Long Animation Frames API (LoAF,發音為 Lo-Af) 是 Long Tasks API 的更新版本,可讓您更瞭解緩慢的使用者介面 (UI) 更新。這項功能可用於找出可能會影響Interaction to Next Paint (INP) Core Web Vitals 指標 (評估回應速度) 的慢動畫影格,或找出會影響流暢度的其他 UI 卡頓情形。
API 狀態
在從 Chrome 116 到 Chrome 122 的來源試用後,LoAF API 已從 Chrome 123 開始發布。
背景:Long Tasks API
Long Animation Frames API 是 Long Tasks API 的替代方案,後者已在 Chrome 中提供一段時間 (自 Chrome 58 版起)。如其名稱所示,Long Task API 可讓您監控長時間工作,也就是會佔用主執行緒 50 毫秒或更久的工作。您可以使用 PerformanceLongTaskTiming 介面搭配 PeformanceObserver,監控長時間執行的工作:
const observer = new PerformanceObserver((list) => {
console.log(list.getEntries());
});
observer.observe({ type: 'longtask', buffered: true });
長時間的工作可能會導致回應速度問題。如果使用者嘗試與網頁互動 (例如按一下按鈕或開啟選單),但主執行緒已在處理耗時較長的工作,則使用者的互動會延遲,等待該工作完成。
為提升回應速度,我們通常建議細分長時間的工作。如果將每項長時間的工作分割成一系列較小的工作,就能在其中執行較重要的工作,避免在回應互動時出現明顯延遲。
因此,在嘗試改善回應速度時,第一步通常是執行效能追蹤,並查看長時間的工作。您可以透過實驗室稽核工具 (例如 Lighthouse,其中包含避免長時間主執行緒工作稽核),或是在 Chrome 開發人員工具中查看長時間工作。
實驗室測試通常不是找出回應速度問題的理想起點,因為這些工具可能不包含互動,即使包含,也只是可能互動的一部分。理想情況下,您應評估在實地測試中互動速度緩慢的原因。
Long Tasks API 的缺點
使用 Performance Observer 評估長時間工作,在實務上並沒有太大幫助。實際上,除了發生長時間工作和耗費時間長短之外,這項資訊並沒有提供太多資訊。
實境使用者監控 (RUM) 工具通常會使用這項資料來追蹤長時間任務的數量或持續時間,或找出發生長時間任務的網頁,但由於沒有導致長時間任務的基礎詳細資料,因此這項資料的用途有限。Long Tasks API 只有基本歸因模型,頂多只會告訴您長時間工作發生的容器 (頂層文件或 <iframe>),但不會指出呼叫該工作的工作或函式,如以下典型項目所示:
{
"name": "unknown",
"entryType": "longtask",
"startTime": 31.799999997019768,
"duration": 136,
"attribution": [
{
"name": "unknown",
"entryType": "taskattribution",
"startTime": 0,
"duration": 0,
"containerType": "window",
"containerSrc": "",
"containerId": "",
"containerName": ""
}
]
}
長時間工作 API 也是不完整的檢視畫面,因為它可能會排除一些重要工作。某些更新 (例如轉譯) 會在個別工作中執行,理想情況下,應將這些更新與先前的執行作業一併納入,以便準確評估該互動作業的「總工作量」。如要進一步瞭解依賴工作所帶來的限制,請參閱說明中的「長時間工作內容的缺點」一節。
最後一個問題是,測量長時間工作時,只會回報耗時超過 50 毫秒的個別工作。動畫影格可能由數個小於 50 毫秒限制的工作組成,但仍會集體阻斷瀏覽器的算繪能力。
Long Animation Frames API
