Chrome की टीम, Speculation Rules API में कुछ दिलचस्प अपडेट पर काम कर रही है. इसका इस्तेमाल, नेविगेशन की परफ़ॉर्मेंस को बेहतर बनाने के लिए किया जाता है. इसके लिए, नेविगेशन पेजों को पहले से लोड किया जाता है या फिर उन्हें पहले से रेंडर किया जाता है. ये अतिरिक्त सुधार, अब Chrome 122 से उपलब्ध हैं. हालांकि, कुछ सुविधाएं पहले के वर्शन में भी उपलब्ध हैं.
इन बदलावों की वजह से, पेजों को पहले से लोड करने और पहले से रेंडर करने की सुविधा को डिप्लॉय करना काफ़ी आसान हो गया है. साथ ही, इससे पेजों को लोड करने में लगने वाला समय भी कम हो गया है. हमें उम्मीद है कि इन बदलावों से, इस सुविधा का ज़्यादा से ज़्यादा इस्तेमाल किया जाएगा.
कुछ और सुविधाएं
सबसे पहले, हमने Speculation Rules API में जोड़े गए नए एलिमेंट और उनका इस्तेमाल करने के तरीके के बारे में बताया है. इसके बाद, हम आपको एक डेमो दिखाएंगे, ताकि आप देख सकें कि ये सुविधाएं कैसे काम करती हैं.
दस्तावेज़ के नियम
पहले, अनुमान लगाने के नियमों वाला एपीआई, प्रीफ़ेच या प्री-रेंडर करने के लिए यूआरएल की सूची तय करके काम करता था:
<script type="speculationrules">
{
"prerender": [
{
"source": "list",
"urls": ["next.html", "next2.html"]
}
]
}
</script>
अनुमान के नियम, कुछ हद तक डाइनैमिक थे. इनमें अनुमान के लिए नई स्क्रिप्ट जोड़ी जा सकती थीं और अनुमान को खारिज करने के लिए पुरानी स्क्रिप्ट हटाई जा सकती थीं. ध्यान दें कि अनुमान के लिए मौजूदा नियमों की स्क्रिप्ट की urls सूची को अपडेट करने से, अनुमान में कोई बदलाव नहीं होता. हालांकि, यूआरएल चुनने का विकल्प अब भी साइट के पास है. साइट, पेज के अनुरोध के समय उन्हें सर्वर से भेज सकती है या क्लाइंट-साइड JavaScript की मदद से, डाइनैमिक तौर पर यह सूची बना सकती है.
सूची के नियम, आसान इस्तेमाल के उदाहरणों (जहां अगला नेविगेशन, साफ़ तौर पर दिखने वाले छोटे सेट से होता है) या ज़्यादा बेहतर इस्तेमाल के उदाहरणों (जहां यूआरएल की सूची, साइट के मालिक के इस्तेमाल करने के लिए, हेयुरिस्टिक्स के आधार पर डाइनैमिक तौर पर कैलकुलेट की जाती है और फिर पेज में डाली जाती है) के लिए एक विकल्प के तौर पर बने रहेंगे.
इसके अलावा, हम दस्तावेज़ के नियमों का इस्तेमाल करके, लिंक को अपने-आप ढूंढने का एक नया विकल्प उपलब्ध करा रहे हैं. यह where शर्त के आधार पर, दस्तावेज़ से यूआरएल सोर्स करता है. यह लिंक पर आधारित हो सकता है:
<script type="speculationrules">
{
"prerender": [{
"source": "document",
"where": {
"and": [
{ "href_matches": "/*" },
{ "not": {"href_matches": "/logout/*"}}
]
},
"eagerness": "moderate"
}]
}
</script>
मौजूदा पेज में लिंक ढूंढने के लिए, सीएसएस सिलेक्टर का इस्तेमाल, href मैच के साथ या इसके विकल्प के तौर पर भी किया जा सकता है:
<script type="speculationrules">
{
"prerender": [{
"source": "document",
"where": {
"and": [
{ "selector_matches": ".prerender" },
{ "not": {"selector_matches": ".do-not-prerender"}}
]
},
"eagerness": "moderate"
}]
}
</script>
इससे, हर पेज के लिए अलग-अलग नियमों के बजाय, पूरी साइट पर एक ही अनुमानित नियम का इस्तेमाल किया जा सकता है. इससे, साइटों के लिए अनुमानित नियमों को लागू करना ज़्यादा आसान हो जाता है.
