Dipublikasikan: 2 Desember 2022, Terakhir diperbarui: 23 Januari 2026
Tim Chrome telah mengembalikan pra-rendering penuh halaman mendatang yang kemungkinan akan dibuka pengguna.
Sejarah singkat pra-render
Sebelumnya, Chrome mendukung petunjuk resource <link rel="prerender" href="/next-page">, tetapi tidak didukung secara luas di luar Chrome, dan bukan merupakan API yang sangat ekspresif.
Pra-rendering lama menggunakan petunjuk link rel=prerender ini dihentikan dan digantikan oleh Pengambilan Data Tanpa Status, yang mengambil data resource yang dibutuhkan oleh halaman mendatang, tetapi tidak sepenuhnya melakukan pra-rendering halaman maupun menjalankan JavaScript. Pengambilan Data Tanpa Status membantu meningkatkan performa halaman dengan meningkatkan pemuatan resource, tetapi tidak akan memberikan pemuatan halaman instan seperti yang dilakukan pra-rendering penuh.
Tim Chrome kini telah memperkenalkan kembali pra-rendering penuh ke Chrome. Untuk menghindari komplikasi dengan penggunaan yang ada, dan untuk memungkinkan perluasan pra-render di masa mendatang, mekanisme pra-render baru ini tidak akan menggunakan sintaksis <link rel="prerender"...>, yang tetap ada untuk Pengambilan Data Tanpa Status, dengan rencana untuk menghentikannya di masa mendatang.
Bagaimana cara melakukan pra-render halaman?
Halaman dapat di-pra-render dengan salah satu dari empat cara, yang semuanya bertujuan untuk mempercepat navigasi:
- Saat Anda mengetik URL ke kolom URL Chrome (juga dikenal sebagai "omnibox"), Chrome dapat otomatis melakukan pra-render halaman untuk Anda, jika Chrome yakin bahwa Anda akan membuka halaman tersebut, berdasarkan histori penjelajahan Anda sebelumnya.
- Saat Anda menggunakan panel bookmark, Chrome dapat otomatis melakukan pra-rendering halaman untuk Anda saat menahan kursor di salah satu tombol bookmark.
- Saat Anda mengetik istilah penelusuran ke kolom URL Chrome, Chrome dapat otomatis melakukan pra-render halaman hasil penelusuran, jika diinstruksikan untuk melakukannya oleh mesin telusur.
- Situs dapat menggunakan Speculation Rules API, untuk memberi tahu Chrome secara terprogram halaman mana yang akan di-pra-render. Hal ini menggantikan fungsi
<link rel="prerender"...>sebelumnya dan memungkinkan situs melakukan pra-render halaman secara proaktif berdasarkan aturan spekulasi di halaman. Elemen ini dapat ada secara statis di halaman, atau disisipkan secara dinamis oleh JavaScript sesuai keinginan pemilik halaman.
Dalam setiap kasus ini, pra-render berperilaku seolah-olah halaman telah dibuka di tab latar belakang yang tidak terlihat, lalu "diaktifkan" dengan mengganti tab latar depan dengan halaman yang telah di-pra-render tersebut. Jika halaman diaktifkan sebelum dirender sepenuhnya, statusnya saat ini adalah "foregrounded" dan terus dimuat, yang berarti Anda tetap bisa mendapatkan permulaan yang baik.
Karena halaman yang dipra-render dibuka dalam keadaan tersembunyi, sejumlah API yang menyebabkan perilaku mengganggu (misalnya, dialog) tidak diaktifkan dalam keadaan ini, dan ditunda hingga halaman diaktifkan. Dalam sejumlah kecil kasus yang belum memungkinkan, pra-render dibatalkan. Tim Chrome sedang berupaya mengekspos alasan pembatalan pra-render sebagai API, dan juga meningkatkan kemampuan DevTools untuk mempermudah identifikasi kasus ekstrem tersebut.
Dampak pra-rendering
Pra-rendering memungkinkan pemuatan halaman yang hampir instan seperti yang ditunjukkan dalam video berikut:
Situs contoh sudah merupakan situs yang cepat, tetapi meskipun demikian, Anda dapat melihat bagaimana pra-rendering meningkatkan pengalaman pengguna. Oleh karena itu, hal ini juga dapat berdampak langsung pada Data Web Inti situs, dengan LCP mendekati nol, CLS yang berkurang (karena CLS pemuatan terjadi sebelum tampilan awal), dan INP yang lebih baik (karena pemuatan harus selesai sebelum pengguna berinteraksi).
Meskipun halaman diaktifkan sebelum dimuat sepenuhnya, memulai pemuatan halaman lebih awal akan meningkatkan pengalaman pemuatan. Saat link diaktifkan saat pra-rendering masih berlangsung, halaman pra-rendering akan berpindah ke frame utama dan terus dimuat.
Namun, pra-rendering menggunakan memori dan bandwidth jaringan tambahan. Berhati-hatilah agar tidak melakukan pra-render secara berlebihan, yang dapat memengaruhi resource pengguna. Hanya pra-render jika ada kemungkinan besar halaman akan dibuka.
Lihat bagian Mengukur performa untuk mengetahui informasi selengkapnya tentang cara mengukur dampak performa sebenarnya dalam analisis Anda.