Long Animation Frames API (LoAF) 是全新的 API,旨在解決 Long Tasks API 的部分缺點,讓開發人員取得更多可行的洞察資料,以便解決回應速度問題並改善 INP,以及瞭解流暢度問題。
反應速度快,表示網頁可迅速回應使用者互動。這包括能夠及時繪製使用者需要的任何更新,並避免阻擋這些更新。對於 INP,建議在 200 毫秒內回應,但對於其他更新 (例如動畫),即使 200 毫秒也可能太長。
Long Animation Frames API 是另一種評估阻斷工作的方法。顧名思義,Long Animation Frames API 會評估長動畫影格,而非個別工作。長動畫影格是指轉譯更新延遲超過 50 毫秒 (與 Long Tasks API 的門檻相同) 的情況。
長動畫影格會從需要轉譯的工作開始時刻開始計算。如果潛在長動畫影格中的第一項工作不需要算繪,則在非算繪工作完成後,長動畫影格就會結束,並在下一個工作開始時啟動新的潛在長動畫影格。當這類未轉譯的長動畫影格超過 50 毫秒 (renderStart 時間為 0) 時,仍會納入 Long Animation Frames API,以便評估可能會造成阻斷的作業。
您可以透過類似於使用 PerformanceObserver 執行長時間任務的方式,查看長動畫影格,但請改為查看 long-animation-frame 類型:
const observer = new PerformanceObserver((list) => {
console.log(list.getEntries());
});
observer.observe({ type: 'long-animation-frame', buffered: true });
您也可以透過效能時間軸查詢先前的長動畫影格,如下所示:
const loafs = performance.getEntriesByType('long-animation-frame');
不過,成效項目有 maxBufferSize,之後就會捨棄較新的項目,因此建議採用 PerformanceObserver 方法。long-animation-frame 緩衝區大小設為 200,與 long-tasks 相同。
查看影格而非工作的好處
從影格角度 (而非工作角度) 來看這項功能的主要優點,是長動畫可由任意數量的任務組成,這些任務累積起來就會產生長動畫影格。這解決了先前提到的最後一個問題,即動畫影格之前的許多較小、會阻斷轉譯的任務,可能不會由 Long Tasks API 顯示。
在長時間工作階段中,這個替代檢視畫面的另一個優點,是能夠提供整個時間表的時間分析。與 Long Tasks API 不同,LoAF 除了包含 startTime 和 duration,還會針對影格持續時間的各個部分提供更詳細的細目。
影格時間戳記和時間長度
startTime:相對於導覽開始時間,長動畫影格的開始時間。duration:長動畫影格的持續時間 (不含呈現時間)。renderStart:算繪週期的開始時間,包括requestAnimationFrame回呼、樣式和版面配置計算、大小調整觀察器和交集觀察器回呼。styleAndLayoutStart:樣式和版面配置運算所花費的時間範圍起始時間。firstUIEventTimestamp:在這個影格期間,第一個要處理的 UI 事件 (滑鼠/鍵盤等) 的時間。請注意,如果事件發生和處理之間有延遲,firstUIEventTimestamp可能會出現在先前的畫面中。blockingDuration:動畫影格會阻斷處理輸入或其他高優先順序工作,所需的總時間長度 (以毫秒為單位)。
blockingDuration 的說明
長動畫影格可能由多個工作組成。blockingDuration 是超過 50 毫秒的工作時間總和 (包括最長工作中的最終算繪時間)。
舉例來說,如果長動畫影格由兩個工作組成,分別為 55 毫秒和 65 毫秒,接著是 20 毫秒的算繪,那麼 duration 大約為 140 毫秒,blockingDuration 則為 (55 - 50) + (65 + 20 - 50) = 40 毫秒。在這個長達 140 毫秒的動畫影格中,系統會將 40 毫秒視為處理輸入時的阻斷影格。
