ดูวิธีที่เซิร์ฟเวอร์สามารถส่งคำแนะนำไปยังเบราว์เซอร์เกี่ยวกับทรัพยากรย่อยที่สำคัญ
เผยแพร่: 23 มิถุนายน 2022 อัปเดตล่าสุด: 27 มิถุนายน 2025
คำแนะนำเบื้องต้นคืออะไร
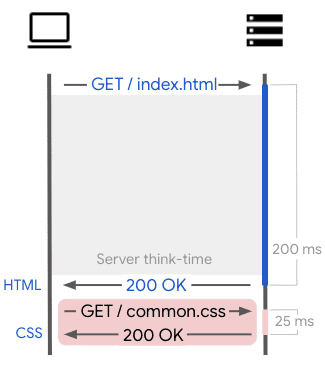
เว็บไซต์มีความซับซ้อนมากขึ้นเมื่อเวลาผ่านไป ดังนั้นจึงไม่ใช่เรื่องแปลกที่เซิร์ฟเวอร์จะต้องทํางานที่ซับซ้อน (เช่น การเข้าถึงฐานข้อมูล หรือ CDN ที่เข้าถึงเซิร์ฟเวอร์ต้นทาง) เพื่อสร้าง HTML สําหรับหน้าที่ขอ แต่ "เวลาในการประมวลผลของเซิร์ฟเวอร์" นี้ส่งผลให้เกิดความล่าช้าเพิ่มเติมก่อนที่เบราว์เซอร์จะเริ่มแสดงผลหน้าเว็บ การเชื่อมต่อจะหยุดทำงานไปโดยปริยายตราบใดที่เซิร์ฟเวอร์เตรียมการตอบกลับ

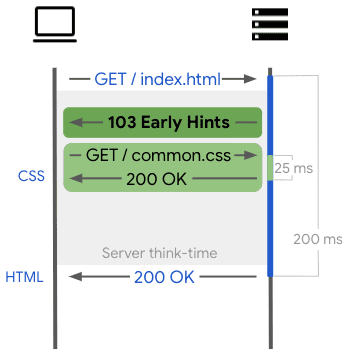
คำแนะนำเบื้องต้นคือรหัสสถานะ HTTP (103 Early Hints) ที่ใช้ในการส่งการตอบกลับ HTTP เบื้องต้นก่อนการตอบกลับขั้นสุดท้าย ซึ่งช่วยให้เซิร์ฟเวอร์ส่งคำแนะนำไปยังเบราว์เซอร์เกี่ยวกับทรัพยากรย่อยที่สำคัญ (เช่น สไตลชีตสำหรับหน้าเว็บ, JavaScript ที่สำคัญ) หรือต้นทางที่หน้าเว็บมีแนวโน้มที่จะใช้ ในขณะที่เซิร์ฟเวอร์กำลังสร้างทรัพยากรหลัก เบราว์เซอร์สามารถใช้คำแนะนำเหล่านั้นเพื่อเตรียมการเชื่อมต่อและขอทรัพยากรย่อยขณะรอทรัพยากรหลัก กล่าวคือ คำแนะนำล่วงหน้าช่วยให้เบราว์เซอร์ใช้ประโยชน์จาก "เวลาประมวลผลของเซิร์ฟเวอร์" ดังกล่าวได้โดยทำงานบางอย่างล่วงหน้า ซึ่งจะทําให้หน้าเว็บโหลดเร็วขึ้น

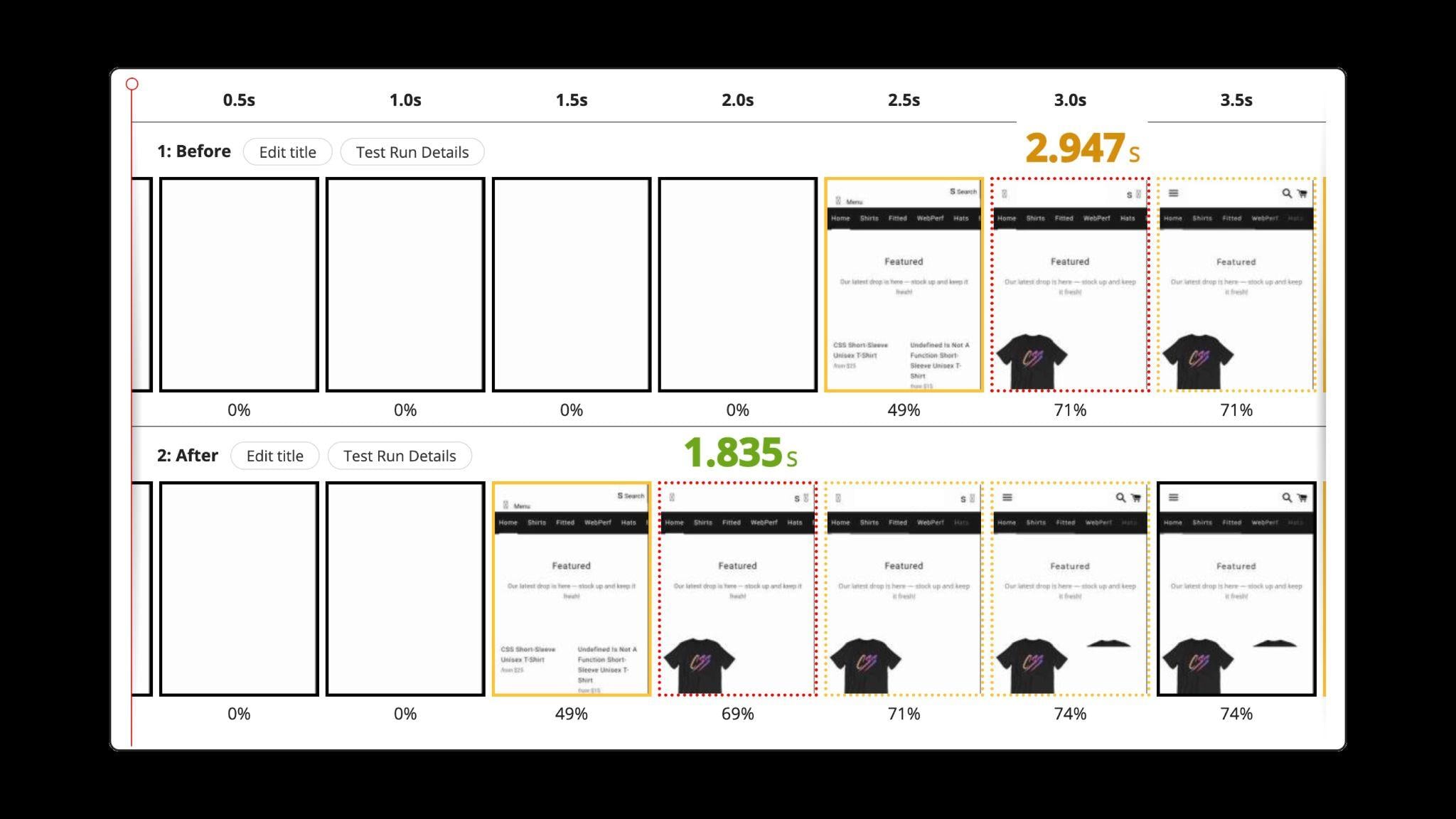
