Hier erfahren Sie, wie Ihr Server dem Browser Hinweise zu wichtigen untergeordneten Ressourcen senden kann.
Veröffentlicht: 23. Juni 2022, zuletzt aktualisiert: 27. Juni 2025
Was sind „Frühzeitige Hinweise“?
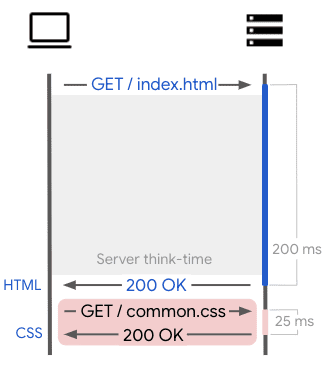
Websites sind im Laufe der Zeit immer komplexer geworden. Es ist daher nicht ungewöhnlich, dass ein Server nicht triviale Aufgaben ausführen muss, um das HTML für die angeforderte Seite zu generieren, z. B. auf Datenbanken zugreifen oder CDNs auf den Ursprungsserver zugreifen. Leider führt diese „Server-Denkzeit“ zu einer zusätzlichen Latenz, bevor der Browser mit dem Rendern der Seite beginnen kann. Die Verbindung ist tatsächlich so lange inaktiv, wie der Server zum Vorbereiten der Antwort benötigt.

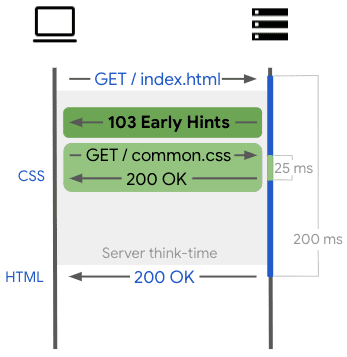
„Early Hints“ ist ein HTTP-Statuscode (103 Early Hints), der verwendet wird, um vor einer endgültigen Antwort eine vorläufige HTTP-Antwort zu senden. So kann ein Server dem Browser Hinweise zu wichtigen untergeordneten Ressourcen (z. B. Stylesheets für die Seite, wichtiges JavaScript) oder Ursprüngen senden, die wahrscheinlich von der Seite verwendet werden, während der Server mit der Generierung der Hauptressource beschäftigt ist. Der Browser kann diese Hinweise verwenden, um Verbindungen vorzubereiten und Unterressourcen anzufordern, während er auf die Hauptressource wartet. Mit anderen Worten: Early Hints helfen dem Browser, die „Server-Denkzeit“ zu nutzen, indem er einige Aufgaben im Voraus erledigt und so das Laden von Seiten beschleunigt.

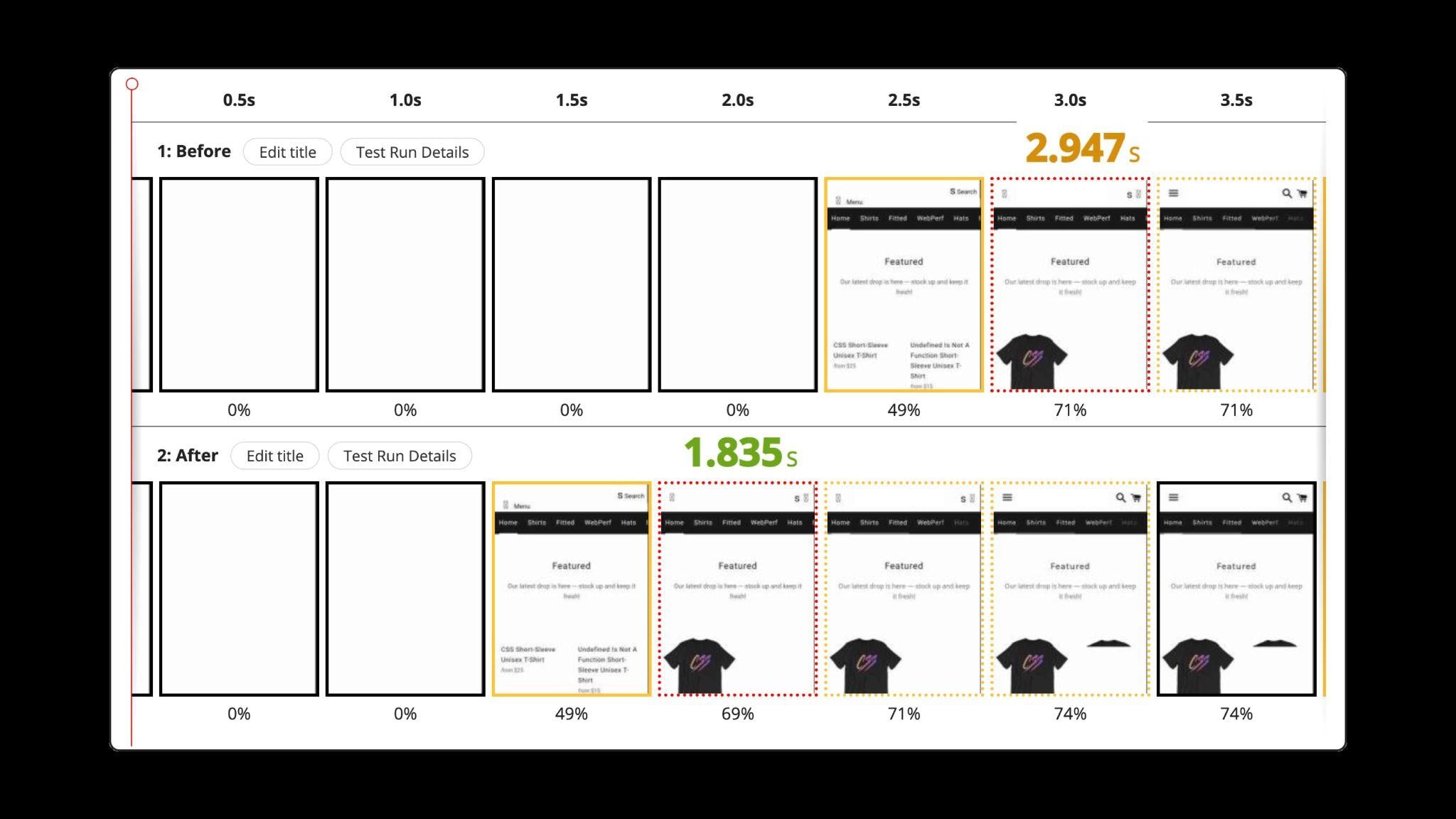