是否要查看 duration 或 blockingDuration
對於常見的 60 赫茲螢幕,瀏覽器會嘗試至少每 16.66 毫秒安排一次影格 (以確保更新順暢),或在輸入處理等高優先順序工作後安排 (以確保更新回應)。不過,如果沒有輸入內容或其他高優先順序工作,但有其他工作佇列,瀏覽器通常會繼續顯示目前影格,直到超過 16.66 毫秒為止,不論其中的工作分割方式如何。也就是說,瀏覽器一律會嘗試將優先順序給輸入內容,但可能會選擇處理排定的作業,而非算繪更新作業。這是因為轉譯是耗時的程序,因此處理多項工作的合併轉譯工作通常會導致整體工作量減少。
因此,長動畫影格即使 blockingDuration 偏低或為零,仍應對輸入內容做出回應。因此,分割長時間工作,藉此減少或消除 blockingDuration,是改善 INP 評估回應速度的關鍵。
不過,無論 blockingDuration 是否表示 UI 更新延遲,大量長動畫影格仍會影響流暢度,並導致捲動或動畫的使用者介面有延遲感,即使這些問題對 INP 的回應速度影響較小也是如此。如要瞭解這個領域的問題,請查看 duration,但這些問題可能較難以最佳化,因為您無法透過分割工作來解決,而是必須減少工作。
影格時間
先前提到的時間戳記可讓長動畫影格分成以下時間點:
| 時間 | 計算方式 |
|---|---|
| 開始時間 | startTime |
| 結束時間 | startTime + duration |
| 工作時間長度 | renderStart ? renderStart - startTime : duration |
| 轉譯作業時間長度 | renderStart ? (startTime + duration) - renderStart: 0 |
| 轉譯:版面配置前時間長度 | styleAndLayoutStart ? styleAndLayoutStart - renderStart : 0 |
| 轉譯:樣式和版面配置的時間長度 | styleAndLayoutStart ? (startTime + duration) - styleAndLayoutStart : 0 |
改善指令碼歸因
long-animation-frame 輸入類型包含更精確的歸因資料,可顯示造成長動畫影格 (指令碼長度超過 5 毫秒) 的每個指令碼。
與 Long Tasks API 類似,這會以歸因項目陣列的形式提供,每個項目都會詳細說明:
name和EntryType都會傳回script。- 有意義的
invoker,指出指令碼的呼叫方式 (例如'IMG#id.onload'、'Window.requestAnimationFrame'或'Response.json.then')。 - 指令碼進入點的
invokerType:user-callback:從網路平台 API 註冊的已知回呼 (例如setTimeout、requestAnimationFrame)。event-listener:平台事件的事件監聽器 (例如click、load、keyup)。resolve-promise:平台承諾的處理程序 (例如fetch())。請注意,在承諾的情況下,同一個承諾的所有處理程序會混合為一個「指令碼」).reject-promise:與resolve-promise相同,但為拒絕。classic-script:指令碼評估 (例如<script>或import())module-script:與classic-script相同,但適用於模組指令碼。
- 該指令碼的個別計時資料:
startTime:叫用項目函式的時間。duration:從startTime到後續微工作佇列完成處理的時間長度。executionStart:編譯後的時間。forcedStyleAndLayoutDuration:在這個函式中處理強制版面配置和樣式的總時間 (請參閱「thrashing」)。pauseDuration:在「暫停」同步作業 (警示、同步 XHR) 時所花費的總時間。
- 指令碼來源詳細資料:
sourceURL:可用的指令碼資源名稱 (如果找不到,則為空白)。sourceFunctionName:可用的指令碼函式名稱 (如果找不到,則為空白)。sourceCharPosition:可用的指令碼字元位置 (如果找不到,則為 -1)。
windowAttribution:發生長動畫影格所在的容器 (頂層文件或<iframe>)。window:同來源視窗的參照。
在提供來源項目的情況下,開發人員可以確切瞭解長動畫影格中每個指令碼的呼叫方式,甚至可瞭解呼叫指令碼中的字元位置。這麼做可找出 JavaScript 資源中導致動畫影格過長的確切位置。
long-animation-frame 成效項目範例
完整的 long-animation-frame 成效項目範例 (包含單一指令碼) 如下:
{
"blockingDuration": 0,
"duration": 60,
"entryType": "long-animation-frame",
"firstUIEventTimestamp": 11801.099999999627,
"name": "long-animation-frame",
"renderStart": 11858.800000000745,
"scripts": [
{
"duration": 45,
"entryType": "script",
"executionStart": 11803.199999999255,
"forcedStyleAndLayoutDuration": 0,
"invoker": "DOMWindow.onclick",
"invokerType": "event-listener",
"name": "script",
"pauseDuration": 0,
"sourceURL": "https://web.dev/js/index-ffde4443.js",
"sourceFunctionName": "myClickHandler",
"sourceCharPosition": 17796,
"startTime": 11803.199999999255,
"window": [Window object],
"windowAttribution": "self"
}
],
"startTime": 11802.400000000373,
"styleAndLayoutStart": 11858.800000000745
}
如您所見,這項功能可提供前所未見的大量資料,讓網站瞭解轉譯更新延遲的原因。
在欄位中使用 Long Animation Frames API
雖然 Chrome 開發人員工具和 Lighthouse 有助於發現和重現問題,但這些實驗室工具可能會遺漏只有實地資料才能提供的使用者體驗重要面向。
Long Animation Frames API 可用於收集使用者互動的重要背景資料,這項作業是 Long Tasks API 無法執行的。這有助於您找出並重現互動性問題,而這類問題可能在其他情況下不會被發現。
偵測 Long Animation Frames API 支援功能
您可以使用下列程式碼,測試 API 是否受支援:
if (PerformanceObserver.supportedEntryTypes.includes('long-animation-frame')) {
// Monitor LoAFs
}
連結至最長的 INP 互動
Long Animation Frames API 最明顯的用途,就是協助診斷及修正Interaction to Next Paint (INP) 問題,這也是 Chrome 團隊開發此 API 的主要原因之一。良好的 INP 是指從互動到繪製影格之間,所有互動都會在 200 毫秒內回應。由於 Long Animation Frames API 會評估所有需要 50 毫秒以上時間的幀,因此大部分有問題的 INP 都應包含 LoAF 資料,以利診斷這些互動。
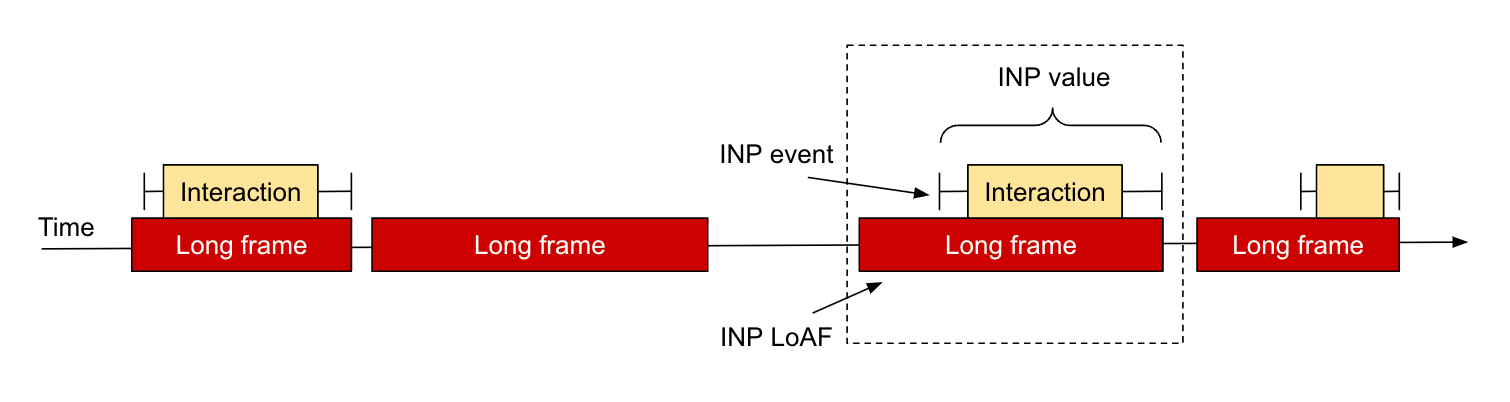
「INP LoAF」是包含 INP 互動的 LoAF,如下圖所示:

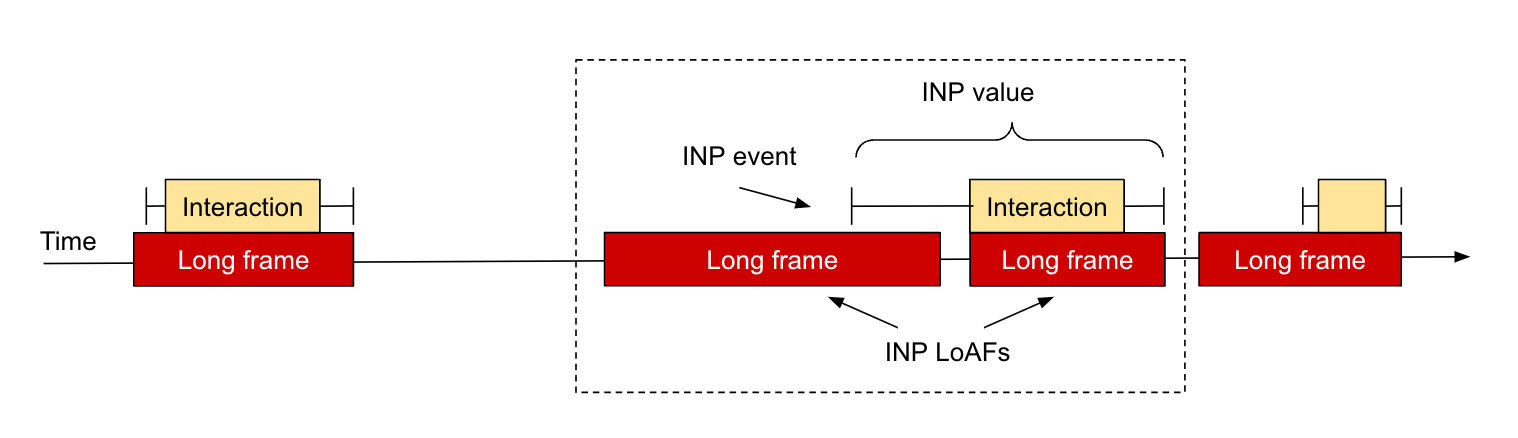
