通过蓝牙以单个文件的形式共享网站,并在来源环境中离线运行这些网站
将整个网站打包为单个文件并使其可分享,为 Web 开辟了新的用例。想象一下,您可以:
- 创作自己的内容,并以各种方式分发,不受影音平台的限制
- 通过蓝牙或 Wi-Fi Direct 与好友分享 Web 应用或 Web 内容
- 将您的网站随身携带在 USB 上,甚至在您自己的本地网络上托管
Web Bundles API 是一项极其前沿的提案,可让您实现所有这些功能。
浏览器兼容性
Web Bundles API 目前仅在启用了实验性 flag 的基于 Chromium 的浏览器中受支持。
Web Bundles API 简介
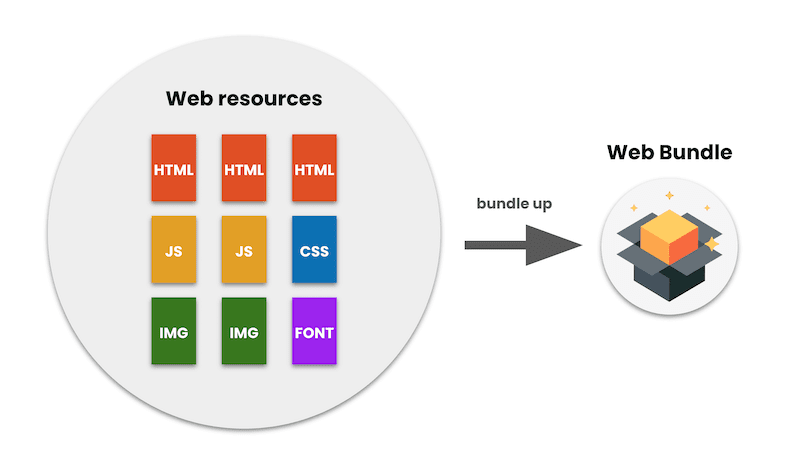
Web 软件包是一种文件格式,用于在单个文件中封装一个或多个 HTTP 资源。其中可以包括一个或多个 HTML 文件、JavaScript 文件、图片或样式表。
Web Bundle(更正式地称为捆绑的 HTTP 交换)是 Web 打包提案的一部分。

Web Bundle 中的 HTTP 资源按请求网址编入索引,并且可以选择附带用于证明资源的签名。借助签名,浏览器可以了解和验证每个资源的来源,并将每个资源视为来自其真实来源。这与处理已签名的 HTTP 交换(用于对单个 HTTP 资源进行签名的一项功能)的方式类似。
本文将向您详细介绍 Web Bundle 的含义以及如何使用 Web Bundle。
Web Bundle 说明
确切地说,Web 软件包是具有 .wbn 扩展名的 CBOR 文件(按惯例),用于将 HTTP 资源打包为二进制格式,并以 application/webbundle MIME 类型提供。如需了解详情,请参阅规范草稿的顶级结构部分。
Web Bundle 具有多项独特的功能:
- 封装多个网页,以便将整个网站打包到单个文件中
- 与 MHTML 不同,支持可执行的 JavaScript
- 使用 HTTP 变体进行内容协商,即使离线使用软件包,也能通过
Accept-Language标头实现国际化 - 在发布商对其进行加密签名后,在其来源上下文中加载
- 在本地提供时几乎可即时加载
这些功能可用于多种场景。一个常见场景是,能够构建一个自包含的 Web 应用,该应用易于共享,且无需连接到互联网即可使用。例如,假设您和朋友乘坐飞机从东京飞往旧金山。您不喜欢机上娱乐。您的好友正在玩一款名为 PROXX 的有趣 Web 游戏,并告诉您,他们在登机前已将该游戏作为 Web Bundle 下载。它可在离线状态下正常运行。在 Web Bundle 之前,故事就到此结束,您只能轮流在好友的设备上玩游戏,或者找点别的消磨时间。不过,借助 Web Bundle,您现在可以执行以下操作:
- 请您的朋友分享游戏的
.wbn文件。例如,您可以使用文件共享应用轻松实现点对点共享。 - 在支持 Web Bundle 的浏览器中打开
.wbn文件。 - 开始在自己的设备上玩游戏,并尝试打破好友的高分记录。
以下视频介绍了这种情况。
如您所见,Web Bundle 可以包含所有资源,使其能够离线运行并即时加载。
构建 Web Bundle
目前,go/bundle CLI 是打包网站的最简单方法。go/bundle 是内置 Go 的 Web Bundle 规范的参考实现。
- 安装 Go。
安装
go/bundle。go get -u github.com/WICG/webpackage/go/bundle/cmd/...克隆 preact-todomvc 代码库并构建 Web 应用,以便准备好打包资源。
