Websites als einzelne Datei über Bluetooth freigeben und offline im Kontext des Ursprungs ausführen
Wenn Sie eine vollständige Website als einzelne Datei bündeln und freigeben, eröffnen sich neue Anwendungsfälle für das Web. Stellen Sie sich vor, Sie könnten:
- Eigene Inhalte erstellen und auf vielfältige Weise verbreiten, ohne auf das Netzwerk beschränkt zu sein
- Web-Apps oder Webinhalte über Bluetooth oder WLAN direkt mit Freunden teilen
- Ihre Website auf einem USB-Speicher mitnehmen oder sogar in Ihrem lokalen Netzwerk hosten
Die Web Bundles API ist ein innovativer Vorschlag, mit dem Sie all das tun können.
Browserkompatibilität
Die Web Bundles API wird derzeit nur in Chromium-basierten Browsern mit einem experimentellen Flag unterstützt.
Die Web Bundles API
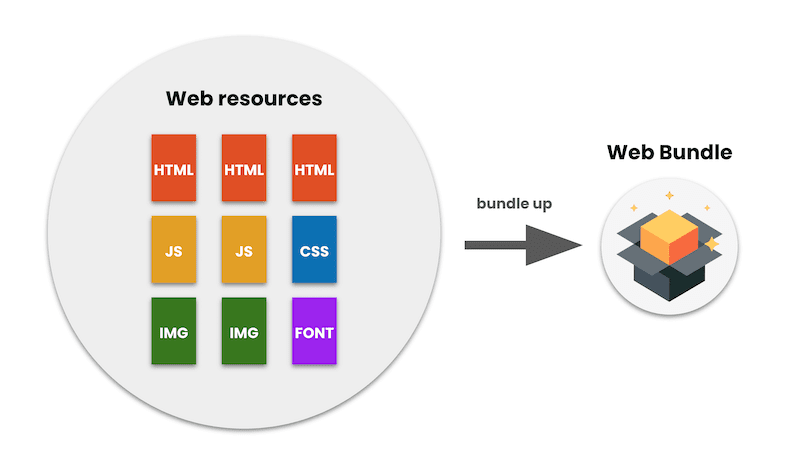
Ein Web-Bundle ist ein Dateiformat zum Kapseln einer oder mehrerer HTTP-Ressourcen in einer einzelnen Datei. Sie kann eine oder mehrere HTML-Dateien, JavaScript-Dateien, Bilder oder Stylesheets enthalten.
Web-Bundles, genauer Bundled HTTP Exchanges, sind Teil des Web Packaging-Vorschlags.

HTTP-Ressourcen in einem Web-Bundle werden anhand von Anfrage-URLs indexiert und können optional mit Signaturen versehen sein, die für die Ressourcen bürgen. Mithilfe von Signaturen können Browser nachvollziehen und überprüfen, woher die einzelnen Ressourcen stammen, und behandeln sie als solche. Das entspricht der Verarbeitung von Signed HTTP Exchanges, einer Funktion zum Signieren einer einzelnen HTTP-Ressource.
In diesem Artikel erfahren Sie, was ein Web-Bundle ist und wie Sie es verwenden.
Web Bundles
Genauer gesagt ist ein Web-Bundle eine CBOR-Datei mit der Erweiterung .wbn, die HTTP-Ressourcen in einem Binärformat verpackt und mit dem MIME-Typ application/webbundle bereitgestellt wird. Weitere Informationen finden Sie im Abschnitt Struktur der obersten Ebene des Spezifikationsentwurfs.
Web-Bundles haben mehrere einzigartige Funktionen:
- Kapselt mehrere Seiten ein, sodass eine vollständige Website in einer einzigen Datei gebündelt werden kann
- Ermöglicht ausführbares JavaScript, im Gegensatz zu MHTML
- Verwendet HTTP-Varianten für die Inhaltsverhandlung, was die Internationalisierung mit dem
Accept-Language-Header auch dann ermöglicht, wenn das Bundle offline verwendet wird - Wird im Kontext der Herkunft geladen, wenn sie vom Verlag oder Webpublisher kryptografisch signiert wurde
- Laden bei lokaler Bereitstellung nahezu sofort
Diese Funktionen eröffnen mehrere Möglichkeiten. Ein häufiges Szenario ist die Möglichkeit, eine eigenständige Webanwendung zu erstellen, die sich leicht teilen und ohne Internetverbindung verwenden lässt. Angenommen, Sie fliegen mit Ihrem Freund von Tokio nach San Francisco. Ihnen gefällt das Unterhaltungsangebot an Bord nicht. Ihr Freund spielt ein interessantes Webspiel namens PROXX und erzählt Ihnen, dass er es vor dem Einsteigen ins Flugzeug als Web-Bundle heruntergeladen hat. Sie funktioniert auch offline einwandfrei. Vor Web-Bundles wäre das Ende der Geschichte gewesen und ihr hättet entweder abwechselnd auf dem Gerät eures Freundes das Spiel spielen oder euch etwas anderes zur Zeitvertreib suchen müssen. Mit Web-Bundles haben Sie jetzt folgende Möglichkeiten:
- Bitten Sie Ihren Freund, die
.wbn-Datei des Spiels freizugeben. Die Datei kann beispielsweise ganz einfach über eine Dateifreigabe-App per Peer-to-Peer geteilt werden. - Öffnen Sie die
.wbn-Datei in einem Browser, der Web-Bundles unterstützt. - Starte das Spiel auf deinem eigenen Gerät und versuche, den Highscore deines Freundes zu schlagen.
In diesem Video wird dieses Szenario veranschaulicht.