बेशक, किसी पेज पर सभी लिंक को पहले से रेंडर करना बेकार होगा. इसलिए, इस नई सुविधा के साथ, हमने eagerness सेटिंग को लॉन्च किया है.
उत्सुकता
किसी भी तरह के अनुमान के साथ, प्रिसिज़न और रीकॉल के बीच एक समझौता होता है. साथ ही, लीड टाइम भी एक अहम भूमिका निभाता है. पेज लोड होने पर सभी लिंक को पहले से रेंडर करने का मतलब है कि आपके पास उस लिंक को पहले से रेंडर करने का विकल्प होगा जिस पर उपयोगकर्ता क्लिक करता है. यह भी ज़रूरी है कि उपयोगकर्ता पेज पर मौजूद उसी साइट के लिंक पर क्लिक करे. साथ ही, लिंक को ज़्यादा से ज़्यादा लीड टाइम के साथ रेंडर किया जाए. हालांकि, ऐसा करने पर बैंडविड्थ का बहुत ज़्यादा खर्च हो सकता है.
दूसरी ओर, जब कोई उपयोगकर्ता किसी लिंक पर क्लिक करता है, तब ही पेज को प्री-रेंडर करने से, बैंडविड्थ का इस्तेमाल कम होता है. हालांकि, इससे लीड मिलने में लगने वाला समय भी कम हो जाता है. इसका मतलब है कि ब्राउज़र उस पेज पर स्विच करने से पहले, हो सकता है कि पेज को पहले से रेंडर करने की प्रोसेस पूरी न हुई हो.
eagerness सेटिंग की मदद से, यह तय किया जा सकता है कि अनुमान कब चलाए जाएं. साथ ही, यह भी तय किया जा सकता है कि किन यूआरएल के लिए अनुमान लगाए जाएं. eagerness सेटिंग, list और document, दोनों सोर्स नियमों के लिए उपलब्ध है. इसमें चार सेटिंग हैं, जिनके लिए Chrome में ये हेयुरिस्टिक्स हैं:
immediate: इसका इस्तेमाल, अनुमान लगाने के लिए जल्द से जल्द किया जाता है. इसका मतलब है कि अनुमान लगाने के नियम लागू होने के तुरंत बाद.eager: फ़िलहाल, यहimmediateसेटिंग की तरह ही काम करती है. हालांकि, आने वाले समय में हम इसेimmediateऔरmoderateके बीच रखना चाहते हैं.moderate: अगर किसी लिंक पर 200 मिलीसेकंड तक कर्सर घुमाया जाता है, तो यह अनुमान लगाता है. अगरpointerdownइवेंट पहले होता है, तो यह उस पर अनुमान लगाता है. साथ ही, मोबाइल पर जहांhoverइवेंट नहीं होता है वहां भी यह अनुमान लगाता है.conservative: इससे पॉइंटर या टच डाउन का अनुमान लगाया जाता है.
list नियमों के लिए डिफ़ॉल्ट eagerness immediate है. moderate और conservative विकल्पों का इस्तेमाल करके, list नियमों को उन यूआरएल तक सीमित किया जा सकता है जिनसे उपयोगकर्ता किसी खास सूची के साथ इंटरैक्ट करता है. हालांकि, कई मामलों में where शर्त के साथ document नियम ज़्यादा सही हो सकते हैं.
document नियमों के लिए डिफ़ॉल्ट eagerness conservative है. किसी दस्तावेज़ में कई यूआरएल हो सकते हैं. इसलिए, document नियमों के लिए immediate या eager का इस्तेमाल सावधानी से करना चाहिए. इसके बाद, Chrome की सीमाएं सेक्शन भी देखें.
eagerness की कौनसी सेटिंग का इस्तेमाल करना है, यह आपकी साइट पर निर्भर करता है. किसी बहुत ही आसान स्टैटिक साइट के लिए, ज़्यादा अनुमान लगाने पर कम लागत आ सकती है और यह उपयोगकर्ताओं के लिए फ़ायदेमंद हो सकती है. ज़्यादा जटिल आर्किटेक्चर और भारी पेज पेलोड वाली साइटें, अनुमान लगाने की फ़्रीक्वेंसी को कम करके, वेस्ट को कम कर सकती हैं. ऐसा तब तक किया जा सकता है, जब तक आपको उपयोगकर्ताओं से वेस्ट को कम करने के इंटेंट का ज़्यादा सकारात्मक सिग्नल न मिल जाए.