在某些情況下,INP 事件可能會跨越兩個 LoAF,通常是因為互動發生在影格開始轉譯前一影格部分之後,因此事件處理常式會在下一個影格中處理:

在某些罕見情況下,甚至可能跨越兩個以上的 LoAF。
記錄與 INP 互動相關的 LoAF 資料,即可取得更多 INP 互動資訊,協助診斷問題。這項功能特別適合用來瞭解輸入延遲:您可以查看該影格中執行的其他指令碼。
如果事件處理常式無法重現這些值,您可能需要瞭解無法解釋的處理時間和呈現延遲,因為使用者可能會執行其他腳本,而這些腳本可能不在您自己的測試中。
沒有直接的 API 可將 INP 項目連結至相關的 LoAF 項目,但您可以透過比較各項項目的開始和結束時間,在程式碼中執行這項操作 (請參閱 WhyNp 範例指令碼)。web-vitals 程式庫包含第 4 版 INP 歸因介面的 longAnimationFramesEntries 屬性中所有交疊的 LoAF。
連結 LoAF 項目後,您可以加入資訊並標示 INP 來源。scripts 物件包含一些最有價值的資訊,因為它可以顯示這些影格中執行的其他作業,因此將這些資料回傳至您的分析服務,即可進一步瞭解互動速度緩慢的原因。
針對 INP 互動回報 LoAF,是找出網頁上最迫切的互動性問題的好方法。每位使用者與網頁的互動方式可能不同,如果 INP 歸因資料的數量足夠,系統就會在 INP 歸因資料中納入一些潛在問題。這樣一來,您就能依據頻率排序指令碼,瞭解哪些指令碼與 INP 速度緩慢有關。
回報更多長動畫資料至 Analytics 端點
只查看 INP LoAF 的缺點之一,就是您可能會錯過其他可能會導致日後 INP 問題的潛在改善項目。這可能會讓您覺得自己在追逐自己的尾巴,因為您修正 INP 問題時,期待能看到大幅改善,但實際上下一個最慢的互動只比之前好一點點,因此 INP 並未大幅改善。
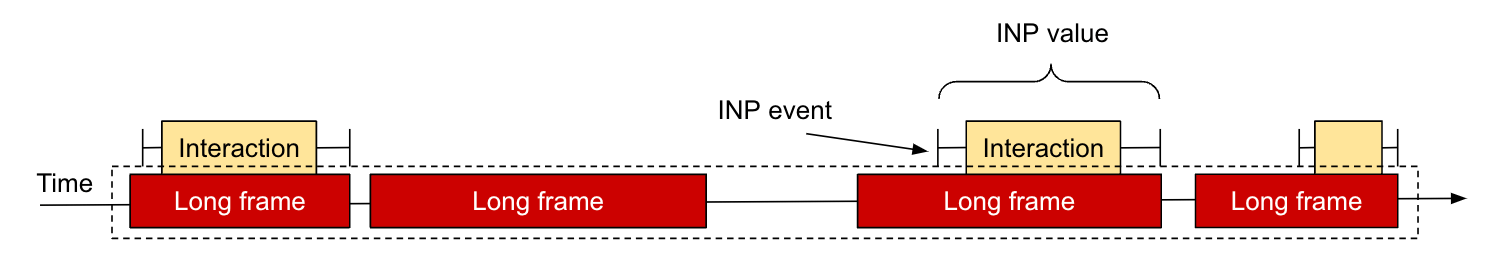
因此,建議您不要只查看 INP LoAF,而是考量網頁生命週期中的所有 LoAF:

不過,每個 LoAF 項目都包含大量資料,因此您可能會想將分析範圍限制在部分 LoAF 上。此外,由於長動畫影格項目可能相當大,開發人員應決定要將哪些項目資料傳送至 Analytics。例如,記錄的摘要時間和可能的劇本名稱,或是其他必要的其他背景資料。
以下是一些建議的模式,可減少長動畫影格資料的數量:
您最適合哪種模式,取決於您在最佳化過程中所達到的進度,以及動畫影格長度。如果網站從未針對響應式設計進行最佳化,可能會出現許多 LoAF,建議您只查看有互動的 LoAF、設定較高的門檻,或只查看最糟糕的 LoAF。
解決常見的回應速度問題後,您可以擴大範圍,不只限於互動或長時間阻斷,也可以降低門檻。
觀察互動時的長動畫影格
如要取得不只包含 INP 長動畫影格的洞察資料,您可以查看所有具有互動 (可透過 firstUIEventTimestamp 值的存在偵測) 且 blockingDuration 值偏高的 LoAF。
這也是監控 INP LoAF 的簡單方法,比起嘗試將這兩者關聯起來,這麼做可能更複雜。在大多數情況下,這會包含特定造訪的 INP LoAF,但在少數情況下,如果沒有顯示,仍會顯示需要修正的長時間互動,因為這可能是其他使用者的 INP 互動。
以下程式碼會記錄所有 LoAF 項目,其中 blockingDuration 大於 100 毫秒,且在影格期間發生互動。這裡選擇 100,是因為這個值低於「良好」INP 門檻 200 毫秒。您可以視需求選擇較高或較低的值。
const REPORTING_THRESHOLD_MS = 100;
const observer = new PerformanceObserver(list => {
for (const entry of list.getEntries()) {
if (entry.blockingDuration > REPORTING_THRESHOLD_MS &&
entry.firstUIEventTimestamp > 0
) {
// Example here logs to console, but could also report back to analytics
console.log(entry);
}
}