Melihat prediksi kolom URL Chrome
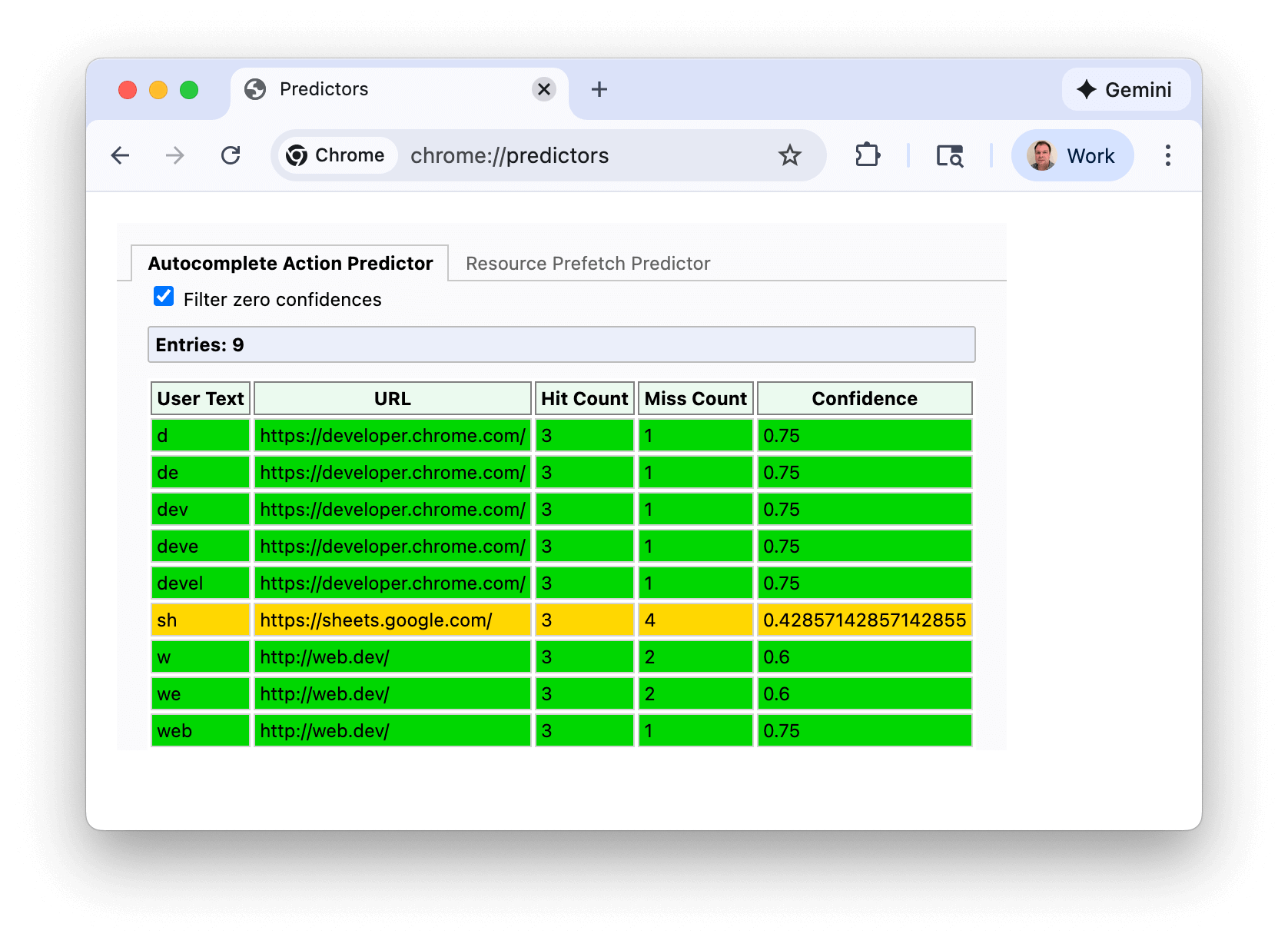
Untuk kasus penggunaan pertama, Anda dapat melihat prediksi Chrome untuk URL di halaman chrome://predictors:

Garis hijau menunjukkan keyakinan yang cukup untuk memicu pra-rendering. Dalam contoh ini, mengetik "s" memberikan keyakinan yang wajar (kuning), tetapi setelah Anda mengetik "sh", Chrome memiliki keyakinan yang cukup bahwa Anda hampir selalu membuka https://sheets.google.com.
Screenshot ini diambil di Chrome yang baru diinstal, dan memfilter prediksi dengan keyakinan nol, tetapi jika Anda melihat prediktor Anda sendiri, Anda mungkin akan melihat lebih banyak entri, dan berpotensi lebih banyak karakter yang diperlukan untuk mencapai tingkat keyakinan yang cukup tinggi.
Prediktor ini juga mendorong opsi yang disarankan di kolom URL yang mungkin telah Anda perhatikan:

Chrome akan terus memperbarui prediksinya berdasarkan pengetikan dan pilihan Anda.
- Untuk tingkat keyakinan lebih dari 30% (ditampilkan dalam warna kuning), Chrome secara proaktif melakukan pra-koneksi ke domain, tetapi tidak melakukan pra-render halaman.
- Untuk tingkat keyakinan lebih dari 50% (ditampilkan dalam warna hijau), Chrome akan melakukan pra-render URL.
Speculation Rules API
Untuk opsi pra-render Speculation Rules API, developer web dapat menyisipkan petunjuk JSON ke halaman mereka untuk memberi tahu browser tentang URL yang akan di-pra-render.
Daftar URL
Aturan spekulasi dapat didasarkan pada daftar URL:
<script type="speculationrules">
{
"prerender": [
{
"urls": ["next.html", "next2.html"]
}
]
}
</script>
Aturan dokumen
Aturan spekulasi juga dapat berupa "aturan dokumen" menggunakan sintaksis where. Spesifikasi ini memperkirakan link yang ditemukan dalam dokumen berdasarkan pemilih href (berdasarkan URL Pattern API) atau pemilih CSS:
<script type="speculationrules">
{
"prerender": [{
"where": {
"and": [
{ "href_matches": "/*" },
{ "not": {"href_matches": "/wp-admin"}},
{ "not": {"href_matches": "/*\\?*(^|&)add-to-cart=*"}},
{ "not": {"selector_matches": ".do-not-prerender"}},
{ "not": {"selector_matches": "[rel~=nofollow]"}}
]
}
}]
}
</script>
Antusiasme
Setelan eagerness digunakan untuk menunjukkan kapan spekulasi harus diaktifkan, yang sangat berguna untuk aturan dokumen:
conservative: Tingkat ini menerapkan spekulasi pada pointer atau touch down.moderate: Di desktop, tingkat ini menerapkan spekulasi jika Anda menahan pointer di link selama 200 milidetik (atau pada peristiwapointerdownjika lebih dahulu, dan pada perangkat seluler yang tidak menggunakan peristiwahover). Di perangkat seluler, kami mengubahnya agar didasarkan pada heuristik area pandang yang kompleks mulai Agustus 2025. Heuristik area pandang yang kompleks dipicu 500 md setelah pengguna berhenti men-scroll, untuk penanda dalam jarak vertikal 30% dari penunjuk sebelumnya, dengan penanda setidaknya 0,5x lebih besar dari penanda terbesar di area pandang. Seperti yang dijelaskan dalam dokumen ini.eager: Tingkat keaktifan ini berperilaku sama denganimmediate, tetapi berubah mulai Chrome 143. Di desktop, tindakan ini akan melakukan spekulasi jika Anda menahan pointer di atas link selama 10 milidetik. Di perangkat seluler, kami mengubahnya agar didasarkan pada heuristik area pandang sederhana mulai Januari 2026. Heuristik area tampilan sederhana dipicu 50 md setelah penanda memasuki area tampilan.immediate: Tingkat ini digunakan untuk menerapkan spekulasi sesegera mungkin, yaitu tepat setelah aturan spekulasi diamati.