moderate विकल्प एक मध्यम विकल्प है. कई साइटों को, अनुमान लगाने के इस आसान नियम से फ़ायदा मिल सकता है. यह नियम, अनुमान लगाने के बुनियादी और असरदार नियमों को लागू करने के तौर पर, कर्सर घुमाने या पॉइंटर को नीचे ले जाने पर सभी लिंक को पहले से रेंडर कर देगा:
<script type="speculationrules">
{
"prerender": [{
"source": "document",
"where": {
"href_matches": "/*"
},
"eagerness": "moderate"
}]
}
</script>
Chrome की सीमाएं
eagerness का विकल्प चुनने पर भी, Chrome में इस एपीआई के ज़रूरत से ज़्यादा इस्तेमाल को रोकने के लिए कुछ सीमाएं हैं:
eagerness |
प्रीफ़ेच | प्रीरेंडर |
|---|---|---|
immediate / eager |
50 | 10 |
moderate / conservative |
2 (एफ़आईएफ़ओ) | 2 (एफ़आईएफ़ओ) |
moderate और conservative सेटिंग, पहले आओ पहले पाओ (FIFO) के तरीके से काम करती हैं. ये सेटिंग, उपयोगकर्ता के इंटरैक्शन पर निर्भर करती हैं. सीमा तक पहुंचने के बाद, नया अनुमान लगाने पर, सबसे पुराना अनुमान रद्द हो जाएगा और मेमोरी बचाने के लिए, नए अनुमान से बदल दिया जाएगा.
moderate और conservative के अनुमान, उपयोगकर्ताओं की ओर से ट्रिगर किए जाते हैं. इस वजह से, हम मेमोरी बचाने के लिए, थ्रेशोल्ड के तौर पर दो का इस्तेमाल कर सकते हैं. immediate और eager सेटिंग, उपयोगकर्ता की कार्रवाई से ट्रिगर नहीं होती हैं. इसलिए, इनकी सीमा ज़्यादा होती है. ऐसा इसलिए, क्योंकि ब्राउज़र यह नहीं जान सकता कि किन सेटिंग की ज़रूरत है और कब की ज़रूरत है.
एफ़आईएफ़ओ कतार से बाहर भेजे जाने पर रद्द की गई अनुमानित वैल्यू को फिर से ट्रिगर किया जा सकता है. उदाहरण के लिए, उस लिंक पर फिर से कर्सर घुमाकर. इससे उस यूआरएल के लिए फिर से अनुमान लगाया जाएगा. ऐसे में, पिछले अनुमान की वजह से ब्राउज़र ने उस यूआरएल के लिए एचटीटीपी कैश में कुछ संसाधनों को कैश मेमोरी में सेव कर लिया होगा. इसलिए, अनुमान को दोहराने पर नेटवर्क और समय की लागत काफ़ी कम हो जाएगी.
immediate और eager की सीमाएं भी डाइनैमिक होती हैं. उत्सुकता के इन लेवल का इस्तेमाल करके, अनुमान लगाने के नियमों की स्क्रिप्ट के किसी एलिमेंट को हटाने पर, हटाए गए अनुमान रद्द करके कैपेसिटी बन जाएगी. अगर ये यूआरएल किसी नई यूआरएल स्क्रिप्ट में शामिल किए जाते हैं और सीमा पूरी नहीं हुई है, तो इनका अनुमान फिर से लगाया जा सकता है.
Chrome, कुछ स्थितियों में अनुमान का इस्तेमाल होने से भी रोकेगा. इन स्थितियों में ये शामिल हैं:
- Save-Data.
- एनर्जी सेवर.
- मेमोरी से जुड़ी पाबंदियां.
- जब "पेजों को पहले से लोड करें" सेटिंग बंद हो. यह सेटिंग, uBlock Origin जैसे Chrome एक्सटेंशन से भी साफ़ तौर पर बंद की जा सकती है.
- बैकग्राउंड टैब में खोले गए पेज.
इन सभी शर्तों का मकसद, उपयोगकर्ताओं को नुकसान पहुंचाने वाली अटकलों के असर को कम करना है.