});
observer.observe({ type: 'long-animation-frame', buffered: true });
觀察長動畫影格,並注意阻斷時間長度
除了查看所有含有互動的長動畫影格,您可能還想查看所有長動畫影格,並檢查阻斷時間是否過長。這表示如果使用者在這些長動畫影格期間進行互動,就會出現潛在的 INP 問題。
以下程式碼會記錄所有 LoAF 項目,其中阻斷時間超過 100 毫秒,且在影格期間發生互動。這裡選擇 100,是因為這項值低於 200 毫秒的「良好」INP 閾值,有助於找出可能出現問題的影格,同時將回報的長動畫影格數量降至最低。您可以視需求選擇較高或較低的值。
const REPORTING_THRESHOLD_MS = 100;
const observer = new PerformanceObserver(list => {
for (const entry of list.getEntries()) {
if (entry.blockingDuration > REPORTING_THRESHOLD_MS) {
// Example here logs to console, but could also report back to analytics
console.log(entry);
}
}
});
observer.observe({ type: 'long-animation-frame', buffered: true });
在重要 UI 更新期間觀察長動畫影格,以改善流暢度
如先前所述,檢視長時間阻斷動畫影格有助於改善輸入回應速度。不過,為了讓動畫流暢,您應使用長 duration 查看所有長動畫影格。
由於這可能會產生大量雜訊,因此建議您將這些測量資料限制在關鍵點,並採用以下模式:
const REPORTING_THRESHOLD_MS = 100;
const observer = new PerformanceObserver(list => {
if (measureImportantUIupdate) {
for (const entry of list.getEntries()) {
if (entry.duration > REPORTING_THRESHOLD_MS) {
// Example here logs to console, but could also report back to analytics
console.log(entry);
}
}
}
});
observer.observe({ type: 'long-animation-frame', buffered: true });
async function doUIUpdatesWithMeasurements() {
measureImportantUIupdate = true;
await doUIUpdates();
measureImportantUIupdate = false;
}
觀察最長的動畫影格
網站不應設定閾值,而是應收集最長動畫影格 (或影格) 的資料,以減少需要發送信標的資料量。因此,無論網頁有多少長動畫影格,只會回報最糟、五個、十個或其他必要的長動畫影格資料。
MAX_LOAFS_TO_CONSIDER = 10;
let longestBlockingLoAFs = [];
const observer = new PerformanceObserver(list => {
longestBlockingLoAFs = longestBlockingLoAFs.concat(list.getEntries()).sort(
(a, b) => b.blockingDuration - a.blockingDuration
).slice(0, MAX_LOAFS_TO_CONSIDER);
});
observer.observe({ type: 'long-animation-frame', buffered: true });
這些策略也可以結合使用,只查看互動時間超過 100 毫秒的 10 個最嚴重 LoAF。
