,正在商店中顯示。[*來自「草稿」或「信任的測試人員」項目的圖片不會顯示圖片狀態。您需要發布商品,宣傳圖片才能獲得核准。]
- 已遭拒:圖片已經過審查並遭到拒絕,不會在商店中顯示。拒絕原因會顯示在商品「編輯」頁面的「宣傳圖片」部分。建議您查看原因,並進行必要的調整,然後再重新上傳經過改善的新圖片。新上傳的圖片會立即顯示「待審核」狀態。
如要取代宣傳圖片,只要將滑鼠遊標懸停在圖片上,即可帶出移除圖片控制項。
螢幕截圖
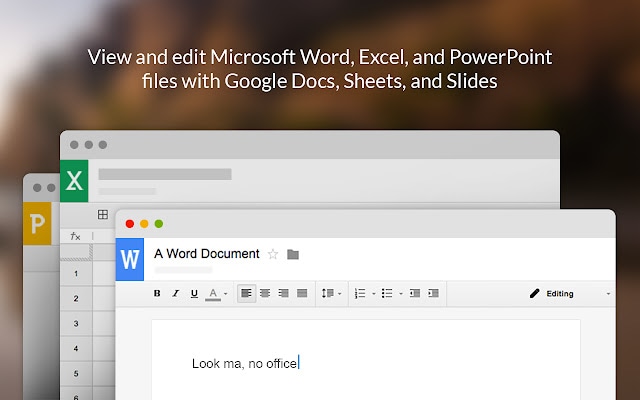
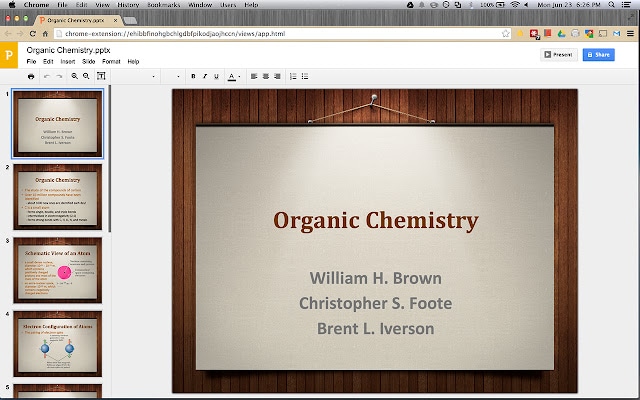
您可以運用螢幕截圖,向使用者呈現擴充功能的功能、外觀和風格及使用體驗。您必須提供至少 1 張 (建議最多 5 張) 的擴充功能螢幕截圖,才能在擴充功能的商店資訊中顯示。螢幕截圖應呈現實際的使用者體驗,並著重在核心功能和內容,讓使用者預期擴充功能的使用體驗。
如果您的擴充功能支援多種語言,您可以依照「提供商店資訊本地化」一文的說明,提供特定語言代碼的螢幕截圖。
編輯擴充功能的資訊時,只要將滑鼠遊標移到螢幕截圖縮圖上,就能顯示控制項,讓您刪除螢幕截圖或變更其位置。
每張螢幕截圖應如下所示:
- 方形角,無邊框間距 (全出血)
- 1280x800 或 640x400 像素
以下提供兩張擴充功能螢幕截圖圖片範例:


接下來要我為你做什麼呢?
接下來,請參閱提交要發布的擴充功能。