ในบางกรณี ประสิทธิภาพของ Largest Contentful Paint อาจเพิ่มขึ้นจากหลายร้อยมิลลิวินาทีตามที่ Shopify และ Cloudflare สังเกตได้ และเร็วขึ้นสูงสุด 1 วินาทีตามที่แสดงในภาพเปรียบเทียบก่อนและหลังนี้

วิธีใช้คำแนะนำเบื้องต้น
ขั้นตอนแรกในการใช้ประโยชน์จากคำแนะนำเริ่มต้นประกอบด้วยการระบุหน้า Landing Page ยอดนิยม ซึ่งก็คือหน้าเว็บที่ผู้ใช้มักจะเริ่มต้นเมื่อเข้าชมเว็บไซต์ ซึ่งอาจเป็นหน้าแรกหรือหน้าข้อมูลผลิตภัณฑ์ที่แสดงยอดนิยมหากคุณมีผู้ใช้จำนวนมากที่มาจากเว็บไซต์อื่นๆ เหตุผลที่จุดแรกเข้าเหล่านี้สำคัญกว่าหน้าอื่นๆ คือความมีประโยชน์ของคำแนะนำเบื้องต้นจะลดลงเมื่อผู้ใช้ไปยังส่วนต่างๆ ของเว็บไซต์ (กล่าวคือ เบราว์เซอร์มีแนวโน้มที่จะมีทรัพยากรย่อยทั้งหมดที่ต้องการในการไปยังส่วนต่างๆ ครั้งถัดไปครั้งที่ 2 หรือ 3) นอกจากนี้ เราขอแนะนำให้สร้างความประทับใจแรกที่ดีเสมอ
เมื่อคุณมีรายการหน้า Landing Page ที่จัดลําดับความสําคัญแล้ว ขั้นตอนถัดไปคือการระบุแหล่งที่มาหรือทรัพยากรย่อยที่ควรใช้เป็นคำบอกใบ้ preconnect หรือ preload โดยปกติแล้ว รายการเหล่านี้จะเป็นต้นทางและทรัพยากรย่อยที่ส่งผลต่อเมตริกผู้ใช้หลัก เช่น Largest Contentful Paint หรือ First Contentful Paint มากที่สุด กล่าวอย่างเจาะจงคือ ให้มองหาทรัพยากรย่อยที่บล็อกการแสดงผล เช่น JavaScript แบบซิงโครนัส สไตลชีต หรือแม้แต่แบบอักษรเว็บ ในทํานองเดียวกัน ให้มองหาต้นทางที่โฮสต์ทรัพยากรย่อยซึ่งมีส่วนช่วยอย่างมากต่อเมตริกผู้ใช้ที่สําคัญ
