যখন দুটি ভিন্ন নথির মধ্যে একটি ভিউ ট্রানজিশন ঘটে তখন একে ক্রস-ডকুমেন্ট ভিউ ট্রানজিশন বলে। এটি সাধারণত মাল্টি-পেজ অ্যাপ্লিকেশনে (MPA) হয়। ক্রস-ডকুমেন্ট ভিউ ট্রানজিশনগুলি Chrome 126 থেকে Chrome-এ সমর্থিত।
ক্রস-ডকুমেন্ট ভিউ ট্রানজিশন একই-ডকুমেন্ট ভিউ ট্রানজিশনের মতো একই বিল্ডিং ব্লক এবং নীতির উপর নির্ভর করে, যা খুব ইচ্ছাকৃত:
- ব্রাউজারটি এমন উপাদানগুলির স্ন্যাপশট নেয় যেগুলির পুরানো এবং নতুন উভয় পৃষ্ঠায় একটি অনন্য
view-transition-nameরয়েছে৷ - রেন্ডারিং দমন করার সময় DOM আপডেট হয়।
- এবং অবশেষে, রূপান্তরগুলি CSS অ্যানিমেশন দ্বারা চালিত হয়।
একই-ডকুমেন্ট ভিউ ট্রানজিশনের সাথে তুলনা করলে যেটা আলাদা, তা হল ক্রস-ডকুমেন্ট ভিউ ট্রানজিশনের সাথে আপনাকে একটি ভিউ ট্রানজিশন শুরু করতে document.startViewTransition কল করতে হবে না। পরিবর্তে, একটি ক্রস-ডকুমেন্ট ভিউ ট্রানজিশনের জন্য ট্রিগার হল এক পৃষ্ঠা থেকে অন্য পৃষ্ঠায় একই-অরিজিন নেভিগেশন, একটি ক্রিয়া যা সাধারণত আপনার ওয়েবসাইটের ব্যবহারকারী একটি লিঙ্কে ক্লিক করে সঞ্চালিত হয়।
অন্য কথায়, দুটি নথির মধ্যে একটি ভিউ ট্রানজিশন শুরু করার জন্য কল করার জন্য কোনো API নেই। যাইহোক, দুটি শর্ত আছে যা পূরণ করতে হবে:
- উভয় দস্তাবেজ একই মূলে বিদ্যমান থাকা প্রয়োজন।
- ভিউ ট্রানজিশনের অনুমতি দেওয়ার জন্য উভয় পৃষ্ঠাকেই অপ্ট-ইন করতে হবে।
এই উভয় শর্ত এই নথিতে পরে ব্যাখ্যা করা হয়েছে.
ক্রস-ডকুমেন্ট ভিউ ট্রানজিশন একই-অরিজিন নেভিগেশনে সীমাবদ্ধ
ক্রস-ডকুমেন্ট ভিউ ট্রানজিশন শুধুমাত্র একই-অরিজিন নেভিগেশনে সীমাবদ্ধ। একটি নেভিগেশন একই-অরিজিন বলে বিবেচিত হয় যদি উভয় অংশগ্রহণকারী পৃষ্ঠার উত্স একই হয়।
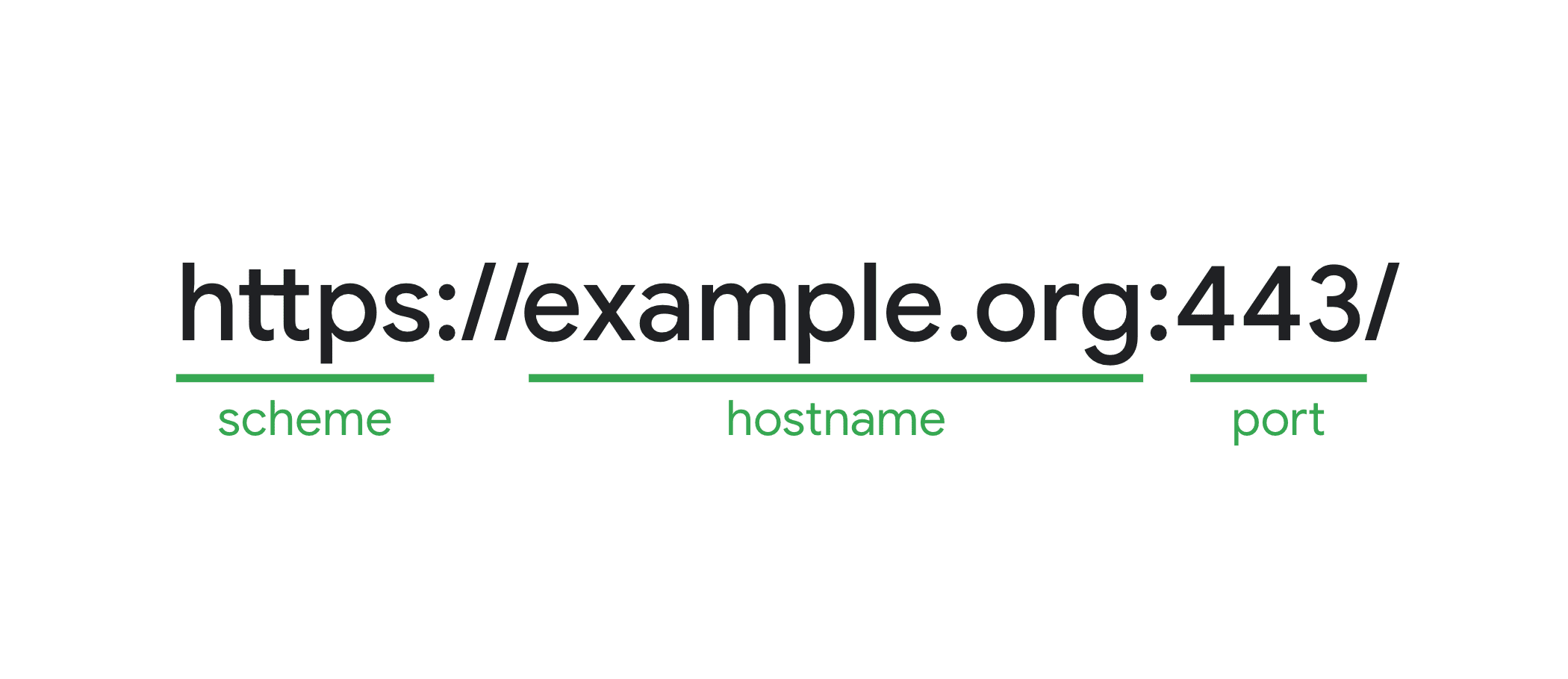
একটি পৃষ্ঠার উত্স হল ব্যবহৃত স্কিম, হোস্টনাম এবং পোর্টের সংমিশ্রণ, যেমন web.dev এ বিস্তারিত আছে ।

উদাহরণস্বরূপ, আপনি developer.chrome.com থেকে developer.chrome.com/blog এ নেভিগেট করার সময় একটি ক্রস-ডকুমেন্ট ভিউ ট্রানজিশন করতে পারেন, কারণ সেগুলি একই-অরিজিন। developer.chrome.com থেকে www.chrome.com এ নেভিগেট করার সময় আপনি সেই পরিবর্তন করতে পারবেন না, কারণ সেগুলি ক্রস-অরিজিন এবং একই-সাইট৷
ক্রস-ডকুমেন্ট ভিউ ট্রানজিশন অপ্ট-ইন করা হয়
দুটি নথির মধ্যে ক্রস-ডকুমেন্ট ভিউ ট্রানজিশনের জন্য, উভয় অংশগ্রহণকারী পৃষ্ঠাকে এটির অনুমতি দেওয়ার জন্য অপ্ট-ইন করতে হবে। এটি CSS-এ @view-transition at-rule দিয়ে করা হয়।
@view-transition at-রুলে, ক্রস-ডকুমেন্ট, একই-অরিজিন নেভিগেশনের জন্য ভিউ ট্রানজিশন সক্ষম করতে navigation বর্ণনাকারীকে auto সেট করুন।