eagerness default untuk aturan list adalah immediate. Opsi eager, moderate, dan conservative dapat digunakan untuk membatasi aturan list ke URL yang berinteraksi dengan pengguna ke daftar tertentu. Namun, dalam banyak kasus, aturan document dengan kondisi where yang sesuai mungkin lebih tepat.
eagerness default untuk aturan document adalah conservative. Mengingat dokumen dapat terdiri dari banyak URL, penggunaan immediate untuk aturan document harus dilakukan dengan hati-hati (lihat juga bagian batas Chrome berikutnya).
Setelan eagerness yang akan digunakan bergantung pada situs Anda. Untuk situs statis yang ringan, berspekulasi lebih awal mungkin tidak terlalu merugikan dan bermanfaat bagi pengguna. Situs dengan arsitektur yang lebih kompleks dan payload halaman yang lebih besar mungkin lebih memilih untuk mengurangi pemborosan dengan lebih jarang berspekulasi hingga Anda mendapatkan sinyal niat yang lebih positif dari pengguna untuk membatasi pemborosan.
Opsi moderate adalah jalan tengah, dan banyak situs dapat memanfaatkan aturan spekulasi berikut yang akan melakukan pra-render link saat menahan kursor di atas link selama 200 milidetik atau pada peristiwa pointerdown sebagai penerapan dasar—namun efektif—aturan spekulasi:
<script type="speculationrules">
{
"prerender": [{
"where": {
"href_matches": "/*"
},
"eagerness": "moderate"
}]
}
</script>
Prefetch
Aturan spekulasi juga dapat digunakan hanya untuk melakukan pengambilan data halaman terlebih dahulu, tanpa pra-render penuh. Hal ini sering kali menjadi langkah pertama yang baik dalam perjalanan menuju pra-rendering:
<script type="speculationrules">
{
"prefetch": [
{
"urls": ["next.html", "next2.html"]
}
]
}
</script>
Render hingga skrip
Tim Chrome juga berupaya menambahkan prerender_until_script ke Speculation Rules API (Lihat: bug penerapan). Langkah ini akan menjadi langkah antara pengambilan data dan pra-render dan akan digunakan dengan cara yang serupa:
<script type="speculationrules">
{
"prerender_until_script": [
{
"urls": ["next.html", "next2.html"]
}
]
}
</script>
Mirip dengan NoState prefetch, perintah ini akan melakukan pengambilan data terlebih dahulu untuk dokumen HTML, dan juga subresource yang tersedia di HTML tersebut. Namun, hal ini akan melangkah lebih jauh dan juga mulai melakukan pra-render halaman, lalu berhenti saat skrip pertama ditemukan.
Artinya, untuk halaman tanpa JavaScript, atau hanya JavaScript di footer, halaman dapat dipra-render hampir sepenuhnya terlebih dahulu. Halaman dengan skrip di <head> tidak akan dapat melakukan pra-render, tetapi masih akan mendapatkan manfaat dari pengambilan subresource.
Hal ini akan menghindari risiko efek samping yang tidak diinginkan dari eksekusi JavaScript, tetapi memungkinkan peningkatan performa yang jauh lebih besar daripada hanya prefetch.
Batas Chrome
Chrome menerapkan batas untuk mencegah penggunaan berlebihan Speculation Rules API:
| antusiasme | Prefetch | Pra-render |
|---|---|---|
immediate |
50 | 10 |
eager/moderate/conservative |
2 (FIFO) | 2 (FIFO) |
Setelan eager, moderate, dan conservative—yang bergantung pada interaksi pengguna—berfungsi dengan cara First In, First Out (FIFO): setelah mencapai batas, spekulasi baru akan menyebabkan spekulasi terlama dibatalkan dan digantikan oleh spekulasi yang lebih baru untuk menghemat memori. Spekulasi yang dibatalkan dapat dipicu lagi—misalnya dengan mengarahkan kursor ke link tersebut lagi—yang akan menyebabkan URL tersebut dispekulasi ulang, sehingga menghapus spekulasi terlama. Dalam hal ini, spekulasi sebelumnya akan menyimpan cache semua resource yang dapat di-cache di Cache HTTP untuk URL tersebut, sehingga spekulasi selanjutnya akan memiliki biaya yang lebih rendah. Itulah sebabnya batas ditetapkan ke nilai minimum 2. Aturan daftar statis tidak dipicu oleh tindakan pengguna sehingga memiliki batas yang lebih tinggi karena browser tidak dapat mengetahui mana yang diperlukan dan kapan diperlukan.
Chrome juga mempertimbangkan untuk meningkatkan batas menjadi 5 di perangkat seluler untuk eager dan moderate setidaknya untuk pengambilan data terlebih dahulu, mengingat ini adalah heuristik yang kurang presisi. Developer yang menggunakan eager mungkin ingin mempertimbangkan untuk menggunakan aturan conservative sebagai tambahan jika ada beberapa link yang tersedia di area tampilan sehingga link tersebut tetap berspekulasi meskipun tidak dipilih sebagai salah satu dari dua link pertama.
Batas immediate juga bersifat dinamis, jadi menghapus elemen skrip URL list akan menciptakan kapasitas dengan membatalkan spekulasi yang dihapus tersebut.
Chrome juga akan mencegah spekulasi digunakan dalam kondisi tertentu, termasuk:
- Save-Data.
- Penghemat energi saat diaktifkan dan daya baterai rendah.
- Batasan memori.
- Jika setelan "Pramuat halaman" dinonaktifkan (yang juga dinonaktifkan secara eksplisit oleh ekstensi Chrome seperti uBlock Origin).
- Halaman dibuka di tab latar belakang.