นอกจากนี้ โปรดทราบว่าหากทรัพยากรหลักของคุณใช้ preconnect หรือ preload อยู่แล้ว คุณอาจพิจารณาต้นทางหรือทรัพยากรเหล่านี้เป็นหนึ่งในตัวเลือกสำหรับคำแนะนำเบื้องต้น ดูรายละเอียดเพิ่มเติมในวิธีเพิ่มประสิทธิภาพ LCP อย่างไรก็ตาม การคัดลอกคำสั่ง preconnect และ preload จาก HTML ไปยัง Early Hints อย่างตรงไปตรงมาอาจไม่เหมาะ
เมื่อใช้สิ่งเหล่านี้ใน HTML โดยทั่วไปคุณจะต้อง preconnect หรือ preload ทรัพยากรที่ Preload Scanner จะไม่ค้นพบใน HTML เช่น แบบอักษรหรือรูปภาพพื้นหลังที่ระบบอาจค้นพบช้า สําหรับคำแนะนำเบื้องต้น คุณจะไม่มี HTML คุณจึงอาจต้องpreconnectไปยังโดเมนสําคัญหรือpreloadทรัพยากรสําคัญที่น่าจะค้นพบในช่วงต้นของ HTML เช่น การโหลด main.css หรือ app.js ล่วงหน้า นอกจากนี้ เบราว์เซอร์บางรุ่นไม่รองรับ preload สําหรับคําแนะนําเบื้องต้น โปรดดูการรองรับเบราว์เซอร์
ขั้นตอนที่ 2 คือการลดความเสี่ยงในการใช้คำบอกใบ้ก่อนเข้าสู่หน้าเว็บในทรัพยากรหรือต้นทางที่อาจล้าสมัยหรือทรัพยากรหลักไม่ได้ใช้แล้ว ตัวอย่างเช่น ทรัพยากรที่มีการอัปเดตและจัดเวอร์ชันบ่อยครั้ง (เช่น example.com/css/main.fa231e9c.css) อาจไม่ใช่ตัวเลือกที่ดีที่สุด โปรดทราบว่าข้อกังวลนี้ไม่ได้เจาะจงสำหรับคำบอกใบ้เริ่มต้นเท่านั้น แต่มีผลกับ preload หรือ preconnect ใดๆ ก็ตามที่อาจปรากฏ รายละเอียดนี้เป็นประเภทที่ควรจัดการด้วยระบบอัตโนมัติหรือเทมเพลต (เช่น กระบวนการที่ดำเนินการด้วยตนเองมีแนวโน้มที่จะทําให้ URL ของเวอร์ชันหรือแฮชไม่ตรงกันระหว่าง preload กับแท็ก HTML จริงที่ใช้ทรัพยากร)
ตัวอย่างเช่น ลองดูขั้นตอนต่อไปนี้
GET /main.html
Host: example.com
User-Agent: [....] Chrome/103.0.0.0 [...]
