서버가 브라우저에 중요한 하위 리소스에 관한 힌트를 전송하는 방법을 알아보세요.
게시일: 2022년 6월 23일, 최종 업데이트: 2025년 6월 27일
조기 힌트란 무엇인가요?
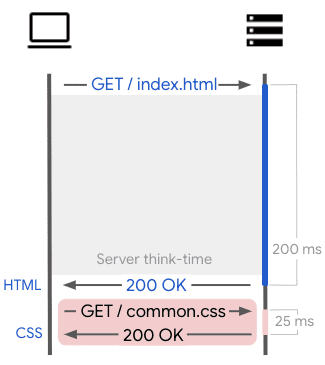
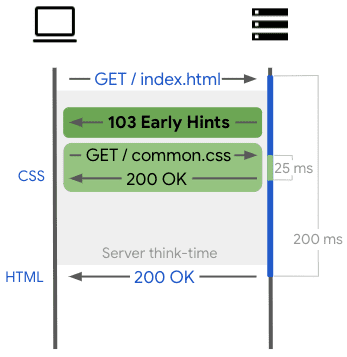
웹사이트는 시간이 지남에 따라 점점 더 정교해졌습니다. 따라서 서버가 요청된 페이지의 HTML을 생성하기 위해 간단하지 않은 작업 (예: 데이터베이스 액세스 또는 출처 서버에 액세스하는 CDN)을 실행해야 하는 경우가 많습니다. 안타깝게도 이러한 '서버 생각 시간'으로 인해 브라우저에서 페이지 렌더링을 시작하기 전에 추가 지연이 발생합니다. 실제로 서버가 응답을 준비하는 동안 연결은 비활성 상태가 됩니다.

조기 힌트는 최종 응답 전에 예비 HTTP 응답을 전송하는 데 사용되는 HTTP 상태 코드 (103 Early Hints)입니다. 이렇게 하면 서버가 기본 리소스를 생성하는 동안 서버가 중요한 하위 리소스 (예: 페이지의 스타일 시트, 중요한 JavaScript) 또는 페이지에서 사용될 가능성이 있는 출처에 관한 힌트를 브라우저에 전송할 수 있습니다. 브라우저는 이러한 힌트를 사용하여 연결을 준비하고 기본 리소스를 기다리는 동안 하위 리소스를 요청할 수 있습니다. 즉, 조기 힌트를 사용하면 브라우저가 사전 작업을 실행하여 이러한 '서버 생각 시간'을 활용하여 페이지 로드 속도를 높일 수 있습니다.