Chrome juga tidak merender iframe lintas origin di halaman yang dipra-render hingga aktivasi.
Semua kondisi ini bertujuan untuk mengurangi dampak spekulasi berlebihan jika hal itu merugikan pengguna.
Cara menyertakan aturan spekulasi di halaman
Aturan spekulasi dapat disertakan secara statis dalam HTML halaman atau disisipkan secara dinamis ke dalam halaman oleh JavaScript:
- Aturan spekulasi yang disertakan secara statis: Misalnya, situs media berita atau blog dapat melakukan pra-render artikel terbaru, jika artikel tersebut sering menjadi navigasi berikutnya bagi sebagian besar pengguna. Atau, aturan dokumen dengan
moderateatauconservativedapat digunakan untuk berspekulasi saat pengguna berinteraksi dengan link. - Aturan spekulasi yang disisipkan secara dinamis: Hal ini dapat didasarkan pada logika aplikasi, dipersonalisasi untuk pengguna, atau didasarkan pada heuristik lainnya.
Jika Anda lebih memilih penyisipan dinamis berdasarkan tindakan seperti mengarahkan kursor ke, atau mengklik link—seperti yang telah dilakukan banyak pustaka di masa lalu dengan <link rel=prefetch>—sebaiknya lihat aturan dokumen, karena aturan ini memungkinkan browser menangani banyak kasus penggunaan Anda.
Aturan spekulasi dapat ditambahkan di <head> atau <body> dalam frame utama. Aturan spekulasi di subframe tidak ditindaklanjuti, dan aturan spekulasi di halaman yang di-prerender hanya ditindaklanjuti setelah halaman tersebut diaktifkan.
Header HTTP Speculation-Rules
Aturan spekulasi juga dapat dikirimkan dengan menggunakan header HTTP Speculation-Rules, bukan menyertakannya langsung dalam HTML dokumen. Hal ini memungkinkan deployment yang lebih mudah oleh CDN tanpa perlu mengubah konten dokumen itu sendiri.
Header HTTP Speculation-Rules ditampilkan dengan dokumen, dan mengarah ke lokasi file JSON yang berisi aturan spekulasi:
Speculation-Rules: "/speculationrules.json"
Resource ini harus menggunakan jenis MIME yang benar dan, jika merupakan resource lintas origin, lulus pemeriksaan CORS.
Content-Type: application/speculationrules+json
Access-Control-Allow-Origin: *
Jika ingin menggunakan URL relatif, Anda dapat menyertakan kunci "relative_to": "document" dalam aturan spekulasi. Jika tidak, URL relatif akan relatif terhadap URL file JSON aturan spekulasi. Hal ini mungkin sangat berguna jika Anda perlu memilih beberapa—atau semua—link dengan origin yang sama.
Kolom tag aturan spekulasi
Anda juga dapat menambahkan "tag" dalam sintaksis JSON aturan spekulasi di tingkat keseluruhan untuk semua aturan spekulasi dalam set aturan:
{
"tag": "my-rules",
"prefetch": [
"urls": ["next.html"]
],
"prerender": [
"urls": ["next2.html"]
],
}
Atau di tingkat aturan individual:
{
"prefetch": [
"urls": ["next.html"],
"tag": "my-prefetch-rules"
],
"prerender": [
"urls": ["next2.html"],
"tag": "my-prerender-rules"
],
}
Tag ini kemudian tercermin di header HTTP Sec-Speculation-Tags, yang dapat digunakan untuk memfilter aturan spekulasi di server. Header HTTP Sec-Speculation-Tags dapat menyertakan beberapa tag jika spekulasi tercakup oleh beberapa aturan, seperti yang ditunjukkan contoh berikut:
Sec-Speculation-Tags: null
Sec-Speculation-Tags: null, "cdn-prefetch"
Sec-Speculation-Tags: "my-prefetch-rules"
Sec-Speculation-Tags: "my-prefetch-rules", "my-rules", "cdn-prefetch"
Beberapa CDN otomatis menyuntikkan aturan spekulasi, tetapi memblokir spekulasi untuk halaman yang di-cache non-edge untuk menghindari fitur ini mengakibatkan peningkatan penggunaan server asal. Tag memungkinkan mereka mengidentifikasi spekulasi yang dimulai oleh kumpulan aturan default mereka, tetapi tetap mengizinkan aturan apa pun yang ditambahkan oleh situs untuk diteruskan ke origin.
Tag set aturan juga ditampilkan di Chrome DevTools.
Kolom target_hint aturan spekulasi
Aturan spekulasi juga dapat menyertakan kolom target_hint, yang berisi nama atau kata kunci konteks penjelajahan yang valid yang menunjukkan tempat konten yang telah di-prerender diharapkan diaktifkan:
<script type=speculationrules>
{
"prerender": [{
"target_hint": "_blank",
"urls": ["next.html"]
}]
}
</script>
Petunjuk ini memungkinkan spekulasi pra-render ditangani untuk link target="_blank":
<a target="_blank" href="next.html">Open this link in a new tab</a>
Untuk saat ini, hanya "target_hint": "_blank" dan "target_hint": "_self" (default jika tidak ditentukan) yang didukung di Chrome dan hanya untuk pra-render—pengambilan awal tidak didukung.
target_hint hanya diperlukan untuk aturan spekulasi urls, karena untuk aturan dokumen, target diketahui dari link itu sendiri.
Aturan spekulasi dan SPA
Aturan spekulasi hanya didukung untuk navigasi halaman penuh yang dikelola oleh browser, dan bukan untuk Aplikasi Web Satu Halaman (SPA) atau halaman shell aplikasi. Arsitektur ini tidak menggunakan pengambilan dokumen, tetapi melakukan pengambilan API atau pengambilan sebagian data atau halaman—yang kemudian diproses dan ditampilkan di halaman saat ini. Data yang diperlukan untuk yang disebut "navigasi ringan" ini dapat di-prefetch oleh aplikasi di luar aturan spekulasi, tetapi tidak dapat di-prerender.
Speculation Rules dapat digunakan untuk melakukan pra-render aplikasi itu sendiri dari halaman sebelumnya. Hal ini dapat membantu mengimbangi beberapa biaya pemuatan awal tambahan yang dimiliki beberapa SPA. Namun, perubahan rute dalam aplikasi tidak dapat di-prerender.
