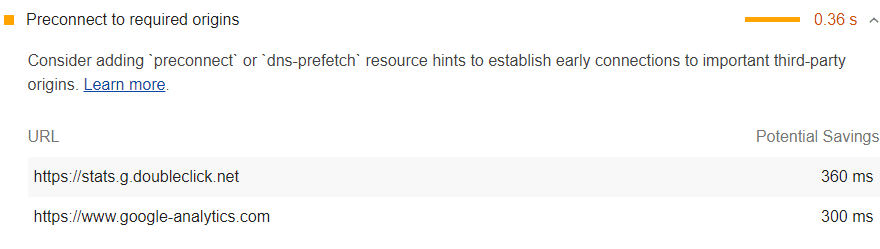
Im Bereich „Empfehlungen“ Ihres Lighthouse-Berichts werden alle wichtigen Anfragen aufgeführt, bei denen Fetch-Anfragen mit <link rel=preconnect> noch nicht priorisiert werden:

Browserkompatibilität
<link rel=preconnect> wird von den meisten Browsern unterstützt. Weitere Informationen zur Browserkompatibilität
Ladegeschwindigkeit von Seiten mit „preconnect“ verbessern
Wenn Sie Hinweise auf Ressourcen als preconnect oder dns-prefetch hinzufügen, können Sie möglichst frühzeitig eine Verbindung zu wichtigen Drittanbieterursprüngen herstellen.
<link rel="preconnect"> informiert den Browser darüber, dass Ihre Seite eine Verbindung zu einem anderen Ursprung herstellen möchte und dass der Vorgang so schnell wie möglich gestartet werden soll.
Das Aufbauen von Verbindungen dauert in langsamen Netzwerken oft längere Zeit, insbesondere bei sicheren Verbindungen, da DNS-Lookups, Weiterleitungen und mehrere Roundtrips zum endgültigen Server, der die Anfrage des Nutzers verarbeitet, erforderlich sein können.
Wenn Sie sich rechtzeitig um all das kümmern, kann Ihre Anwendung für den Nutzer viel schneller wirken, ohne dass die Bandbreitennutzung negativ beeinflusst wird. Die meiste Zeit beim Herstellen einer Verbindung wird mit Warten verbracht, nicht mit dem Austausch von Daten.
Sie können den Browser ganz einfach über Ihre Absicht informieren, indem Sie Ihrer Seite ein Link-Tag hinzufügen:
<link rel="preconnect" href="https://example.com">
Dadurch wird dem Browser mitgeteilt, dass die Seite eine Verbindung zu example.com herstellen und Inhalte von dort abrufen möchte.
<link rel="preconnect"> ist zwar relativ günstig, kann aber dennoch wertvolle CPU-Zeit in Anspruch nehmen, insbesondere bei sicheren Verbindungen.
Das ist besonders schlecht, wenn die Verbindung nicht innerhalb von 10 Sekunden verwendet wird, da der Browser sie dann schließt und die gesamte Arbeit für die frühe Verbindung verschwendet wird.
Im Allgemeinen sollten Sie <link rel="preload"> verwenden, da es eine umfassendere Leistungsoptimierung ist. Behalten Sie <link rel="preconnect"> jedoch für Grenzfälle wie die folgenden im Hinterkopf:
- Anwendungsfall: Sie wissen, woher Sie Daten abrufen, aber nicht, welche Daten
- Anwendungsfall: Streaming von Medien
<link rel="dns-prefetch"> ist ein weiterer <link>-Typ, der sich auf Verbindungen bezieht.
Damit wird nur der DNS-Lookup abgewickelt, aber es gibt eine breitere Browserunterstützung, sodass er als guter Fallback dienen kann.
Die Verwendung ist genau dieselbe:
<link rel="dns-prefetch" href="https://example.com" />.
Stack-spezifische Anleitung
Drupal
Du kannst Hinweise auf Ressourcen für den User-Agent als „Preconnect“ oder „dns-prefetch“ hinzufügen, indem du ein Modul installierst oder konfigurierst, das die entsprechende Funktionalität bietet.
Magento
Layout Ihres Designs ändern und Hinweise auf Ressourcen als „preconnect“ oder „dns-prefetch“ hinzufügen
