Platform web sudah mengizinkan aplikasi web merekam trek video dari tab saat ini. Kini, fitur ini dilengkapi dengan Region Capture, mekanisme untuk memangkas trek video ini. Aplikasi web menetapkan sebagian tab saat ini sebagai area minatnya, dan browser memangkas semua piksel di luar area tersebut.
Sebelumnya, aplikasi web dapat memangkas trek video “secara manual”. Artinya, aplikasi web dapat memanipulasi setiap frame secara langsung. Ini tidak andal dan tidak berperforma baik. Region Capture mengatasi kekurangan ini. Aplikasi web kini dapat menginstruksikan browser untuk melakukan pekerjaan atas namanya.
Tentang Region Capture
Jadi, Anda telah membuat situs dengan Dynamic Content™. Ini adalah aplikasi web terbaik, dan orang-orang tidak bisa berhenti menggunakannya, sering kali secara kolaboratif. Langkah berikutnya yang mungkin dilakukan adalah menyematkan kemampuan konferensi virtual. Anda memutuskan untuk melakukannya. Anda bekerja sama dengan penyedia layanan konferensi video yang ada, dengan menyematkan aplikasi web mereka sebagai iframe lintas-asal. Aplikasi web konferensi video merekam tab saat ini sebagai trek video dan mengirimkannya ke peserta jarak jauh.

Tunggu dulu… Anda tidak ingin mengirimkan video orang lain kepada mereka, bukan? Sebaiknya pangkas bagian tersebut. Namun, bagaimana caranya? Iframe tersemat tidak mengetahui konten apa yang Anda tampilkan dan di mana, sehingga tidak dapat dipangkas tanpa bantuan. Secara teori, Anda dapat meneruskan koordinat yang diinginkan. Namun, apa yang terjadi jika pengguna mengubah ukuran jendela? Men-scroll area pandang? Memperbesar atau memperkecil? Berinteraksi dengan halaman sedemikian rupa sehingga menghasilkan perubahan tata letak? Meskipun Anda mengirim koordinat baru ke iframe pengambilan, masalah pengaturan waktu masih dapat menyebabkan beberapa frame terpotong.
Mari kita gunakan Region Capture. Ada Element di halaman Anda, mungkin <div>, yang berisi konten utama. Mari kita sebut mainContentArea. Anda ingin aplikasi web konferensi video merekam dan membagikan area yang ditentukan oleh bounding box elemen ini dari jarak jauh. Jadi, Anda memperoleh CropTarget dari mainContentArea. Anda meneruskan CropTarget ini ke aplikasi web konferensi video. Setelah memangkas trek video menggunakan CropTarget ini, frame di trek tersebut kini hanya terdiri dari piksel yang berada dalam kotak pembatas mainContentArea. Jika mainContentArea mengubah ukuran, bentuk, atau lokasi, trek video akan mengikuti, tanpa memerlukan input tambahan dari salah satu aplikasi web.
Mari kita bahas kembali langkah-langkah ini:
Anda menentukan CropTarget di aplikasi web dengan memanggil CropTarget.fromElement() dengan elemen pilihan Anda sebagai input.
// In the main web app, associate mainContentArea with a new CropTarget
const mainContentArea = document.querySelector("#mainContentArea");
const cropTarget = await CropTarget.fromElement(mainContentArea);
Anda meneruskan CropTarget ke aplikasi web konferensi video.
// Send the CropTarget to the video conferencing web app.
const iframe = document.querySelector("#videoConferenceIframe");
iframe.contentWindow.postMessage(cropTarget);
Aplikasi web konferensi video meminta browser untuk memangkas trek ke area yang ditentukan oleh CropTarget dengan memanggil cropTo() pada trek video perekaman mandiri dengan target pemangkasan yang diterima dari aplikasi web utama.
// In the embedded video conferencing web app, ask the user for permission
// to start capturing the current tab.
const stream = await navigator.mediaDevices.getDisplayMedia({
preferCurrentTab: true,
});
const [track] = stream.getVideoTracks();
// Start cropping the self-capture video track using the CropTarget
// received over window.onmessage.
await track.cropTo(cropTarget);
// Enjoy! Transmit remotely the cropped video track with RTCPeerConnection.
Et voilà! Selesai.
Pembahasan mendalam
Deteksi fitur
Untuk memeriksa apakah CropTarget.fromElement() didukung, gunakan:
if ("CropTarget" in self && "fromElement" in CropTarget) {
// Deriving a target is supported.
