पब्लिश करने की तारीख: 2 दिसंबर, 2022, पिछले अपडेट की तारीख: 23 अक्टूबर, 2025
Chrome टीम ने उन पेजों को पूरी तरह से पहले से रेंडर करने की सुविधा वापस ला दी है जिन पर उपयोगकर्ता के आने की संभावना है.
प्रीरेंडरिंग का इतिहास
पहले, Chrome में <link rel="prerender" href="/next-page"> रिसॉर्स हिंट काम करता था. हालांकि, यह Chrome के अलावा अन्य ब्राउज़र में काम नहीं करता था. साथ ही, यह एपीआई ज़्यादा जानकारी नहीं देता था.
लिंक rel=prerender हिंट का इस्तेमाल करके लेगसी प्रीरेंडरिंग की सुविधा बंद कर दी गई है. इसके बजाय, NoState Prefetch का इस्तेमाल किया जाता है. यह सुविधा, आने वाले समय में इस्तेमाल किए जाने वाले पेज के लिए ज़रूरी संसाधन फ़ेच करती है. हालांकि, यह पेज को पूरी तरह से प्रीरेंडर नहीं करती और न ही JavaScript को एक्ज़ीक्यूट करती है. NoState Prefetch, संसाधन लोड करने की प्रोसेस को बेहतर बनाकर पेज की परफ़ॉर्मेंस को बेहतर बनाने में मदद करता है. हालांकि, यह पूरे पेज को प्रीरेंडर करने की सुविधा की तरह, पेज को तुरंत लोड नहीं करता.
Chrome टीम ने अब Chrome में, पूरी तरह से प्रीरेंडरिंग की सुविधा को फिर से शुरू कर दिया है. मौजूदा इस्तेमाल में आने वाली समस्याओं से बचने के लिए और प्रीरेंडरिंग को आने वाले समय में और बेहतर बनाने के लिए, प्रीरेंडर करने का यह नया तरीका <link rel="prerender"...> सिंटैक्स का इस्तेमाल नहीं करेगा. यह सिंटैक्स, NoState Prefetch के लिए उपलब्ध रहेगा. हालांकि, इसे आने वाले समय में बंद कर दिया जाएगा.
किसी पेज को पहले से रेंडर कैसे किया जाता है?
किसी पेज को चार तरीकों से पहले से रेंडर किया जा सकता है. इन सभी का मकसद, नेविगेशन को तेज़ बनाना है:
- Chrome के पता बार (इसे "ओमनीबॉक्स" भी कहा जाता है) में यूआरएल टाइप करने पर, Chrome आपके लिए पेज को अपने-आप पहले से रेंडर कर सकता है. ऐसा तब होता है, जब Chrome को आपकी पिछली ब्राउज़िंग हिस्ट्री के आधार पर यह लगता है कि आप उस पेज पर जाएंगे.
- बुकमार्क बार का इस्तेमाल करने पर, Chrome आपके लिए पेज को अपने-आप पहले से रेंडर कर सकता है. इसके लिए, आपको सिर्फ़ बुकमार्क बटन में से किसी एक पर पॉइंटर को दबाकर रखना होगा.
- Chrome के पता बार में खोज के लिए कोई शब्द टाइप करने पर, Chrome खोज के नतीजों वाले पेज को अपने-आप पहले से रेंडर कर सकता है. ऐसा तब होता है, जब सर्च इंजन ऐसा करने का निर्देश देता है.
- साइटें, Speculation Rules API का इस्तेमाल कर सकती हैं. इससे वे Chrome को प्रोग्राम के हिसाब से यह बता सकती हैं कि किन पेजों को पहले से रेंडर करना है. यह
<link rel="prerender"...>की जगह काम करता है. इससे साइटें, पेज पर अनुमान के आधार पर तय किए गए नियमों के मुताबिक, किसी पेज को पहले से रेंडर कर सकती हैं. ये पेज पर स्टैटिक तौर पर मौजूद हो सकते हैं या पेज के मालिक की ज़रूरत के हिसाब से, JavaScript की मदद से डाइनैमिक तौर पर जोड़े जा सकते हैं.
इन सभी मामलों में, पहले से रेंडर किए गए पेज का व्यवहार ऐसा होता है जैसे पेज को किसी ऐसे बैकग्राउंड टैब में खोला गया हो जो दिखता नहीं है. इसके बाद, फ़ोरग्राउंड टैब को पहले से रेंडर किए गए पेज से बदलकर, उसे "ऐक्टिवेट" किया जाता है. अगर किसी पेज को पूरी तरह से प्रीरेंडर होने से पहले ही चालू कर दिया जाता है, तो उसकी मौजूदा स्थिति "फ़ोरग्राउंड की गई" होती है और वह लोड होना जारी रखता है. इसका मतलब है कि आपको अब भी अच्छी शुरुआत मिल सकती है.
पहले से रेंडर किए गए पेज को छिपी हुई स्थिति में खोला जाता है. इसलिए, ऐसे कई एपीआई जो दखल देने वाले व्यवहार करते हैं (उदाहरण के लिए, प्रॉम्प्ट) इस स्थिति में चालू नहीं होते हैं. इसके बजाय, ये तब तक चालू नहीं होते, जब तक पेज चालू नहीं हो जाता. कुछ मामलों में, ऐसा नहीं किया जा सकता. इसलिए, प्रीरेंडरिंग की प्रोसेस रद्द कर दी जाती है. Chrome की टीम, एपीआई के तौर पर प्रीरेंडरिंग रद्द होने की वजहों को दिखाने पर काम कर रही है. साथ ही, DevTools की क्षमताओं को बेहतर बना रही है, ताकि ऐसे मुश्किल मामलों की पहचान करना आसान हो सके.
प्रीरेंडरिंग का असर
प्रीरेंडरिंग की मदद से, पेज को तुरंत लोड किया जा सकता है. इसे इस वीडियो में दिखाया गया है:
उदाहरण के तौर पर दी गई साइट पहले से ही तेज़ी से लोड होती है. हालांकि, इसके बावजूद यह देखा जा सकता है कि प्रीरेंडरिंग से उपयोगकर्ता अनुभव को कैसे बेहतर बनाया जा सकता है. इसलिए, इसका असर सीधे तौर पर किसी साइट की वेबसाइट की परफ़ॉर्मेंस की जानकारी पर भी पड़ सकता है. इसमें एलसीपी लगभग शून्य, सीएलएस कम (क्योंकि लोड होने वाला कोई भी सीएलएस, शुरुआती व्यू से पहले होता है), और आईएनपी बेहतर होता है (क्योंकि लोड होने की प्रोसेस, उपयोगकर्ता के इंटरैक्ट करने से पहले पूरी हो जानी चाहिए).
पेज के पूरी तरह से लोड होने से पहले ही चालू हो जाने पर, पेज लोड होने में कम समय लगता है. इससे पेज लोड होने की परफ़ॉर्मेंस बेहतर होती है. अगर पहले से रेंडर करने की प्रोसेस जारी रहने के दौरान कोई लिंक चालू किया जाता है, तो पहले से रेंडर किया जा रहा पेज, मेन फ़्रेम में चला जाएगा और लोड होना जारी रखेगा.
हालांकि, प्रीरेंडरिंग में ज़्यादा मेमोरी और नेटवर्क बैंडविथ का इस्तेमाल होता है. उपयोगकर्ता के संसाधनों की कीमत पर, ज़्यादा प्रीरेंडर न करें. पेज को सिर्फ़ तब प्रीरेंडर करें, जब उसके खुलने की संभावना ज़्यादा हो.
अपने Analytics खाते में परफ़ॉर्मेंस पर पड़ने वाले असल असर का आकलन करने के तरीके के बारे में ज़्यादा जानने के लिए, परफ़ॉर्मेंस का आकलन करना सेक्शन देखें.