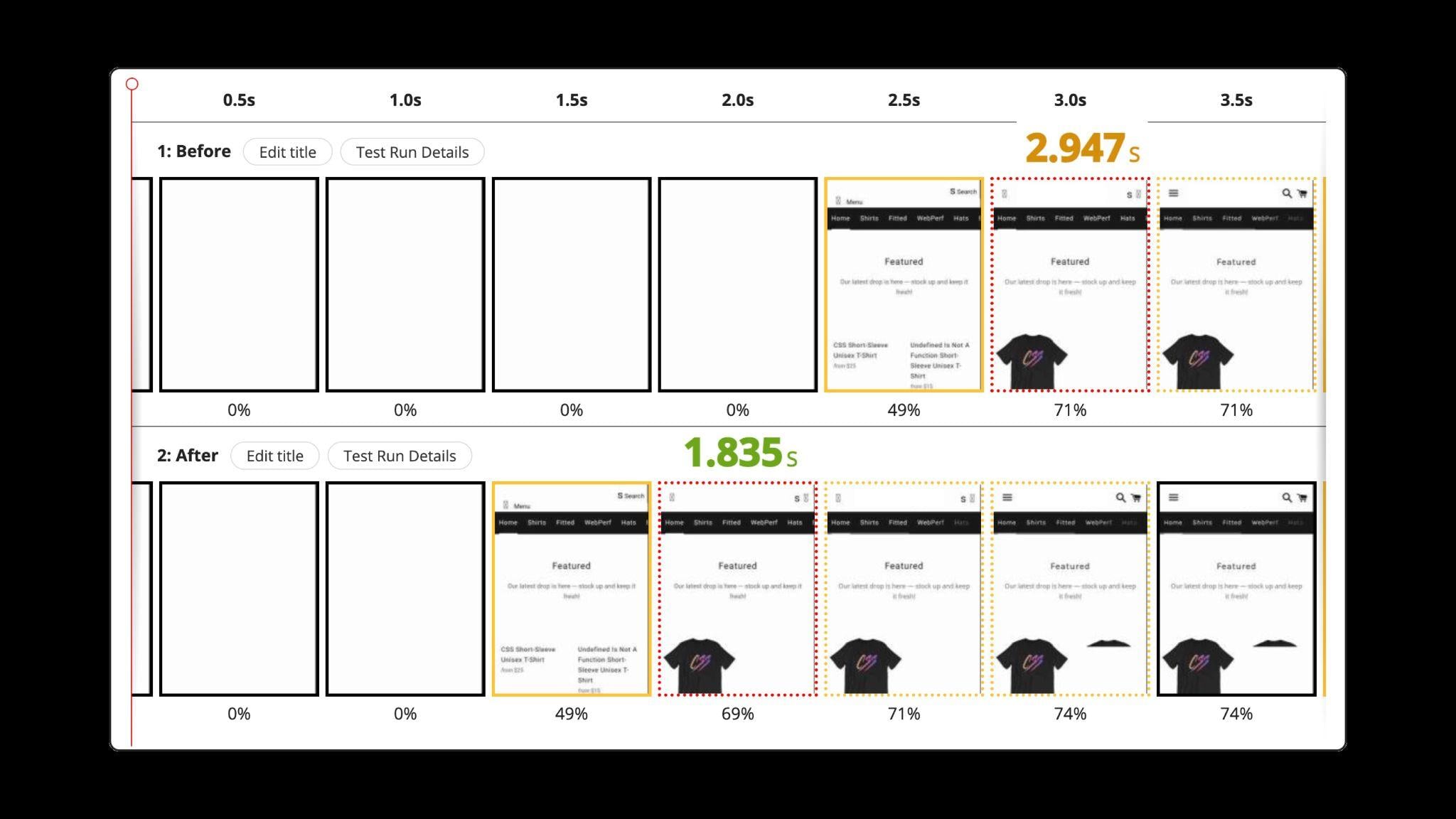
경우에 따라 최대 콘텐츠 렌더링 시간의 성능이 Shopify 및 Cloudflare에서 관찰된 수백 밀리초에서 최대 1초까지 빨라질 수 있습니다(아래의 전후 비교 참고).

조기 힌트 사용 방법
조기 힌트를 활용하기 위한 첫 번째 단계는 인기 방문 페이지, 즉 사용자가 웹사이트를 방문할 때 일반적으로 시작하는 페이지를 파악하는 것입니다. 다른 웹사이트에서 유입되는 사용자가 많은 경우 홈페이지 또는 인기 제품 등록정보 페이지가 될 수 있습니다. 이러한 진입점이 다른 페이지보다 중요한 이유는 사용자가 웹사이트를 탐색할 때 초기 힌트의 유용성이 감소하기 때문입니다. 즉, 브라우저는 두 번째 또는 세 번째 탐색 시 필요한 모든 하위 리소스를 보유할 가능성이 더 높습니다. 좋은 첫인상을 남기는 것도 좋습니다.
이제 우선순위가 지정된 방문 페이지 목록이 있으므로 다음 단계는 preconnect 또는 preload 힌트에 적합한 출처 또는 하위 리소스를 식별하는 것입니다. 일반적으로 이러한 출처와 하위 리소스는 최대 콘텐츠 렌더링 시간 또는 콘텐츠가 포함된 첫 페인트와 같은 주요 사용자 측정항목에 가장 큰 영향을 미칩니다. 더 구체적으로는 동기식 JavaScript, 스타일시트, 웹 글꼴과 같은 렌더링 차단 하위 리소스를 찾습니다. 마찬가지로 주요 사용자 측정항목에 많은 기여를 하는 하위 리소스를 호스팅하는 출처를 찾습니다.