In einigen Fällen kann die Leistungssteigerung bei Largest Contentful Paint mehrere Hundert Millisekunden betragen, wie Shopify und Cloudflare beobachtet haben, und bis zu einer Sekunde schneller sein, wie in diesem Vorher-Nachher-Vergleich zu sehen ist:

Early Hints verwenden
Der erste Schritt, um Early Hints zu nutzen, besteht darin, die wichtigsten Landingpages zu ermitteln. Das sind die Seiten, auf denen Ihre Nutzer in der Regel beginnen, wenn sie Ihre Website besuchen. Das kann die Startseite oder beliebte Produktlistenseiten sein, wenn viele Nutzer von anderen Websites kommen. Diese Einstiegspunkte sind wichtiger als andere Seiten, weil die Nützlichkeit von Early Hints abnimmt, je mehr der Nutzer auf Ihrer Website navigiert. Das heißt, der Browser hat bei der zweiten oder dritten nachfolgenden Navigation mit größerer Wahrscheinlichkeit alle erforderlichen untergeordneten Ressourcen. Außerdem ist es immer eine gute Idee, einen guten ersten Eindruck zu hinterlassen.
Nachdem Sie diese priorisierte Liste von Landingpages erstellt haben, müssen Sie nun ermitteln, welche Ursprünge oder untergeordneten Ressourcen gute Kandidaten für preconnect- oder preload-Hinweise sind. In der Regel sind das Ursprünge und untergeordnete Ressourcen, die am meisten zu wichtigen Nutzermesswerten wie Largest Contentful Paint oder First Contentful Paint beitragen. Konkret sollten Sie nach rendern-blockierenden untergeordneten Ressourcen wie synchronem JavaScript, Stylesheets oder sogar Webfonts suchen. Suchen Sie auch nach Ursprüngen, die Subressourcen hosten, die einen großen Beitrag zu wichtigen Nutzermesswerten leisten.