เซิร์ฟเวอร์คาดการณ์ว่าจะต้องมี main.abcd100.css และแนะนำให้โหลดล่วงหน้าโดยใช้คำแนะนำล่วงหน้า
103 Early Hints
Link: </main.abcd100.css>; rel=preload; as=style
[...]
หลังจากนั้นสักครู่ หน้าเว็บและ CSS ที่ลิงก์จะแสดงขึ้น ขออภัย ทรัพยากร CSS นี้มีการอัปเดตบ่อยครั้ง และทรัพยากรหลักอยู่เวอร์ชันที่ 5 ข้างหน้า (abcd105) ของทรัพยากร CSS ที่คาดการณ์ (abcd100)
200 OK
[...]
<HTML>
<head>
<title>Example</title>
<link rel="stylesheet" href="/main.abcd105.css">
โดยทั่วไปแล้ว ให้มุ่งเน้นที่แหล่งที่มาและต้นทางที่มีความเสถียรพอสมควร และส่วนใหญ่ไม่เกี่ยวข้องกับผลลัพธ์ของแหล่งที่มาหลัก หากจำเป็น คุณอาจพิจารณาแยกทรัพยากรหลักออกเป็น 2 ส่วน ได้แก่ ส่วนที่เสถียรซึ่งออกแบบมาเพื่อใช้กับคำแนะนำเบื้องต้น และส่วนที่เป็นแบบไดนามิกมากขึ้นซึ่งจะเรียกข้อมูลหลังจากเบราว์เซอร์ได้รับทรัพยากรหลักแล้ว
<HTML>
<head>
<title>Example</title>
<link rel="stylesheet" href="/main.css">
<link rel="stylesheet" href="/experimental.3eab3290.css">
สุดท้าย ทางฝั่งเซิร์ฟเวอร์ ให้มองหาคำขอทรัพยากรหลักที่ส่งโดยเบราว์เซอร์ที่ทราบว่ารองรับคำแนะนำเบื้องต้น และตอบกลับด้วยคำแนะนำเบื้องต้น 103 ทันที ใส่คำแนะนำการเชื่อมโยงล่วงหน้าและการโหลดล่วงหน้าที่เกี่ยวข้องในการตอบกลับ 103 เมื่อทรัพยากรหลักพร้อมแล้ว ให้ติดตามผลด้วยการตอบกลับตามปกติ (เช่น 200 OK หากสำเร็จ) เพื่อความเข้ากันได้ย้อนหลัง คุณควรระบุส่วนหัว HTTP ของ Link ในการตอบกลับขั้นสุดท้ายด้วย และอาจเพิ่มทรัพยากรสําคัญที่เห็นได้ชัดซึ่งเป็นส่วนหนึ่งของการสร้างทรัพยากรหลัก (เช่น ส่วนแบบไดนามิกของทรัพยากรสําคัญหากคุณทําตามคําแนะนํา "แยกออกเป็น 2 ส่วน") ตัวอย่างลักษณะของการดำเนินการมีดังนี้
GET /main.html
Host: example.com
User-Agent: [....] Chrome/103.0.0.0 [...]