ज़रूरी नहीं source
Chrome 122 में source बटन को वैकल्पिक बना दिया गया है, क्योंकि url या where बटन की मौजूदगी से इसकी जानकारी मिल जाती है. इसलिए, अनुमान लगाने के ये दोनों नियम एक जैसे हैं:
<script type="speculationrules">
{
"prerender": [{
"source": "document",
"where": { "href_matches": "/*" },
"eagerness": "moderate"
}]
}
</script>
<script type="speculationrules">
{
"prerender": [{
"where": { "href_matches": "/*" },
"eagerness": "moderate"
}]
}
</script>
Speculation-Rules एचटीटीपी हेडर
अनुमान के नियमों को सीधे दस्तावेज़ के एचटीएमएल में शामिल करने के बजाय, Speculation-Rules एचटीटीपी हेडर का इस्तेमाल करके भी डिलीवर किया जा सकता है. इससे सीडीएन के ज़रिए, दस्तावेज़ के कॉन्टेंट में बदलाव किए बिना, उसे आसानी से डिप्लॉय किया जा सकता है.
Speculation-Rules एचटीटीपी हेडर, दस्तावेज़ के साथ दिखाया जाता है. साथ ही, यह अनुमान लगाने के नियमों वाली JSON फ़ाइल की जगह पर ले जाता है:
Speculation-Rules: "/speculationrules.json"
इस संसाधन के लिए, सही MIME टाइप का इस्तेमाल करना ज़रूरी है. अगर यह क्रॉस-ऑरिजिन संसाधन है, तो CORS जांच पास करना ज़रूरी है.
Content-Type: application/speculationrules+json
Access-Control-Allow-Origin: *
अगर आपको रिलेटिव यूआरएल का इस्तेमाल करना है, तो अपने अनुमान के नियमों में "relative_to": "document" कुंजी शामिल करें. ऐसा न करने पर, रिलेटिव यूआरएल, अनुमान लगाने के नियमों की JSON फ़ाइल के यूआरएल के हिसाब से होंगे. यह सुविधा तब खास तौर पर काम आ सकती है, जब आपको एक ही ऑरिजिन वाले कुछ या सभी लिंक चुनने हों.
कैश मेमोरी का बेहतर तरीके से दोबारा इस्तेमाल करना
हमने Chrome में कैश मेमोरी से जुड़ी कई सुविधाओं को बेहतर बनाया है. इससे, किसी दस्तावेज़ को पहले से लोड करने (या फिर पहले से रेंडर करने) पर, एचटीटीपी कैश मेमोरी में रिसॉर्स सेव हो जाएंगे और उनका फिर से इस्तेमाल किया जा सकेगा. इसका मतलब है कि अनुमान लगाने से, आने वाले समय में फ़ायदे मिल सकते हैं. भले ही, उस अनुमान का इस्तेमाल न किया गया हो.
इससे, फिर से अनुमान लगाने की प्रोसेस भी काफ़ी सस्ती हो जाती है. उदाहरण के लिए, moderate ईगरनेस सेटिंग वाले दस्तावेज़ के नियमों के लिए. ऐसा इसलिए होता है, क्योंकि Chrome, कैश मेमोरी में सेव किए जा सकने वाले संसाधनों के लिए एचटीटीपी कैश का इस्तेमाल करेगा.
हम कैश मेमोरी का फिर से इस्तेमाल करने की सुविधा को बेहतर बनाने के लिए, No-Vary-Search के नए प्रस्ताव का भी समर्थन करते हैं.
No-Vary-Search सहायता
किसी पेज को पहले से लोड करने या पहले से रेंडर करने पर, हो सकता है कि कुछ यूआरएल पैरामीटर (तकनीकी तौर पर इन्हें सर्च पैरामीटर कहा जाता है) सर्वर से डिलीवर किए गए पेज के लिए ज़रूरी न हों. इनका इस्तेमाल सिर्फ़ क्लाइंट साइड JavaScript करता है.
उदाहरण के लिए, Google Analytics, कैंपेन मेज़रमेंट के लिए यूटीएम पैरामीटर का इस्तेमाल करता है. हालांकि, आम तौर पर इससे सर्वर से अलग-अलग पेज डिलीवर नहीं होते. इसका मतलब है कि page1.html?utm_content=123 और page1.html?utm_content=456, सर्वर से एक ही पेज डिलीवर करेंगे. इसलिए, उसी पेज का फिर से इस्तेमाल कैश मेमोरी से किया जा सकता है.
इसी तरह, ऐप्लिकेशन ऐसे अन्य यूआरएल पैरामीटर का इस्तेमाल कर सकते हैं जिन्हें सिर्फ़ क्लाइंट साइड पर मैनेज किया जाता है.