Wenn Ihre Hauptressourcen bereits preconnect oder preload verwenden, können Sie diese Ursprünge oder Ressourcen als Kandidaten für Early Hints in Betracht ziehen. Weitere Informationen zum Optimieren von LCP Das einfache Kopieren der preconnect- und preload-Anweisungen aus HTML in Early Hints ist jedoch möglicherweise nicht optimal.
Wenn Sie diese in HTML verwenden, möchten Sie in der Regel preconnect- oder preload-Ressourcen, die der Preload Scanner nicht im HTML-Code findet, z. B. Schriftarten oder Hintergrundbilder, die sonst erst spät erkannt würden. Bei Early Hints ist der HTML-Code nicht verfügbar. Stattdessen sollten Sie preconnect für wichtige Domains oder preload für wichtige Ressourcen verwenden, die sonst früh im HTML-Code gefunden werden, z. B. das Vorabladen von main.css oder app.js. Außerdem unterstützen nicht alle Browser preload für Early Hints. Weitere Informationen finden Sie unter Browserunterstützung.
Im zweiten Schritt wird das Risiko minimiert, Early Hints für Ressourcen oder Ursprünge zu verwenden, die möglicherweise veraltet sind oder nicht mehr von der Hauptressource verwendet werden. Ressourcen, die häufig aktualisiert und versioniert werden (z. B. example.com/css/main.fa231e9c.css), sind möglicherweise nicht die beste Wahl. Dieses Problem ist nicht spezifisch für Early Hints, sondern gilt für alle preload oder preconnect, unabhängig davon, wo sie vorhanden sind. Solche Details lassen sich am besten durch Automatisierung oder Vorlagen bearbeiten. Bei einem manuellen Prozess ist es beispielsweise wahrscheinlicher, dass die Hash- oder Versions-URLs zwischen preload und dem tatsächlichen HTML-Tag, das die Ressource verwendet, nicht übereinstimmen.
Betrachten Sie beispielsweise den folgenden Ablauf:
GET /main.html
Host: example.com
User-Agent: [....] Chrome/103.0.0.0 [...]
Der Server sagt voraus, dass main.abcd100.css benötigt wird, und schlägt vor, es mit Early Hints vorzuladen:
103 Early Hints
Link: </main.abcd100.css>; rel=preload; as=style
[...]
Wenige Augenblicke später wird die Webseite einschließlich des verknüpften CSS ausgeliefert. Leider wird diese CSS-Ressource häufig aktualisiert und die Hauptressource ist bereits fünf Versionen (abcd105) vor der vorhergesagten CSS-Ressource (abcd100).
200 OK
[...]
<HTML>
<head>
<title>Example</title>
<link rel="stylesheet" href="/main.abcd105.css">
Im Allgemeinen sollten Sie Ressourcen und Ursprünge verwenden, die relativ stabil und weitgehend unabhängig vom Ergebnis der Hauptressource sind. Bei Bedarf können Sie Ihre wichtigsten Ressourcen in zwei Teile aufteilen: einen stabilen Teil, der für Early Hints vorgesehen ist, und einen dynamischeren Teil, der erst abgerufen wird, nachdem die Hauptressource vom Browser empfangen wurde:
<HTML>
<head>
<title>Example</title>
<link rel="stylesheet" href="/main.css">
<link rel="stylesheet" href="/experimental.3eab3290.css">
Suchen Sie schließlich serverseitig nach Hauptressourcenanfragen, die von Browsern gesendet werden, die Early Hints unterstützen, und antworten Sie sofort mit „103 Early Hints“. Fügen Sie in die 103-Antwort die relevanten Preconnect- und Preload-Hinweise ein. Sobald die Hauptressource bereit ist, folgt die übliche Antwort (z. B. „200 OK“ bei Erfolg). Aus Gründen der Abwärtskompatibilität empfiehlt es sich, auch Link-HTTP-Header in die endgültige Antwort aufzunehmen und sie möglicherweise mit wichtigen Ressourcen zu ergänzen, die bei der Generierung der Hauptressource deutlich wurden (z. B. der dynamische Teil einer wichtigen Ressource, wenn Sie den Vorschlag „in zwei Teile aufteilen“ befolgt haben). So würde das aussehen:
GET /main.html
Host: example.com
User-Agent: [....] Chrome/103.0.0.0 [...]
