Você precisa fornecer vários tipos de imagens para serem usadas na Chrome Web Store:
Somente o ícone da extensão, uma pequena imagem promocional e uma captura de tela são obrigatórios. No entanto, fornecer versões atraentes de imagens obrigatórias e opcionais aumenta as chances de sua extensão ser notada. Por exemplo, sua extensão não pode ser exibida em letreiro, a menos que você forneça uma imagem promocional de letreiro.
Melhore o desempenho do seu item na Chrome Web Store seguindo nossas práticas recomendadas para imagens e outras informações da lista. Para saber mais sobre essas práticas recomendadas, consulte Como criar uma página de detalhes atraente.
Ícone de extensão
Forneça uma imagem de ícone de extensão de 128 x 128 pixels no arquivo ZIP da extensão. Alguns requisitos para a imagem:
- O tamanho real do ícone precisa ser de 96x96 (para ícones quadrados). Um adicional de 16 pixels por lado precisa ser um preenchimento transparente, totalizando uma imagem de 128 x 128. Para ver mais detalhes, consulte Tamanho do ícone.
- A imagem precisa estar no formato PNG.
- A imagem deve funcionar bem em fundos claros e escuros.
Ao criar o ícone, tenha em mente o seguinte:
- Não coloque bordas em torno da imagem de 128 x 128, a IU pode adicionar bordas.
- Se o ícone for predominantemente escuro, adicione um brilho externo branco e sutil para que ele tenha uma boa aparência em planos de fundo escuros.
- Evite grandes sombras projetadas, porque a IU pode adicioná-las. Não há problema em usar sombras pequenas para contrastar.
- Se houver um chanfro na parte de baixo do ícone, recomendamos 4 pixels de profundidade.
- Deixe o ícone voltado para o visualizador em vez de ter uma perspectiva integrada. Consulte a página Perspective para mais detalhes.
Veja alguns ícones que seguem essas diretrizes.
|
|
|
|
Tamanho do ícone
Todos os ícones de extensão precisam ter o mesmo peso visual, ocupando aproximadamente a mesma área. Como mostra a figura a seguir, quando você dimensiona um ícone para preencher a área disponível, os ícones quadrados e circulares são significativamente maiores do que deveriam ser em comparação com outros ícones de formas.
![]()
Normalizar os tamanhos dos ícones, como mostra a figura a seguir, dá aos ícones aproximadamente a mesma área e peso visual.
![]()
Use as imagens de modelo a seguir para avaliar o tamanho do material gráfico da sua imagem. Os modelos mostram o tamanho correto de um quadrado e um círculo, mas são apenas guias. Ícones com extremidades pontiagudas podem estar fora dessas áreas. Se um ícone com formato irregular ocupa pouca área e é majoritariamente espaço negativo, o uso de toda a área de 128 x 128 pode ser aceitável.
|
|
|
|
Você pode seguir algumas regras de ouro para o tamanho da arte. Para um ícone quadrado, faça a arte com 96 x 96 pixels. Para outros ícones quadrados, faça com que a largura da arte seja 75-80% da largura total da imagem. Um ícone circular precisa ter um diâmetro de aproximadamente 112 pixels, ou 85% a 90% da largura da imagem. Ícones com formas irregulares devem ter pesos semelhantes.
As figuras a seguir mostram ícones quadrados e circulares, em comparação com os modelos.
|
|
|
|
|
|
|
|
Veja um exemplo de um ícone de forma irregular. Nesse caso, o ícone não segue as diretrizes quadradas nem circulares, mas se encaixa perto das duas.
|
|
|
|
Perspectiva
Para flexibilidade e consistência, os ícones de extensão devem estar de frente. Pequenos ajustes de perspectiva que dão uma sensação de tangibilidade são aceitáveis, mas evite ângulos dramáticos.
| Ícones bons (de frente) | Ícones ruins (perspectiva muito drástica) |
|---|---|
|
|
|
|
|
|
Imagens promocionais
É necessário fornecer uma pequena imagem promocional de 440 x 280 pixels. Você também pode fornecer outras imagens que a loja possa usar para promover sua extensão.
Observação: se as imagens se referirem a marcas do Google, siga as diretrizes da promoção de marca.
Embora seja necessária apenas uma pequena imagem promocional, você também pode fornecer imagens promocionais maiores se quiser que sua extensão seja exibida com mais destaque na Chrome Web Store. Você pode fornecer uma de cada uma das seguintes opções:
- Pequeno: 440 x 280 pixels (obrigatório)
- Letreiro: 1400 x 560 pixels
As imagens promocionais são sua chance de chamar a atenção dos usuários e motivá-los a saber mais. Não use apenas uma captura de tela. Suas imagens precisam comunicar principalmente a marca. Confira aqui algumas regras gerais para criar suas imagens:
- Evite usar texto.
