Cari tahu cara server Anda mengirim petunjuk ke browser tentang sub-resource penting.
Dipublikasikan: 23 Juni 2022, Terakhir diperbarui: 27 Juni 2025
Apa yang dimaksud dengan Petunjuk Awal?
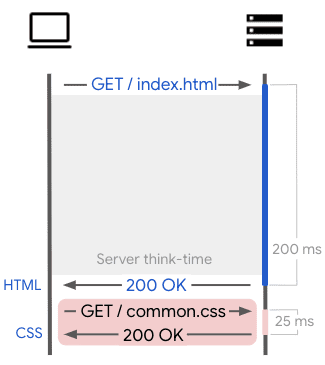
Situs menjadi lebih canggih dari waktu ke waktu. Dengan demikian, bukan hal yang aneh jika server perlu melakukan pekerjaan yang tidak biasa (misalnya, akses ke database, atau CDN yang mengakses server origin) untuk menghasilkan HTML untuk halaman yang diminta. Sayangnya, "waktu berpikir server" ini menyebabkan latensi tambahan sebelum browser dapat mulai merender halaman. Memang, koneksi tidak ada aktivitas selama server menyiapkan respons.

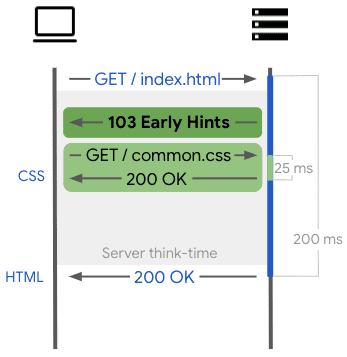
Petunjuk Awal adalah kode status HTTP (103 Early Hints) yang digunakan untuk mengirim respons HTTP awal sebelum respons akhir. Hal ini memungkinkan server mengirim petunjuk ke browser tentang sub-resource penting (misalnya, lembar gaya untuk halaman, JavaScript penting) atau origin yang kemungkinan akan digunakan oleh halaman, saat server sedang sibuk membuat resource utama. Browser dapat menggunakan petunjuk tersebut untuk melakukan pemanasan koneksi, dan meminta sub-resource, sambil menunggu resource utama. Dengan kata lain, Petunjuk Awal membantu browser memanfaatkan "waktu berpikir server" tersebut dengan melakukan beberapa pekerjaan terlebih dahulu, sehingga mempercepat pemuatan halaman.

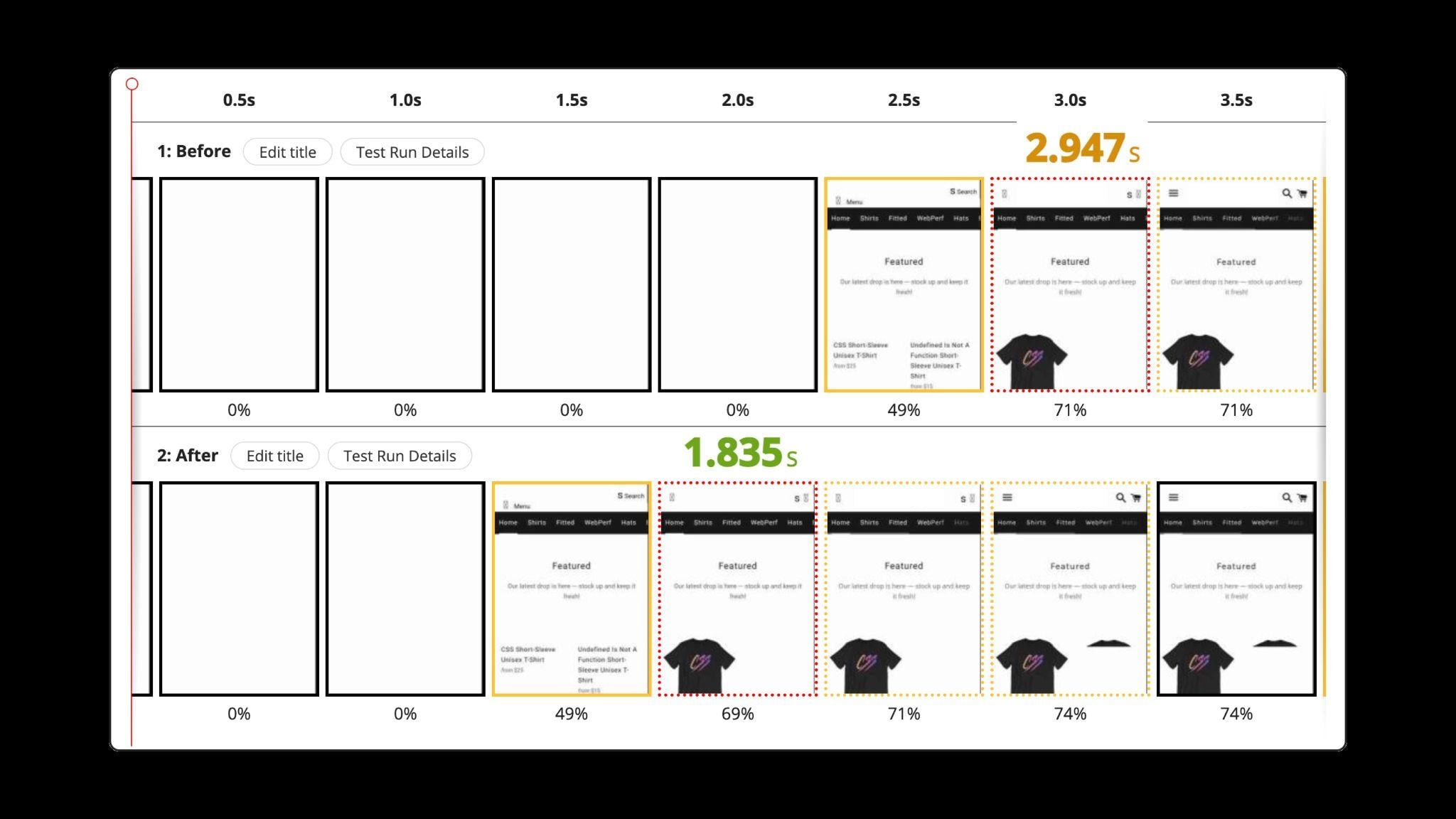
Dalam beberapa kasus, peningkatan performa pada Largest Contentful Paint dapat berkisar dari beberapa ratus milidetik, seperti yang diamati oleh Shopify dan Cloudflare, dan hingga satu detik lebih cepat, seperti yang terlihat dalam perbandingan sebelum dan sesudah ini:

