Gepubliceerd: 2 december 2022, Laatst bijgewerkt: 23 oktober 2025
Het Chrome-team heeft de mogelijkheid hersteld om pagina's die een gebruiker in de toekomst waarschijnlijk bezoekt, vooraf volledig te renderen.
Een korte geschiedenis van prerender
In het verleden ondersteunde Chrome de <link rel="prerender" href="/next-page"> resource hint, maar deze werd niet breed ondersteund buiten Chrome en het was geen erg expressieve API.
Deze oude pre-rendering met de hint rel=prerender is verouderd en vervangen door NoState Prefetch . Deze haalde in plaats daarvan de benodigde resources op voor de toekomstige pagina, maar pre-rendeerde de pagina niet volledig en voerde ook geen JavaScript uit. NoState Prefetch helpt de paginaprestaties wel te verbeteren door het laden van resources te verbeteren, maar zorgt niet voor een onmiddellijke paginalading zoals een volledige pre-render dat zou doen.
Het Chrome-team heeft volledige prerendering nu weer in Chrome geïntroduceerd. Om complicaties met bestaand gebruik te voorkomen en toekomstige uitbreiding van prerendering mogelijk te maken, zal dit nieuwe prerendermechanisme de <link rel="prerender"...> syntaxis niet meer gebruiken. Deze blijft behouden voor NoState Prefetch, met het oog op de mogelijke beëindiging hiervan in de toekomst.
Hoe wordt een pagina vooraf gerenderd?
Een pagina kan op vier manieren vooraf worden gerenderd. Deze vier manieren zijn allemaal bedoeld om de navigatie sneller te maken:
- Wanneer u een URL in de adresbalk van Chrome typt (ook wel 'de omnibox' genoemd), kan Chrome de pagina automatisch voorvertonen als Chrome op basis van uw eerdere browsegeschiedenis ervan overtuigd is dat u de pagina zult bezoeken.
- Wanneer u de bladwijzerbalk gebruikt, kan Chrome de pagina automatisch voorvertonen wanneer u de aanwijzer op een van de bladwijzerknoppen plaatst.
- Wanneer u een zoekterm in de adresbalk van Chrome typt, kan Chrome de pagina met zoekresultaten automatisch vooraf weergeven als de zoekmachine hiertoe opdracht geeft.
- Sites kunnen de Speculatieregels API gebruiken om Chrome programmatisch te vertellen welke pagina's vooraf moeten worden gerenderd. Dit vervangt wat
<link rel="prerender"...>voorheen deed en stelt sites in staat om proactief een pagina vooraf te renderen op basis van speculatieregels op de pagina. Deze kunnen statisch op de pagina's aanwezig zijn of dynamisch door JavaScript worden geïnjecteerd, afhankelijk van de behoefte van de pagina-eigenaar.
In elk van deze gevallen gedraagt een prerender zich alsof de pagina is geopend in een onzichtbaar tabblad op de achtergrond, en wordt vervolgens "geactiveerd" door het tabblad op de voorgrond te vervangen door die prerendering. Als een pagina wordt geactiveerd voordat deze volledig is prerendering, wordt de huidige status "op de voorgrond" weergegeven en blijft deze laden, wat betekent dat u nog steeds een goede voorsprong kunt krijgen.
Omdat de vooraf gerenderde pagina in een verborgen status wordt geopend, worden een aantal API's die storend gedrag veroorzaken (bijvoorbeeld prompts) in deze status niet geactiveerd, maar uitgesteld totdat de pagina wordt geactiveerd. In het kleine aantal gevallen waarin dit nog niet mogelijk is, wordt de prerender geannuleerd. Het Chrome-team werkt eraan om redenen voor het annuleren van de prerender via een API beschikbaar te stellen en de mogelijkheden van DevTools te verbeteren om dergelijke edge-cases gemakkelijker te kunnen identificeren.
Impact van prerendering
Met prerendering kan de pagina vrijwel direct worden geladen, zoals u in de volgende video kunt zien:
De voorbeeldsite is al een snelle site, maar zelfs hiermee zie je hoe pre-rendering de gebruikerservaring verbetert. Dit kan dus ook een directe impact hebben op de Core Web Vitals van een site, met een bijna nul LCP, een lagere CLS (aangezien elke laad-CLS plaatsvindt vóór de eerste weergave) en een verbeterde INP (aangezien het laden voltooid moet zijn voordat de gebruiker interactie heeft).
Zelfs wanneer een pagina wordt geactiveerd voordat deze volledig is geladen, zou een voorsprong op het laden van de pagina de laadervaring moeten verbeteren. Wanneer een link wordt geactiveerd terwijl de pre-rendering nog bezig is, verplaatst de pre-renderingpagina zich naar het hoofdframe en wordt het laden voortgezet.
Prerenderen verbruikt echter wel extra geheugen en netwerkbandbreedte. Pas op dat u niet te veel prerendert, wat ten koste gaat van gebruikersbronnen. Prerender alleen wanneer de kans groot is dat er naar de pagina wordt genavigeerd.
Zie het gedeelte Prestaties meten voor meer informatie over hoe u de daadwerkelijke prestatie-impact in uw analyses kunt meten.