No-Vary-Search प्रोपोज़ल की मदद से, सर्वर ऐसे पैरामीटर तय कर सकता है जिनसे डिलीवर किए गए संसाधन में कोई फ़र्क़ नहीं पड़ता. इसलिए, ब्राउज़र किसी दस्तावेज़ के उन वर्शन का फिर से इस्तेमाल कर सकता है जिन्हें पहले कैश किया गया था और जो सिर्फ़ इन पैरामीटर में अलग-अलग हैं. ध्यान दें: फ़िलहाल, यह सुविधा सिर्फ़ Chrome (और Chromium पर आधारित ब्राउज़र) में, नेविगेशन के अनुमान को पहले से लोड करने के लिए काम करती है.
अनुमान के नियमों में expects_no_vary_search का इस्तेमाल किया जा सकता है. इससे यह पता चलता है कि No-Vary-Search एचटीटीपी हेडर कहां दिखेगा. ऐसा करने से, अनचाहे डाउनलोड से भी बचा जा सकता है.
<script type="speculationrules">
{
"prefetch": [{
"urls": ["/products"],
"expects_no_vary_search": "params=(\"id\")"
}]
}
</script>
<a href="/products?id=123">Product 123</a>
<a href="/products?id=124">Product 124</a>
इस उदाहरण में, प्रॉडक्ट आईडी 123 और 124, दोनों के लिए /products शुरुआती पेज का एचटीएमएल एक जैसा है. हालांकि, id सर्च पैरामीटर का इस्तेमाल करके प्रॉडक्ट डेटा फ़ेच करने के लिए, JavaScript का इस्तेमाल करके क्लाइंट-साइड रेंडरिंग के आधार पर, पेज का कॉन्टेंट अलग-अलग होता है. इसलिए, हम उस यूआरएल को पहले से लोड कर लेते हैं. इससे, हमें No-Vary-Search एचटीटीपी हेडर मिलता है, जिसमें यह जानकारी होती है कि पेज का इस्तेमाल किसी भी id सर्च पैरामीटर के लिए किया जा सकता है.
हालांकि, अगर उपयोगकर्ता प्रीफ़ेच पूरा होने से पहले किसी भी लिंक पर क्लिक करता है, तो हो सकता है कि ब्राउज़र को /products पेज न मिला हो. इस मामले में, ब्राउज़र को नहीं पता कि इसमें No-Vary-Search एचटीटीपी हेडर शामिल होगा या नहीं. इसके बाद, ब्राउज़र के पास यह चुनने का विकल्प होता है कि उसे लिंक को फिर से फ़ेच करना है या प्रीफ़ेच की प्रोसेस पूरी होने का इंतज़ार करना