Chrome के पता बार में दिखने वाले अनुमान देखना
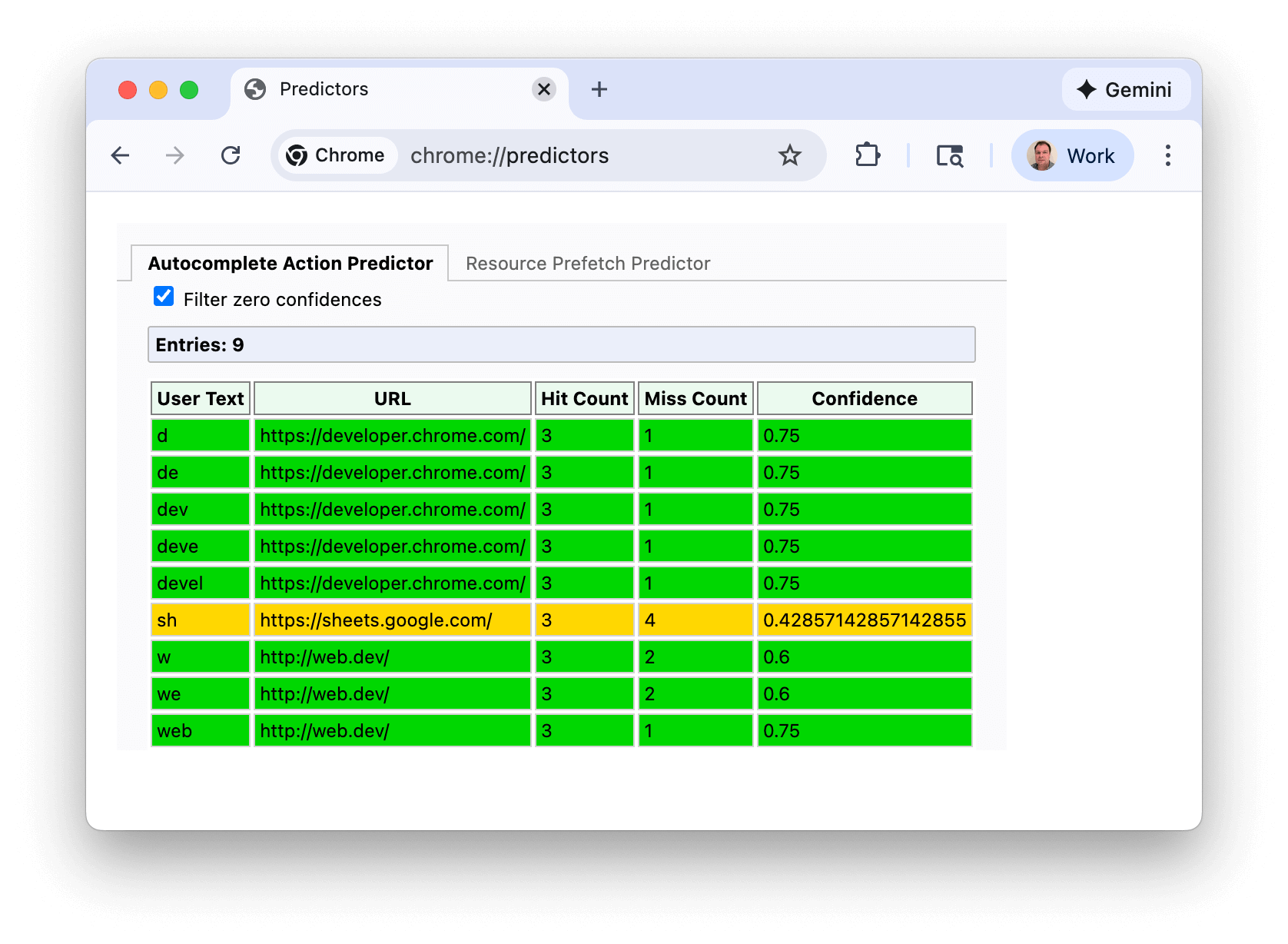
पहले इस्तेमाल के उदाहरण के लिए, chrome://predictors पेज पर जाकर, यूआरएल के लिए Chrome के सुझाव देखे जा सकते हैं:

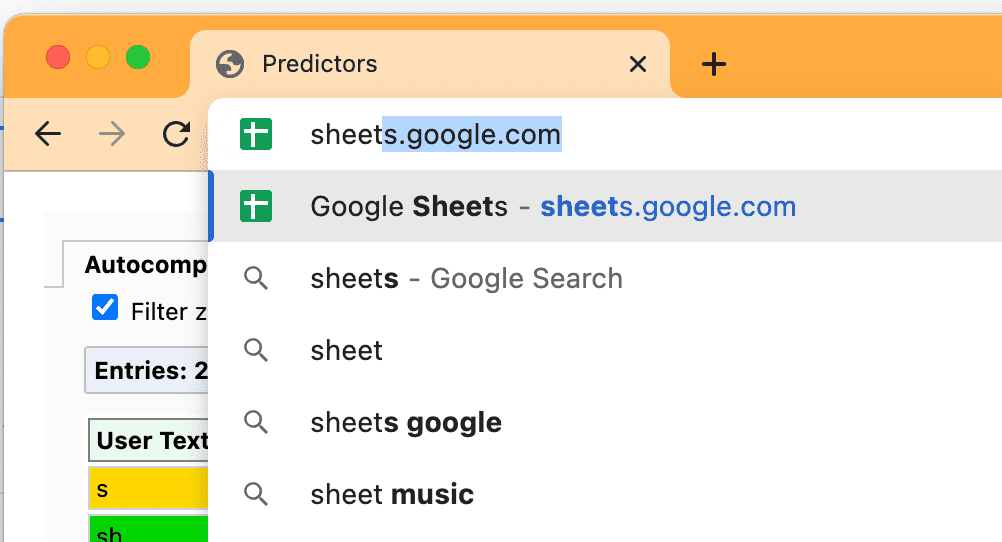
हरी लाइनों से पता चलता है कि प्रीरेंडरिंग को ट्रिगर करने के लिए, कॉन्फ़िडेंस स्कोर काफ़ी है. इस उदाहरण में, "s" टाइप करने पर Chrome को यह भरोसा होता है कि आपको https://sheets.google.com पर जाना है. हालांकि, "sh" टाइप करने पर Chrome को यह भरोसा और बढ़ जाता है कि आपको https://sheets.google.com पर ही जाना है.
यह स्क्रीनशॉट, Chrome के नए इंस्टॉलेशन में लिया गया था. इसमें, ज़ीरो कॉन्फ़िडेंस वाली अनुमानित वैल्यू को फ़िल्टर किया गया है. हालांकि, अपने अनुमानित वैल्यू देखने पर, आपको ज़्यादा एंट्री दिखेंगी. साथ ही, हो सकता है कि आपको कॉन्फ़िडेंस लेवल को काफ़ी ज़्यादा तक पहुंचाने के लिए, ज़्यादा वर्णों की ज़रूरत पड़े.
ये अनुमान लगाने वाले टूल, पता बार में सुझाए गए विकल्पों को भी दिखाते हैं. आपने शायद इस बारे में ध्यान दिया हो:

Chrome, आपकी टाइपिंग और चुने गए विकल्पों के आधार पर, अनुमान लगाने वाले अपने सिस्टम को लगातार अपडेट करता रहेगा.
- अगर कॉन्फ़िडेंस लेवल 30% से ज़्यादा है (ऐंबर रंग में दिखाया गया है), तो Chrome, डोमेन से पहले से कनेक्ट हो जाता है. हालांकि, पेज को पहले से रेंडर नहीं करता है.
- अगर कॉन्फ़िडेंस लेवल 50% से ज़्यादा है (हरे रंग में दिखाया गया है), तो Chrome यूआरएल को पहले से रेंडर कर देगा.
Speculation Rules API
Speculation Rules API के प्रीरेंडर विकल्प के लिए, वेब डेवलपर अपने पेजों पर JSON निर्देश डाल सकते हैं. इससे ब्राउज़र को यह जानकारी मिलती है कि किन यूआरएल को प्रीरेंडर करना है.
यूआरएल की सूचियां
अनुमान लगाने के नियम, यूआरएल की सूचियों पर आधारित हो सकते हैं:
<script type="speculationrules">
{
"prerender": [
{
"urls": ["next.html", "next2.html"]
}
]
}
</script>
दस्तावेज़ के नियम
where सिंटैक्स का इस्तेमाल करके, अनुमान लगाने के नियमों को "दस्तावेज़ के नियम" के तौर पर भी इस्तेमाल किया जा सकता है. यह href सिलेक्टर (यूआरएल पैटर्न एपीआई पर आधारित) या सीएसएस सिलेक्टर के आधार पर, दस्तावेज़ में मिले लिंक का अनुमान लगाता है:
<script type="speculationrules">
{
"prerender": [{
"where": {
"and": [
{ "href_matches": "/*" },
{ "not": {"href_matches": "/wp-admin"}},
{ "not": {"href_matches": "/*\\?*(^|&)add-to-cart=*"}},
{ "not": {"selector_matches": ".do-not-prerender"}},
{ "not": {"selector_matches": "[rel~=nofollow]"}}
]
}
}]
}
</script>
उत्सुकता
eagerness सेटिंग का इस्तेमाल यह बताने के लिए किया जाता है कि अनुमान कब दिखाए जाने चाहिए. यह सेटिंग, दस्तावेज़ के नियमों के लिए खास तौर पर काम आती है:
conservative: इससे पॉइंटर या टच डाउन का अनुमान लगाया जाता है.moderate: डेस्कटॉप पर, अगर किसी लिंक पर 200 मिलीसेकंड तक पॉइंटर को होल्ड किया जाता है, तो यह स्पेकुलेशन करता है. अगरpointerdownइवेंट पहले होता है, तो यह उस पर स्पेकुलेशन करता है. साथ ही, यह मोबाइल पर भी स्पेकुलेशन करता है, जहां कोईhoverइवेंट नहीं होता है. मोबाइल पर, हमने अगस्त 2025 से जटिल व्यूपोर्ट ह्यूरिस्टिक्स के आधार पर इस सुविधा को लागू किया है.eager: यह मूल रूप सेimmediateकी तरह काम करता था, लेकिन अब यहimmediateऔरmoderateके बीच की स्थिति में बदल रहा है. Chrome 141 के मुताबिक, डेस्कटॉप पर 10 मिलीसेकंड तक कर्सर घुमाने पर यह ट्रिगर होता है. मोबाइल के लिए, अब भीimmediateका इस्तेमाल किया जा रहा है. हालांकि, अब व्यूपोर्ट के लिए सामान्य अनुमानित नियम का इस्तेमाल किया जा रहा है.immediate: इसका इस्तेमाल, अनुमान लगाने के नियमों का पालन करने के तुरंत बाद अनुमान लगाने के लिए किया जाता है.
list नियमों के लिए डिफ़ॉल्ट eagerness, immediate होता है. eager, moderate, और conservative विकल्पों का इस्तेमाल करके, list नियमों को उन यूआरएल तक सीमित किया जा सकता है जिनसे उपयोगकर्ता किसी खास सूची के लिए इंटरैक्ट करता है. हालांकि, कई मामलों में document शर्त के साथ बनाए गए where नियम ज़्यादा सही हो सकते हैं.
document नियमों के लिए डिफ़ॉल्ट eagerness, conservative होता है. किसी दस्तावेज़ में कई यूआरएल हो सकते हैं. इसलिए, document नियमों के लिए immediate का इस्तेमाल सावधानी से करना चाहिए. इसके अलावा, Chrome की सीमाएं सेक्शन देखें.
