解决与元标记、标头和脚本中的试用令牌有关的常见问题。
本指南假定您已经掌握了 Chrome 中的源代码试用方面的实际运用知识。如需查看详细的常见问题解答,请参阅面向 Web 开发者的源代码试用指南。
如果您在 Chrome 中遇到源试用 bug,请在 Chrome 源试用 GitHub 代码库中提交新问题。
核对清单
如需排查来源试用问题,请使用提供的链接解决每个问题。
使用 Chrome 开发者工具检查令牌
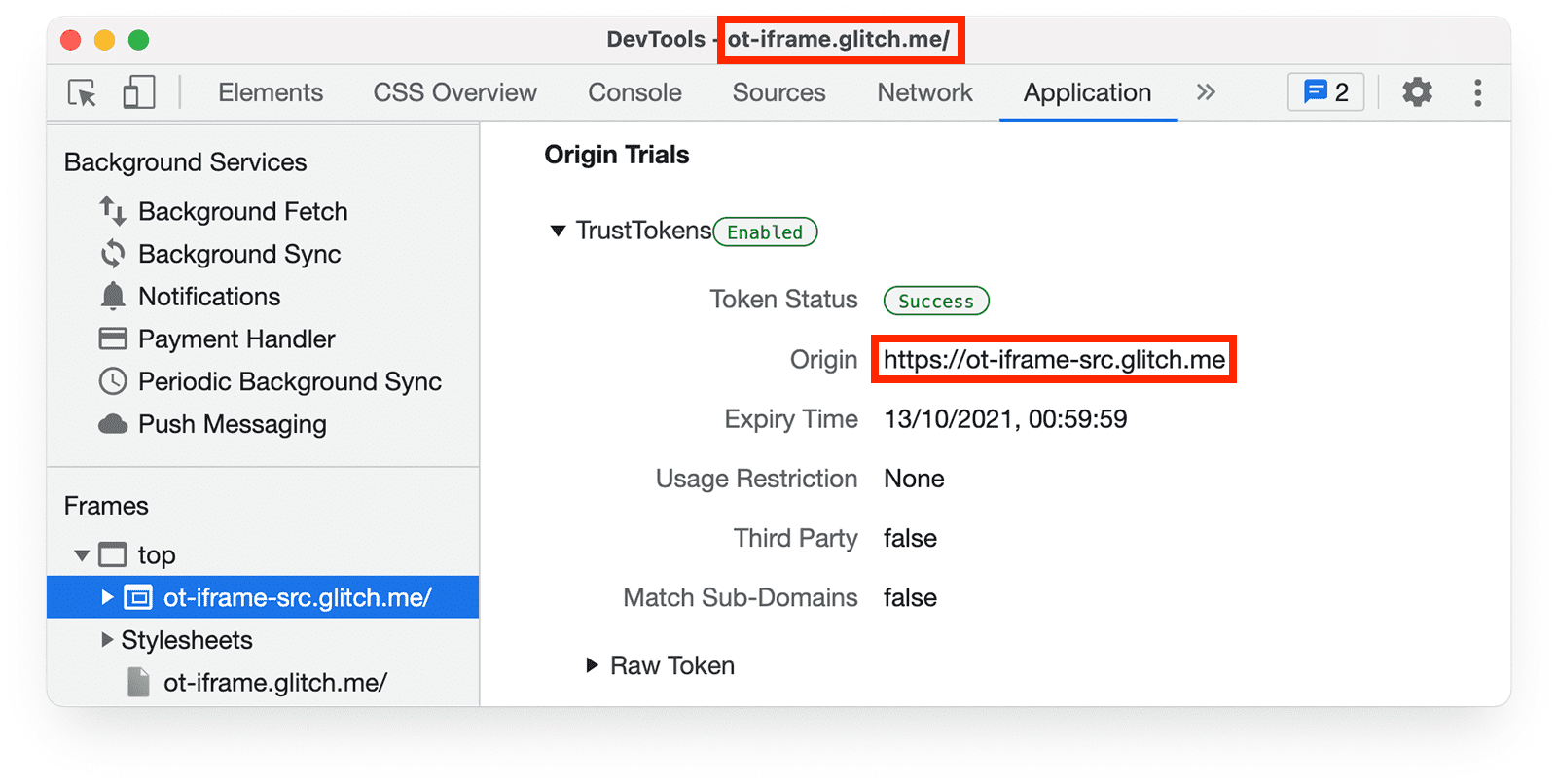
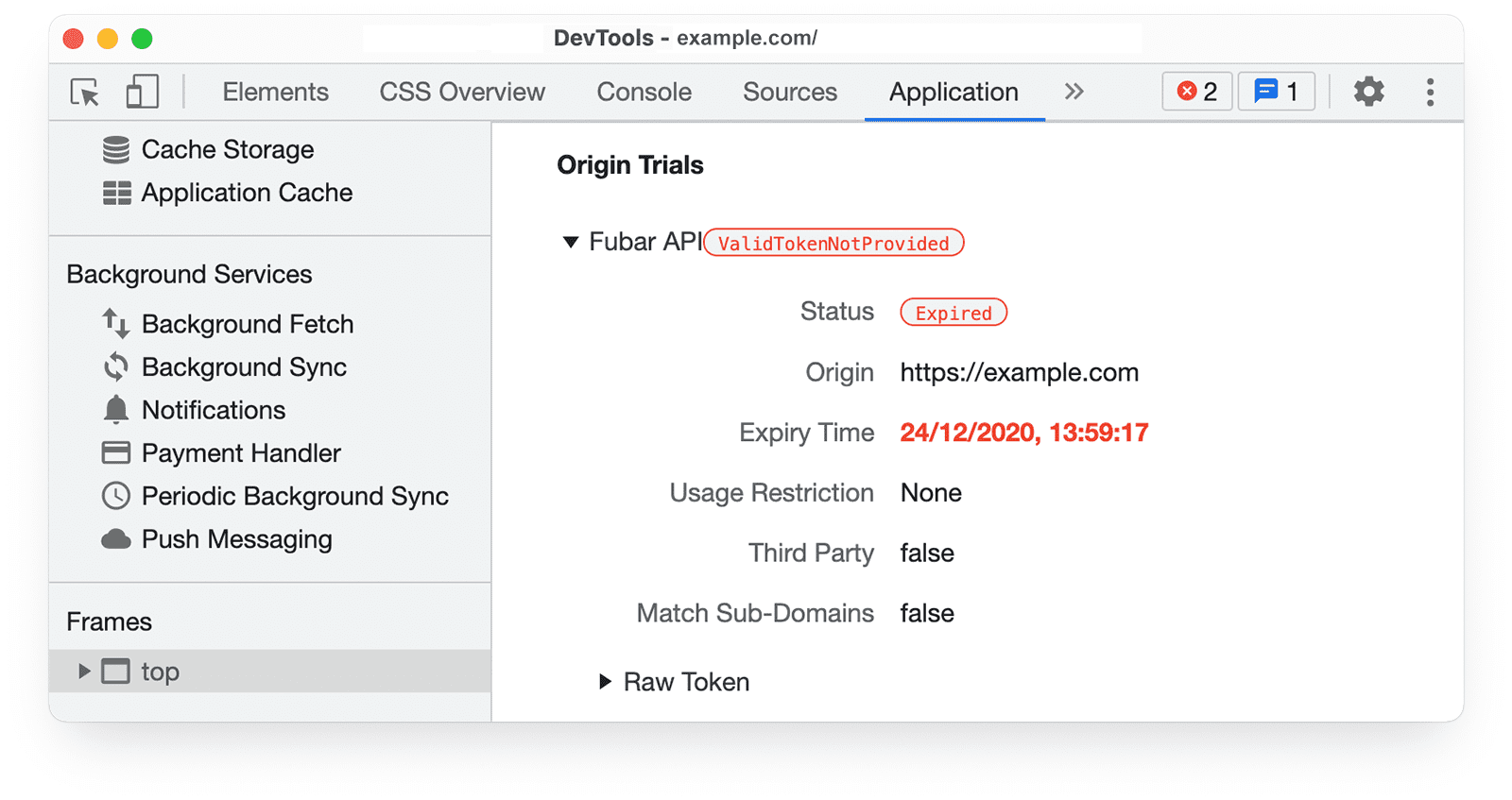
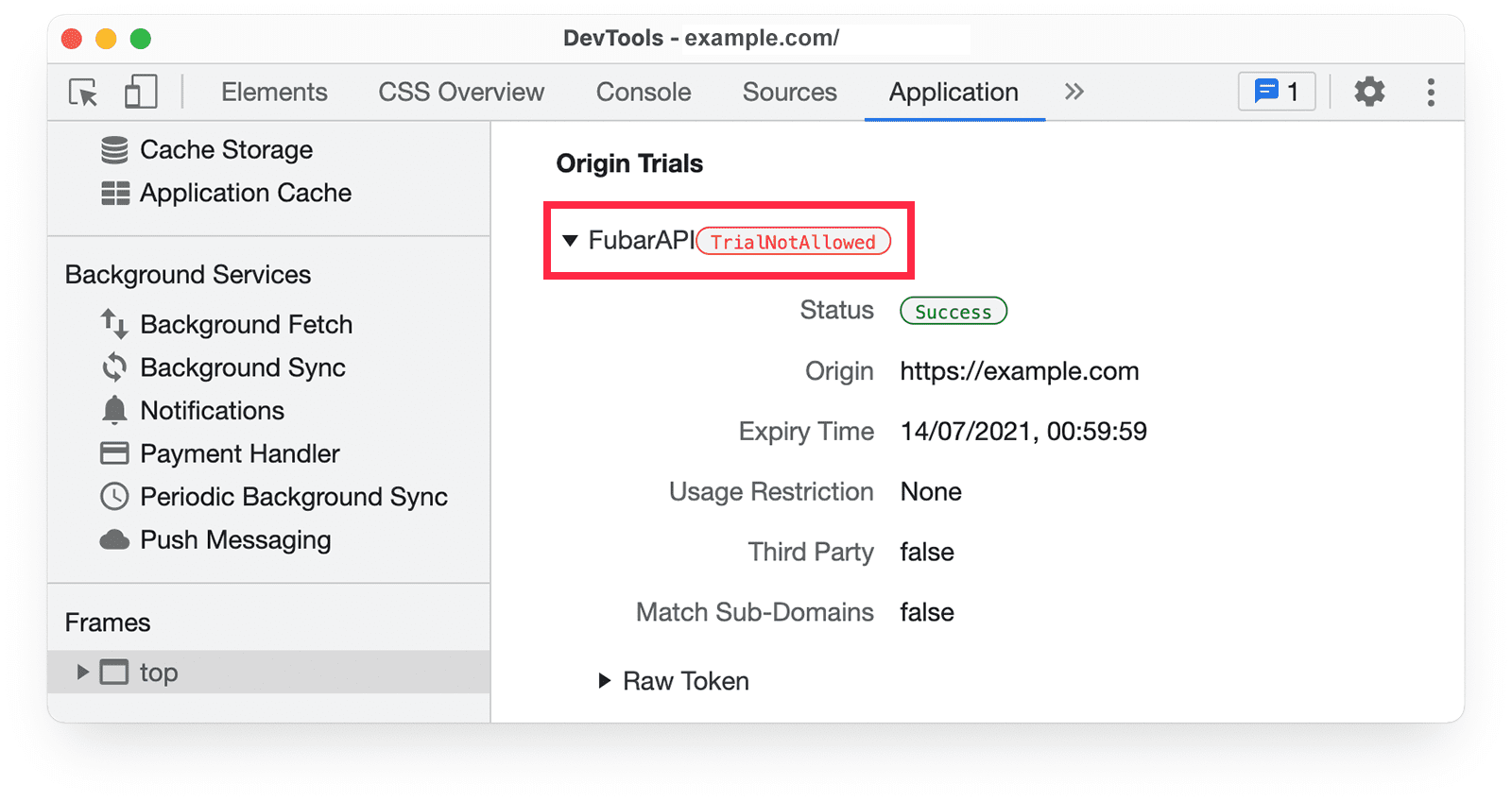
开发者工具会在应用面板中针对所选帧提供来源试用信息。