Bekijk de adresbalkvoorspellingen van Chrome
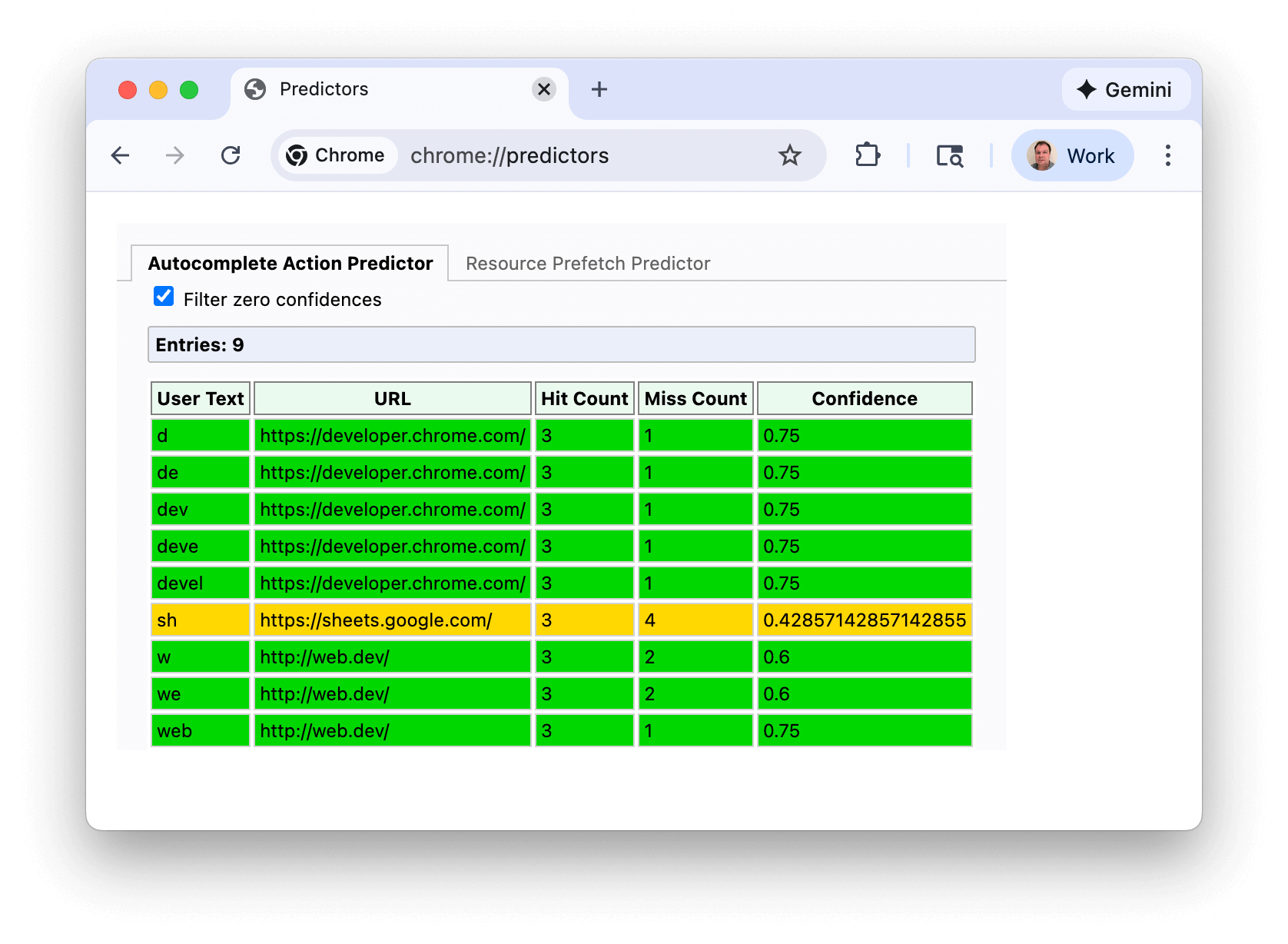
Voor het eerste gebruiksscenario kunt u de voorspellingen van Chrome voor URL's bekijken op de pagina chrome://predictors :

Groene lijnen geven voldoende zekerheid aan om prerendering te activeren. In dit voorbeeld geeft het typen van "s" een redelijk vertrouwen (amber), maar zodra u "sh" typt, heeft Chrome voldoende vertrouwen dat u bijna altijd naar https://sheets.google.com navigeert.
Deze schermafbeelding is gemaakt met een relatief nieuwe Chrome-installatie en door voorspellingen met een betrouwbaarheidsniveau van nul te filteren. Als u echter uw eigen voorspellers bekijkt, ziet u waarschijnlijk aanzienlijk meer vermeldingen en mogelijk meer tekens die nodig zijn om een voldoende hoog betrouwbaarheidsniveau te bereiken.
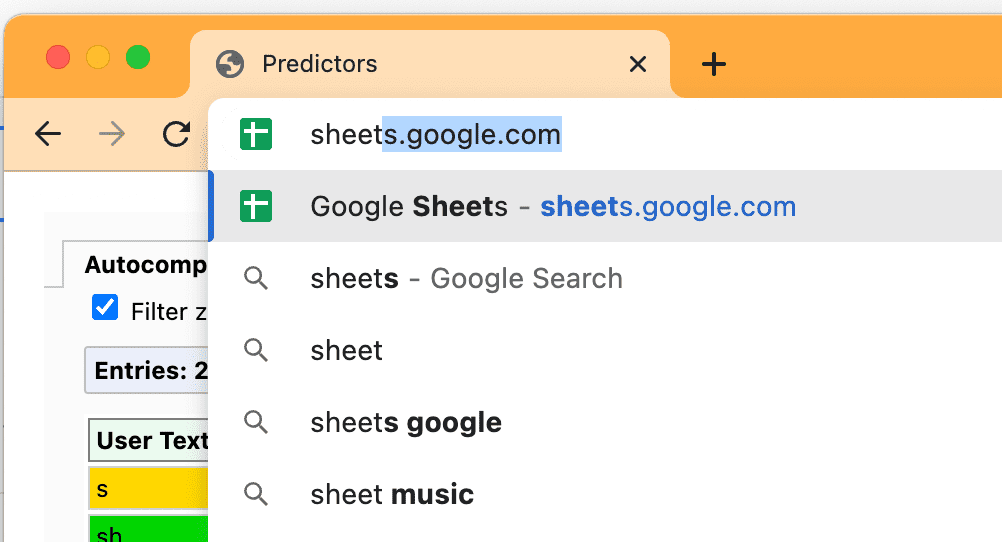
Deze voorspellers zijn ook de factoren die de voorgestelde opties in de adresbalk bepalen, zoals u wellicht heeft opgemerkt:

Chrome werkt zijn voorspellers voortdurend bij op basis van uw typen en selecties.
- Bij een betrouwbaarheidsniveau van meer dan 30% (weergegeven in oranje) maakt Chrome proactief vooraf verbinding met het domein, maar wordt de pagina niet vooraf weergegeven.
- Bij een betrouwbaarheidsniveau van meer dan 50% (weergegeven in groen) zal Chrome de URL vooraf renderen.
De Speculatieregels API
Met de prerenderoptie van de Speculation Rules API kunnen webontwikkelaars JSON-instructies in hun pagina's invoegen om de browser te informeren over welke URL's er vooraf moeten worden gerenderd.