eagerness सेटिंग का इस्तेमाल करना है, यह आपकी साइट पर निर्भर करता है. हल्की और स्टैटिक साइट के लिए, अनुमान लगाने में ज़्यादा समय लगने से कोई खास फ़र्क़ नहीं पड़ता. साथ ही, यह उपयोगकर्ताओं के लिए फ़ायदेमंद हो सकता है. ज़्यादा जटिल आर्किटेक्चर और ज़्यादा पेज पेलोड वाली साइटें, अनुमान लगाने की प्रोसेस को कम करके, संसाधनों की बर्बादी को कम कर सकती हैं. ऐसा तब तक किया जा सकता है, जब तक आपको उपयोगकर्ताओं से मंशा का ज़्यादा पॉज़िटिव सिग्नल न मिल जाए.
moderate विकल्प एक बीच का रास्ता है. कई साइटों को इस अनुमानित नियम से फ़ायदा मिल सकता है. यह नियम, लिंक पर पॉइंटर को 200 मिलीसेकंड तक रखने पर या pointerdown इवेंट पर लिंक को प्रीरेंडर करेगा. यह अनुमानित नियमों को लागू करने का एक बुनियादी, लेकिन असरदार तरीका है:
<script type="speculationrules">
{
"prerender": [{
"where": {
"href_matches": "/*"
},
"eagerness": "moderate"
}]
}
</script>
प्रीफ़ेच
अनुमान के आधार पर तय किए गए नियमों का इस्तेमाल, सिर्फ़ पेजों को प्रीफ़ेच करने के लिए भी किया जा सकता है. इसके लिए, पूरी तरह से प्रीरेंडरिंग करने की ज़रूरत नहीं होती. यह अक्सर प्रीरेंडरिंग की ओर बढ़ने का पहला अच्छा कदम हो सकता है:
<script type="speculationrules">
{
"prefetch": [
{
"urls": ["next.html", "next2.html"]
}
]
}
</script>
प्रीरेंडर तब तक होता है, जब तक स्क्रिप्ट लोड नहीं हो जाती
Chrome की टीम, Speculation Rules API में prerender_until_script जोड़ने पर भी काम कर रही है. (देखें: implementation bug). यह प्रीफ़ेच और प्रीरेंडर के बीच का एक चरण होगा और इसका इस्तेमाल इसी तरह किया जाएगा:
<script type="speculationrules">
{
"prerender_until_script": [
{
"urls": ["next.html", "next2.html"]
}
]
}
</script>
NoState prefetch की तरह ही, यह एचटीएमएल दस्तावेज़ और उस एचटीएमएल में उपलब्ध सब-रिसोर्स, दोनों को प्रीफ़ेच करेगा. हालांकि, यह इससे आगे बढ़कर पेज को प्रीरेंडर करना भी शुरू कर देगा. यह तब तक प्रीरेंडर करता रहेगा, जब तक पहली स्क्रिप्ट नहीं मिल जाती.
इसका मतलब है कि जिन पेजों में JavaScript नहीं है या सिर्फ़ फ़ुटर में JavaScript है उन्हें पहले से ही पूरी तरह से रेंडर किया जा सकता है. <head> में मौजूद स्क्रिप्ट वाले पेजों को पहले से रेंडर नहीं किया जा सकेगा. हालांकि, उन्हें अब भी सब-रिसोर्स फ़ेच करने की सुविधा का फ़ायदा मिलेगा.
इससे JavaScript के एक्ज़ीक्यूट होने से होने वाले अनचाहे साइड इफ़ेक्ट के जोखिमों से बचा जा सकेगा. साथ ही, इससे prefetch की तुलना में परफ़ॉर्मेंस में ज़्यादा फ़ायदा मिलेगा.
Chrome की सीमाएं
Chrome में, Speculation Rules API के ज़्यादा इस्तेमाल को रोकने के लिए कुछ सीमाएं तय की गई हैं:
| बेचैनी | प्रीफ़ेच | पहले से रेंडर करना |
|---|---|---|
immediate / eager (मोबाइल) |
50 | 10 |
eager (डेस्कटॉप) / moderate / conservative |
2 (FIFO) | 2 (FIFO) |
moderate और conservative सेटिंग, उपयोगकर्ता के इंटरैक्शन पर निर्भर करती हैं. ये फ़र्स्ट इन, फ़र्स्ट आउट (एफ़आईएफ़ओ) के सिद्धांत के हिसाब से काम करती हैं: सीमा तक पहुंचने के बाद, नई अटकल की वजह से सबसे पुरानी अटकल रद्द हो जाएगी और उसकी जगह नई अटकल ले लेगी, ताकि मेमोरी को बचाया जा सके. रद्द किए गए स्पेकुलेशन को फिर से ट्रिगर किया जा सकता है. उदाहरण के लिए, उस लिंक पर फिर से कर्सर घुमाकर. इससे उस यूआरएल का स्पेकुलेशन फिर से शुरू हो जाएगा और सबसे पुराना स्पेकुलेशन हट जाएगा. इस मामले में, पिछले स्पेकुलेशन ने उस यूआरएल के लिए एचटीटीपी कैश में कैश मेमोरी में सेव किए जा सकने वाले सभी संसाधनों को सेव कर लिया होगा. इसलिए, आगे स्पेकुलेशन करने पर कम लागत आनी चाहिए. इसलिए, सीमा को 2 के सामान्य थ्रेशोल्ड पर सेट किया गया है. स्टैटिक सूची के नियम, उपयोगकर्ता की कार्रवाई से ट्रिगर नहीं होते हैं. इसलिए, इनकी सीमा ज़्यादा होती है, क्योंकि ब्राउज़र को यह पता नहीं होता कि कौनसी कुकी की ज़रूरत है और कब है.
immediate और eager की सीमाएं भी डाइनैमिक होती हैं. इसलिए, list यूआरएल स्क्रिप्ट एलिमेंट को हटाने से, उन अटकलों को रद्द करके क्षमता तैयार की जाएगी.
Chrome, कुछ स्थितियों में अटकलों का इस्तेमाल करने से भी रोकेगा. इनमें ये स्थितियां शामिल हैं:
- Save-Data.
- बैटरी कम होने पर, एनर्जी सेवर मोड चालू हो जाता है.
- मेमोरी से जुड़ी पाबंदियां.
- जब "पेज पहले से लोड करें" सेटिंग बंद हो (यह सेटिंग, uBlock Origin जैसे Chrome एक्सटेंशन भी बंद कर देते हैं).
- बैकग्राउंड टैब में खोले गए पेज.
Chrome, पहले से रेंडर किए गए पेजों पर क्रॉस-ऑरिजिन वाले iframe को तब तक रेंडर नहीं करता, जब तक उन्हें चालू नहीं किया जाता.
इन सभी शर्तों का मकसद, ऐसे समय में अनुमानित जानकारी के असर को कम करना है जब यह उपयोगकर्ताओं के लिए नुकसानदेह हो सकती है.
किसी पेज पर अनुमान लगाने के नियमों को शामिल करने का तरीका
स्पेकुलेशन के नियमों को पेज के एचटीएमएल में स्टैटिक तौर पर शामिल किया जा सकता है. इसके अलावा, JavaScript की मदद से इन्हें पेज में डाइनैमिक तौर पर भी डाला जा सकता है:
- स्टैटिक तौर पर शामिल किए गए स्पेकुलेशन नियम: उदाहरण के लिए, अगर ज़्यादातर उपयोगकर्ता अक्सर किसी समाचार मीडिया साइट या ब्लॉग पर सबसे नया लेख पढ़ते हैं, तो वह साइट या ब्लॉग उस लेख को पहले से रेंडर कर सकता है. इसके अलावा,
moderateयाconservativeवाले दस्तावेज़ के नियमों का इस्तेमाल करके, यह अनुमान लगाया जा सकता है कि उपयोगकर्ता लिंक के साथ कैसे इंटरैक्ट करते हैं. - डाइनैमिक तरीके से जोड़े गए स्पेकुलेशन के नियम: ये नियम, ऐप्लिकेशन लॉजिक, उपयोगकर्ता के हिसाब से बनाए गए नियम या अन्य अनुमानों पर आधारित हो सकते हैं.
हमारा सुझाव है कि जो लोग, लिंक पर कर्सर घुमाने या क्लिक करने जैसी कार्रवाइयों के आधार पर डाइनैमिक इंसर्शन का इस्तेमाल करते हैं वे दस्तावेज़ के नियमों को देखें. ऐसा इसलिए, क्योंकि ये नियम ब्राउज़र को आपके कई इस्तेमाल के उदाहरणों को हैंडल करने की अनुमति देते हैं. कई लाइब्रेरी ने पहले <link rel=prefetch> के साथ ऐसा किया है.
स्पेकुलेशन के नियमों को मुख्य फ़्रेम के <head> या <body> में जोड़ा जा सकता है. सबफ़्रेम में अनुमान लगाने के नियमों के मुताबिक कार्रवाई नहीं की जाती है. साथ ही, पहले से रेंडर किए गए पेजों में अनुमान लगाने के नियमों के मुताबिक कार्रवाई सिर्फ़ तब की जाती है, जब वह पेज चालू हो जाता है.
Speculation-Rules एचटीटीपी हेडर
स्पेकुलेशन नियमों को सीधे तौर पर दस्तावेज़ के एचटीएमएल में शामिल करने के बजाय, Speculation-Rules एचटीटीपी हेडर का इस्तेमाल करके भी डिलीवर किया जा सकता है. इससे सीडीएन को आसानी से डिप्लॉय किया जा सकता है. इसके लिए, उन्हें दस्तावेज़ के कॉन्टेंट में बदलाव करने की ज़रूरत नहीं होती.