103 Early Hints
Link: <https://fonts.google.com>; rel=preconnect
Link: </main.css>; rel=preload; as=style
Link: </common.js>; rel=preload; as=script
หลังจากผ่านไป 2-3 นาที
200 OK
Content-Length: 7531
Content-Type: text/html; charset=UTF-8
Content-encoding: br
Link: <https://fonts.google.com>; rel=preconnect
Link: </main.css>; rel=preload; as=style
Link: </common.js>; rel=preload; as=script
Link: </experimental.3eab3290.css>; rel=preload; as=style
<HTML>
<head>
<title>Example</title>
<link rel="stylesheet" href="/main.css">
<link rel="stylesheet" href="/experimental.3eab3290.css">
<script src="/common.js"></script>
<link rel="preconnect" href="https://fonts.googleapis.com">
การสนับสนุนเบราว์เซอร์
แม้ว่าเบราว์เซอร์หลักทั้งหมดจะรองรับคำสั่งของคำสั่งบอกใบ้ล่วงหน้า 103 รายการ แต่คำสั่งที่ส่งได้ในคำสั่งบอกใบ้ล่วงหน้าจะแตกต่างกันไปตามเบราว์เซอร์
การสนับสนุนการเชื่อมต่อล่วงหน้า:
Browser Support
การรองรับการโหลดล่วงหน้า:
Browser Support
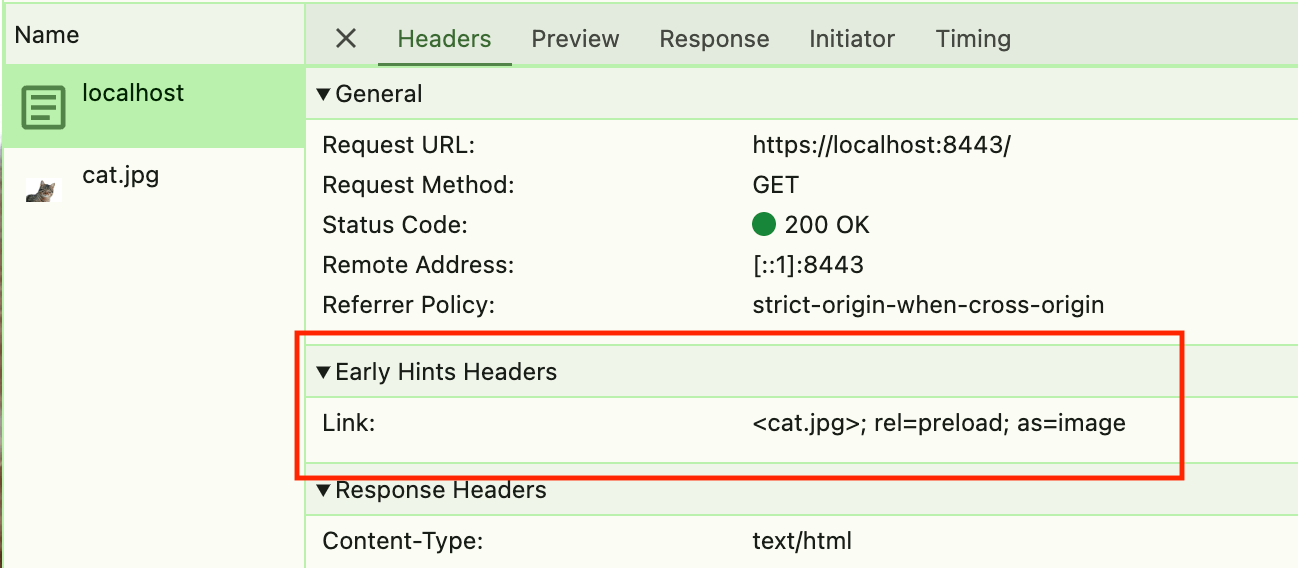
นอกจากนี้ เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome ยังรองรับคำแนะนำเบื้องต้น 103 รายการ และส่วนหัว Link จะแสดงอยู่ในแหล่งข้อมูลเอกสารต่อไปนี้
 ส่วนหัว
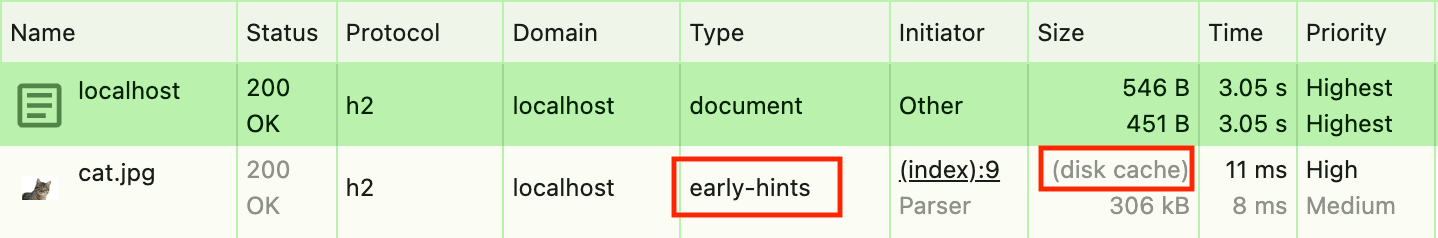
ส่วนหัว Link จะแสดงในเครื่องมือสําหรับนักพัฒนาเว็บใน Chromeหมายเหตุ หากต้องการใช้ทรัพยากรของคำแนะนำขั้นต้น คุณต้องไม่เลือก Disable cache ในเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ เนื่องจากคำแนะนำขั้นต้นใช้แคชของเบราว์เซอร์ สําหรับทรัพยากรที่โหลดไว้ล่วงหน้า initiator จะแสดงเป็น early-hints และsize จะแสดงเป็น (Disk cache)

early-hints และโหลดจากแคชดิสก์นอกจากนี้ คุณจะต้องมีใบรับรองที่เชื่อถือได้สำหรับการทดสอบ HTTPS ด้วย