또한 기본 리소스에서 이미 preconnect 또는 preload를 사용하는 경우 이러한 출처 또는 리소스를 조기 힌트 후보로 고려할 수 있습니다. 자세한 내용은 LCP를 최적화하는 방법을 참고하세요. 그러나 HTML에서 조기 힌트로 preconnect 및 preload 지시어를 그대로 복사하는 것은 최적의 방법이 아닐 수 있습니다.
HTML에서 이를 사용할 때는 일반적으로 미리 로드 스캐너가 HTML에서 발견하지 못하는 리소스(예: 나중에 발견되는 글꼴 또는 배경 이미지)를 preconnect 또는 preload해야 합니다. 조기 힌트의 경우 HTML이 없으므로 대신 preconnect를 사용하여 중요한 도메인 또는 preload 중요한 리소스를 main.css 또는 app.js 미리 로드하는 등 HTML에서 초기에 발견될 수 있습니다. 또한 일부 브라우저는 조기 힌트에 preload를 지원하지 않습니다. 브라우저 지원을 참고하세요.
두 번째 단계는 더 이상 사용되지 않거나 기본 리소스에서 더 이상 사용되지 않는 리소스 또는 출처에 조기 힌트를 사용할 위험을 최소화하는 것입니다. 예를 들어 자주 업데이트되고 버전이 지정된 리소스 (예: example.com/css/main.fa231e9c.css)는 최선의 선택이 아닐 수 있습니다. 이 문제는 조기 힌트에만 국한되지 않으며 preload 또는 preconnect가 어디에 있든지 적용됩니다. 이러한 세부정보는 자동화 또는 템플릿으로 처리하는 것이 가장 좋습니다. 예를 들어 수동 프로세스를 사용하면 preload와 리소스를 사용하는 실제 HTML 태그 간에 해시 또는 버전 URL이 일치하지 않을 가능성이 더 높습니다.
예를 들어 다음 흐름을 고려해 보세요.
GET /main.html
Host: example.com
User-Agent: [....] Chrome/103.0.0.0 [...]
서버는 main.abcd100.css가 필요할 것으로 예측하고 조기 힌트를 사용하여 미리 로드할 것을 제안합니다.
103 Early Hints
Link: </main.abcd100.css>; rel=preload; as=style
[...]
잠시 후 연결된 CSS를 포함한 웹페이지가 게재됩니다. 안타깝게도 이 CSS 리소스는 자주 업데이트되며 기본 리소스는 이미 예측된 CSS 리소스 (abcd100)보다 5개 버전 앞서 있습니다 (abcd105).
200 OK
[...]
<HTML>
<head>
<title>Example</title>
<link rel="stylesheet" href="/main.abcd105.css">
일반적으로 상당히 안정적이고 기본 리소스의 결과와 거의 무관한 리소스와 출처를 사용하는 것이 좋습니다. 필요한 경우 주요 리소스를 두 부분으로 나눌 수 있습니다. 조기 힌트와 함께 사용하도록 설계된 안정적인 부분과 브라우저에서 기본 리소스를 수신한 후에 가져올 더 동적인 부분입니다.
<HTML>
<head>
<title>Example</title>
<link rel="stylesheet" href="/main.css">
<link rel="stylesheet" href="/experimental.3eab3290.css">
마지막으로 서버 측에서는 조기 힌트를 지원하는 것으로 알려진 브라우저에서 전송한 기본 리소스 요청을 찾고 103 조기 힌트로 즉시 응답합니다. 103 응답에 관련된 사전 연결 및 미리 로드 힌트를 포함합니다. 기본 리소스가 준비되면 일반적인 응답 (예: 성공인 경우 200 OK)을 후속으로 보냅니다. 하위 호환성을 위해 최종 응답에 Link HTTP 헤더를 포함하는 것이 좋습니다. 기본 리소스를 생성하는 과정에서 명확해진 중요한 리소스 (예: '둘로 나누기' 제안을 따르는 경우 키 리소스의 동적 부분)를 추가할 수도 있습니다. 다음과 같이 표시됩니다.
GET /main.html
Host: example.com
User-Agent: [....] Chrome/103.0.0.0 [...]