Speculation-Rules एचटीटीपी हेडर, दस्तावेज़ के साथ वापस भेजा जाता है. यह स्पेकुलेशन के नियमों वाली JSON फ़ाइल की जगह की ओर इशारा करता है:
Speculation-Rules: "/speculationrules.json"
इस संसाधन के लिए सही MIME टाइप का इस्तेमाल करना ज़रूरी है. अगर यह क्रॉस-ऑरिजिन संसाधन है, तो इसे CORS की जांच पास करनी होगी.
Content-Type: application/speculationrules+json
Access-Control-Allow-Origin: *
अगर आपको रिलेटिव यूआरएल का इस्तेमाल करना है, तो अनुमान लगाने के नियमों में "relative_to": "document" कुंजी शामिल करें. ऐसा न होने पर, रिलेटिव यूआरएल, स्पेकुलेशन नियमों वाली JSON फ़ाइल के यूआरएल के हिसाब से तय किए जाएंगे. अगर आपको एक ही ऑरिजिन के कुछ या सभी लिंक चुनने हैं, तो यह तरीका खास तौर पर मददगार हो सकता है.
अनुमान लगाने के नियमों के टैग फ़ील्ड
इसके अलावा, स्पेकुलेशन के नियमों के JSON सिंटैक्स में, "टैग" भी जोड़े जा सकते हैं. ये टैग, नियमों के सेट में मौजूद स्पेकुलेशन के सभी नियमों के लिए, कुल मिलाकर एक ही लेवल पर जोड़े जाते हैं:
{
"tag": "my-rules",
"prefetch": [
"urls": ["next.html"]
],
"prerender": [
"urls": ["next2.html"]
],
}
या किसी नियम के लेवल पर:
{
"prefetch": [
"urls": ["next.html"],
"tag": "my-prefetch-rules"
],
"prerender": [
"urls": ["next2.html"],
"tag": "my-prerender-rules"
],
}
इसके बाद, यह टैग Sec-Speculation-Tags एचटीटीपी हेडर में दिखता है. इसका इस्तेमाल सर्वर पर अनुमान लगाने के नियमों को फ़िल्टर करने के लिए किया जा सकता है. अगर अटकलें कई नियमों के तहत आती हैं, तो Sec-Speculation-Tags एचटीटीपी हेडर में कई टैग शामिल किए जा सकते हैं. जैसा कि इस उदाहरण में दिखाया गया है:
Sec-Speculation-Tags: null
Sec-Speculation-Tags: null, "cdn-prefetch"
Sec-Speculation-Tags: "my-prefetch-rules"
Sec-Speculation-Tags: "my-prefetch-rules", "my-rules", "cdn-prefetch"
कुछ सीडीएन, अनुमान लगाने के नियमों को अपने-आप इंजेक्ट करते हैं. हालांकि, वे एज पर कैश मेमोरी में सेव नहीं किए गए पेजों के लिए अनुमान लगाने की सुविधा को ब्लॉक कर देते हैं. ऐसा इसलिए किया जाता है, ताकि इस सुविधा की वजह से ऑरिजिन-सर्वर का इस्तेमाल न बढ़े. टैग की मदद से, वे अपने डिफ़ॉल्ट नियमों के सेट से शुरू की गई अटकलों की पहचान कर सकते हैं. हालांकि, इससे साइट की ओर से जोड़े गए किसी भी नियम को ऑरिजिन तक पहुंचने की अनुमति मिलती है.
रूल्ससेट टैग भी Chrome DevTools में दिखते हैं.
अनुमान लगाने के नियम target_hint फ़ील्ड
अनुमान लगाने के नियमों में target_hint फ़ील्ड भी शामिल हो सकता है. इसमें ब्राउज़िंग कॉन्टेक्स्ट का मान्य नाम या कीवर्ड होता है. इससे पता चलता है कि पेज पर, पहले से रेंडर किए गए कॉन्टेंट को कहां चालू किया जाना चाहिए:
<script type=speculationrules>
{
"prerender": [{
"target_hint": "_blank",
"urls": ["next.html"]
}]
}
</script>
इस सुझाई गई सेटिंग की मदद से, target="_blank" लिंक के लिए प्रीरेंडर स्पेकुलेशन को हैंडल किया जा सकता है:
<a target="_blank" href="next.html">Open this link in a new tab</a>
फ़िलहाल, Chrome में सिर्फ़ "target_hint": "_blank" और "target_hint": "_self" (अगर कोई वैल्यू नहीं दी गई है, तो यह डिफ़ॉल्ट वैल्यू होती है) काम करते हैं. साथ ही, ये सिर्फ़ प्रीरेंडर के लिए काम करते हैं. प्रीफ़ेच के लिए काम नहीं करते.
target_hint की ज़रूरत सिर्फ़ urls अटकलें लगाने से जुड़े नियमों के लिए होती है. दस्तावेज़ के नियमों के लिए, target की जानकारी लिंक से ही मिल जाती है.
अनुमान लगाने के नियम और एसपीए
स्पेकुलेशन नियमों का इस्तेमाल सिर्फ़ उन पेजों के लिए किया जा सकता है जिन्हें ब्राउज़र मैनेज करता है. इनका इस्तेमाल सिंगल पेज ऐप्लिकेशन (एसपीए) या ऐप्लिकेशन शेल पेजों के लिए नहीं किया जा सकता. ये आर्किटेक्चर, दस्तावेज़ों को फ़ेच करने की सुविधा का इस्तेमाल नहीं करते हैं. इसके बजाय, ये एपीआई या डेटा या पेजों को आंशिक तौर पर फ़ेच करते हैं. इसके बाद, इन्हें प्रोसेस किया जाता है और मौजूदा पेज पर दिखाया जाता है. इन "सॉफ़्ट नेविगेशन" के लिए ज़रूरी डेटा को, स्पेकुलेशन नियमों के बाहर ऐप्लिकेशन से पहले से फ़ेच किया जा सकता है. हालांकि, उन्हें पहले से रेंडर नहीं किया जा सकता.
अनुमान के आधार पर तय किए गए नियमों का इस्तेमाल, पिछले पेज से ऐप्लिकेशन को प्रीरेंडर करने के लिए किया जा सकता है. इससे कुछ एसपीए को शुरुआती लोड के दौरान होने वाली अतिरिक्त लागत को कम करने में मदद मिल सकती है. हालांकि, ऐप्लिकेशन में रास्ते में किए गए बदलावों को पहले से रेंडर नहीं किया जा सकता.
अनुमान लगाने के नियमों को डीबग करना
इस नए एपीआई को देखने और डीबग करने में मदद करने वाली Chrome DevTools की नई सुविधाओं के बारे में जानने के लिए, स्पेकुलेशन नियमों को डीबग करने से जुड़ी पोस्ट पढ़ें.
अनुमान लगाने के कई नियम
एक ही पेज पर अनुमान लगाने से जुड़े कई नियम भी जोड़े जा सकते हैं. ये नियम, मौजूदा नियमों में जुड़ जाते हैं. इसलिए, यहां दिए गए अलग-अलग तरीकों से, one.html और two.html दोनों को प्रीरेंडर किया जा सकता है:
यूआरएल की सूची:
<script type="speculationrules">
{
"prerender": [
{
"urls": ["one.html", "two.html"]
}
]
}
</script>
एक से ज़्यादा speculationrules स्क्रिप्ट:
<script type="speculationrules">
{
"prerender": [
{
"urls": ["one.html"]
}
]
}
</script>
<script type="speculationrules">
{
"prerender": [
{
"urls": ["two.html"]
}
]
}
</script>
speculationrules के एक सेट में कई सूचियां
<script type="speculationrules">
{
"prerender": [
{
"urls": ["one.html"]
},
{
"urls": ["two.html"]
}
]
}
</script>
No-Vary-Search सहायता
किसी पेज को प्रीफ़ेच या प्रीरेंडर करते समय, कुछ यूआरएल पैरामीटर (तकनीकी तौर पर इन्हें खोज के पैरामीटर कहा जाता है) सर्वर से डिलीवर किए गए पेज के लिए ज़रूरी नहीं हो सकते. साथ ही, इनका इस्तेमाल सिर्फ़ क्लाइंट साइड JavaScript करती है.
उदाहरण के लिए, Google Analytics, कैंपेन मेज़रमेंट के लिए यूटीएम पैरामीटर का इस्तेमाल करता है. हालांकि, आम तौर पर इससे सर्वर से अलग-अलग पेज डिलीवर नहीं होते. इसका मतलब है कि page1.html?utm_content=123 और page1.html?utm_content=456, दोनों सर्वर से एक ही पेज डिलीवर करेंगे. इसलिए, कैश मेमोरी से एक ही पेज को फिर से इस्तेमाल किया जा सकता है.
इसी तरह, ऐप्लिकेशन ऐसे अन्य यूआरएल पैरामीटर का इस्तेमाल कर सकते हैं जिन्हें सिर्फ़ क्लाइंट साइड पर हैंडल किया जाता है.
No-Vary-Search प्रपोज़ल की मदद से, सर्वर ऐसे पैरामीटर तय कर सकता है जिनसे डिलीवर किए गए रिसॉर्स में कोई अंतर नहीं आता. इसलिए, ब्राउज़र को किसी दस्तावेज़ के पहले से कैश किए गए वर्शन का दोबारा इस्तेमाल करने की अनुमति मिलती है. इन वर्शन में सिर्फ़ इन पैरामीटर का अंतर होता है. यह सुविधा Chrome और Chromium कोड वाले ब्राउज़र में काम करती है. इससे प्रीफ़ेच और प्रीरेंडर, दोनों के लिए नेविगेशन स्पेकुलेशन की सुविधा मिलती है.