}
Menghasilkan CropTarget
Mari kita fokus pada Elemen yang disebut mainContentArea. Untuk mendapatkan CropTarget darinya, panggil CropTarget.fromElement(mainContentArea). Promise yang ditampilkan akan diselesaikan dengan objek CropTarget baru jika berhasil. Jika tidak, permintaan akan ditolak jika Anda telah membuat objek CropTarget dalam jumlah yang tidak wajar.
const mainContentArea = document.querySelector("#mainContentArea");
const cropTarget = await CropTarget.fromElement(mainContentArea);
Tidak seperti Element, objek CropTarget dapat diserialisasi. Misalnya, data ini dapat diteruskan ke dokumen lain menggunakan Window.postMessage().
Pemangkasan
Saat merekam tab, jalur video dibuat instance-nya sebagai BrowserCaptureMediaStreamTrack, yang merupakan subclass dari MediaStreamTrack. Subclass tersebut mengekspos cropTo(). Panggil track.cropTo(cropTarget) untuk mulai memangkas ke kontur mainContentArea (Elemen tempat cropTarget berasal).
Jika berhasil, Promise akan di-resolve saat dapat dijamin bahwa semua frame video berikutnya akan terdiri dari piksel yang berada dalam kotak pembatas mainContentArea.
Jika tidak berhasil, Promise akan ditolak. Hal ini akan terjadi jika:
CropTargetdicetak di tab lain. (Untuk saat ini - nantikan kabar terbarunya.)CropTargetberasal dari Elemen yang tidak ada lagi.- Jalur memiliki klon. (Lihat masalah 1509418.)