URL-lijsten
Speculatieregels kunnen gebaseerd zijn op lijsten met URL's:
<script type="speculationrules">
{
"prerender": [
{
"urls": ["next.html", "next2.html"]
}
]
}
</script>
Documentregels
Speculatieregels kunnen ook "documentregels" zijn met behulp van de where syntaxis. Dit speculeert op links in het document op basis van href selectors (gebaseerd op de URL Pattern API ) of CSS-selectors:
<script type="speculationrules">
{
"prerender": [{
"where": {
"and": [
{ "href_matches": "/*" },
{ "not": {"href_matches": "/wp-admin"}},
{ "not": {"href_matches": "/*\\?*(^|&)add-to-cart=*"}},
{ "not": {"selector_matches": ".do-not-prerender"}},
{ "not": {"selector_matches": "[rel~=nofollow]"}}
]
}
}]
}
</script>
Gretigheid
Met een instelling eagerness wordt aangegeven wanneer de speculaties moeten worden geactiveerd. Dit is vooral handig voor documentregels:
-
conservative: Hierbij wordt gespeculeerd over een aanwijzer of een aanraking. -
moderate: Op desktopcomputers worden hiermee speculaties uitgevoerd als u de aanwijzer 200 milliseconden boven een link houdt (of op depointerdown-gebeurtenis als dat eerder is, en op mobiel waar geenhover-gebeurtenis plaatsvindt). Op mobiel zijn we vanaf augustus 2025 overgestapt op complexe viewport-heuristiek . -
eager: Dit gedroeg zich oorspronkelijk identiek aanimmediate, maar verandert nu naar een tussenliggende status tussenimmediateenmoderate. Dit wordt geactiveerd bij een hover van 10 milliseconden op desktop (vanaf Chrome 141). Mobiel is nog steeds hetzelfde alsimmediate, maar er wordt overgestapt op eenvoudige viewport-heuristieken . -
immediate: Dit wordt gebruikt om zo snel mogelijk te speculeren, dat wil zeggen zodra de speculatieregels in acht worden genomen.
De eagerness voor list is immediate . De opties eager , moderate en conservative kunnen worden gebruikt om list te beperken tot URL's waarmee een gebruiker interactie heeft met een specifieke lijst. In veel gevallen zijn document met een geschikte where -voorwaarde echter geschikter.
De eagerness voor document is conservative . Aangezien een document uit meerdere URL's kan bestaan, is het gebruik van immediate document met de nodige voorzichtigheid vereist (zie ook het gedeelte 'Chrome-limieten' hierna).
Welke instelling voor eagerness u moet gebruiken, hangt af van uw site. Voor een lichte, statische site kan het speculeren op een grotere gretigheid weinig kosten en gunstig zijn voor gebruikers. Sites met een complexere architectuur en een zwaardere paginalading kunnen ervoor kiezen om verspilling te verminderen door minder vaak te speculeren totdat u positievere signalen van gebruikers ontvangt om verspilling te beperken.
De moderate optie is een middenweg en veel sites zouden baat kunnen hebben bij de volgende speculatieregel die een link vooraf zou renderen wanneer de aanwijzer 200 milliseconden boven de link wordt gehouden of bij de pointerdown-gebeurtenis als een basis-maar krachtige implementatie van speculatieregels:
<script type="speculationrules">
{
"prerender": [{
"where": {
"href_matches": "/*"
},
"eagerness": "moderate"
}]
}
</script>
Vooraf ophalen
Speculatieregels kunnen ook worden gebruikt om pagina's alleen te prefetchen, zonder een volledige prerender. Dit kan vaak een goede eerste stap zijn op weg naar prerendering:
<script type="speculationrules">
{
"prefetch": [
{
"urls": ["next.html", "next2.html"]
}
]
}
</script>
Prender tot script
Het Chrome-team werkt ook aan het toevoegen van prerender_until_script aan de Speculation Rules API (zie: implementatiebug ). Dit zou een tussenstap zijn tussen prefetch en prerender en zou op een vergelijkbare manier worden gebruikt:
<script type="speculationrules">
{
"prerender_until_script": [
{
"urls": ["next.html", "next2.html"]
}
]
}
</script>
Vergelijkbaar met NoState prefetch zou dit zowel het HTML-document als de subresources die in die HTML beschikbaar zijn, prefetchen. Het zou echter verder gaan dan dat en ook de pagina pre-renderen, en stoppen wanneer het eerste script wordt aangetroffen.
Dit zou betekenen dat pagina's zonder JavaScript, of alleen JavaScript in de footer, bijna volledig vooraf gerenderd kunnen worden. Pagina's met scripts in de <head> zouden niet kunnen pre-renderen, maar zouden nog steeds profiteren van het ophalen van subresources.
Hiermee worden de risico's van onbedoelde neveneffecten door de uitvoering van JavaScript vermeden, maar is er wel sprake van een veel grotere prestatiewinst dan wanneer u alleen prefetch .
Chrome-limieten
Chrome heeft limieten ingesteld om overmatig gebruik van de Speculation Rules API te voorkomen:
| gretigheid | Vooraf ophalen | Vooraf renderen |
|---|---|---|
immediate / eager (mobiel) | 50 | 10 |
eager (desktop) / moderate / conservative | 2 (FIFO) | 2 (FIFO) |
De moderate en conservative instellingen – die afhankelijk zijn van gebruikersinteractie – werken volgens het First In, First Out (FIFO) principe : na het bereiken van de limiet zorgt een nieuwe speculatie ervoor dat de oudste speculatie wordt geannuleerd en vervangen door de nieuwere om geheugen te besparen. Een geannuleerde speculatie kan opnieuw worden geactiveerd – bijvoorbeeld door opnieuw met de muis over de link te bewegen – waardoor die URL opnieuw wordt gespeculeerd en de oudste speculatie wordt verwijderd. In dit geval heeft de vorige speculatie alle cachebare bronnen voor die URL in de HTTP-cache gecached, waardoor speculeren op een volgende keer lagere kosten met zich mee zou moeten brengen. Daarom is de limiet ingesteld op de bescheiden drempelwaarde van 2. Statische lijstregels worden niet geactiveerd door een gebruikersactie en hebben daarom een hogere limiet, omdat de browser niet kan weten welke nodig zijn en wanneer ze nodig zijn.
De immediate en eager limieten zijn ook dynamisch. Als u een URL-scriptelement uit een list verwijdert, creëert u capaciteit door de verwijderde speculaties te annuleren.
Chrome voorkomt ook dat er onder bepaalde omstandigheden speculaties worden gebruikt, waaronder:
- Gegevens opslaan .
- Energiebesparing wanneer ingeschakeld en bij een bijna lege batterij.
- Geheugenbeperkingen.
- Wanneer de instelling "Pagina's vooraf laden" is uitgeschakeld (wat ook expliciet is uitgeschakeld door Chrome-extensies zoals uBlock Origin).