अनुमान लगाने से जुड़े नियम, expects_no_vary_search का इस्तेमाल करने की सुविधा देते हैं. इससे यह पता चलता है कि No-Vary-Search एचटीटीपी हेडर कहां दिखेगा. ऐसा करने से, जवाब दिखने से पहले बेवजह डाउनलोड से बचा जा सकता है.
<script type="speculationrules">
{
"prefetch": [{
"urls": ["/products"],
"expects_no_vary_search": "params=(\"id\")"
}]
}
</script>
<a href="/products?id=123">Product 123</a>
<a href="/products?id=124">Product 124</a>
इस उदाहरण में, दोनों प्रॉडक्ट आईडी 123 और 124 के लिए, /products शुरुआती पेज का एचटीएमएल एक जैसा है. हालांकि, पेज का कॉन्टेंट आखिर में अलग-अलग होता है. ऐसा इसलिए होता है, क्योंकि क्लाइंट-साइड रेंडरिंग के लिए JavaScript का इस्तेमाल किया जाता है. इससे id सर्च पैरामीटर का इस्तेमाल करके प्रॉडक्ट का डेटा फ़ेच किया जाता है. इसलिए, हम उस यूआरएल को तुरंत प्रीफ़ेच करते हैं. साथ ही, यह No-Vary-Search एचटीटीपी हेडर दिखाता है कि पेज का इस्तेमाल किसी भी id सर्च पैरामीटर के लिए किया जा सकता है.
हालांकि, अगर उपयोगकर्ता प्रीफ़ेच पूरा होने से पहले किसी लिंक पर क्लिक करता है, तो हो सकता है कि ब्राउज़र को /products पेज न मिला हो. इस मामले में, ब्राउज़र को यह नहीं पता होता कि इसमें No-Vary-Search एचटीटीपी हेडर शामिल होगा या नहीं. इसके बाद, ब्राउज़र के पास यह विकल्प होता है कि वह लिंक को फिर से फ़ेच करे या प्रीफ़ेच पूरा होने का इंतज़ार करे, ताकि यह पता चल सके कि इसमें No-Vary-Search एचटीटीपी हेडर है या नहीं. expects_no_vary_search सेटिंग से ब्राउज़र को यह पता चलता है कि पेज के जवाब में expects_no_vary_search एचटीटीपी हेडर शामिल होना चाहिए. साथ ही, यह सेटिंग ब्राउज़र को प्रीफ़ेच पूरा होने तक इंतज़ार करने की अनुमति देती है.No-Vary-Search
expects_no_vary_search में एक से ज़्यादा पैरामीटर भी जोड़े जा सकते हैं. इसके लिए, उनके बीच में स्पेस छोड़ें. ऐसा इसलिए, क्योंकि No-Vary-Search एक एचटीटीपी स्ट्रक्चर्ड हेडर है:
"expects_no_vary_search": "params=(\"param1\" \"param2\" \"param3\")"
अनुमान लगाने के नियमों से जुड़ी पाबंदियां और आने वाले समय में होने वाले सुधार
अनुमान लगाने से जुड़े नियम, एक ही टैब में खोले गए पेजों पर लागू होते हैं. हालांकि, हम इस पाबंदी को कम करने पर काम कर रहे हैं.
डिफ़ॉल्ट रूप से, अनुमान लगाने की सुविधा सिर्फ़ एक ही ऑरिजिन के पेजों पर काम करती है. एक ही साइट के अलग-अलग ऑरिजिन वाले पेजों के बारे में अनुमान लगाना. उदाहरण के लिए, https://a.example.com, https://b.example.com पर किसी पेज को प्रीरेंडर कर सकता है. इस सुविधा का इस्तेमाल करने के लिए, अनुमानित पेज (इस उदाहरण में https://b.example.com) को ऑप्ट-इन करना होगा. इसके लिए, उसे Supports-Loading-Mode: credentialed-prerender एचटीटीपी हेडर शामिल करना होगा. ऐसा न करने पर, Chrome अनुमान लगाने की प्रोसेस को रद्द कर देगा.
आने वाले समय में, ब्राउज़र के वर्शन एक ही साइट के नहीं, बल्कि अलग-अलग ऑरिजिन वाले पेजों के लिए भी प्रीरेंडरिंग की सुविधा दे सकते हैं. हालांकि, ऐसा तब ही होगा, जब प्रीरेंडर किए गए पेज के लिए कुकी मौजूद न हों और प्रीरेंडर किए गए पेज ने मिलते-जुलते Supports-Loading-Mode: uncredentialed-prerender एचटीटीपी हेडर के साथ ऑप्ट-इन किया हो.
स्पेकुलेशन नियमों में पहले से ही क्रॉस-ऑरिजिन प्रीफ़ेचिंग की सुविधा काम करती है. हालांकि, ऐसा सिर्फ़ तब होता है, जब क्रॉस-ऑरिजिन डोमेन के लिए कुकी मौजूद न हों. अगर उपयोगकर्ता ने पहले कभी उस साइट पर विज़िट किया है और उसकी कुकी मौजूद हैं, तो स्पेकुलेशन का इस्तेमाल नहीं किया जाएगा. साथ ही, DevTools में यह जानकारी दिखेगी कि स्पेकुलेशन का इस्तेमाल नहीं किया गया.
मौजूदा सीमाओं को देखते हुए, एक ऐसा पैटर्न है जिससे इंटरनल लिंक और एक्सटर्नल लिंक, दोनों के लिए उपयोगकर्ताओं के अनुभव को बेहतर बनाया जा सकता है. इसके लिए, एक ही ऑरिजिन वाले यूआरएल को पहले से रेंडर करें और क्रॉस-ऑरिजिन वाले यूआरएल को पहले से फ़ेच करने की कोशिश करें:
<script type="speculationrules">
{
"prerender": [
{
"where": { "href_matches": "/*" },
"eagerness": "moderate"
}
],
"prefetch": [
{
"where": { "not": { "href_matches": "/*" } },
"eagerness": "moderate"
}
]
}
</script>
सुरक्षा के लिए, यह ज़रूरी है कि क्रॉस-ऑरिजिन लिंक के लिए क्रॉस-ऑरिजिन स्पेकुलेशन को डिफ़ॉल्ट रूप से रोकने की पाबंदी लागू हो. यह क्रॉस-ऑरिजिन डेस्टिनेशन के लिए, <link rel="prefetch"> से बेहतर है. यह कुकी भी नहीं भेजेगा, लेकिन फिर भी प्रीफ़ेच करने की कोशिश करेगा. इससे या तो प्रीफ़ेच करने में समय बर्बाद होगा और उसे फिर से भेजना होगा या इससे भी खराब, गलत पेज लोड होगा.
Speculation Rules API के साथ काम करने की सुविधा का पता लगाना
स्टैंडर्ड एचटीएमएल जांचों की मदद से, Speculation Rules API के साथ काम करने की सुविधा का पता लगाया जा सकता है:
if (HTMLScriptElement.supports && HTMLScriptElement.supports('speculationrules')) {
console.log('Your browser supports the Speculation Rules API.');
}
JavaScript की मदद से, अनुमान लगाने के नियमों को डाइनैमिक तरीके से जोड़ना
JavaScript का इस्तेमाल करके, prerender स्पेकुलेशन नियम जोड़ने का उदाहरण यहां दिया गया है:
if (HTMLScriptElement.supports &&
HTMLScriptElement.supports('speculationrules')) {
const specScript = document.createElement('script');
specScript.type = 'speculationrules';
specRules = {
prerender: [
{
urls: ['/next.html'],
},
],
};
specScript.textContent = JSON.stringify(specRules);
console.log('added speculation rules to: next.html');
document.body.append(specScript);
}
इस प्रीरेंडर डेमो पेज पर, JavaScript इंसर्शन का इस्तेमाल करके, Speculation Rules API की प्रीरेंडरिंग का डेमो देखा जा सकता है.
innerHTML का इस्तेमाल करके, <script type = "speculationrules"> एलिमेंट को सीधे तौर पर DOM में डालने से, अटकलें लगाने के नियमों को सुरक्षा की वजहों से रजिस्टर नहीं किया जाएगा. इसलिए, इसे पहले दिखाए गए तरीके से जोड़ना होगा. हालांकि, innerHTML का इस्तेमाल करके डाइनैमिक तरीके से डाले गए कॉन्टेंट में मौजूद नए लिंक, पेज पर मौजूद मौजूदा नियमों के हिसाब से चुने जाएंगे.
इसी तरह, <script type = "speculationrules"> एलिमेंट जोड़ने के लिए, Chrome DevTools में Elements पैनल में सीधे तौर पर बदलाव करने से, स्पेकुलेशन नियमों को रजिस्टर नहीं किया जाता है. इसके बजाय, नियमों को जोड़ने के लिए, इस स्क्रिप्ट को कंसोल से चलाना होगा, ताकि इसे डीओएम में डाइनैमिक तरीके से जोड़ा जा सके.