- Trek saat ini bukan trek video rekaman diri; lihat di bawah.
Metode cropTo() ditampilkan di trek video perekaman tab, dan tidak hanya untuk perekaman diri. Oleh karena itu, sebaiknya periksa apakah pengguna memilih tab saat ini, sebelum mencoba memangkas trek. Hal ini dapat dilakukan menggunakan Capture Handle. Anda juga dapat meminta browser untuk mendorong pengguna melakukan selfie menggunakan preferCurrentTab.
// Start cropping the self-capture video track using the CropTarget.
await track.cropTo(cropTarget);
Untuk kembali ke status yang tidak dipangkas, panggil cropTo() dengan null.
// Stop cropping.
await track.cropTo(null);
Konten yang menutupi dan terhalang
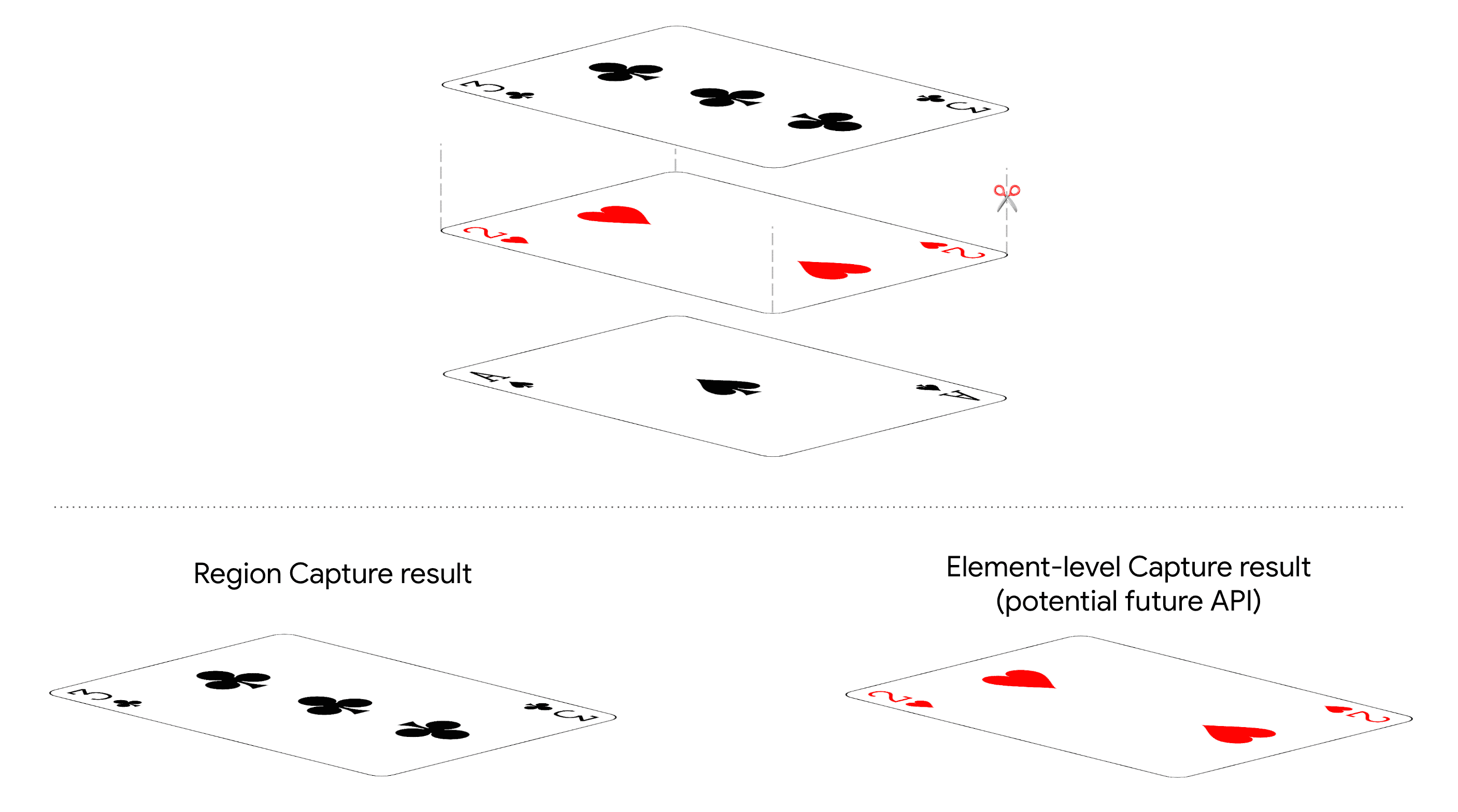
Untuk Region Capture, hanya posisi dan ukuran target yang penting, bukan z-index. Piksel yang menutupi target akan diambil. Bagian target yang terhalang tidak akan diambil.
Hal ini merupakan konsekuensi dari Region Capture yang pada dasarnya merupakan pemangkasan. Salah satu alternatif, yang akan menjadi API-nya sendiri di masa mendatang, adalah Perekaman tingkat Elemen; yaitu, hanya merekam piksel yang terkait dengan target, terlepas dari oklusi. API tersebut memiliki serangkaian persyaratan keamanan dan privasi yang berbeda dari pemangkasan sederhana.

Keamanan dan privasi