- Pagina's worden geopend in tabbladen op de achtergrond.
Chrome geeft ook geen cross-origin iframes weer op vooraf gegenereerde pagina's totdat de functie is geactiveerd.
Al deze voorwaarden zijn bedoeld om de impact van overmatige speculatie te verminderen wanneer dit schadelijk zou zijn voor gebruikers.
Hoe speculatieregels op een pagina kunnen worden opgenomen
Speculatieregels kunnen statisch worden opgenomen in de HTML van de pagina of dynamisch in de pagina worden ingevoegd door JavaScript:
- Statisch opgenomen speculatieregels : een nieuwsmediasite of een blog kan bijvoorbeeld het nieuwste artikel vooraf weergeven als dat vaak de volgende navigatie is voor een groot deel van de gebruikers. Als alternatief kunnen documentregels met een
moderateofconservativeworden gebruikt om te speculeren terwijl gebruikers met links interacteren. - Dynamisch ingevoegde speculatieregels : Dit kan gebaseerd zijn op toepassingslogica, gepersonaliseerd voor de gebruiker of gebaseerd op andere heuristiek.
Als u de voorkeur geeft aan dynamische invoeging op basis van acties zoals het aanwijzen van een link of het klikken op een link (zoals veel bibliotheken in het verleden hebben gedaan met <link rel=prefetch> , raden wij u aan om naar documentregels te kijken. Deze zorgen ervoor dat de browser veel van uw use cases kan verwerken.
Speculatieregels kunnen worden toegevoegd in de <head> of de <body> van het hoofdframe. Speculatieregels in subframes worden niet toegepast, en speculatieregels in vooraf gegenereerde pagina's worden pas toegepast nadat die pagina is geactiveerd.
De HTTP Speculation-Rules
Speculatieregels kunnen ook worden aangeleverd via een Speculation-Rules HTTP-header, in plaats van ze rechtstreeks in de HTML van het document op te nemen. Dit maakt implementatie door CDN's eenvoudiger zonder dat de inhoud van het document zelf hoeft te worden gewijzigd.
De Speculation-Rules HTTP-header wordt samen met het document geretourneerd en verwijst naar een locatie van een JSON-bestand met de speculatieregels:
Speculation-Rules: "/speculationrules.json"
Deze resource moet het juiste MIME-type gebruiken en, als het een cross-origin resource is, een CORS-controle doorstaan.
Content-Type: application/speculationrules+json
Access-Control-Allow-Origin: *
Als u relatieve URL's wilt gebruiken, kunt u de sleutel "relative_to": "document" opnemen in uw speculatieregels. Anders zijn relatieve URL's relatief ten opzichte van de URL van het JSON-bestand met speculatieregels. Dit kan met name handig zijn als u enkele (of alle) links met dezelfde oorsprong wilt selecteren.
Speculatieregels tagveld
Het is ook mogelijk om "tags" toe te voegen aan de JSON-syntaxis van speculatieregels op algemeen niveau voor alle speculatieregels in een regelset:
{
"tag": "my-rules",
"prefetch": [
"urls": ["next.html"]
],
"prerender": [
"urls": ["next2.html"]
],
}
Of op het niveau van de individuele regel:
{
"prefetch": [
"urls": ["next.html"],
"tag": "my-prefetch-rules"
],
"prerender": [
"urls": ["next2.html"],
"tag": "my-prerender-rules"
],
}
Deze tag wordt vervolgens weergegeven in de HTTP-header Sec-Speculation-Tags , die kan worden gebruikt om speculatieregels op de server te filteren. De HTTP-header Sec-Speculation-Tags kan meerdere tags bevatten als de speculatie onder meerdere regels valt, zoals het volgende voorbeeld laat zien:
Sec-Speculation-Tags: null
Sec-Speculation-Tags: null, "cdn-prefetch"
Sec-Speculation-Tags: "my-prefetch-rules"
Sec-Speculation-Tags: "my-prefetch-rules", "my-rules", "cdn-prefetch"
Sommige CDN's injecteren automatisch speculatieregels, maar blokkeren speculaties voor pagina's die niet in de edge-cache staan om deze functie te omzeilen, wat resulteert in een verhoogd gebruik van de oorspronkelijke server. Tags stellen hen in staat speculaties te identificeren die door hun standaardregelset zijn geïnitieerd, maar staan nog steeds toe dat door de site toegevoegde regels worden doorgegeven aan de oorspronkelijke server.
Regeltags worden ook weergegeven in Chrome DevTools .
Speculatieregels target_hint veld
Speculatieregels kunnen ook een target_hint veld bevatten, dat een geldige browsercontextnaam of een trefwoord bevat dat aangeeft waar de pagina verwacht dat de vooraf weergegeven inhoud wordt geactiveerd:
<script type=speculationrules>
{
"prerender": [{
"target_hint": "_blank",
"urls": ["next.html"]
}]
}
</script>
Met deze hint kunnen prerender-speculaties voor target="_blank" -koppelingen worden verwerkt:
<a target="_blank" href="next.html">Open this link in a new tab</a>
Momenteel worden alleen "target_hint": "_blank" en "target_hint": "_self" (de standaardinstelling als deze niet is opgegeven) ondersteund in Chrome en alleen voor prerender. Prefetch wordt niet ondersteund.
target_hint is alleen nodig voor regels urls speculatie, terwijl bij documentregels het target al bekend is via de link zelf.
Speculatieregels en SPA's
Speculatieregels worden alleen ondersteund voor volledige paginanavigatie die door de browser wordt beheerd, en niet voor Single Page Apps (SPA) of app-shellpagina 's. Deze architecturen maken geen gebruik van documentophalingen, maar halen in plaats daarvan API- of gedeeltelijke gegevens of pagina's op, die vervolgens worden verwerkt en gepresenteerd op de huidige pagina. De gegevens die nodig zijn voor deze zogenaamde "soft navigations" kunnen door de app buiten de speculatieregels om worden opgehaald, maar ze kunnen niet vooraf worden gerenderd.
Speculatieregels kunnen worden gebruikt om de applicatie zelf te pre-renderen vanaf een eerdere pagina. Dit kan helpen om de extra initiële laadkosten van sommige SPA's te compenseren. Routewijzigingen binnen de app kunnen echter niet worden pre-renderd.
Debug-speculatieregels
Zie het speciale bericht over het debuggen van speculatieregels voor nieuwe Chrome DevTools-functies die u kunnen helpen bij het bekijken en debuggen van deze nieuwe API.