टैग मैनेजर की मदद से अनुमान लगाने के नियम जोड़ना
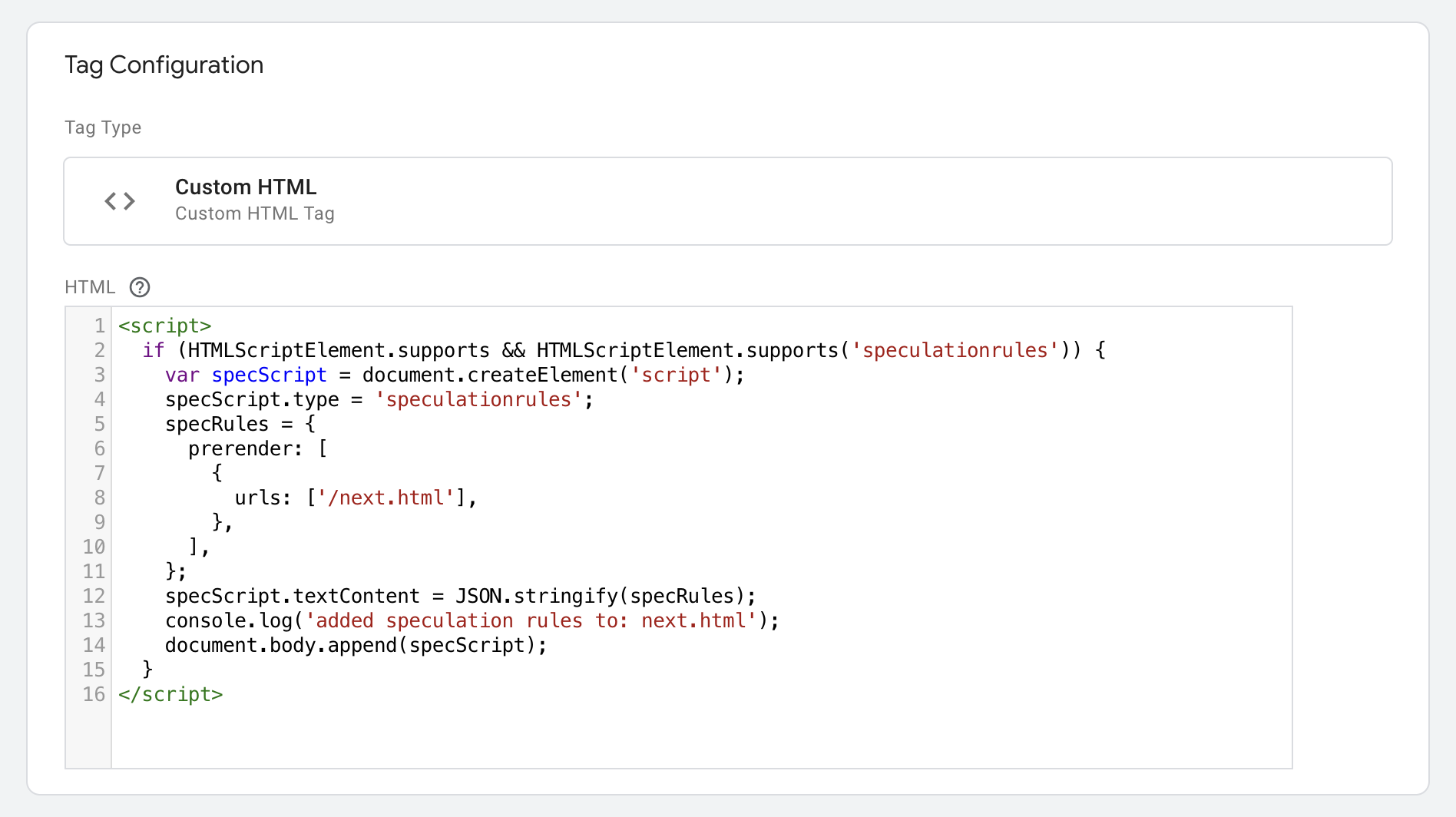
Google Tag Manager (GTM) जैसे टैग मैनेजर का इस्तेमाल करके स्पेकुलेशन के नियम जोड़ने के लिए, इन्हें JavaScript के ज़रिए डाला जाना ज़रूरी है. इसके लिए, <script type = "speculationrules"> एलिमेंट को सीधे तौर पर GTM के ज़रिए नहीं जोड़ा जा सकता. इसकी वजहें वही हैं जो पहले बताई गई हैं:

ध्यान दें कि इस उदाहरण में var का इस्तेमाल किया गया है, क्योंकि GTM में const काम नहीं करता.
अनुमान लगाने के नियमों को रद्द करना
अनुमान लगाने से जुड़े नियमों को हटाने पर, प्रीरेंडरिंग रद्द हो जाएगी. हालांकि, ऐसा होने तक, प्रीरेंडरिंग शुरू करने के लिए संसाधन पहले ही खर्च किए जा चुके होंगे. इसलिए, अगर प्रीरेंडरिंग को रद्द करने की ज़रूरत पड़ सकती है, तो प्रीरेंडरिंग न करने का सुझाव दिया जाता है. दूसरी ओर, कैश मेमोरी में सेव की गई रिसॉर्स का फिर से इस्तेमाल किया जा सकता है. इसलिए, रद्द किए गए अनुरोध पूरी तरह से बेकार नहीं होते. साथ ही, आने वाले समय में अनुमान लगाने और नेविगेशन में इनसे फ़ायदा मिल सकता है.
prefetchCache और prerenderCache डायरेक्टिव के साथ Clear-Site-Data एचटीटीपी हेडर का इस्तेमाल करके भी, अटकलें रद्द की जा सकती हैं.
यह तब काम आ सकता है, जब सर्वर पर स्थिति बदल गई हो. उदाहरण के लिए, "add-to-basket" एपीआई या लॉगिन या लॉगआउट एपीआई को कॉल करते समय.
आदर्श रूप से, इन स्टेट अपडेट को Broadcast Channel API जैसे एपीआई का इस्तेमाल करके, पहले से रेंडर किए गए पेजों पर भेजा जाएगा. हालांकि, ऐसा न होने पर या इस तरह का लॉजिक लागू होने तक, स्पेकुलेशन को रद्द करना आसान हो सकता है.
अनुमान लगाने से जुड़े नियम और कॉन्टेंट की सुरक्षा नीति
स्पेकुलेशन नियमों में <script> एलिमेंट का इस्तेमाल किया जाता है. भले ही, इनमें सिर्फ़ JSON शामिल हो, लेकिन अगर साइट इसका इस्तेमाल करती है, तो इन्हें script-src Content-Security-Policy में शामिल करना होगा. इसके लिए, हैश या नॉनस का इस्तेमाल किया जा सकता है.
script-src में एक नया inline-speculation-rules जोड़ा जा सकता है. इससे हैश या नॉनस वाली स्क्रिप्ट से इंजेक्ट किए गए <script type="speculationrules"> एलिमेंट काम कर पाएंगे. यह शुरुआती एचटीएमएल में शामिल नियमों के साथ काम नहीं करता. इसलिए, सख्त सीएसपी का इस्तेमाल करने वाली साइटों के लिए, JavaScript की मदद से नियमों को इंजेक्ट करना ज़रूरी है.
प्रीरेंडरिंग का पता लगाना और उसे बंद करना
प्रीरेंडरिंग से आम तौर पर लोगों को बेहतर अनुभव मिलता है, क्योंकि इससे पेज को तेज़ी से रेंडर किया जा सकता है. कई बार तो यह तुरंत हो जाता है. इससे उपयोगकर्ता और साइट के मालिक, दोनों को फ़ायदा होता है. ऐसा इसलिए, क्योंकि पहले से रेंडर किए गए पेजों से उपयोगकर्ता को बेहतर अनुभव मिलता है. ऐसा अनुभव, किसी और तरीके से पाना मुश्किल हो सकता है.
हालांकि, ऐसे उदाहरण हो सकते हैं जब आपको पेजों को पहले से रेंडर नहीं करना हो. उदाहरण के लिए, जब पेज की स्थिति बदलती है. ऐसा शुरुआती अनुरोध के आधार पर या पेज पर JavaScript के चलने के आधार पर होता है.
Chrome में प्रीरेंडरिंग की सुविधा चालू और बंद करना
प्रीरेंडरिंग की सुविधा सिर्फ़ उन Chrome उपयोगकर्ताओं के लिए चालू होती है जिन्होंने chrome://settings/performance/ में "पेज पहले से लोड करें" सेटिंग चालू की है. इसके अलावा, कम मेमोरी वाले डिवाइसों पर भी प्रीरेंडरिंग की सुविधा बंद होती है. साथ ही, अगर ऑपरेटिंग सिस्टम, डेटा बचाने वाले मोड या एनर्जी सेवर मोड में है, तब भी यह सुविधा बंद होती है. Chrome की सीमाएं सेक्शन देखें.
सर्वर-साइड पर प्रीरेंडरिंग का पता लगाना और उसे बंद करना
पहले से रेंडर किए गए पेजों को Sec-Purpose एचटीटीपी हेडर के साथ भेजा जाएगा:
Sec-Purpose: prefetch;prerender
Speculation Rules API का इस्तेमाल करके प्रीफ़ेच किए गए पेजों के लिए, यह हेडर सिर्फ़ prefetch पर सेट होगा:
Sec-Purpose: prefetch
सर्वर इस हेडर के आधार पर जवाब दे सकते हैं. जैसे, अनुमानित अनुरोधों को लॉग करना, अलग-अलग कॉन्टेंट दिखाना या प्रीरेंडरिंग को रोकना. अगर रीडायरेक्ट के बाद, फ़ाइनल रिस्पॉन्स कोड 200 से 299 की रेंज में नहीं है, तो पेज को पहले से रेंडर नहीं किया जाएगा. साथ ही, पहले से फ़ेच किए गए किसी भी पेज को खारिज कर दिया जाएगा. यह भी ध्यान दें कि 204 और 205 रिस्पॉन्स, प्रीरेंडरिंग के लिए मान्य नहीं हैं. हालांकि, ये प्रीफ़ेच के लिए मान्य हैं.