103 Early Hints
Link: <https://fonts.google.com>; rel=preconnect
Link: </main.css>; rel=preload; as=style
Link: </common.js>; rel=preload; as=script
잠시 후:
200 OK
Content-Length: 7531
Content-Type: text/html; charset=UTF-8
Content-encoding: br
Link: <https://fonts.google.com>; rel=preconnect
Link: </main.css>; rel=preload; as=style
Link: </common.js>; rel=preload; as=script
Link: </experimental.3eab3290.css>; rel=preload; as=style
<HTML>
<head>
<title>Example</title>
<link rel="stylesheet" href="/main.css">
<link rel="stylesheet" href="/experimental.3eab3290.css">
<script src="/common.js"></script>
<link rel="preconnect" href="https://fonts.googleapis.com">
브라우저 지원
103 Early Hints는 모든 주요 브라우저에서 지원되지만 Early Hint에서 전송할 수 있는 지침은 브라우저마다 다릅니다.
사전 연결 지원:
Browser Support
미리 로드 지원:
Browser Support
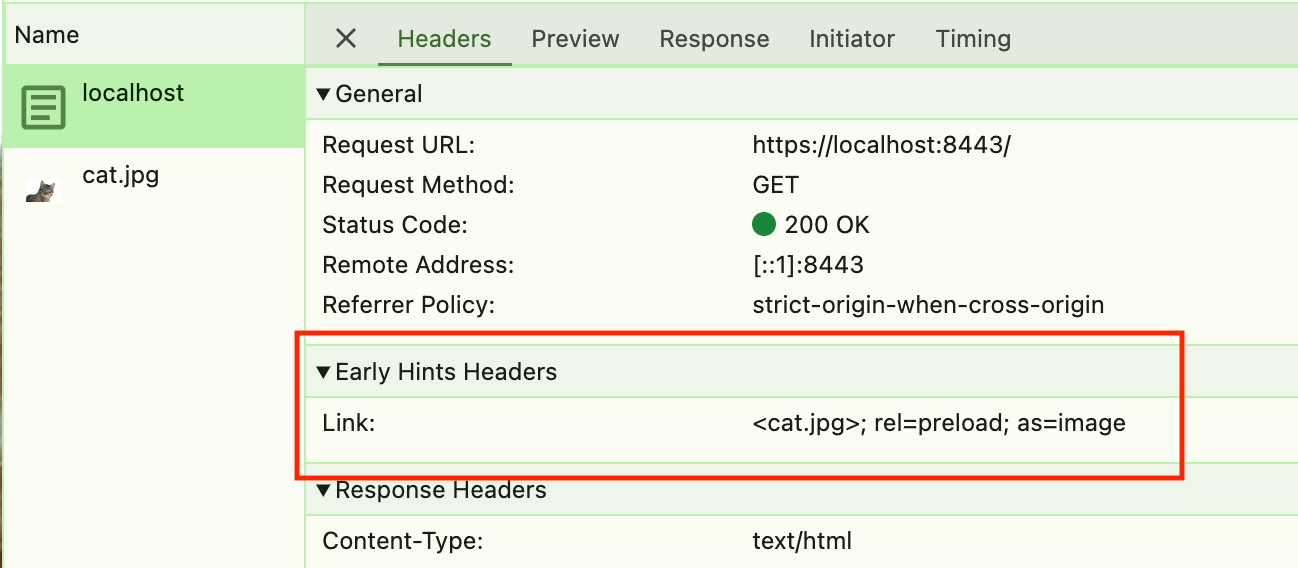
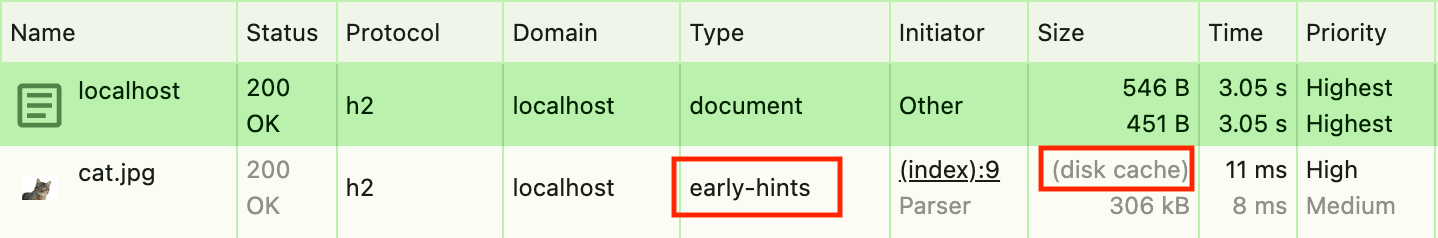
Chrome DevTools에는 103 사전 힌트 지원도 있으며 Link 헤더는 문서 리소스에 표시됩니다.