Aturan spekulasi proses debug
Lihat postingan khusus tentang proses debug aturan spekulasi, untuk fitur Chrome DevTools baru yang membantu melihat dan men-debug API baru ini.
Beberapa aturan spekulasi
Beberapa aturan spekulasi juga dapat ditambahkan ke halaman yang sama, dan ditambahkan ke aturan yang ada. Oleh karena itu, semua cara berbeda berikut akan menghasilkan pra-render one.html dan two.html:
Daftar URL:
<script type="speculationrules">
{
"prerender": [
{
"urls": ["one.html", "two.html"]
}
]
}
</script>
Beberapa skrip speculationrules:
<script type="speculationrules">
{
"prerender": [
{
"urls": ["one.html"]
}
]
}
</script>
<script type="speculationrules">
{
"prerender": [
{
"urls": ["two.html"]
}
]
}
</script>
Beberapa daftar dalam satu set speculationrules
<script type="speculationrules">
{
"prerender": [
{
"urls": ["one.html"]
},
{
"urls": ["two.html"]
}
]
}
</script>
Dukungan No-Vary-Search
Saat melakukan pengambilan data atau pra-rendering halaman, parameter URL tertentu (secara teknis dikenal sebagai parameter penelusuran) mungkin tidak penting bagi halaman yang sebenarnya ditayangkan oleh server, dan hanya digunakan oleh JavaScript sisi klien.
Misalnya, parameter UTM digunakan oleh Google Analytics untuk pengukuran kampanye, tetapi biasanya tidak menghasilkan penayangan halaman yang berbeda dari server. Artinya, page1.html?utm_content=123 dan page1.html?utm_content=456 akan menayangkan halaman yang sama dari server, sehingga halaman yang sama dapat digunakan kembali dari cache.
Demikian pula, aplikasi dapat menggunakan parameter URL lain yang hanya ditangani di sisi klien.
Proposal No-Vary-Search memungkinkan server menentukan parameter yang tidak menghasilkan perbedaan pada resource yang dikirimkan, sehingga memungkinkan browser menggunakan kembali versi dokumen yang di-cache sebelumnya yang hanya berbeda berdasarkan parameter ini. Hal ini didukung di Chrome (dan browser berbasis Chromium) untuk spekulasi navigasi untuk pengambilan data dan pra-render.
Aturan spekulasi mendukung penggunaan expects_no_vary_search untuk menunjukkan tempat header HTTP No-Vary-Search diharapkan ditampilkan. Dengan melakukannya, Anda dapat menghindari download yang tidak perlu sebelum respons dilihat.
<script type="speculationrules">
{
"prefetch": [{
"urls": ["/products"],
"expects_no_vary_search": "params=(\"id\")"
}]
}
</script>
<a href="/products?id=123">Product 123</a>
<a href="/products?id=124">Product 124</a>
Dalam contoh ini, HTML halaman awal /products sama untuk kedua ID produk 123 dan 124. Namun, konten halaman akhirnya berbeda berdasarkan rendering sisi klien menggunakan JavaScript untuk mengambil data produk menggunakan parameter penelusuran id. Jadi, kami melakukan pengambilan data awal URL tersebut dengan cepat dan URL tersebut akan menampilkan header HTTP No-Vary-Search yang menunjukkan bahwa halaman dapat digunakan untuk parameter penelusuran id apa pun.
Namun, jika pengguna mengklik salah satu link sebelum pengambilan data selesai, browser mungkin belum menerima halaman /products. Dalam hal ini, browser tidak tahu apakah akan berisi header HTTP No-Vary-Search. Browser kemudian memiliki pilihan apakah akan mengambil link lagi, atau menunggu pengambilan data awal selesai untuk melihat apakah link tersebut berisi header HTTP No-Vary-Search. Setelan expects_no_vary_search memungkinkan browser mengetahui bahwa respons halaman diharapkan berisi header HTTP No-Vary-Search, dan menunggu hingga pengambilan data sebelumnya selesai.
Anda juga dapat menambahkan beberapa parameter ke expects_no_vary_search dengan spasi yang memisahkannya (karena No-Vary-Search adalah header terstruktur HTTP):
"expects_no_vary_search": "params=(\"param1\" \"param2\" \"param3\")"
Batasan aturan spekulasi dan peningkatan pada masa mendatang
Aturan spekulasi dibatasi untuk halaman yang dibuka dalam tab yang sama, tetapi kami sedang berupaya mengurangi batasan tersebut.
Secara default, pra-render dibatasi untuk halaman dengan origin yang sama. Pra-rendering halaman lintas origin situs yang sama (misalnya, https://a.example.com dapat melakukan pra-rendering halaman di https://b.example.com) dapat diaktifkan. Untuk menggunakan halaman yang dispekulasi ini (https://b.example.com dalam contoh ini), halaman tersebut harus memilih untuk ikut serta dengan menyertakan header HTTP Supports-Loading-Mode: credentialed-prerender atau Chrome akan membatalkan spekulasi.
Versi mendatang juga dapat mengizinkan pra-render untuk halaman lintas origin, non-situs yang sama selama cookie tidak ada untuk halaman yang dipra-render dan halaman yang dipra-render memilih ikut serta dengan header HTTP Supports-Loading-Mode: uncredentialed-prerender yang serupa.
Aturan spekulasi sudah mendukung pengambilan data lintas origin. Untuk pengambilan data lintas origin di situs yang sama, tidak ada batasan. Pengambilan data lintas asal dan lintas situs hanya didukung jika cookie untuk domain lintas asal tidak ada. Jika cookie ada dari pengguna yang telah mengunjungi situs tersebut sebelumnya, spekulasi tidak akan digunakan dan akan menunjukkan kegagalan di DevTools.
Mengingat batasan saat ini, salah satu pola yang dapat meningkatkan pengalaman pengguna untuk link internal dan link eksternal jika memungkinkan adalah melakukan pra-rendering URL origin yang sama dan mencoba melakukan pengambilan data awal URL lintas origin:
<script type="speculationrules">
{
"prerender": [
{
"where": { "href_matches": "/*" },
"eagerness": "moderate"
}
],
"prefetch": [
{
"where": { "not": { "href_matches": "/*" } },
"eagerness": "moderate"
}
]
}
</script>
Pembatasan untuk mencegah spekulasi lintas asal untuk link lintas asal secara default diperlukan untuk keamanan. Hal ini merupakan peningkatan dari <link rel="prefetch"> untuk tujuan lintas origin yang juga tidak akan mengirim cookie, tetapi tetap mencoba pengambilan data—yang akan menghasilkan pengambilan data yang sia-sia yang perlu dikirim ulang atau, lebih buruk lagi, halaman yang salah dimuat.