@view-transition {
navigation: auto;
}
navigation বর্ণনাকারীকে auto সেট করে আপনি নিম্নলিখিত ন্যাভিগেশন টাইপগুলির জন্য ভিউ ট্রানজিশনগুলি ঘটতে দেওয়ার জন্য নির্বাচন করছেন:
-
traverse -
pushবাreplace, যদি ব্যবহারকারী ব্রাউজার UI প্রক্রিয়ার মাধ্যমে সক্রিয়করণ শুরু না করে থাকে।
auto থেকে বাদ দেওয়া নেভিগেশনগুলি হল, উদাহরণস্বরূপ, ইউআরএল অ্যাড্রেস বার ব্যবহার করে নেভিগেট করা বা বুকমার্কে ক্লিক করা, সেইসাথে যেকোন ধরনের ব্যবহারকারী বা স্ক্রিপ্ট পুনরায় লোড শুরু করা।
যদি একটি নেভিগেশন খুব বেশি সময় নেয়-ক্রোমের ক্ষেত্রে চার সেকেন্ডের বেশি-তাহলে একটি TimeoutError DOMException দিয়ে ভিউ ট্রানজিশনটি এড়িয়ে যায়।
ক্রস-ডকুমেন্ট ভিউ ট্রানজিশন ডেমো
একটি স্ট্যাক নেভিগেটর ডেমো তৈরি করতে ভিউ ট্রানজিশন ব্যবহার করে নিম্নলিখিত ডেমোটি দেখুন। এখানে document.startViewTransition() এ কোন কল নেই, ভিউ ট্রানজিশন এক পৃষ্ঠা থেকে অন্য পৃষ্ঠায় নেভিগেট করার মাধ্যমে ট্রিগার করা হয়।
ক্রস-ডকুমেন্ট ভিউ ট্রানজিশন কাস্টমাইজ করুন
ক্রস-ডকুমেন্ট ভিউ ট্রানজিশন কাস্টমাইজ করতে, কিছু ওয়েব প্ল্যাটফর্ম বৈশিষ্ট্য রয়েছে যা আপনি ব্যবহার করতে পারেন।
এই বৈশিষ্ট্যগুলি ভিউ ট্রানজিশন API স্পেসিফিকেশনের অংশ নয়, তবে এটির সাথে ব্যবহার করার জন্য ডিজাইন করা হয়েছে।
pageswap এবং pagereveal ঘটনা
আপনাকে ক্রস-ডকুমেন্ট ভিউ ট্রানজিশনগুলি কাস্টমাইজ করার অনুমতি দেওয়ার জন্য, HTML স্পেসিফিকেশনে দুটি নতুন ইভেন্ট রয়েছে যা আপনি ব্যবহার করতে পারেন: pageswap এবং pagereveal ।
এই দুটি ইভেন্ট প্রতিটি একই-অরিজিন ক্রস-ডকুমেন্ট নেভিগেশনের জন্য বরখাস্ত করা হয় তা নির্বিশেষে একটি ভিউ ট্রানজিশন ঘটতে চলেছে কিনা। যদি দুটি পৃষ্ঠার মধ্যে একটি ভিউ ট্রানজিশন ঘটতে থাকে, আপনি এই ইভেন্টগুলিতে viewTransition বৈশিষ্ট্য ব্যবহার করে ViewTransition অবজেক্ট অ্যাক্সেস করতে পারেন।
- একটি পৃষ্ঠার শেষ ফ্রেম রেন্ডার হওয়ার আগে
pageswapইভেন্টটি চালু হয়। আপনি পুরানো স্ন্যাপশট নেওয়ার ঠিক আগে বহির্গামী পৃষ্ঠায় কিছু শেষ মুহূর্তের পরিবর্তন করতে এটি ব্যবহার করতে পারেন। -
pagerevealইভেন্টটি একটি পৃষ্ঠা শুরু বা পুনঃসক্রিয় হওয়ার পরে কিন্তু প্রথম রেন্ডারিং সুযোগের আগে এটি চালু হয়। এটির সাহায্যে, আপনি নতুন স্ন্যাপশট নেওয়ার আগে নতুন পৃষ্ঠাটি কাস্টমাইজ করতে পারেন।
উদাহরণ স্বরূপ, আপনি এই ইভেন্টগুলিকে কিছু view-transition-name মান দ্রুত সেট বা পরিবর্তন করতে ব্যবহার করতে পারেন অথবা একটি ডকুমেন্ট থেকে অন্য ডকুমেন্টে ডেটা পাঠাতে এবং sessionStorage থেকে ডেটা পড়ার মাধ্যমে ভিউ ট্রানজিশনটি বাস্তবে চলার আগে কাস্টমাইজ করতে পারেন।