展开顶级帧以检查可供子帧使用的来源试用令牌。例如,对于网址为 ot-iframe.glitch.me 的演示页面,您可以看到 iframe 中的页面提供了令牌。

- 令牌状态:网页是否具有有效的令牌。请注意,对于某些来源试用,可能存在其他因素(例如地理限制),导致即使存在有效令牌,来源试用功能也不可用。Chrome DevTools 状态代码介绍了来源试验的每个代码的含义。
- 来源:为令牌注册的网站来源。
- 到期时间:令牌的最长(最新)到期日期和时间,通常与试用期结束时间一致。这与我的注册中显示的令牌有效期截止日期不同,后者显示的是令牌的有效期,可以延长。
- 使用限制:使用限制,可针对某些试用设置。
- 第三方:令牌是否启用了第三方匹配。此功能适用于某些源试用,在这种情况下,需要通过第三方脚本在多个网站上访问试用功能。
- 匹配子网域:是否为令牌启用了子网域匹配。这样,您就可以在来源的多个子网域上测试来源试用功能,而无需为每个子网域使用不同的令牌。
如果试用版不适用于当前用户、令牌已过期或存在其他限制,Chrome DevTools 会在试用版名称旁边显示警告。

状态代码
您可能会在 Chrome 开发者工具中遇到以下状态代码。
已过期:令牌已过期。如需重新启用原始试用,必须续订令牌。生成具有新到期日期的新令牌。源代码
FeatureDisabled:试用版已停用。源代码
FeatureDisabledForUser:此令牌已被指定为当前用户停用,并采用了替代使用限制。请参阅设计文档的“用户子集排除对象”部分。源代码 1 和源代码 2
不安全:请求来源不安全,且不安全的来源无法启用试用版。如源试用令牌验证器代码中所述:“对于第三方令牌,当前源和脚本源都必须是安全的。由于子网域匹配,令牌来源可能与所提供的某个脚本来源不完全匹配,并且结果不会指明匹配的是哪个具体来源。这意味着,系统不会直接查找适当的脚本来源。为避免重新执行所有来源比较,我们提供了一些快捷方式,具体取决于提供的脚本来源数量。必须至少有一个,否则第三方令牌将无法成功验证。' 源代码
InvalidSignature:令牌的签名无效或格式有误。 源代码
格式错误:令牌格式错误,无法解析。 源代码
NotSupported:Chromium 嵌入程序不支持由令牌定义的源试用。嵌入程序可以是浏览器(例如 Chrome 或 Edge)、WebView 或其他用户代理。源代码
成功:令牌格式正确、未过期、与来源试用功能匹配,并且是从预期来源请求的。源代码
TokenDisabled:令牌已被标记为已停用,无法使用。源代码
TrialNotAllowed:当前用户无法试用来源。源代码
UnknownTrial:该令牌指定的功能名称与任何已知的试验都不匹配。源代码
WrongOrigin:请求来源与令牌中指定的来源不匹配。这可以包括协议、主机名或端口。如果第三方令牌是在 HTTP 标头、元标记或内嵌脚本(而不是外部 JavaScript 文件)中提供的,系统也会显示此状态。源代码
WrongVersion:您使用的令牌版本有误。仅支持令牌版本 2 和 3。源代码
来源试用所需的条件
如果您的来源试用版无法正常运行,请确保您满足以下条件。
您是在 Chrome(而非 Chromium 或其他浏览器)中进行测试
Chrome 源试用版专为 Chrome 用户设计。Chrome 源试用令牌无法在其他浏览器(包括 Chromium 和基于 Chromium 的浏览器)中启用功能。这是因为 Chrome 源试用仅适用于在 Chrome 中提供以供实验的功能。
Firefox 和 Microsoft Edge 也支持源试用。注册 Firefox 或 Edge 源试用版不会在 Chrome 中启用相应功能。
为访问您网站的 Chrome 版本启用了源试用
只有特定版本的 Chrome 才能访问源试用。这可能意味着,某项试用功能仅适用于稳定版之前的 Chrome 渠道:Canary 版、开发者版和 Beta 版。
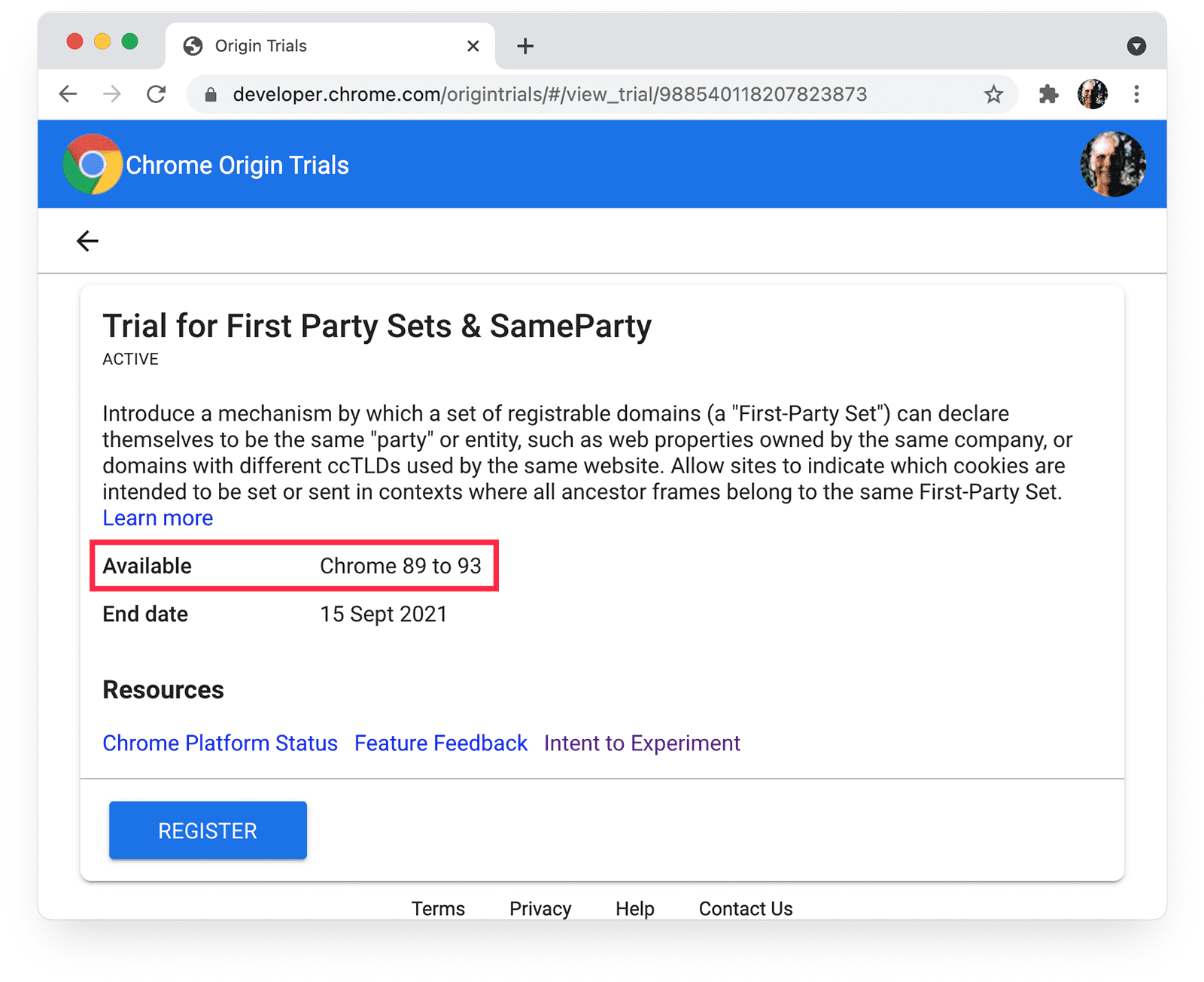
您可以前往试用版的注册页面,查看版本是否可用:

您可以前往 chrome://version 查看您使用的 Chrome 版本。
Chrome 设置不会停用源试用
如果个别用户报告某项功能无法正常运行,请检查该功能在用户的 Chrome 设置中是否已停用。例如,您可以在 chrome://settings/adPrivacy 页面中停用某些 Privacy Sandbox 功能。
关键字和语法正确
请务必为来源试用令牌使用适当的关键字和语法。
对于第一方使用,可以在 origin-trial 元标记中提供令牌:
<meta http-equiv="origin-trial" content="Aj4DysCv3VjknU3...">
或者,您也可以在 Origin-Trial 响应标头中提供令牌。下面是一个在 Node.js 中使用 Express 的示例:
app.use(function(req, res, next) {
res.setHeader('Origin-Trial', 'Aj4DysCv3VjknU3...')
next();
});
您还可以使用 JavaScript 提供令牌:
function addTrialToken(tokenContents) {
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = tokenContents;
document.head.appendChild(tokenElement);
}
第一方令牌来源与网页来源匹配
请确保您在注册试用时选择的网站来源值与包含提供令牌的元标记或标头的网页的来源一致。
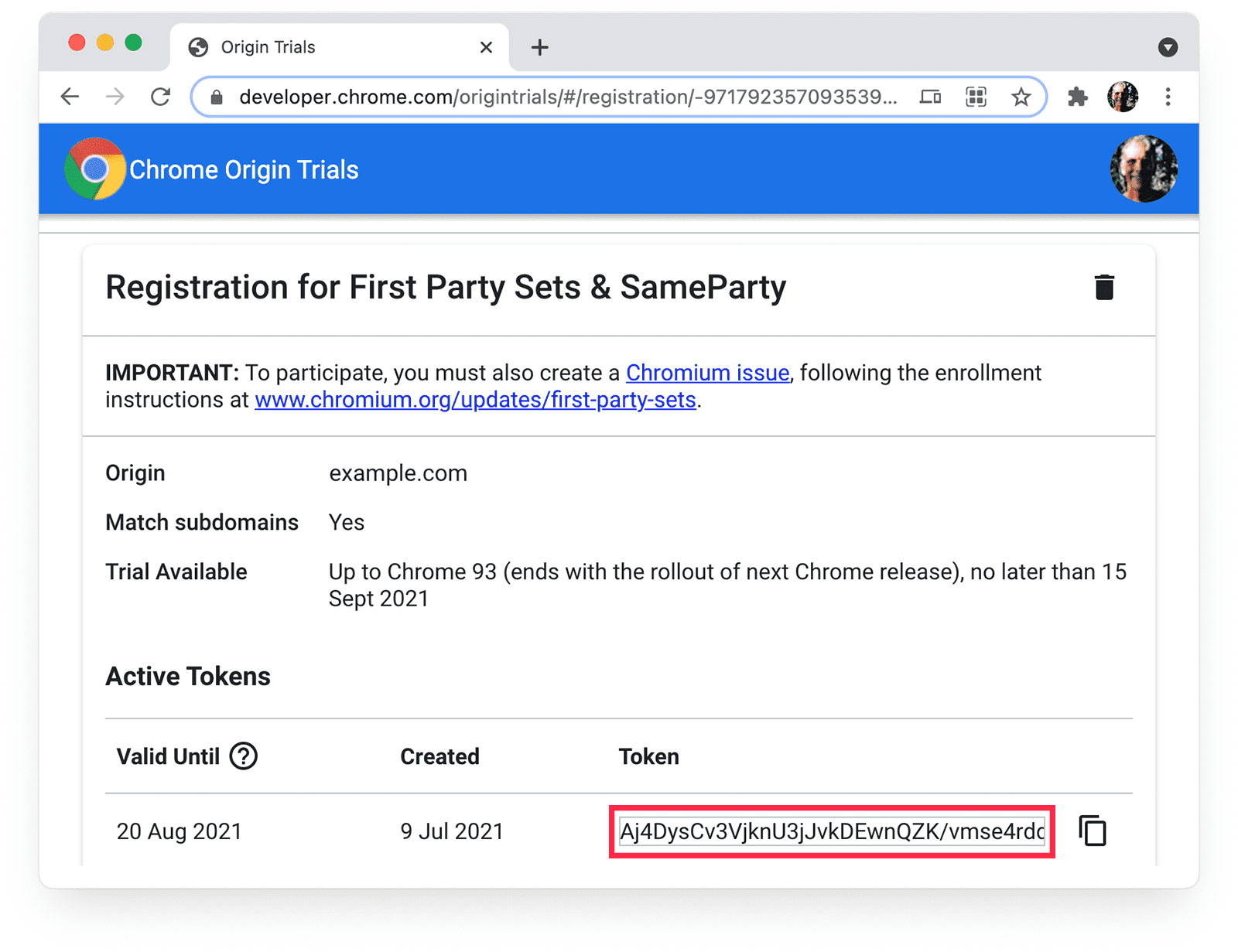
例如,如果您选择 https://example.com 作为网站来源:

您可能会收到如下令牌值:

检查此值是否与您要排查问题的网页上使用的令牌相符。
对于元标记中提供的令牌,请检查 HTML:
<meta http-equiv="origin-trial" content="Aj4DysCv3VjknU3...">
对于标头中提供的令牌,您可以在 Chrome 开发者工具的“网络”面板的响应标头下方查看令牌值:

第一方令牌由使用它的来源提供
如需为从您的源提供的网页中包含的代码启用源试用功能,请在元标记、标头中提供试用令牌,或使用来自同一源的 JavaScript 提供试用令牌。
为令牌注册的来源必须与提供令牌的来源一致。
第三方令牌来源与脚本来源匹配
您可以注册参与针对在其他来源注入的脚本的源试用。
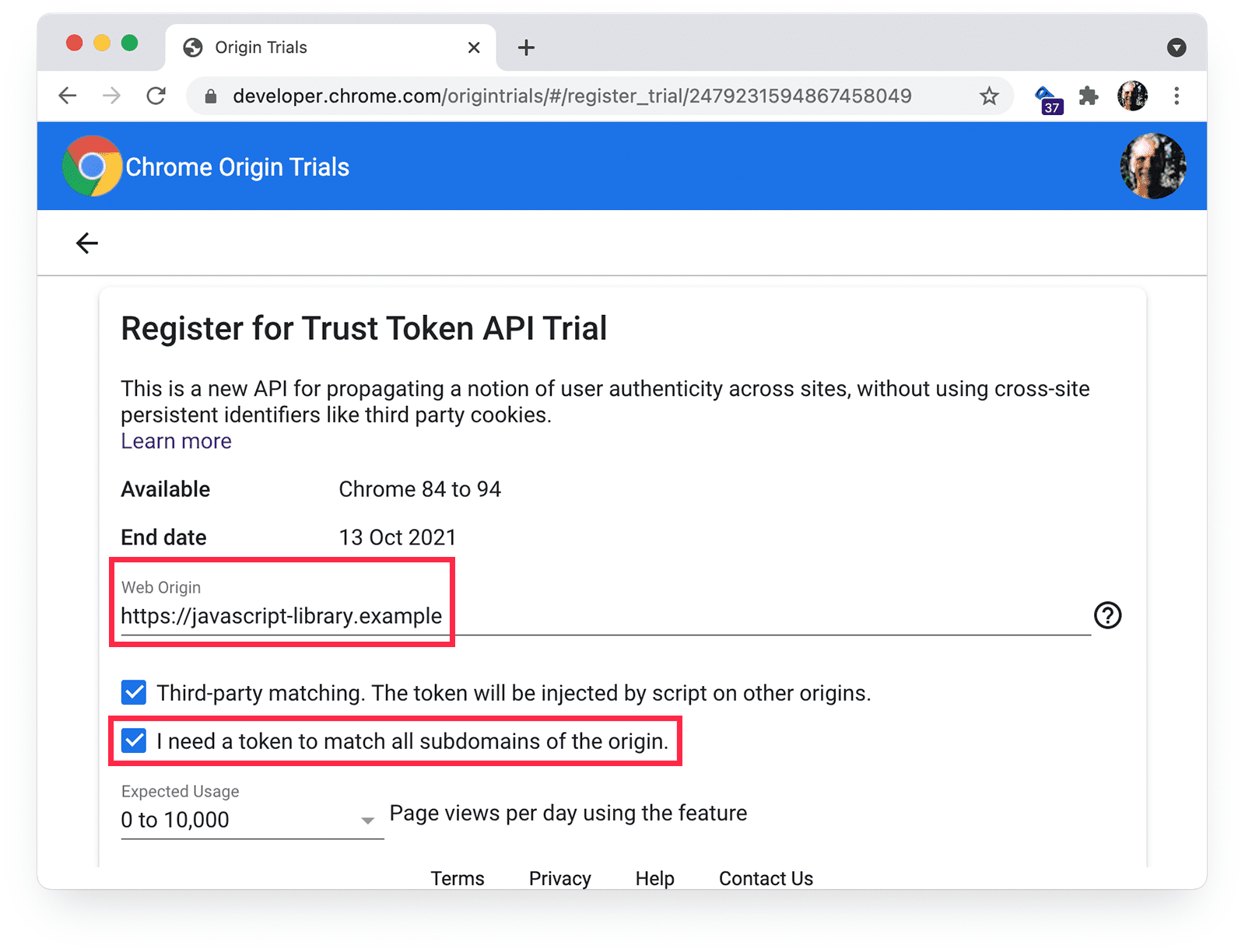
例如,如果您希望从 javascript-library.example 提供的脚本参与来源测试,则需要为 javascript-library.example 注册一个具有第三方匹配功能的令牌。

第三方令牌的来源值必须与注入该令牌的脚本的来源一致。
第三方脚本使用第三方令牌
仅为您的来源注册令牌并忘记该脚本,并不能让第三方脚本在您的网站上参与来源试用。
第三方脚本需要使用启用了第三方匹配的令牌,并通过脚本本身注入。这些令牌不能包含在您网站上的元标记或标头中。JavaScript 可能如下所示:
// Add a third-party OT token
function addTrialToken(tokenContents) {
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = tokenContents;
document.head.appendChild(tokenElement);
}
第三方令牌是通过外部脚本提供的,而不是通过元标记、HTTP 标头或内嵌脚本提供的
系统会根据注入第三方令牌的脚本的来源对这些令牌进行验证。不过,静态标记中的内嵌脚本和 <meta> 标记没有来源。
这意味着,第三方令牌必须通过外部脚本提供,而不能在 <meta> 标记或内嵌脚本中提供。无论注入令牌的外部脚本来自包含网页的来源还是其他来源,只要脚本的来源与为试用注册的来源匹配,就没有关系。
如需查看此示例,请访问 ot-iframe-3p.glitch.me。
用于提供试用令牌的方法支持源试用功能访问
若要使用某些类型的源试用功能,您需要以特定方式提供试用令牌。例如,若要为服务工件和共享工件启用源试用权限,唯一的方法是在 Origin-Trial 标头中提供令牌。
为在子网域上使用的令牌启用子网域匹配
如果某个来源测试功能似乎不适用于您网站上的某些网页,请检查是否已为投放这些网页的子网域正确设置了令牌。
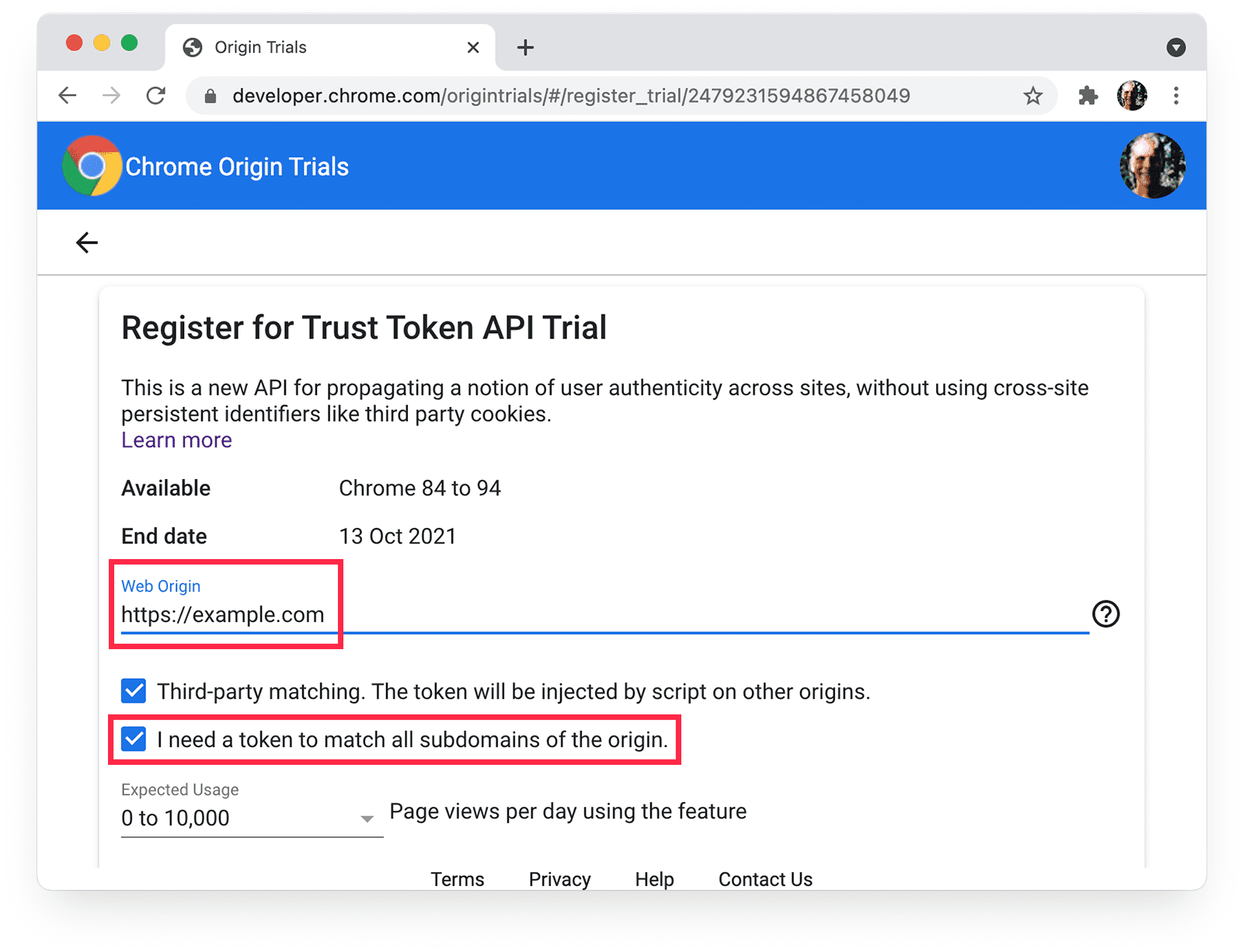
注册源站试用时,您可以选择匹配源站的所有子网域:

您还可以针对第三方令牌匹配子网域:

系统不会为公共后缀列表中的来源颁发子网域令牌。例如,您无法注册 https://appspot.com 或 https://github.io 等来源,但可以注册该来源中的网域,例如 https://example.appspot.com 或 https://example.github.io。
令牌仍有效
令牌在创建后的六周内有效。此外,您必须提交反馈,才能延长有效期截止日期。面向 Web 开发者的源代码试用指南介绍了如何确保您的令牌在整个源代码试用期间有效。
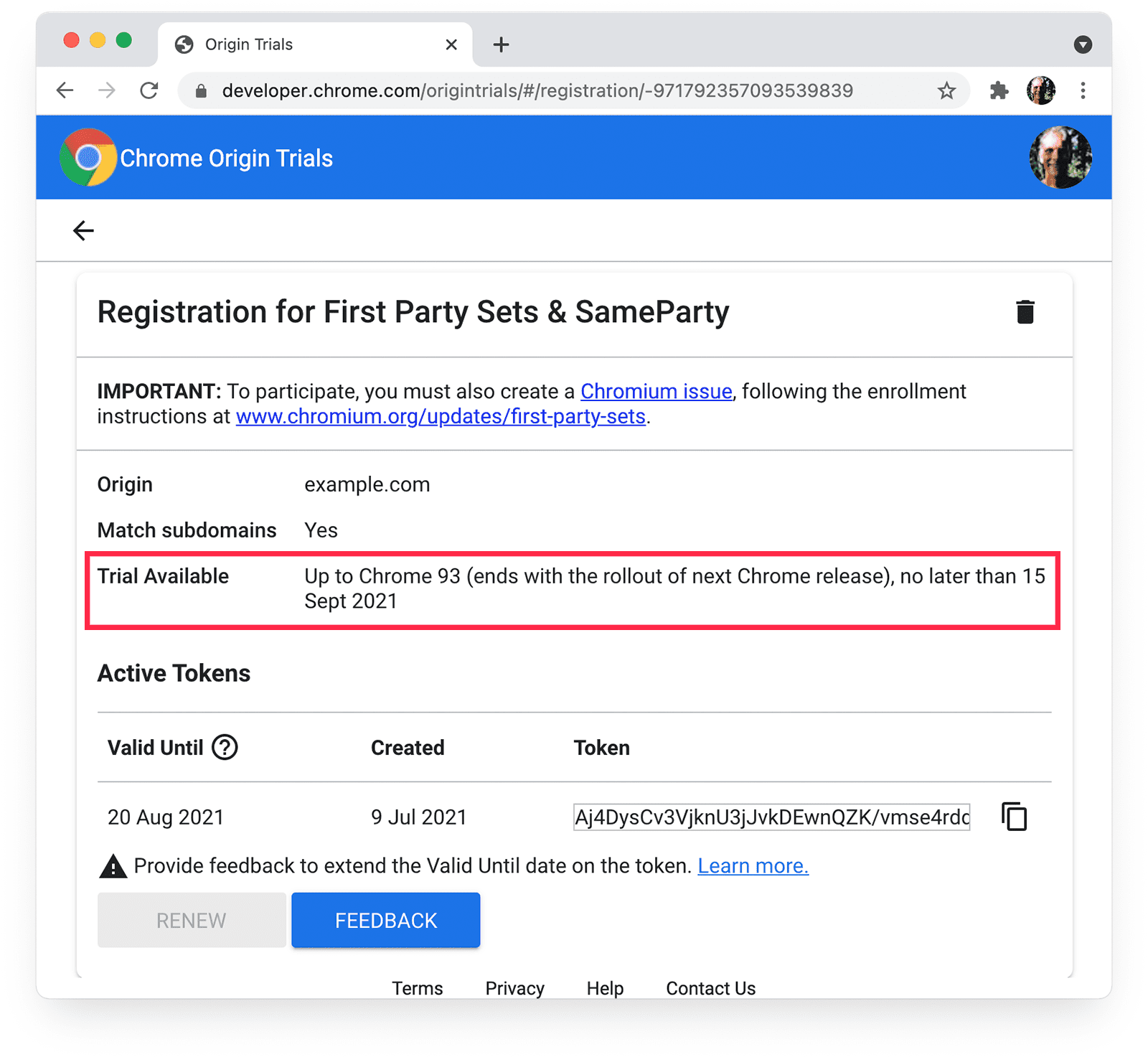
您可以在 Chrome 源试用版的“我的注册”页面上查看有效令牌:

如果令牌仍有效,Chrome DevTools 会显示状态 Success:

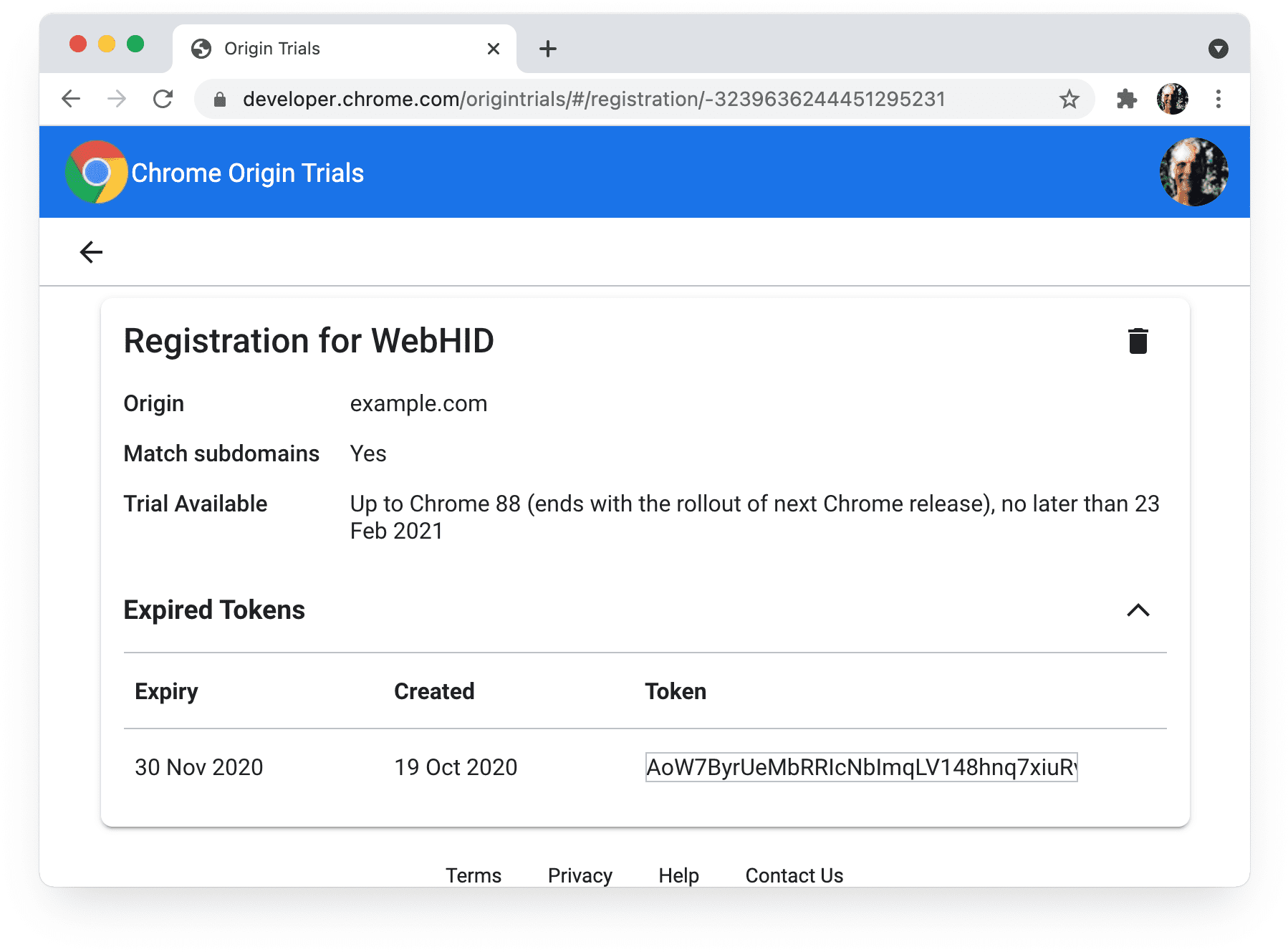
如果令牌已过期,DevTools 会显示状态 Expired,并且“我的注册”页面会显示过期令牌部分。

源试用正在进行
您可以通过其注册页面查看来源试用期的结束日期:

对于已结束的试用,开发者工具会显示如下内容:

当需要反馈或令牌即将过期时,系统会自动向您发送电子邮件,但在试用期结束时不会发送。
当前用户可以使用来源试用版
某些用户无法使用某些来源试用版,即使提供有效令牌也是如此。
如果当前用户无法试用,Chrome 开发者工具会显示 TrialNotAllowed 警告:

系统会为每个来源试用提供使用限制和可用性方面的信息。
与任何 Web 平台功能一样,您应先使用功能检测来确认源试用功能是否受支持,然后再使用该功能。
未超出来源试用用量限制
默认情况下,如果网页上有有效的试用令牌,则该网页上会启用来源试用功能。
除极少数情况外,源试用版的使用不得超过所有 Chrome 网页加载量的 0.5%。如果所有 Chrome 用户的总使用量超过该数量,系统会停用来源试用功能。开发者工具会将令牌状态显示为“已停用”。
废弃功能试用版没有使用限制,因为它们不会引入新功能,因此不会造成大量网站依赖于试用功能。
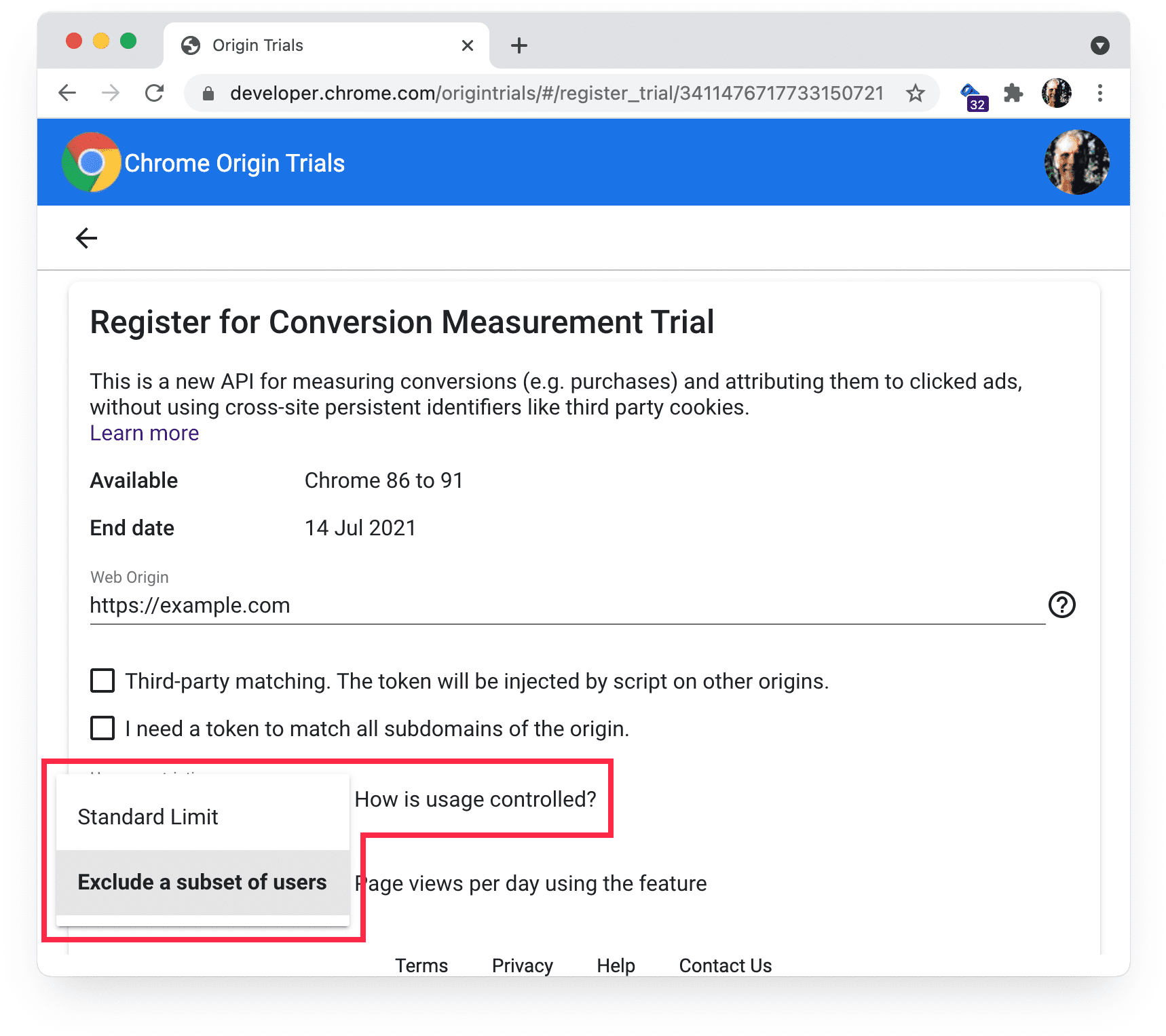
某些试用版提供了限制使用情况的选项,这意味着某些用户的原始试用版功能会被停用。提供此选项的来源试用版的注册页面中会显示此选项:

如果您发现用户对某项原始试用功能的访问次数低于预期,请确保已选择标准限制。
iframe 提供自己的令牌
如需允许访问来源试用功能,iframe 必须在元标记、HTTP 标头或程序化方式中提供令牌。iframe 不会继承对包含它们的网页启用的功能的访问权限。
ot-iframe.glitch.me 演示了如何从 iframe 访问来源试用功能。ot-iframe-3p.glitch.me 提供了多个跨源 iframe 示例。
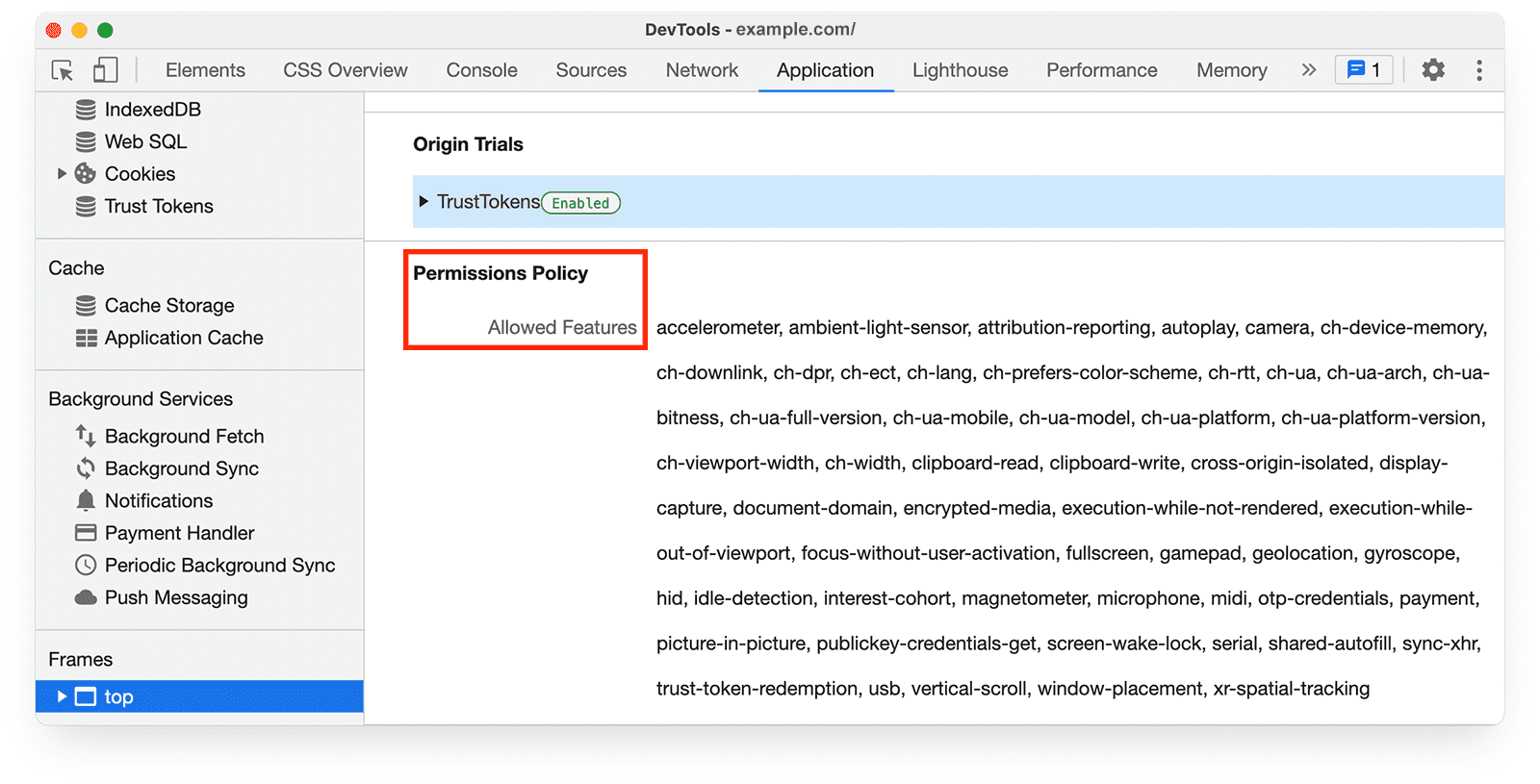
权限政策配置正确
Permissions-Policy 可能会影响某些来源试用功能。您可以在试用功能的实验意图中查看此信息,也可以前往 developer.chrome.com/docs 查看该功能的开发者文档。
确保您尝试访问的功能未被 Permissions-Policy 指令屏蔽。您可以在 Chrome 开发者工具的网络面板中检查响应标头,并在应用面板中查看允许的功能的完整列表。

工人呢?
您可以将源试用功能提供给服务工作器、共享工作器和专用工作器。如需为服务工件和共享工件启用访问权限,您必须在 Origin-Trial 标头中提供令牌。
专职员工会继承其父级文档启用的功能的访问权限。
在访问功能之前提供令牌
请务必在访问试用功能之前提供来源试用令牌。例如,如果网页使用 JavaScript 提供令牌,请确保用于提供令牌的代码在尝试访问试用功能的代码之前运行。
源试用演示
以下网站展示了令牌部署示例。
如何提供来源试用令牌
源试用工具
源试用中的功能
以下是正在进行的源试用中的 API 的演示