Mendeteksi dukungan Speculation Rules API
Anda dapat mendeteksi dukungan Speculation Rules API dengan pemeriksaan HTML standar:
if (HTMLScriptElement.supports && HTMLScriptElement.supports('speculationrules')) {
console.log('Your browser supports the Speculation Rules API.');
}
Menambahkan aturan spekulasi secara dinamis melalui JavaScript
Berikut adalah contoh penambahan aturan spekulasi prerender dengan JavaScript:
if (HTMLScriptElement.supports &&
HTMLScriptElement.supports('speculationrules')) {
const specScript = document.createElement('script');
specScript.type = 'speculationrules';
specRules = {
prerender: [
{
urls: ['/next.html'],
},
],
};
specScript.textContent = JSON.stringify(specRules);
console.log('added speculation rules to: next.html');
document.body.append(specScript);
}
Anda dapat melihat demo pra-rendering Speculation Rules API, menggunakan penyisipan JavaScript, di halaman demo pra-render ini.
Menyisipkan elemen <script type = "speculationrules"> langsung ke DOM menggunakan innerHTML tidak akan mendaftarkan aturan spekulasi karena alasan keamanan dan elemen ini harus ditambahkan seperti yang ditunjukkan sebelumnya. Namun, konten yang disisipkan secara dinamis menggunakan innerHTML yang berisi link baru, akan diambil oleh aturan yang ada di halaman.
Demikian pula, pengeditan langsung panel Elements di Chrome DevTools untuk menambahkan elemen <script type = "speculationrules"> tidak mendaftarkan aturan spekulasi dan sebagai gantinya, skrip untuk menambahkannya secara dinamis ke DOM harus dijalankan dari Konsol untuk menyisipkan aturan.
Menambahkan aturan spekulasi melalui pengelola tag
Untuk menambahkan aturan spekulasi menggunakan pengelola tag seperti Google Tag Manager (GTM), aturan ini harus disisipkan melalui JavaScript, bukan menambahkan elemen <script type = "speculationrules"> melalui GTM secara langsung karena alasan yang sama seperti yang disebutkan sebelumnya:

Perhatikan bahwa contoh ini menggunakan var karena GTM tidak mendukung const.
Membatalkan aturan spekulasi
Menghapus aturan spekulasi akan membatalkan pra-render. Namun, pada saat ini terjadi, resource kemungkinan sudah digunakan untuk memulai pra-render, jadi sebaiknya jangan melakukan pra-render jika ada kemungkinan perlu membatalkan pra-render. Di sisi lain, resource yang di-cache masih dapat digunakan kembali sehingga pembatalan tidak sepenuhnya sia-sia dan masih dapat bermanfaat untuk spekulasi dan navigasi di masa mendatang.
Spekulasi juga dapat dibatalkan menggunakan header HTTP Clear-Site-Data dengan perintah prefetchCache dan prerenderCache.
Hal ini dapat berguna saat status diubah di server. Misalnya, saat memanggil API "tambahkan ke keranjang" atau API login atau logout.
Idealnya, pembaruan status ini akan diteruskan ke halaman yang telah di-prerender menggunakan API seperti Broadcast Channel API, tetapi jika hal ini tidak memungkinkan, atau hingga logika tersebut diterapkan, pembatalan spekulasi dapat menjadi lebih mudah.
Aturan spekulasi dan Kebijakan Keamanan Konten
Karena aturan spekulasi menggunakan elemen <script>, meskipun hanya berisi JSON, aturan tersebut harus disertakan dalam script-src Content-Security-Policy jika situs menggunakan ini—baik menggunakan hash atau nonce.
inline-speculation-rules baru dapat ditambahkan ke script-src sehingga elemen <script type="speculationrules"> yang disisipkan dari skrip hash atau nonced dapat didukung. Hal ini tidak mendukung aturan yang disertakan dalam HTML awal, sehingga aturan perlu disisipkan oleh JavaScript untuk situs yang menggunakan CSP ketat.
Mendeteksi dan menonaktifkan pra-rendering
Pra-render biasanya memberikan pengalaman positif bagi pengguna karena memungkinkan rendering halaman yang cepat—sering kali instan. Hal ini menguntungkan pengguna dan pemilik situs, karena halaman yang sudah di-prerender memungkinkan pengalaman pengguna yang lebih baik yang mungkin sulit dicapai jika tidak menggunakan prerender.
Namun, mungkin ada saat ketika Anda tidak ingin halaman dipra-render, misalnya saat halaman berubah status—baik berdasarkan permintaan awal, atau berdasarkan JavaScript yang dieksekusi di halaman.
Mengaktifkan dan menonaktifkan pra-render di Chrome
Pra-render hanya diaktifkan untuk pengguna Chrome yang memiliki setelan "Muat halaman lebih awal" di chrome://settings/performance/. Selain itu, pra-render juga dinonaktifkan di perangkat dengan memori rendah, atau jika sistem operasi dalam mode Hemat data atau Hemat energi. Lihat bagian Batas Chrome.
Mendeteksi dan menonaktifkan pra-render sisi server
Halaman yang telah di-prerender akan dikirim dengan header HTTP Sec-Purpose:
Sec-Purpose: prefetch;prerender
Halaman yang diambil datanya menggunakan Speculation Rules API akan memiliki header ini yang disetel hanya ke prefetch:
Sec-Purpose: prefetch
Server dapat merespons berdasarkan header ini, untuk mencatat permintaan spekulasi, menampilkan konten yang berbeda, atau mencegah pra-render terjadi. Jika kode respons akhir yang tidak berhasil ditampilkan—yaitu, tidak dalam rentang 200-299 setelah pengalihan—maka halaman tidak akan dipra-render dan halaman yang di-prefetch akan dibatalkan. Perhatikan juga bahwa respons 204 dan 205 juga tidak valid untuk pra-render, tetapi valid untuk pengambilan awal.