Cara menggunakan Petunjuk Awal
Langkah pertama untuk memanfaatkan Petunjuk Awal adalah mengidentifikasi halaman landing teratas, yaitu halaman tempat pengguna biasanya memulai saat mereka mengunjungi situs Anda. Halaman ini dapat berupa halaman beranda, atau halaman listingan produk populer jika Anda memiliki banyak pengguna yang berasal dari situs lain. Alasan titik entri ini lebih penting daripada halaman lain adalah karena kegunaan Petunjuk Awal menurun saat pengguna menjelajahi situs Anda (yaitu, browser lebih cenderung memiliki semua sub-resource yang diperlukan pada navigasi kedua atau ketiga berikutnya). Sebaiknya berikan kesan pertama yang baik.
Setelah Anda memiliki daftar halaman landing yang diprioritaskan ini, langkah berikutnya adalah mengidentifikasi origin atau subresource mana yang akan menjadi kandidat yang baik untuk petunjuk preconnect atau preload. Biasanya, ini adalah origin dan subresource yang paling berkontribusi pada metrik pengguna utama seperti Largest Contentful Paint, atau First Contentful Paint. Lebih konkret, cari sub-resource pemblokir rendering seperti JavaScript sinkron, stylesheet, atau bahkan font web. Demikian pula, cari origin yang menghosting sub-resource yang berkontribusi banyak pada metrik pengguna utama.
Perhatikan juga bahwa jika resource utama Anda sudah menggunakan preconnect atau preload, Anda dapat mempertimbangkan origin atau resource ini di antara kandidat untuk Petunjuk Awal. Lihat cara mengoptimalkan LCP untuk mengetahui detail selengkapnya. Namun, menyalin perintah preconnect dan preload dari HTML ke Petunjuk Awal mungkin tidak optimal.