let lastClickX, lastClickY;
document.addEventListener('click', (event) => {
if (event.target.tagName.toLowerCase() === 'a') return;
lastClickX = event.clientX;
lastClickY = event.clientY;
});
// Write position to storage on old page
window.addEventListener('pageswap', (event) => {
if (event.viewTransition && lastClick) {
sessionStorage.setItem('lastClickX', lastClickX);
sessionStorage.setItem('lastClickY', lastClickY);
}
});
// Read position from storage on new page
window.addEventListener('pagereveal', (event) => {
if (event.viewTransition) {
lastClickX = sessionStorage.getItem('lastClickX');
lastClickY = sessionStorage.getItem('lastClickY');
}
});
আপনি যদি চান, আপনি উভয় ইভেন্টে রূপান্তর এড়িয়ে যাওয়ার সিদ্ধান্ত নিতে পারেন।
window.addEventListener("pagereveal", async (e) => {
if (e.viewTransition) {
if (goodReasonToSkipTheViewTransition()) {
e.viewTransition.skipTransition();
}
}
}
pageswap এবং pagereveal এ ViewTransition অবজেক্ট দুটি ভিন্ন বস্তু। তারা বিভিন্ন প্রতিশ্রুতি ভিন্নভাবে পরিচালনা করে:
-
pageswap: একবার নথিটি লুকানো হলে, পুরানোViewTransitionঅবজেক্টটি এড়িয়ে যায়। যখন এটি ঘটে,viewTransition.readyপ্রত্যাখ্যান করে এবংviewTransition.finishedসমাধান করে। -
pagereveal:updateCallBackপ্রতিশ্রুতি ইতিমধ্যেই এই মুহুর্তে সমাধান করা হয়েছে। আপনিviewTransition.readyএবংviewTransition.finishedপ্রতিশ্রুতি ব্যবহার করতে পারেন।
নেভিগেশন সক্রিয়করণ তথ্য
pageswap এবং pagereveal উভয় ইভেন্টে, আপনি পুরানো এবং নতুন পৃষ্ঠাগুলির URL এর উপর ভিত্তি করে পদক্ষেপ নিতে পারেন।
উদাহরণস্বরূপ, এমপিএ স্ট্যাক নেভিগেটরে ব্যবহার করার জন্য অ্যানিমেশনের ধরন নেভিগেশন পথের উপর নির্ভর করে:
- ওভারভিউ পৃষ্ঠা থেকে একটি বিশদ পৃষ্ঠায় নেভিগেট করার সময়, নতুন বিষয়বস্তুটিকে ডান থেকে বাম দিকে স্লাইড করতে হবে৷
- বিশদ পৃষ্ঠা থেকে ওভারভিউ পৃষ্ঠায় নেভিগেট করার সময়, পুরানো বিষয়বস্তু বাম থেকে ডানে স্লাইড করা প্রয়োজন৷
এটি করার জন্য আপনাকে নেভিগেশন সম্পর্কে তথ্যের প্রয়োজন যা, pageswap এর ক্ষেত্রে, ঘটতে চলেছে বা pagereveal ক্ষেত্রে এইমাত্র ঘটেছে৷
এর জন্য, ব্রাউজারগুলি এখন NavigationActivation অবজেক্টগুলিকে প্রকাশ করতে পারে যা একই-অরিজিন নেভিগেশন সম্পর্কে তথ্য রাখে। এই বস্তুটি নেভিগেশন এপিআই থেকে navigation.entries() এ পাওয়া ব্যবহৃত নেভিগেশন প্রকার, বর্তমান, এবং চূড়ান্ত গন্তব্য ইতিহাসের এন্ট্রিগুলিকে প্রকাশ করে।