Meervoudige speculatieregels
Er kunnen ook meerdere speculatieregels aan dezelfde pagina worden toegevoegd, die vervolgens aan de bestaande regels worden toegevoegd. De volgende verschillende manieren resulteren daarom allemaal in zowel one.html als two.html prerendering:
Lijst met URL's:
<script type="speculationrules">
{
"prerender": [
{
"urls": ["one.html", "two.html"]
}
]
}
</script>
Meerdere speculationrules scripts:
<script type="speculationrules">
{
"prerender": [
{
"urls": ["one.html"]
}
]
}
</script>
<script type="speculationrules">
{
"prerender": [
{
"urls": ["two.html"]
}
]
}
</script>
Meerdere lijsten binnen één set speculationrules
<script type="speculationrules">
{
"prerender": [
{
"urls": ["one.html"]
},
{
"urls": ["two.html"]
}
]
}
</script>
No-Vary-Search ondersteuning
Bij het prefetchen of prerenderen van een pagina zijn bepaalde URL-parameters (technisch bekend als zoekparameters ) mogelijk niet belangrijk voor de pagina die daadwerkelijk door de server wordt geleverd. Deze worden alleen gebruikt door JavaScript aan de clientzijde.
UTM-parameters worden bijvoorbeeld door Google Analytics gebruikt voor campagnemeting, maar resulteren meestal niet in het leveren van verschillende pagina's vanaf de server. Dit betekent dat page1.html?utm_content=123 en page1.html?utm_content=456 dezelfde pagina vanaf de server leveren, zodat dezelfde pagina opnieuw kan worden gebruikt vanuit de cache.
Op vergelijkbare wijze kunnen toepassingen andere URL-parameters gebruiken die alleen aan de clientzijde worden verwerkt.
Met het No-Vary-Search- voorstel kan een server parameters specificeren die niet leiden tot een verschil met de geleverde bron, waardoor een browser eerder gecachte versies van een document kan hergebruiken die alleen verschillen door deze parameters. Dit wordt ondersteund in Chrome (en Chromium-gebaseerde browsers) voor navigatiespeculaties voor zowel prefetch als prerender.
Speculatieregels ondersteunen het gebruik van expects_no_vary_search om aan te geven waar een No-Vary-Search HTTP-header naar verwachting wordt geretourneerd. Dit kan onnodige downloads voorkomen voordat de reacties worden gezien.
<script type="speculationrules">
{
"prefetch": [{
"urls": ["/products"],
"expects_no_vary_search": "params=(\"id\")"
}]
}
</script>
<a href="/products?id=123">Product 123</a>
<a href="/products?id=124">Product 124</a>
In dit voorbeeld is de HTML van de initiële pagina /products hetzelfde voor beide product-ID's 123 en 124 De pagina-inhoud kan echter uiteindelijk verschillen op basis van client-side rendering met JavaScript om productgegevens op te halen met behulp van de zoekparameter id . Daarom prefetchen we die URL gretig en zou deze een No-Vary-Search HTTP-header moeten retourneren die aangeeft dat de pagina voor elke id zoekparameter kan worden gebruikt.
Als de gebruiker echter op een van de links klikt voordat de prefetch is voltooid, heeft de browser de pagina /products mogelijk niet ontvangen. In dat geval weet de browser niet of deze de HTTP-header No-Vary-Search zal bevatten. De browser heeft dan de keuze om de link opnieuw op te halen of te wachten tot de prefetch is voltooid om te zien of deze een HTTP-header No-Vary-Search bevat. De instelling expects_no_vary_search zorgt ervoor dat de browser weet dat de paginarespons naar verwachting een HTTP-header No-Vary-Search zal bevatten en wacht tot die prefetch is voltooid.
U kunt ook meerdere parameters toevoegen aan expects_no_vary_search , gescheiden door een spatie (aangezien No-Vary-Search een gestructureerde HTTP-header is):
"expects_no_vary_search": "params=(\"param1\" \"param2\" \"param3\")"
Beperkingen van speculatieregels en toekomstige verbeteringen
Speculatieregels zijn beperkt tot pagina's die binnen hetzelfde tabblad zijn geopend, maar we werken eraan om deze beperking te verminderen .
Speculaties zijn standaard beperkt tot pagina's met dezelfde oorsprong. Speculaties met pagina's met dezelfde oorsprong (bijvoorbeeld https://a.example.com kan een pagina op https://b.example.com prerenderen). Om dit te gebruiken, moet de gespeculeerde pagina ( https://b.example.com in dit voorbeeld) zich aanmelden door een HTTP-header Supports-Loading-Mode: credentialed-prerender op te nemen, anders annuleert Chrome de speculatie.
Toekomstige versies staan mogelijk ook prerender toe voor pagina's die niet op dezelfde site of op meerdere sites voorkomen, zolang er maar geen cookies bestaan voor de vooraf gerenderde pagina en de vooraf gerenderde pagina zich aanmeldt met een vergelijkbare Supports-Loading-Mode: uncredentialed-prerender HTTP-header.
Speculatieregels ondersteunen al cross-origin prefetches, maar alleen wanneer er geen cookies voor het cross-origin domein bestaan. Als er cookies bestaan van de gebruiker die de site eerder heeft bezocht, wordt de speculatie niet gebruikt en wordt er een fout weergegeven in DevTools.
Gezien de huidige beperkingen kunt u de gebruikerservaring voor zowel interne als externe links verbeteren door URL's met dezelfde oorsprong vooraf te renderen en te proberen URL's met meerdere oorsprongen vooraf op te halen. Dit kan als volgt:
<script type="speculationrules">
{
"prerender": [
{
"where": { "href_matches": "/*" },
"eagerness": "moderate"
}
],
"prefetch": [
{
"where": { "not": { "href_matches": "/*" } },
"eagerness": "moderate"
}
]
}
</script>
De beperking om cross-origin speculaties voor cross-origin links standaard te voorkomen, is noodzakelijk voor de beveiliging. Het is een verbetering ten opzichte van <link rel="prefetch"> voor cross-origin bestemmingen, die ook geen cookies versturen maar toch de prefetch proberen. Dit resulteert in een verspilde prefetch die opnieuw moet worden verzonden of, erger nog, in het onjuist laden van de pagina.