Saat menggunakannya di HTML, Anda biasanya ingin preconnect atau preload resource yang tidak akan ditemukan oleh Preload Scanner di HTML—misalnya, font, atau gambar latar belakang yang akan ditemukan terlambat. Untuk Petunjuk Awal, Anda tidak akan memiliki HTML sehingga sebaiknya Anda preconnect ke domain penting atau preload resource penting yang mungkin akan ditemukan lebih awal di HTML—misalnya, melakukan pramuat main.css atau app.js.Selain itu, tidak semua browser mendukung preload untuk Petunjuk Awal—lihat Dukungan Browser.
Langkah kedua terdiri dari meminimalkan risiko penggunaan Petunjuk Awal pada resource atau origin yang mungkin sudah tidak digunakan lagi, atau tidak lagi digunakan oleh resource utama. Misalnya, resource yang sering diperbarui dan diberi versi (misalnya, example.com/css/main.fa231e9c.css) mungkin bukan pilihan terbaik. Perhatikan bahwa masalah ini tidak khusus untuk Petunjuk Awal, tetapi berlaku untuk preload atau preconnect di mana pun keduanya berada. Ini adalah jenis detail yang paling baik ditangani dengan otomatisasi atau pembuatan template (misalnya, proses manual lebih cenderung menyebabkan URL hash atau versi yang tidak cocok antara preload dan tag HTML sebenarnya yang menggunakan resource).
Sebagai contoh, perhatikan alur berikut:
GET /main.html
Host: example.com
User-Agent: [....] Chrome/103.0.0.0 [...]
Server memprediksi bahwa main.abcd100.css akan diperlukan, dan menyarankan untuk memuat ulangnya menggunakan Petunjuk Awal:
103 Early Hints
Link: </main.abcd100.css>; rel=preload; as=style
[...]
Beberapa saat kemudian, halaman web, termasuk CSS tertaut, akan ditayangkan. Sayangnya, resource CSS ini sering diperbarui, dan resource utama sudah lima versi lebih baru (abcd105) dari resource CSS yang diprediksi (abcd100).
200 OK
[...]
<HTML>
<head>
<title>Example</title>
<link rel="stylesheet" href="/main.abcd105.css">
Secara umum, pilih resource dan origin yang cukup stabil, dan sebagian besar tidak bergantung pada hasil untuk resource utama. Jika perlu, Anda dapat mempertimbangkan untuk membagi resource utama menjadi dua: bagian stabil yang dirancang untuk digunakan dengan Petunjuk Awal, dan bagian yang lebih dinamis yang dibiarkan diambil setelah resource utama diterima oleh browser:
<HTML>
<head>
<title>Example</title>
<link rel="stylesheet" href="/main.css">
<link rel="stylesheet" href="/experimental.3eab3290.css">
Terakhir, di sisi server, cari permintaan resource utama yang dikirim oleh browser yang diketahui mendukung Petunjuk Awal, dan segera respons dengan 103 Petunjuk Awal. Dalam respons 103, sertakan petunjuk prakoneksi dan pramuat yang relevan. Setelah resource utama siap, lanjutkan dengan respons biasa (misalnya, 200 OK jika berhasil). Untuk kompatibilitas mundur, sebaiknya sertakan juga header HTTP Link dalam respons akhir, bahkan mungkin ditambah dengan resource penting yang menjadi jelas sebagai bagian dari pembuatan resource utama (misalnya, bagian dinamis dari resource kunci jika Anda mengikuti saran "membagi menjadi dua"). Berikut tampilannya:
GET /main.html
Host: example.com
User-Agent: [....] Chrome/103.0.0.0 [...]