अगर आपको किसी पेज को पहले से रेंडर नहीं करना है, तो 2XX के अलावा कोई दूसरा रिस्पॉन्स कोड (जैसे कि 503) भेजना सबसे सही तरीका है. इससे यह पक्का किया जा सकेगा कि पेज पहले से रेंडर नहीं होगा. हालांकि, बेहतर अनुभव देने के लिए, हमारा सुझाव है कि आप प्रीरेंडरिंग की अनुमति दें. साथ ही, JavaScript का इस्तेमाल करके उन कार्रवाइयों में देरी करें जो सिर्फ़ तब होनी चाहिए, जब पेज को असल में देखा जा रहा हो.
JavaScript में प्रीरेंडर का पता लगाना
पेज के पहले से रेंडर होने के दौरान, document.prerendering एपीआई true दिखाएगा. पेज इसका इस्तेमाल, पेज के चालू होने तक प्रीरेंडरिंग के दौरान कुछ गतिविधियों को रोकने या उनमें देरी करने के लिए कर सकते हैं.
पहले से रेंडर किए गए किसी दस्तावेज़ के चालू होने पर, PerformanceNavigationTiming का activationStart भी ऐसे समय पर सेट हो जाएगा जो शून्य नहीं होगा. यह समय, पहले से रेंडर करने की प्रोसेस शुरू होने और दस्तावेज़ के चालू होने के बीच का समय होता है.
आपके पास प्रीरेंडरिंग और प्रीरेंडर किए गए पेजों की जांच करने के लिए, इस तरह का फ़ंक्शन हो सकता है:
function pagePrerendered() {
return (
document.prerendering ||
self.performance?.getEntriesByType?.('navigation')[0]?.activationStart > 0
);
}
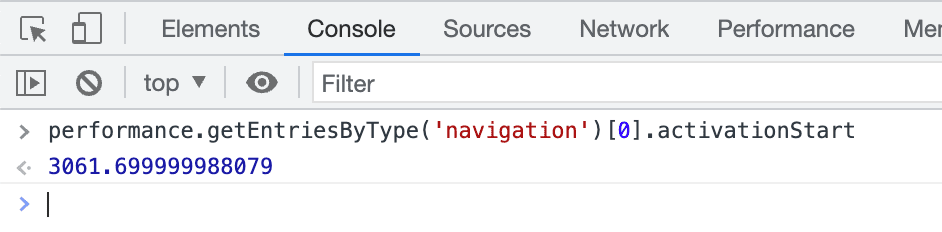
यह देखने का सबसे आसान तरीका कि किसी पेज को पूरी तरह या आंशिक तौर पर पहले से रेंडर किया गया था या नहीं, यह है कि पेज चालू होने के बाद DevTools खोलें और कंसोल में performance.getEntriesByType('navigation')[0].activationStart टाइप करें. अगर शून्य से अलग कोई वैल्यू मिलती है, तो इसका मतलब है कि पेज को पहले से रेंडर किया गया था:

जब उपयोगकर्ता पेज देखता है, तब पेज चालू हो जाता है. इसके बाद, document पर prerenderingchange इवेंट भेजा जाएगा. इसका इस्तेमाल उन गतिविधियों को चालू करने के लिए किया जा सकता है जो पहले पेज लोड होने पर डिफ़ॉल्ट रूप से शुरू हो जाती थीं. हालांकि, अब आपको उन्हें तब तक शुरू नहीं करना है, जब तक उपयोगकर्ता पेज को देख न ले.
इन एपीआई का इस्तेमाल करके, फ़्रंटएंड JavaScript, पहले से रेंडर किए गए पेजों का पता लगा सकती है और उन पर सही तरीके से कार्रवाई कर सकती है.
आंकड़ों पर असर
Analytics का इस्तेमाल, वेबसाइट के इस्तेमाल को मेज़र करने के लिए किया जाता है. उदाहरण के लिए, Google Analytics का इस्तेमाल करके पेज व्यू और इवेंट को मेज़र किया जाता है. इसके अलावा, असली उपयोगकर्ता की मॉनिटरिंग (आरयूएम) का इस्तेमाल करके, पेजों की परफ़ॉर्मेंस मेट्रिक को मेज़र किया जा सकता है.
पेजों को सिर्फ़ तब प्रीरेंडर किया जाना चाहिए, जब इस बात की ज़्यादा संभावना हो कि उपयोगकर्ता पेज को लोड करेगा. इसलिए, Chrome के पता बार में पहले से रेंडर करने के विकल्प सिर्फ़ तब दिखते हैं, जब ऐसा होने की संभावना बहुत ज़्यादा हो (80% से ज़्यादा बार).
हालांकि, खास तौर पर Speculation Rules API का इस्तेमाल करते समय, पहले से रेंडर किए गए पेजों का असर आंकड़ों पर पड़ सकता है. साथ ही, साइट के मालिकों को सिर्फ़ पहले से रेंडर किए गए पेजों के लिए आंकड़ों को चालू करने के लिए, अतिरिक्त कोड जोड़ने की ज़रूरत पड़ सकती है. ऐसा इसलिए, क्योंकि सभी आंकड़े देने वाली कंपनियां डिफ़ॉल्ट रूप से ऐसा नहीं कर सकती हैं.
इसे Promise का इस्तेमाल करके हासिल किया जा सकता है. अगर कोई दस्तावेज़ प्रीरेंडर हो रहा है, तो यह prerenderingchange इवेंट का इंतज़ार करता है. अगर यह अभी है, तो यह तुरंत हल हो जाता है:
// Set up a promise for when the page is activated,
// which is needed for prerendered pages.
const whenActivated = new Promise((resolve) => {
if (document.prerendering) {
document.addEventListener('prerenderingchange', resolve, {once: true});
} else {
resolve();
}
});
async function initAnalytics() {
await whenActivated;
// Initialise your analytics
}
initAnalytics();
एक और तरीका यह है कि पेज के दिखने तक, आंकड़ों से जुड़ी गतिविधियों को रोक दिया जाए. इससे प्रीरेंडरिंग और बैकग्राउंड में टैब खुलने, दोनों मामलों को कवर किया जा सकेगा. उदाहरण के लिए, राइट क्लिक करके नए टैब में खोलना:
// Set up a promise for when the page is first made visible
const whenFirstVisible = new Promise((resolve) => {
if (document.hidden) {
document.addEventListener('visibilitychange', resolve, {once: true});
} else {
resolve();
}
});
async function initAnalytics() {
await whenFirstVisible;
// Initialise your analytics
}
initAnalytics();
हालांकि, यह तरीका आंकड़ों और इसी तरह के अन्य मामलों के लिए सही हो सकता है. हालांकि, अन्य मामलों में आपको उन मामलों के लिए ज़्यादा कॉन्टेंट लोड करना पड़ सकता है. इसलिए, आपको document.prerendering और prerenderingchange का इस्तेमाल करके, खास तौर पर प्रीरेंडरिंग पेजों को टारगेट करना पड़ सकता है.
प्रीरेंडरिंग के दौरान अन्य कॉन्टेंट को रोकें
प्रीरेंडरिंग के दौरान अन्य कॉन्टेंट को रोकने के लिए, पहले बताए गए एपीआई का इस्तेमाल किया जा सकता है. यह JavaScript के कुछ हिस्से या पूरे स्क्रिप्ट एलिमेंट हो सकते हैं. इन्हें प्रीरेंडरिंग के दौरान नहीं चलाना चाहिए.
उदाहरण के लिए, इस स्क्रिप्ट को देखें:
<script src="https://example.com/app/script.js" async></script>
इसे डाइनैमिक तौर पर शामिल किए गए स्क्रिप्ट एलिमेंट में बदला जा सकता है. यह सिर्फ़ पिछले whenActivated फ़ंक्शन के आधार पर शामिल होता है:
async function addScript(scriptUrl) {
await whenActivated;
const script = document.createElement('script');
script.src = 'scriptUrl';
document.body.appendChild(script);
}
addScript('https://example.com/app/script.js');
यह उन अलग-अलग स्क्रिप्ट को रोकने के लिए काम आ सकता है जिनमें Analytics शामिल है. इसके अलावा, यह स्क्रिप्ट, स्थिति या अन्य वैरिएबल के आधार पर कॉन्टेंट रेंडर करती है. ये वैरिएबल, विज़िट के दौरान बदल सकते हैं. उदाहरण के लिए, सुझाव, लॉगिन की स्थिति या शॉपिंग बास्केट के आइकॉन को तब तक नहीं दिखाया जा सकता, जब तक यह पक्का न हो जाए कि सबसे अप-टू-डेट जानकारी दिखाई जा रही है.
ऐसा हो सकता है कि प्रीरेंडरिंग का इस्तेमाल करने पर, ऐसा ज़्यादा बार हो. हालांकि, ये शर्तें उन पेजों पर भी लागू होती हैं जिन्हें पहले बताए गए बैकग्राउंड टैब में लोड किया जाता है. इसलिए, whenActivated के बजाय whenFirstVisible फ़ंक्शन का इस्तेमाल किया जा सकता है.
कई मामलों में, सामान्य visibilitychange बदलावों के लिए भी स्थिति की जांच की जानी चाहिए. उदाहरण के लिए, जब किसी ऐसे पेज पर वापस जाया जाता है जो बैकग्राउंड में है, तो शॉपिंग बास्केट के सभी काउंटर को बास्केट में मौजूद आइटम की नई संख्या के साथ अपडेट किया जाना चाहिए. इसलिए, यह समस्या सिर्फ़ प्रीरेंडरिंग से जुड़ी नहीं है. हालांकि, प्रीरेंडरिंग की वजह से यह समस्या ज़्यादा साफ़ तौर पर दिख रही है.