API-ondersteuning voor Detect Speculation Rules
U kunt de Speculation Rules API-ondersteuning detecteren met standaard HTML-controles:
if (HTMLScriptElement.supports && HTMLScriptElement.supports('speculationrules')) {
console.log('Your browser supports the Speculation Rules API.');
}
Speculatieregels dynamisch toevoegen via JavaScript
Dit is een voorbeeld van het toevoegen van een prerender speculatieregel met JavaScript:
if (HTMLScriptElement.supports &&
HTMLScriptElement.supports('speculationrules')) {
const specScript = document.createElement('script');
specScript.type = 'speculationrules';
specRules = {
prerender: [
{
urls: ['/next.html'],
},
],
};
specScript.textContent = JSON.stringify(specRules);
console.log('added speculation rules to: next.html');
document.body.append(specScript);
}
Op deze prerender-demopagina kunt u een demo bekijken van het prerenderen van de Speculation Rules API, met behulp van JavaScript-invoeging.
Het rechtstreeks invoegen van een <script type = "speculationrules"> element in de DOM met behulp van innerHTML registreert de speculatieregels om veiligheidsredenen niet en moet worden toegevoegd zoals eerder aangegeven. Dynamisch ingevoegde content met innerHTML die nieuwe links bevat, wordt echter wel herkend door bestaande regels op de pagina.
Op dezelfde manier worden de speculatieregels niet geregistreerd als u het element <script type = "speculationrules"> rechtstreeks in het Elementenpaneel in Chrome DevTools bewerkt. In plaats daarvan moet het script om dit dynamisch aan de DOM toe te voegen, worden uitgevoerd vanuit de console om de regels in te voegen.
Speculatieregels toevoegen via een tagmanager
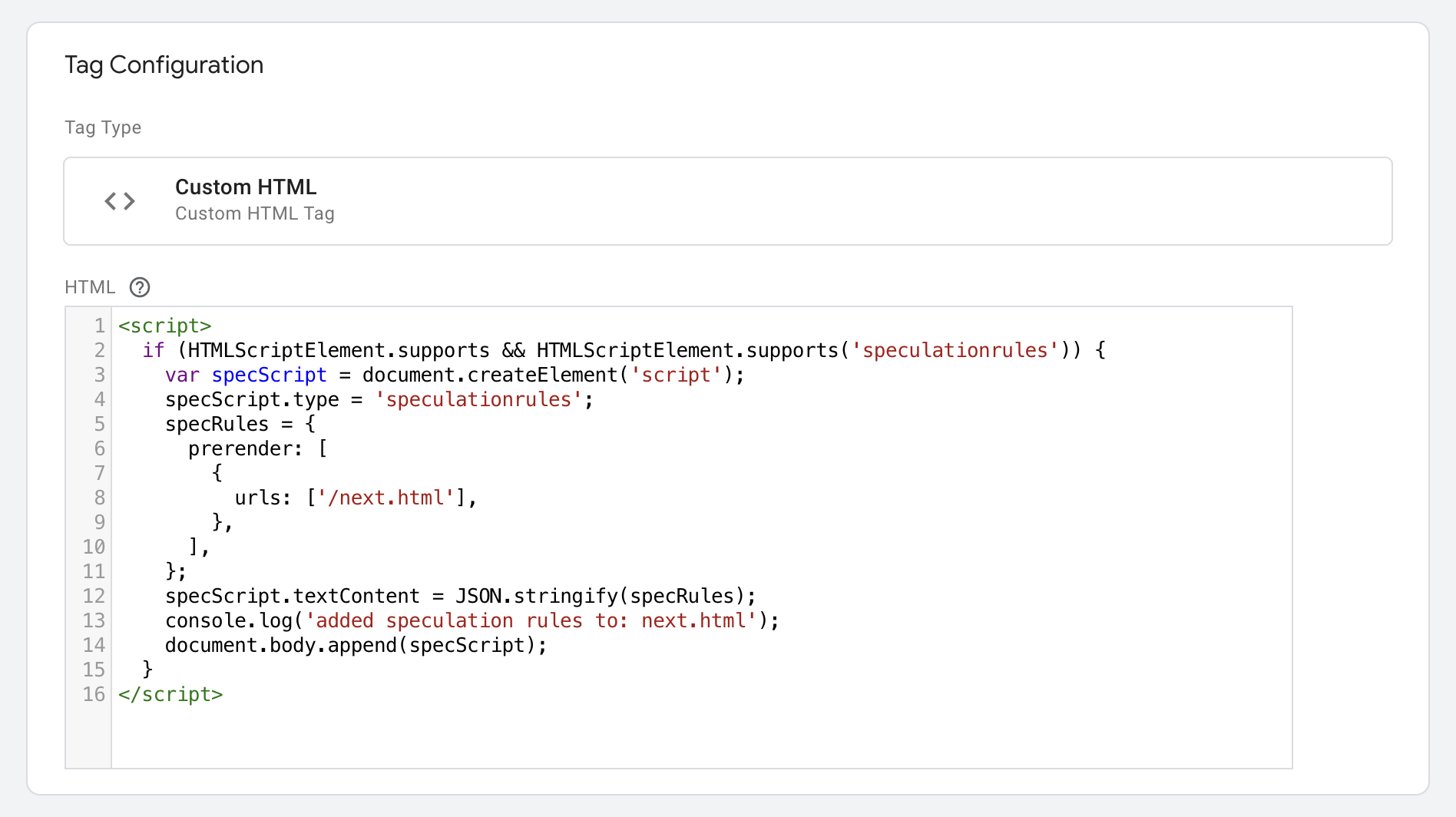
Om speculatieregels toe te voegen met een tagmanager als Google Tag Manager (GTM), moeten deze via JavaScript worden ingevoegd in plaats van dat het <script type = "speculationrules"> -element rechtstreeks via GTM wordt toegevoegd, om dezelfde redenen als eerder genoemd:

Let op, in dit voorbeeld wordt var gebruikt omdat GTM const niet ondersteunt.
Annuleer speculatieregels
Het verwijderen van speculatieregels leidt tot het annuleren van de prerender. Tegen de tijd dat dit gebeurt, zijn de resources waarschijnlijk al verbruikt om de prerender te starten. Het is daarom raadzaam om geen prerender uit te voeren als de kans bestaat dat de prerender geannuleerd moet worden. Aan de andere kant kunnen gecachte resources nog steeds worden hergebruikt, waardoor annuleringen niet volledig verloren gaan en toekomstige speculaties en navigaties nog steeds ten goede kunnen komen.
Speculaties kunnen ook worden geannuleerd met behulp van de Clear-Site-Data HTTP-header met de richtlijnen prefetchCache en prerenderCache .