Region Capture memungkinkan aplikasi web yang sudah mengamati semua piksel di tab, untuk menghapus beberapa piksel tersebut secara sukarela. Metode ini jelas aman, karena tidak ada informasi baru yang dapat diperoleh.
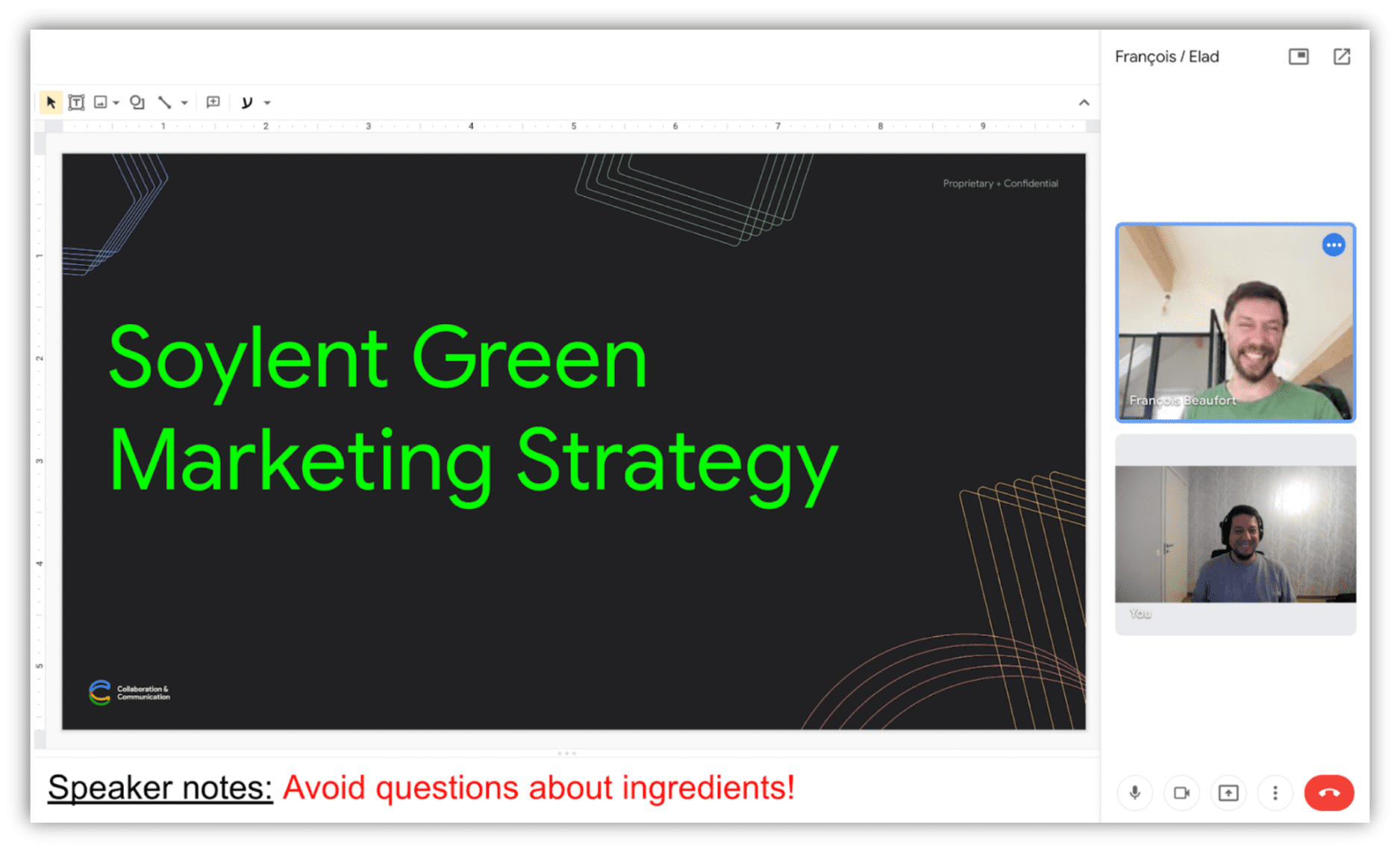
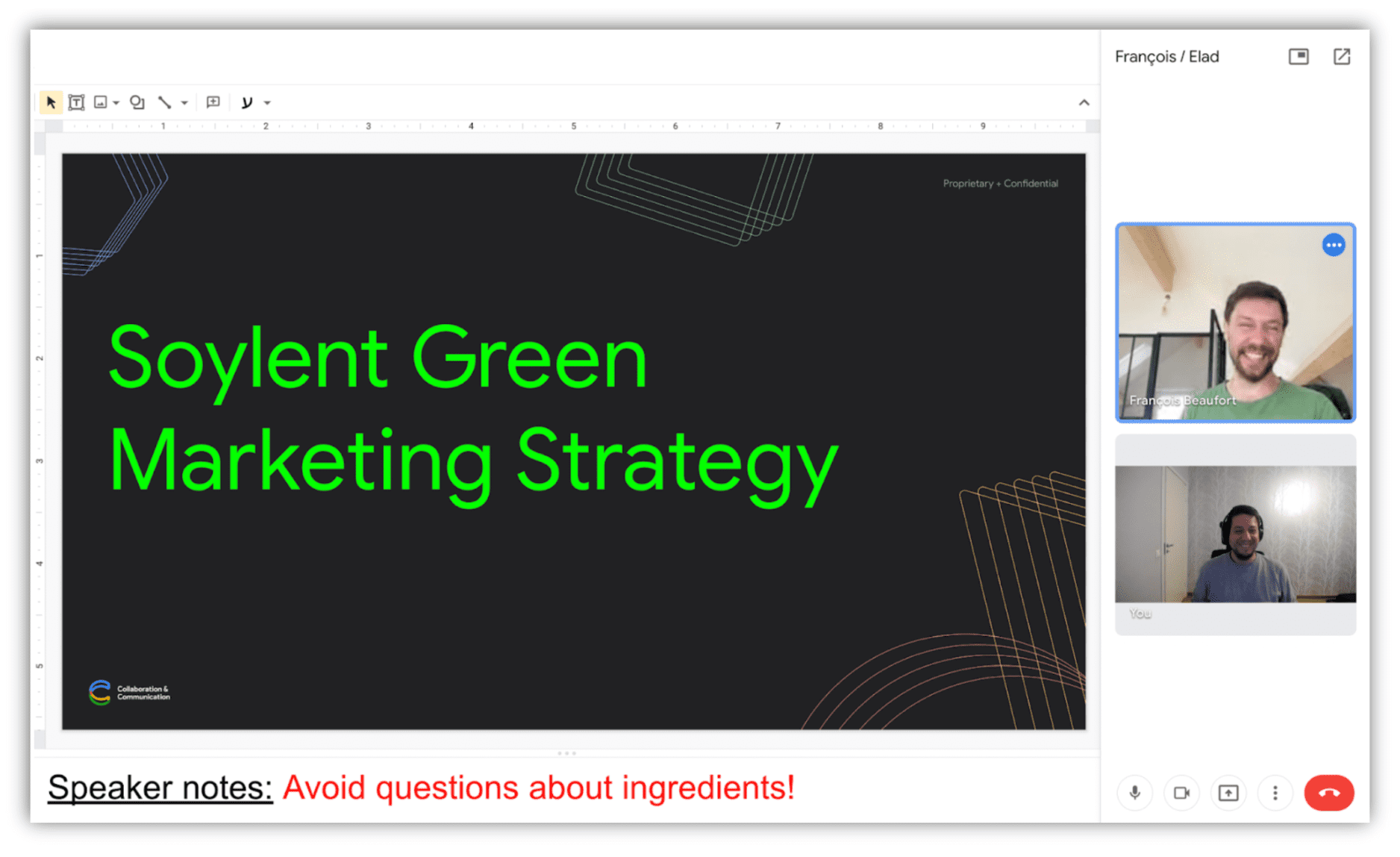
Region Capture dapat digunakan untuk membatasi informasi yang dikirim ke peserta jarak jauh. Misalnya, Anda mungkin ingin membagikan beberapa slide, tetapi tidak ingin membagikan catatan presentasi.

Membagikan catatan dari jarak jauh sangat tidak diinginkan. Cue Region Capture.
Perhatikan bahwa secara lokal, Region Capture tidak menambahkan jaminan keamanan apa pun. Saat menyerahkan trek ke dokumen lain, dokumen penerima masih dapat membatalkan pemangkasan trek dan mendapatkan akses ke semua piksel tab yang diambil.
Chrome menggambar batas biru di sekitar tepi tab yang diambil. Saat memangkas, Chrome biasanya menggambar batas biru di sekitar target yang dipangkas.
Demo
Anda dapat bermain dengan Region Capture dengan menjalankan demo di Glitch. Pastikan untuk melihat kode sumber.
Dukungan browser
Dukungan Browser
Region Capture tersedia mulai Chrome 104 hanya di desktop.
Langkah berikutnya
Berikut adalah cuplikan tentang hal-hal yang akan Anda temukan dalam waktu dekat yang akan meningkatkan kualitas berbagi layar di web:
- Region Capture akan mendukung pengambilan tab lain.