একটি সক্রিয় পৃষ্ঠায়, আপনি navigation.activation এর মাধ্যমে এই বস্তুটি অ্যাক্সেস করতে পারেন। pageswap ইভেন্টে, আপনি e.activation এর মাধ্যমে এটি অ্যাক্সেস করতে পারেন।
এই প্রোফাইল ডেমোটি দেখুন যা pageswap এবং pagereveal ইভেন্টগুলিতে NavigationActivation তথ্য ব্যবহার করে যে উপাদানগুলিকে ভিউ ট্রানজিশনে অংশগ্রহণ করতে হবে তার উপর view-transition-name মান সেট করতে।
এইভাবে, আপনাকে তালিকার প্রতিটি আইটেম একটি view-transition-name আপফ্রন্ট দিয়ে সাজাতে হবে না। পরিবর্তে, এটি জাভাস্ক্রিপ্ট ব্যবহার করে ঠিক সময়েই ঘটে, শুধুমাত্র যে উপাদানগুলির জন্য এটি প্রয়োজন।
কোডটি নিম্নরূপ:
// OLD PAGE LOGIC
window.addEventListener('pageswap', async (e) => {
if (e.viewTransition) {
const targetUrl = new URL(e.activation.entry.url);
// Navigating to a profile page
if (isProfilePage(targetUrl)) {
const profile = extractProfileNameFromUrl(targetUrl);
// Set view-transition-name values on the clicked row
document.querySelector(`#${profile} span`).style.viewTransitionName = 'name';
document.querySelector(`#${profile} img`).style.viewTransitionName = 'avatar';
// Remove view-transition-names after snapshots have been taken
// (this to deal with BFCache)
await e.viewTransition.finished;
document.querySelector(`#${profile} span`).style.viewTransitionName = 'none';
document.querySelector(`#${profile} img`).style.viewTransitionName = 'none';
}
}
});
// NEW PAGE LOGIC
window.addEventListener('pagereveal', async (e) => {
if (e.viewTransition) {
const fromURL = new URL(navigation.activation.from.url);
const currentURL = new URL(navigation.activation.entry.url);
// Navigating from a profile page back to the homepage
if (isProfilePage(fromURL) && isHomePage(currentURL)) {
const profile = extractProfileNameFromUrl(currentURL);
// Set view-transition-name values on the elements in the list
document.querySelector(`#${profile} span`).style.viewTransitionName = 'name';
document.querySelector(`#${profile} img`).style.viewTransitionName = 'avatar';
// Remove names after snapshots have been taken
// so that we're ready for the next navigation
await e.viewTransition.ready;
document.querySelector(`#${profile} span`).style.viewTransitionName = 'none';
document.querySelector(`#${profile} img`).style.viewTransitionName = 'none';