Wie Sie sehen, kann ein Web-Bundle alle Ressourcen enthalten, sodass es offline funktioniert und sofort geladen wird.
Web Bundles erstellen
Die go/bundle-Befehlszeile ist derzeit die einfachste Möglichkeit, eine Website zu bündeln. go/bundle ist eine Referenzimplementierung der Web Bundles-Spezifikation, die in Go geschrieben wurde.
- Installieren Sie Go.
Installieren Sie
go/bundle.go get -u github.com/WICG/webpackage/go/bundle/cmd/...Klonen Sie das Repository preact-todomvc und erstellen Sie die Webanwendung, um die Ressourcen zu bündeln.
git clone https://github.com/developit/preact-todomvc.git cd preact-todomvc npm i npm run buildVerwenden Sie den Befehl
gen-bundle, um eine.wbn-Datei zu erstellen.gen-bundle -dir build -baseURL https://preact-todom.vc/ -primaryURL https://preact-todom.vc/ -o todomvc.wbn
Glückwunsch! TodoMVC ist jetzt ein Web Bundle.
Es gibt noch weitere Optionen für Sets und es werden bald weitere hinzukommen. Mit der go/bundle-Befehlszeile können Sie ein Web-Bundle mit einer HAR-Datei oder einer benutzerdefinierten Liste von Ressourcen-URLs erstellen. Weitere Informationen zu go/bundle finden Sie im GitHub-Repository. Sie können auch das experimentelle Node.js-Modul für das Binden ausprobieren,
wbn. wbn befindet sich noch in der Entwicklungsphase.
Web Bundles ausprobieren
So testen Sie ein Web-Bundle:
- Unter
about://versionsehen Sie, welche Version von Chrome Sie verwenden. Wenn Sie Version 80 oder höher verwenden, überspringen Sie den nächsten Schritt. - Laden Sie Chrome Canary herunter, wenn Sie nicht Chrome 80 oder höher verwenden.
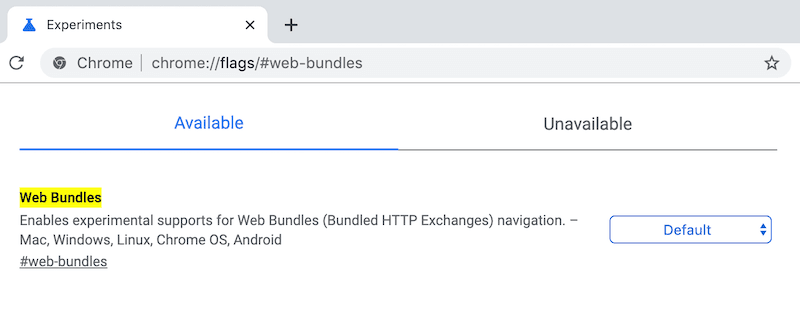
- Öffnen Sie
about://flags/#web-bundles. Legen Sie für das Flag Web Bundles die Option Aktiviert fest.

Web-Bundles in about://flagsaktivierenStarten Sie Chrome neu.
Ziehen Sie die
todomvc.wbn-Datei per Drag-and-drop in Chrome, wenn Sie einen Computer verwenden, oder tippen Sie darauf, wenn Sie Android verwenden.
Alles funktioniert wie von Zauberhand.
Sie können auch andere Beispiel-Web-Bundles ausprobieren:
- web.dev.wbn ist ein Snapshot der gesamten web.dev-Website vom 15. Oktober 2019.
- proxx.wbn: PROXX ist ein Minesweeper-Klon, der offline funktioniert.
- squoosh.wbn: Squoosh ist ein praktisches und schnelles Tool zur Bildoptimierung, mit dem Sie verschiedene Bildkomprimierungsformate direkt miteinander vergleichen können. Es unterstützt auch die Größenänderung und Formatkonvertierung.
Feedback geben
Die Implementierung der Web Bundle API in Chrome ist experimentell und unvollständig. Nicht alles funktioniert und es kann zu Fehlern oder Abstürzen kommen. Deshalb ist es mit einem experimentellen Flag versehen. Die API ist jedoch so weit fortgeschritten, dass Sie sie in Chrome ausprobieren können. Feedback von Webentwicklern ist für die Entwicklung neuer APIs entscheidend. Probieren Sie es also aus und teilen Sie uns Ihre Meinung mit.
- Allgemeines Feedback senden Sie bitte an webpackage-dev@chromium.org.
- Wenn Sie Feedback zur Spezifikation haben, können Sie unter https://github.com/WICG/webpackage/issues/new ein neues Problem melden oder eine E-Mail an wpack@ietf.org senden.
- Wenn Sie Probleme mit dem Verhalten von Chrome feststellen, rufen Sie https://crbug.com/new auf, um einen Chromium-Fehler zu melden.
- Beiträge zur Diskussion über die Spezifikation und die Tools sind ebenfalls willkommen. Im Spec-Repository finden Sie weitere Informationen.
Danksagung
Ein großes Dankeschön geht an das großartige Chrome-Entwicklerteam: Kunihiko Sakamoto, Tsuyoshi Horo, Takashi Toyoshima, Kinuko Yasuda und Jeffrey Yasskin, die sich intensiv an der Spezifikation beteiligt, die Funktion in Canary entwickelt und diesen Artikel geprüft haben. Während des Standardisierungsprozesses hat Dan York uns bei der IETF-Diskussion unterstützt. Außerdem war Dave Cramer eine gute Informationsquelle für die Anforderungen von Publishern. Außerdem möchten wir Jason Miller für das fantastische preact-todomvc-Projekt und seine unermüdliche Arbeit zur Verbesserung des Frameworks danken.