है, ताकि यह देखा जा सके कि उसमें No-Vary-Search एचटीटीपी हेडर है या नहीं. expects_no_vary_search सेटिंग की मदद से, ब्राउज़र को यह पता चलता है कि पेज के रिस्पॉन्स में No-Vary-Search एचटीटीपी हेडर हो सकता है. साथ ही, यह भी पता चलता है कि प्रीफ़ेच की प्रोसेस पूरी होने का इंतज़ार करना है या नहीं.
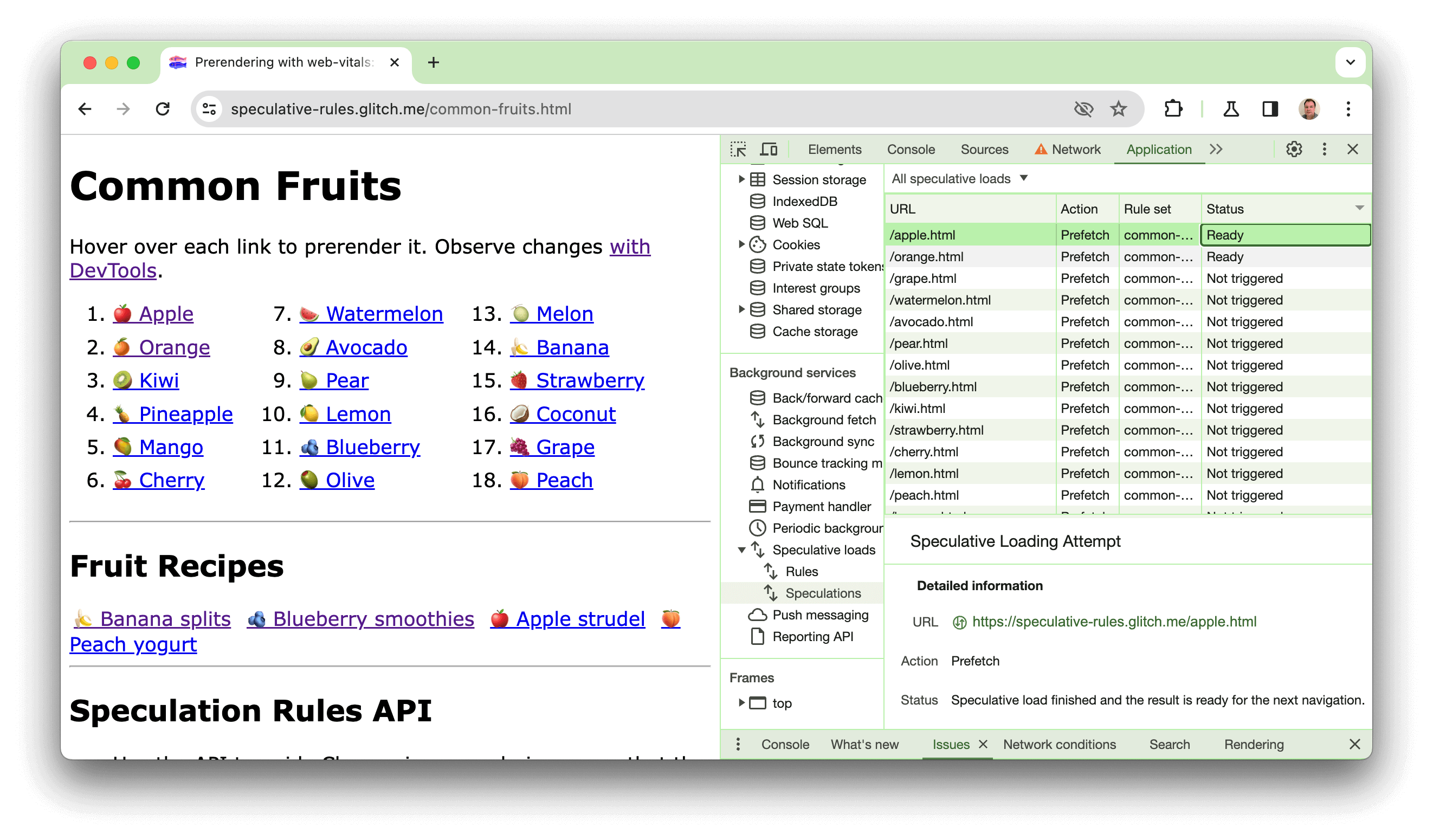
डेमो
हमने https://chrome.dev/speculative-loading/common-fruits.html पर एक डेमो बनाया है. इसका इस्तेमाल, moderate ईगरनेस सेटिंग के साथ काम करने वाले दस्तावेज़ के नियमों को देखने के लिए किया जा सकता है:

DevTools खोलें और ऐप्लिकेशन पैनल पर क्लिक करें. इसके बाद, बैकग्राउंड सेवाएं सेक्शन में, अनुमानित लोड पर क्लिक करें. इसके बाद, अनुमान पैनल पर क्लिक करें और स्थिति कॉलम के हिसाब से क्रम से लगाएं.
फलों पर कर्सर घुमाने पर, आपको पेज प्री-रेंडरिंग करते हुए दिखेंगे. उन पर क्लिक करने से, पहले से रेंडर नहीं की गई किसी रेसिपी के मुकाबले एलसीपी का समय काफ़ी कम दिखेगा. इस डेमो के बारे में इस वीडियो में भी बताया गया है:
अटकलों के नियमों को डीबग करने के लिए, DevTools का इस्तेमाल करने के तरीके के बारे में ज़्यादा जानने के लिए, अटकलों के नियमों को डीबग करने के बारे में पिछली ब्लॉग पोस्ट देखें.
अनुमान लगाने के नियमों के लिए प्लैटफ़ॉर्म की सहायता
अनुमान लगाने के नियमों को <script type="speculationrules"> एलिमेंट में इंजेक्ट करके लागू करना आसान है. हालांकि, प्लैटफ़ॉर्म के सहायता से, इसे एक क्लिक में लागू किया जा सकता है. हम कई प्लैटफ़ॉर्म और पार्टनर के साथ काम कर रहे हैं, ताकि सट्टेबाज़ी के ख़िलाफ़ बने नियमों को आसानी से लागू किया जा सके.
हम वेब इनक्यूबेटर कम्यूनिटी ग्रुप (WICG) की मदद से, एपीआई को स्टैंडर्ड बनाने के लिए भी लगातार काम कर रहे हैं. इससे, अन्य ब्राउज़र भी इस बेहतरीन एपीआई को लागू कर पाएंगे.