103 Early Hints
Link: <https://fonts.google.com>; rel=preconnect
Link: </main.css>; rel=preload; as=style
Link: </common.js>; rel=preload; as=script
Einige Augenblicke später:
200 OK
Content-Length: 7531
Content-Type: text/html; charset=UTF-8
Content-encoding: br
Link: <https://fonts.google.com>; rel=preconnect
Link: </main.css>; rel=preload; as=style
Link: </common.js>; rel=preload; as=script
Link: </experimental.3eab3290.css>; rel=preload; as=style
<HTML>
<head>
<title>Example</title>
<link rel="stylesheet" href="/main.css">
<link rel="stylesheet" href="/experimental.3eab3290.css">
<script src="/common.js"></script>
<link rel="preconnect" href="https://fonts.googleapis.com">
Unterstützte Browser
103 Early Hints wird zwar von allen gängigen Browsern unterstützt, die Anweisungen, die in einem Early Hint gesendet werden können, unterscheiden sich jedoch je nach Browser:
Unterstützung für Preconnect:
Browser Support
Unterstützung für das Vorabladen:
Browser Support
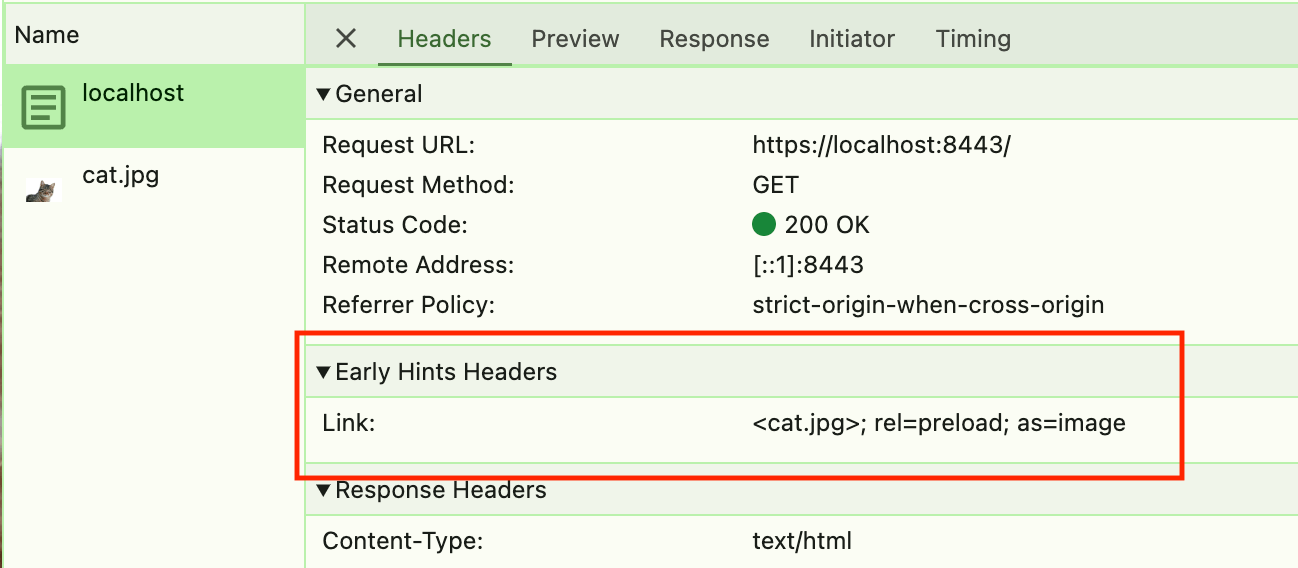
Die Chrome-Entwicklertools unterstützen auch 103 Early Hints. Die Link-Header sind für die Dokumentressourcen sichtbar:

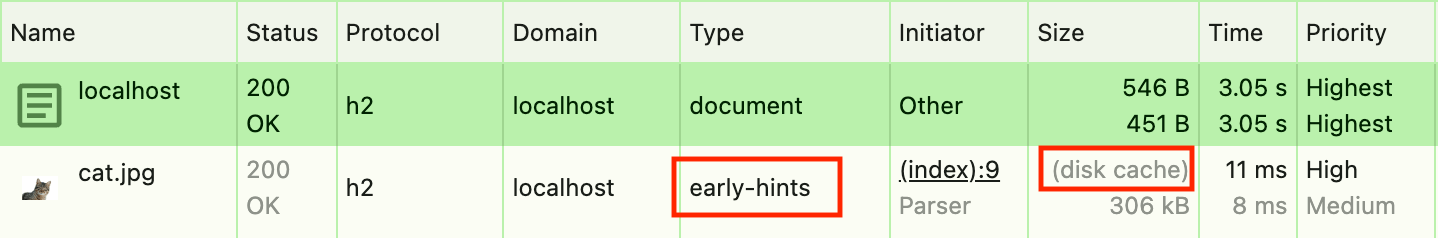
Link werden in den Chrome-Entwicklertools angezeigt.Hinweis: Wenn Sie die Early Hints-Ressourcen verwenden möchten, darf Disable cache in den Entwicklertools nicht angeklickt sein, da Early Hints den Browsercache verwendet. Bei vorab geladenen Ressourcen wird der Initiator als early-hints und die Größe als (Disk cache) angezeigt:

early-hints-Initiator und werden aus dem Datenträgercache geladen.Dafür ist auch ein vertrauenswürdiges Zertifikat für HTTPS-Tests erforderlich.