Link 헤더가 Chrome DevTools에 표시됩니다.조기 힌트 리소스를 사용하려면 DevTools에서 Disable cache를 선택하면 안 됩니다. 조기 힌트가 브라우저 캐시를 사용하기 때문입니다. 미리 로드된 리소스의 경우 이니시에이터는 early-hints로, 크기는 (Disk cache)로 표시됩니다.

early-hints 이니시에이터가 있으며 디스크 캐시에서 로드됩니다.또한 HTTPS 테스트를 위한 신뢰할 수 있는 인증서가 필요합니다.
Firefox (v126 기준)에는 DevTools에 명시적인 103 조기 힌트 지원이 없지만 조기 힌트를 사용하여 로드된 리소스는 조기 힌트를 통해 로드되었음을 나타내는 한 가지 지표인 HTTP 헤더 정보를 표시하지 않습니다.
서버 지원
다음은 널리 사용되는 오픈소스 소프트웨어 HTTP 서버 소프트웨어 중에서 조기 힌트에 대한 지원 수준을 요약한 내용입니다.
더 쉬운 방법으로 조기 힌트 사용 설정
다음 CDN 또는 플랫폼 중 하나를 사용하는 경우 조기 힌트를 수동으로 구현하지 않아도 될 수 있습니다. 솔루션 제공업체의 온라인 문서를 참고하여 조기 힌트를 지원하는지 확인하거나 다음의 일부 목록을 참고하세요.
조기 힌트를 지원하지 않는 클라이언트의 문제를 방지하는 방법
100 범위의 정보 HTTP 응답은 HTTP 표준의 일부이지만, 103 조기 힌트가 출시되기 전에는 일반적인 웹 탐색에 거의 사용되지 않았기 때문에 일부 이전 클라이언트 또는 봇에서는 이러한 응답을 처리하는 데 문제가 있을 수 있습니다.
sec-fetch-mode: navigate HTTP 요청 헤더를 전송하는 클라이언트에 대한 응답으로 103 Early Hints만 내보내면 후속 응답을 기다리는 것을 이해하는 최신 클라이언트에만 이러한 힌트를 전송해야 합니다. 또한 조기 힌트는 탐색 요청에서만 지원되므로 (현재 제한사항 참고) 다른 요청에서 불필요하게 전송되는 것을 방지할 수 있습니다.
또한 조기 힌트는 HTTP/2 또는 HTTP/3 연결을 통해서만 전송하는 것이 좋습니다. 대부분의 브라우저는 이러한 프로토콜을 통해서만 조기 힌트를 수락합니다.
고급 패턴
주요 방문 페이지에 사전 힌트를 완전히 적용한 후 더 많은 기회를 찾고 있다면 다음과 같은 고급 패턴을 사용해 보세요.
일반적인 사용자 여정의 일환으로 n번째 페이지 요청을 하는 방문자의 경우 페이지에서 더 낮고 더 깊은 콘텐츠에 대한 조기 힌트 응답을 조정할 수 있습니다. 즉, 우선순위가 낮은 리소스에 조기 힌트를 사용합니다. 우선순위가 높고 렌더링을 차단하는 하위 리소스 또는 출처에 집중하는 것이 좋으므로 이 조치는 직관에 어긋나는 것처럼 보일 수 있습니다. 하지만 방문자가 잠시 탐색한 후에는 브라우저에 이미 모든 중요한 리소스가 있을 가능성이 큽니다. 그런 다음 우선순위가 낮은 리소스에 관심을 돌리는 것이 좋습니다. 예를 들어 초기 힌트를 사용하여 제품 이미지를 로드하거나 덜 일반적인 사용자 상호작용에만 필요한 추가 JS/CSS를 사용할 수 있습니다.
