Browser Support
Platform web kini dilengkapi dengan Capture Handle, mekanisme yang membantu kolaborasi antara aplikasi web yang merekam dan yang direkam. Dengan Capture Handle, aplikasi web yang merekam dapat mengidentifikasi aplikasi web yang direkam secara ergonomis dan dengan percaya diri. (Jika aplikasi web yang direkam telah memilih untuk menggunakannya.)
Beberapa contoh menggambarkan manfaatnya.
Contoh 1: Jika aplikasi web konferensi video merekam aplikasi web presentasi, aplikasi web konferensi video dapat mengekspos kontrol kepada pengguna untuk berpindah antar-slide. Karena kontrol disematkan langsung di aplikasi web konferensi video, pengguna tidak perlu berulang kali beralih antara tab konferensi video dan tab yang ditampilkan. Setelah beban ini dihilangkan, pengguna kini bebas berkonsentrasi sepenuhnya pada penyampaian presentasinya.
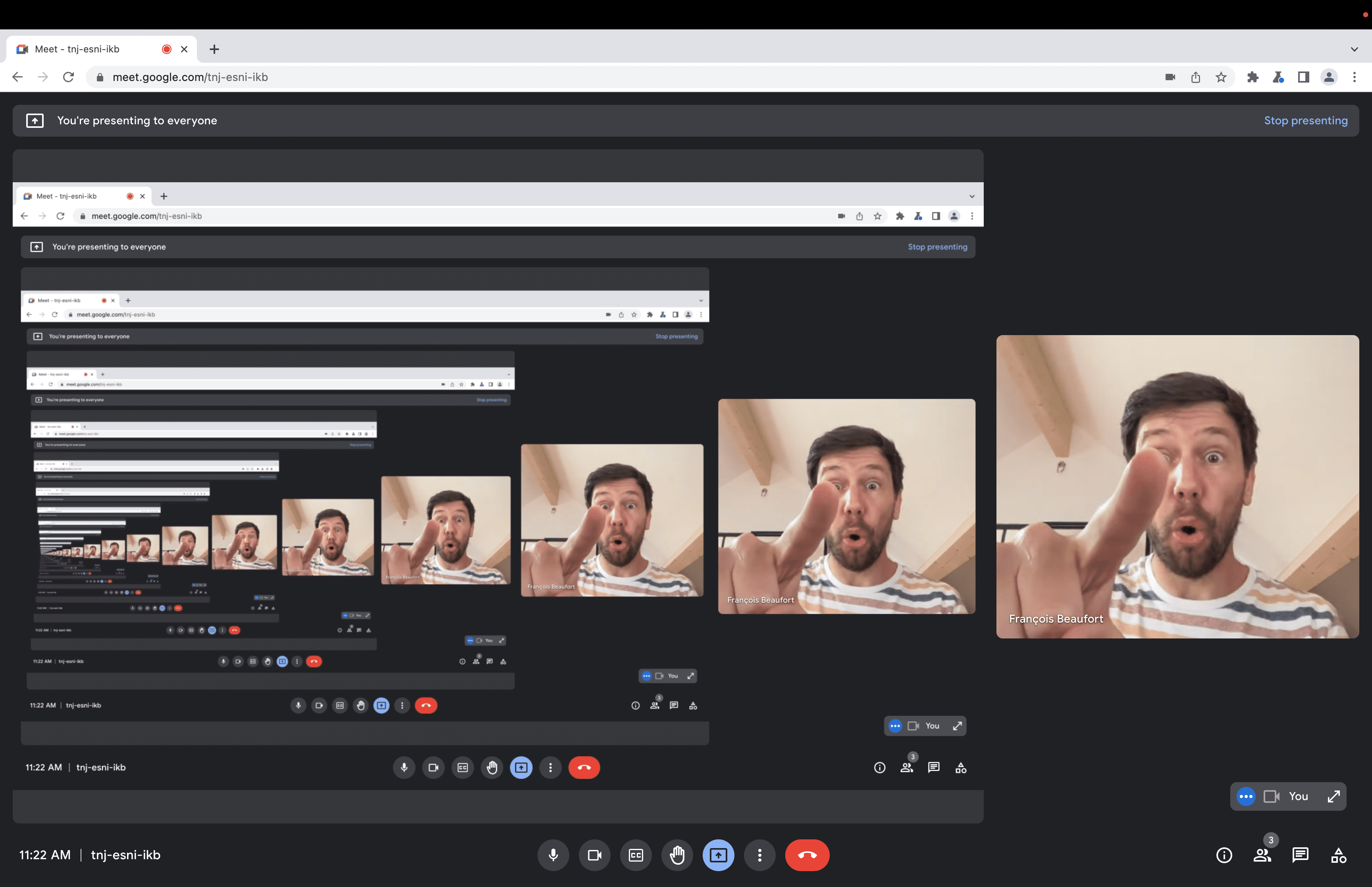
Contoh 2: Efek "galeri cermin" terjadi saat permukaan yang direkam ditampilkan kembali ke lokasi yang direkam. Khususnya, jika pengguna memilih untuk merekam tab tempat panggilan konferensi video berlangsung, dan aplikasi web konferensi video merender pratinjau lokal, efek yang tidak diinginkan ini akan terlihat. Dengan menggunakan Capture Handle, pengambilan gambar sendiri dapat dideteksi dan diatasi; misalnya, dengan aplikasi web yang menekan pratinjau lokal.

Tentang Pegangan Pengambilan
Nama Channel terdiri dari dua bagian pelengkap:
- Aplikasi web yang direkam dapat memilih untuk mengekspos informasi tertentu ke beberapa origin dengan
navigator.mediaDevices.setCaptureHandleConfig(). - Aplikasi web yang merekam dapat membaca informasi tersebut dengan
getCaptureHandle()pada objekMediaStreamTrack.
Sisi yang diambil
Aplikasi web dapat mengekspos informasi ke aplikasi web yang berpotensi merekam. Hal ini dilakukan dengan memanggil navigator.mediaDevices.setCaptureHandleConfig() dengan objek opsional yang terdiri dari anggota berikut:
handle: Dapat berupa string apa pun hingga 1.024 karakter.exposeOrigin: Jikatrue, origin aplikasi web yang direkam dapat diekspos ke aplikasi web yang merekam.permittedOrigins: Nilai yang valid adalah (i) array kosong, (ii) array dengan satu item"*", atau (iii) array asal. JikapermittedOriginsterdiri dari satu item"*", makaCaptureHandledapat diamati oleh semua aplikasi web yang merekam. Jika tidak, hanya aplikasi web yang merekam yang asalnya ada dipermittedOriginsyang dapat mengamatinya.
Contoh berikut menunjukkan cara mengekspos UUID yang dibuat secara acak sebagai handle dan asal ke aplikasi web yang merekam.
const config = {
handle: crypto.randomUUID(),
exposeOrigin: true,
permittedOrigins: ['*'],
};
navigator.mediaDevices.setCaptureHandleConfig(config);
Perhatikan bahwa aplikasi web yang direkam tidak mengetahui apakah sedang direkam atau tidak. Kecuali, aplikasi web yang merekam menggunakan informasi CaptureHandle untuk menjalin komunikasi dengan aplikasi web yang direkam (menggunakan pesan melalui pekerja, atau infrastruktur cloud bersama misalnya).
Sisi pengambilan gambar
Aplikasi web perekaman menyimpan video MediaStreamTrack, dan dapat membaca informasi handle perekaman dengan memanggil getCaptureHandle() pada MediaStreamTrack tersebut. Panggilan ini menampilkan null jika tidak ada handle pengambilan yang tersedia, atau jika aplikasi web yang mengambil tidak diizinkan untuk membacanya. Jika handle pengambilan tersedia, dan aplikasi web pengambilan ditambahkan ke permittedOrigins, panggilan ini akan menampilkan objek dengan anggota berikut:
handle: Nilai string yang ditetapkan oleh aplikasi web yang direkam dengannavigator.mediaDevices.setCaptureHandleConfig().origin: Asal aplikasi web yang direkam jikaexposeOrigindisetel ketrue. Jika tidak, nilai ini tidak ditentukan.
Contoh berikut menunjukkan cara membaca informasi handle pengambilan dari trek video.