103 Early Hints
Link: <https://fonts.google.com>; rel=preconnect
Link: </main.css>; rel=preload; as=style
Link: </common.js>; rel=preload; as=script
Beberapa saat kemudian:
200 OK
Content-Length: 7531
Content-Type: text/html; charset=UTF-8
Content-encoding: br
Link: <https://fonts.google.com>; rel=preconnect
Link: </main.css>; rel=preload; as=style
Link: </common.js>; rel=preload; as=script
Link: </experimental.3eab3290.css>; rel=preload; as=style
<HTML>
<head>
<title>Example</title>
<link rel="stylesheet" href="/main.css">
<link rel="stylesheet" href="/experimental.3eab3290.css">
<script src="/common.js"></script>
<link rel="preconnect" href="https://fonts.googleapis.com">
Dukungan browser
Meskipun 103 Early Hints didukung di semua browser utama, perintah yang dapat dikirim pada Early Hint berbeda-beda di setiap browser:
Dukungan prakoneksi:
Browser Support
Dukungan pramuat:
Browser Support
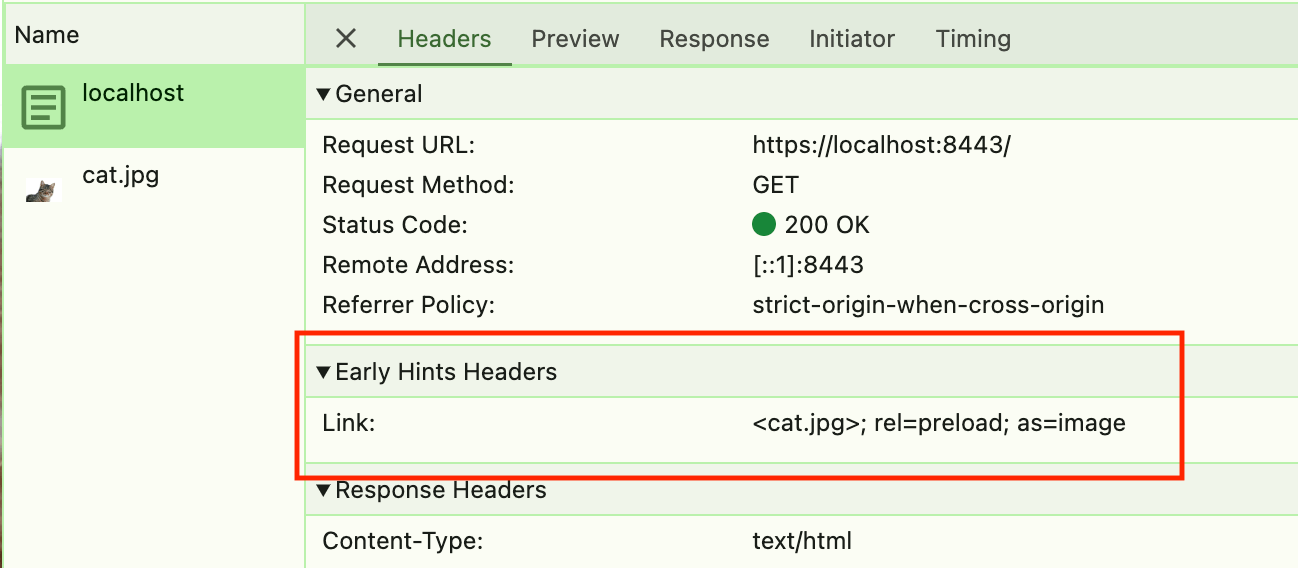
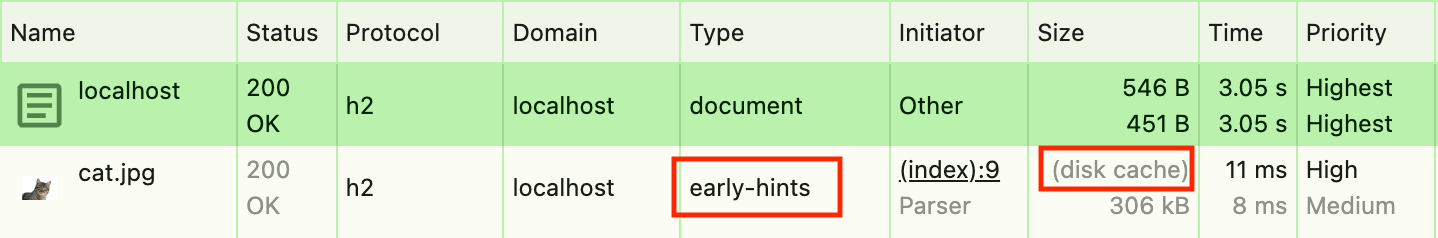
Chrome DevTools juga memiliki dukungan 103 Early Hints dan header Link dapat dilihat di resource dokumen:

Link Petunjuk Awal ditampilkan di Chrome DevTools.Perhatikan bahwa untuk menggunakan resource Petunjuk Awal, Disable cache tidak boleh dicentang di DevTools karena Petunjuk Awal menggunakan cache browser. Untuk resource yang dimuat sebelumnya, pemicu akan ditampilkan sebagai early-hints dan ukuran sebagai (Disk cache):

early-hints dan dimuat dari cache disk.Hal ini juga memerlukan sertifikat tepercaya untuk pengujian HTTPS.