在適當時間 (最好是在 visibilitychange 事件) 將信標傳回 Analytics。針對本機測試,您可以定期使用 console.table:
console.table(longestBlockingLoAFs);
找出長動畫影格中的常見模式
另一種策略是查看長動畫影格項目中出現次數最多的常用腳本。系統可在指令碼和字元位置層級回報資料,以便找出慣犯。
這項做法特別適合可自訂的平台,因為您可以透過這項做法,在多個網站中找出導致效能問題的主題或外掛程式。
您可以將長動畫影格中常見的常用程式碼 (或第三方來源) 的執行時間加總,並回報給系統,以便找出網站或網站集合中長動畫影格的常見因素。例如查看網址:
const observer = new PerformanceObserver(list => {
const allScripts = list.getEntries().flatMap(entry => entry.scripts);
const scriptSource = [...new Set(allScripts.map(script => script.sourceURL))];
const scriptsBySource= scriptSource.map(sourceURL => ([sourceURL,
allScripts.filter(script => script.sourceURL === sourceURL)
]));
const processedScripts = scriptsBySource.map(([sourceURL, scripts]) => ({
sourceURL,
count: scripts.length,
totalDuration: scripts.reduce((subtotal, script) => subtotal + script.duration, 0)
}));
processedScripts.sort((a, b) => b.totalDuration - a.totalDuration);
// Example here logs to console, but could also report back to analytics
console.table(processedScripts);
});
observer.observe({type: 'long-animation-frame', buffered: true});
輸出內容範例如下:
(index) |
sourceURL |
count |
totalDuration |
|---|---|---|---|
0 |
'https://example.consent.com/consent.js' |
1 |
840 |
1 |
'https://example.com/js/analytics.js' |
7 |
628 |
2 |
'https://example.chatapp.com/web-chat.js' |
1 |
5 |
在工具中使用 Long Animation Frames API
這個 API 也允許其他開發人員工具進行本機偵錯。雖然 Lighthouse 和 Chrome 開發人員工具等工具已能使用較低層級的追蹤詳細資料收集大部分這類資料,但有了這個高層級 API,其他工具就能存取這些資料。
在開發人員工具中顯示長動畫影格資料
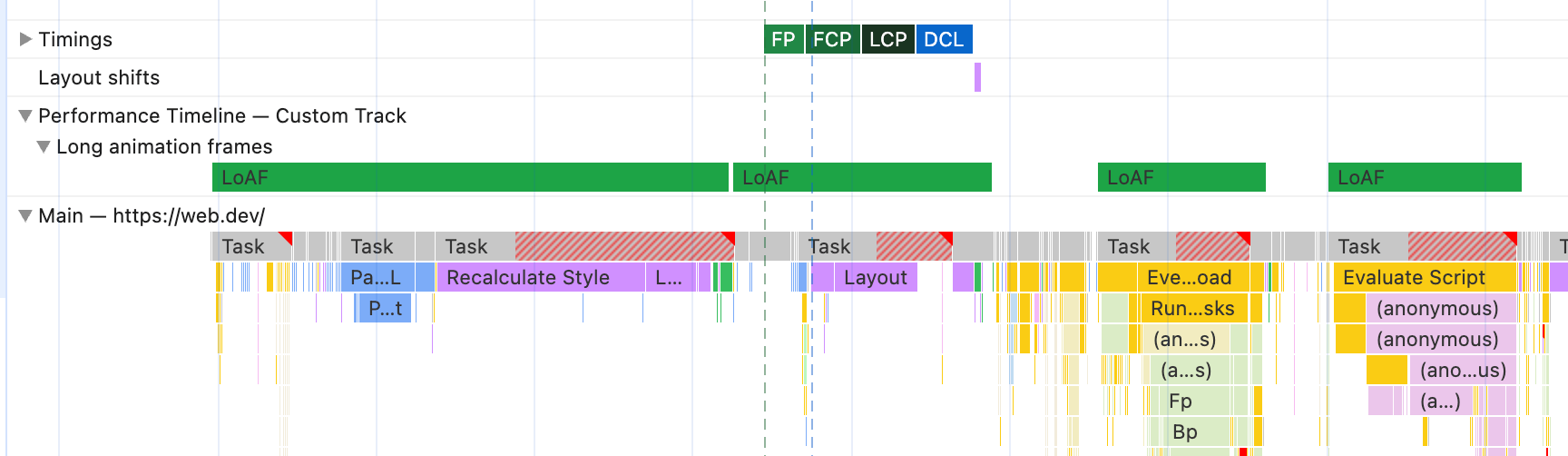
您可以使用 performance.measure() API 在開發人員工具中顯示長動畫影格,然後在效能追蹤中在開發人員工具的使用者時間追蹤中顯示這些影格,以便瞭解應在哪些地方著手改善效能。您可以使用開發人員工具擴充功能 API,將這些資訊顯示在專屬的檢視畫面中:
const observer = new PerformanceObserver((list) => {
for (const entry of list.getEntries()) {
performance.measure('LoAF', {
start: entry.startTime,
end: entry.startTime + entry.duration,