- Fokus Bersyarat akan memungkinkan aplikasi web perekaman untuk menginstruksikan browser agar beralih fokus ke platform tampilan yang direkam, atau untuk menghindari perubahan fokus tersebut.
- Capture API tingkat Elemen mungkin disediakan.
Masukan
Tim Chrome dan komunitas standar web ingin mengetahui pengalaman Anda dengan Region Capture.
Beri tahu kami tentang desain
Apakah ada sesuatu tentang Region Capture yang tidak berfungsi seperti yang Anda harapkan? Atau apakah ada metode atau properti yang hilang yang Anda perlukan untuk menerapkan ide Anda? Ada pertanyaan atau komentar tentang model keamanan?
- Ajukan masalah spesifikasi di repo GitHub, atau tambahkan pendapat Anda ke masalah yang ada.
Mengalami masalah dengan penerapan?
Apakah Anda menemukan bug pada penerapan Chrome? Atau apakah implementasinya berbeda dengan spesifikasi?
- Laporkan bug di https://new.crbug.com. Pastikan untuk menyertakan detail sebanyak mungkin, dan petunjuk sederhana untuk mereproduksinya. Glitch sangat cocok untuk membagikan rekaman ulang yang cepat dan mudah.
Menampilkan dukungan
Apakah Anda berencana menggunakan Region Capture? Dukungan publik Anda membantu tim Chrome memprioritaskan fitur dan menunjukkan kepada vendor browser lain betapa pentingnya mendukung fitur tersebut.
Kirim tweet ke @ChromiumDev dan beri tahu kami tempat dan cara Anda menggunakannya.
Link bermanfaat
Ucapan terima kasih
Terima kasih kepada Joe Medley yang telah meninjau artikel ini.