Firefox (mulai v126) tidak memiliki dukungan 103 Early Hints eksplisit di DevTools, tetapi resource yang dimuat menggunakan Early Hints tidak menampilkan informasi Header HTTP yang merupakan salah satu indikator bahwa resource tersebut dimuat melalui Early Hints.
Dukungan server
Berikut adalah ringkasan singkat tentang tingkat dukungan untuk Petunjuk Awal di antara software server HTTP software open source populer:
- Apache: didukung menggunakan mod_http2.
- H2O: didukung.
- NGINX: didukung.
- Node: didukung sejak 18.11.0 untuk http dan http2
Mengaktifkan Petunjuk Awal dengan cara yang lebih mudah
Jika menggunakan salah satu CDN atau platform berikut, Anda mungkin tidak perlu menerapkan Petunjuk Awal secara manual. Lihat dokumentasi online penyedia solusi Anda untuk mengetahui apakah solusi tersebut mendukung Petunjuk Awal, atau lihat daftar yang tidak lengkap di sini:
Cara menghindari masalah untuk klien yang tidak mendukung Petunjuk Awal
Respons HTTP informasi dalam rentang 100 adalah bagian dari standar HTTP, tetapi beberapa klien atau bot lama mungkin mengalami kesulitan dengan respons ini karena sebelum peluncuran 103 Early Hints, respons ini jarang digunakan untuk penjelajahan web umum.
Hanya memunculkan 103 Petunjuk Awal sebagai respons terhadap klien yang mengirim header permintaan HTTP sec-fetch-mode: navigate hanya boleh mengirim petunjuk tersebut untuk klien yang lebih baru yang memahami untuk menunggu respons berikutnya. Selain itu, karena Petunjuk Awal hanya didukung pada permintaan navigasi (lihat batasan saat ini), hal ini memiliki manfaat tambahan untuk menghindari pengiriman yang tidak perlu pada permintaan lainnya.
Selain itu, Petunjuk Awal direkomendasikan untuk hanya dikirim melalui koneksi HTTP/2 atau HTTP/3 dan sebagian besar browser hanya akan menerimanya melalui protokol tersebut.
Pola lanjutan
Jika Anda telah menerapkan Petunjuk Awal sepenuhnya ke halaman landing utama dan ingin mencari lebih banyak peluang, Anda mungkin tertarik dengan pola lanjutan berikut.
Untuk pengunjung yang berada di permintaan halaman ke-n sebagai bagian dari perjalanan pengguna yang biasa, Anda dapat menyesuaikan respons Petunjuk Awal ke konten yang lebih rendah dan lebih dalam di halaman, dengan kata lain menggunakan Petunjuk Awal pada resource dengan prioritas lebih rendah. Hal ini mungkin terdengar berlawanan dengan intuisi karena kami merekomendasikan untuk berfokus pada subresource atau origin yang memblokir rendering dan berprioritas tinggi. Namun, pada saat pengunjung menjelajahi situs selama beberapa saat, browser mereka kemungkinan besar sudah memiliki semua resource penting. Dari sana, sebaiknya alihkan perhatian Anda ke resource berprioritas lebih rendah. Misalnya, ini dapat berarti menggunakan Petunjuk Awal untuk memuat gambar produk, atau JS/CSS tambahan yang hanya diperlukan untuk interaksi pengguna yang kurang umum.