현재 제한사항
Chrome에 구현된 조기 힌트의 제한사항은 다음과 같습니다.
- 탐색 요청 (즉, 최상위 문서의 기본 리소스)에만 사용할 수 있습니다.
preconnect및preload만 지원합니다 (즉,prefetch는 지원되지 않음).- 조기 힌트 후 최종 응답에서 교차 출처 리디렉션이 발생하면 Chrome에서 조기 힌트를 사용하여 얻은 리소스와 연결을 삭제합니다.
- 조기 힌트를 사용하여 미리 로드된 리소스는 HTTP 캐시에 저장되며 나중에 페이지에서 이 캐시에서 가져옵니다. 따라서 캐시 가능한 리소스만 조기 힌트를 사용하여 미리 로드할 수 있습니다. 그러지 않으면 리소스가 조기 힌트에서 한 번, 문서에서 한 번 다시 가져옵니다. Chrome에서는 페이지 로드를 진행하더라도 신뢰할 수 없는 HTTPS 인증서의 경우 HTTP 캐시가 사용 중지됩니다.
imagesrcset,imagesizes또는media를 사용하여 반응형 이미지를 미리 로드하는 것은 문서가 생성될 때까지 뷰포트가 정의되지 않으므로 HTTP<link>헤더를 사용하여 지원되지 않습니다. 즉, 103 초기 힌트는 반응형 이미지를 미리 로드하는 데 사용할 수 없으며 이 용도로 사용하면 잘못된 이미지가 로드될 수 있습니다. 이 문제를 더 효과적으로 처리하는 방법에 관한 제안서에 대한 토론을 참고하세요.
다른 브라우저에도 유사한 제한사항이 있으며 앞서 언급한 바와 같이 일부 브라우저에서는 103 초기 힌트를 preconnect로만 제한합니다.
다음 단계
커뮤니티의 관심도에 따라 다음 기능으로 사전 힌트 구현을 보완할 수 있습니다.
- HTTP 캐시가 아닌 메모리 캐시를 사용하는 캐시 불가능한 리소스에 관한 조기 힌트입니다.
- 하위 리소스 요청 시 전송된 조기 힌트
- iframe 기본 리소스 요청 시 전송된 조기 힌트
- 초기 힌트에서 미리 가져오기 지원
우선순위를 두어야 할 사항과 사전 힌트를 더욱 개선하는 방법에 관한 의견을 보내주세요.
H2/푸시와의 관계
지원 중단된 HTTP2/푸시 기능에 익숙하다면 조기 힌트가 어떻게 다른지 궁금할 수 있습니다. 조기 힌트는 브라우저가 중요한 하위 리소스 가져오기를 시작하기 위해 왕복 이동이 필요하지만 HTTP2/푸시를 사용하면 서버가 응답과 함께 하위 리소스 푸시를 시작할 수 있습니다. 이 기능은 멋지게 들리지만, 구조적으로 중요한 단점이 있습니다. HTTP2/푸시를 사용하면 브라우저에 이미 있는 하위 리소스를 푸시하지 않는 것이 매우 어려웠습니다. 이 '오버푸시' 효과로 인해 네트워크 대역폭이 덜 효율적으로 사용되어 성능 이점이 크게 저하되었습니다. 전반적으로 Chrome 데이터에 따르면 HTTP2/푸시가 실제로 웹 전반의 성능에 부정적인 영향을 미쳤습니다.
반면 Early Hints는 예비 응답을 전송하는 기능과 브라우저가 실제로 필요한 항목을 가져오거나 연결하도록 하는 힌트를 결합하므로 실제로 더 나은 성능을 보입니다. Early Hints는 HTTP2/Push가 이론적으로 처리할 수 있는 모든 사용 사례를 다루지는 않지만, 탐색 속도를 높이는 데는 Early Hints가 더 실용적인 솔루션이라고 생각합니다.
피에르 바민의 썸네일 이미지