Chrome, स्क्रिप्ट या फ़ंक्शन को मैन्युअल तरीके से रैप करने की ज़रूरत को कम करता है. ऐसा इसलिए, क्योंकि कुछ एपीआई को रोक दिया जाता है, जैसा कि पहले बताया गया है. साथ ही, तीसरे पक्ष के iframe भी रेंडर नहीं किए जाते हैं. इसलिए, सिर्फ़ इस iframe के ऊपर मौजूद कॉन्टेंट को मैन्युअल तरीके से रोकना ज़रूरी होता है.
परफ़ॉर्मेंस का आकलन करना
परफ़ॉर्मेंस मेट्रिक को मेज़र करने के लिए, Analytics को यह तय करना चाहिए कि इन मेट्रिक को मेज़र करने के लिए, ब्राउज़र एपीआई से मिले पेज लोड होने के समय के बजाय, ऐक्टिवेशन के समय का इस्तेमाल करना बेहतर है या नहीं.
वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली मेट्रिक के लिए, Chrome इन मेट्रिक को Chrome उपयोगकर्ता अनुभव रिपोर्ट के ज़रिए मेज़र करता है. इनका मकसद, उपयोगकर्ता अनुभव को मेज़र करना है. इसलिए, इन्हें चालू होने के समय के आधार पर मेज़र किया जाता है. इससे अक्सर एलसीपी 0 सेकंड हो जाता है. उदाहरण के लिए, इससे पता चलता है कि वेबसाइट की परफ़ॉर्मेंस की मेट्रिक को बेहतर बनाने का यह एक शानदार तरीका है.
वर्शन 3.1.0 से, web-vitals लाइब्रेरी को अपडेट किया गया है. इससे, प्रीरेंडर किए गए नेविगेशन को उसी तरह से हैंडल किया जा सकता है जिस तरह से Chrome, कोर वेब वाइटल को मेज़र करता है. अगर पेज को पूरी तरह या कुछ हद तक पहले से रेंडर किया गया था, तो यह वर्शन Metric.navigationType एट्रिब्यूट में मौजूद उन मेट्रिक के लिए, पहले से रेंडर किए गए नेविगेशन को भी फ़्लैग करता है.
प्रीरेंडरिंग को मेज़र करना
PerformanceNavigationTiming की activationStart एंट्री में शून्य से ज़्यादा वैल्यू होने पर, यह पता चलता है कि पेज को पहले से रेंडर किया गया है या नहीं. इसके बाद, इसे कस्टम डाइमेंशन का इस्तेमाल करके लॉग किया जा सकता है. इसके अलावा, पेज व्यू लॉग करते समय भी ऐसा किया जा सकता है. उदाहरण के लिए, pagePrerendered फ़ंक्शन का इस्तेमाल करके, जैसा कि पहले बताया गया है:
// Set Custom Dimension for Prerender status
gtag('set', { 'dimension1': pagePrerendered() });
// Initialise GA - including sending page view by default
gtag('config', 'G-12345678-1');
इससे Analytics को यह पता चलेगा कि अन्य तरह के नेविगेशन की तुलना में, कितने नेविगेशन पहले से रेंडर किए गए हैं. साथ ही, इससे आपको परफ़ॉर्मेंस मेट्रिक या कारोबार की मेट्रिक को इन अलग-अलग नेविगेशन टाइप से जोड़ने में मदद मिलेगी. पेज तेज़ी से लोड होने से, उपयोगकर्ताओं को बेहतर अनुभव मिलता है. इससे कारोबार की परफ़ॉर्मेंस पर भी असर पड़ता है. इस बारे में हमारी केस स्टडी में बताया गया है.
पेजों को तुरंत नेविगेट करने के लिए, प्रीरेंडरिंग की सुविधा का इस्तेमाल करने से कारोबार पर पड़ने वाले असर का आकलन किया जा सकता है. इससे यह तय किया जा सकता है कि इस टेक्नोलॉजी का इस्तेमाल करके, ज़्यादा नेविगेशन को प्रीरेंडर करने के लिए ज़्यादा मेहनत करना फ़ायदेमंद है या नहीं. इसके अलावा, यह भी पता लगाया जा सकता है कि पेजों को प्रीरेंडर क्यों नहीं किया जा रहा है.
हिट रेट मेज़र करना
प्रीरेंडर किए गए पेजों पर जाने के बाद, वेबसाइट पर क्या असर पड़ता है, इसका आकलन करने के साथ-साथ यह भी ज़रूरी है कि उन पेजों का आकलन किया जाए जिन्हें प्रीरेंडर किया गया है और बाद में नहीं देखा गया है. इसका मतलब यह हो सकता है कि आपने बहुत ज़्यादा प्रीरेंडरिंग की है. साथ ही, उपयोगकर्ता के ज़रूरी संसाधनों का इस्तेमाल किया है, जबकि इससे उसे बहुत कम फ़ायदा मिला है.
इसे मेज़र करने के लिए, स्पेकुलेशन रूल डालने पर एक Analytics इवेंट फ़ायर किया जा सकता है. हालांकि, इससे पहले यह जांच कर लें कि ब्राउज़र, HTMLScriptElement.supports('speculationrules') का इस्तेमाल करके प्रीरेंडरिंग की सुविधा के साथ काम करता है या नहीं. इससे यह पता चलता है कि प्रीरेंडरिंग का अनुरोध किया गया था. (ध्यान दें कि सिर्फ़ प्रीरेंडर करने का अनुरोध करने से यह पता नहीं चलता कि प्रीरेंडरिंग शुरू हो गई है या पूरी हो गई है. जैसा कि पहले बताया गया है, प्रीरेंडरिंग ब्राउज़र के लिए एक सुझाव है. ब्राउज़र, उपयोगकर्ता की सेटिंग, मेमोरी के मौजूदा इस्तेमाल या अन्य अनुमानित तरीकों के आधार पर, पेजों को प्रीरेंडर न करने का विकल्प चुन सकता है.)
इसके बाद, इन इवेंट की संख्या की तुलना, असल में प्रीरेंडर किए गए पेज व्यू से की जा सकती है. इसके अलावा, अगर तुलना करना आसान हो, तो चालू होने पर कोई दूसरा इवेंट ट्रिगर करें.
इसके बाद, इन दोनों आंकड़ों के बीच के अंतर को देखकर "सफल हिट रेट" का अनुमान लगाया जा सकता है. जिन पेजों पर पेजों को पहले से रेंडर करने के लिए, Speculation Rules API का इस्तेमाल किया जा रहा है वहां नियमों को ज़रूरत के हिसाब से अडजस्ट किया जा सकता है. इससे यह पक्का किया जा सकेगा कि हिट रेट ज़्यादा बना रहे. साथ ही, उपयोगकर्ताओं की मदद करने के लिए उनकी डिवाइस के संसाधनों का इस्तेमाल करने और बिना वजह उनका इस्तेमाल करने के बीच संतुलन बना रहे.
ध्यान दें कि पता बार की प्रीरेंडरिंग की वजह से, कुछ प्रीरेंडरिंग हो सकती है. ऐसा सिर्फ़ आपके अनुमान के नियमों की वजह से नहीं होता. अगर आपको इनमें अंतर करना है, तो document.referrer देखें. पता बार नेविगेशन के लिए यह खाली होगा. इसमें पहले से रेंडर किए गए पता बार नेविगेशन भी शामिल हैं.
उन पेजों को भी देखें जिनमें प्रीरेंडरिंग नहीं होती है. इससे पता चल सकता है कि ये पेज, पता बार से भी प्रीरेंडरिंग की सुविधा इस्तेमाल करने की ज़रूरी शर्तें पूरी नहीं करते हैं. इसका मतलब यह हो सकता है कि आपको परफ़ॉर्मेंस में सुधार से फ़ायदा नहीं मिल रहा है. Chrome की टीम, Prerender की ज़रूरी शर्तें पूरी होने की जांच करने के लिए, अतिरिक्त टूलिंग जोड़ने पर काम कर रही है. यह टूलिंग, bfcache की जांच करने वाले टूल की तरह हो सकती है. साथ ही, टीम एक एपीआई भी जोड़ सकती है, ताकि यह पता चल सके कि Prerender क्यों नहीं हो पाया.
एक्सटेंशन पर असर
Chrome एक्सटेंशन: तुरंत नेविगेशन की सुविधा के लिए एपीआई को बढ़ाना लेख पढ़ें. इसमें कुछ ऐसी बातों के बारे में बताया गया है जिन पर एक्सटेंशन बनाने वाले लोगों को, पहले से रेंडर किए गए पेजों के लिए ध्यान देना पड़ सकता है.
सुझाव/राय दें या शिकायत करें
Chrome टीम, प्रीरेंडरिंग की सुविधा को बेहतर बनाने पर काम कर रही है. साथ ही, Chrome 108 वर्शन में उपलब्ध सुविधाओं को और बेहतर बनाने के लिए कई प्लान बनाए गए हैं. हम GitHub repo या हमारे इश्यू ट्रैकर का इस्तेमाल करके, किसी भी तरह के सुझाव/राय/शिकायत का स्वागत करते हैं. साथ ही, हमें इस नए और दिलचस्प एपीआई के बारे में केस स्टडी सुनने और शेयर करने का इंतज़ार रहेगा.
इसी विषय से जुड़े कुछ लिंक
- अनुमान लगाने के नियमों से जुड़ा कोडलैब
- अनुमान लगाने के नियमों को डीबग करना
- पेश है NoState Prefetch
- Speculation Rules API की खास बातें
- नेविगेशन स्पेकुलेशन की GitHub repo
- Chrome एक्सटेंशन: इंस्टैंट नेविगेशन की सुविधा के लिए एपीआई को बढ़ाना
Acknowledgements
Unsplash पर Marc-Olivier Jodoin की थंबनेल इमेज