Batasan saat ini
Berikut adalah batasan Petunjuk Awal seperti yang diterapkan di Chrome:
- Hanya tersedia untuk permintaan navigasi (yaitu, resource utama untuk dokumen tingkat teratas).
- Hanya mendukung
preconnectdanpreload(yaitu,prefetchtidak didukung). - Petunjuk Awal yang diikuti dengan pengalihan lintas-asal pada respons akhir akan menyebabkan Chrome menghapus resource dan koneksi yang diperoleh menggunakan Petunjuk Awal.
- Resource yang dimuat sebelumnya menggunakan Petunjuk Awal disimpan di cache HTTP dan diambil dari sana oleh halaman nanti. Oleh karena itu, hanya resource yang dapat di-cache yang dapat dipramuat menggunakan Petunjuk Awal atau resource akan diambil dua kali (sekali oleh Petunjuk Awal dan sekali lagi oleh dokumen). Di Chrome, cache HTTP dinonaktifkan untuk sertifikat HTTPS yang tidak tepercaya (meskipun Anda melanjutkan untuk memuat halaman).
- Memuat gambar responsif secara otomatis (menggunakan
imagesrcset,imagesizes, ataumedia) tidak didukung menggunakan header<link>HTTP karena area pandang tidak ditentukan hingga dokumen dibuat. Artinya, 103 Petunjuk awal tidak dapat digunakan untuk memuat gambar responsif secara otomatis dan dapat memuat gambar yang salah saat digunakan untuk hal ini. Ikuti diskusi tentang proposal tentang cara menangani hal ini dengan lebih baik.
Browser lain memiliki batasan serupa dan, seperti yang telah disebutkan sebelumnya, beberapa browser lebih lanjut membatasi 103 petunjuk awal hanya ke preconnect.
Apa langkah selanjutnya?
Bergantung pada minat dari komunitas, kami dapat meningkatkan penerapan Petunjuk Awal dengan kemampuan berikut:
- Petunjuk Awal untuk resource yang tidak dapat di-cache menggunakan cache memori, bukan cache HTTP.
- Petunjuk Awal dikirim pada permintaan subresource.
- Petunjuk Awal dikirim pada permintaan resource utama iframe.
- Dukungan untuk pengambilan data di Petunjuk Awal.
Kami menerima masukan Anda tentang aspek mana yang harus diprioritaskan, dan cara meningkatkan kualitas Petunjuk Awal lebih lanjut.
Hubungan dengan H2/Push
Jika sudah terbiasa dengan fitur HTTP2/Push yang tidak digunakan lagi, Anda mungkin bertanya-tanya apa perbedaannya dengan Petunjuk Awal. Meskipun Petunjuk Awal memerlukan perjalanan bolak-balik agar browser mulai mengambil sub-resource penting, dengan HTTP2/Push, server dapat mulai mendorong sub-resource bersama respons. Meskipun terdengar luar biasa, hal ini menyebabkan kelemahan struktural utama: dengan HTTP2/Push, sangat sulit untuk menghindari pengiriman sub-resource yang sudah dimiliki browser. Efek "over-pushing" ini menyebabkan penggunaan bandwidth jaringan yang kurang efisien, yang secara signifikan menghambat manfaat performa. Secara keseluruhan, data Chrome menunjukkan bahwa HTTP2/Push sebenarnya berdampak negatif secara keseluruhan pada performa di seluruh web.
Sebaliknya, Petunjuk Awal berperforma lebih baik dalam praktik karena menggabungkan kemampuan untuk mengirim respons awal dengan petunjuk yang membuat browser bertanggung jawab untuk mengambil, atau terhubung ke, hal yang sebenarnya diperlukan. Meskipun secara teori Early Hints tidak mencakup semua kasus penggunaan yang dapat ditangani HTTP2/Push, kami yakin bahwa Early Hints adalah solusi yang lebih praktis untuk mempercepat navigasi.
Gambar thumbnail oleh Pierre Bamin.