Firefox (เวอร์ชัน 126) ไม่รองรับ Early Hints 103 อย่างชัดเจนใน DevTools แต่ทรัพยากรที่โหลดโดยใช้ Early Hints จะไม่แสดงข้อมูลส่วนหัว HTTP ซึ่งเป็นตัวบ่งชี้อย่างหนึ่งว่าทรัพยากรดังกล่าวโหลดผ่าน Early Hints
การสนับสนุนเซิร์ฟเวอร์
ต่อไปนี้เป็นข้อมูลสรุปสั้นๆ เกี่ยวกับระดับการรองรับคำแนะนำเบื้องต้นในซอฟต์แวร์เซิร์ฟเวอร์ HTTP ของซอฟต์แวร์โอเพนซอร์สยอดนิยม
- Apache: รองรับโดยใช้ mod_http2
- H2O: รองรับ
- NGINX: รองรับ
- Node: รองรับตั้งแต่ 18.11.0 สำหรับ http และ http2
เปิดใช้คำแนะนำขั้นต้นได้ง่ายขึ้น
หากใช้ CDN หรือแพลตฟอร์มต่อไปนี้ คุณอาจไม่จําเป็นต้องติดตั้งใช้งานการบอกใบ้ล่วงหน้าด้วยตนเอง โปรดดูเอกสารประกอบออนไลน์ของผู้ให้บริการโซลูชันเพื่อดูว่ารองรับคำแนะนำล่วงหน้าหรือไม่ หรือดูรายการที่ไม่ใช่ทั้งหมดที่นี่
วิธีหลีกเลี่ยงปัญหาสำหรับลูกค้าที่ไม่รองรับคำแนะนำล่วงหน้า
การตอบกลับ HTTP ที่ให้ข้อมูลในช่วง 100 เป็นส่วนหนึ่งของมาตรฐาน HTTP แต่ไคลเอ็นต์หรือบอทรุ่นเก่าบางรุ่นอาจมีปัญหากับการตอบกลับเหล่านี้ เนื่องจากก่อนเปิดตัวคำแนะนำเบื้องต้น 103 แทบจะไม่มีการใช้การตอบกลับเหล่านี้สำหรับการท่องเว็บทั่วไป
การส่งเฉพาะคำแนะนำเบื้องต้น 103 รายการเพื่อตอบสนองต่อไคลเอ็นต์ที่ส่งส่วนหัวคำขอ HTTP sec-fetch-mode: navigate ควรส่งคำแนะนำดังกล่าวสำหรับไคลเอ็นต์รุ่นใหม่ที่เข้าใจว่าจะรอการตอบกลับในลำดับถัดไป นอกจากนี้ เนื่องจากระบบรองรับคำแนะนำเบื้องต้นในคำขอการนำทางเท่านั้น (ดูข้อจำกัดปัจจุบัน) การดำเนินการนี้จึงมีข้อดีเพิ่มเติมในการหลีกเลี่ยงการส่งคำแนะนำเหล่านี้ในคำขออื่นๆ โดยไม่จำเป็น
นอกจากนี้ เราขอแนะนำให้ส่งคำแนะนำล่วงหน้าผ่านการเชื่อมต่อ HTTP/2 หรือ HTTP/3 เท่านั้น และเบราว์เซอร์ส่วนใหญ่จะยอมรับคำแนะนำล่วงหน้าผ่านโปรโตคอลเหล่านั้นเท่านั้น
รูปแบบขั้นสูง
หากใช้คำบอกใบ้เบื้องต้นกับหน้า Landing Page หลักอย่างเต็มรูปแบบแล้ว แต่ยังมองหาโอกาสเพิ่มเติมอยู่ คุณอาจสนใจรูปแบบขั้นสูงต่อไปนี้