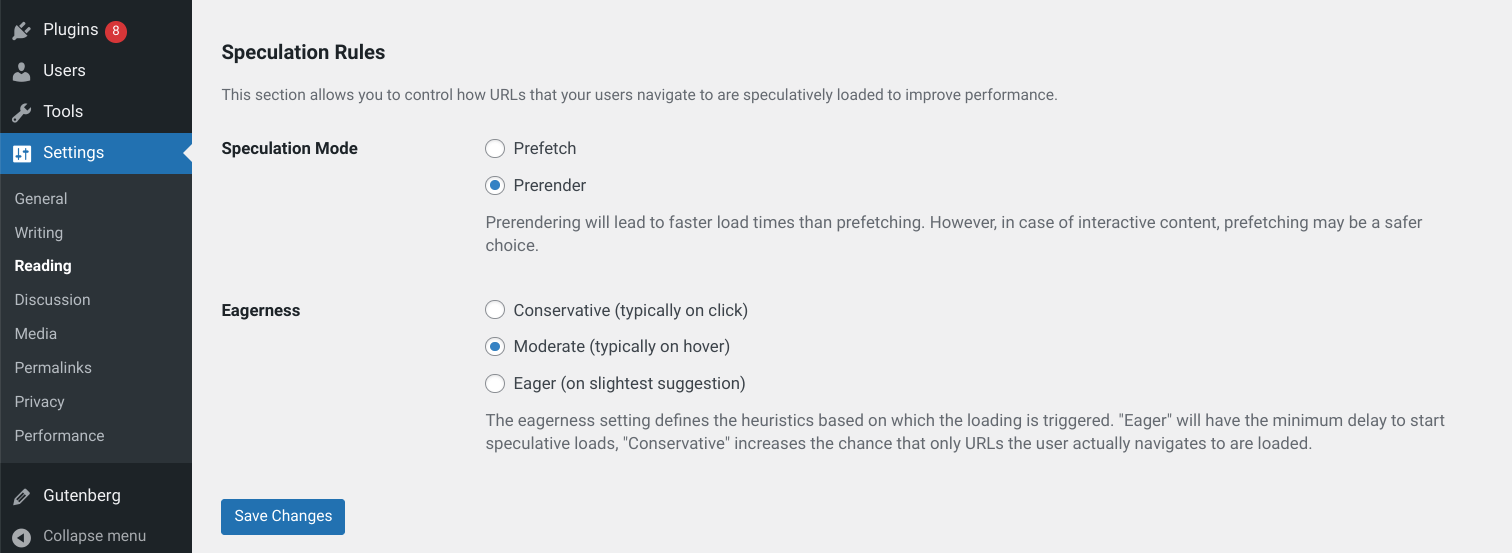
WordPress
WordPress की मुख्य परफ़ॉर्मेंस टीम (इसमें Google के डेवलपर भी शामिल हैं) ने संदिग्ध गतिविधि के नियमों वाला प्लग इन बनाया है. इस प्लग इन की मदद से, किसी भी WordPress साइट में दस्तावेज़ के नियमों की सहायता को एक क्लिक में जोड़ा जा सकता है. इस प्लगिन को WordPress परफ़ॉर्मेंस लैब प्लगिन की मदद से भी इंस्टॉल किया जा सकता है. आपको इसे भी इंस्टॉल करना चाहिए, क्योंकि इससे आपको टीम से जुड़े परफ़ॉर्मेंस प्लगिन के बारे में अप-टू-डेट जानकारी मिलेगी.
सेटिंग के दो ग्रुप उपलब्ध हैं: संदिग्धता मोड और इच्छा सेटिंग:

ज़्यादा मुश्किल सेटअप के लिए, दस्तावेज़ पढ़ें. उदाहरण के लिए, कुछ यूआरएल को प्रीफ़ेच या प्री-रेंडर किए जाने से बाहर रखना.
Akamai
Akamai, दुनिया की सबसे बड़ी सीडीएन सेवा देने वाली कंपनियों में से एक है. यह कुछ समय से, अनुमान लगाने के नियमों वाले एपीआई के साथ प्रयोग कर रही है. Akamai ने दस्तावेज़ जारी किया है. इसमें बताया गया है कि ग्राहक अपनी सीडीएन सेटिंग में इस एपीआई को कैसे चालू कर सकते हैं. उन्होंने पहले भी इस नए एपीआई से मिलने वाले बेहतरीन नतीजों के बारे में बताया था.