Jika Anda tidak ingin halaman tertentu di-prerender, menampilkan kode respons non-2XX (seperti 503) adalah cara terbaik untuk memastikan hal itu tidak terjadi. Namun, untuk memberikan pengalaman terbaik, sebaiknya izinkan pra-rendering, tetapi tunda tindakan apa pun yang hanya boleh terjadi saat halaman benar-benar dilihat, menggunakan JavaScript.
Mendeteksi pra-render di JavaScript
API document.prerendering akan menampilkan true saat halaman melakukan pra-rendering. Hal ini dapat digunakan oleh halaman untuk mencegah—atau menunda—aktivitas tertentu selama pra-render hingga halaman benar-benar diaktifkan.
Setelah dokumen yang di-pra-render diaktifkan, PerformanceNavigationTiming's activationStart juga akan disetel ke waktu bukan nol yang merepresentasikan waktu antara saat pra-render dimulai dan dokumen benar-benar diaktifkan.
Anda dapat memiliki fungsi untuk memeriksa pra-rendering dan halaman yang telah di-pra-render seperti berikut:
function pagePrerendered() {
return (
document.prerendering ||
self.performance?.getEntriesByType?.('navigation')[0]?.activationStart > 0
);
}
Cara termudah untuk melihat apakah halaman telah di-pra-render (secara penuh atau sebagian) adalah dengan membuka DevTools setelah halaman diaktifkan dan mengetik performance.getEntriesByType('navigation')[0].activationStart di konsol. Jika nilai non-nol ditampilkan, Anda tahu bahwa halaman telah di-prerender:

Saat halaman diaktifkan oleh pengguna yang melihat halaman, peristiwa prerenderingchange akan dikirim di document, yang kemudian dapat digunakan untuk mengaktifkan aktivitas yang sebelumnya akan dimulai secara default saat halaman dimuat, tetapi Anda ingin menundanya hingga halaman benar-benar dilihat oleh pengguna.
Dengan menggunakan API ini, JavaScript frontend dapat mendeteksi dan bertindak pada halaman pra-render dengan tepat.
Dampak pada analisis
Analytics digunakan untuk mengukur penggunaan situs, misalnya menggunakan Google Analytics untuk mengukur tayangan halaman dan peristiwa. Atau dengan mengukur metrik performa halaman menggunakan Real User Monitoring (RUM).
Halaman hanya boleh di-prerender jika ada kemungkinan besar halaman akan dimuat oleh pengguna. Itulah sebabnya opsi pra-rendering kolom URL Chrome hanya terjadi jika ada probabilitas yang sangat tinggi (lebih dari 80% waktu).
Namun—terutama saat menggunakan Speculation Rules API—halaman yang di-prerender mungkin berdampak pada analisis dan pemilik situs mungkin perlu menambahkan kode tambahan untuk hanya mengaktifkan analisis untuk halaman yang di-prerender saat aktivasi, karena tidak semua penyedia analisis mungkin melakukannya secara default.
Hal ini dapat dicapai dengan menggunakan Promise yang menunggu peristiwa prerenderingchange jika dokumen sedang melakukan pra-rendering, atau segera diselesaikan jika sudah:
// Set up a promise for when the page is activated,
// which is needed for prerendered pages.
const whenActivated = new Promise((resolve) => {
if (document.prerendering) {
document.addEventListener('prerenderingchange', resolve, {once: true});
} else {
resolve();
}
});
async function initAnalytics() {
await whenActivated;
// Initialise your analytics
}
initAnalytics();
Pendekatan alternatif adalah menunda aktivitas analisis hingga halaman pertama kali terlihat, yang akan mencakup kasus pra-rendering, dan juga saat tab dibuka di latar belakang (misalnya, dengan mengklik kanan dan membuka di tab baru):
// Set up a promise for when the page is first made visible
const whenFirstVisible = new Promise((resolve) => {
if (document.hidden) {
document.addEventListener('visibilitychange', resolve, {once: true});
} else {
resolve();
}
});
async function initAnalytics() {
await whenFirstVisible;
// Initialise your analytics
}
initAnalytics();
Meskipun hal ini mungkin masuk akal untuk analisis dan kasus penggunaan serupa, dalam kasus lain, Anda mungkin ingin lebih banyak konten dimuat untuk kasus tersebut, sehingga sebaiknya gunakan document.prerendering dan prerenderingchange untuk menargetkan halaman pra-render secara khusus.
Menahan konten lain selama pra-rendering
API yang sama yang dibahas sebelumnya dapat digunakan untuk menahan konten lain selama fase pra-render. Ini dapat berupa bagian tertentu dari JavaScript atau seluruh elemen skrip yang sebaiknya tidak dijalankan selama tahap pra-render.
Misalnya, dengan skrip ini:
<script src="https://example.com/app/script.js" async></script>
Anda dapat mengubahnya menjadi elemen skrip yang disisipkan secara dinamis yang hanya disisipkan berdasarkan fungsi whenActivated sebelumnya:
async function addScript(scriptUrl) {
await whenActivated;
const script = document.createElement('script');
script.src = 'scriptUrl';
document.body.appendChild(script);
}
addScript('https://example.com/app/script.js');
Hal ini dapat berguna untuk menahan skrip berbeda yang menyertakan analisis, atau merender konten berdasarkan status atau variabel lain yang dapat berubah selama rentang kunjungan. Misalnya, rekomendasi, atau status login, atau ikon keranjang belanja dapat ditunda untuk memastikan informasi terbaru ditampilkan.
Meskipun hal ini mungkin lebih sering terjadi dengan penggunaan pra-rendering, kondisi ini juga berlaku untuk halaman yang dimuat di tab latar belakang yang disebutkan sebelumnya (sehingga fungsi whenFirstVisible dapat digunakan sebagai pengganti whenActivated).
Dalam banyak kasus, status idealnya juga harus diperiksa pada perubahan visibilitychange umum—misalnya, saat kembali ke halaman yang telah berada di latar belakang, semua penghitung keranjang belanja harus diperbarui dengan jumlah item terbaru dalam keranjang. Jadi, ini bukan masalah khusus pra-render, tetapi pra-render hanya membuat masalah yang ada menjadi lebih jelas.