}
}
});
ভিউ ট্রানজিশন চলার পরে view-transition-name মানগুলি সরিয়ে কোডটি নিজে থেকেই পরিষ্কার হয়ে যায়। এইভাবে পৃষ্ঠাটি ধারাবাহিক নেভিগেশনের জন্য প্রস্তুত এবং ইতিহাসের ট্রাভার্সাল পরিচালনা করতে পারে।
এতে সাহায্য করতে, এই ইউটিলিটি ফাংশনটি ব্যবহার করুন যা সাময়িকভাবে view-transition-name s সেট করে।
const setTemporaryViewTransitionNames = async (entries, vtPromise) => {
for (const [$el, name] of entries) {
$el.style.viewTransitionName = name;
}
await vtPromise;
for (const [$el, name] of entries) {
$el.style.viewTransitionName = '';
}
}
পূর্ববর্তী কোড এখন নিম্নরূপ সরলীকৃত করা যেতে পারে:
// OLD PAGE LOGIC
window.addEventListener('pageswap', async (e) => {
if (e.viewTransition) {
const targetUrl = new URL(e.activation.entry.url);
// Navigating to a profile page
if (isProfilePage(targetUrl)) {
const profile = extractProfileNameFromUrl(targetUrl);
// Set view-transition-name values on the clicked row
// Clean up after the page got replaced
setTemporaryViewTransitionNames([
[document.querySelector(`#${profile} span`), 'name'],
[document.querySelector(`#${profile} img`), 'avatar'],
], e.viewTransition.finished);
}
}
});
// NEW PAGE LOGIC
window.addEventListener('pagereveal', async (e) => {
if (e.viewTransition) {
const fromURL = new URL(navigation.activation.from.url);
const currentURL = new URL(navigation.activation.entry.url);
// Navigating from a profile page back to the homepage
if (isProfilePage(fromURL) && isHomePage(currentURL)) {
const profile = extractProfileNameFromUrl(currentURL);
// Set view-transition-name values on the elements in the list
// Clean up after the snapshots have been taken
setTemporaryViewTransitionNames([
[document.querySelector(`#${profile} span`), 'name'],
[document.querySelector(`#${profile} img`), 'avatar'],
], e.viewTransition.ready);
}
}
});
রেন্ডার ব্লকিং সহ কন্টেন্ট লোড হওয়ার জন্য অপেক্ষা করুন
Browser Support
কিছু ক্ষেত্রে, নতুন DOM-এ একটি নির্দিষ্ট উপাদান উপস্থিত না হওয়া পর্যন্ত আপনি একটি পৃষ্ঠার প্রথম রেন্ডার বন্ধ রাখতে চাইতে পারেন। এটি ফ্ল্যাশিং এড়ায় এবং নিশ্চিত করুন যে আপনি যে অবস্থায় অ্যানিমেটিং করছেন তা স্থিতিশীল।
<head> এ, নিম্নলিখিত মেটা ট্যাগ ব্যবহার করে পৃষ্ঠাটি প্রথম রেন্ডার হওয়ার আগে উপস্থিত থাকা প্রয়োজন এমন এক বা একাধিক উপাদান আইডি সংজ্ঞায়িত করুন।