Uxify
Uxify (पहले यह Nitropack का हिस्सा था), परफ़ॉर्मेंस ऑप्टिमाइज़ेशन का एक समाधान है. यह अनुमान लगाने के लिए कि अनुमान लगाने के नियमों में कौनसे पेज जोड़ने हैं, अपने कस्टम नेविगेशन एआई का इस्तेमाल करता है. इसका मकसद, किसी लिंक पर कर्सर घुमाने के बजाय, ज़्यादा लीड टाइम देना है. हालांकि, इसमें सभी लिंक पर अनुमान लगाने की ज़रूरत नहीं होती. ज़्यादा जानकारी के लिए, Uxify के अनुमान से जुड़े नियमों के एपीआई से जुड़ा दस्तावेज़ देखें. इस नए समाधान से पता चलता है कि साइट के हिसाब से अहम जानकारी के साथ जोड़े जाने पर, सूची के पुराने नियमों के पास अब भी बहुत कुछ है.
Chrome की टीम ने सpekulation Rules API के लिए वेबिनार पर भी काम किया. इस वेबिनार में, उन लोगों के लिए ज़्यादा जानकारी दी गई जिन्हें इस बारे में ज़्यादा जानना है. इसमें, अनुमान लगाने के लिए, जल्दी और बार-बार या देर से और कम बार, इन दोनों में से किस विकल्प को चुनना चाहिए, इस बारे में अच्छी चर्चा की गई.
एस्ट्रो
Astro ने प्रयोग के तौर पर, 4.2 में Speculation Rules API का इस्तेमाल करके पेजों को पहले से रेंडर करने की सुविधा जोड़ी है. इससे Astro का इस्तेमाल करने वाले डेवलपर, इस सुविधा को आसानी से चालू कर सकते हैं. साथ ही, Speculation Rules API के साथ काम न करने वाले ब्राउज़र के लिए, स्टैंडर्ड प्रीफ़ेच का इस्तेमाल किया जा सकता है. ज़्यादा जानकारी के लिए, क्लाइंट प्री-रेंडर दस्तावेज़ पढ़ें.
नतीजा
अनुमान के नियमों वाले एपीआई में किए गए इन बदलावों से, साइटों के लिए परफ़ॉर्मेंस की इस नई सुविधा का इस्तेमाल ज़्यादा आसानी से किया जा सकता है. साथ ही, अनुमान के गलत इस्तेमाल से संसाधनों को बर्बाद होने का जोखिम भी कम हो जाता है. हमें यह देखकर खुशी हो रही है कि कुछ प्लैटफ़ॉर्म पहले से ही इस एपीआई का इस्तेमाल कर रहे हैं. हमें उम्मीद है कि साल 2024 में इस एपीआई का ज़्यादा से ज़्यादा इस्तेमाल किया जाएगा. इससे असली उपयोगकर्ताओं को बेहतर परफ़ॉर्मेंस मिलेगी.
स्पेसप्लेस के नियमों वाले एपीआई से परफ़ॉर्मेंस में होने वाली बढ़ोतरी के अलावा, हमें यह देखने में भी दिलचस्पी है कि इससे कौनसे नए अवसर मिलेंगे. व्यू ट्रांज़िशन एक नया एपीआई है. इसकी मदद से, डेवलपर नेविगेशन के बीच ट्रांज़िशन को आसानी से तय कर सकते हैं. फ़िलहाल, यह सुविधा सिंगल पेज ऐप्लिकेशन (एसपीए) के लिए उपलब्ध है. हालांकि, मल्टी-पेज वर्शन पर काम चल रहा है. यह Chrome में फ़्लैग के पीछे उपलब्ध है. प्री-रेंडर, इस सुविधा का एक स्वाभाविक ऐड-ऑन है. इससे यह पक्का किया जाता है कि कोई देरी न हो. देरी होने पर, ट्रांज़िशन से उपयोगकर्ता अनुभव को बेहतर बनाने में मदद नहीं मिलती. हमने पहले ही कुछ साइटों को इस कॉम्बिनेशन के साथ एक्सपेरिमेंट करते हुए देखा है.
हमें उम्मीद है कि साल 2024 में, अनुमान लगाने से जुड़े नियमों के एपीआई का ज़्यादा से ज़्यादा इस्तेमाल किया जाएगा. साथ ही, हम एपीआई में किए गए किसी भी सुधार के बारे में आपको अपडेट करते रहेंगे.
Acknowledgements
Unsplash पर Robbie Down का थंबनेल