detail: {
devtools: {
dataType: "track-entry",
track: "Long animation frames",
trackGroup: "Performance Timeline",
color: "tertiary-dark",
tooltipText: 'LoAF'
}
}
});
}
});
observer.observe({ type: 'long-animation-frame', buffered: true });

長期來說,長動畫影格可能會整合至開發人員工具本身,但先前的程式碼片段可讓您在開發人員工具中顯示這些影格。
上圖的第一個項目也說明瀏覽器在同一個長動畫影格中處理多項工作,而非在各工作之間轉譯。如先前所述,如果沒有高優先順序的輸入工作,但有工作佇列,就可能發生這種情況。第一個長時間工作會執行一些算繪更新作業 (否則,目前的長動畫影格會在之後重設,而新的動畫影格會在下一個工作開始),但瀏覽器並未立即執行該算繪作業,而是處理了許多其他工作,然後才執行長時間算繪工作並結束長動畫影格。這項實驗說明瞭在 DevTools 中查看長動畫影格 (而非長工作) 的實用性,有助於找出延遲轉譯的情形。
在自動化測試工具中使用長動畫影格資料
同樣地,CI/CD 管道中的自動化測試工具可在執行各種測試套件時,評估長動畫影格,進而顯示潛在效能問題的詳細資料。
常見問題
以下是這個 API 的部分常見問題:
為何不擴充或重複使用 Long Tasks API?
這是另一種檢視報表的方式,可用於回應度相關的潛在問題,但最終的評估方式有所不同。請務必確保依賴現有 Long Tasks API 的網站持續運作,避免影響現有的用途。
雖然 Long Tasks API 可能會從 LoAF 的部分功能 (例如更完善的歸因模型) 中受益,但我們認為,以影格而非工作為重點,可帶來許多好處,因此這個 API 與現有的 Long Tasks API 截然不同。
為什麼我沒有指令碼項目?
這可能表示長動畫影格並非由 JavaScript 造成,而是由大量轉譯工作造成。
當長動畫影格是由 JavaScript 造成,但因各種隱私權原因 (主要是網頁不屬於 JavaScript),無法提供指令碼歸屬資訊時,也會發生這種情況。
為什麼我有劇本記錄,但沒有或只有少量來源資訊?
這可能由許多因素造成,包括沒有適當的來源可供參考。
指令碼資訊也只會限於 no-cors cross-origin 指令碼的 sourceURL (不含任何重新導向),sourceFunctionName 為空字串,sourceCharPosition 為 -1。您可以透過在 <script> 呼叫中加入 crossOrigin = "anonymous",使用 CORS 擷取這些指令碼來解決這個問題。
例如,您可以新增下列預設 Google 代碼管理工具指令碼:
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXXX');</script>
<!-- End Google Tag Manager -->
可強化為加入 j.crossOrigin = "anonymous",讓 GTM 提供完整歸因詳細資料。
這會取代 Long Tasks API 嗎?
雖然我們認為 Long Animation Frames API 是用於評估長時間工作更佳、更完整的 API,但目前並無淘汰 Long Tasks API 的計畫。
希望提供意見
您可以在 GitHub 問題清單中提供意見,也可以在 Chrome 問題追蹤器中提交 Chrome 實作 API 時發生的錯誤。
結論
Long Animation Frames API 是令人期待的新 API,相較於先前的 Long Tasks API,它具有許多潛在優勢。
根據 INP 的評估,這項功能已證實是解決回應速度問題的重要工具。INP 是難以最佳化的指標,Chrome 團隊希望透過這項 API 協助開發人員更輕鬆地找出及解決問題。
不過,Long Animation Frames API 的範圍不只限於 INP,還可協助找出其他導致更新速度緩慢的因素,進而影響網站使用者體驗的整體流暢度。