สําหรับผู้เข้าชมที่ส่งคําขอหน้าเว็บครั้งที่ n ซึ่งเป็นส่วนหนึ่งของเส้นทางของผู้ใช้ตามปกติ คุณอาจต้องปรับการตอบสนองของคำบอกใบ้เบื้องต้นให้เหมาะกับเนื้อหาที่อยู่ลึกลงไปในหน้าเว็บ หรือกล่าวคือ ใช้คำบอกใบ้เบื้องต้นกับทรัพยากรที่มีลําดับความสําคัญต่ำกว่า การดำเนินการนี้อาจฟังดูขัดแย้งกับที่เราแนะนําให้มุ่งเน้นที่ทรัพยากรย่อยหรือต้นทางที่บล็อกการแสดงผลและมีลําดับความสําคัญสูง อย่างไรก็ตาม เมื่อผู้เข้าชมไปยังส่วนต่างๆ ของเว็บไซต์ไปสักพักหนึ่ง เบราว์เซอร์ของผู้เข้าชมก็อาจมีทรัพยากรสําคัญทั้งหมดอยู่แล้ว จากจุดนั้นไป คุณอาจต้องหันไปให้ความสําคัญกับทรัพยากรที่มีลําดับความสําคัญต่ำกว่า เช่น การใช้ Early Hints เพื่อโหลดรูปภาพผลิตภัณฑ์ หรือ JS/CSS เพิ่มเติมที่จําเป็นสําหรับการโต้ตอบของผู้ใช้ที่เกิดขึ้นไม่บ่อย
ข้อจํากัดปัจจุบัน
ข้อจํากัดของคำแนะนำก่อนแสดงผลที่ติดตั้งใช้งานใน Chrome มีดังนี้
- ใช้ได้กับคำขอการนําทางเท่านั้น (นั่นคือ ทรัพยากรหลักสําหรับเอกสารระดับบนสุด)
- รองรับเฉพาะ
preconnectและpreload(ไม่รองรับprefetch) - การใช้คําแนะนําเบื้องต้นตามด้วยการเปลี่ยนเส้นทางข้ามแหล่งที่มาในการตอบกลับครั้งสุดท้ายจะทำให้ Chrome ทิ้งทรัพยากรและการเชื่อมต่อที่ได้โดยใช้คําแนะนําเบื้องต้น
- ทรัพยากรที่โหลดล่วงหน้าโดยใช้ Early Hints จะจัดเก็บไว้ในแคช HTTP และหน้าเว็บจะดึงข้อมูลจากแคชดังกล่าวในภายหลัง ดังนั้น เฉพาะทรัพยากรที่แคชได้เท่านั้นที่จะโหลดล่วงหน้าได้โดยใช้ Early Hints ไม่เช่นนั้นระบบจะดึงข้อมูลทรัพยากร 2 ครั้ง (1 ครั้งโดย Early Hints และอีก 1 ครั้งโดยเอกสาร) ใน Chrome ระบบจะปิดใช้แคช HTTP สำหรับใบรับรอง HTTPS ที่ไม่เชื่อถือ (แม้ว่าคุณจะโหลดหน้าเว็บต่อไป)
- ระบบไม่รองรับการโหลดรูปภาพที่ปรับเปลี่ยนตามอุปกรณ์ล่วงหน้า (โดยใช้
imagesrcset,imagesizesหรือmedia) โดยใช้ส่วนหัว HTTP<link>เนื่องจากระบบจะไม่กำหนดวิวพอร์ตจนกว่าจะมีการสร้างเอกสาร ซึ่งหมายความว่าจะใช้คำแนะนำขั้นต้น 103 เพื่อโหลดรูปภาพที่ปรับเปลี่ยนตามพื้นที่โฆษณาล่วงหน้าไม่ได้ และอาจโหลดรูปภาพที่ไม่ถูกต้องเมื่อใช้เพื่อวัตถุประสงค์นี้ โปรดดูการพูดคุยเกี่ยวกับข้อเสนอเกี่ยวกับวิธีจัดการเรื่องนี้ให้ดียิ่งขึ้น