// Prompt the user to capture their display (screen, window, tab).
const stream = await navigator.mediaDevices.getDisplayMedia();
// Check if the video track is exposing information.
const [videoTrack] = stream.getVideoTracks();
const captureHandle = videoTrack.getCaptureHandle();
if (captureHandle) {
// Use captureHandle.origin and captureHandle.handle...
}
Pantau perubahan CaptureHandle dengan memproses peristiwa "capturehandlechange" pada objek MediaStreamTrack. Perubahan terjadi saat:
- Aplikasi web yang direkam memanggil
navigator.mediaDevices.setCaptureHandleConfig(). - Navigasi lintas dokumen terjadi di aplikasi web yang direkam.
videoTrack.addEventListener('capturehandlechange', event => {
captureHandle = event.target.getCaptureHandle();
// Consume new capture handle...
});
Keamanan dan privasi
Kolaborasi antara aplikasi web yang merekam dan yang direkam secara teoretis dapat dilakukan saat ini, misalnya dengan menyematkan "piksel ajaib" di aplikasi web yang direkam atau menyematkan kode QR di streaming video. Capture Handle menawarkan mekanisme yang lebih sederhana, andal, dan aman. Selain itu, aplikasi web yang direkam dapat memilih audiens - baik memilih asal atau seluruh web.
Perhatikan bahwa navigator.mediaDevices.setCaptureHandleConfig() hanya tersedia untuk frame utama tingkat teratas dalam konteks penjelajahan yang aman (khusus HTTPS).
Contoh
Anda dapat bereksperimen dengan Capture Handle dengan menjalankan contoh.
Demo
Beberapa demo tersedia di:
Deteksi fitur
Untuk memeriksa apakah getCaptureHandle() didukung, gunakan:
if ('getCaptureHandle' in MediaStreamTrack.prototype) {
// getCaptureHandle() is supported.
}
Untuk memeriksa apakah navigator.mediaDevices.setCaptureHandleConfig() didukung, gunakan:
if ('setCaptureHandleConfig' in navigator.mediaDevices) {
// navigator.mediaDevices.setCaptureHandleConfig() is supported.
}
Langkah berikutnya
Berikut adalah cuplikan tentang hal-hal yang akan terjadi dalam waktu dekat yang akan meningkatkan kualitas berbagi layar di web:
- Perekaman Wilayah akan memungkinkan pemangkasan trek video yang berasal dari perekaman layar tab saat ini.
- Fokus Bersyarat akan memungkinkan aplikasi web yang merekam untuk menginstruksikan browser agar mengalihkan fokus ke permukaan tampilan yang direkam, atau menghindari perubahan fokus tersebut.
Masukan
Tim Chrome dan komunitas standar web ingin mengetahui pengalaman Anda dengan fitur Pegangan Pengambilan.
Beri tahu kami tentang desainnya
Apakah ada sesuatu tentang Nama Sebutan Channel yang tidak berfungsi seperti yang Anda harapkan? Atau, apakah ada metode atau properti yang hilang yang Anda butuhkan untuk menerapkan ide Anda? Ada pertanyaan atau komentar tentang model keamanan?
- Laporkan masalah spesifikasi di repositori GitHub, atau tambahkan pendapat Anda ke masalah yang ada.
Mengalami masalah dengan penerapan?
Apakah Anda menemukan bug pada penerapan Chrome? Atau apakah implementasinya berbeda dengan spesifikasi?
- Laporkan bug di https://new.crbug.com. Pastikan untuk menyertakan detail sebanyak mungkin, dan petunjuk sederhana untuk mereproduksi.
Menunjukkan dukungan
Apakah Anda berencana menggunakan Nama Sebutan Channel? Dukungan publik Anda membantu tim Chrome memprioritaskan fitur dan menunjukkan kepada vendor browser lain betapa pentingnya dukungan untuk fitur tersebut.
Kirim tweet ke @ChromiumDev dan beri tahu kami di mana dan bagaimana Anda menggunakannya.
Link bermanfaat
Ucapan terima kasih
Terima kasih kepada Joe Medley yang telah meninjau artikel ini.