- Verifique se a imagem funciona mesmo quando reduzida para a metade.
- Suponha que a imagem esteja em um fundo cinza-claro.
- Use cores saturadas, se possível, porque elas tendem a funcionar bem.
- Evite usar muito branco e cinza claro.
- Preencha toda a região.
- Certifique-se de que as bordas estejam bem definidas.
Os gráficos a seguir são exemplos das imagens promocionais de uma extensão:


Veja uma descrição dos status de revisão:
- Status de revisão pendente: a imagem ainda não foi revisada e não está sendo exibida na loja. As imagens devem ser analisadas dentro de uma semana após o envio.
- Sem status: a imagem foi aprovada e está sendo exibida na loja. [*Imagens dos itens "Rascunho" ou "Testadores confiáveis" não vão mostrar o status da imagem. É necessário publicar o item para que sua imagem promocional seja aprovada.]
- Recusada: a imagem foi analisada e rejeitada e não está sendo exibida na loja. Os motivos para a rejeição são exibidos na seção "Imagens promocionais" da página de edição do item. Recomendamos que você analise os motivos e faça as mudanças necessárias antes de reenviar as novas imagens aprimoradas. As novas imagens enviadas terão imediatamente um status de revisão pendente.
Para substituir uma imagem promocional, passe o cursor sobre a imagem para abrir o controle de remoção de imagem.
Capturas de tela
Use capturas de tela para mostrar os recursos, a aparência e a experiência da sua extensão aos usuários. Você precisa enviar pelo menos uma e, de preferência, o máximo permitido de cinco capturas de tela da sua extensão para que sejam exibidas na página "Detalhes do app". As capturas de tela devem demonstrar a experiência real do usuário, concentrando-se nos principais recursos e no conteúdo, para que os usuários possam antecipar como será a experiência da extensão.
Se a extensão for compatível com várias localidades, forneça capturas de tela específicas para cada localidade, conforme descrito em Localizar a página "Detalhes do app".
Ao editar a página de detalhes das suas extensões, passe o cursor sobre a miniatura de uma captura de tela para mostrar controles que permitem excluir a captura de tela ou mudar a posição dela.
Cada captura de tela deve ficar da seguinte forma:
- Cantos quadrados, sem padding (sangramento completo)
- 1280 x 800 ou 640 x 400 pixels
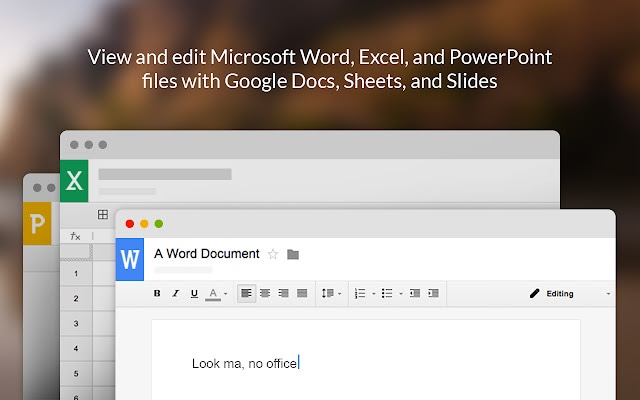
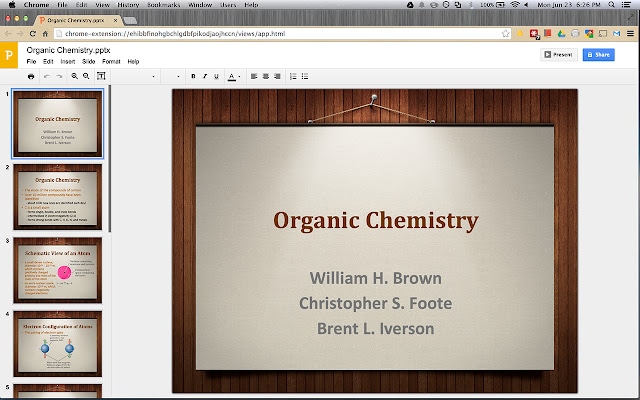
Como exemplo, aqui estão duas imagens de captura de tela para uma extensão:


E agora?
Em seguida, leia Enviar sua extensão para publicação.