Dit kan handig zijn wanneer de status op de server wordt gewijzigd, bijvoorbeeld bij het aanroepen van een 'add-to-basket'-API of een in- of uitlog-API.
Idealiter worden deze statusupdates doorgevoerd naar vooraf gegenereerde pagina's met behulp van API's, zoals de Broadcast Channel API . Als dit echter niet mogelijk is of totdat een dergelijke logica is geïmplementeerd, kan het annuleren van de speculatie eenvoudiger zijn.
Speculatieregels en inhoudsbeveiligingsbeleid
Omdat speculatieregels een <script> -element gebruiken, moeten ze, ook al bevatten ze alleen JSON, worden opgenomen in het script-src Content-Security-Policy als de site dit gebruikt, met behulp van een hash of nonce.
Er kan een nieuwe inline-speculation-rules worden toegevoegd aan script-src waardoor <script type="speculationrules"> elementen die vanuit hash- of nonced-scripts worden geïnjecteerd, worden ondersteund. Regels die in de oorspronkelijke HTML zijn opgenomen, worden niet ondersteund, dus regels moeten via JavaScript worden geïnjecteerd voor sites die een strikte CSP gebruiken.
Prerendering detecteren en uitschakelen
Prerendering is meestal een positieve ervaring voor gebruikers, omdat het een snelle paginaweergave mogelijk maakt – vaak direct. Dit is gunstig voor zowel de gebruiker als de website-eigenaar, aangezien vooraf gerenderde pagina's een betere gebruikerservaring bieden die anders moeilijk te bereiken zou zijn.
Er kunnen zich echter gevallen voordoen waarin u niet wilt dat pagina's vooraf worden gerenderd , bijvoorbeeld wanneer de status van pagina's verandert, hetzij op basis van de eerste aanvraag, hetzij op basis van JavaScript dat op de pagina wordt uitgevoerd.
Prerender in Chrome in- en uitschakelen
Prerender is alleen ingeschakeld voor Chrome-gebruikers met de instelling 'Pagina's vooraf laden' in chrome://settings/performance/ . Daarnaast is prerender ook uitgeschakeld op apparaten met weinig geheugen of als het besturingssysteem zich in de modus 'Gegevens besparen' of 'Energiebesparing' bevindt. Zie het gedeelte 'Chrome-limieten' .
Prerender server-side detecteren en uitschakelen
Vooraf gegenereerde pagina's worden verzonden met de Sec-Purpose HTTP-header:
Sec-Purpose: prefetch;prerender
Vooraf opgehaalde pagina's die de Speculatieregels API gebruiken, krijgen deze header ingesteld op alleen prefetch :
Sec-Purpose: prefetch
Servers kunnen op basis van deze header reageren om speculatieverzoeken te loggen, andere content te retourneren of een pre-render te voorkomen. Als een niet-succesvolle definitieve responscode wordt geretourneerd – dat wil zeggen, niet in het bereik van 200-299 na omleidingen – wordt de pagina niet gepre-rendeerd en wordt elke prefetch-pagina verwijderd. Merk ook op dat 204 en 205 responsen eveneens niet geldig zijn voor pre-rendering , maar wel voor prefetch.
Als u niet wilt dat een bepaalde pagina vooraf wordt gerenderd, is het retourneren van een niet-2XX-responscode (zoals 503) de beste manier om te voorkomen dat dit gebeurt. Voor de beste ervaring is het echter raadzaam om vooraf renderen toe te staan, maar acties die pas plaatsvinden wanneer de pagina daadwerkelijk wordt bekeken, uit te stellen met behulp van JavaScript.
Prerender detecteren in JavaScript
De document.prerendering API retourneert true terwijl de pagina prerendering uitvoert. Dit kan door pagina's worden gebruikt om bepaalde activiteiten tijdens de prerendering te voorkomen of te vertragen totdat de pagina daadwerkelijk wordt geactiveerd.
Zodra een vooraf gerenderd document is geactiveerd, wordt activationStart van PerformanceNavigationTiming ook ingesteld op een tijd die niet nul is. Deze tijd staat voor de tijd tussen het moment waarop de vooraf gerenderde versie is gestart en het moment waarop het document daadwerkelijk is geactiveerd.
U kunt een functie hebben om te controleren op vooraf gerenderde pagina's, zoals de volgende:
function pagePrerendered() {
return (
document.prerendering ||
self.performance?.getEntriesByType?.('navigation')[0]?.activationStart > 0
);
}
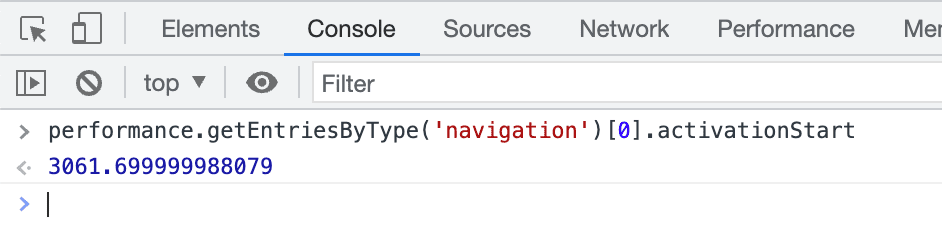
De eenvoudigste manier om te zien of een pagina is voorgegenereerd (volledig of gedeeltelijk) is door DevTools te openen nadat de pagina is geactiveerd en performance.getEntriesByType('navigation')[0].activationStart in de console te typen. Als er een waarde anders dan nul wordt geretourneerd, weet u dat de pagina is voorgegenereerd:

Wanneer de pagina wordt geactiveerd door de gebruiker die de pagina bekijkt, wordt de gebeurtenis prerenderingchange verzonden naar het document . Deze gebeurtenis kan vervolgens worden gebruikt om activiteiten in te schakelen die voorheen standaard werden gestart bij het laden van de pagina, maar die u wilt uitstellen totdat de pagina daadwerkelijk door de gebruiker wordt bekeken.
Met behulp van deze API's kan frontend-JavaScript vooraf gegenereerde pagina's detecteren en hierop adequaat reageren.
Impact op analyses
Analytics worden gebruikt om het websitegebruik te meten, bijvoorbeeld door Google Analytics te gebruiken om paginaweergaven en gebeurtenissen te meten. Of door prestatiegegevens van pagina's te meten met Real User Monitoring (RUM) .