<link rel="expect" blocking="render" href="#section1">
এই মেটা ট্যাগের অর্থ হল উপাদানটি DOM-এ উপস্থিত থাকা উচিত, বিষয়বস্তু লোড করা উচিত নয়। উদাহরণস্বরূপ, চিত্রগুলির সাথে, DOM ট্রিতে নির্দিষ্ট id সহ <img> ট্যাগের উপস্থিতিই শর্তটিকে সত্যে মূল্যায়ন করার জন্য যথেষ্ট। ছবি নিজেই এখনও লোড হতে পারে.
রেন্ডার ব্লকিং-এ যাওয়ার আগে সচেতন থাকুন যে ক্রমবর্ধমান রেন্ডারিং ওয়েবের একটি মৌলিক দিক, তাই রেন্ডারিং ব্লক করার সময় সতর্ক থাকুন। রেন্ডারিং ব্লক করার প্রভাব কেস বাই কেস ভিত্তিতে মূল্যায়ন করা দরকার। ডিফল্টরূপে, blocking=render ব্যবহার করা এড়িয়ে চলুন যদি না আপনি সক্রিয়ভাবে পরিমাপ করতে পারেন এবং আপনার ব্যবহারকারীদের উপর প্রভাব পরিমাপ করতে পারেন, আপনার মূল ওয়েব ভাইটালগুলিতে প্রভাব পরিমাপ করে।
ক্রস-ডকুমেন্ট ভিউ ট্রানজিশনে ট্রানজিশনের ধরন দেখুন
ক্রস-ডকুমেন্ট ভিউ ট্রানজিশনগুলি অ্যানিমেশনগুলি কাস্টমাইজ করতে এবং কোন উপাদানগুলি ক্যাপচার করা হয় তা দেখার জন্য রূপান্তর প্রকারগুলিকে সমর্থন করে৷
উদাহরণস্বরূপ, একটি পৃষ্ঠায় পরবর্তী বা পূর্ববর্তী পৃষ্ঠায় যাওয়ার সময়, আপনি সিকোয়েন্স থেকে একটি উচ্চ পৃষ্ঠা বা নিম্ন পৃষ্ঠায় যাচ্ছেন কিনা তার উপর নির্ভর করে আপনি বিভিন্ন অ্যানিমেশন ব্যবহার করতে চাইতে পারেন।
এই ধরনের সেট আপফ্রন্ট করতে, @view-transition at-rule-এ প্রকারগুলি যোগ করুন:
@view-transition {
navigation: auto;
types: slide, forwards;
}
ফ্লাইতে প্রকারগুলি সেট করতে, e.viewTransition.types এর মান ম্যানিপুলেট করতে pageswap এবং pagereveal ইভেন্টগুলি ব্যবহার করুন৷
window.addEventListener("pagereveal", async (e) => {
if (e.viewTransition) {
const transitionType = determineTransitionType(navigation.activation.from, navigation.activation.entry);
e.viewTransition.types.add(transitionType);
}
});
প্রকারগুলি পুরানো পৃষ্ঠার ViewTransition অবজেক্ট থেকে নতুন পৃষ্ঠার ViewTransition অবজেক্টে স্বয়ংক্রিয়ভাবে বহন করা হয় না। অ্যানিমেশনগুলি প্রত্যাশিতভাবে চালানোর জন্য আপনাকে অন্তত নতুন পৃষ্ঠায় ব্যবহার করার ধরন(গুলি) নির্ধারণ করতে হবে৷
এই ধরনের প্রতিক্রিয়া জানাতে, :active-view-transition-type() pseudo-class সিলেক্টর ব্যবহার করুন একইভাবে একই-ডকুমেন্ট ভিউ ট্রানজিশনের মতো
/* Determine what gets captured when the type is forwards or backwards */
html:active-view-transition-type(forwards, backwards) {
:root {
view-transition-name: none;
}
article {