Salah satu cara Chrome mengurangi kebutuhan untuk membungkus skrip atau fungsi secara manual adalah dengan menahan API tertentu seperti yang disebutkan sebelumnya, dan juga tidak merender iframe pihak ketiga, sehingga hanya konten di atasnya yang perlu ditahan secara manual.
Mengukur performa
Untuk mengukur metrik performa, analisis harus mempertimbangkan apakah lebih baik mengukur metrik ini berdasarkan waktu aktivasi daripada waktu pemuatan halaman yang akan dilaporkan oleh API browser.
Untuk Core Web Vitals, yang diukur oleh Chrome melalui Chrome User Experience Report, metrik ini dimaksudkan untuk mengukur pengalaman pengguna. Jadi, metrik ini diukur berdasarkan waktu aktivasi. Hal ini sering kali menghasilkan LCP 0 detik, misalnya, yang menunjukkan bahwa ini adalah cara yang bagus untuk meningkatkan Data Web Inti Anda.
Mulai versi 3.1.0, library web-vitals telah diupdate untuk menangani navigasi yang telah di-prerender dengan cara yang sama seperti Chrome mengukur Core Web Vitals. Versi ini juga menandai navigasi yang telah di-prerender untuk metrik tersebut dalam atribut Metric.navigationType jika halaman telah di-prerender sepenuhnya atau sebagian.
Mengukur pra-render
Apakah halaman dipra-render atau tidak dapat dilihat dengan entri activationStart bukan nol dari PerformanceNavigationTiming. Kemudian, hal ini dapat dicatat menggunakan Dimensi Kustom, atau yang serupa saat mencatat tayangan halaman, misalnya menggunakan fungsi pagePrerendered yang dijelaskan sebelumnya:
// Set Custom Dimension for Prerender status
gtag('set', { 'dimension1': pagePrerendered() });
// Initialise GA - including sending page view by default
gtag('config', 'G-12345678-1');
Hal ini akan memungkinkan analisis Anda menunjukkan berapa banyak navigasi yang telah di-prerender dibandingkan dengan jenis navigasi lainnya, dan juga memungkinkan Anda mengorelasikan metrik performa atau metrik bisnis dengan berbagai jenis navigasi ini. Halaman yang lebih cepat berarti pengguna yang lebih puas, yang sering kali berdampak nyata pada pengukuran bisnis seperti yang ditunjukkan oleh studi kasus kami.
Saat mengukur dampak bisnis halaman pra-render untuk navigasi instan, Anda dapat memutuskan apakah perlu berinvestasi lebih banyak dalam menggunakan teknologi ini untuk memungkinkan lebih banyak navigasi dipra-render, atau menyelidiki alasan halaman tidak dipra-render.
Mengukur rasio hit
Selain mengukur dampak halaman yang dikunjungi setelah pra-render, penting juga untuk mengukur halaman yang di-pra-render dan tidak dikunjungi setelahnya. Hal ini dapat menunjukkan bahwa Anda melakukan pra-rendering terlalu banyak, dan menggunakan resource berharga pengguna dengan sedikit manfaat.
Hal ini dapat diukur dengan memicu peristiwa analisis saat aturan spekulasi dimasukkan—setelah memeriksa apakah browser mendukung pra-render menggunakan HTMLScriptElement.supports('speculationrules')—untuk menunjukkan bahwa pra-render diminta. (Perhatikan bahwa hanya karena pra-rendering diminta, tidak berarti pra-rendering dimulai atau selesai karena, seperti yang disebutkan sebelumnya, pra-rendering adalah petunjuk bagi browser dan browser dapat memilih untuk tidak melakukan pra-rendering halaman berdasarkan setelan pengguna, penggunaan memori saat ini, atau heuristik lainnya.)
Kemudian, Anda dapat membandingkan jumlah peristiwa ini dengan tayangan halaman pra-render yang sebenarnya. Atau, aktifkan peristiwa lain saat aktivasi jika hal itu mempermudah perbandingan.
"Rasio keberhasilan hit" kemudian dapat diperkirakan dengan melihat perbedaan antara kedua angka ini. Untuk halaman tempat Anda menggunakan Speculation Rules API untuk melakukan pra-render halaman, Anda dapat menyesuaikan aturan dengan tepat untuk memastikan Anda mempertahankan rasio hit yang tinggi guna menjaga keseimbangan antara penggunaan resource pengguna untuk membantu mereka, dan penggunaan yang tidak perlu.
Perhatikan bahwa beberapa pra-rendering mungkin terjadi karena pra-rendering kolom URL dan bukan hanya aturan spekulasi Anda. Anda dapat memeriksa document.referrer (yang akan kosong untuk navigasi kolom URL termasuk navigasi kolom URL yang telah di-prerender) jika ingin membedakannya.
Jangan lupa untuk melihat halaman yang tidak memiliki pra-render, karena hal itu dapat menunjukkan bahwa halaman ini tidak memenuhi syarat untuk pra-render, bahkan dari kolom URL. Hal ini mungkin berarti Anda tidak mendapatkan manfaat dari peningkatan performa ini. Tim Chrome berencana menambahkan alat tambahan untuk menguji kelayakan Pra-render, mungkin mirip dengan alat pengujian bfcache, dan juga berpotensi menambahkan API untuk menunjukkan alasan kegagalan pra-render.
Dampak pada ekstensi
Lihat postingan khusus tentang Ekstensi Chrome: Memperluas API untuk mendukung Navigasi Instan yang menjelaskan beberapa pertimbangan tambahan yang mungkin perlu dipikirkan oleh penulis ekstensi untuk halaman yang telah di-prerender.
Masukan
Pra-rendering sedang dalam pengembangan aktif oleh tim Chrome, dan ada banyak rencana untuk memperluas cakupan fitur yang telah tersedia di rilis Chrome 108. Kami menerima masukan apa pun di repositori GitHub atau menggunakan pelacak masalah kami, dan menantikan untuk mendengar dan membagikan studi kasus tentang API baru yang menarik ini.
Link terkait
- Codelab Aturan Spekulasi
- Aturan spekulasi proses debug
- Memperkenalkan Pengambilan Data Awal NoState
- Spesifikasi Speculation Rules API
- Repositori GitHub Navigational speculation
- Ekstensi Chrome: Memperluas API untuk mendukung Navigasi Instan
Ucapan terima kasih
Gambar thumbnail oleh Marc-Olivier Jodoin di Unsplash