Pagina's mogen alleen vooraf worden gerenderd wanneer de kans groot is dat de pagina door de gebruiker wordt geladen. Daarom worden de opties voor vooraf renderen in de adresbalk van Chrome alleen toegepast wanneer de kans zo groot is (meer dan 80% van de tijd).
However—particularly when using the Speculation Rules API—prerendered pages may have an impact on analytics and site owners may need to add extra code to only enable analytics for prerendered pages on activation, as not all analytics providers may do this by default.
This could be achieved by using a Promise which waits for the prerenderingchange event if a document is prerendering, or resolves immediately if it is now:
// Set up a promise for when the page is activated,
// which is needed for prerendered pages.
const whenActivated = new Promise((resolve) => {
if (document.prerendering) {
document.addEventListener('prerenderingchange', resolve, {once: true});
} else {
resolve();
}
});
async function initAnalytics() {
await whenActivated;
// Initialise your analytics
}
initAnalytics();
An alternative approach is to delay analytic activities until the page is first made visible, which would cover both the prerendering case, and also when tabs are opened in the background (for example, with right-click and open in new tab):
// Set up a promise for when the page is first made visible
const whenFirstVisible = new Promise((resolve) => {
if (document.hidden) {
document.addEventListener('visibilitychange', resolve, {once: true});
} else {
resolve();
}
});
async function initAnalytics() {
await whenFirstVisible;
// Initialise your analytics
}
initAnalytics();
While this may make sense for analytics and similar use cases, in other cases you may want more content loaded for those cases, and so may want to use document.prerendering and prerenderingchange to specifically target prerendering pages.
Hold back other content during prerendering
The same APIs discussed previously can be used to hold back other content during the prerender phase. This can be specific parts of JavaScript or whole script elements that you would prefer not to run during the prerender stage.
For example, given this script:
<script src="https://example.com/app/script.js" async></script>
You can change this to a dynamically inserted script element which only inserts based on the previous whenActivated function:
async function addScript(scriptUrl) {
await whenActivated;
const script = document.createElement('script');
script.src = 'scriptUrl';
document.body.appendChild(script);
}
addScript('https://example.com/app/script.js');
This can be useful to hold back distinct scripts that include analytics, or render content based on state or other variables that can change during the span of a visit. For example, recommendations, or login state, or shopping basket icons could all be held back to ensure the most up to date information is presented.
While this is perhaps more likely to happen more often with the use of prerendering, these conditions are also true for pages loaded in background tabs mentioned previously (so the whenFirstVisible function could be used in place of whenActivated ).
In many cases state should ideally also be checked on general visibilitychange changes—for example, when returning to a page that has been background, any shopping basket counters should be updated with the latest number of items in the basket. So this is not a prerender-specific problem but prerender is just making an existing issue more obvious.
One way that Chrome mitigates some of the need for manually wrapping scripts or functions, is that certain APIs are held back as mentioned previously , and also third-party iframes are not rendered, so it's only content on top of this that is required to be manually held back.
Measure performance
For measuring performance metrics, analytics should consider whether it is better to measure these based upon the activation time rather than the page load time that browser APIs will report.
For Core Web Vitals, measured by Chrome through the Chrome User Experience Report , these are intended to measure the user experience. So these are measured based on activation time. This will often result in a 0 second LCP for example, showing this is great way of improving your Core Web Vitals.
From version 3.1.0, the web-vitals library has been updated to handle prerendered navigations in the same way Chrome measures Core Web Vitals. This version also flags prerendered navigations for those metrics in the Metric.navigationType attribute if the page was fully or partially prerendered.
Measure prerenders
Whether a page is prerendered can be seen with a non-zero activationStart entry of PerformanceNavigationTiming . This can then be logged using a Custom Dimension, or similar when logging the page views, for example using the pagePrerendered function described previously :
// Set Custom Dimension for Prerender status
gtag('set', { 'dimension1': pagePrerendered() });
// Initialise GA - including sending page view by default
gtag('config', 'G-12345678-1');
This will allow your analytics to show how many navigation are prerendered compared to other types of navigation, and also allow you to correlation any performance metrics or business metrics to these different navigation types. Faster pages means happier users, which can often have real impact on business measures as our case studies show.
As you measure the business impact of prerendering pages for instant navigations, you can decide whether it is worth investing more effort in using this technology to allow more navigations to be prerendered, or to investigate why pages are not being prerendered.
Measure hit rates
In addition to measuring the impact of pages that are visited after a prerender, it is also important to measure pages that are prerendered and not subsequently visited. This could imply you are prerendering too much, and using up valuable resources of the user for little benefit.
This can be measured by firing an analytics event when speculation rules are inserted—after checking the browser supports prerendering using HTMLScriptElement.supports('speculationrules') —to indicate that prerender was requested. (Note that just because a prerender was requested, does not indicate that a prerender was started or completed as, as noted previously, a prerender is a hint to the browser and it may choose not to prerender pages on user settings, current memory usage, or other heuristics.)
You can then compare the number of these events, to the actual prerender page views. Or alternatively fire another event on activation if that makes it easier to compare.
The "successful hit rate" can then be approximated by looking at the difference between these two figures. For pages where you are using the Speculation Rules API to prerender the pages, you can adjust the rules appropriately to ensure you keep a high hit rate to maintain the balance between using up the users resources to help them, versus using it needlessly.
Be aware that some prerendering may be taking place due to the address bar prerendering and not just your speculation rules. You can check the document.referrer (which will be blank for address bar navigation including prerendered address bar navigations) if you want to differentiate these.
Remember to also look at pages which have no prerenders, as that could indicate these pages are not eligible for prerendering, even from the address bar. That may mean you are not benefiting from this performance enhancement. The Chrome team is looking to add extra tooling to test for Prerender eligibility perhaps similar to the bfcache testing tool , and also potentially add an API to expose why a prerender failed.
Impact on extensions
See the dedicated post on Chrome Extensions: Extending API to support Instant Navigation which details some additional considerations extension authors may need to think about for prerendered pages.
Feedback
Prerendering is in active development by the Chrome team, and there are plenty of plans to expand the scope of what has been made available in the Chrome 108 release. We welcome any feedback on the GitHub repo or using our issue tracker , and look forward to hearing and sharing case studies of this exciting new API.
Gerelateerde links
- Speculation Rules Codelab
- Debugging speculation rules
- Introducing NoState Prefetch
- Speculation Rules API specification
- The Navigational speculation GitHub repo
- Chrome Extensions: Extending API to support Instant Navigation
Dankbetuigingen
Thumbnail image by Marc-Olivier Jodoin on Unsplash