Firefox (ab Version 126) bietet in den DevTools keine explizite Unterstützung für 103 Early Hints. Bei Ressourcen, die mit Early Hints geladen werden, werden jedoch keine HTTP-Headerinformationen angezeigt. Das ist ein Hinweis darauf, dass sie mit Early Hints geladen wurden.
Serversupport
Hier eine kurze Zusammenfassung der Unterstützung für Early Hints in beliebter Open-Source-HTTP-Serversoftware:
- Apache:Unterstützt mit mod_http2.
- H2O:Unterstützt.
- NGINX:Wird unterstützt.
- Knoten:Unterstützt seit 18.11.0 für http und http2
Early Hints auf einfache Weise aktivieren
Wenn Sie eines der folgenden CDNs oder eine der folgenden Plattformen verwenden, müssen Sie Early Hints möglicherweise nicht manuell implementieren. In der Onlinedokumentation Ihres Lösungsanbieters erfahren Sie, ob Early Hints unterstützt werden. Alternativ können Sie auch die folgende unvollständige Liste aufrufen:
Probleme für Clients vermeiden, die Early Hints nicht unterstützen
Informative HTTP-Antworten im Bereich von 100 sind Teil des HTTP-Standards. Einige ältere Clients oder Bots haben jedoch möglicherweise Probleme damit, da sie vor der Einführung von „103 Early Hints“ selten für das allgemeine Surfen im Web verwendet wurden.
Wenn nur 103 Early Hints als Reaktion auf Clients ausgegeben werden, die einen sec-fetch-mode: navigate-HTTP-Anfrageheader senden, sollten solche Hinweise nur für neuere Clients gesendet werden, die wissen, dass sie auf die nachfolgende Antwort warten müssen. Da Early Hints nur bei Navigationsanfragen unterstützt werden (siehe aktuelle Einschränkungen), wird dadurch außerdem vermieden, dass sie unnötigerweise bei anderen Anfragen gesendet werden.
Außerdem sollten Early Hints nur über HTTP/2- oder HTTP/3-Verbindungen gesendet werden. Die meisten Browser akzeptieren sie nur über diese Protokolle.
Erweitertes Muster
Wenn Sie Early Hints vollständig auf Ihre wichtigsten Landingpages angewendet haben und nach weiteren Möglichkeiten suchen, ist das folgende erweiterte Muster möglicherweise interessant für Sie.
Bei Besuchern, die sich im Rahmen eines typischen Nutzerbesuchs auf der n-ten Seite befinden, sollten Sie die Early Hints-Antwort an Inhalte anpassen, die weiter unten auf der Seite zu finden sind. Das bedeutet, dass Sie Early Hints für Ressourcen mit niedrigerer Priorität verwenden. Das mag kontraintuitiv klingen, da wir empfohlen haben, sich auf untergeordnete Ressourcen oder Ursprünge mit hoher Priorität zu konzentrieren, die das Rendern blockieren. Wenn ein Besucher jedoch schon eine Weile auf der Website navigiert hat, sind die kritischen Ressourcen höchstwahrscheinlich bereits im Browser vorhanden. Danach kann es sinnvoll sein, sich auf Ressourcen mit niedrigerer Priorität zu konzentrieren. Das kann beispielsweise bedeuten, dass Sie Early Hints verwenden, um Produktbilder zu laden, oder zusätzliches JS/CSS, das nur für weniger häufige Nutzerinteraktionen benötigt wird.