view-transition-name: content;
}
.pagination {
view-transition-name: pagination;
}
}
/* Animation styles for forwards type only */
html:active-view-transition-type(forwards) {
&::view-transition-old(content) {
animation-name: slide-out-to-left;
}
&::view-transition-new(content) {
animation-name: slide-in-from-right;
}
}
/* Animation styles for backwards type only */
html:active-view-transition-type(backwards) {
&::view-transition-old(content) {
animation-name: slide-out-to-right;
}
&::view-transition-new(content) {
animation-name: slide-in-from-left;
}
}
/* Animation styles for reload type only */
html:active-view-transition-type(reload) {
&::view-transition-old(root) {
animation-name: fade-out, scale-down;
}
&::view-transition-new(root) {
animation-delay: 0.25s;
animation-name: fade-in, scale-up;
}
}
যেহেতু প্রকারগুলি শুধুমাত্র একটি সক্রিয় ভিউ ট্রানজিশনে প্রযোজ্য, তাই একটি ভিউ ট্রানজিশন শেষ হলে প্রকারগুলি স্বয়ংক্রিয়ভাবে পরিষ্কার হয়ে যায়। সেই কারণে, প্রকারগুলি BFCache-এর মতো বৈশিষ্ট্যগুলির সাথে ভাল কাজ করে।
ডেমো
নিম্নলিখিত পেজিনেশন ডেমোতে , আপনি যে পৃষ্ঠা নম্বরে নেভিগেট করছেন তার উপর ভিত্তি করে পৃষ্ঠার বিষয়বস্তু সামনের দিকে বা পিছনে স্লাইড করে।
ব্যবহার করার জন্য রূপান্তর প্রকারটি pagereveal এবং pageswap ইভেন্টগুলিতে ইউআরএল থেকে এবং থেকে দেখে নির্ধারণ করা হয়।
const determineTransitionType = (fromNavigationEntry, toNavigationEntry) => {
const currentURL = new URL(fromNavigationEntry.url);
const destinationURL = new URL(toNavigationEntry.url);
const currentPathname = currentURL.pathname;
const destinationPathname = destinationURL.pathname;
if (currentPathname === destinationPathname) {
return "reload";
} else {
const currentPageIndex = extractPageIndexFromPath(currentPathname);
const destinationPageIndex = extractPageIndexFromPath(destinationPathname);
if (currentPageIndex > destinationPageIndex) {
return 'backwards';
}
if (currentPageIndex < destinationPageIndex) {
return 'forwards';
}
return 'unknown';
}
};
প্রতিক্রিয়া
বিকাশকারী প্রতিক্রিয়া সবসময় প্রশংসা করা হয়. শেয়ার করতে, পরামর্শ এবং প্রশ্ন সহ GitHub-এ CSS ওয়ার্কিং গ্রুপের সাথে একটি সমস্যা ফাইল করুন । [css-view-transitions] এর সাথে আপনার সমস্যাটি উপসর্গ করুন। আপনি একটি বাগ চালাতে হবে, তারপর পরিবর্তে একটি Chromium বাগ ফাইল করুন .