เบราว์เซอร์อื่นๆ มีข้อจํากัดที่คล้ายกัน และตามที่ได้กล่าวไว้ก่อนหน้านี้ บางเบราว์เซอร์ยังจํากัดคำบอกใบ้เบื้องต้น 103 รายการให้เหลือเพียง preconnect รายการเท่านั้น
ขั้นตอนถัดไปคือ
เราอาจเพิ่มความสามารถในการใช้งานคำแนะนำเบื้องต้นด้วยความสามารถต่อไปนี้ ทั้งนี้ขึ้นอยู่กับความสนใจจากชุมชน
- คำแนะนำเบื้องต้นสำหรับทรัพยากรที่แคชไม่ได้โดยใช้แคชหน่วยความจำแทนแคช HTTP
- ส่งคำแนะนำเบื้องต้นในคำขอทรัพยากรย่อย
- ส่งคำแนะนำเบื้องต้นในคำขอทรัพยากรหลักของ iframe
- การรองรับการเรียกข้อมูลล่วงหน้าในคำแนะนำเบื้องต้น
เรายินดีรับความคิดเห็นเกี่ยวกับแง่มุมที่ควรให้ความสำคัญและวิธีปรับปรุงคำแนะนำเบื้องต้นให้ดียิ่งขึ้น
ความสัมพันธ์กับ H2/Push
หากคุณคุ้นเคยกับฟีเจอร์ HTTP2/Push ที่เลิกใช้งานแล้ว คุณอาจสงสัยว่าความแตกต่างของสัญญาณบอกใบ้ล่วงหน้าคืออะไร แม้ว่าการใช้สัญญาณบอกใบ้ล่วงหน้าจะต้องมีการติดต่อแบบไปกลับเพื่อให้เบราว์เซอร์เริ่มดึงข้อมูลทรัพยากรย่อยที่สำคัญ แต่ HTTP2/Push จะช่วยให้เซิร์ฟเวอร์เริ่มส่งทรัพยากรย่อยไปพร้อมกับการตอบกลับได้ แม้ว่าฟังดูน่าทึ่ง แต่ก็มีข้อเสียที่สำคัญอย่างหนึ่งคือ HTTP2/Push ทำให้หลีกเลี่ยงการพุชทรัพยากรย่อยที่เบราว์เซอร์มีอยู่แล้วได้ยากมาก ผลของ "การดันมากเกินไป" นี้ส่งผลให้แบนด์วิดท์ของเครือข่ายมีประสิทธิภาพน้อยลง ซึ่งขัดขวางประโยชน์ด้านประสิทธิภาพอย่างมาก โดยรวมแล้ว ข้อมูล Chrome แสดงให้เห็นว่า HTTP2/Push ส่งผลเสียต่อประสิทธิภาพในเว็บโดยรวม
ในทางตรงกันข้าม คำแนะนำเบื้องต้นมีประสิทธิภาพดีกว่าในการใช้งานจริง เนื่องจากรวมความสามารถในการส่งการตอบกลับเบื้องต้นเข้ากับคำแนะนำที่ทำให้เบราว์เซอร์เป็นผู้รับผิดชอบในการดึงข้อมูลหรือเชื่อมต่อกับสิ่งที่ต้องการจริงๆ แม้ว่าในทฤษฎีแล้ว คำแนะนำล่วงหน้าจะไม่ครอบคลุมกรณีการใช้งานทั้งหมดที่ HTTP2/Push จัดการได้ แต่เราเชื่อว่าคำแนะนำล่วงหน้าเป็นโซลูชันที่ใช้งานได้จริงมากกว่าในการเร่งความเร็วในการไปยังส่วนต่างๆ
ภาพปกโดย Pierre Bamin