git clone https://github.com/developit/preact-todomvc.git cd preact-todomvc npm i npm run build使用
gen-bundle命令构建.wbn文件。gen-bundle -dir build -baseURL https://preact-todom.vc/ -primaryURL https://preact-todom.vc/ -o todomvc.wbn
恭喜!TodoMVC 现在是 Web Bundle。
还有其他捆绑选项,我们还会推出更多选项。借助 go/bundle CLI,您可以使用 HAR 文件或自定义资源网址列表构建 Web Bundle。如需详细了解 go/bundle,请访问 GitHub 代码库。您还可以试用用于捆绑的实验性 Node.js 模块 wbn。请注意,wbn 仍处于开发的早期阶段。
玩转 Web Bundle
如需试用 Web Bundle,请执行以下操作:
- 前往
about://version查看您运行的是哪个版本的 Chrome。如果您运行的是 80 或更高版本,请跳过下一步。 - 如果您使用的不是 Chrome 80 或更高版本,请下载 Chrome Canary。
- 打开
about://flags/#web-bundles。 将网站软件包标志设置为已启用。

在 about://flags中启用 Web 软件包重新启动 Chrome。
如果您使用的是桌面设备,请将
todomvc.wbn文件拖放到 Chrome 中;如果您使用的是 Android 设备,请在文件管理应用中点按该文件。
一切都神奇般地运作起来。
您还可以试用其他示例 Web 软件包:
- web.dev.wbn 是截至 2019 年 10 月 15 日的整个 web.dev 网站的快照。
- proxx.wbn:PROXX 是一款可离线玩的扫雷游戏克隆。
- squoosh.wbn:Squoosh 是一款方便又快速的图片优化工具,可让您并排比较各种图片压缩格式,并支持调整大小和格式转换。
发送反馈
Chrome 中的 Web Bundle API 实现是实验性的,并且尚未完成。并非所有功能都正常运行,并且可能会失败或崩溃。因此,此功能需要切换实验标志才会启用。不过,该 API 已足够成熟,您可以在 Chrome 中探索它。 Web 开发者的反馈对新 API 的设计至关重要,因此请试用 Web Bundle,并告诉 Web Bundle 团队您的想法。
- 请将一般反馈发送至 webpackage-dev@chromium.org。
- 如果您对规范有反馈,请访问 https://github.com/WICG/webpackage/issues/new 提交新的规范问题,或发送电子邮件至 wpack@ietf.org。
- 如果您发现 Chrome 的行为存在任何问题,请访问 https://crbug.com/new 提交 Chromium bug。
- 我们也非常欢迎您对规范讨论和工具做出贡献。请访问规范代码库参与其中。
致谢
我们衷心感谢出色的 Chrome 工程团队,包括 Kunihiko Sakamoto、Tsuyoshi Horo、Takashi Toyoshima、Kinuko Yasuda 和 Jeffrey Yasskin,他们为规范做出了巨大贡献,在 Canary 上构建了该功能,并审核了这篇文章。在标准化过程中,Dan York 帮助我们引导 IETF 讨论,而 Dave Cramer 则是了解发布商实际需求的绝佳资源。我们还要感谢 Jason Miller 开发了出色的 preact-todomvc,并为改进该框架而不懈努力。