Aktuelle Beschränkungen
Hier sind die Einschränkungen von Early Hints, wie sie in Chrome implementiert sind:
- Nur für Navigationsanfragen verfügbar (d. h. die Hauptressource für das Dokument auf oberster Ebene).
- Es werden nur
preconnectundpreloadunterstützt (prefetchwird nicht unterstützt). - Wenn auf Early Hints eine Weiterleitung zwischen Ursprüngen in der endgültigen Antwort folgt, verwirft Chrome die Ressourcen und Verbindungen, die mit Early Hints abgerufen wurden.
- Ressourcen, die mit Early Hints vorab geladen werden, werden im HTTP-Cache gespeichert und später von der Seite abgerufen. Daher können nur im Cache speicherbare Ressourcen mit Early Hints vorab geladen werden. Andernfalls wird die Ressource doppelt abgerufen (einmal von den Early Hints und einmal vom Dokument). In Chrome ist der HTTP-Cache für nicht vertrauenswürdige HTTPS-Zertifikate deaktiviert, auch wenn Sie die Seite laden.
- Das Vorabladen responsiver Bilder (mit
imagesrcset,imagesizesodermedia) wird nicht mit HTTP-<link>-Headern unterstützt, da der Viewport erst definiert wird, wenn das Dokument erstellt wird. Das bedeutet, dass 103 Early Hints nicht zum Vorabladen responsiver Bilder verwendet werden können. Wenn sie dafür verwendet werden, wird möglicherweise das falsche Bild geladen. Hier finden Sie eine Diskussion über Vorschläge, wie sich das Problem besser lösen lässt.
Andere Browser haben ähnliche Einschränkungen und, wie bereits erwähnt, beschränken einige 103 Early Hints auf preconnect.
Nächste Schritte
Je nach Interesse der Community werden wir unsere Implementierung von Early Hints möglicherweise um die folgenden Funktionen erweitern:
- Early Hints für nicht cachefähige Ressourcen, die den Arbeitsspeicher-Cache anstelle des HTTP-Cache verwenden.
- Early Hints, die bei Subressourcenanfragen gesendet werden.
- Early Hints, die bei Anfragen für die Hauptressource von iFrames gesendet werden.
- Unterstützung von Prefetch in Early Hints.
Wir freuen uns auf Ihr Feedback dazu, welche Aspekte priorisiert werden sollten und wie wir Early Hints weiter verbessern können.
Beziehung zu H2/Push
Wenn Sie mit der eingestellten HTTP2/Push-Funktion vertraut sind, fragen Sie sich vielleicht, wie sich Early Hints davon unterscheidet. Bei Early Hints ist ein Roundtrip erforderlich, damit der Browser mit dem Abrufen wichtiger untergeordneter Ressourcen beginnen kann. Bei HTTP2/Push kann der Server untergeordnete Ressourcen zusammen mit der Antwort pushen. Das klingt zwar toll, hatte aber einen entscheidenden strukturellen Nachteil: Mit HTTP2/Push war es extrem schwierig, das Pushen von Unterressourcen zu vermeiden, die der Browser bereits hatte. Dieser Effekt führte zu einer weniger effizienten Nutzung der Netzwerkbandbreite, was die Leistungssteigerungen erheblich beeinträchtigte. Insgesamt zeigten Chrome-Daten, dass HTTP2/Push tatsächlich einen negativen Einfluss auf die Leistung im Web hatte.
Im Gegensatz dazu funktioniert Early Hints in der Praxis besser, da es die Möglichkeit, eine vorläufige Antwort zu senden, mit Hinweisen kombiniert, die dem Browser die Aufgabe überlassen, die benötigten Ressourcen abzurufen oder eine Verbindung zu ihnen herzustellen. Early Hints deckt zwar nicht alle Anwendungsfälle ab, die HTTP2/Push theoretisch abdecken könnte, wir sind jedoch der Meinung, dass Early Hints eine praktischere Lösung ist, um die Navigation zu beschleunigen.
Miniaturansicht von Pierre Bamin.


